這篇文章最後更新日期:2023 年 11 月 14 日 | 作者: Mack Chan
不少 WordPress 新手常常會疑問自己能否調整 [文章的標題] 和 [引言] 外觀樣式?例如文字顏色、大小、間距、背景色或邊框等等,害怕自己不會 CSS 語法會做不來。但其實技術沒有很複雜,跟著我們的手把手教學,人人都學得會調整,正式來說,您只需要 [複制 / Copy] 和 [貼上 / Paste] 即可以完成,當然色調需要換成您喜歡的樣式。
本次學習次序 [反轉],先實作,後解釋
如果不熟悉 CSS 語法的朋友或新手,這次我們先依步驟實作,讓您感受一下 CSS 如何運作,然後再逐一解釋當中有什麼您可以修改和調整的地方。由於要控制這次教學的難度是新手入門,您只會動到修改如下的細節,不必學習更深入的 CSS 語法,因為要說的話,沒花數月時間無法完入精通。
- 標題文字的大小
- 標題文字的顏色
- 標題的背景顏色
- 標題左邊框的顏色
- 基礎的邊界空間調整
字詞相似 / 同義字 / 翻譯品質和文化差異
由於中文使用的地區出現大量不同的翻譯,例如報紙、雜誌、網上新聞或部落格文章,不過其實是指向相同的標題 (Title),可能因應圖片、影片和媒介會出現不同的翻譯名稱,下方盡量整理一份清單,但無法盡錄,但應該已經足夠論述本篇文章的需要。
| 英文 | 中文 |
|---|---|
| Title | 標題 |
| Post Title Page Title Heading | 文章標題 |
| H1 標題 HTML (Header 1) CSS (Header 1) | |
| 內容標題 | |
| Header Area | 一般泛指標題和 其附近的位置 |
| HTML 裡指 Logo、選單和其他 元件位置的籠統稱呼,因為可以 分為 [簡約] 和 [複雜] 風格 | |
| CSS Title | 一般泛指透過調整 CSS 語法來改變 標題的外觀, 例如色調和大小 |
| Caption | 一般用於描述文章 局部範例裡的圖片 或段落裡的標題 |
| Headline | 一般用於新聞或雜誌 代表在眾多文章議題裡 非常重要的標題 |
| Quotation Mark | 引號 / 引言 雙引號 / 單引號 |
如何前往可以調整 CSS 語法的地方

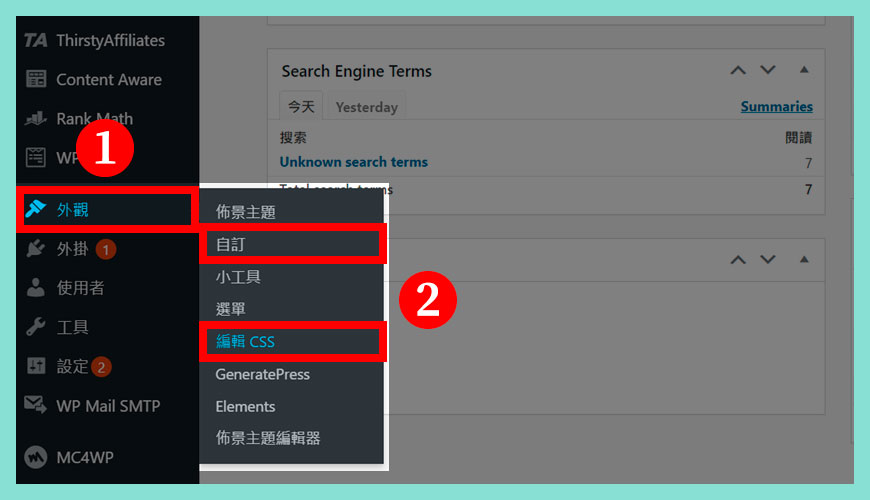
步驟一:[網站後台] → [外觀]
步驟二:選選 [自訂] 或 [編輯 CSS]
加入語法在 [附加的 CSS / 自訂 CSS] 裡
![加入語法在 [附加的 CSS / 自訂 CSS] 裡](https://wp-valley.com/wp-content/uploads/2021/03/WP-Valley-Blog-Featured-Image-116-how-to-adjust-css-title-02.jpg)
下方是新增 H2 和 H3 標題語法的 CSS 程式碼,當中的 [newh2] 當表 H2 標題,反之 [newh3] 代表 H3 標題。
.newh2{
background-color: #d6586d;
padding: 16px 0 16px 24px;
border-left: 8px solid #f7d3db;
color: #ffffff !important;
}
.newh3{
background-color: #d6586d;
padding: 16px 0 16px 24px;
border-left: 8px solid #f7d3db;
color: #ffffff !important;
}步驟一:請複制以上 CSS 語法,並貼上區域 1
步驟二:請按下 [已發佈] 或 [更新]
新增測試內容 – H2 和 H3 標題

關於 [區塊編輯器] 的基礎操作,本篇文章不再累述,如果需要幫助的朋友,請重新閱讀下方的關聯文章。
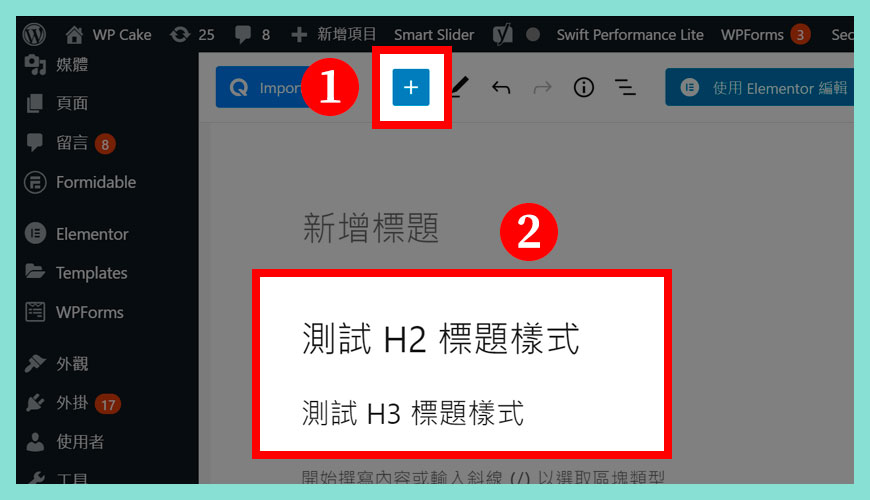
步驟一:如何新增標題區塊?
步驟二:正確列出標題
關聯文章推薦:如何使用 WordPress 建立一篇文章 (Post)

WordPress 裡的文章 (Post) 是什麼?
如果您希望經營一個部落格,理論上這是您網站最重要的核心組成部分,相當於 Facebook 的 Post 貼文,也是您最經常會處理的工作之一。當網站的外觀和頁面建構完成,剩下的就是新增和更新文章,您可能分配很多不同的媒體插入進文章之中,例如文字、圖片、表格和版面原素等。
套用 CSS 標題樣式語法

您可以在過往的文章測試,也可以另外開一篇新文章測試,因為單純是改變 CSS 樣式,不會有什麼壞的影響。
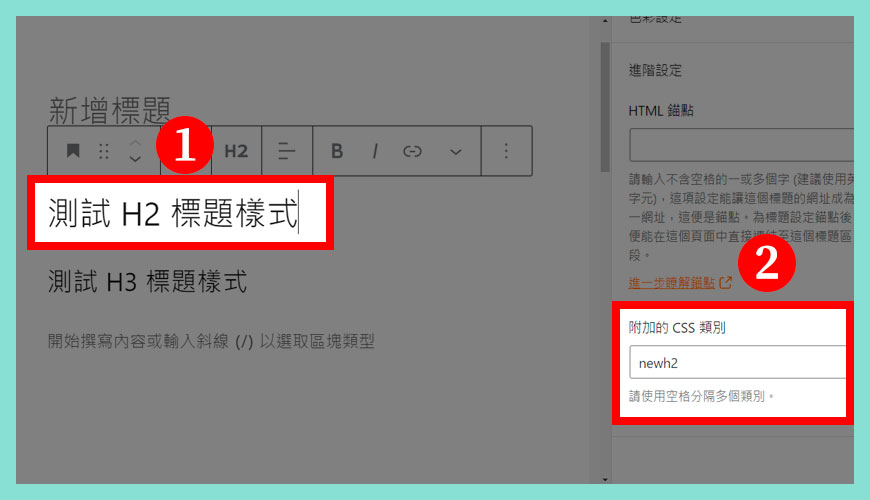
步驟一:點擊文章裡的 [標題區塊]
步驟二:在右方的 [進階設定]
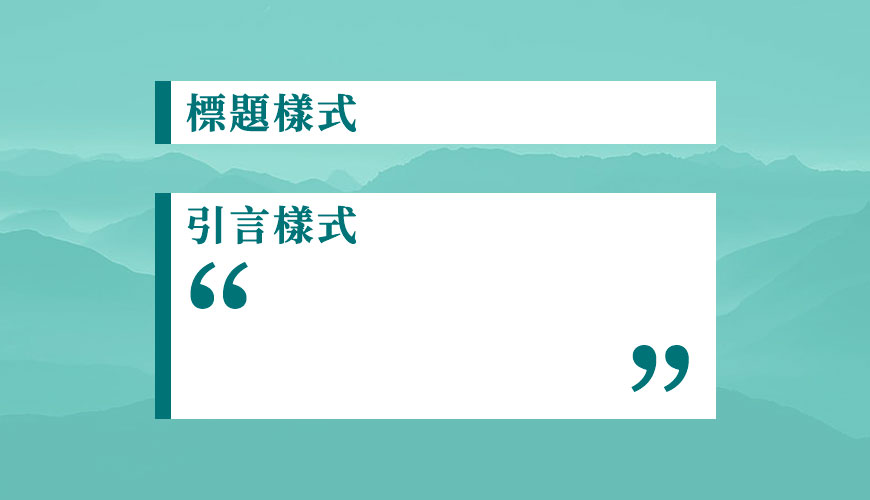
預覽 [文章標題] 效果
![預覽 [文章標題] 效果](https://wp-valley.com/wp-content/uploads/2021/03/WP-Valley-Blog-Featured-Image-116-how-to-adjust-css-title-05.jpg)
您可以從網頁瀏覽器預覽效果,當然如果懂得更多 CSS 語法,可以改動的地方會更多,但這篇文章希望教懂新手最簡單和常用的做法。
效果可以應用在 [內文] 或 [引言]
![效果可以應用在 [內文] 或 [引言]](https://wp-valley.com/wp-content/uploads/2021/03/WP-Valley-Blog-Featured-Image-116-how-to-adjust-css-title-06.jpg)
在 WordPress 的文字區塊有很多種,您也可以試著相同的方法去引用 CSS 樣式,例如常見的 [引言] 就是非常好的例子,還有各式各樣的段落和小字段也適用。
進階調整細項:
.newh2{
background-color: #d6586d;
padding: 16px 0 16px 24px;
border-left: 8px solid #f7d3db;
color: #ffffff !important;
}
.newh3{
background-color: #d6586d;
padding: 16px 0 16px 24px;
border-left: 8px solid #f7d3db;
color: #ffffff !important;
}上方是我們之前注入 WordPress 的 CSS 語法,新手可以試試調整自己需要的,首先我們試著拆卸成單獨的語法。
.newh2newh2 是 CSS 套用在 H2 標題的 [名稱],您可以改成自己喜歡的名字,但最好保留 h2 這個詞,方便自己記憶。前方的 [.] 句號是必須的,不能移除。
background-color: #d6586d;Background Color 是 [背景顏色] 的英文直接翻譯,顧明思意就是您標題區塊的背景色,貼上您喜歡的色碼即可以,但記得要和 [文字顏色] 保持對比度,避免太難閱讀。
padding: 16px 0 16px 24px;Padding 物件內部距離的縮寫,分別控制 4 個方位 [上下左右] 的內部空間距離,如果您不懂的話,建議您保留預設值即可。Padding 也可以像下方獨立指定距離。
padding-bottom[下方內距]padding-left[左方內距]padding-right[右方內距]padding-top [上方內距]
舉例如下:
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}border-left: 8px solid #f7d3db;border 是 [邊框] 的意思,我們範例使用了左邊框為例,border-left: 8px 就是指 [邊框的粗度是 8 像素],所以如果您認為想更粗就輸入大於 8 的數值,如 12 或 16 像素。反之希望更幼就輸入少於 8 的數值。
當中的 [solid] 是邊框的樣式,我們使用 solid 就是最簡單的色塊而已,您可以改用下方任意一個屬性取代,例如點狀 (dotted)或雙線條 (double),這裡不逐一介紹,您可以試試看。
dotteddashedsoliddoublegrooveridgeinsetoutsetnonehidden
最後的 [#f7d3db] 是邊框的顏色,您可以隨意改動,不過記得跟底色要有差異。
color: #ffffff !important;最後這個就是 [文字顏色],相信應該沒什麼難度,不過後方我們加了強制指令 [!important],因為怕這個 CSS 語法的優先權不夠高。
參考資料和引用文獻
- WordPress Codex:Designing Headings
- 維基百科:引號《標點符號用法》
- WordPress:如何新增自訂 CSS
- WordPress 目錄外掛:Simple Custom CSS and JS
- WPBeginner:How to Easily Add Custom CSS to Your WordPress Site
- ID 选择器 – CSS(层叠样式表) | MDN
- 維基百科:什麼是 CSS (階層式樣式表)?
- 圖片來源:免費圖片素材
- 網站迷谷:區塊編輯器
- 網站迷谷:傳統編輯器
- 網站迷谷:如何在 WordPress 新增自訂 CSS (附加的 CSS)
- 網站迷谷:如何找出網頁裡的 CSS Class Name (名稱) 和 ID Selector (選擇器)?
- 網站迷谷:如何新增 HTML、CSS 和 JavaScript 程式碼到你的 WordPress 網站裡?Insert Headers and Footers 外掛應用
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



在〈如何自訂 WordPress 文章標題樣式和引言外觀的 CSS 語法〉中有 2 則留言