這篇文章最後更新日期:2023 年 3 月 11 日 | 作者: Mack Chan
由於近年電商網站大行其道,使用 WordPress + WooCommerce 可以建立簡單的小型 / 微型電商網站,我們這次探討關於訪客在整個銷售流程裡的「初期瞭解」和「售後服務」階段,潛在消費者會希望取得直接和一對一的客戶查詢服務,這不需要額外付款和購買外掛,我們將會帶你使用 Facebook 官方的 Facebook Messenger 顧客聊天外掛程式,難度並不高,但卻能為你的網站帶來源源不絕的產品和服務查詢。
✅ 溫馨提醒和更新:2023 年 03 月 11 日
由於 Facebook (Meta) 喜歡經常改版,Facebook Messenger 顧客聊天外掛程式的設定位置會隨著每次改版而變動,讓人無所適從,如果發現找不到設定的位置,請於下方留言區發言,我們會盡量確保跟上 Facebook 的改版進度,謝謝!
Youtube 教學影片:
| 影片長度: | 15 分鐘 |
| 語言: | 國語 |
| 字幕: | 繁體中文 |
準備工作:
Facebook 政策改變:
方法一:推薦將 Facebook 程式碼置入在你的網站裡

由於最近 Facebook 在 2021 年的改版,粉絲專頁的控制更加友善,而且可以直接生產簡易的程式碼,大大降低了使用 Facebook Messenger 顧客聊天外掛程式的門檻,所以我們現在來說,比較傾向推薦自己來,不依賴別人的外掛程式。
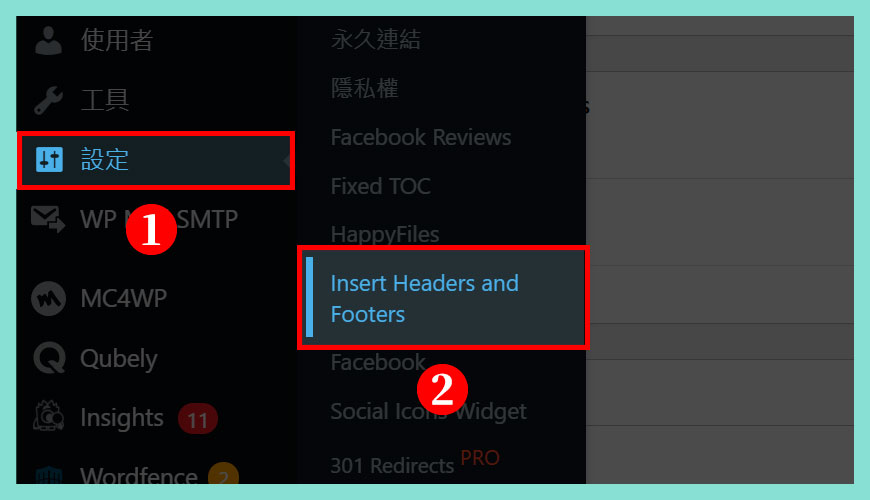
技術要求:如何新增 HTML、CSS 和 JavaScript 程式碼到你的網站裡?Insert Headers and Footers 外掛應用

Insert Headers and Footers 是一款很簡單的工具,讓新手可以在不懂任何編程技術的情況之下,應對像 Google 應用服務或 Facebook 類別的要求,新手不會看到如何插入程式碼就停止學習的步伐。當然如果基礎知識比較不足之下,仍然會感到一絲迷惑,但這外掛的確解決了大部分的疑難。
前往 Facebook 粉絲專頁管理介面


首先你需要創建自己部落格或公司的 Facebook 粉絲專頁,沒有?請前往如何建立Facebook 粉絲專頁瞭解相關資料。專頁可協助企業、品牌、機構及公眾人物分享動態,與用戶連結。如同個人檔案一樣,您可以自訂專頁的動態和活動等內容。對專頁讚好或加以追蹤的用戶會在動態消息中收到該專頁的更新內容。
若要建立專頁:
- 可前往 facebook.com/pages/create。
- 點擊以選擇類別。
- 填寫必要資訊。
- 點擊建立專頁。
- 新增選用個人檔案或封面相片,然後點擊儲存。
注意:任何人都可以建立專頁,但只有官方代表才能替組織、企業、品牌或公眾人物建立 Facebook 專頁。
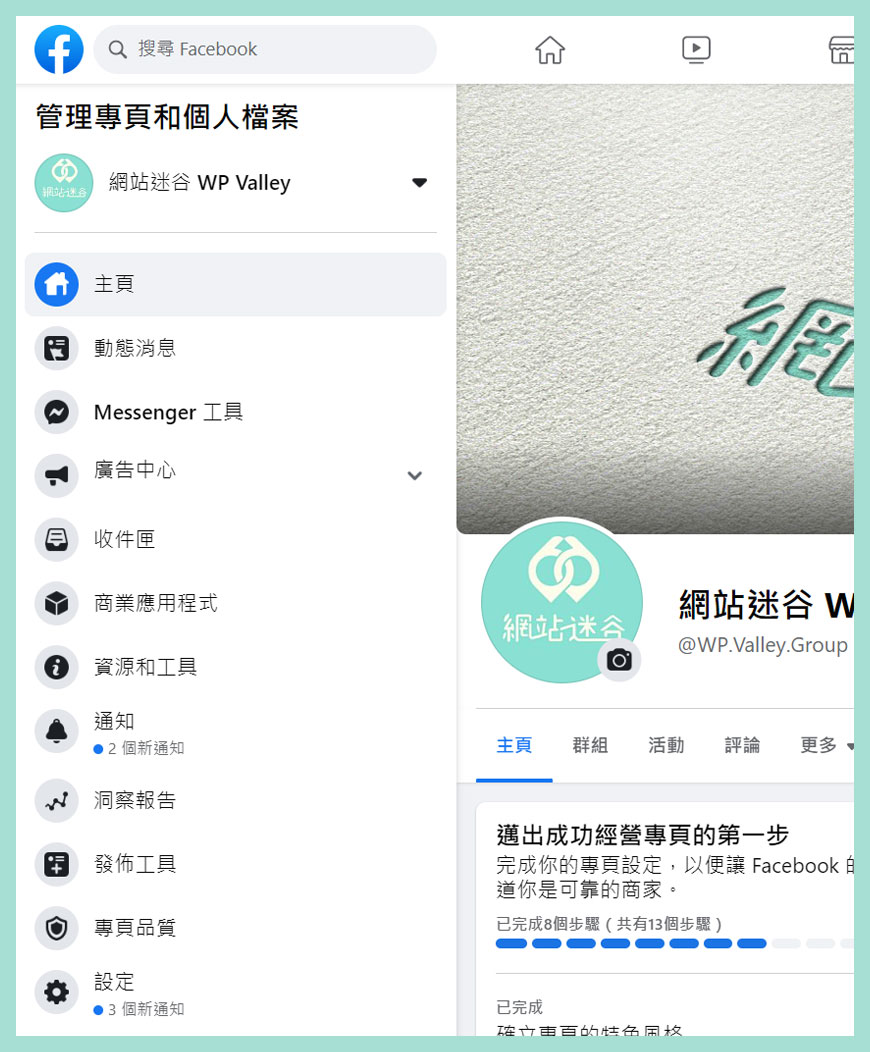
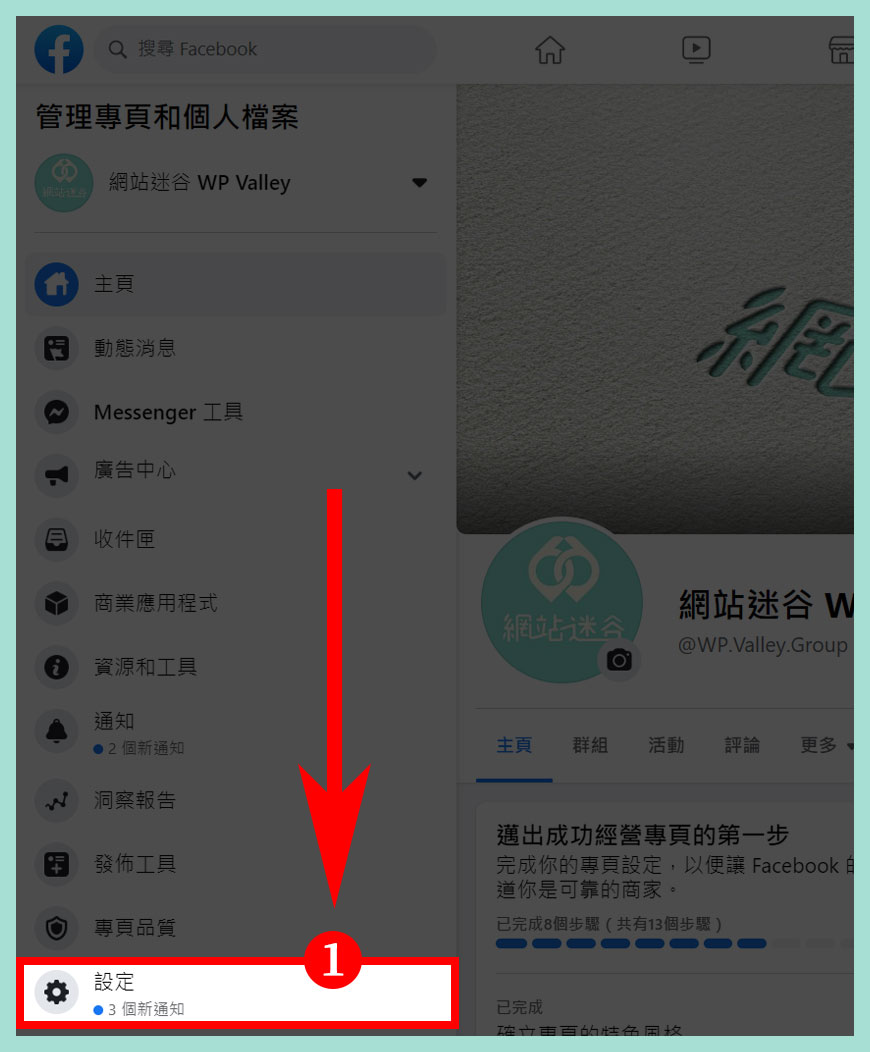
接著,在 Facebook 粉絲專頁管理介面的左方選單,點擊 [設定] → [訊息],這裡是接受所有外來潛在客戶信息的統一管理面板。
前往 [訊息] → [訊息功能設定]
![前往 [訊息] → [訊息功能設定]](https://wp-valley.com/wp-content/uploads/2023/03/WP-Valley-Blog-Featured-Image-139-how-to-install-facebook-messenger-customer-chat-in-wordpress-Long02-A.jpg)
![前往 [訊息] → [訊息功能設定]](https://wp-valley.com/wp-content/uploads/2023/03/WP-Valley-Blog-Featured-Image-139-how-to-install-facebook-messenger-customer-chat-in-wordpress-Long02-B.jpg)
新版 Facebook (Meta) 的介面比較複雜,但我們只需要點擊 [訊息] 按鈕,然後會帶我們前往設定 [訊息功能設定] 的介面。
選擇 [將 Messenger 新增到你的網站] 的設定
![選擇 [將 Messenger 新增到你的網站] 的設定](https://wp-valley.com/wp-content/uploads/2023/03/WP-Valley-Blog-Featured-Image-139-how-to-install-facebook-messenger-customer-chat-in-wordpress-Long03-A.jpg)
![選擇 [將 Messenger 新增到你的網站] 的設定](https://wp-valley.com/wp-content/uploads/2023/03/WP-Valley-Blog-Featured-Image-139-how-to-install-facebook-messenger-customer-chat-in-wordpress-Long03-B.jpg)
客戶信息的統一管理面板,在下方 [將 Messenger 新增到你的網站] 會出現「顧客聊天外掛程式 Chat Plugin」的選項,點擊 [立即開始] 按鈕。
隨著 Facebook 不停的改版,往後的名稱可能會出現改變,但應該離不開「Messenger」和「Chat」這個關鍵字,新手大約觀察到就可以,點擊往我們可以往下再操作下去。
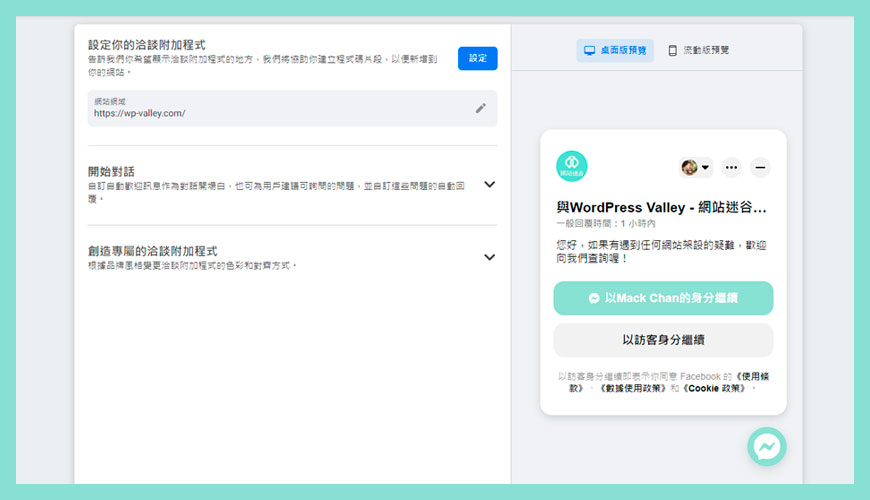
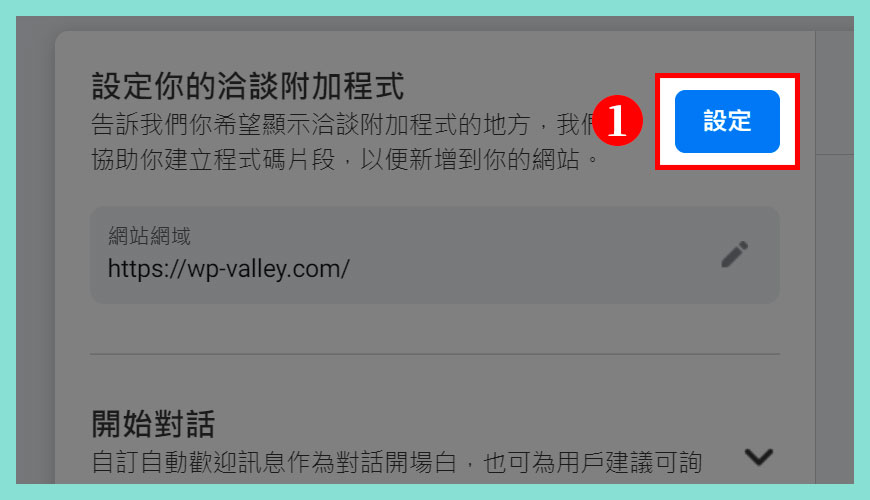
設定你的洽談附加程式

然後,畫面會來到「洽談附加程式」專屬的介面,左邊提供簡單的設定選項,反之右邊則是「桌面版預覽」和「流動版預覽」的即時效果,這意味你作出的所有變更動作,都會立即反映在這裡,你不用去猜想之後會獲得的結果。
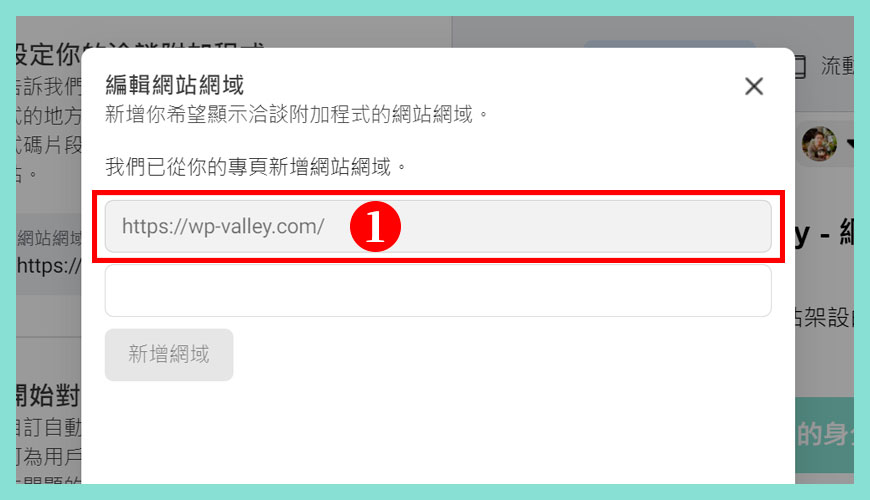
新增和設定你的「網站網域」

可以新增一個或多個網站,但如果網站業務和公司是不同的,建議還是個別獨立設定,一般這部分不會出什麼意外,比較有可能發生問題,是你公司的網域 (Domain) 曾經被 Facebook 判為黑名單或惡意網站。
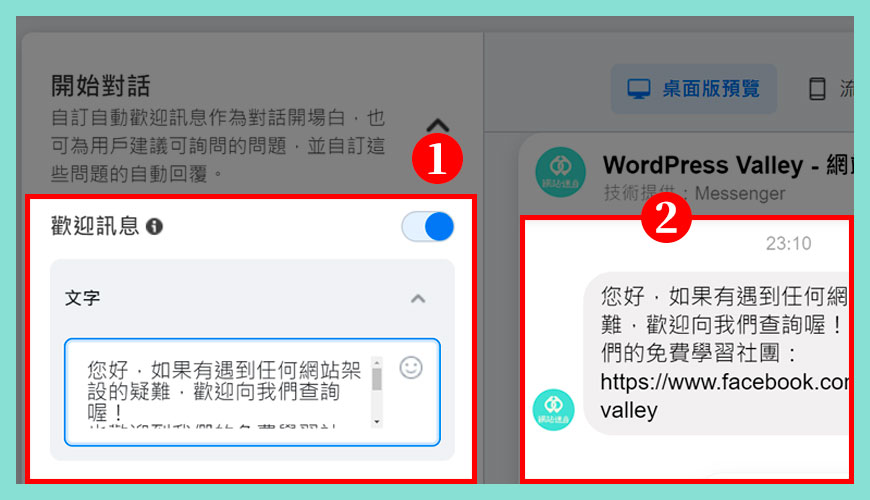
設定你的「歡迎訊息 Welcome Message」的內容

步驟一:
步驟二:
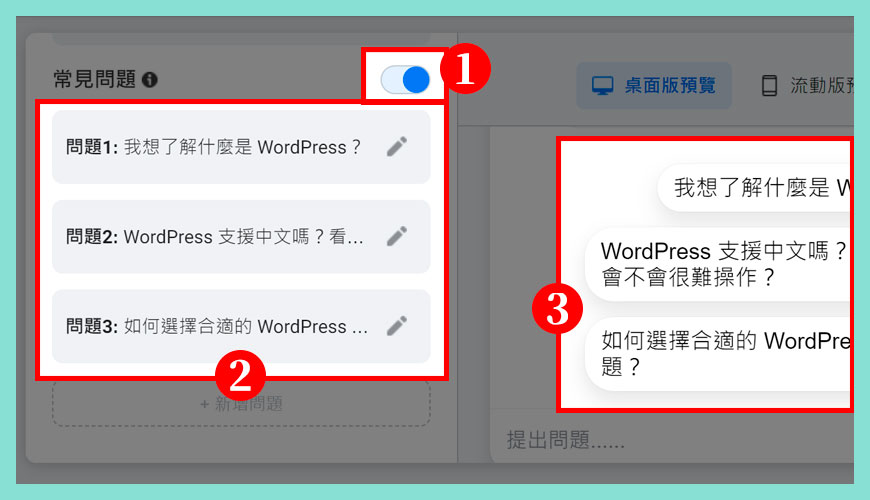
設定「常見問題 / FAQ」

步驟一:
步驟二:
步驟三:
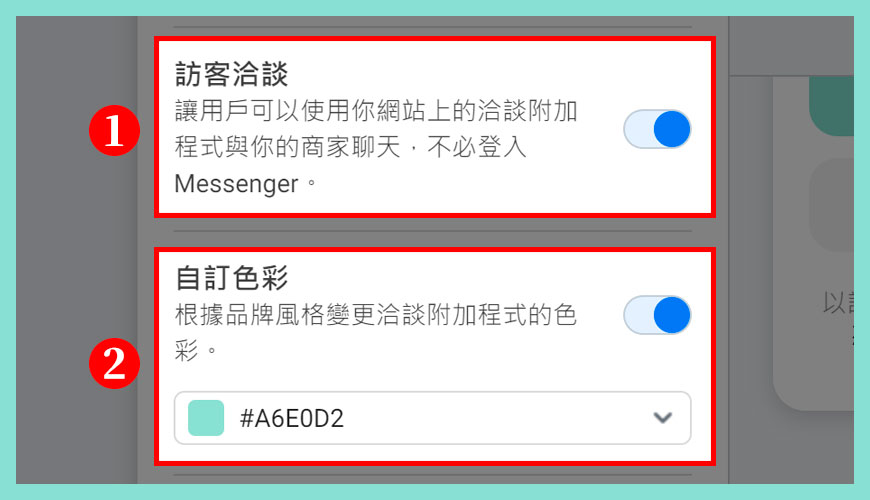
設定你的「訪客洽談」和「自訂品牌色彩」

步驟一:
步驟二:
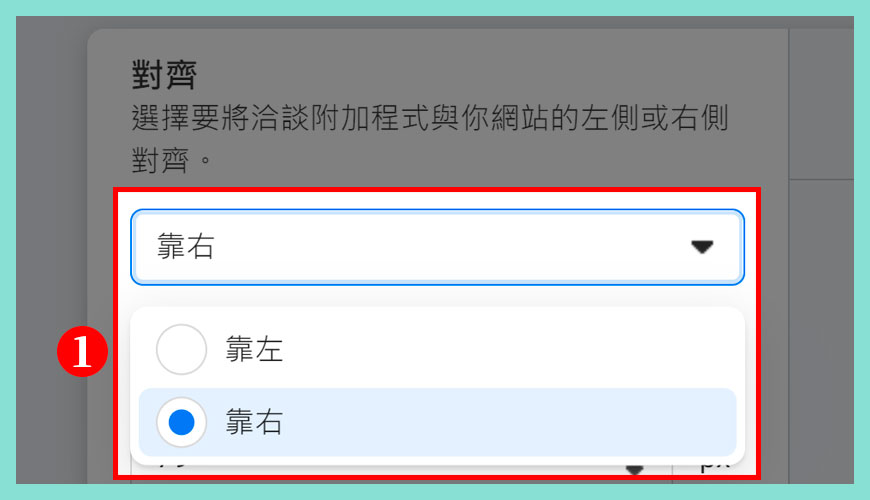
Facebook Messenger 小圖示的位置對齊選擇

這個功能很貼心,不過暫時所見,世界上絕大部分的網站的顧客聊天外掛程式都是選擇「靠右」邊的對齊方式。也較符合人類的閱讀和上網行為,不過這取決每個網站的處境而不同,沒有對與錯。
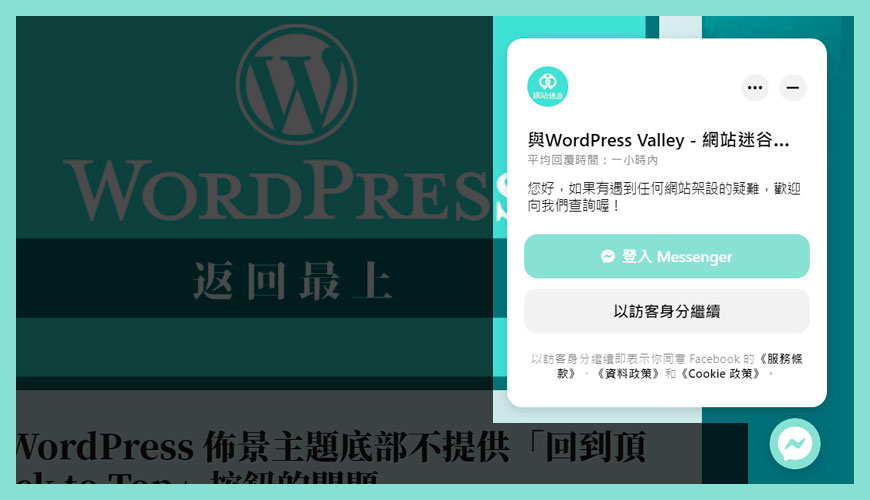
設定小圖示在底部的距離

比較常見是因為我們網站的底部有不少功能,例如「返回最上 Back to Top」、Line 通訊、Whatsapp 通訊或社交平台的小工具等等,大部分都允許調整各自在底部的距離,你需要取捨那個放在最上方,那個放在最下方,而且「手機版」的情況也要考慮。
步驟一:
步驟二:
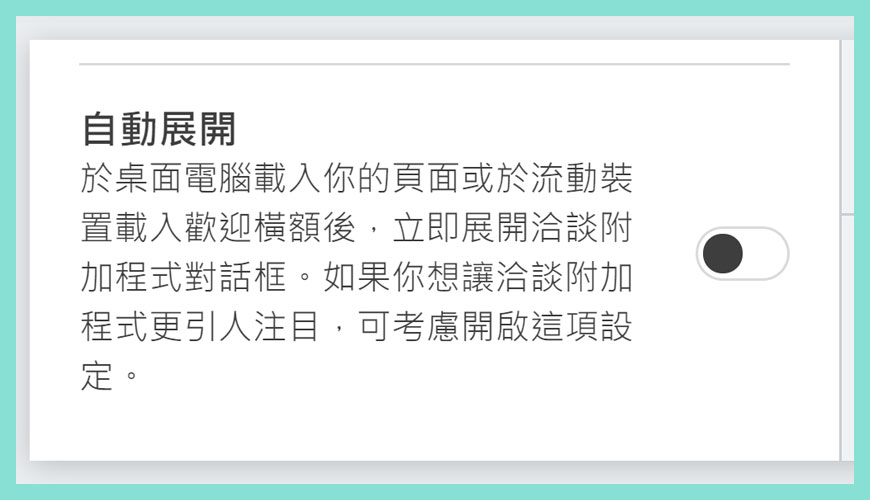
設定「自動展開」功能

可能是我比較先入為主,如果在我未能從你的網站獲得「任何價值」之前,你的網站彈出這個對話框,我會感到很煩躁和覺得被打擾。所以比較不推薦大家開啟這個功能,就算生意做不成,至少留給訪客一個「良好印象」,為往後的可能性埋下伏筆。
備注:於桌面電腦載入你的頁面或於流動裝置載入歡迎橫額後,立即展開洽談附加程式對話框。如果你想讓洽談附加程式更引人注目,可考慮開啟這項設定。
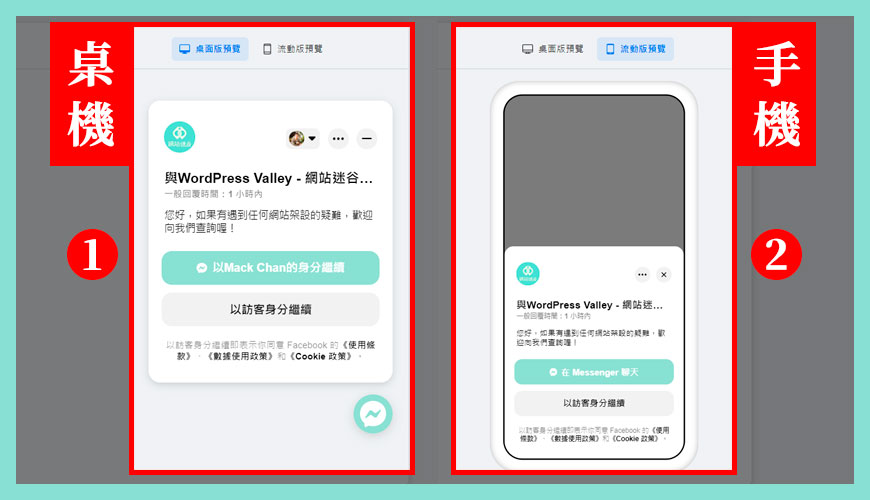
實時預覽網站的效果

在進行設定時,右方始終立即顯示結果給你看,這也是我推薦在 Facebook 後台設定,而非透過安裝 WordPress 外掛的其中一個原因,對不懂程式的新手非常友善。你可以自由切換桌面版與流動版之間的版面,由於可以設定的東西不多,一般我們都是在「安全區域」裡設置參數,不會走歪官方預設的設計方向。
進入最後調整階段

步驟一:
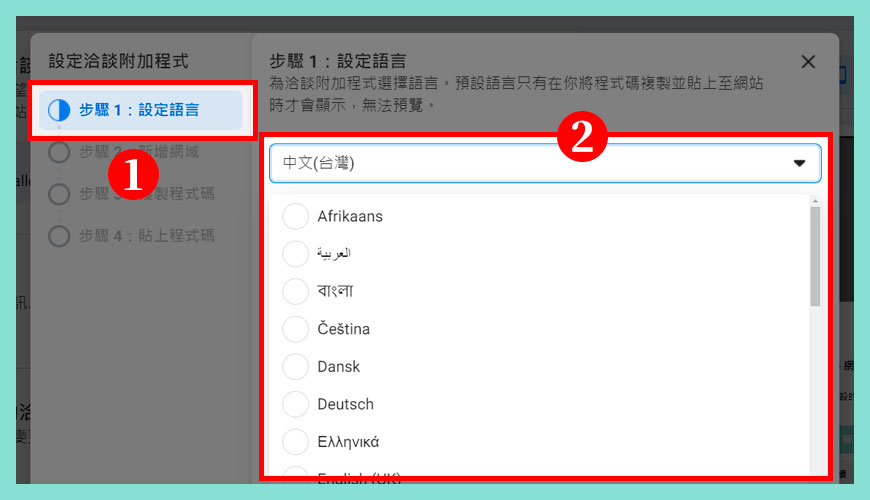
設定洽談附加程式 – 步驟 1:設定語言

為洽談附加程式選擇語言。預設語言只有在你將程式碼複製並貼上至網站時才會顯示,無法預覽。
步驟一:
步驟二:
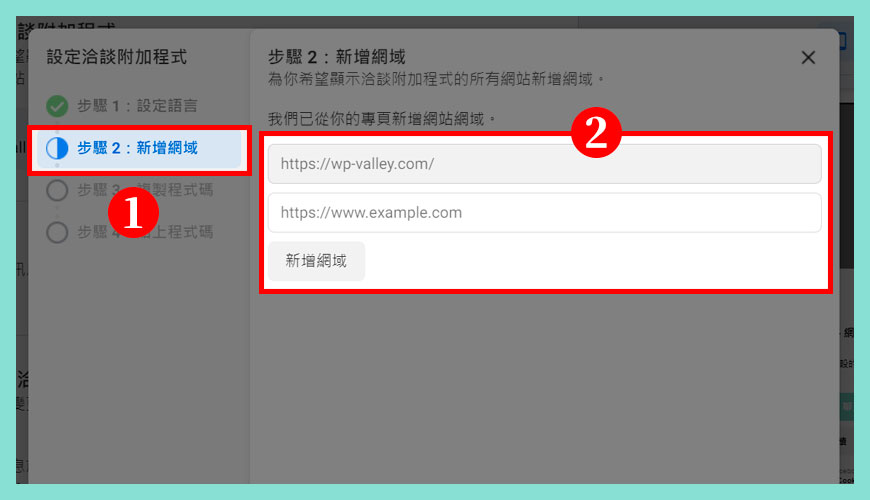
設定洽談附加程式 – 步驟 2:新增網域

步驟一:
步驟二:
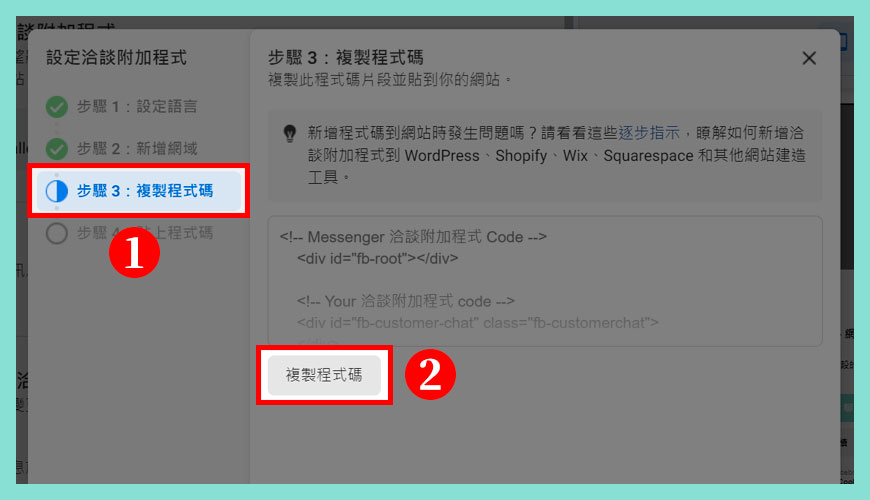
設定洽談附加程式 – 步驟 3:複製程式碼

新增程式碼到網站時發生問題嗎?請看看這些逐步指示,瞭解如何新增洽談附加程式到 WordPress、Shopify、Wix、Squarespace 和其他網站建造工具。
步驟一:
步驟二:
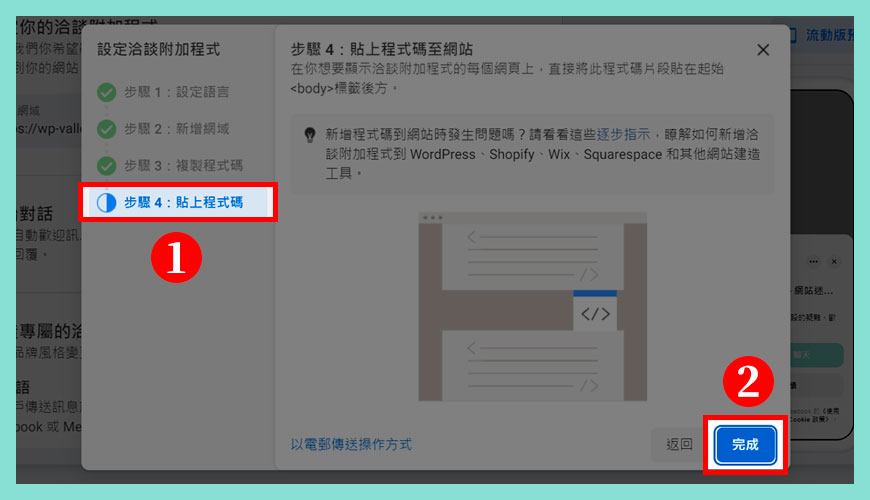
設定洽談附加程式 – 步驟 4:貼上程式碼

步驟一:
步驟二:
透過 Insert Headers and Footers 外掛處理

區域 01 – 網站後台:
區域 02 – HTML 語法的具體內容:
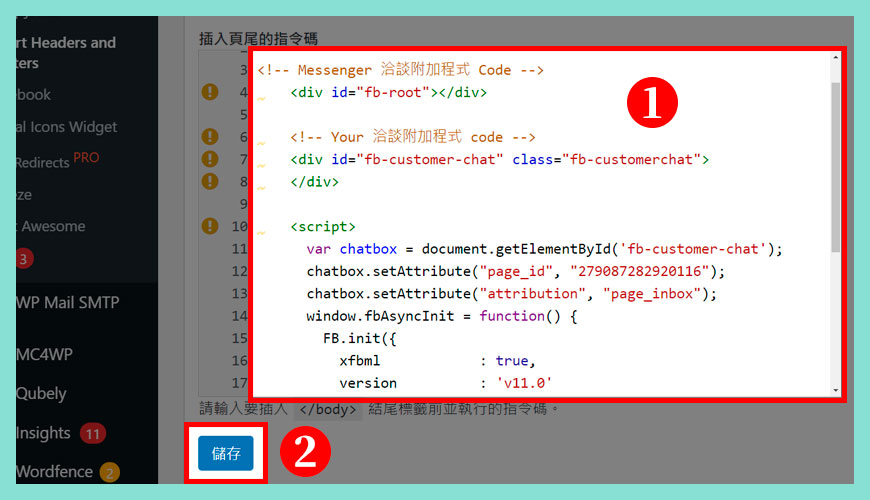
Insert Headers and Footers 外掛設定

區域 01 – 網站後台:
區域 02 – 確認正確無誤,請記得儲存資料:
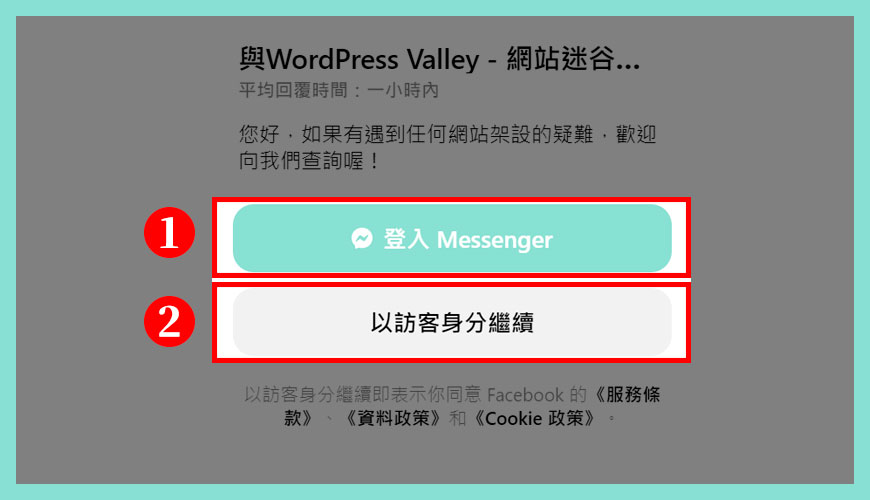
實際測試程式效果

區域一:
區域二:
訪客和真實身份查詢的差異

區域一:
區域二:
方法二:【比較不推薦】安裝 Facebook 官方外掛
使用 WordPress 的其中一個準則,能夠不用「外掛」就盡量不要使用,每堆疊一個外掛,都會有可能拖慢網站的速度和效能,既然有「不使用外掛」都能達到的方式,就盡量優先不用。
如何安裝 The Official Facebook Chat Plugin

透過 WordPress 後台安裝 The Official Facebook Chat Plugin 的步驟 :
1. 在網站控制台 > 外掛 > 安裝外掛
2. 搜尋外掛關鍵字:The Official Facebook Chat Plugin
3. 點擊「立即安裝」和「啟用」
外掛說明
Facebook 聊天室外掛程式是一項免費且容易使用的工具,能讓您和自家網站上的顧客建立聯繫。您只須點擊幾下,即可將外掛程式新增至網站,讓顧客在瀏覽網站時能傳送訊息給您。在您網站上展開的對話可延續到顧客的 Messenger 應用程式,讓您永遠不會與顧客失去聯繫。顧客即使沒有 Facebook Messenger 帳號,也可透過訪客模式和您對話,讓您順利觸及更多顧客。
BlendJet 執行長 Ryan Pamplin 表示:「提供開放的溝通管道能贏得顧客的信任,進而促使他們從瀏覽的階段前進到最終的結帳階段。」「我們發現,顧客與我們溝通互動後,完成結帳的可能性高出三到四倍。聊天室外掛程式讓我們能夠觸及更多顧客,因此自從提供這項顧客互動管道後,我們的銷售業績便已成長至三倍。」
常見問題 FAQ
Facebook Messenger 顧客聊天外掛程式是免費嗎?
這個服務是免費的,沒有其他付費的選項,開發成本由 Facebook 全權控制。
我不懂編寫程式碼和調整,我可以辦得到嗎?
可以,這次介紹的方式,適合沒有任何資訊科技和工程背景的朋友,只需要簡單設定後,複制貼上網站即可。
參考資料和引用文獻:
- Facebook:Messenger Platform 政策概覽
- Facebook:在您的網站新增 Facebook 洽談附加程式
- 維基百科:Facebook 簡介
- WordPress 外掛目錄:The Official Facebook Chat Plugin
- WordPress 外掛目錄:Facebook 開發團隊
- 網站迷谷:如何新增 HTML、CSS 和 JavaScript 程式碼到你的網站裡?Insert Headers and Footers 外掛應用
- 網站迷谷:【5 大 FB 社團新功能】|回應投票|專家系統|社員檔案|壯大群組|標籤功能
- WPBeginner:How to Add Header and Footer Code in WordPress (the Easy Way)
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



才剛裝完才看到這篇,這樣是不是移除FB官方外掛重裝比較好,只是WP要完整移除外掛有點複雜
大大,這個官方外掛應該都是替您把這些代碼填進去,看您想不想安裝少一支外掛。
您好想請問一下,設定好之後確實有在右下角出現,但是只限於登入的情況下,登出之後就沒有跳出,用其他設備看也是一樣,請問這是哪邊出問題呢?
您好,你可以試試使用瀏覽器的「無痕 / 隱機模式」去測試,不過服務是由 Facebook 提供,他們要改變也沒辦法。
下方是 Facebook 官方的說明:
如果與附加程式相關的 Facebook 專頁有年齡或地點限制, 允許年齡範圍或地點以外的用戶將無法載入該附加程式。未登入 Facebook 的賓客用戶將完全無法看到附加程式。
https://www.facebook.com/business/help/789975831794468
謝謝回覆,使用方法2就沒有這個問題了!