這篇文章最後更新日期:2024 年 3 月 25 日 | 作者: Mack Chan
當 WordPress 的佈景主題 和外掛在外觀設定上無法滿足我們的需求,站長們可能希望透過自行調整 CSS 語法來達到自己理想的視覺效果,這個時候應該怎麼辦?
WordPress 有提供內建的「自訂 CSS 語法」的設定,但前題是站長應該要對 CSS 和 HTML 語法有基礎的認知和實作能力,才適合自行調整這個部分,因為如果操作不當,可能引起網站無法正常運作,是個具有一定風險的操作。
※ 快速進入自訂 CSS 的捷徑:
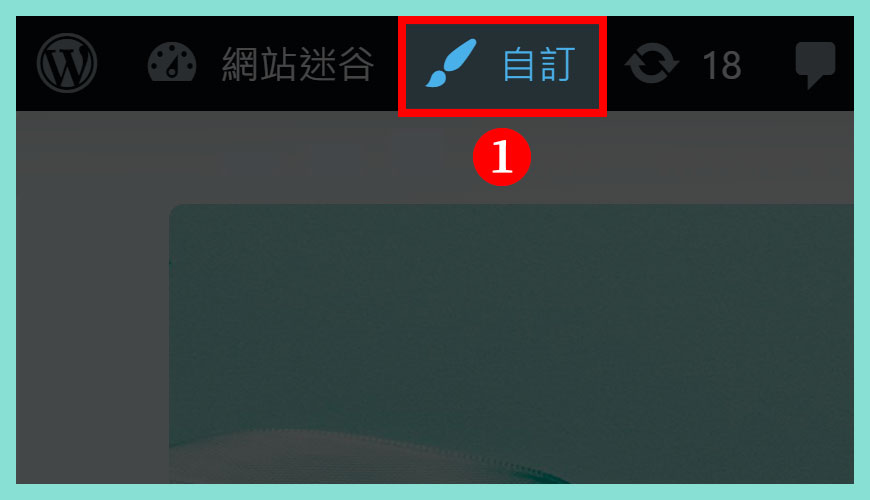
1. 請前往 [上方黑色管理列] → [自訂] → [附加的 CSS]
2. 請前往 [網站後台] → [外觀] → [自訂] → [附加的 CSS]
方法一:從「上方黑色管理列」進入管理

在 WordPress 網站管理員「登入狀態」之下,網站上方會出現「黑色管理列」,提供一系列的快速捷徑給站長使用,這次我們會使用「自訂」這個捷徑。
方法二:從「網站後台」進入管理

另外一個方法是在 [網站後台] → [外觀] → [自訂],這個也是常用進入 [附加的 CSS] 介面的途徑。
[外觀] → [自訂] 的設定介面
![[外觀] → [自訂] 的設定介面](https://wp-valley.com/wp-content/uploads/2022/05/WP-Valley-Blog-Featured-Image-191-editing-css-04.jpg)
[自訂] 的設定介面會依照你所安裝的 WordPress 佈景主題和外掛,而略有不同,多一些或少一些功能設定都屬正常。
[自訂] → [附加的 CSS] 的選項
![[自訂] → [附加的 CSS] 的選項](https://wp-valley.com/wp-content/uploads/2022/05/WP-Valley-Blog-Featured-Image-191-editing-css-05.jpg)
[附加的 CSS] 的選項一般在比較下方的位置,新手用心找找應該不難發現,常見的俗稱例如「自訂 CSS」、「自訂義 CSS」、「附加的 CSS」、「Additional CSS」或「客制化 CSS」其實都是稱呼這個東西。
將「你的 CSS 語法」→「附加的 CSS」放進去

步驟一:
新增的 CSS 會覆蓋原本的 WordPress 佈景主題的預設樣式。
步驟二:
點擊「發佈」或「儲存」。
步驟三:
右邊是「實時」顯示變更後的結果。
常見問題 FAQ
WordPress 自訂 CSS (附加的 CSS) 的後台位置在?
快速進入自訂 CSS 的捷徑:
1. 請前往 [上方黑色管理列] → [自訂] → [附加的 CSS]
2. 請前往 [網站後台] → [外觀] → [自訂] → [附加的 CSS]
WordPress「Additional CSS」常見的俗稱
基於不同的語言使用習慣和文化背景,常見的俗稱例如「自訂 CSS」、「自訂義 CSS」、「附加的 CSS」、「Additional CSS」或「客制化 CSS」其實都是稱呼這個東西。
參考資料和引用文獻:
- Main Stylesheet (style.css) | Theme Developer Handbook
- WordPress Support:CSS
- WordPress:如何新增自訂 CSS
- WordPress 目錄外掛:Simple Custom CSS and JS
- WPBeginner:How to Easily Add Custom CSS to Your WordPress Site
- ID 选择器 – CSS (层叠样式表) | MDN
- 維基百科:什麼是 CSS (階層式樣式表)?
- 網站迷谷:WordPress 佈景主題推薦
- 網站迷谷:區塊編輯器
- 網站迷谷:傳統編輯器
- 網站迷谷:如何找出網頁裡的 CSS Class Name (名稱) 和 ID Selector (選擇器)?
- 網站迷谷:如何新增 HTML、CSS 和 JavaScript 程式碼到你的 WordPress 網站裡?Insert Headers and Footers 外掛應用
- 網站迷谷:3 分鐘了解如何自訂文章標題樣式和引言外觀的 CSS 語法
- 網站迷谷:1 分鐘換上華麗網頁捲軸的配色方案,零技巧即套即用 (CSS:Scrollbars)
- 網站迷谷:解決方案:這個佈景主題的安裝套件中缺少 style.css 樣式表?
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



在〈如何在 WordPress 新增自訂 CSS (附加的 CSS)〉中有 5 則留言