這篇文章最後更新日期:2022 年 7 月 4 日 | 作者: Mack Chan
Pinterest 是歐美非常受歡迎的圖片社交平台,聚焦在分享生活、飲食、美容、時尚和藝術相關的議題,雖然相比 Facebook 或 Instagram 可能比較少亞洲用戶。WordPress 在 5.9 版本的核心更新計劃裡,透過 Pinterest 嵌入區塊 (Pinterest embed block) 把 Pinterest 的圖釘 (Pins)、圖版和個人檔案插入至《區塊編輯器》的內容之中,我們現在可以輕鬆和愉悅地把自己喜歡的圖片,直接分享到自己的網站裡。
Pinterest 是什麼?

Pinterest 是查找食譜、居家、時尚等主題靈感的視覺化搜尋引擎。Pinterest 擁有數不盡的 Pin,隨時都能找到啟發靈感的好點子。發現喜歡的 Pin 時,可以儲存到圖版上,整理成井然有序的點子,方便日後搜尋參考。您也可以建立 Pin,與 Pinterest 的其他使用者分享您的點子。
免費註冊 Pinterest 帳號

Pinterest 是允許任何人免費註冊使用,也支援使用像 Facebook 或 Google 帳號等快速授權的方法。如果你要分享自己的 Pin,當然需要有一個屬於自己的帳戶以方便管理,但也可以分享別人的圖片內容,這沒有限制。
- 如果圖釘的隱私權設為私人 / 不公開 (Private),這類內容無法貼上 WordPress 網站。
- 圖片內容的網址後綴需要是 .com 結尾,其他帶有國家的如 .au、.jp 或 .cn 等會出現錯誤。
什麼是 Pinterest 嵌入區塊 (Pinterest Embed Block)?

WordPress 的區塊編輯器提供簡易的各類社交媒體嵌入方式,稱為《社交網路服務圖示區塊》作為主要嵌入外部資源的應用。但 WordPress 慢慢地針對不同主流的平台,推出各自獨立的專屬區塊,提供更細化和進階的調整項目。
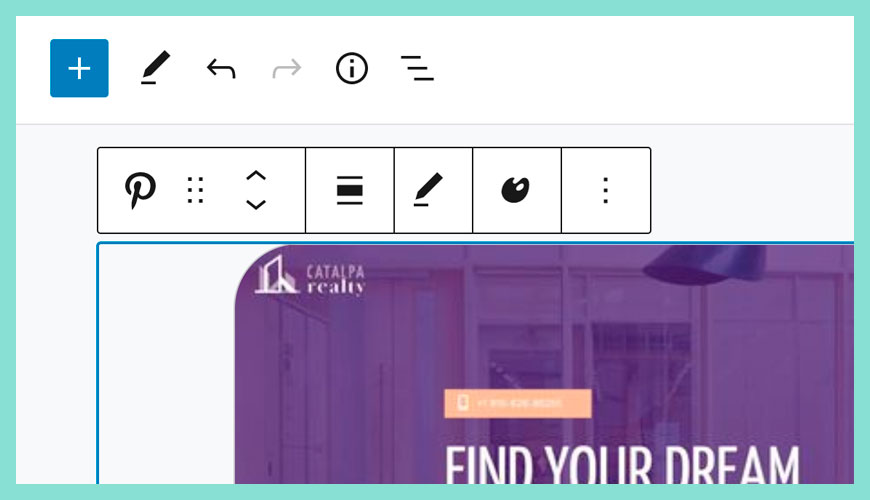
如何新增 Pinterest 嵌入區塊 (Pinterest Embed Block) | 方法一?

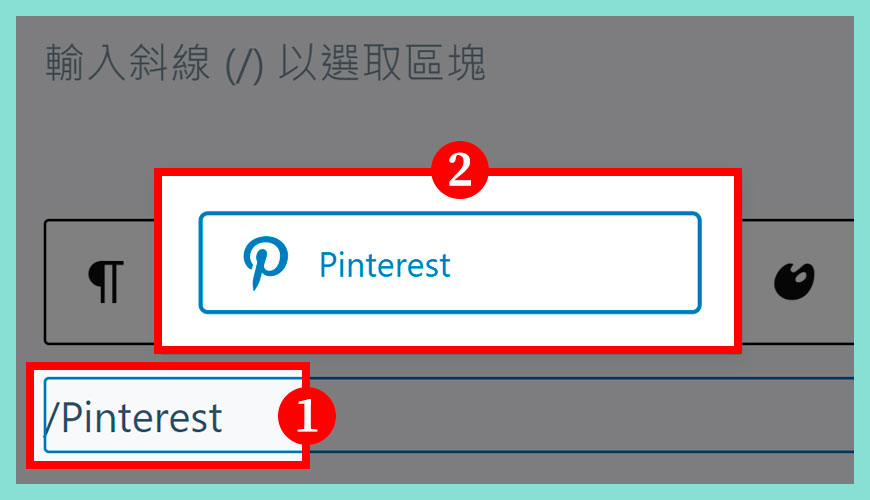
步驟一:
步驟二:
如何新增 Pinterest 嵌入區塊 (Pinterest Embed Block) | 方法二?

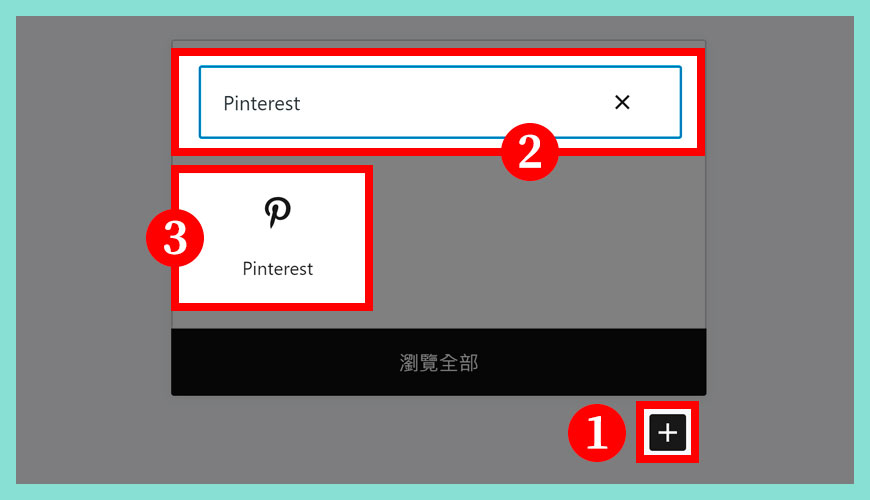
步驟一:
步驟二:
步驟三:
如何尋找 Pinterest 素材來源網址?

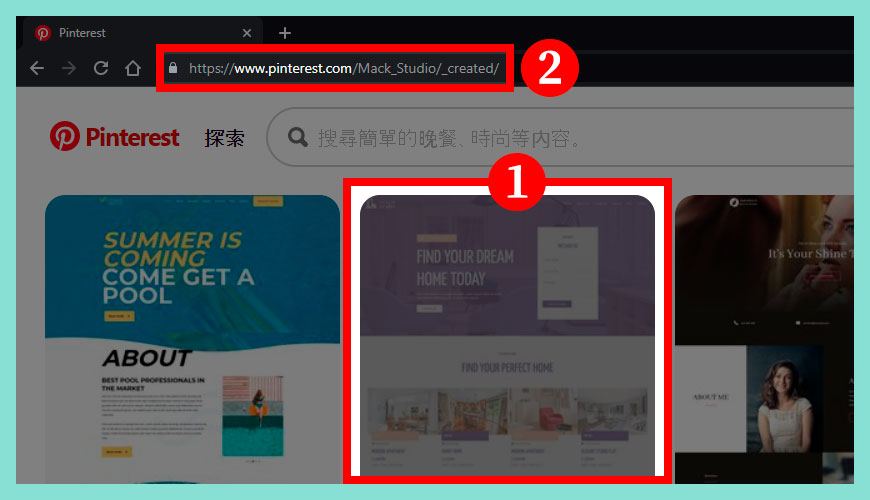
步驟一:
步驟二:
Pinterest 嵌入區塊 | 外觀

Pinterest 會依據以下 3 種類型,包括圖釘 (Pins)、圖版和個人檔案來顯示不同的外觀,你可以試試當中的差異,會隨 WordPress 改版而改變,這邊不累述這些視覺效果。
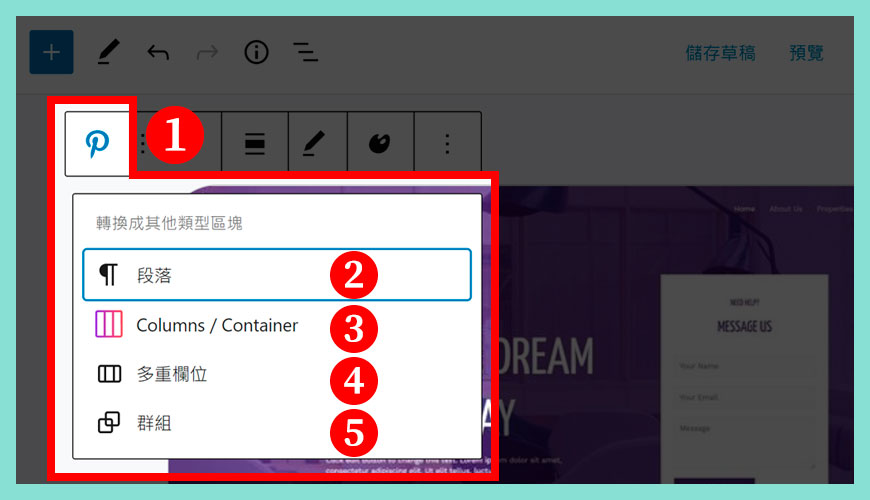
轉換成其他類型區塊

區域一:
區域二:
區域三:
區域四:
區域五:
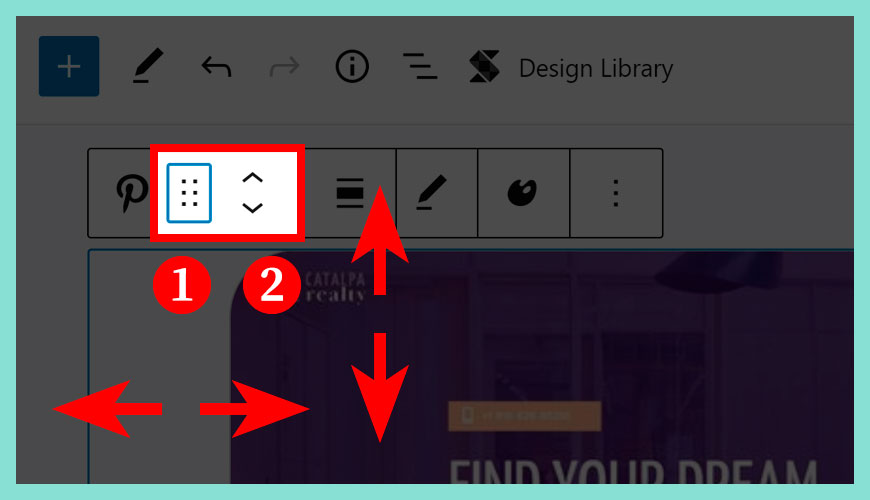
移動工具 (Mover) 和拖放把手 (Drag & Drop Handle)

步驟一:
步驟二:
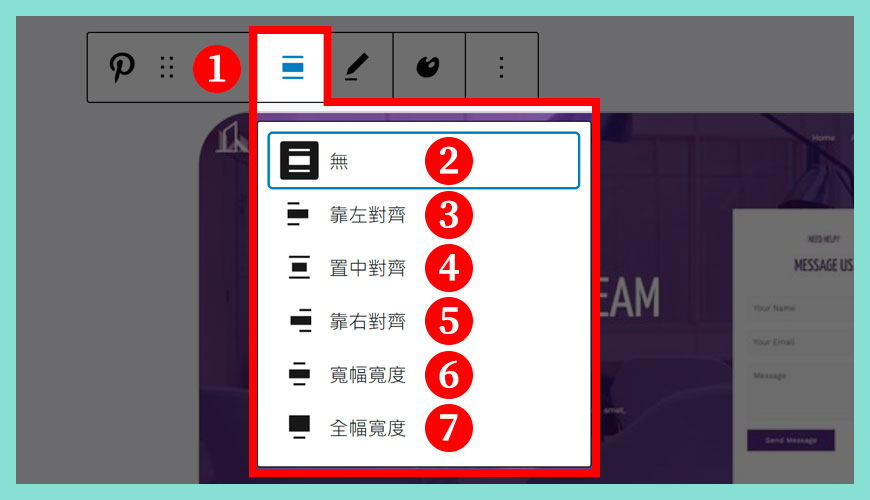
如何變更 Pinterest 嵌入區塊的「對齊方式」?

區域一:
區域二:
區域三:
區域四:
區域五:
區域六:
區域七:
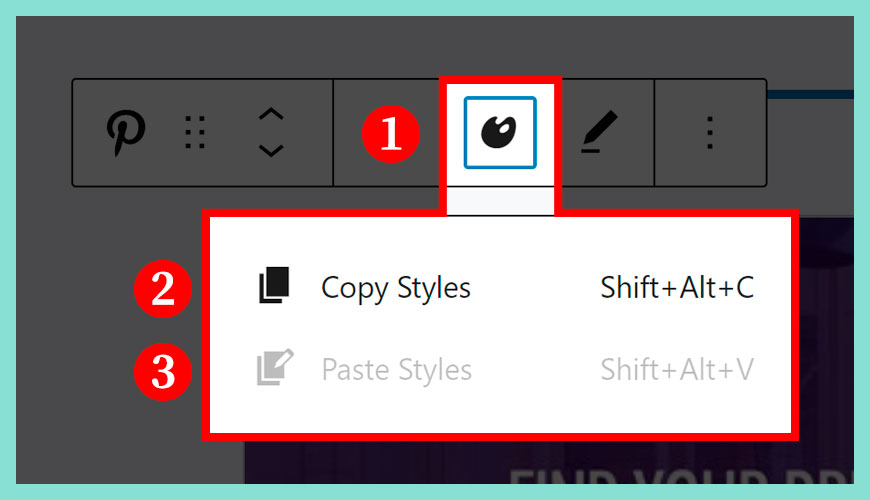
複制和貼上樣式選項

步驟一:
步驟二:
步驟三:
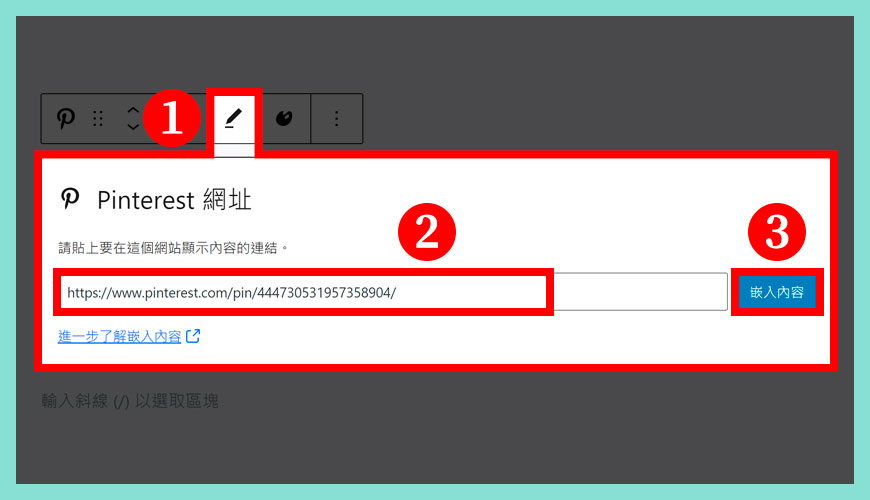
修改網址 (Edit URL)

通過編輯超連結,您可以更改嵌入區塊中的 Pinterest 嵌入超連結。覆蓋現有的網址,然後單擊右側的 [嵌入] 按鈕即可。
步驟一:
步驟二:
步驟三:
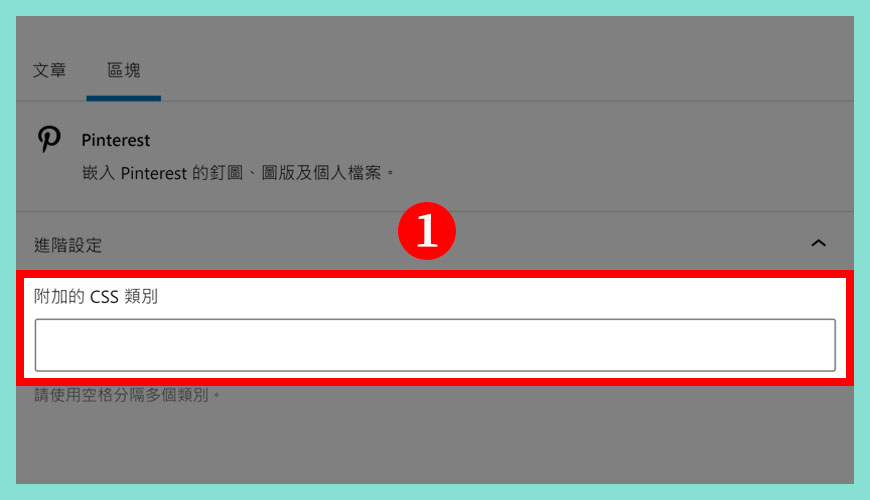
附加的 CSS 類別設定

區域一:附加的 CSS 類別
常見問題 FAQ
什麼是 Pinterest 嵌入區塊 (Pinterest Embed Block)?
WordPress 的區塊編輯器提供簡易的各類社交媒體嵌入方式,稱為《社交網路服務圖示區塊》作為主要嵌入外部資源的應用。但 WordPress 慢慢地針對不同主流的平台,推出各自獨立的專屬區塊,提供更細化和進階的調整項目。
Pinterest 是什麼?
Pinterest 是查找食譜、居家、時尚等主題靈感的視覺化搜尋引擎。Pinterest 擁有數不盡的 Pin,隨時都能找到啟發靈感的好點子。發現喜歡的 Pin 時,可以儲存到圖版上,整理成井然有序的點子,方便日後搜尋參考。您也可以建立 Pin,與 Pinterest 的其他使用者分享您的點子。
參考資料和引用文獻:
- 有關 Pinterest:支援中心
- WordPress.com Support | Embed from Pinterest
- WordPress Support : Pinterest Embed
- 維基百科:什麼是 Pinterest?
- 傳統區塊 Classic Block – Support – WordPress.com
- 網站迷谷:社交網路服務圖示區塊
- 網站迷谷:WordPress 官方的區塊編輯器
- 網站迷谷:《傳統編輯器》
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


