這篇文章最後更新日期:2022 年 7 月 12 日 | 作者: Mack Chan
新手們要學會,當你撰寫愈長的文章,這意味你需要獲得更強的「資訊整理能力」,這可以依靠後天不停練習和操練文案技巧來提升,當中把一個「段落」和「小段」切割中重點,方便閱讀者更快吸收內容和整理他 / 她們的思緒。其中一個小技巧就是我們這次介紹的「項目符號和編號」,或另稱為清單區塊 (List),本篇教學前期比較簡單,後段會提供可選修的進階應用,當然你可以略過後段那些技術性的教學也是可以,並不影響實際的文章應用。
精選訊息摘錄的「新常客」又容易讓人忽略的結構化資料


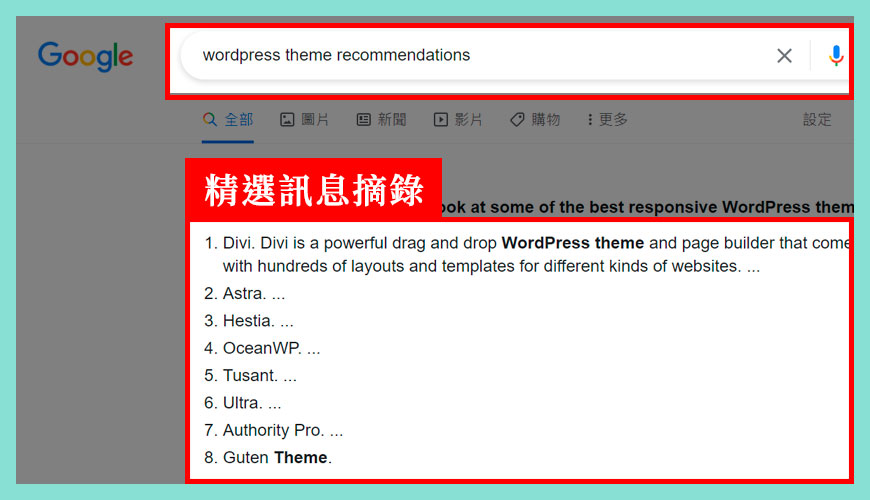
精選訊息摘錄 (Featured Snippet) 雖然不是什麼新東西,但我們可以發現它的呈現結果每過一段時間就會出現改變,近期有個新趨勢是關於列表式的搜尋結果會得愈來愈常見,但當中的結構化數據應該如何制作,其實這類列表式的結果,只要你的網頁文章架構有足夠的清晰度,排版、段行和分段合理得宜,這次我們探討的「項目符號和編號」就是協助你建立整理資料的好工具。
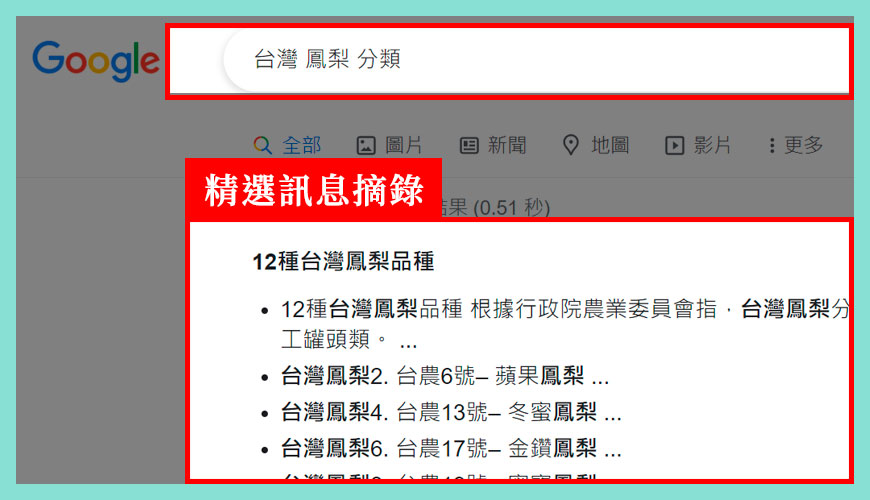
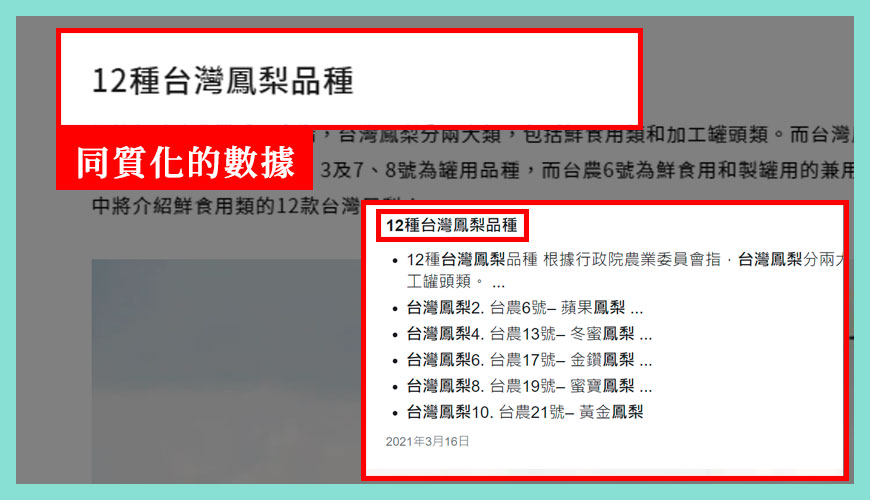
從上圖片得知,當我們透過 Google 搜尋引擎希望了解更多關於「台灣」地區,有什麼「鳳梨」的「分類」呢?從精選訊息摘錄 (Featured Snippet) 會顯示出很簡單清晰的台灣鳳梨分類和品種介紹。為什麼不是出現鳳梨品種的「圖片」結果?又不是出現鳳梨品種的「影片」比較系列?這值得我們去思考,是否我們忽略了簡單的「項目符號和編號」?
為什麼你應該制作更多「帶有意義」的排序和列表?

依據每個行業和產業不同,如何統整「帶有意義」的排序和列表?對閱讀者帶來實質的幫助,重點是 Google 希望在「不點擊進入」你的網頁之下,搜尋者就能獲得他們需要的資訊。列表式的呈現結果
跟據知名 SEO 和流量分析公司 Semrush 在 2020 年發表的報告指出,近年關於「Zero-Click Search 零點擊搜尋」的趨勢和發展,大公司如 Google、Apple、Facebook、Reddit、Youtube 和維基百科的影片最大,不少損失流量由最少的 Facebook 18% 至最多的 Google 57% 不等,也許隨著演算法的發展,我們愈來愈不需要點擊進你的網站,就能快速獲得所需的資料,所以不要忽視我們這們探討的項目符號和編號應用。
實際應用一次項目符號和編號,透過本篇教學,您將可以快速學會;
- 前言和簡介
- 您將可以快速學會項目符號的應用技巧
- 費用 = 免費
- 大約學習時間:30 分鐘
- 學習難度:★☆☆☆☆
上方這個 Demo 展示了「項目符號」的優點,你可以發現相比撰寫長篇大論的介紹文,使用點列式的呈現方式,讓讀者快速了解狀況和自己將會獲得什麼好處,也讓你的文章變得吸收,新手試著多點使用項目符號去改善舊文章和頁面,會有不錯的體驗提升。
常見中英對照翻譯與異體字參考列表
| 英文 | 中文 | 標籤 |
|---|---|---|
| Unordered Lists | 無序的列表 未排序清單 不排序清單 清單區塊 項目符號 排序清單 | <ul> |
| Ordered Lists | 有序的列表 編號符號 | <ol> |
| List Item | 列表項目 | <li> |
| Definition Lists Description List | 定義的列表 | <dl> |
| Definition Term | 自定義列表組 | <dt> |
| Definition Description | 自定義 列表描述 | <dd> |
| Nested Lists | 多階層列表 巢狀式列表 | 不適用 |
什麼是 WordPress 裡的清單區塊 (List)?
在傳統印刷業和現在文書工具裡都非常常見的功能,當然也絕對適合用於網站設計,尤其處理長篇累贅和系列文章,在文章裡加入「項目符號和編號」會讓閱讀更加暢通和易於理解吸收,無論你在舊版的「傳統編輯器 (Classic Editor)」還是新版的「區塊編輯器 (Block Editor)」,你都可以輕鬆置入清單區塊 (List),適當的使用,會有畫龍點睛的加成效果。
文章那一些位置適合改用清單區塊 ?
這點非常考證文章作者的文案能力,沒有絕對的使用狀況,你應該多點觀察別人的文章,培養自身的寫作能力,但下方我們可以提供一點基礎的使用情景,但這取決於不同的文章類型,使用的次數貴精不貴多。
- 比較類文章 ( 美食類比較)
- 排名類文章 ( 軍亞季軍)
- 成份類文章 ( 化學 / 食物標籤 / 科學類)
- 地理類文章 ( 國家 / 地區 / 海洋 / 星球)
- 感性類文章 ( 情緒 / 喜惡 / 心情)
- 數字類文章 ( 財務 / 經濟數據 / GDP / 股價)
清單區塊 (List) 的常見種類和樣式
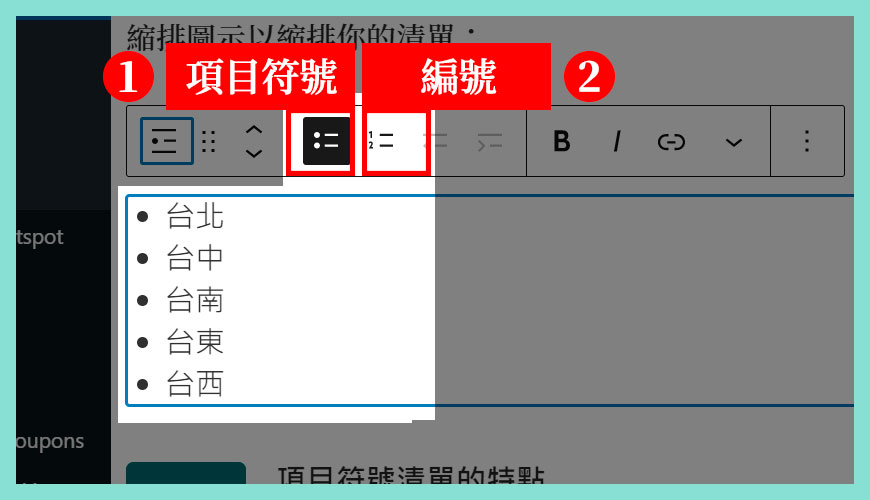
清單樣式共有兩種,分別是未排序 (項目符號) 和已排序 (編號)。你可以使用工具列中的縮排圖示以縮排你的清單:
每個區塊都有其區塊專用控制項,可讓你在編輯器中直接操作區塊,包含以下功能。
- 變更區塊類型
- 項目符號 (未排序) 清單
- 編號 (已排序) 清單
- 凸排
- 縮排
- 粗體
- 斜體
- 超連結
- 刪除線
- 更多選項
樣式 01 :項目符號清單 Unordered (bulleted)
- 台北
- 台中
- 台南
- 台東
- 台西
HTML 語法展示:
<ul>
<li>台北</li>
<li>台中</li>
<li>台南</li>
<li>台東</li>
<li>台西</li>
</ul>
項目符號清單的特點:
樣式 02 :編號清單 Ordered (numbered)
下方舉例,是食物的熱量卡路里由最高至最低排序,
- 總共:645卡路里
- 總共:558卡路里
- 總共:373卡路里
- 總共:235卡路里
- 總共:129卡路里
HTML 語法展示:
<ol>
<li>總共:645卡路里</li>
<li>總共:558卡路里</li>
<li>總共:373卡路里</li>
<li>總共:235卡路里</li>
<li>總共:129卡路里</li>
</ol>
編號清單的特點:
接下來開始進入比較技術性的步驟,如果新手感到吃力,請重溫以下基礎教學:
如何新增清單區塊 (List)?

步驟一:
步驟二:
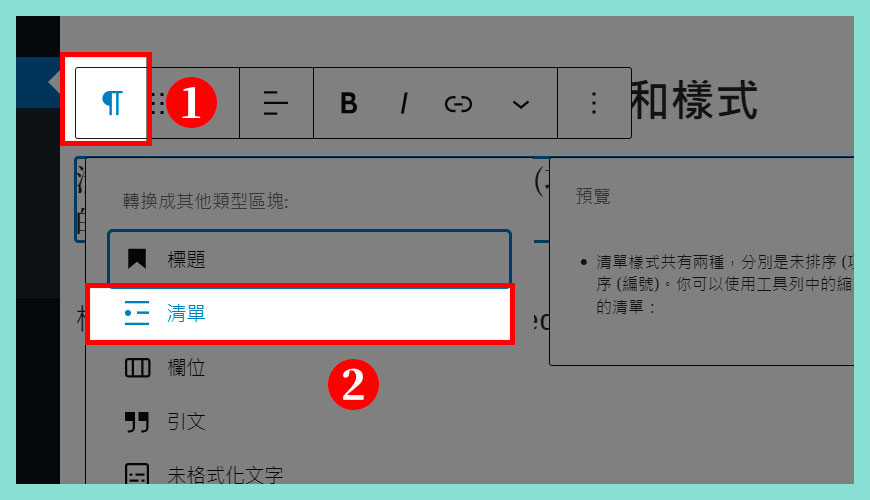
如何切換「項目符號」或「編號」類型?

步驟一:
步驟二:
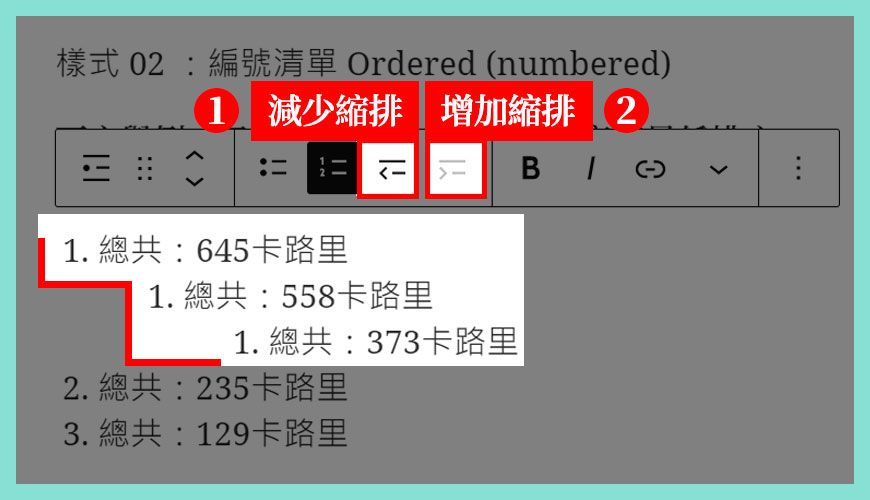
如何「增加縮排」和「減少縮排」?

步驟一:
步驟二:
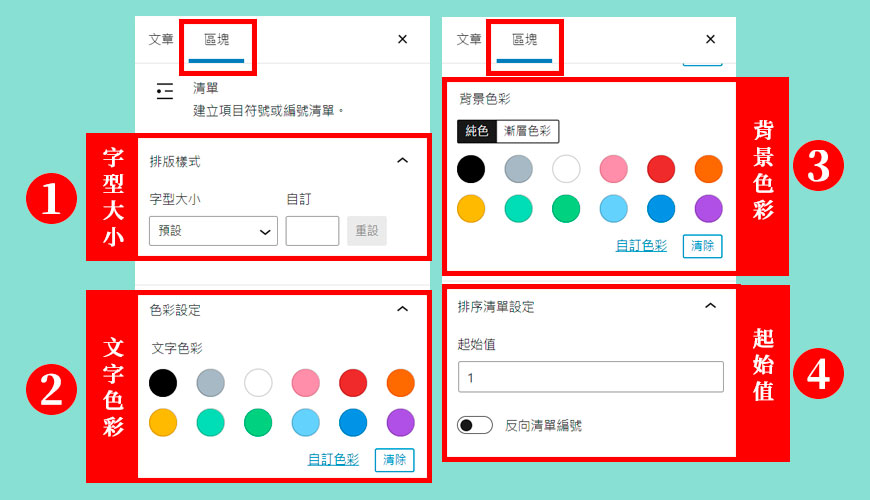
項目符號和編號的設定選項

設定一:
設定二:
設定三:
設定四:
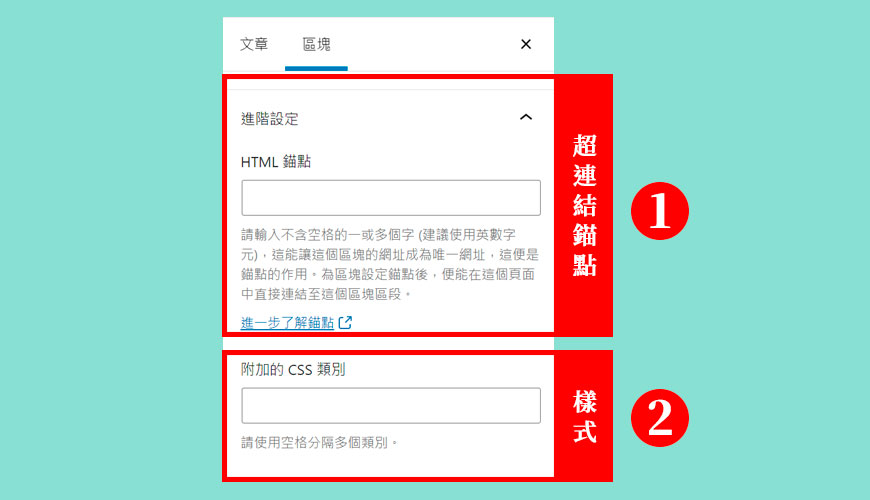
項目符號和編號的 HTML 錨點和自訂 CSS

設定一:
設定二:
常見問題 FAQ
使用「項目符號和編號」一定可以出現 Google 搜尋結果的結構化數據?
否,沒有絕對的,但增加合適的結構化資料,會增加出現的機會率。
文章標題 Title 可以視作 Google 搜尋結果的結構化數據的一種?
對,只要出現同質化和相類似的結構,也有助 Google 瞭解你的網站,盡量專注於單一題材,提供深入和有價值的內容,都能增加出現的機會率。
「項目符號和編號」是一樣複雜的技術?
否,大部分的新手都能控制和管理,但進階的操作需要努力練習,詳情可以去 W3C 研習。
參考資料和引用文獻:
- Microsoft 官方網站:定義新的項目符號、編號和多層次清單
- Microsoft 中英對照翻譯庫
- Semrush:Zero-Click Searches, SERP Features and Getting Traffic
- awoo Intelligence 阿物科技:2020 年 SEO 四大趨勢,你不可不知的 SEO 內容策略
- HDcourse:什麼是 Google 搜尋引擎的零點擊搜尋 (Zero-Click Search)?
- SEO 搜尋引擎優化專家 Ringo Li:認識 Google SEO 教學基本功帶你從新手到專家
- Adobe:建立項目符號或編號清單
- Google:精選訊息摘錄 (Featured Snippet)
- WordPress 區塊:什麼是清單區塊 (List)
- WPMU DEV:How to Create Custom Bullet Points in WordPress
- Unicode 字符百科
- 網站迷谷:什麼是傳統編輯器 (Classic Editor)
- 網站迷谷:什麼是區塊編輯器 (Block Editor)
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


