這篇文章最後更新日期:2023 年 4 月 2 日 | 作者: Mack Chan
作為部落格最重要的排版功能,專業的文章列表 (Post Grid) 是必不可少,也可以為你的網站規劃專屬的定位佈局。一般在 WordPress 架構的分工之上,這是 佈景主題 負責的部分,但現在的 第三方頁面編輯器 或 區塊編輯器 的擴充外掛都可以達成相同的工作。常見的 [部落格版型]、[雜誌版型] 或 [混合型的版型],大家可以增減不同的文章元素,如需不需要顯示 精選圖片、日期、作者、分類和留言等等,如果過多的資訊有時會令版面變得混亂。還有可以試試加入一些特效、動畫或空間感等等,透過 Qubely 您可以擁有極大的自由度。
通用的 [控制選項] 設定
- 顯示精選圖片 (Featured Image)
- 顯示文章標題 (Potst Title)
- 顯示分類 (Category)
- 顯示作者 (Author)
- 顯示發佈日期 (Publish Date)
- 顯示留言數目 (Number of Messages)
01 – 標準版本的文章列表(四平八穩型)
02 – 垂直型的文章列表(List View)
03 – 推疊型的文章列表(List Stack View)
04 – 雜誌版型的文章列表
05 – 色彩重壘的文章列表(List Overlay View)
進階的【控制選項】設定
Qubely 提供非常完整和細化的設定選項,如果不熟悉一些網站架設的原理如 CSS 或架構,那您可以簡單套用基礎的初步版型即可,然後選擇顯示的【分類】就接近完成。反之接下來我們將介紹 Qubely 更進階的設定選項。不少項目都可以略過,非必要的調整因人而異,只要滿足你網站的需求就是最合適的需求。
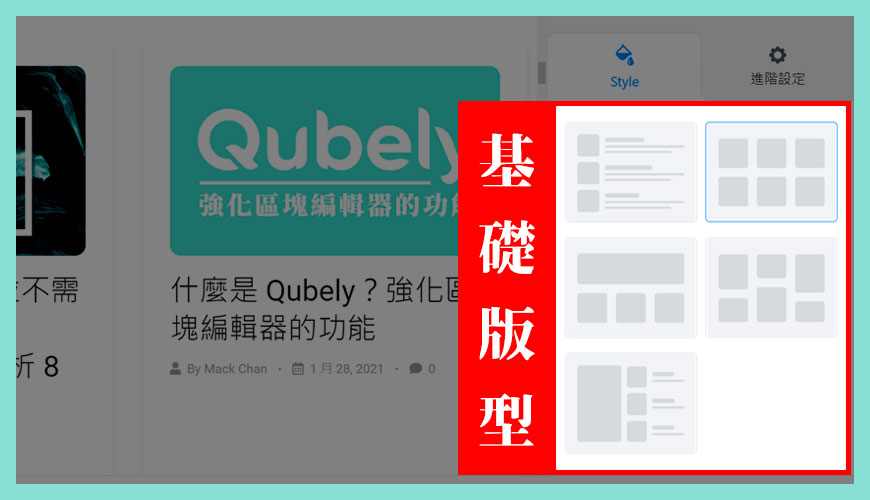
套用初步基礎版型

垂直和橫向列表 (左邊圖片 + 右邊文章介紹)
最典型的設計樣式,就是部落格型佈景主題常常看到那種。
方型文章列表 (整齊圖片排列)
減少了文字的比例,例如您是 (美食)、(旅遊) 或 (攝影) 類型的網站,圖片非常美麗就非常適合以圖片為優先的列表。
不規則文章列表 (圖片尺寸不統一)
像知名的圖片社交媒體 Pinterest 的瀑布流排版設計,各式比例的圖片自動填滿版面。
雜誌版型的文章列表 (首張圖片放大處理)
這個版型分為垂直和橫向的精選文章和次要的文章分類處理。
文章列表外觀設定

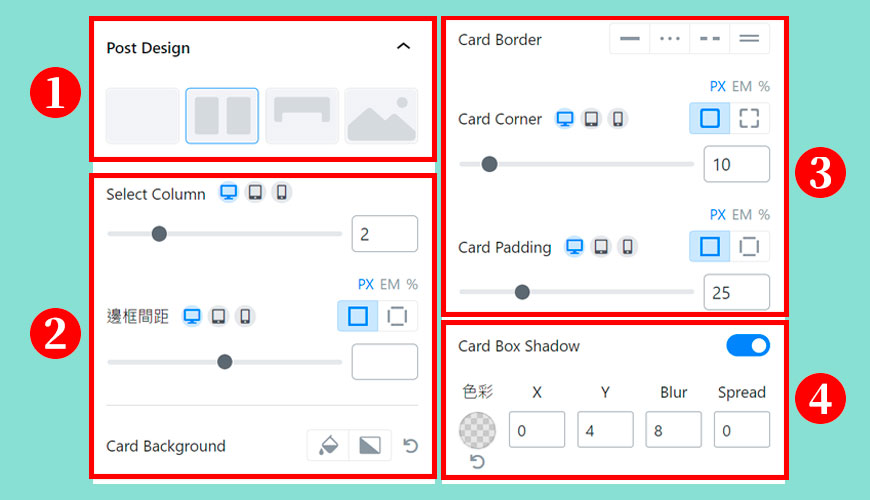
步驟一:文章列表設定 (Post Design)
第一種:透明背景
第二種:卡片背景
第三種:推疊背景
第四種:純背景圖片
第二種:卡片背景
第三種:推疊背景
第四種:純背景圖片
步驟二:文章列表欄位數
Select Column:設定文章列表的欄位數
邊框間距:建立用設設值即可
Card Background:卡片背景的背景色彩
邊框間距:建立用設設值即可
Card Background:卡片背景的背景色彩
步驟三:卡片或特殊風格設定
Card Background:卡片背景的背景色彩。
Card Border:邊框樣式 (實線)、(點狀)、(虛線) 或 (雙線)。
Card Corner:圓角的設定,圓滑度因人而異,調整到自己喜歡的數值即可。
Card Padding:卡片的內距,建議用預設即可。
Card Border:邊框樣式 (實線)、(點狀)、(虛線) 或 (雙線)。
Card Corner:圓角的設定,圓滑度因人而異,調整到自己喜歡的數值即可。
Card Padding:卡片的內距,建議用預設即可。
步驟四:陰影效果 (Box-Shadow)
Card Box Shadow:預設陰影效果是關閉,點擊就能打開並調整陰影的色彩和濃淡度。
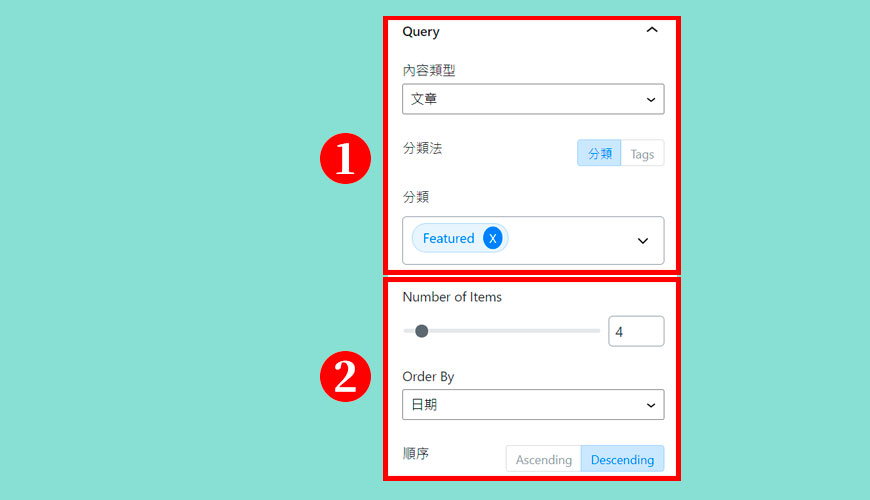
查詢類型和顯示數量 (Query / Number of Items)

步驟一:查詢類型 (Query)
預設內容類型是 (文章 Post),但你也可以更換為 ( 標籤 Tags) 來顯示更細化的內容。
步驟二:顯示數量 (Number of Items)
如果標準類型的排版,請保持是 (雙數/偶數),例如 2、4、6 等等。但如果有使用雜誌版型的文章列表 (首張圖片放大處理) 的話,請保持是 (單數/奇數),外觀會比較平衡。
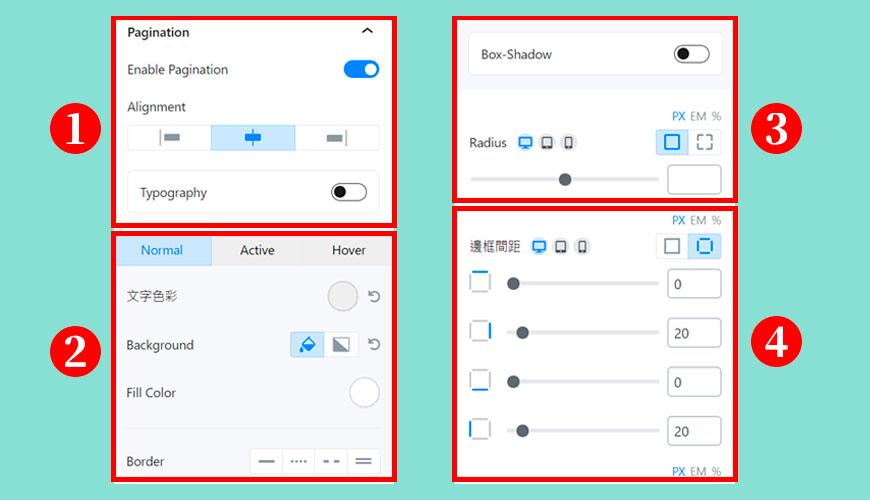
文章分頁設定 (Pagination)

步驟一:開啟或關閉分頁設定 (Pagination)
Enable Pagination:開啟或關閉分頁功能
Alignment:對齊設定 (靠左對齊)、(置中對齊) 或 (靠右對齊)。
Typograply:文字樣式設定,分別是分頁按鈕的文字、邊框和背景色彩,也可以調整文字字體和大小等等。
Alignment:對齊設定 (靠左對齊)、(置中對齊) 或 (靠右對齊)。
Typograply:文字樣式設定,分別是分頁按鈕的文字、邊框和背景色彩,也可以調整文字字體和大小等等。
步驟二:分頁按鈕會的樣式
分成 3 種狀態 (正式狀態 Normal)、(啟用中狀態 Active) 和 (滑鼠滑過時的狀態 Hover)
每個狀態可以獨立設定文字色彩 (Text Color)、背景色彩 (Background Color) 和填滿色彩 (Fill Color),最後還有邊框 (Border) 的樣式。
每個狀態可以獨立設定文字色彩 (Text Color)、背景色彩 (Background Color) 和填滿色彩 (Fill Color),最後還有邊框 (Border) 的樣式。
步驟三:陰影效果 (Box-Shadow) 和 圓角(Radius) 設定
預設陰影效果是關閉,點擊就能打開並調整陰影的色彩和濃淡度。
其次是圓角的設定,圓滑度因人而異,調整到自己喜歡的數值即可。
其次是圓角的設定,圓滑度因人而異,調整到自己喜歡的數值即可。
步驟四:邊框間距調整
一般來說只需要調整左 (left) 和右 (Right) 即可,或者使用預設值不需要改變。
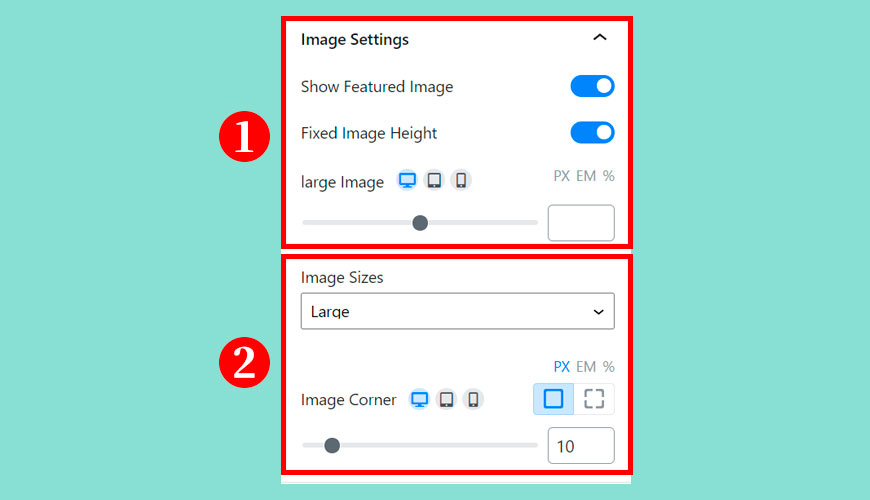
圖片設定 (Image Settings)

步驟一:圖片設定 (Image Settings)
Show Featured Image:開啟或關閉文章精選圖片
Fixed Image Height:是否需要固定高度
Large Image:最大尺寸圖片限制
Fixed Image Height:是否需要固定高度
Large Image:最大尺寸圖片限制
步驟二:圖片尺寸 (Image Sizes)
Image Sizes:使用的圖片縮圖尺寸,基於 WordPress 原生的設定。
Image Corner:圖片的圓角的設定,圓滑度因人而異,調整到自己喜歡的數值即可。
Image Corner:圖片的圓角的設定,圓滑度因人而異,調整到自己喜歡的數值即可。
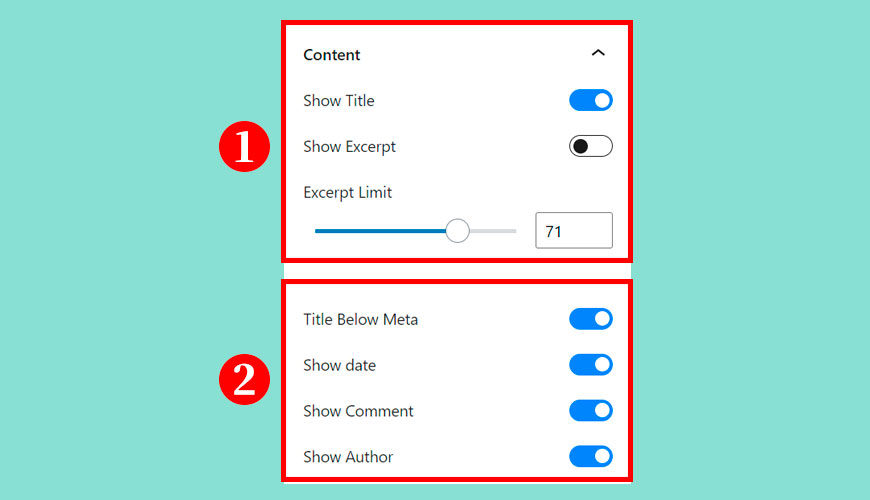
內容顯示方式設定 (Content)

步驟一:主要內容的顯示
Show title:開啟或關閉文章的標題?
Show Excerpt:開啟或關閉文章的摘要?
Excerpt Limit:文章的摘要的字數限制
Show Excerpt:開啟或關閉文章的摘要?
Excerpt Limit:文章的摘要的字數限制
步驟二:次要內容的顯示
Title Below Meta:文章的標題在上方?還是下方?
Show date:開啟或關閉文章的發佈日期?
Show Comment:開啟或關閉文章的留言數目?
Show Author:開啟或關閉文章的作者?
Show date:開啟或關閉文章的發佈日期?
Show Comment:開啟或關閉文章的留言數目?
Show Author:開啟或關閉文章的作者?
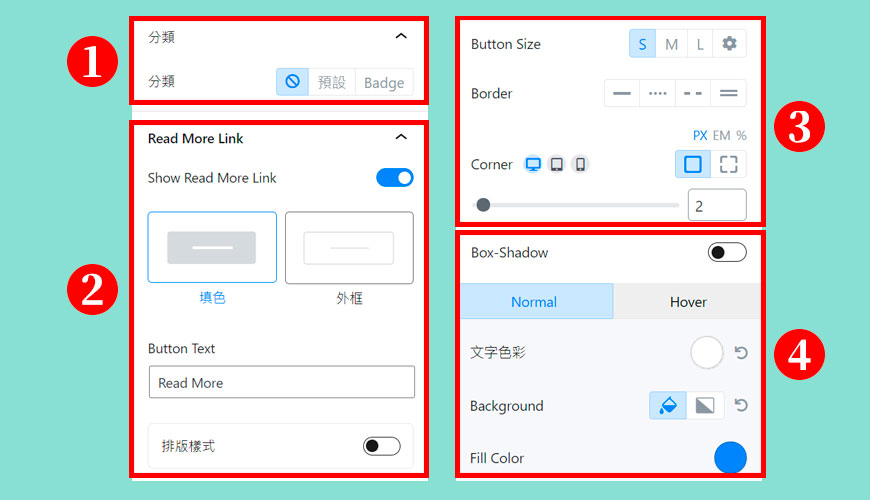
分類顯示和閱讀更多按鈕設定

步驟一:分類 (Category)
3 種顯示方法,分別是 (不顯示)、(預設顯示) 或 (強調顯示)
步驟二:閱讀更多按鈕 (Read More Link)
Show Read More Link:開啟或關閉閱讀更多按鈕?
Button Text:閱讀更多按鈕上,顯示什麼字句?下方可以啟用排版樣式。
Button Text:閱讀更多按鈕上,顯示什麼字句?下方可以啟用排版樣式。
步驟三:按鈕尺寸 (Button Size)
Button Size:按鈕尺寸分別是 (小 S)、(中 M) 、(大 L) 或 (自訂)。
Border:邊框樣式 (實線)、(點狀)、(虛線) 或 (雙線)。
Corner:圓角的設定,圓滑度因人而異,調整到自己喜歡的數值即可。
Border:邊框樣式 (實線)、(點狀)、(虛線) 或 (雙線)。
Corner:圓角的設定,圓滑度因人而異,調整到自己喜歡的數值即可。
步驟四:閱讀更多按鈕 (Read More Link)
預設陰影效果是關閉,點擊就能打開並調整陰影的色彩和濃淡度。每個狀態可以獨立設定文字色彩 (Text Color)、背景色彩 (Background Color) 和填滿色彩 (Fill Color),最後還有邊框 (Border) 的樣式。
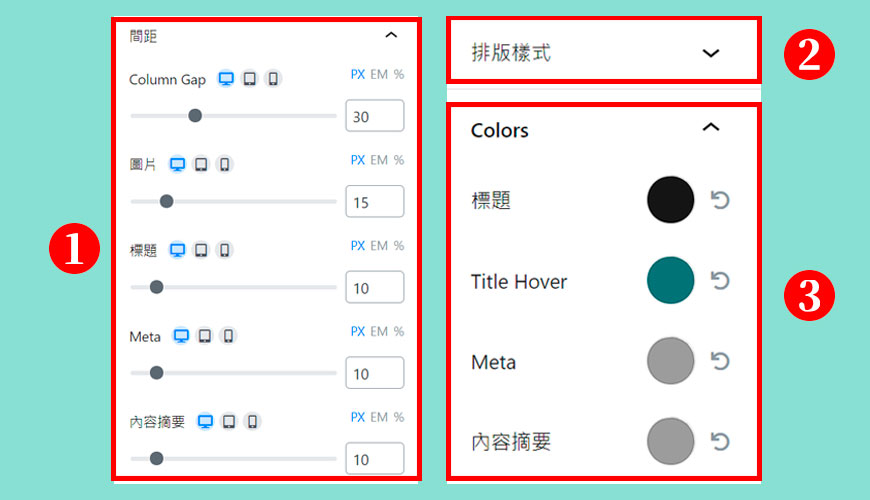
文章列表各元素的間距設定和排版樣式

步驟一:邊框間距調整
一般來說只需要使用預設值不需要改變。
Column Gap:欄位之間的距離
Image Gap:圖片之間的距離
Title Gap:標題之間的距離
Meta Gap:描述之間的距離
Content Gap:摘要之間的距離
Column Gap:欄位之間的距離
Image Gap:圖片之間的距離
Title Gap:標題之間的距離
Meta Gap:描述之間的距離
Content Gap:摘要之間的距離
步驟二:排版樣式
主要泛指文字的字體、大小、色彩、行高和字距等等。
步驟三:色彩配置 (Color)
Title Color:標題色彩
Title Hover Color:滑鼠滑過標題色彩
Meta Color:描述內容色彩
Content Color:內文內容色彩
Title Hover Color:滑鼠滑過標題色彩
Meta Color:描述內容色彩
Content Color:內文內容色彩
Qubely 優惠碼,適用任何 Qubely 產品和方案

參考資料和引用文獻
- Qubely 官方網站 Demo
- 網站迷谷:什麼是 Qubely?強化區塊編輯器的功能
- 網站迷谷:新手也可以學會如何使用 Qubely 制作 [倒數計時器 Countdown]?
- 網站迷谷:WordPress 精選圖片 (Featured Image) 是什麼?
- 網站迷谷:如何使用 WordPress 區塊編輯器建立「最新文章」和「分類文章」列表?
- 網站迷谷:善用 WordPress 查詢迴圈區塊 (Query Loop Block) 建立文章列表 (Post Grid) 功能
- 網站迷谷:3 個最佳的 WordPress 頁面編輯器 (Page Builder) 外掛推薦和評價
- 圖片來源:免費圖片素材
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)







請問一下點擊區塊分頁的時候有辦法不要每次都回到最上面嗎?因為您的網站也和我一樣有這個狀況
Peter 您好,暫時沒有這個選項可供選擇,不過也不一定是壞事,你的網站類型和情況是快速切換分頁?
我是旅遊部落客,我首頁在常識用不同的標籤分類,不行的話我再想想。我FB私訊您我的網站好