這篇文章最後更新日期:2023 年 3 月 22 日 | 作者: Mack Chan
提升 WordPress 網站效能的關鍵,除了圖片和影片的 延遲載入 (LazyLoad) 之外,減少載入 CSS 和 JavaScript 的檔案數量也非常重要,WP Rocket 外掛 針對檔案數量和刪減多餘程式碼設定,提供了數個最佳化的功能可供你選擇,例如壓縮和合拼 CSS / JavaScript、最佳化 CSS 分派和非同步載入等的設定。
溫馨提醒,新手如果不熟悉相關的設定,寧願不啟用,例如下方介紹的壓縮和合拼 CSS 和 JavaScript 的選項,我們是 [不推薦] 啟用的,不是所有功能都啟用就代表效能會提升。
最佳化 CSS 檔案數量和品質

當今的現代化網站,CSS 佔據非常重要的角色和份量,如何最佳化和減少它們的體積對強化網站的用戶體驗至關重要,但如果設定不當,可能引起網站版面配置的跑版或崩潰。
區域一:壓縮 CSS 的檔案大小
區域二:合併 CSS 檔案 [啟後壓縮以選取該功能]
區域三:最佳化 CSS 分派
區域四:移除沒有使用到的 CSS 檔案
區域五:非同步載入 CSS 檔案 (Load CSS Asynchronously)
最佳化 JavaScript 檔案數量和品質

簡單筆記,我們推薦壓縮 JavaScript,但不推薦合拼 JavaScript,這個也是 WP Rocket 官方 的建議操作方法。
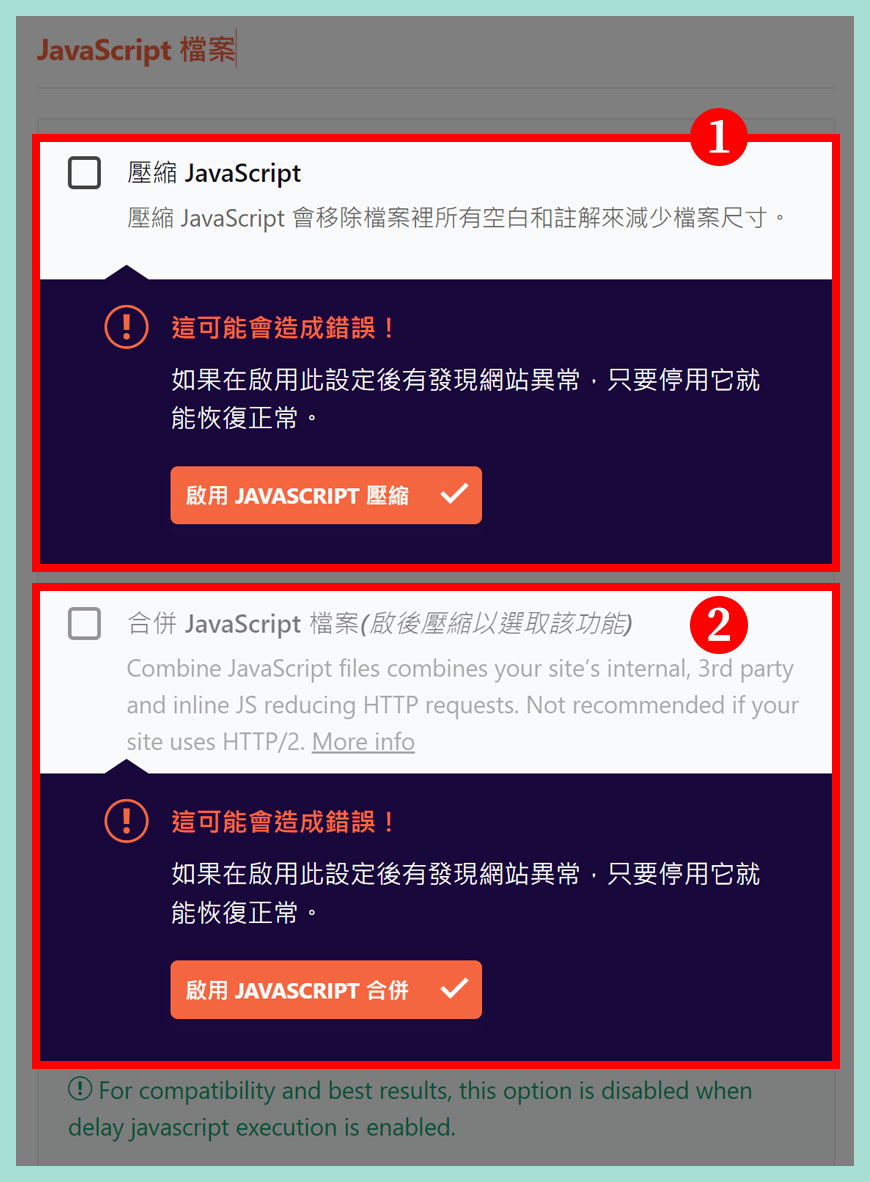
區域一:壓縮 JavaScript
區域二:合併 JavaScript 檔案 [啟後壓縮以選取該功能]
非同步載入 JavaScript 順序

JavaScript 是現代前端語言較重要的一環,製作互動式或多功能性網站不可以或缺的程式語言,跟 CSS 的觀念相似,我們絕不推薦合拼。
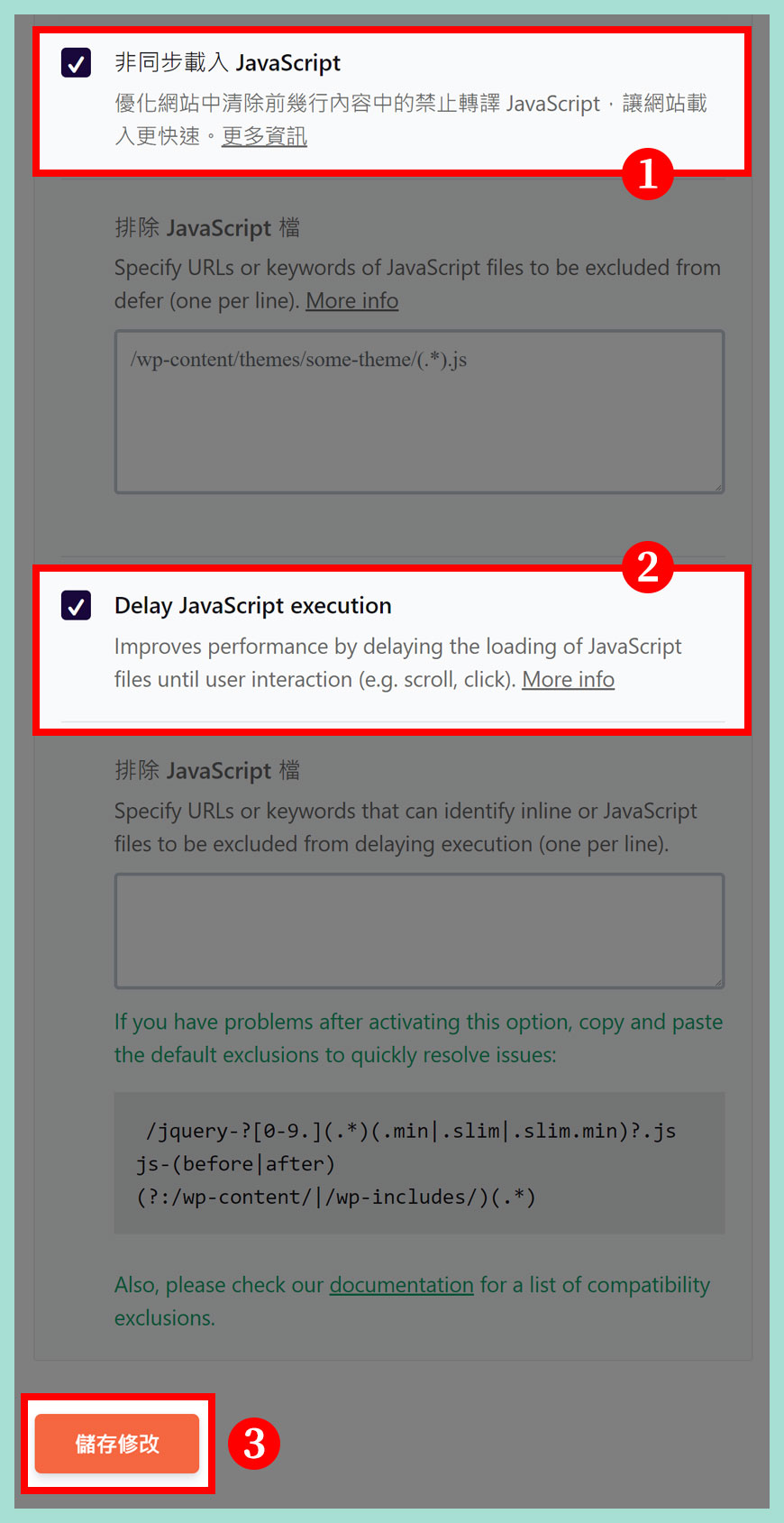
區域一:非同步載入 JavaScript
區域二:延遲 JavaScript 執行 (Delay JavaScript execution)
區域三:儲存修改 (Save all)
常見問題 FAQ
應否壓縮和合拼 CSS / JavaScript 檔案?
溫馨提醒,新手如果不熟悉相關的設定,寧願不啟用,例如下方介紹的壓縮和合拼 CSS 和 JavaScript 的選項,我們是 [不推薦] 啟用的,不是所有功能都啟用就代表效能會提升。
WP Rocket 是什麼?
WP Rocket 快取外掛在 WordPress 領域裡有非常多的正面評價,不少網站設計公司和接案工作室都會直接為客戶安裝這套外掛,因為可以一次過解決大量關於速度的問題。對於不懂程式和相關設定的一般新手,WP Rocket 提供非常簡易的操作,大部分操作都是用「開啟或關閉」的方式運作,輕鬆點擊數次,已經接近完成大部分的操作,卻有類似專業工程師的成效。
參考資料和引用文獻:
- WP Rocket 官方網站
- WP Rocket : Configuration for HTTP/2
- WP Rocket : Excluding External JavaScript from Combine
- WP Rocket : Load JavaScript deferred
- WP Rocket : Delay JavaScript Execution
- WP Rocket : Excluding External JavaScript from Combine
- WordPress 外掛目錄:Heartbeat Control
- WordPress 5.5 Development Cycle
- Optimization – Caching | WordPress.org
- Code Reference | WP_Object_Cache | WordPress.org
- 維基百科:快取是什麼?
- 維基百科:WordPress 是什麼?
- GitHub – wp-media/wp-rocket: Performance optimization plugin for WordPress
- WPEngine:What is WP Rocket?
- Kinsta:Kinsta and WP Rocket: Now Speeding up WordPress Together
- 網站迷谷:WP Rocket 外掛教學:購買和安裝流程
- 網站迷谷:WP Rocket 外掛教學:WordPress 加速外掛簡介
- 網站迷谷:WP Rocket 外掛教學:快取 (Cache) 功能設定
- 網站迷谷:區塊編輯器
- 網站迷谷:傳統編輯器
- 網站迷谷:WordPress 外掛教學
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



在〈WP Rocket 外掛教學:檔案最佳化設定〉中有 3 則留言