這篇文章最後更新日期:2023 年 3 月 28 日 | 作者: Mack Chan
如何可以在不安裝任何 WordPress 外掛 之下,免費收集到網站訪客提交的資料?這次介紹大家使用耳熟能詳的 Google Forms (俗稱:Google 表單)。它是一個知名的免費調查和管理表單的應用程式,用戶可以通過它調查和搜集他人訊息,也可以用來作測驗和充當活動報名表格,然後收集到的訊息和測驗結果將自動傳輸到電子表格之上。此外 Google Forms 還具有多用戶協作和強大的共享功能。這次教學讓新手了解如何在 WordPress 網站嵌入 Google Forms (表單)。
Youtube 教學影片:
| 影片長度: | 5 分鐘 |
| 語言: | 國語 |
| 字幕: | 繁體中文 |
前往 Google Forms 服務

這個表單服務是免費的,只需要開立一個 Google 帳號,相信大部分人對這不陌生,加上網絡上有大量相關的教學。不過「Google Forms 表單」的位置常常改動,不過其實很好找,這邊無法提供一個永久正確的位置。
步驟一:
選取希望分享的 Google 表單

進入到 Google Forms 服務之後,選擇你希望顯示在 WordPress 網站裡的表單即可,沒有限制可以置入多少份表格,這次以嵌入一份 Google Forms (表單) 作為範例。
步驟一:
點擊「傳送」設定

進入介面後,點擊右上方的「傳送」按鈕,會提供數種分享的方式,就是我們今天介紹的重點。
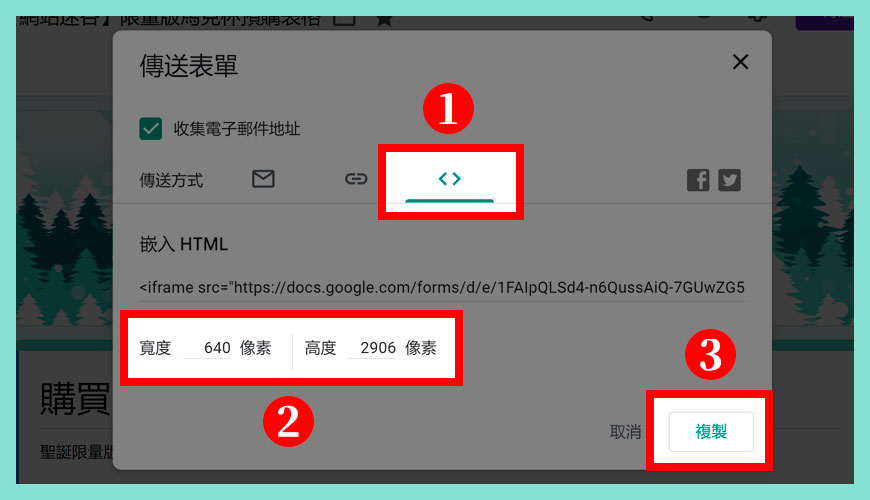
步驟一:
傳送表單設定

請依照以下操作,如果沒有 HTML 基礎的站長可能看不懂,不過沒關係,我們只需要「無腦複製」就可以了,接著會交給 WordPress 處理。
步驟一:
步驟二:
步驟三:
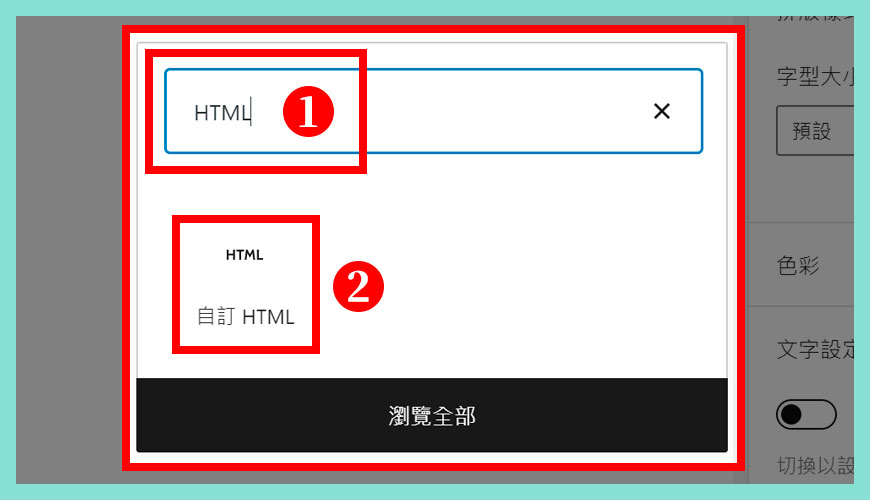
在區塊編輯器新增「自訂 HTML」區塊

在 區塊編輯器 模式之下,點擊 [+] 號新增區塊,這個「自訂 HTML」是 WordPress 原生的,並不需要安裝額外的第三方外掛。
步驟一:
步驟二:
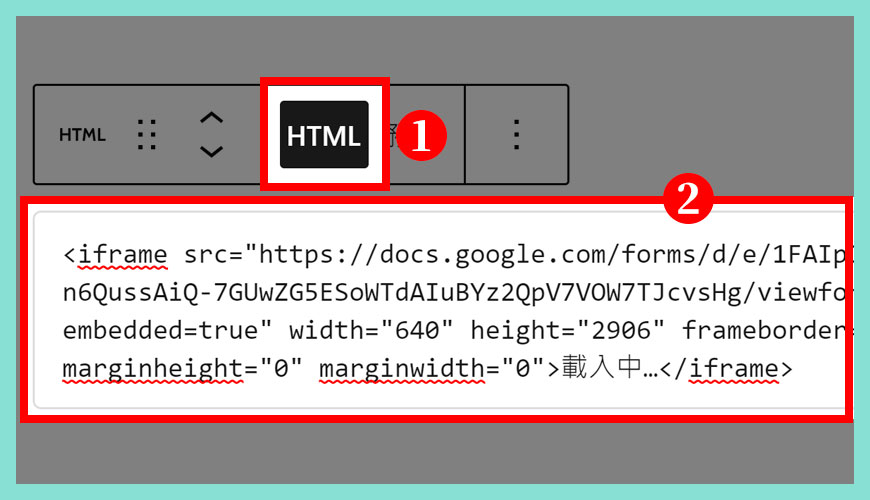
輸入 HTML 程式碼

如果不熟 HTML 語法,記得什麼都不要動,少做少錯。
步驟一:
步驟二:
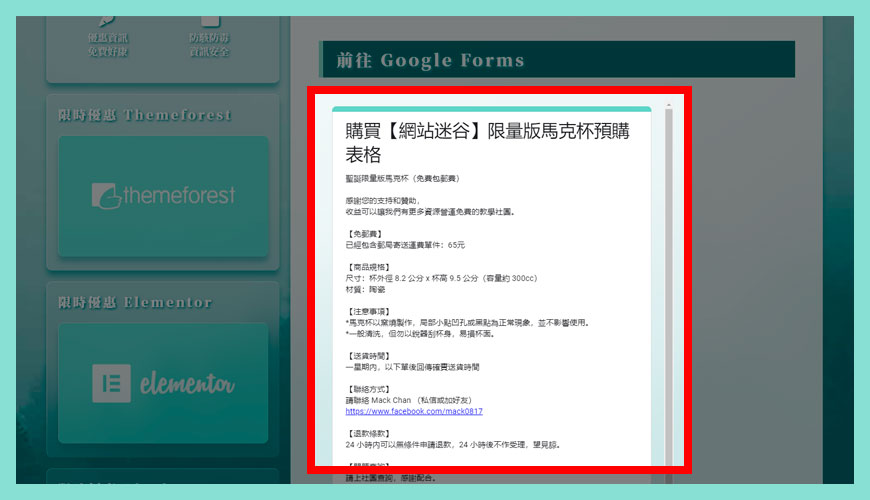
更新並預覽最終效果

更新或發佈頁面後,會看到一份完整的 Google 表單 輕鬆地置入了我們的網站裡,不過通常表單的「寬度」和「高度」需要站長多微調數次,才能得到滿意的效果,畢竟每個人使用的 佈景主題 都不同,這邊就不作更多解釋,希望大家喜歡這次的教學。
常見問題 FAQ
Google Forms (表單) 是免費嗎?
完全免費,它是一個知名的免費調查和管理表單的應用程式,用戶可以通過它調查和搜集他人訊息,也可以用來作測驗和充當活動報名表格,然後收集到的訊息和測驗結果將自動傳輸到電子表格之上。
需要安裝額外的 WordPress 外掛嗎?
雖然市面上有專屬的 Google Forms 外掛,但畢竟使用太多外掛會影響網站的效能,所以我們不建議這樣做。反倒是透過 強大的區塊編輯器 裡的「自訂 HTML」區塊來完成這個動作。
參考資料和引用文獻:
- Kinsta:How to Embed a Google Form on Your WordPress Site
- WPEngine:How to Use and Embed Google Forms with WordPress
- MyThemeShop:How to Embed Google Forms in WordPress?
- WPBeginner:How to Embed a Google Form in WordPress
- Google 表單 – 免費建立和分析問卷調查
- 維基百科:什麼是 Google 表單 (Google Forms)?
- Wikipedia:What is Google Forms?
- 網站迷谷:什麼是新版 WordPress 小工具 (Widget)?
- 網站迷谷:瞭解《區塊編輯器》
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



感謝版主!整理的資料,對大家都有很大的幫助!
也恭喜本篇文章,獲得 google精選訊息摘錄!
感謝大大的支持,不客氣。