這篇文章最後更新日期:2023 年 3 月 30 日 | 作者: Mack Chan
近年瀏覽線上服務有一項關於背景色彩的改變,人們開始慢慢追求 「 深色」或「黑色背景」,有些朋友認為對眼睛有保護作用,也有人認為可以更專注在內容之上等等。這項功能在電腦上稱為「深色模式」,在行動裝置上則稱為「深色主題」。這篇教學會教授使用 WP Dark Mode 外掛, 輕鬆地將深色模式新增到您的 WordPress 網站的前端和管理區域,而且這個 強大的功能和外掛是完全免費。
什麼是 WP Dark Mode 外掛?

WP Dark Mode 是一款讓新手無需任何編程背景之下,無需進行任何復雜的設置和調整,即可以達到套用「深色模式」的效果。這外掛允許你調整功能的外觀,包括色彩、圖標、位置、條件式和其他更進階的功能。濫尤其是「圖文 + 文字」為主力內容的圖文部落格,如果文章內容常見有 5,000 至 10,000 字以上,這個模式特別有作用。
在夜間使用深色模式可以減少眼睛疲勞

研究指出在夜間使用深色模式,可對眼睛起到保護的作用,因為平常背景主要是「白色」或「淺色」為主,會產生很大面積的光暈和反光折射效果,眼睛長期聚焦電腦螢幕會引起眼睛不適或暈眩 (Vertigo) 跟一般頭暈 (Dizziness)。當然每個人的體質不同會因人而異,像程式編寫員等的工作,特別鐘愛這種黑色背景的設計,大家不妨參考一下,也許你也會愛上?
備注和溫馨提醒:
「 深色模式」不等於「夜間模式」

雖然兩者之間很像,但前者只是一種「手段」和「目的」,一般透過改動視覺元素來達成,後者卻是一整盤的規劃,怎至不少功能和外觀需要重製和改做,真的是為了讓在「夜間」工作的人方便和提升生產效率,而不單單是一種設計潮流或風尚。所以這次介紹的「WP Dark Mode 外掛」只能提供到「 深色模式」的效果,而不是「夜間模式」,當中過於細微的討論就請自行 Google 答案。
深色背景部分的優點:
2. 部分人的眼睛對「弱光」或「強光」有需要特別調整的裝置和配套。
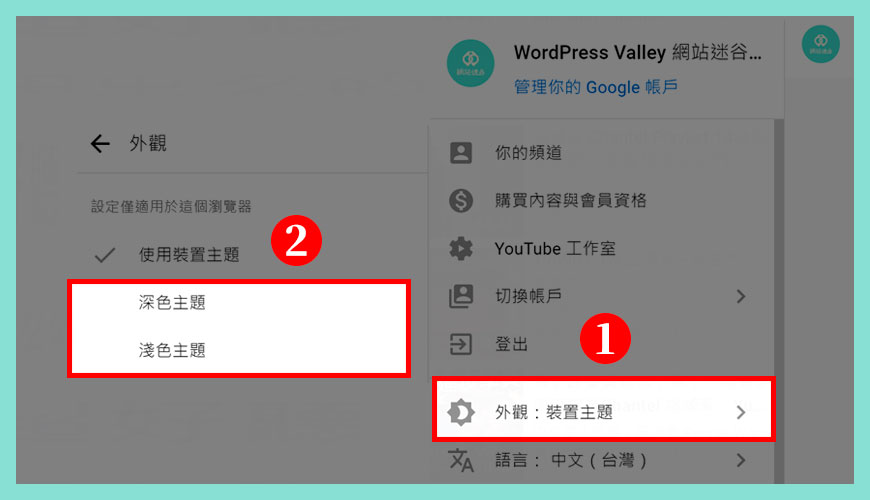
以 Youtube 影音平台的深色模式為例子

Google 和 Youtube 很早期就響應了這種趨勢,大家在從未體驗 「深色主題」 之前,不妨到各大公司的系統測試看看,避免直接使用自己的網站當白老鼠。
步驟一:
步驟二:
以 Youtube 影音平台的深色模式為例子

首先「深色主題」 的展示效果會把背景調整為深色,常見是「黑色」,但注意一般並非「100 % 黑色」,而是深灰色。內文字就會變成淺色,常見是「白色」,但實際上會控制對比度,讓人看得舒適和容易閱讀。

「淺色主題」則是相反,背景是常見是「白色」,內文字是深灰色,在這次介紹的外掛裡,您可以自訂色彩的組合和規則。
如何 [安裝] WP Dark Mode 外掛?
![在您的 WordPress 網站後台,在 [外掛] 裡選擇 [安裝外掛]。](https://wp-valley.com/wp-content/uploads/2021/08/WP-Valley-Blog-Featured-Image-147-wp-dark-mode-02.jpg)
步驟一:
步驟二:
步驟三
如何 [啟用] WP Dark Mode 外掛?
![如何 [啟用] WP Dark Mode 外掛?](https://wp-valley.com/wp-content/uploads/2021/08/WP-Valley-Blog-Featured-Image-147-wp-dark-mode-03.jpg)
步驟一:
步驟二:
如何 [刪除] WP Dark Mode 外掛?
![如何 [刪除] WP Dark Mode 外掛?](https://wp-valley.com/wp-content/uploads/2021/08/WP-Valley-Blog-Featured-Image-147-wp-dark-mode-04.jpg)
步驟一:
步驟二:
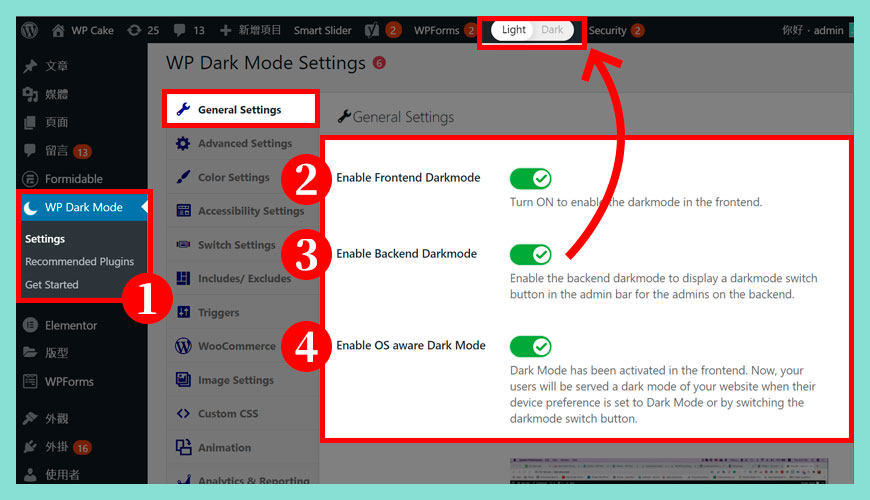
General Settings | 基礎設定


這部分是最重要的 3 個主要功能,設定完成後, 「深色模式」基本上已經成形,其他設定都是錦上添花的進階設置。
步驟一:
步驟二:
步驟三:
步驟四:
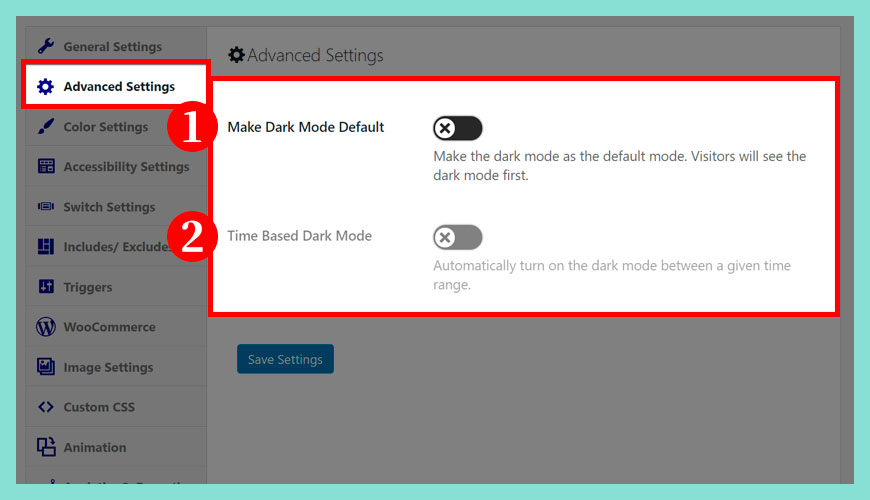
Advanced Settings | 進階設定


步驟一:
步驟二:
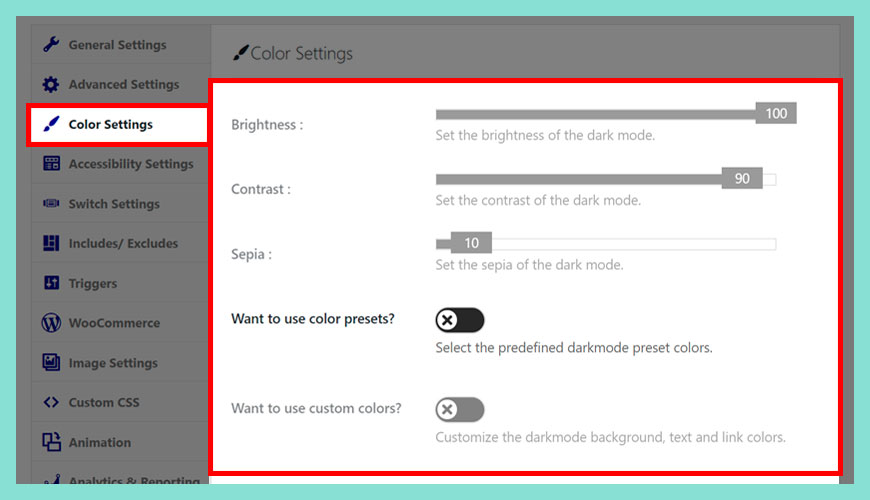
Color Settings | 色彩設定「基礎」

Brightness 亮度:
Contrast 對比度 :
Sepia 深褐色比例:
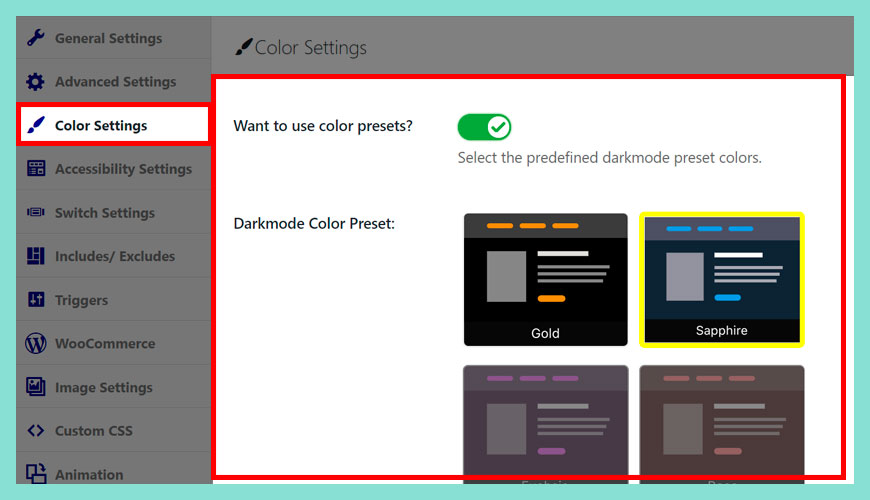
Want to use color presets? 是否使用預制的配色方案:
Want to use custom colors? 是否使用自訂的配色方案 :
Color Settings | 色彩設定「進階」


如果在上方選擇啟用「是否使用預制的配色方案 」,您可以簡易地套用多種配色方案,不過免費版只有「兩種選擇」。
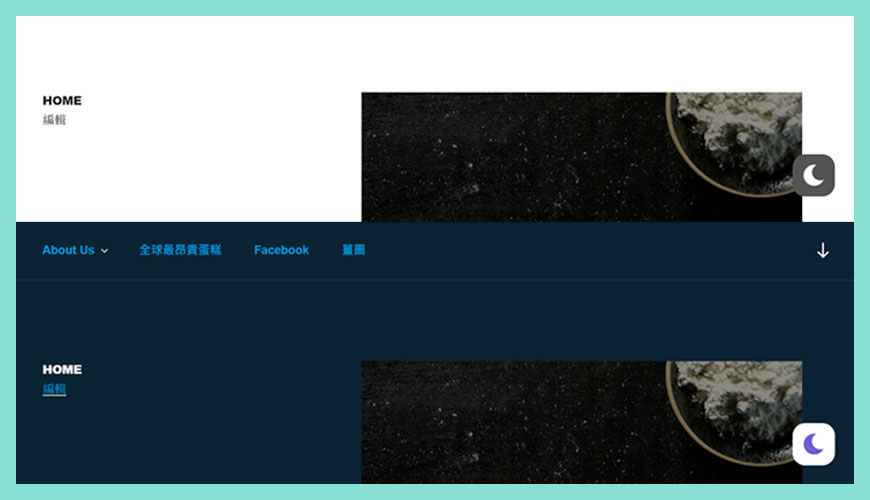
Color Settings | 色彩設定「影響」

上方:
下方:
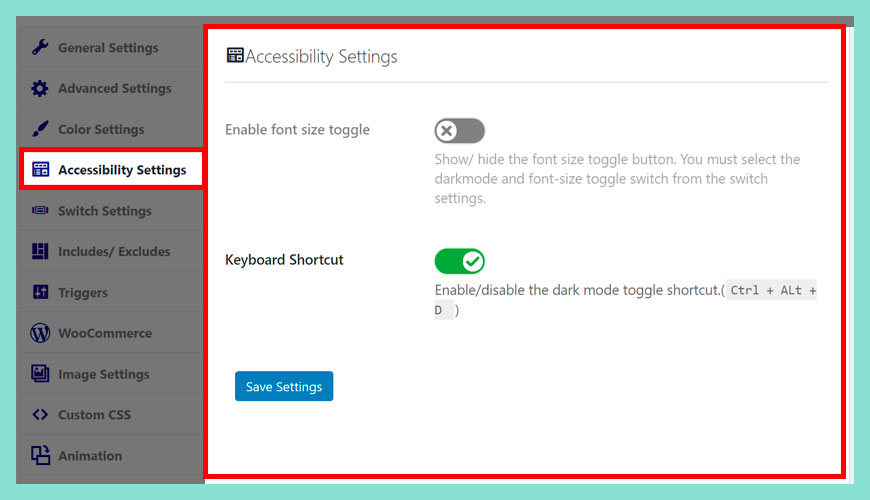
Accessibility Settings | 輔助功能設定

Enable font size toggle 啟用使用者自由調整內文大小:
Keyboard Shortcut 啟用快捷鍵功能:
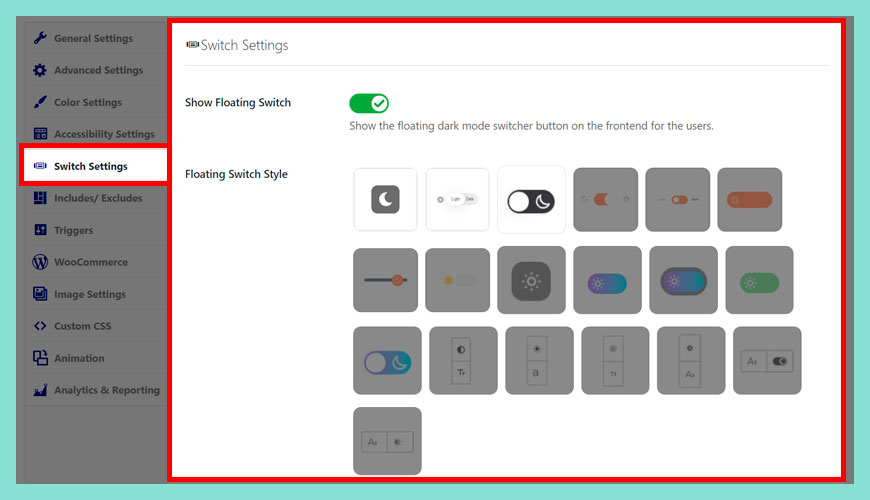
Switch Settings | 開關設定


關於「開關控制」的外觀設定,免費版只能選擇 3 個款式,如果需要更多外觀,請升級至付費版,值不值得就看每個人的價值觀和經濟能力。
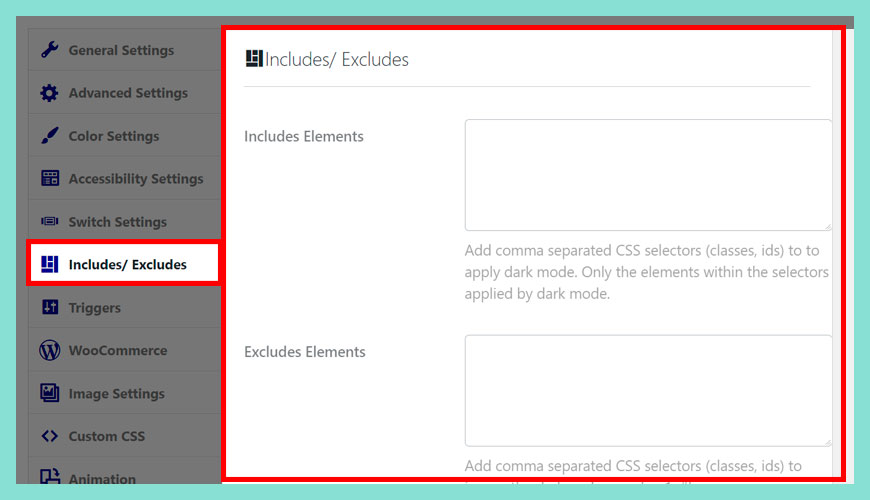
Includes/ Excludes | 包括 / 不包括

新手建議留空這個部分,這是給予進階使用者或工程師作個別元素和物件的控制,需要本身對程式或 CSS 有一定理解的站長使用。
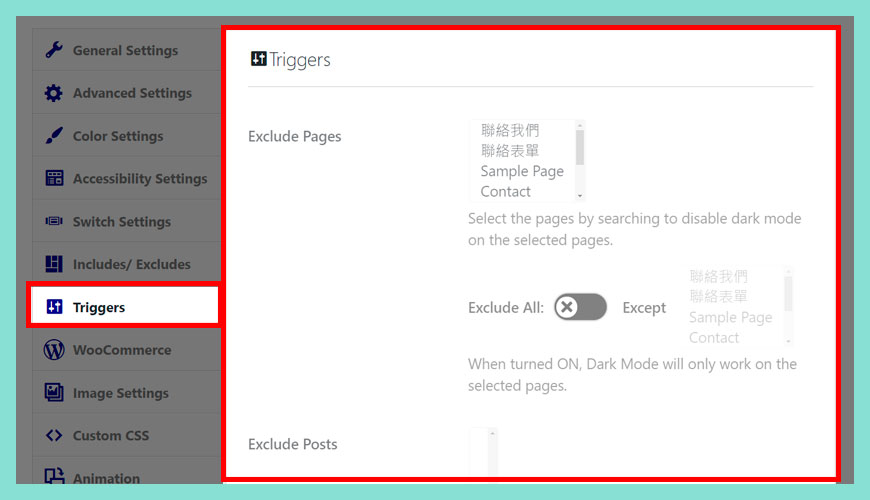
Triggers | 觸發條件

預設是「深色模式」是全站都通用,但這邊允許你個別獨立設置那些「文章 Post」或「頁面 Page」需要出現或隱藏,自由度非常高。
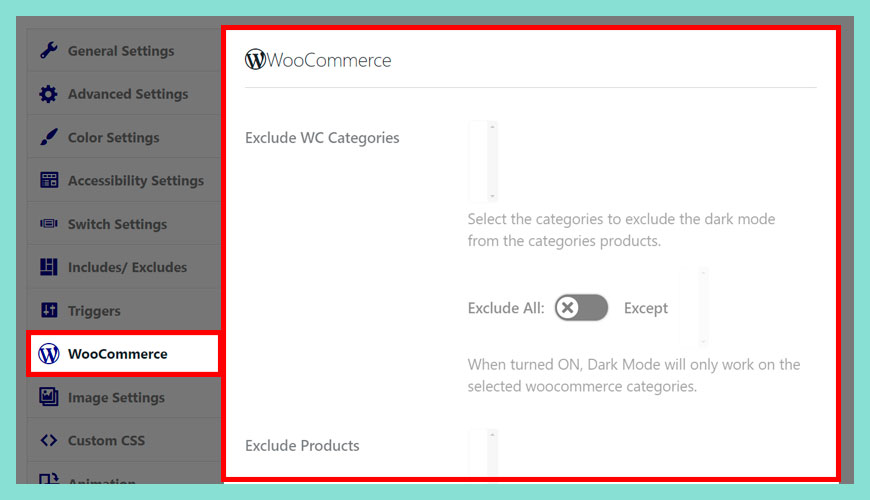
WooCommerce | 電商設置


如果你的網站有使用 WooCommerce 電商外掛,這邊可以設置「排除」部分商品或分類,當然如果你只是經營部落格就可以略過這部分。
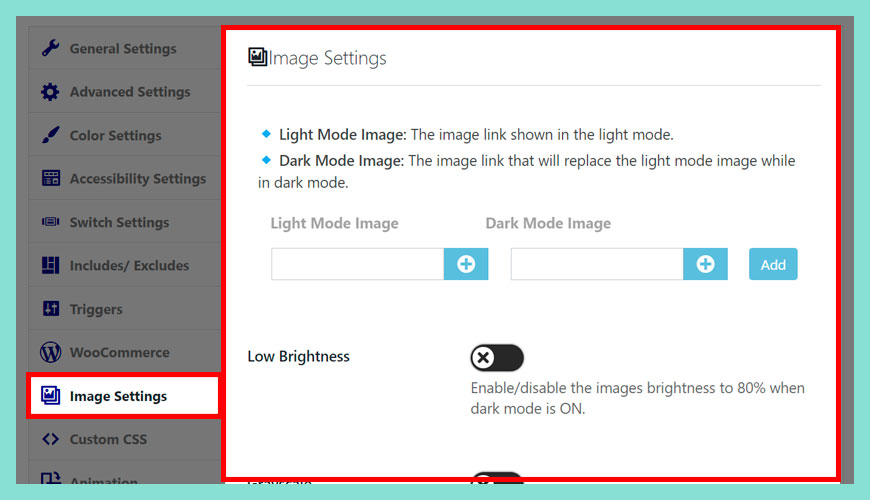
Image Settings | 圖片設定

這個功能很特別,因為一般「深色模式」對圖片不起作用,但現在你可以個別設計 2 張不同模式之下的圖片,可以更完整地符合這個模式。
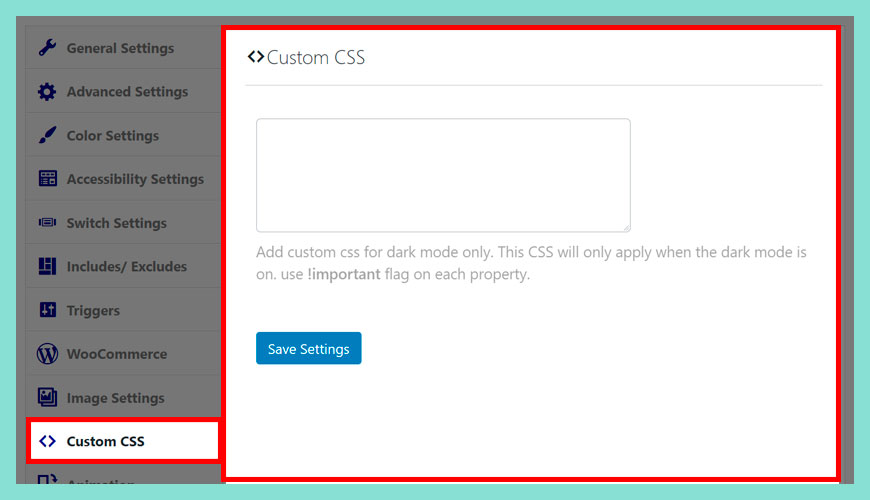
Custom CSS | 自訂義 CSS

像使用佈景主題的附加 CSS 相似,如果你不滿意這外掛提供的設定太少,可以在這裡自由地加入不同的 CSS 樣式,但這些樣式只有在「深色模式」啟用時生效。
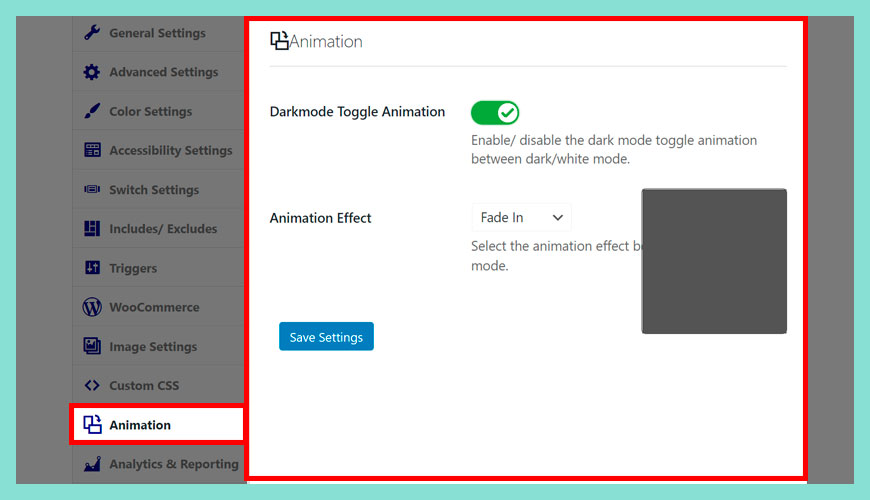
Animation | 動畫

這個動畫效果很好,不會讓切換的過程變得太生硬,推薦使用「Fade In 淡入」效果非常自然,當然你可以試試其他不同的換場效果。
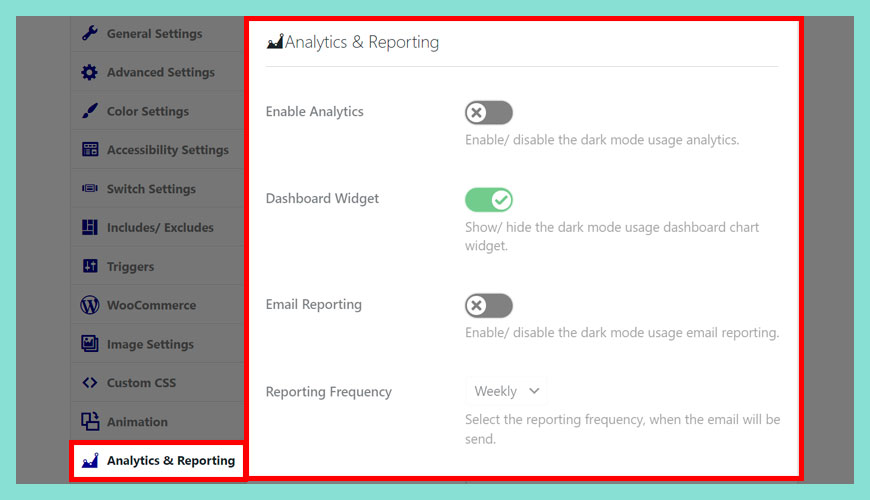
Analytics & Reporting | 分析報告

你可以輸入「電子郵件」,讓這個外掛定時傳送一個使用報告到你指定的電郵裡,不過實用性真的不大,這類數據也不知有什麼用途?
常見問題 FAQ
參考資料和引用文獻:
- WordPress 外掛目錄:WP Dark Mode
- WP Dark Mode 官方網站
- WP Engine:Give the Eyes a Break, Add Dark Mode to Your WordPress Site
- Google:使用深色模式或深色主題瀏覽
- Google:Dark theme – Material Design
- Apple:在 iPhone、iPad 或 iPod touch 上使用「深色模式」
- WhatsApp 幫助中心:如何使用深色模式
- Microsoft:Outlook 中的深色模式
- WPBeginner:How to Add Dark Mode to Your WordPress Website (Easy)
- Night Eye:Night Eye WordPress Plugin
- 民樂電腦:WP Dark Mode – 快速幫 WordPress 網站新增深色模式
- 維基百科:夜間模式
- 經理人:手機為何要有深色模式?能護眼嗎?解答你想知道的事
- 網站迷谷:什麼是新版 WordPress 小工具 (Widget)?
- 圖片來源:網站迷谷免費圖庫介紹
- 網站迷谷:WordPress 佈景主題新手包
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)