這篇文章最後更新日期:2023 年 3 月 22 日 | 作者: Mack Chan
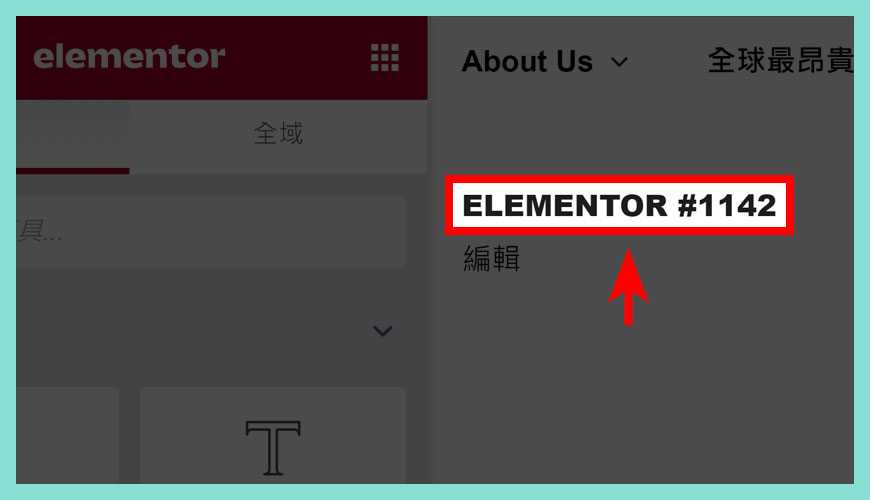
新手使用 Elementor 頁面編輯器 的情況之下,如果每個頁面的上方都出現像「Elementor #xxx」這類的隨機「標題 / Title」,也許會讓初學者感到困擾?因為不少頁面如「關於我們」、「聯絡我們」或「產品列表」等等,是不需要文章標題的存在,極端一點的想法,你想將這個標題「完全消失」或「隱藏」。那我們應該怎麼做呢?原來只要 2 個簡單的步驟,下方教學會協助你解決這個小問題的完整流程。
如何隱藏這個多餘的標題?

當然大部分站長都知道「網站標題 H1 對網站很重要」,但其實不少頁面如果上方出現奇怪的標題,會令訪客產生誤解。所以不是「文章」的內容又出現標題,不是大家所樂見。但如何去除頁面編輯器的多餘標題?以 Elementor 頁面編輯器 為例,下方介紹 99% 通用的操作方式。
前往 [文章] 或 [頁面] 的介面,點擊 [使用 Elementor 編輯]
![前往 [文章] 或 [頁面] 的介面,點擊 [使用 Elementor 編輯]](https://wp-valley.com/wp-content/uploads/2022/04/WP-Valley-Blog-Featured-Image-182-how-to-hide-page-titles-in-wordpress-using-elementor-01.jpg)
如果你的 WordPress 網站有正確安裝 Elementor,在你編輯文章 (Post) 或頁面 (Page) 時,應該都會在顯眼的位置,出現 1 個 [使用 Elementor 編輯] 的藍色按鈕,常見位置左上方或中間出現。
點擊左下角的 [設定 / Document settings] 齒輪圖示
![點擊左下角的 [設定 / Document settings] 齒輪圖示](https://wp-valley.com/wp-content/uploads/2022/04/WP-Valley-Blog-Featured-Image-182-how-to-hide-page-titles-in-wordpress-using-elementor-03.jpg)
在 Elementor 編輯器啟用時,你可以在左下角找到可以調整全域的 [設定 / Document settings] 齒輪圖示。點擊後會出現獨立的設定介面。
將 [隱藏標題 / Hide Title] 選項打勾即可
![將 [隱藏標題 / Hide Title] 選項打勾即可](https://wp-valley.com/wp-content/uploads/2022/04/WP-Valley-Blog-Featured-Image-182-how-to-hide-page-titles-in-wordpress-using-elementor-04.jpg)
在 [張貼設置] 的選項裡,你可以自行決定是否「隱藏標題」,選擇打勾就是「隱藏 / Hide」,反之就是維持出現標題的選項。
如果仍然無法解決隱藏標題問題?
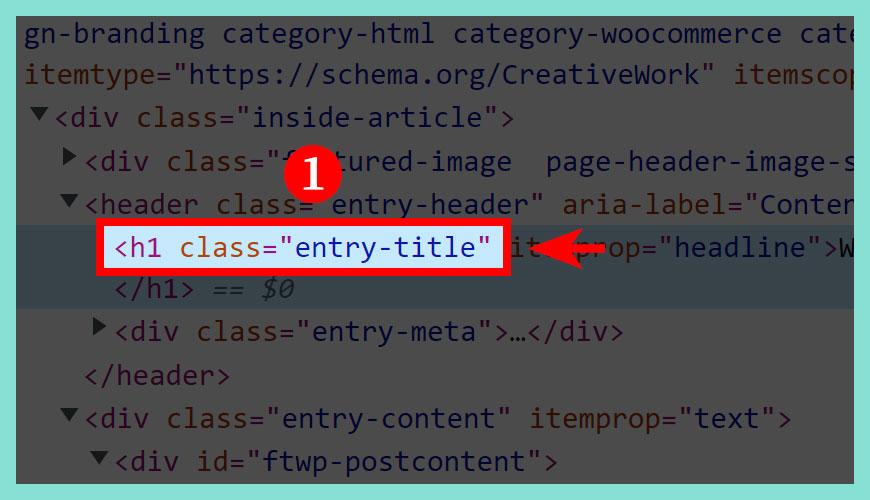
有非常低的機率,你所使用的 WordPress 佈景主題,並非使用常見的「標題類別 / Title Class」,這代表你必須手動調整 Elementor 裡的 [頁面標題選取器 / Page Title Selector] 設定。但如何找出未知的 WordPress 佈景主題裡的 H1 標題類別名稱?常見是透過像 Google Chrome 瀏覽器的 F12 功能,檢查你網站當中的 H1 標題元素,並變更在 Elementor 裡的 Page Title Selector 設定。如果新手覺得這樣很困難和無法理解,建議到以下支援的 Facebook 社團尋求協助,大部分社員都非常熱心協助新手解決各類疑難。
如何找出未知的 WordPress 佈景主題裡的 H1 標題類別名稱?

大部分專業的 WordPress 佈景主題,尤其是付費的主題,都有提供完整的說明文件,你可以查詢到像標題的 CSS 類別名稱。但另外也可以透過像 Google Chrome 瀏覽器的 F12 功能,檢查你網站當中的 H1 標題元素。
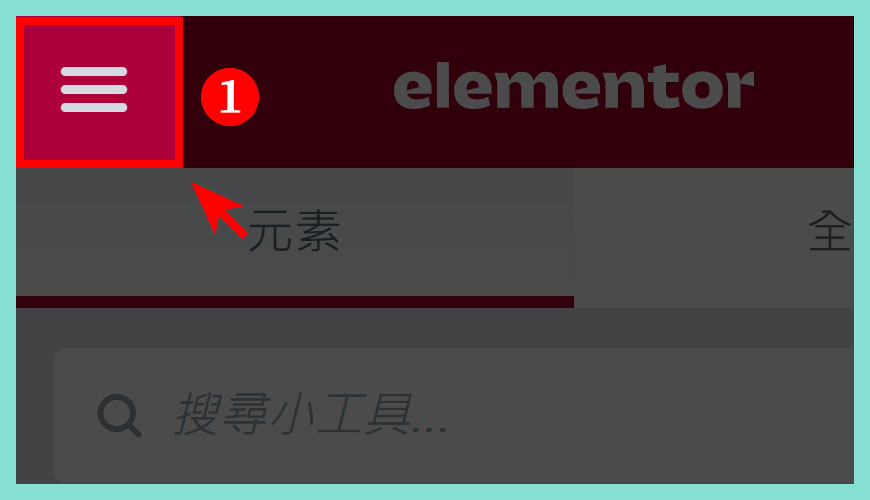
點擊在 Elementor 左上方的選單

選擇 [網站設定 / Site Settings]
![選擇 [網站設定 / Site Settings]](https://wp-valley.com/wp-content/uploads/2022/04/WP-Valley-Blog-Featured-Image-182-how-to-hide-page-titles-in-wordpress-using-elementor-07.jpg)
在眾多選項之中,拉到中間左右位置的 [網站設定] 選取即可,然後會打開更進階的介面。
選擇 [版面配置 / Layout]
![選擇 [版面配置 / Layout]](https://wp-valley.com/wp-content/uploads/2022/04/WP-Valley-Blog-Featured-Image-182-how-to-hide-page-titles-in-wordpress-using-elementor-08.jpg)
在比較底部的位置會發現 [版面配置 / Layout],我們尋找 [頁面標題選取器] 就在裡面。
變更 [頁面標題選取器 / Page Title Selector]
![變更 [頁面標題選取器 / Page Title Selector]](https://wp-valley.com/wp-content/uploads/2022/04/WP-Valley-Blog-Featured-Image-182-how-to-hide-page-titles-in-wordpress-using-elementor-09.jpg)
最後的步驟,將你 WordPress 佈景主題標題的 H1 CSS Class 名稱填上即可。
常見問題 FAQ
如果仍然無法解決 Elementor 隱藏標題問題?
有非常低的機率,你所使用的 WordPress 佈景主題,並非使用常見的「標題類別 / Title Class」,這代表你必須手動調整 Elementor 裡的 [頁面標題選取器 / Page Title Selector] 設定。但如何找出未知的 WordPress 佈景主題裡的 H1 標題類別名稱?常見是透過像 Google Chrome 瀏覽器的 F12 功能,檢查你網站當中的 H1 標題元素,並變更在 Elementor 裡的 Page Title Selector 設定。如果新手覺得這樣很困難和無法理解,建議到以下支援的 Facebook 社團 [WordPress 網站迷谷社團] 或 [Elementor 頁面編輯器愛好者討論區] 尋求協助,大部分社員都非常熱心協助新手解決各類疑難。
如何隱藏這個 Elementor 多餘的標題?
首先在 WordPress [網站後台],前往 [文章] 或 [頁面] 的介面,點擊 [使用 Elementor 編輯],接著點擊左下角的 [設定 / Document settings] 齒輪圖示, 然後你將會找到 [隱藏標題 / Hide Title] 選項,打勾即可達到隱藏標題的目的。
參考資料和引用文獻:
- Elementor 官方網站 | 外掛說明文件
- 維基百科:WordPress 是什麼?
- 維基百科:什麼 CSS (階層式樣式表)?
- Elementor:How To Hide Page Titles In WordPress
- WordPress.org | Support | hide page title – elementor
- Kinsta:How to Hide Page and Post Titles in WordPress
- 網站迷谷:什麼是頁面編輯器?
- 網站迷谷:如何挑選 WordPress 佈景主題?
- 網站迷谷:怎樣去變更 WordPress 網頁名稱?
- 網站迷谷:為什麼 WordPress 的 H1 很重要?
- 網站迷谷:如何上載和新增 Logo 標誌?
- 網站迷谷:WordPress 官方的區塊編輯器
- 網站迷谷:什麼是 WordPress 可重複使用區塊的應用?
- 網站迷谷:認識《WordPress 區塊小工具》
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)