這篇文章最後更新日期:2024 年 4 月 19 日 | 作者: Mack Chan
什麼是 Fixed TOC 目錄外掛?相信不少站長都知道,文章的目錄外掛除了協助訪客更容易了解文章的大綱和編排之外,還有 SEO 加分的功用。如果您對 WordPress 文章目錄外掛 沒有觀念,請花 10 分鐘了解這篇基礎教學 [推薦兩套免費 WordPress 目錄外掛比較] ,然後再回來這篇文章,這篇是 [進階課程],並不會重複基礎知識,新手要注意這點,下方我們直接切入這套外掛的重點部份,設定上會複雜一點,請耐心留意教學的細節步驟。
為什麼需要目錄外掛?
您可以打開任意的實體書本,為了在讀者閱讀之前,提供一個清晰的學習順序和脈絡,出版商會為每個章節的主題,置於書本的最前頁面,稱為 [文章目錄],這方便我們整理大家的思緒,您可以選擇從自己感興趣的議題開始閱讀,加上適量的閱讀標記,每個人的閱讀習慣不同,因人而異。這次介紹的外掛,小總結就是網絡版的文章大綱,但如果您以短文為主,目錄外掛可能和您無緣了。
為什麼需要目錄外掛?
答案是不需要,絕大部分的網站並不需要花錢在這方面,市場有不少免費又好用的選擇,例如我們之前介紹 [推薦兩套免費 WordPress 目錄外掛比較],就有提供適合新手的解決方案,簡單易上手。
智慧型的目錄
隨著讀書滑動畫面向下方移動,上方的 [目錄] 會消失不見,但Fixed TOC 會聰明地從側邊欄出現。用家可以自動展開目錄,或者收縮成一個小 icon 的圖示,後者是手機版的預設值。
固定側邊欄效果
Fixed TOC 預設是會自動固定,不會左遙右擺,達到目錄可以延伸到整個網站的效果,讀者點擊目錄的超連結,會自動帶到對應的章節。
延伸閱讀:
免費的[Q2W3 Fixed Widget for WordPress] 外掛也可以做到 [固定] 物件的效果,供大家參考。
Fixed TOC 外掛有什麼特色?
Fixed TOC 外掛
提供大量的客制化選項,您無須自學 CSS 語法,就能調出您喜歡外觀和配色。
主要的效果是控制,當瀏覽者滑動文章時,外掛目錄實時的動畫互動,有數種效果可供選擇。
除了 [浮動目錄] 外,您可以任意地方插入目錄,例如文章裡不同的位置。也可以選擇在左方或右方的側邊欄。
Fixed TOC 有自動偵察何時需要顯示什麼的設計,讀者會感到很舒適。
由於操作需要一點時間適應,加上要在了解如果全域控制,還是獨立每篇控制,加上各種觸發機制,新手初期必定會感到無助和困難,這是進階目錄外掛的明顯缺點。
進階目錄外掛並非必須品,省下這筆錢可以提升主機 / 外掛或佈景主題的質量,新手不宜過早投資這類外掛,或者等到大減價再入手也未遲。
傳統目錄外掛
相對比較平凡和單調的外觀設計,但實用和簡單也是一個優點,且看每個人的價值觀。
本身並不提供任何特別效果供選擇,除非您懂得使用 CSS 調整。
雖然傳統目錄外掛比較不靈活,但只需要塔配另一套[Q2W3 Fixed Widget for WordPress] 外掛,這外掛可以協助您把物件擺放在任意的位置,是絕配的組合,但缺點是需要多安裝一個外掛。
在所有 WordPress 外掛之中,應該算是最容易使用的外掛之一,後台設定簡單易明,一般只需要選擇是不是允許 [自動套用] 和套用的位置即完成,其他設定值維持預設就非常滿意了。
免費和簡單易上手,已經沒有什麼批評的地方,是大部分 WordPress 新手的恩物。
外掛數據:
| 最後更新日期 | 10 / 11 / 2023 |
| 評分 | ★★★★☆ |
| 評論數目 | 145 |
| 銷售量 | 2,748 |
| 支援 WordPress 版本 | WordPress 6.3.x |
| 支援瀏覽器版本 | IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| 售價 一次性買斷 單一用戶 | 美金 $20 |
如何購買 Fixed TOC 目錄外掛?
如何 [安裝] Fixed TOC 外掛?
![如何 [安裝] Fixed TOC 外掛?](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-110-fixed-toc-wordpress-review-04.jpg)
由於這篇是針對進階的用家,如何購買 Fixed TOC 目錄外掛這類新手問題就不多論述了,如有查詢請向 [社團] 查詢。售價是單一網站 $20 美金,然後可以在 Themeforest 的 [下載區 Download Area] 找到您所有購買的產品,找到 Fixed TOC – table of contents for WordPress plugin 就對了,下載到您的電腦裡備用。
上傳 Fixed TOC 外掛

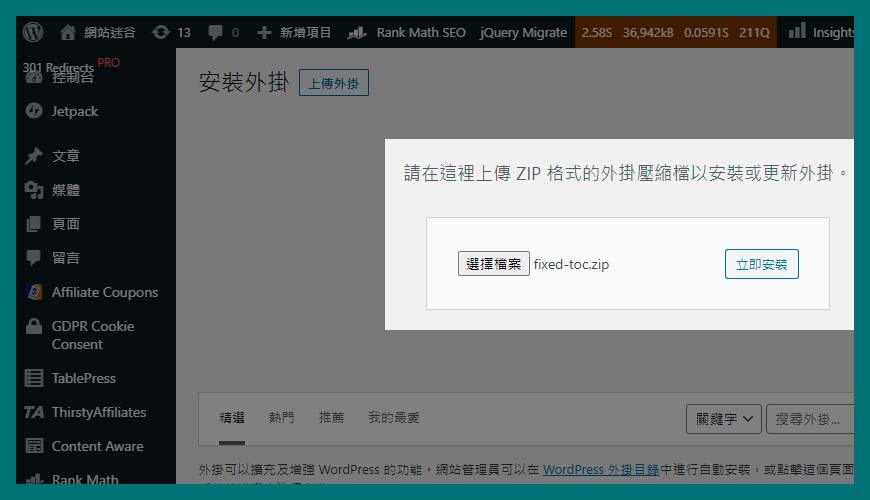
步驟一:
解壓縮 Fixed TOC 檔案包,只需要上傳 [fixed-toc.zip] 就可以,其他的授權信和說明文件是不需要的。
步驟二:
如果遇到 [上傳權限] 等問題,請聯絡您的網站主機商查詢和尋求協助。
如何 [啟用] Fixed TOC 外掛?
![如何 [啟用] Fixed TOC 外掛?](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-110-fixed-toc-wordpress-review-06.jpg)
步驟一:
在網站後台 [外掛] → [已安裝的外掛] 選項 [啟用] 即可。
步驟二:
請確保網站在同一時間,只安裝一套目錄外掛,如果有重複功能的外掛請移除掉。
如何 [刪除] Fixed TOC 外掛?
![如何 [刪除] Fixed TOC 外掛?](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-110-fixed-toc-wordpress-review-07.jpg)
步驟一:
在網站後台 [外掛] → [已安裝的外掛] 選項 [停用],然後再選擇 [刪除] 即可。
Fixed TOC [設定位置]
![Fixed TOC [設定位置]](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-110-fixed-toc-wordpress-review-03.jpg)
在網站後台 [設定 Setting] → [Fixed TOC],這個目錄外掛只有一頁的設定介面,在下方會簡介。
Fixed TOC [基礎設定]
![Fixed TOC [基礎設定]](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-110-fixed-toc-wordpress-review-08.jpg)
目錄外掛的設定也比較簡單,在文章類型 (Post Types ) 裡,推薦勾選文章 (Post) 和頁面 (Page) 這兩個最常用的類型,而媒體 (Media) 就應該不需要了。
下方的標題 (Headings) 就是我們常見的 H1 至 H6 標題,推薦使用至 H4 就可以,一般我們撰寫文章,很難使用到 H4 之後的標題,除非是撰寫論文之類。
小工具 [基礎設定]
![小工具 [基礎設定]](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-110-fixed-toc-wordpress-review-10.jpg)
在網站後台 [外觀] → [小工具] 裡,如果您希望文章目錄出現在資訊欄 (Sidebar),請新增 [Fixed TOC] 功能到您所選定的側邊欄裡,您可以控制出現的次序,我本身測試過放置在底部比較合適,上方可以保留一些資訊,當訪客拉動至下方,會出現自動固定目錄的效果。
外觀 [基礎設定]
![外觀 [基礎設定]](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-110-fixed-toc-wordpress-review-09.jpg)
在網站後台 [外觀] → [自訂] 裡,會打開可以編輯 [Fixed TOC] 的選項,主要是調整色彩 (Color) 為主,這點請參考您公司的品牌形象色調來設計,因為每家公司色調不同,不能一概而論。像 [網站迷谷] 以綠色為主,就是上方的配色組合,這沒有對與錯之分,端看各位站長的美學水平,也建議可以向專業的設計師查詢。
個別頁面設計和調整 (不推薦使用)

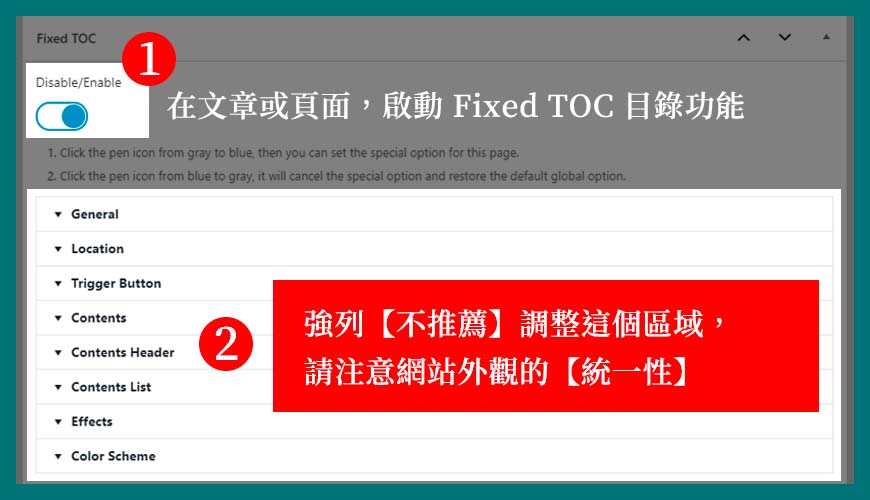
步驟一:
請在 [Disable / Enable] 打開和啟用,這代表這篇文章或頁面需要啟用目錄外掛,當然推薦使用喔。
步驟二:
[2] 描述的部分,如果您不希望使用 [全域的設定值],就是您在 [外觀] → [自訂] 時,設計的樣式,這邊可以讓您為這篇文章獨立設定。
備注:非常和強列不推薦您調整這個區域,良好的網站設計和風格,應該是追求統一和一致性,這樣才會給人專業的感覺。
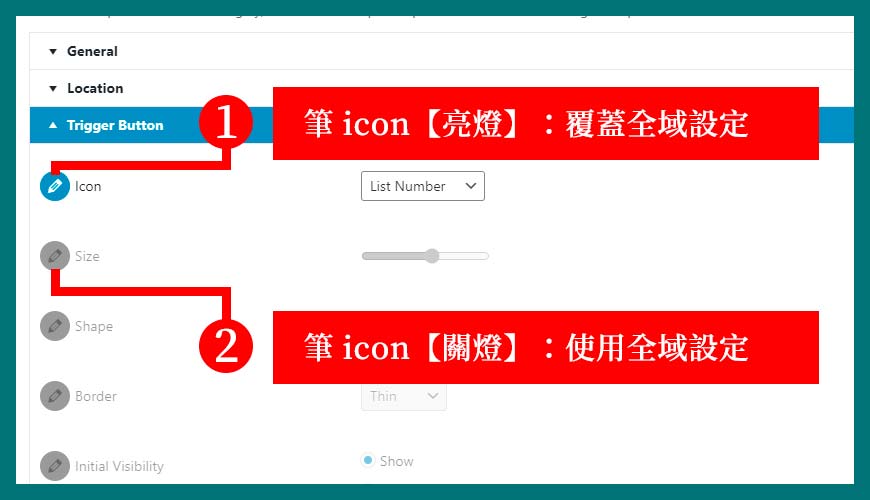
獨立調整區域

雖然我們不推薦您碰這部分,但也要介紹一下如何操作,預設狀態下,所有筆 icon 都是關燈灰色的,代表不使用您這刻當下的設定值。簡單點說就是什麼都沒有改變,使用預設值。
但如果您手多多去碰 icon,會出現 [發亮] 的藍色 icon,這代表您希望調整這個設定,暫時取代預設值。舉例如果您全站的預設值,目錄是 [紅色的],但您現在可以單獨為這篇設定目錄是 [藍色的],但這破壞了網站的一致性。
總結
WordPress 社群提供很多目錄的選擇,那怕是免費的 Elementor 或 Stackable 等的編輯器都內建,到底有沒有需要使用付費的外掛呢?真的取決於每個人的價值觀,無論如何,我們非常推薦您從 [免費的 WordPress 目錄外掛] 開始,往後再考慮和慢慢調整網站的外觀和方向。
參考資料和引用文獻
- Fixed TOC 官方網站
- WordPress.com 官方教學:如何新增目錄區塊
- WordPress.org 外掛目錄:Table of Contents (TOC)
- How to Create a Table of Contents in WordPress
- 網站迷谷:免費 WordPress 目錄外掛比較
- 網站迷谷:區塊編輯器
- 網站迷谷:傳統編輯器
- 網站迷谷:小工具
- 網站迷谷:傳統小工具 (Classic Widgets)?
- 網站迷谷:WordPress 佈景主題推薦
- 網站迷谷:WordPress 外掛教學
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



您好:
我試了很多次,把他放在側邊欄但文章的側邊都沒有出現Fixed TOC
想問是不是哪裡設定有問題?
Lynn 您好,抱歉忘記審批這個留言,不過之前已經替你處理完這個 Fixed TOC 問題。主要其實都是因為這外掛的設定比較多和繁鎖,只要細心檢查其實一般問題不大。
站長您好,
想請問置於側邊欄的 Fixed TOC,該如何像您的網站一樣,目錄不會蓋到頁首選單呢?
謝謝!
由於這邊無法張貼圖片,建議您把問題發去《網站迷谷》交流社團。我的文章目錄是放置在資訊欄 (Sidebar) 的下方,有使用控制側邊欄的外掛。
https://www.facebook.com/groups/wp.valley