這篇文章最後更新日期:2024 年 1 月 9 日 | 作者: Mack Chan
大家在瀏覽網頁時,有沒有發現右方 [灰色和平平無奇的網頁捲軸] 很單調,和網站的整體風格不是太塔和配合,其實您可以輕鬆複制貼上 [數行程式碼],就能一口氣改調每頁都出現的網頁捲軸色彩組合方案。
個性化和統一您公司網站的風格排版,這篇教學文章把複雜的步驟移除掉,新手只需要挑選合適的配色,然後把 [CSS 程式碼] 複制貼上到您網站的 [自訂 CSS] 區域即可生效,簡單易用的小技巧呢!
✅ 快速進入自訂 CSS 的捷徑:
1. 請前往 [上方黑色管理列] → [自訂] → [附加的 CSS]
2. 請前往 [網站後台] → [外觀] → [自訂] → [附加的 CSS]
✅ 相關網站連結:
→ 維基百科:色彩是什麼?
→ 網站迷谷:如何找出網頁裡的 CSS Class Name (名稱) 和 ID Selector (選擇器)?
→ 網站迷谷:如何在 WordPress 新增自訂 CSS (附加的 CSS)?
相容於 85% 以上的訪客 (Chrome + Safari 瀏覽器)

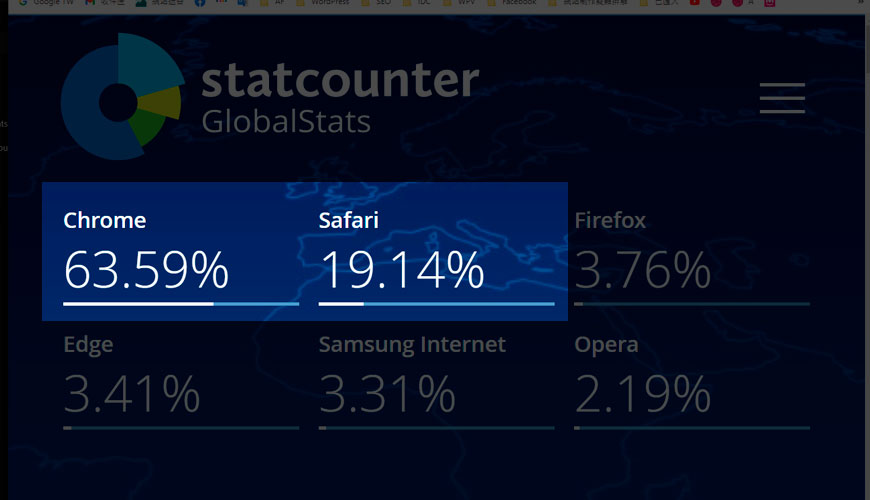
由於這個做法並不能相容於全世界的瀏覽器,但也覆蓋極大多數使用者,跟據權威統計公司 StatCounter (全球瀏覽器市佔率 2020 年) 的數據,Chrome + Safari 瀏覽器佔 約佔 85% 以上的訪客,所以大家可以放心使用,因為這個 CSS 只會改變網頁捲軸的配色,而非令其失效,沒有任何壞影響的。
| 瀏覽器 (市佔率) | 相容性 |
|---|---|
| Chrome (63.59%) | 相容 |
| Safari (19.14%) | 相容 |
| Firefox (3.76%) | 不相容 |
| Edge (3.41%) | 不相容 |
| Samsung Internet (3.31%) | 不相容 |
| Opera (2.19%) | 不相容 |
在不相容瀏覽器時,會變回原本的樣式
由於只是 [外觀] 上的差異,在遇上不相容瀏覽器時,並不會影響任何功能性的阻礙,但網頁捲軸的外觀會變回預設平平淡淡的 [灰色],影響不大。
前往可以讓您修改 CSS 的地方

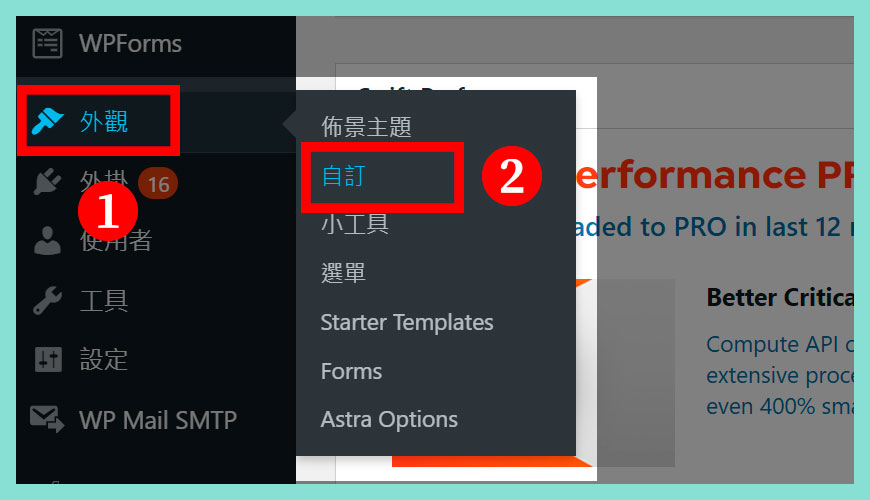
步驟一:[網站後台] → [外觀] → [自訂]
一般最快前往 [自訂] 就是這樣前往,當然您可以從上方黑色管理區域直接前往 [自訂]
自訂您的 CSS 語法

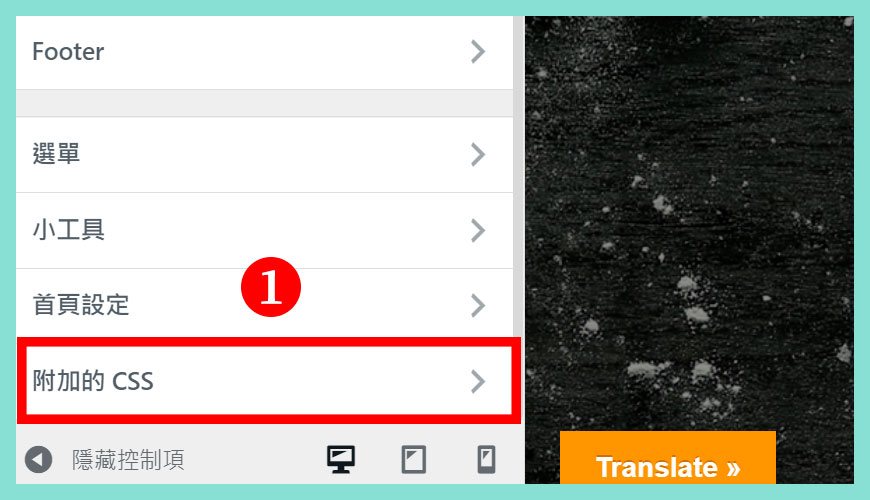
步驟一:點擊 [附加的 CSS]
大部分 WordPress 佈景主題都是從這個入口,也有不少人稱呼這裡是 [自訂 CSS] 區域。
套上 CSS 語法,完成!

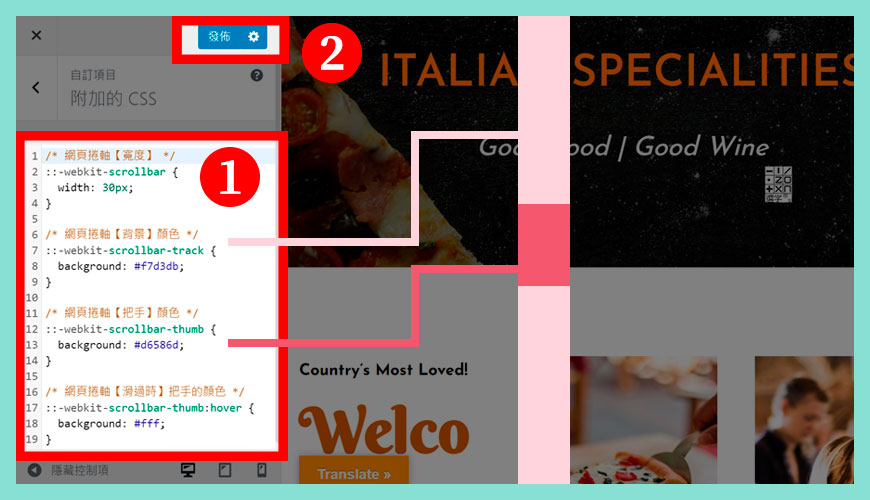
步驟一:從這篇文章下方選擇喜歡的樣式
推薦您跟據自身公司的 [品牌色] 去選擇顏色,如沒有相關的建議,可以參考這篇文章下方的 CSS 樣式,複制語法後貼上即可。
步驟二:保存 (Save) 您的設定
如果滿意色調,請按保存 (Save) 您的設定就完成,沒有更多步驟了,恭喜。
複制以下語法,貼上自訂 CSS 區域

/* 網頁捲軸【寬度】 */
::-webkit-scrollbar {
width: 30px;
}
/* 網頁捲軸【背景】顏色 */
::-webkit-scrollbar-track {
background: #f7d3db;
}
/* 網頁捲軸【把手】顏色 */
::-webkit-scrollbar-thumb {
background: #d6586d;
}
/* 網頁捲軸【滑過時】把手的顏色 */
::-webkit-scrollbar-thumb:hover {
background: #fff;
}優雅紫色風格的網頁捲軸

/* 網頁捲軸【寬度】 */
::-webkit-scrollbar {
width: 30px;
}
/* 網頁捲軸【背景】顏色 */
::-webkit-scrollbar-track {
background: #2b1f43;
}
/* 網頁捲軸【把手】顏色 */
::-webkit-scrollbar-thumb {
background: #c4bbfa;
}
/* 網頁捲軸【滑過時】把手的顏色 */
::-webkit-scrollbar-thumb:hover {
background: #fff;
}藍白海浪風格的網頁捲軸

/* 網頁捲軸【寬度】 */
::-webkit-scrollbar {
width: 30px;
}
/* 網頁捲軸【背景】顏色 */
::-webkit-scrollbar-track {
background: #002e65;
}
/* 網頁捲軸【把手】顏色 */
::-webkit-scrollbar-thumb {
background: #aec3d7;
}
/* 網頁捲軸【滑過時】把手的顏色 */
::-webkit-scrollbar-thumb:hover {
background: #fff;
}綠色自然風格的網頁捲軸

/* 網頁捲軸【寬度】 */
::-webkit-scrollbar {
width: 30px;
}
/* 網頁捲軸【背景】顏色 */
::-webkit-scrollbar-track {
background: #204c02;
}
/* 網頁捲軸【把手】顏色 */
::-webkit-scrollbar-thumb {
background: #a4d056;
}
/* 網頁捲軸【滑過時】把手的顏色 */
::-webkit-scrollbar-thumb:hover {
background: #fff;
}火焰高溫風格的網頁捲軸

/* 網頁捲軸【寬度】 */
::-webkit-scrollbar {
width: 30px;
}
/* 網頁捲軸【背景】顏色 */
::-webkit-scrollbar-track {
background: #940c00;
}
/* 網頁捲軸【把手】顏色 */
::-webkit-scrollbar-thumb {
background: #f62f06;
}
/* 網頁捲軸【滑過時】把手的顏色 */
::-webkit-scrollbar-thumb:hover {
background: #fff;
}黃色熱情風格的網頁捲軸

/* 網頁捲軸【寬度】 */
::-webkit-scrollbar {
width: 30px;
}
/* 網頁捲軸【背景】顏色 */
::-webkit-scrollbar-track {
background: #d57600;
}
/* 網頁捲軸【把手】顏色 */
::-webkit-scrollbar-thumb {
background: #f2c800;
}
/* 網頁捲軸【滑過時】把手的顏色 */
::-webkit-scrollbar-thumb:hover {
background: #fff;
}藍天白雲風格的網頁捲軸

/* 網頁捲軸【寬度】 */
::-webkit-scrollbar {
width: 30px;
}
/* 網頁捲軸【背景】顏色 */
::-webkit-scrollbar-track {
background: #448fc8;
}
/* 網頁捲軸【把手】顏色 */
::-webkit-scrollbar-thumb {
background: #e1e5e8;
}
/* 網頁捲軸【滑過時】把手的顏色 */
::-webkit-scrollbar-thumb:hover {
background: #fff;
}森林綠野風格的網頁捲軸

/* 網頁捲軸【寬度】 */
::-webkit-scrollbar {
width: 30px;
}
/* 網頁捲軸【背景】顏色 */
::-webkit-scrollbar-track {
background: #385849;
}
/* 網頁捲軸【把手】顏色 */
::-webkit-scrollbar-thumb {
background: #d5d2b1;
}
/* 網頁捲軸【滑過時】把手的顏色 */
::-webkit-scrollbar-thumb:hover {
background: #fff;
}藍色糖果風格的網頁捲軸

/* 網頁捲軸【寬度】 */
::-webkit-scrollbar {
width: 30px;
}
/* 網頁捲軸【背景】顏色 */
::-webkit-scrollbar-track {
background: #3cbdd0;
}
/* 網頁捲軸【把手】顏色 */
::-webkit-scrollbar-thumb {
background: #8eebf2;
}
/* 網頁捲軸【滑過時】把手的顏色 */
::-webkit-scrollbar-thumb:hover {
background: #fff;
}藍色裝飾風格的網頁捲軸

/* 網頁捲軸【寬度】 */
::-webkit-scrollbar {
width: 30px;
}
/* 網頁捲軸【背景】顏色 */
::-webkit-scrollbar-track {
background: #437c97;
}
/* 網頁捲軸【把手】顏色 */
::-webkit-scrollbar-thumb {
background: #c7bba5;
}
/* 網頁捲軸【滑過時】把手的顏色 */
::-webkit-scrollbar-thumb:hover {
background: #fff;
}黃色夕陽風格的網頁捲軸

/* 網頁捲軸【寬度】 */
::-webkit-scrollbar {
width: 30px;
}
/* 網頁捲軸【背景】顏色 */
::-webkit-scrollbar-track {
background: #c77055;
}
/* 網頁捲軸【把手】顏色 */
::-webkit-scrollbar-thumb {
background: #ffe694;
}
/* 網頁捲軸【滑過時】把手的顏色 */
::-webkit-scrollbar-thumb:hover {
background: #fff;
}青色檸檬風格的網頁捲軸

/* 網頁捲軸【寬度】 */
::-webkit-scrollbar {
width: 30px;
}
/* 網頁捲軸【背景】顏色 */
::-webkit-scrollbar-track {
background: #427800;
}
/* 網頁捲軸【把手】顏色 */
::-webkit-scrollbar-thumb {
background: #ceeaaf;
}
/* 網頁捲軸【滑過時】把手的顏色 */
::-webkit-scrollbar-thumb:hover {
background: #fff;
}綠色水母風格的網頁捲軸

/* 網頁捲軸【寬度】 */
::-webkit-scrollbar {
width: 30px;
}
/* 網頁捲軸【背景】顏色 */
::-webkit-scrollbar-track {
background: #03141e;
}
/* 網頁捲軸【把手】顏色 */
::-webkit-scrollbar-thumb {
background: #4bc58a;
}
/* 網頁捲軸【滑過時】把手的顏色 */
::-webkit-scrollbar-thumb:hover {
background: #fff;
}延伸閱讀:如何找出網頁裡的 CSS Class Name (名稱) 和 ID Selector (選擇器)?

這篇教學是網站架設的基本功之一,協助「初學者」有效和快速查詢得到網頁的 CSS Class Name (名稱) 和 Id Selector (選擇器)。這是一個非常重要的「起手式」,在往後很多教學都要求新手懂得查詢到網頁裡的 CSS 名稱,不然我們無法指定一些 [新的 CSS 屬性] 給它們。這篇教學約 5 分鐘就可以學會,我們會以市場佔有率最高的 Chrome DevTools (開發人員工具) 作為學習工具,讓新手快速進入學習的狀態。
延伸閱讀:如何在 WordPress 新增自訂 CSS (附加的 CSS)?

當 WordPress 的佈景主題 和外掛在外觀設定上無法滿足我們的需求,站長們可能希望透過自行調整 CSS 語法來達到自己理想的視覺效果,這個時候應該怎麼辦?WordPress 有提供內建的「自訂 CSS 語法」的設定,但前題是站長應該要對 CSS 和 HTML 語法有基礎的認知和實作能力,才適合自行調整這個部分,因為如果操作不當,可能引起網站無法正常運作,是個具有一定風險的操作。
快速進入自訂 CSS 的捷徑:
1. 請前往 [上方黑色管理列] → [自訂] → [附加的 CSS]
2. 請前往 [網站後台] → [外觀] → [自訂] → [附加的 CSS]
常見問題 FAQ
能否相容於 Internet Explorer?
大部分版本是不支援,由於 Internet Explorer 已經是停止開發的產品,微軟官方並不推薦繼續使用這套瀏覽器工具,請使用其他主流瀏覽器例如 Google Chrome 或 Mozilla Firefox 取代。
我希望獲得網頁捲軸的進一步資料?
你可以前往 W3Schools:How TO – Custom Scrollbar 網頁的實例網址,進行更進一步的測試和研究,那裡還有很多相關的議題供你學習。
參考資料和引用文獻
- 維基百科:超文本標記語言 HTML
- 維基百科:階層式樣式表 CSS
- Browser Market Share Worldwide 全球瀏覽器市佔率 2020 年
- W3Schools:How To – Custom Scrollbar
- 圖片來源:免費圖片素材
- 網站迷谷:區塊小工具
- 網站迷谷:如何找出網頁裡的 CSS Class Name (名稱) 和 ID Selector (選擇器)?
- 網站迷谷:如何新增 HTML、CSS 和 JavaScript 程式碼到你的 WordPress 網站裡?Insert Headers and Footers 外掛應用
- 網站迷谷:3 分鐘了解如何自訂文章標題樣式和引言外觀的 CSS 語法
- 網站迷谷:如何在 WordPress 新增自訂 CSS (附加的 CSS)
- 網站迷谷:WordPress 終止支援 Internet Explorer 11 (IE 11)
- 網站迷谷:區塊編輯器
- 網站迷谷:傳統編輯器
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



在〈如何自訂義網頁捲軸的色彩組合方案?CSS:Scrollbars 語法應用〉中有 1 則留言