這篇文章最後更新日期:2024 年 3 月 12 日 | 作者: Mack Chan
WordPress 區塊編輯器是 2024 年裡 WordPress 最核心的組成部分,整個系統圍繞著這個編輯器延伸到不同的區域。瞭解 WordPress 區塊編輯器的最新發展,請參考每個更新版本,下方展示最近的更新詳情:
WordPress 區塊編輯器 | 更新日誌 (Change Log)
- 2023 年 11 月 11 日 | WordPres 6.4 版本改版
- 2023 年 09 月 26 日 | Improve “switch to draft” placement #50217 | GitHub
- 2023 年 09 月 26 日 | Post Editor: Apply busy status to the publish button in progress and unify button width #48444 | GitHub
- 2023 年 09 月 26 日 | [Inserter – Media tab]: Upload Openverse images when inserted #48501 | GitHub
隨著在 2022 年 1 月 25 日來臨,新版的 WordPress 5.9 正式發布,會為我們帶來一系列的新變革和創新的操作習慣,包含 全站編輯 (Full Site Editing / FSE)、區塊佈景主題 (Block Themes)、WordPress 區塊版面配置目錄 (Patterns)、WordPress 官方圖庫 | Openverse 等等的重大創新改革,距離完全開放及發展成熟仍有一段時間距離,但我們可以觀望 WordPress 程式的核心工程師正一步步帶我們走向全新的世界。
這是時代交替必然發生的結果,在 WordPress 5.0 版本更新之後,經典的舊版編輯器已替換為全新的區塊編輯器 (Block Editor) ,並持續快速地改良和完善功能,差不多每個小版本的改動,其核心都是圍繞著 [區塊 Block],但新手們對這個轉變的基礎認知又有多少?
也許有人說毋須了解這類基礎知識,也可以愉快地使用 WordPress 撰寫文章,但觀念的底子和基礎不穩,會為往後選擇各種方向時,做出錯誤決策的機率提高。最後,希望新手們養成喜歡閱讀技術文件和說明的重要性,祝大家閱讀愉快。
關於區塊編輯器 (Block Editor) 的各類延伸有很多,我們這篇文章盡量保持簡單,但您可以從這篇文章了解 WordPress 開發核心的脈絡和路線圖。
沒有任何東西是突然變出來的,新的編輯器在不停改良的過程中,也是會遇上失敗和不如人意的地方,也許讓我們持續觀察下去。
Youtube 教學影片:
| 影片長度: | 12 分鐘 |
| 語言: | 國語 |
| 字幕: | 繁體中文 |
區塊編輯器 (Block Editor) 無須要安裝
如果您使用 WordPress 5.0 版本或之後較新的版本,這是內建和預設的編輯器,它不是以 [外掛] 的形式存在,所以您在網站的外掛清單是找不到它蹤影,區塊編輯器被歸類在核心文件 (Core files) 裡,這個隨著官方 WordPress 版本的更動而改變。
一般被 WordPress 官方認為非常重要的功能和服務,就會被納入核心文件之內,而非讓使用者自由決定是否安裝外掛。所以新手請不要再查問「如何安裝區塊編輯器」?因為不需要獨立安裝喔。
字詞相似 / 同義字 / 翻譯品質和文化差異
由於中文使用的地區出現大量不同的翻譯,不過其實是指向相同的區塊編輯器 (Block Editor),可能因應圖片、影片和媒介會出現不同的翻譯名稱,下方盡量整理一份清單,但無法盡錄,但應該已經足夠論述本篇文章的需要。
| Block Editor 英文 | 區塊編輯器 中文 |
|---|---|
| Block Editor | 區塊編輯器 (推薦使用這個稱呼) |
| Gutenberg Editor | Gutenberg 編輯器 (推薦使用這個稱呼) |
| 古騰堡編輯器 (直接翻譯的繁體中文譯文) | |
| 古腾堡编辑器 (直接翻譯的簡體中文譯文) | |
| Classic Editor | 傳統編輯器 (推薦使用這個稱呼) |
| 舊版編輯器 | |
| WordPress Editor | 文章編輯器 文字編輯器 TinyMCE 編輯器 (泛指舊版編輯器) WordPress 編輯器的統稱 WordPress 視覺化編輯器 |
關聯文章推薦:什麼是傳統編輯器 (Classic Editor)?

解決 WordPress 5.0 之前的舊版兼容性問題,傳統編輯器 (Classic Editor) 是一款由 WordPress 團隊維護的官方外掛,這個外掛能將 WordPress 的編輯器及編輯內容的畫面還原為舊版。
使用這個外掛還能擴充舊式編輯文章畫面、加入舊式中繼資料區塊,或其他需要舊版編輯器的功能。
傳統編輯器 (Classic Editor) 是一款 WordPress 官方外掛,官方會提供的完整技術支援及維護直至 2022 年,或視需要延長/縮短期限。
學習曲線變短,如果您從未接觸過 [傳統編輯器]
傳統編輯器只提供很簡單的文章編輯功能,這做就 [頁面編輯器] 如 Elementor 等的大流行,但現在新版的編輯器,就大量的功能和服務集於一身,新手不用再學習數套不同的編輯器,就能同時編輯文章 (Post) 和頁面 (Page),更加吸收不同的外掛廠方加入開發列隊。結論是我們可以減少學習工具的數量,並投入更多時間去創作部有價值的內容裡。
新編輯器仍有很多改進空間,但漸入佳景
當然,用家可能有時會發現區塊編輯器有不少臭蟲 (Bug) 和 錯誤 (Error),但這實屬正常,因為它仍然是新近研發中的項目,但現在看來已經非常成熟,能夠進入商業應用的階段,看著 WordPress 的路線圖來說,大家可以期盼更強大的功能出現。
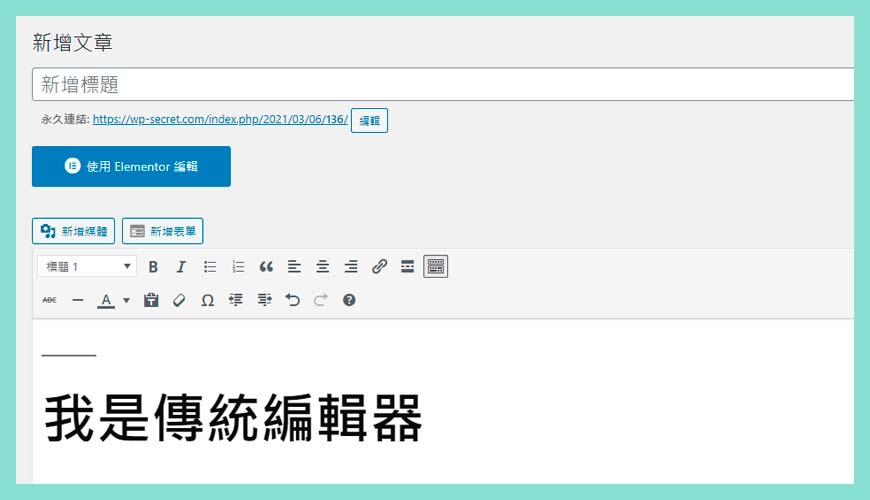
舊的編輯器介面

舊版的編輯器,提供技術支援和協助是知名的 TINY 開發團隊,在 WordPress 5.0 之前,很多站長還會額外安裝 TinyMCE 編輯器擴充外掛,還有其他同類型的編輯器外掛,來補完原生簡陋的預設編輯器,所以您可以在很多開源工具看到相似的介面,因為從前發展開源的編輯器開發團隊沒有太多。
由於新版的 WordPress 是直接停用這個編輯器,可能瞭解或看過這個編輯器的朋友會變少,尤其是 2019 年之後加入 WordPress 這個大家庭的新進,這個產品也許會成為老一輩的集體回憶。
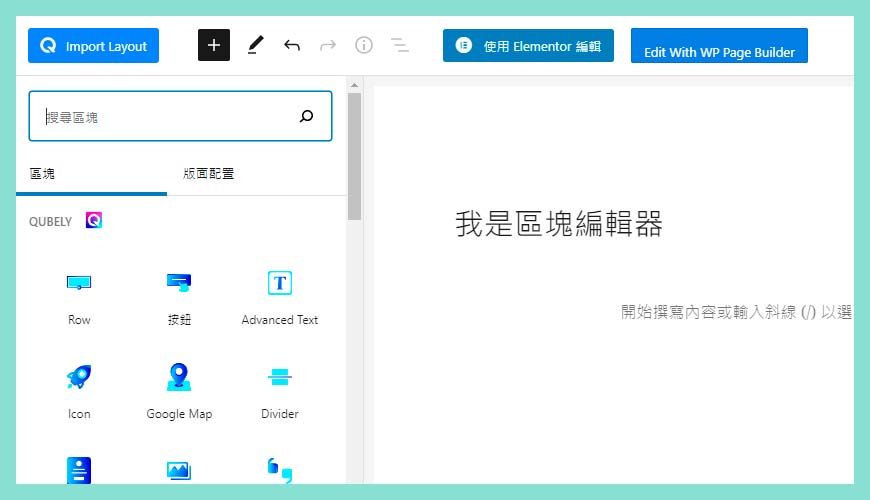
新的編輯器介面

在 WordPress 5.0 之後,官方預設會 [強制] 您使用這個新版的編輯器,透過推疊不同的區塊內容,組成一篇完整的文章和頁面,這種撰寫內容的方法,符合現代主流的編寫方式,也更容易維護和增修內容,達到更方便管理網站的目的。
加上愈來愈多的區塊開發商加入,市場上已經找到超過 100 個區塊外掛,當中發展成熟約有 20 多個以上,往後我們會盡量逐一介紹。
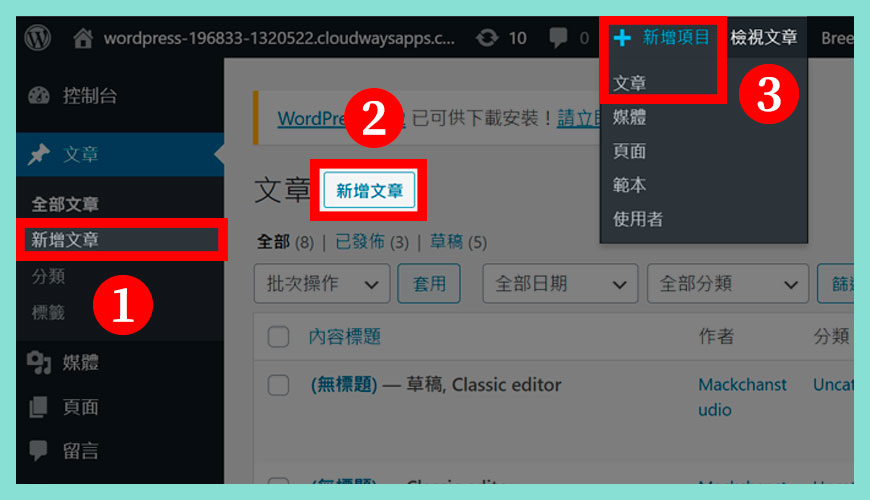
如何新增文章?

新手不妨試試新增一篇文章,不用害怕失敗,努力寫文章下去就正確了。您可以從上圖標記的 3 個地方新增一篇新文章,選一個對您最舒服的方式即可,我個人比較推薦 [方法 3],因為可以從任何頁面都新增文章,不需要一定返回網站後台,但前題是您需要保持登入的狀態。
關聯文章推薦:如何使用 WordPress 建立一篇文章 (Post)

如果您希望經營一個部落格,理論上這是您網站最重要的核心組成部分,相當於 Facebook 的 Post 貼文,也是您最經常會處理的工作之一。
當網站的外觀和頁面建構完成,剩下的就是新增和更新文章,您可能分配很多不同的媒體插入進文章之中,例如文字、圖片、表格和版面原素等。
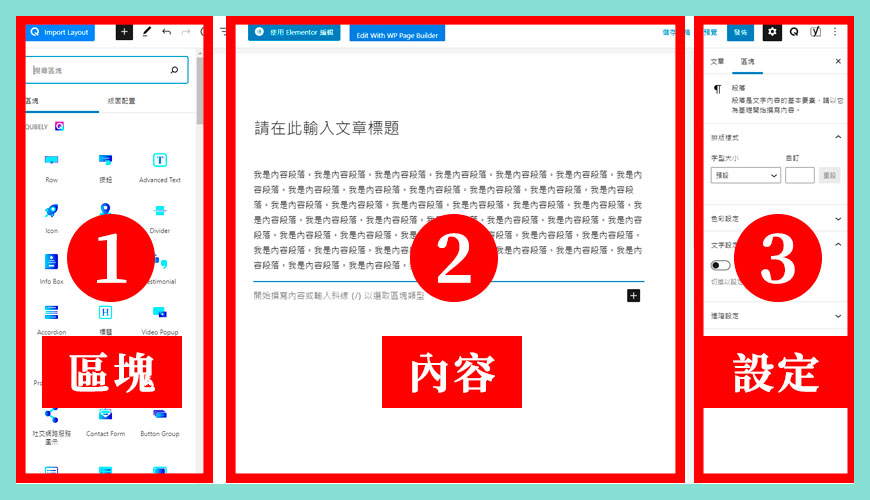
3 個主要編輯區域

區塊編輯器的介面很清爽易懂,多用數次就是發現很順手,但 (區塊 1) 的位置有時會改動,現在固定在左則是從 WordPress 5.6 版本開始,從前都是以不固定的方式出現,視乎您的內容寫到那,就在那出現。
區域一:新增區塊區域
這裡會提供很多不同的 [區塊 Block] 功能,預設就有大量可供使用,但沒有上限,隨著您安裝更多外掛和區塊擴充,這區域會不斷長大,所以要好好控制數量,安裝足夠就好了。
區域二:內容區域
文章區域和從前的舊版相似,也是 [所見即所得] 的形式存在,您可以在這裡不停累積 [區塊 Block] 內容,也可以插入表格、圖片、影片、欄位和短碼。
區域三:設定區域
設定區比較特別,除了文章的基礎結構調整,您點選不同的區塊,設定區也會隨著改變。常見可以調整版形、字形、大小、顏色、對齊、圖片、影片和 CSS 外觀設定等等。
發佈文章的最低要求

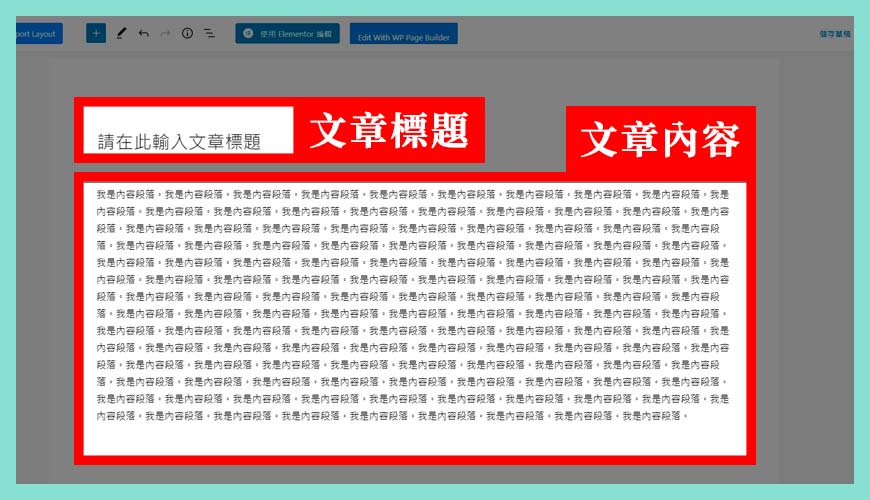
條件一:最少有一個標題 (Title)
標題為您文章的重點和中心思想,簡短和扼要地描述您的重點,包含 SEO 裡的關鍵字和產品名稱、描述等等,好的文章命名對您網站排名和傳播有極大的影響,值得慢慢深思熟慮。
條件二:內容字數沒有限制
文章可以只有一句說話、字句或段落,如果您不考慮 SEO 排名等因素,文章可以很簡短扼要,隨要附上適量圖片和超連結就可以。
如何新增 [區塊 Block]?
![如何新增 [區塊 Block]?](https://wp-valley.com/wp-content/uploads/2021/03/WP-Valley-Blog-Featured-Image-113-what-is-block-editor-05.jpg)
在 [區塊編輯器] 的介面,任何您可以有出現 [+] 號的地方,都可以新增區塊,隨著版本的變更,[+] 號位置可能會出現變動,隨著範本 (Template) 的出現,組合和群組型的區塊已經出現,它們由一系列的區塊組成,達到獨特的目的為主導,但由於超出這篇的範圍,我們在往後的章節再深入探討。
WordPress 官方 [區塊 Block] 外掛目錄
![WordPress 官方 [區塊 Block] 外掛目錄](https://wp-valley.com/wp-content/uploads/2021/03/WP-Valley-Blog-Featured-Image-113-what-is-block-editor-07.jpg)
一般傳統的 [外掛] 開發團隊,如果當中的功能可以透過 [區塊 Block] 的形式置入到內容裡,在 WordPress 官方目錄有特別的專區,標明是 [瀏覽:適用於區塊編輯器,提供區塊以供區塊編輯器使用的外掛]。
為什麼要特別聲明和區隔出來,這樣我們可以看到官方未來 5 至 10 年的發展重心,將會傾向區塊,大家也可以從不同的發佈消息從了解到這一趨勢愈來愈明顯。
Gutenberg 計劃包含 4 個階段
- 2019 – 整個 2019 年,Gutenberg 項目 負責人探索了全站點編輯的必要交互和潛在技術實施。
- 2020 年 – 2020 年初,技術負責人 (Matias 等人) 根據 2019 年的經驗公開致力於全站編輯。
- 2020 – 在整個 2020 年,核心開發人員構建並改進了全站點編輯工具和交互。
- 2021
2021 年 1 月 – Josepha 發布了合併到 Core 的擬議時間表。
2021 年 3 月 – WordPress 5.7 發布和後續迭代
2021 年 4 月 – 去/不去日期 (2027 年 4 月 13 日)
–> 如果順利時 – 2021 年 7 月 WordPress 5.8 中的全站編輯
–> 如果不順利時 – 2021 年 12 月 WordPress 5.9 中的全站編輯 - 2021 年 4 月/5 月 (盡快) —— 確定 WordPress 5.8 的團隊
- 2021 年 7 月 – WordPress 5.8 發布和後續迭代
- 2022 年 1 月 25 日 – WordPress 5.9 發布
什麼是 WordPress 全站編輯 (Full Site Editing)?
由於這個是 Gutenberg 計劃 的重心之一,但直至目前為止尚在開發和測試 (Beta) 階段,目的是將所有的網站重要區塊集中在一起,例如常見的 [選單 Menu]、[頁首 Header]、[頁尾 Footer] 和 [資訊欄/側邊欄 Sidebar] 等的網頁區域,整合在一個區塊裡,並透過《WordPress 區塊編輯器》整合在一起處理,不像現在各個功能分散在各處,我們往後會有完整的相關單元介紹。
什麼是 WordPress 區塊版面配置目錄 (Patterns)?

世界上每天都有成千上萬人透過 WordPress 建立的網站,但暫時沒有一套機制,讓所有的使用者可以輕鬆 [保存 Saved]、[重用 Reused] 和 [共享 Shared] 網站製作的元件,例如版面配置、欄位規劃、圖片組合方式、複雜結構的表格和行動呼籲區塊等等。建基於這是複雜和巨大的工作,WordPress 官方決定推出這個專案,名為「WordPress 區塊版面配置目錄 (Block Patterns)」的全球性項目應運而生。
關聯文章推薦:區塊組合套件效能比較?

但由於「區塊」的應用不像 頁面編輯器 是一個巨大的第三方外掛般存在,WordPress 區塊可以由單一的小功能存在,但也可以是由數十個功能組成的區塊套件組合外掛。所以引發這次的實驗性的簡單測試報告,讓我們一起探討如果大量「區塊」外掛交織在一個網站,對網站效能的影響?
關聯文章推薦:什麼是區塊小工具 (Widget)?

由於 WordPress 5.8 版本強制更新和使用「新版的小工具」,如果你的「外掛」或「佈景主題」仍未準備好這些準備工作,你的小工具可能無法運作。所以這次介紹的 Classic Widgets (傳統小工具) 就能解決相容「舊版的小工具」的問題。
關聯文章推薦:什麼是 Stackable 區塊組合套件? | 完整圖文教學

Stackable 區塊組合套件 是從 2018 年最早投入《區塊編輯器》生態圈的開發廠方,直至 2022 年左右,已經正式推出第三代 V3 版本,暫時在 WordPress 的 (區塊 Block) 領域 裡屬于發展非常成熟的專業外掛,那怕你用於客戶或接案項目也不太會出現嚴重問題。
而且提供免費 (Free) 版本給予所有 WordPress 愛好者使用。免費版就有高達 33 個功能強大的自訂區塊,足夠大部分網站的基礎需求
常見問題 FAQ
什麼是 WordPress 區塊編輯器?
WordPress 區塊編輯器 允許你在網站的頁面新增 [區塊 Block] 來豐富網站的內容,透過有系統和規律的堆疊區塊的功能元素,形式不同的版面區域,最後將不同的版面配置組合成一個完整的網站頁面。這個編輯器協助你更簡單和低技術地完成不同的工作,也讓不懂技術的人們可以掌握網站製作的技巧。
隨著在 2022 年 1 月 25 日來臨,新版的 WordPress 5.9 正式發布,會為我們帶來一系列的新變革和創新的操作習慣,包含 全站編輯 (Full Site Editing / FSE)、區塊佈景主題 (Block Themes)、WordPress 區塊版面配置目錄 (Patterns)、WordPress 官方圖庫 | Openverse 等等的重大創新改革,距離完全開放及發展成熟仍有一段時間距離,但我們可以觀望 WordPress 程式的核心工程師正一步步帶我們走向全新的世界。
我可否一直沿用 WordPress 傳統編輯器?
WordPress 官方承諾 會繼續維護《傳統編輯器》數年,但現在都是每年重新檢討一次是否終止這個項目的計劃,但請不要有「永久支援或維護」的錯覺。所以為了未雨綢繆,大部分資深站長都積極推薦使用 WordPress 區塊編輯器作為網站內容創作的預設選項。
參考資料和引用文獻
- 維基百科:WordPress 的起源和發展
- 維基百科:Automattic 集團是什麼?
- 適用於區塊編輯器的 WordPress 外掛
- WordPress 5.9 Development Cycle – Make WordPress Core
- WordPress 區塊編輯器與區塊套件組合外掛【新手村】 系列
- WordPress 外掛目錄:Gutenberg
- WordPress 編輯器:如何使用區塊
- 瞭解 Gutenberg, or the Ship of Theseus
- make.wordpress.org 上的開發進度更新資訊
- WPBeginner:How to Use the New WordPress Block Editor (Gutenberg Tutorial)
- Block Editor Handbook:Q&A 常見問題
- Full Site Editing Pre-Merge Overview
- Gutenberg 其他常見問題集
- WordPress 官方【區塊】外掛目錄
- WordPress Full Site Editing
- WordPress theme.json
- WordPress:Core files(核心文件)
- Gutenberg 外掛和 WordPress 核心版本的對比圖
- Gutenberg 設計原則及區塊最佳作法
- 什麼是 WordPress 內容程式碼語法剖析器?
- 網站迷谷:什麼是 Classic Editor (傳統編輯器)?
- 網站迷谷:3 個最佳的 WordPress 頁面編輯器 (Page Builder) 外掛推薦和評價
- 網站迷谷:如何使用 WordPress 建立一篇文章(Post)
- 網站迷谷:什麼是 Qubely?強化區塊編輯器的功能
- 網站迷谷:WordPress 區塊版面配置目錄是什麼?
- 圖片來源:免費圖片素材
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



好充實的內容啊,站長,我抽空來好好學學~
您好,感謝您的欣賞,在側邊欄的【相關區塊文章】裡可以找到更多 WordPress「區塊 Block」相關的應用,不過實在更新進不上變化,我們盡量撰寫更多區塊編輯器相關的題材,感謝。