這篇文章最後更新日期:2023 年 4 月 2 日 | 作者: Mack Chan
這次介紹實用和簡單的 [Notification Bar 置頂通知列] 外掛,接近每個網站都適用,用途非常廣泛。由於可以出現在網站的所有頁面,類似全站網站推播 (Web Push Notifications) 給所有訪客,而且出現的位置位於網站的最頂部,所以觸及率非常高和顯眼,如果新手小心善用這個工具,可能帶來很多出奇不意的用處,不限於商業推廣或最新通知,這點留給大家自由思考。
Youtube 教學影片:
| 影片長度: | 6 分鐘 |
| 語言: | 國語 |
| 字幕: | 繁體中文 |
5 個推薦 Easy Notification Bar 的理由:

- 超簡單的設定 (備注:不多於 10 個選項可供調整)
- 自訂文字和背景顏色、文本對齊方式和字體大小設置
- 您可以簡單制作一個 CTA (Call To Action) 行動呼籲按鈕
- 符合響應式設計,因此在移動設備上不會出現跑版
- 非常精簡的程式碼 (不需額外調用 JavaScript 或 Cookie)
如何 [安裝] Easy Notification Bar 外掛?
![如何 [安裝] Easy Notification Bar 外掛?](https://wp-valley.com/wp-content/uploads/2021/04/WP-Valley-Blog-Featured-Image-122-easy-notification-bar-review-02.jpg)
步驟一:
步驟二:
步驟三:
如何 [啟用] Easy Notification Bar 外掛?
![如何 [啟用] Easy Notification Bar 外掛?](https://wp-valley.com/wp-content/uploads/2021/04/WP-Valley-Blog-Featured-Image-122-easy-notification-bar-review-03.jpg)
步驟一:
步驟二:
Easy Notification Bar 設定介面 01

步驟一:
[僅顯示於網站首頁] 預設是通知列出現在所有頁面,如果希望單獨出現在首頁而已,請勾選這個選項
步驟二:
步驟三:
[通知列的文字色彩] 請使用跟背景有對比的色彩
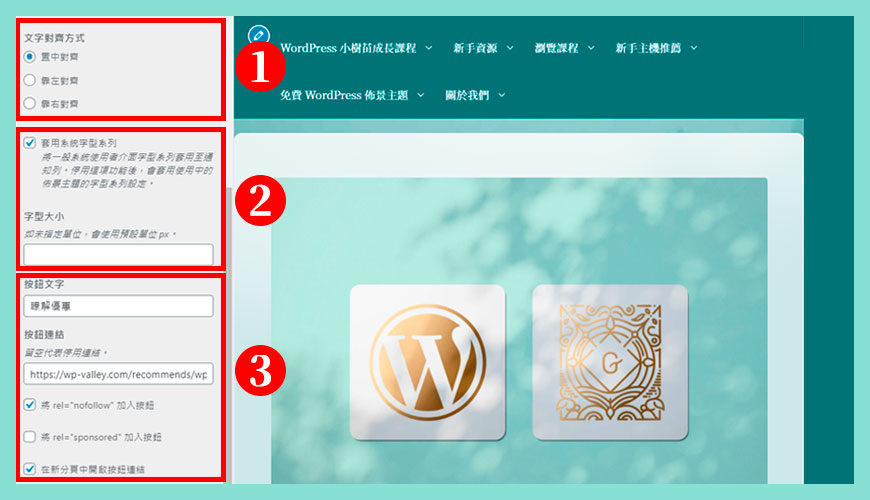
Easy Notification Bar 設定介面 02

步驟一:設定通知列的對齊方式
步驟二:是否套用系統字型系列?
備注:如果您有使用 Google 或第三方的中文字體,請 [不要勾選] 這個選項。
步驟三:字型大小
步驟四:按鈕文字與按鈕連結
步驟五:3 種連結的屬性
如果是 (聯盟行銷) 或 (商業連結),請將 rel=”sponsored” 加入按鈕
最後是控制是否在新分頁中開啟按鈕連結
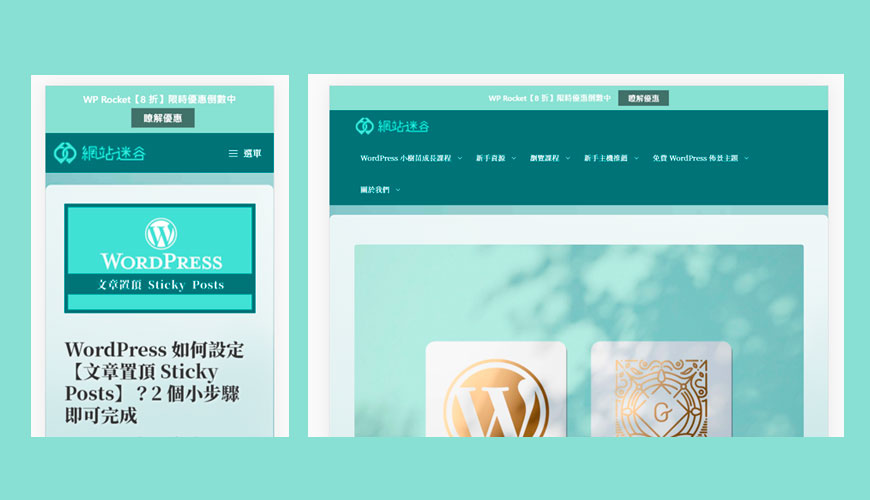
行動裝置和平板電腦的展示效果

在行動裝置和平板電腦上進行測試,效果非常理想,因為這個外掛真的很簡單易用,而且不太佔用網站主機資源,非常推薦大家使用。
常見問題 FAQ
Notification Bar 是免費外掛嗎?
完全免費,並不存在付費的進階版本,所以這個外掛沒有任何追加銷售、廣告或品牌宣傳等,請放心使用。
我可以設定只有 [首頁] 出現嗎?
有兩種設定,分別是 (只出現在首頁) 和 (所有頁面出現),設定簡單。
可否製作不同的 [置頂通知列]?
不可以,這個外掛保持盡量簡單和輕盈,如果您需要更強的 [通知列] 外掛,請使用關鍵字「Notification Bar」搜尋其他 WordPress 外掛。
這個外掛無法生效,怎麼辦?
這個外掛利用了新的 WordPress 核心功能 wp_body_open() 來呈現這個 [置頂通知列],如果您是開發者和對如何使用 hook 來控制更多 WordPress 的應用,可以參考以下參考資料。
廷伸閱讀:WordPress 核心功能更新 [wp_body_open()]
一般比較容易出現無法顯示 [通知列],代表您使用的 WordPress 版本過舊,例如是 WordPress 5.2 或更早之前的版本,也有可能您的 WordPress 佈景主題過舊或作者已經放棄更新而導致,請聯絡您的開發單位並告知他們改善。
參考資料和引用文獻
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)