這篇文章最後更新日期:2022 年 12 月 28 日 | 作者: Mack Chan
網站最常見的「可見元素」分別是 段落 和 圖片,論影響網站載入速度,一般我們主要是探討如果改善圖片的圖像尺寸、壓縮品質和延後載入等議題。WP Rocket 外掛 針對媒體如圖像和影片提供最佳化功能,例如圖片和影片的 延遲載入 (LazyLoad),大幅度降低網頁的載入時間。新手請注意,WordPress 自從 5.5 版本之後,預設已經將 LazyLoad 引入核心程式裡,如果啟用 WP Rocket 的 LazyLoad 功能,這代表會自動將 WordPress 原生的相關功能關閉。
知名權威的網站效能分析工具 Google PageSpeed 和 GTmetrix 提出的以下建議,包含以下的改善流程,都能提高網站訪客的瀏覽用戶體驗。
1. 在圖像元素上使用明確的寬度 (Width) 和高度 (Heigh)
2. 累計版面配置轉移 (Cumulative Layout Shift) | 簡稱 CLS
WP Rocket 如何解決媒體的載入延遲?

如果沒有專業的網站工程師協助,新手大部分情況無法勝任置入複雜的程式碼和主機底層的設定,但 WP Rocket 把這系列複雜的流程,轉化為數個簡單的選項設定,新手只需要決定是否啟用即可套用 LazyLoad 的功能。
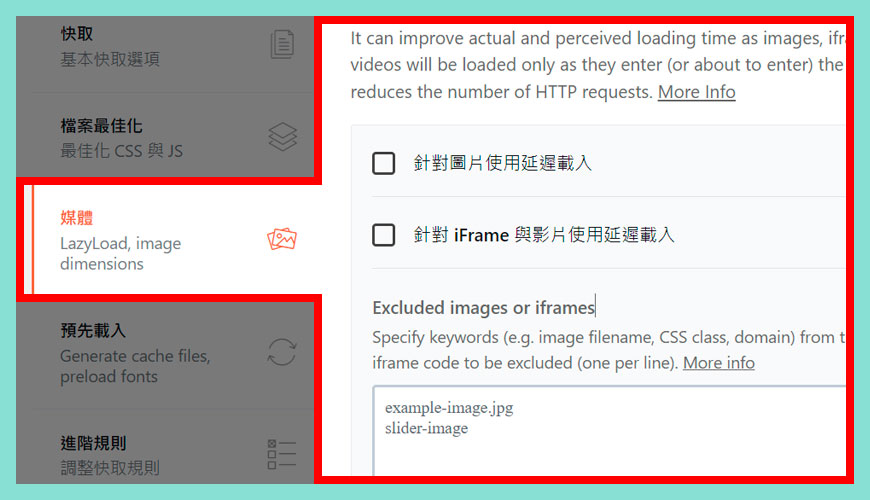
WP Rocket 快取外掛 最重要的功能之一,當然是指媒體最佳化 (Media Optimization) 的部分,設定的位置請前往 [網站後台] → [設定] → [WP Rocket] → [媒體]。我們下方會解釋每個設定的注意事項和細節。新手可以放心,整個過程無需要編程能力和接觸複雜的操作,只需要決定是否啟用相關功能選項。
圖片和影片延遲載入處理

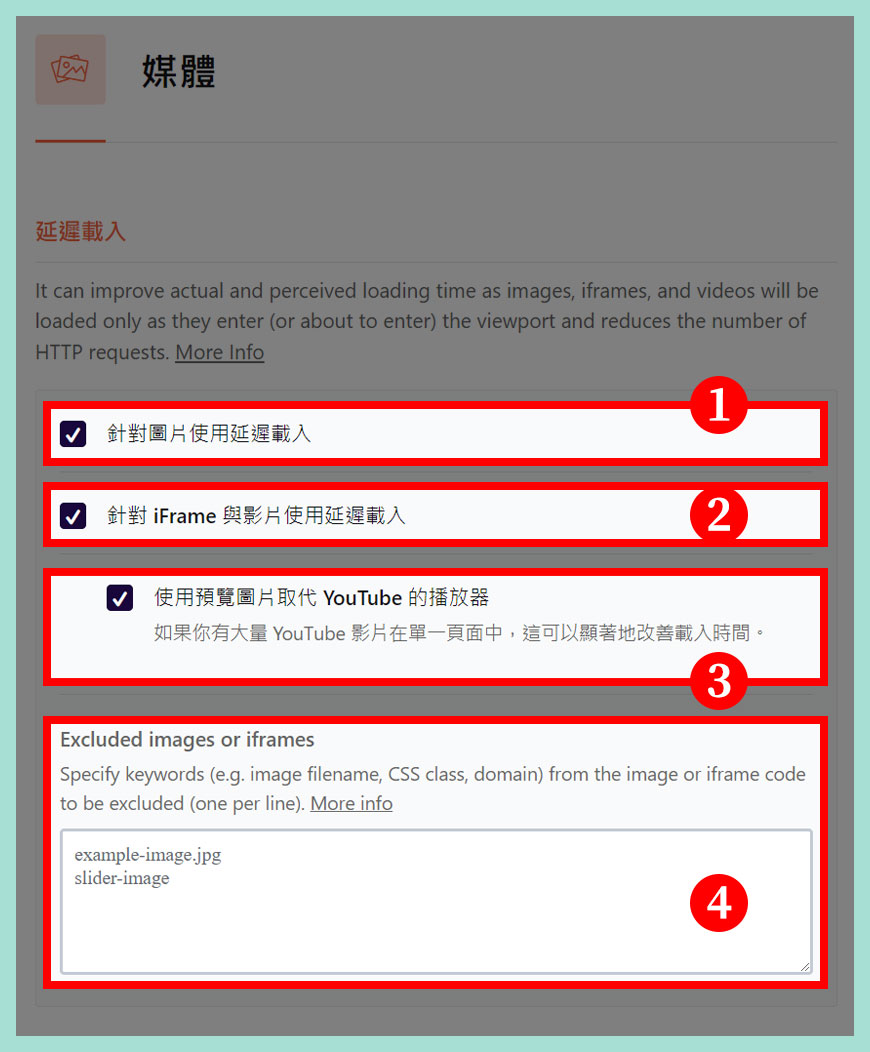
第一和第二項的延遲載入在文章之前已經解釋了很多,如果你的文章和頁面內容都是長篇大論和圖片豐富,啟用這功能尤其有效。區域 4 的排除圖像功能,新手可以從 WordPress 媒體庫 裡查詢得到圖片名稱。另外也支援 CSS 類別名稱 和 網域 (Domain) 的排除,請務必記住請一行描述一個服務,要隔行處理。
下方 3 類的選項內容,都建議「打勾」,這代表啟用圖片和影片的延遲載入服務,這會自動套用已經發佈的內容,所以可以放心。
區域一:針對圖片使用延遲載入
區域二:針對 iFrame 與影片使用延遲載入
區域三:使用預覽圖片取代 YouTube 的播放器
區域四:排除圖像和 iframes (Excluded images or iframes)
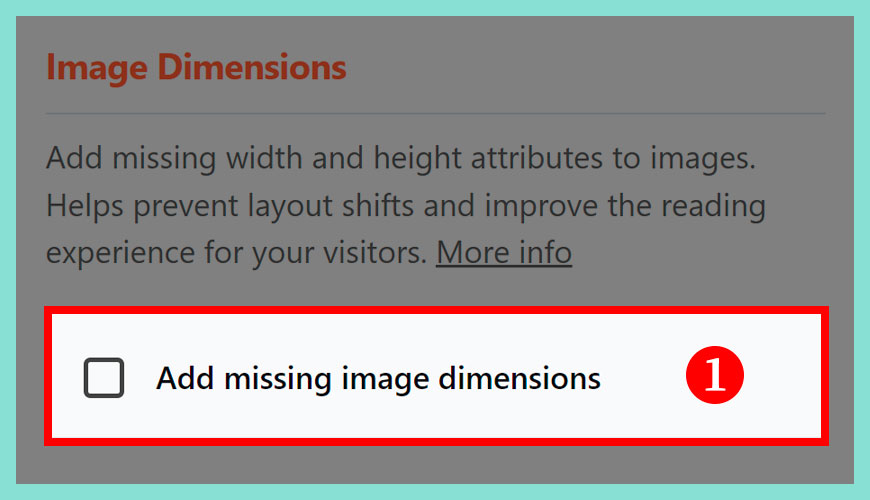
自動補償圖像尺寸 (Image Dimensions) 數據


你有否瀏覽過一些很多圖片的網站,由於大量圖片無法立即下載完成,我們一邊閱讀,一邊看到網頁的排版在移動和重新組合。Google 稱這類行為是 累計版面配置轉移 (Cumulative Layout Shift) | 簡稱 CLS,由於會非常影響瀏覽者的使用體驗,建議新手打勾這個選項,沒有看到太多弊處。
區域一:自動補償圖像尺寸 (Add Missing Image Dimensions)
常見問題 FAQ
累計版面配置轉移 (Cumulative Layout Shift) 是什麼?
累計版面配置轉移 是指當內容以不同的速度加載並導致佈局發生變化並改變查看者正在查看的內容時,就會發生頁面移動。廣告加載緩慢、突然出現大小未知的影片或動態新增的 DOM 元素都是降低 CLS 分數的潛在原因。Google 不想將人們引導到表現不佳的網站。與 CLS 最佳實踐保持一致可以幫助您的網站提升排名,因此確保您的網站出現在搜索結果頁面上對於產生入站流量非常重要。
WP Rocket 是什麼?
WP Rocket 快取外掛在 WordPress 領域裡有非常多的正面評價,不少網站設計公司和接案工作室都會直接為客戶安裝這套外掛,因為可以一次過解決大量關於速度的問題。對於不懂程式和相關設定的一般新手,WP Rocket 提供非常簡易的操作,大部分操作都是用「開啟或關閉」的方式運作,輕鬆點擊數次,已經接近完成大部分的操作,卻有類似專業工程師的成效。
參考資料和引用文獻:
- WP Rocket 官方網站
- WP Rocket : Database optimizations
- WordPress 外掛目錄:Heartbeat Control
- WordPress 5.5 Development Cycle
- Optimization – Caching | WordPress.org
- Code Reference | WP_Object_Cache | WordPress.org
- Google Search Central:How to improve Cumulative Layout Shift for a better page experience
- Google:Cumulative Layout Shift 累积布局偏移 (CLS)
- 維基百科:延遲載入 (LazyLoad) 是什麼?
- 維基百科:快取是什麼?
- 維基百科:WordPress 是什麼?
- GitHub – wp-media/wp-rocket: Performance optimization plugin for WordPress
- WPEngine:What is WP Rocket?
- Kinsta:Kinsta and WP Rocket: Now Speeding up WordPress Together
- 網站迷谷:WP Rocket 外掛教學:購買和安裝流程
- 網站迷谷:WP Rocket 外掛教學:WordPress 加速外掛簡介
- 網站迷谷:WP Rocket 外掛教學:快取 (Cache) 功能設定
- 網站迷谷:區塊編輯器
- 網站迷谷:傳統編輯器
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



在〈WP Rocket 外掛教學:媒體最佳化設定〉中有 5 則留言