這篇文章最後更新日期:2023 年 3 月 22 日 | 作者: Mack Chan
新手在千辛萬苦解決了架設一個普通 WordPress 網站後,很自然會發覺官方預設的佈景主題不如理想,以今年是 2023 年為例,預設應該會非常簡約的「Twenty Twenty-Two」佈景主題,的確這個空空如也是希望您有一個相對「空白」的架構,因為現在官方推崇的 WordPress 區塊編輯器,將可以輕鬆大大地美化佈景主題,所以預設的主題其實不需要太花巧。
style.css 這份樣式表是每一個 WordPress 佈景主題 的核心組成部分,一般訪客會第一時間映入眼廉的「視覺表現形式」,就是靠這份文件去控制和調整,在 WordPress 自架站的領域,有非常高的價值和實用性,所以缺少這份文件,系統是不會允許您正確安裝佈景主題,這也是一個安全性和預防機制之一。
收窄問題的範圍
查找解決問題的其中一個快捷方法,就是盡快把問題的範圍收窄,這能夠節省大量排解問題的時間,新手可以試試直接把錯誤的回報信息,直接加上「WordPress」,意思是希望查詢和 WordPress 相關的問題,再加上「missing the style.css stylesheet」,理論上應該可以找到國外的解決方案和案例,當然也有不少中文愛好者會把架站上偶到的心得,撰寫在自己的部落格上,但相對英語系的國家,中文內容還是偏少。
我們把問題收窄在關於 CSS 的理解和操作上,我們先把什麼是 CSS 弄清晰,這是第一關鍵步驟,第二步了解自己的操作是否正確,這個排錯的觀念,不單單只是適用在今次的案例呢。
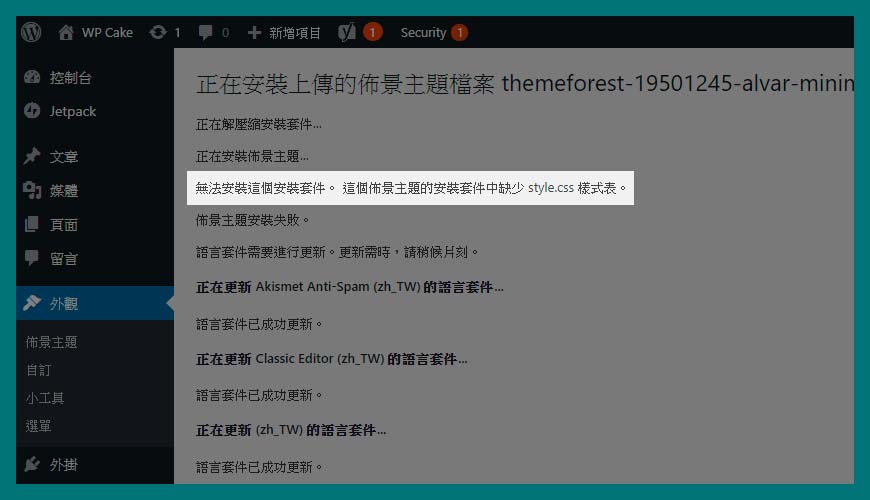
中文和英文錯誤信息如下:
無法安裝這個安裝套件。 這個佈景主題的安裝套件中缺少 style.css 樣式表。
The package could not be installed. The theme is missing the style.css stylesheet.
CSS 階層式樣式表是什麼?

CSS 不能單獨使用,必須與 HTML 或 XML 一起協同工作,為 HTML 或 XML 起裝飾作用。本文主要介紹用於裝飾 HTML 網頁的 CSS 技術。其中 HTML 負責確定網頁中有哪些內容,CSS 確定以何種外觀(大小、粗細、顏色、對齊和位置)展現這些元素。 CSS 可以用於設定頁面布局、設定頁面元素樣式、設定適用於所有網頁的全域樣式。CSS 可以零散地直接添加在要應用樣式的網頁元素上,也可以集中化內建於網頁、連結式引入網頁以及匯入式引入網頁。
CSS 最重要的目標是將檔案的內容與它的顯示分隔開來。在 CSS 出現前,幾乎所有的HTML檔案內都包含檔案顯示的資訊,比如字型的顏色、背景應該是怎樣的、如何排列、邊緣、連線等等都必須一一在 HTML 檔案內列出,有時重複列出。CSS 使作者可以將這些資訊中的大部分隔離出來,簡化 HTML 檔案,這些資訊被放在一個輔助的,用 CSS 語言寫的檔案中。HTML 檔案中只包含結構和內容的資訊,CSS 檔案中只包含樣式的資訊。
CSS 3 對我們的影響?
發展到第三代的 CSS3,已經是自架站站長必須認識的技能,它本身也只能算是一種描述語言,像 HTML 相似,共同點都是非常容易上手,市場上的中文教學也非常充足。
現在的 CSS 會配合其他我們稱為框架技術 [CSS framework ] 共同合作,最有名的有 Bootstrap 等等,都是免費供所有人和開發商使用,這對設計師非常有善的環境,如果懂得 CSS 的應用,真的有很多合作的可行性。
關於「網站美感」這回事,往後會有機會和大家分享形象辯識和如何建立自己的媒體品牌,希望大家敬請期待。
安裝佈景主題錯誤:缺少 style.css 樣式表

常見的 5 種錯誤,如果新手對 WordPress 的檔案結構不是太清楚,可能會導致一些錯誤的操作,從而引起系統無法正常運作,但這篇文章主要對象是新手,太複雜的議題就不太便描述了。下方分為 5 個情況,直接單刀直入最常會發生的小錯誤,幸運的是上載佈景主題失敗,不會對系統做成災難性的影響,最多只是無法啟用佈景主題。
錯誤一 | 上載至非正確的位置
這個情況發生的機會率最高,無論是免費或付費佈景主題,新手下載回來後,什麼都沒有理會,直接把整個下載文件上載,當然會發生無法安裝的情況吧。建議新手把 .zip 檔進行一次解壓縮的動作,應該會發現內裡包含很多非佈景主題的文件,例如產品的說明文件,.psd 是美工藝術的設計檔案和產品授權書等等,這些都不需要上載。
正確來說,在解壓縮後,應該會有一個以佈景主題名稱命名的 .zip 檔案,這個就是正正式式的佈景主題,通常檔案大小約在 2mb 至 10mb 之間。
錯誤二 | 上載包含非主題的原整 zip 檔案
從前是透過 FTP 軟件上載的時代,這個問題比較容易發生,因為新手對系統結構不熟悉,但現在官方都建議新手直接在 [網站後台] → [外觀] → [佈景主題] 那邊套用,這減少了出錯的機會率,新手只要輸入正確的佈景主題名稱,在找到正確的選擇後,安裝並啟用即可。
所以不建議新手直接從 FTP 上傳佈景主題,就不容易會犯這個錯誤。
錯誤三 | 上載非 WordPress 的佈景主題
市場上常見的內容管理系統不單單就是 WordPress,其他非常熱門的例如 Joomla、Drupal 或 Magento 等等,也會提供大量佈景主題,如果沒有特別標明,新手憑肉眼有時難以分辨和理解。所以無論您從什麼地方下載,請務必優先弄清楚到底是否 WordPress 佈景主題。
下方列出常見購買「 WordPress 佈景主題」的商店
- ThemeForest 主題市場
- StudioPress 佈景主題
- Divi 佈景主題
- OceanWP 佈景主題
- Astra 佈景主題
- GeneratePress 佈景主題
- aThemes 佈景主題
- Themeisle 佈景主題
錯誤四 | 錯誤放置了 Style.css 文件
在最早的 CSS 撰寫規則和約定俗成,網站設計師會預先「建立一個專門存放 CSS」的資料夾,把一份份的碎片化 CSS 檔案全部都存放在內裡。但在 WordPress 的文化規劃上,Style.css 是不需要另外獨立建立一個專門的資料夾,只需要直接放在網站的「根目錄」即可,大家如果有下載過 WordPress 的原程式,不難發現這個規劃和設計。
錯誤五 | 誤判外掛為佈景主題
這情況比較罕見,例如非常知名的輕量型 GeneratePress 佈景主題,他的付費版本是以「外掛」形式存在,意思不是透過傳統方式上載,而是把它當作是一個外掛,從外掛工具那邊上載,這點最早也讓我很困擾,但這情況不太經常發生,但純粹分享這個案例,不竟是知名佈景主題之一。
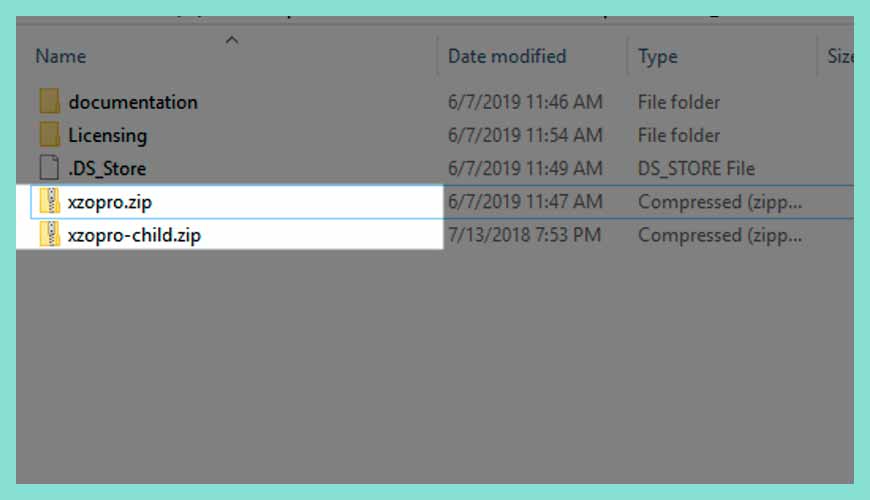
案例:解壓縮檔案後,上傳正確的佈景主題檔案

大家解壓縮後,上傳這個 [xzopro.zip] 就可以了,[xzopro-child.zip] 是子佈景主題,有需要自訂或客制化,也可以一拼上傳使用。其他是說明文件 (Documentation) 和授權文件 (Licensing) 是不需要的上傳,一般正常的佈景主題約 8 MB 左右。
常見問題 FAQ
安裝佈景主題錯誤:缺少 style.css 樣式表
常見的 5 種錯誤,如果新手對 WordPress 的檔案結構不是太清楚,可能會導致一些錯誤的操作,從而引起系統無法正常運作,但這篇文章主要對象是新手,太複雜的議題就不太便描述了。下方分為 5 個情況,直接單刀直入最常會發生的小錯誤,幸運的是上載 WordPress 佈景主題 失敗,不會對系統做成災難性的影響,最多只是無法啟用佈景主題。
CSS 3 對我們的影響?
發展到第三代的 CSS3,已經是自架站站長必須認識的技能,它本身也只能算是一種描述語言,像 HTML 相似,共同點都是非常容易上手,市場上的中文教學也非常充足。
現在的 CSS 會配合其他我們稱為框架技術 [CSS framework ] 共同合作,最有名的有 Bootstrap 等等,都是免費供所有人和開發商使用,這對設計師非常有善的環境,如果懂得 CSS 的應用,真的有很多合作的可行性。
關於「網站美感」這回事,往後會有機會和大家分享形象辯識和如何建立自己的媒體品牌,希望大家敬請期待。
參考資料和引用文獻:
- Main Stylesheet (style.css) | Theme Developer Handbook
- WordPress Support:CSS
- WordPress:如何新增自訂 CSS
- WordPress:Twenty Twenty-Two
- ID 选择器 – CSS (层叠样式表) | MDN
- 維基百科:WordPress 是什麼?
- 維基百科:階層式樣式表 (CSS) 是什麼?
- 網站迷谷:如何找出網頁裡的 CSS Class Name (名稱) 和 ID Selector (選擇器)?
- 網站迷谷:如何新增 HTML、CSS 和 JavaScript 程式碼到你的 WordPress 網站裡?Insert Headers and Footers 外掛應用
- 網站迷谷:如何在 WordPress 新增自訂 CSS (附加的 CSS)
- 網站迷谷:怎樣去變更 WordPress 網頁名稱?
- 網站迷谷:如何上載和新增 Logo 標誌?
- 網站迷谷:WordPress 官方的區塊編輯器
- 網站迷谷:什麼是 WordPress 可重複使用區塊的應用?
- 網站迷谷:認識《WordPress 區塊小工具》
- 網站迷谷:WordPress 官方統計數據
- 網站迷谷:WordPress 佈景主題完整教學
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



在〈解決方案:這個佈景主題的安裝套件中缺少 style.css 樣式表?〉中有 1 則留言