這篇文章最後更新日期:2022 年 7 月 16 日 | 作者: Mack Chan
您有在一些購物網站或平台,在他們推出「促銷計劃」之前,會建立一個倒數器 (Countdown) 在網站的顯著位置。讓訪客看到時會有一種期待感,您怎至可以提供早鳥優惠 (Early bird discount) 作為預售的推廣計劃,透過 WordPress 的 Qubely 區塊外掛,您可以輕鬆建立多樣化和客制化外觀的倒數器 (Countdown),讓我們一起看下去。
00
日
00
小時
00
分鐘
00
秒
例子:中國淘寶每年舉辦「雙 11 優惠」

不單止各大電商網站喜歡使用倒數計時器,這個方式不是他們的專利,現在是行銷人員的必備技能,像每年的【感恩節】優惠活動,幾呼每個賣產品和服務的網站都會高掛一個倒數器,是提高生意額非常好的手段,而且制作難度非常低,透過 Qubely 可以輕鬆制作優雅的外觀。
引用 維基百科:雙十一 資料
關聯文章推薦:什麼是 Qubely?強化區塊編輯器的功能

Qubely 是功能齊全的區塊編輯器支援和擴充功能工具包
預計在 2021 年至 2025 年之間,新型的 WordPress 區塊編輯器(Block Editor)的支援和擴充功能的工具包將會大放異彩,從之前推出 Gutenberg Editor 或俗稱的【古騰堡編輯器】發展至今,已經有大量開發廠商加入研究更強更快的區塊(Block)。當中我們找到非常亮眼的代表【Qubely】,還有很多後起之秀正睦續冒起當中,在可見的將來,大家可能會進入【完全不需要使用和依賴像 Elementor 等的第三方頁面編輯器】的工具,也可以制作快速和令人驚歎的網站作品。
如何新增一個倒數器 (Countdown)?

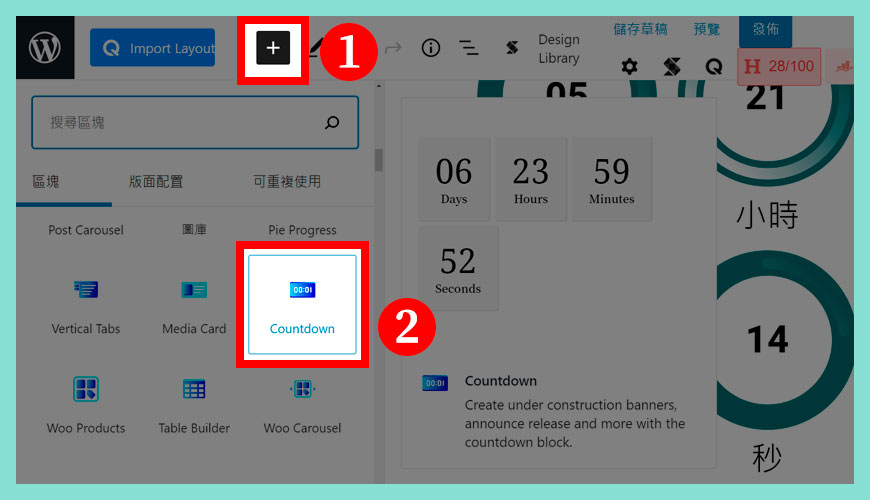
步驟一:在 [+] 新增打開區塊選單
步驟二:選取倒數計時器 (Countdown)
從設計範本 (Design Templates) 開始
新增倒數器 (Countdown) 之後,讓我們來調整這個元素的外觀,有兩種快速套用外觀的方法,針對文章和頁面,記得不要選錯喔!
- 方法一適合用於文章 (Post),因為是單純匯入一個倒數計時器到您的文章裡,自由度是最大,它不用跟周邊的物件產生關聯。
- 方法二適合用於頁面 (Page) 或 到達頁面 (Landing Page),因為這個倒數計時器是以整個頁面來規劃,配合其他區塊的整合方案,是強制一整套的組合拳,預設頁面寬度是 (100% 全寬),所以如果像文章出現 (資訊欄 / 側邊欄) 會出現崩潰的狀態。
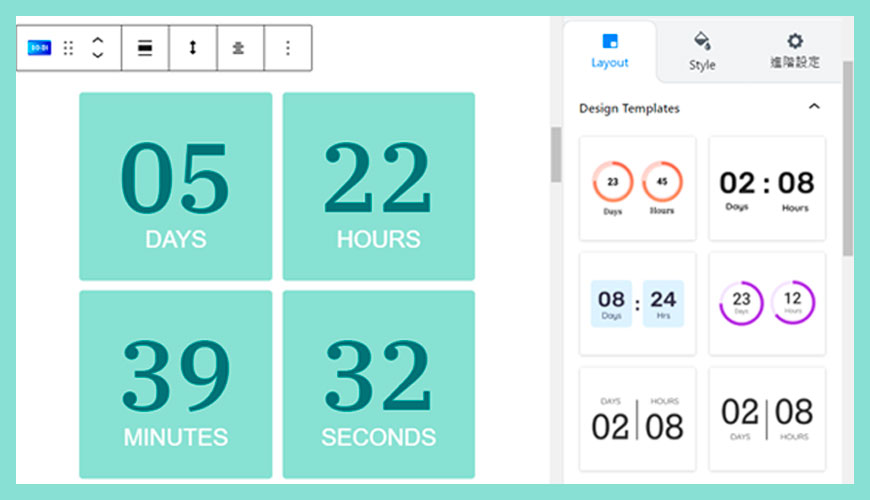
方法一:從右側的版面配置 (Layout) 套用

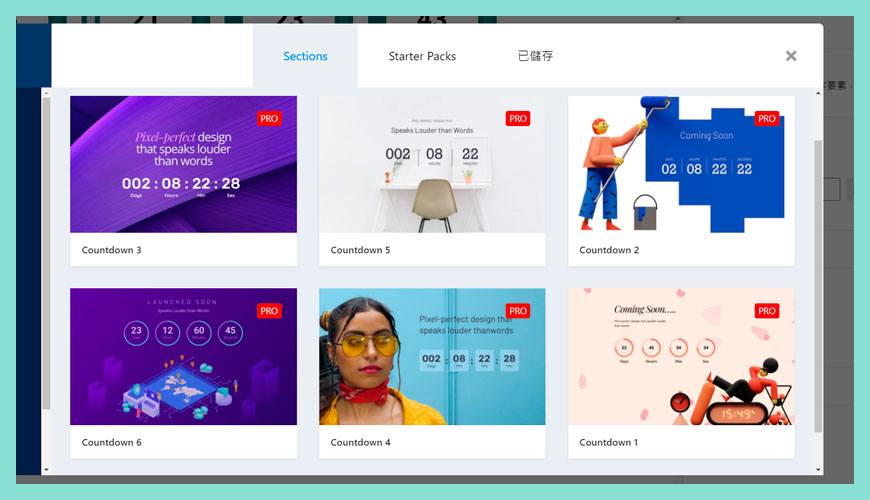
點擊倒數計時器物件後,右方會展開調整的控制項面板,您可以從 (Design Templates) 裡找到 6 個預設的外觀樣式,免費版和付費版提供的選擇有差異實屬正常。
方法二:從上側的匯入版面配置 (Import Layout) 套用

從上方工具列的匯入版面配置 (Import Layout) 裡,可以從 Countdown 的分頁找到 6 個預設的範本供您選擇,溫馨提醒只適用於沒有測邊欄的頁面。
調整基礎外觀 | 調整數值

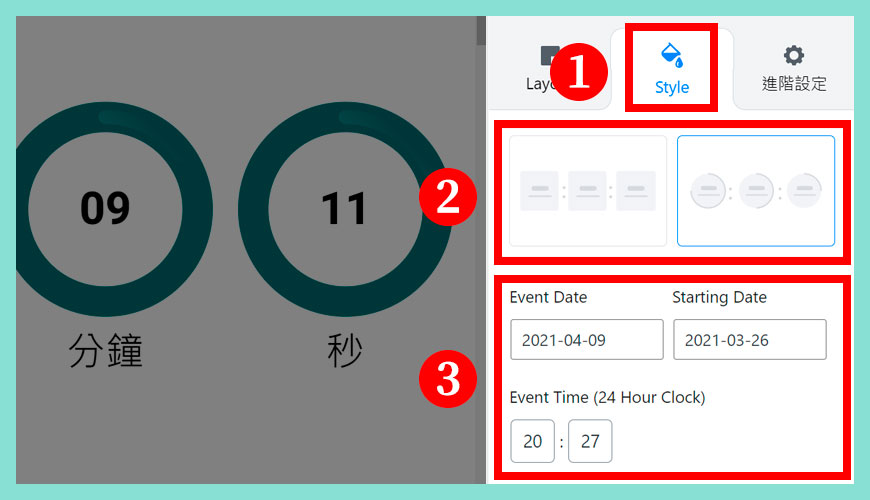
區域一:點擊風格樣式 (Style) 分頁
區域二:選擇正方形或圓形外觀設計
區域三:時間日期的設定
Starting Date | 倒數器開始計時日期
Event Time (24 Hour Clock) | 時分秒的參數,看您需要多大的精準度
調整基礎外觀 | 容器 (Container)

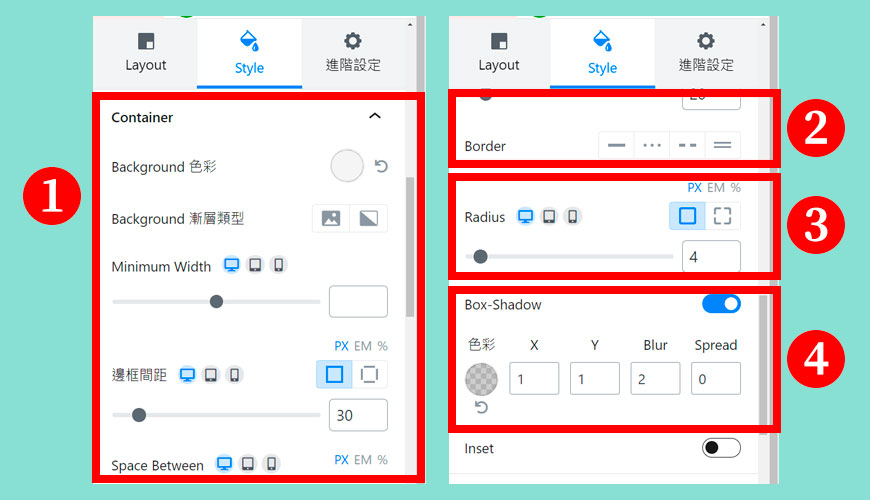
區域一:方形容器的設定
背景漸層顏色 (Background Gradient)
最少闊度 (Minimun Width)
邊框間距 (Border Padding)
空白位的間距 (Space Between)
區域二:邊框樣式 (Border Style)
2. 點狀
3. 虛線
4. 雙線
區域三:圓角樣式 (Radius Style)
區域四:陰影樣式 (Box-Shadow Style)
調整基礎外觀 | 圓形 (Circle)

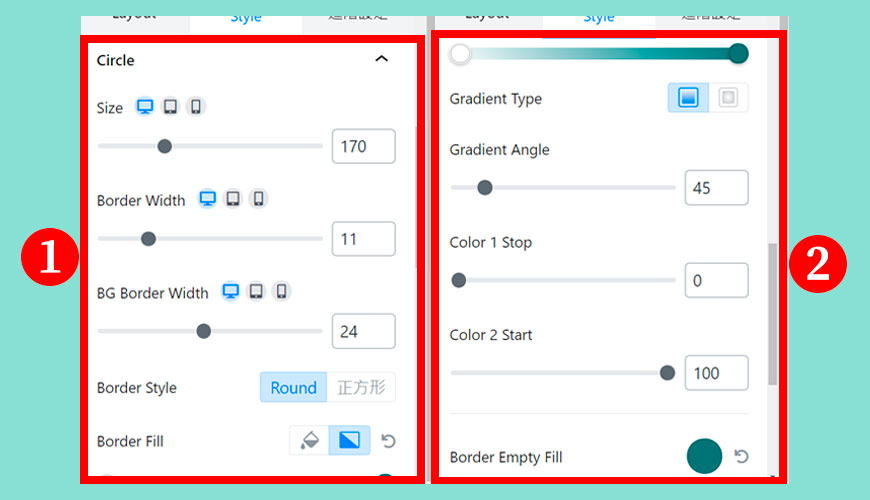
區域一:圓形容器的設定 1
邊框寬度 (Border Width)
背景邊框寬度 (BG Border Width)
邊框樣式 (Border Style) | 可選圓角或方角
邊框的顏色 (Border Fill)
區域二:圓形容器的設定 2
顏色漸層的角度 (Gradient Angle),以 360 度為一個完整,您可以試試不同的數值
顏色的停留點 (Color Stop) 是控制顏色的漸層變化,沒有正確與錯誤,調出自己喜歡即可
邊框空白位置的顏色 (Border Empty Fill)
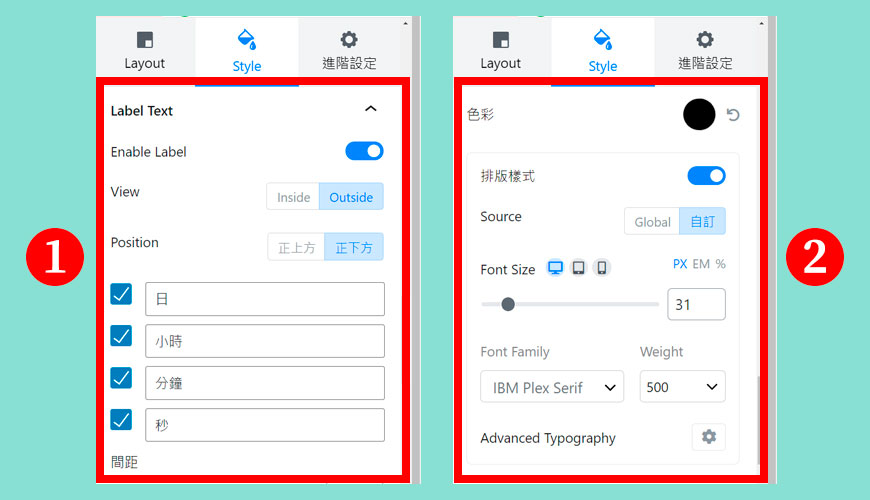
調整基礎外觀 | 標籤文字 (Label Text)

區域一:標籤文字 (Label Text) 1
View 時分秒文字在 (圓圈內) 或 (圓圈外)
標籤文字出現在 (正上方) 或 (正下方) 的什麼位置 (Position)
4 個日期、小時、分鐘和秒數可以自行更改不同的字串
區域二:標籤文字 (Label Text) 2
排版樣式可以讓您文字的選項,但注意這和您網站本身的文字樣式可能會有衝突,調整要小心一點。
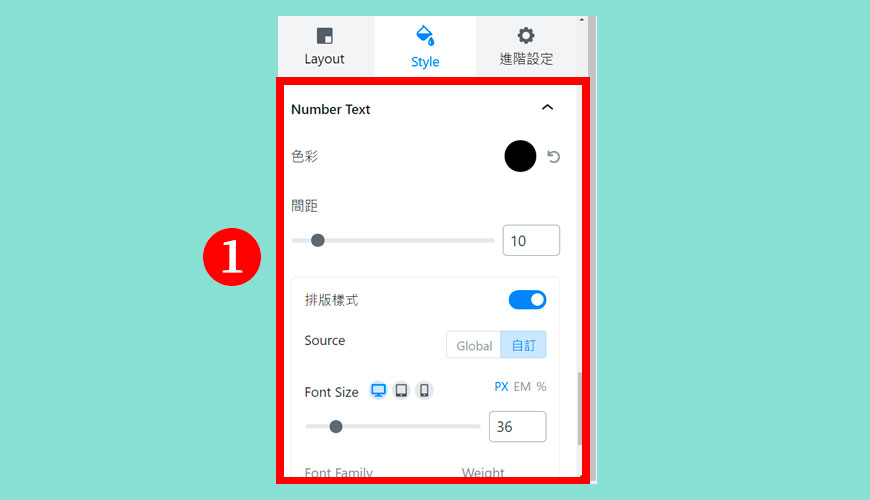
調整基礎外觀 | 數字 (Number Text)

計數器最重要當然是不停跳動的數字,這面板可以讓您調整相關的參數。主要都是文字樣式如大小、顏色和間距等等,就不再累述了,沒什麼困難之處。
倒數計時器樣式 01
00
Days
00
Hours
00
Minutes
00
Seconds
最基本的款式,簡簡單單,應該適合大部分情況。
倒數計時器樣式 02
00
Days
00
Hours
00
Minutes
00
Seconds
這個是模仿日常的(鬧鐘)或(比賽)的計時器。
倒數計時器樣式 03
00
日
00
小時
00
分鐘
00
秒
在背景漸層上下一點功夫,變成時尚和簡約的款式。
倒數計時器樣式 04
00
Days
00
Hours
00
Minutes
00
Seconds
有使用 Apple Watch 嗎?就是現在流行運動手錶那的 App 的感覺,充滿未來感。
倒數計時器樣式 05
00
Days
00
Hours
00
Minutes
00
Seconds
去除背景色的打擾,保留最單純的數字,比較不會破壞網站版型的選擇。
倒數計時器樣式 06
00
日
00
小時
00
分鐘
00
秒
圓形計時器的另一個款色,但中間保留一個(軌道)的設計,把時分秒移出外圍。
Qubely 優惠碼,適用任何 Qubely 產品和方案

參考資料和引用文獻
- Qubely 官方網站 Demo
- 網站迷谷:什麼是 Qubely?強化區塊編輯器的功能
- 網站迷谷:新手也可以學會如何使用 Qubely 制作 [倒數計時器 Countdown]?
- 網站迷谷:WordPress 精選圖片 (Featured Image) 是什麼?
- 網站迷谷:使用 Qubely 制作華麗和優雅的多樣化文章列表 (Post Grid)
- 網站迷谷:WordPress 小工具 | 區塊小工具 (Widget) 是什麼?
- 網站迷谷:什麼是 WordPress 傳統小工具 (Classic Widgets)?
- 網站迷谷:3 個最佳的 WordPress 頁面編輯器 (Page Builder) 外掛推薦和評價
- 網站迷谷:WordPress 區塊編輯器 (Block Editor) 是什麼?
- 維基百科:雙十一
- 維基百科:光棍節
- 圖片來源:免費圖片素材
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


