這篇文章最後更新日期:2022 年 7 月 6 日 | 作者: Mack Chan
WordPress 的區塊編輯器裡最核心的區塊之一就是「段落區塊」,接近你看到的大量文章內容都是透過它來完成。它跟「標題區塊」和「圖片區塊」的重要性相同。而且它是區塊編輯器的「預設區塊」,當你點擊編輯器的畫面,可以理解成你現在正在使用段落區塊。文字內容會以「輔助的特性」混合在不同的媒介之中,它就是 HTML 裡的 < p > 段落標籤,用來描述一段或整組的文字段落 (Paragraph),你可能會錯過一些小細節和容易忽略的應用,讓我們一起瞭解這個實用區塊。
Youtube 教學影片:
| 影片長度: | 6 分鐘 |
| 語言: | 國語 |
| 字幕: | 繁體中文 |
什麼是段落區塊 (Paragraph Block)?

段落工具列擁有靠左對齊文字、文字置中、靠右對齊文字等多種段落功能選項,設定粗體、斜體、超連結等文字格式功能,以及許多其他功能。
步驟一:轉換成其他類型區塊
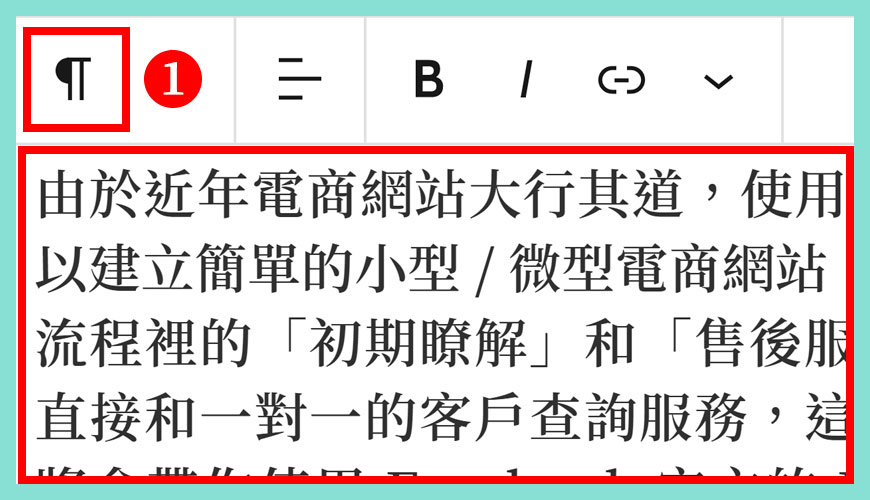
段落區塊是「預設的區塊」類型

因為使用率最高的區塊是段落,所以被 WordPress 選為預設值當之無愧,這意味你直接在編輯器輸入文字內容,本身就是使用「段落區塊」之中,無需額外設定或轉換形態。
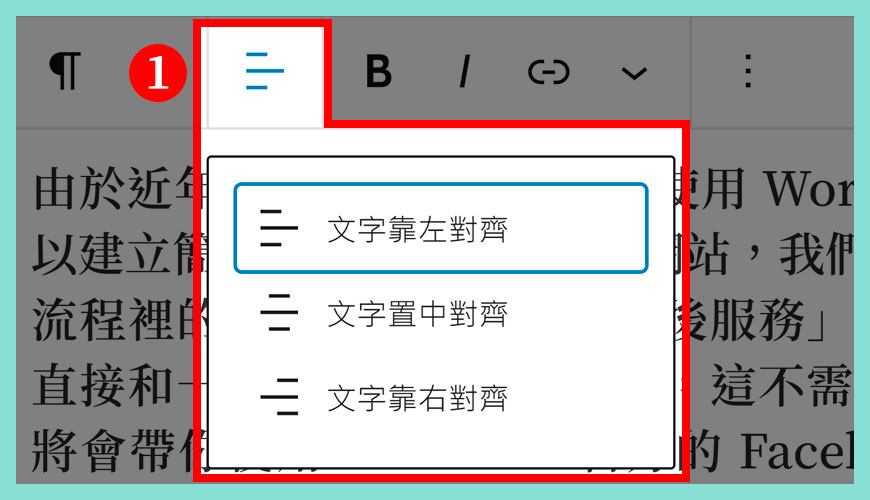
支援「文字對齊模式 Text alignment」

常見的文字對齊是靠左,也是標題的預設值,不過有些一頁式的網頁,喜歡全部內容置中,當然包含標題也要置中才會平衡。
步驟一:文字對齊模式
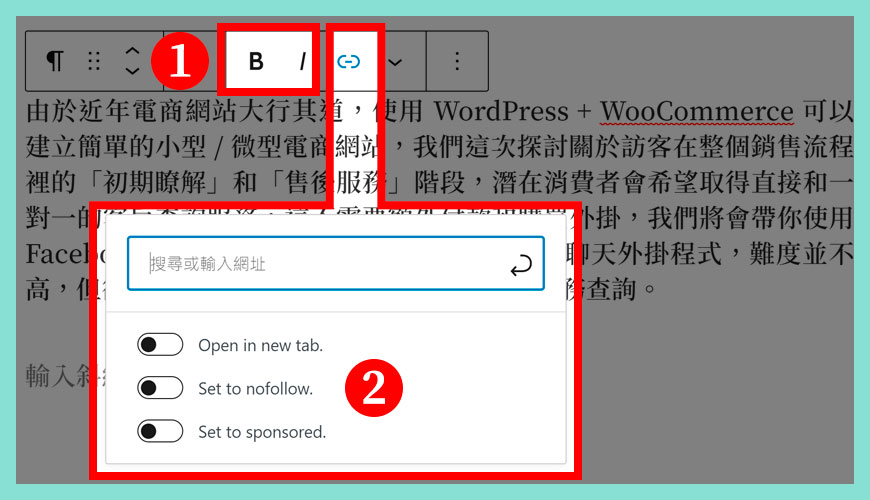
粗體、斜體和插入超連結

一般情況其實不建議新手對標題進行「格式化」處理,我們應該有個良好習慣,就是標題應該統一透過佈景主題或 CSS 設定,而非獨立設定,不然往後維護成本很高和困難。
步驟一:
步驟二:
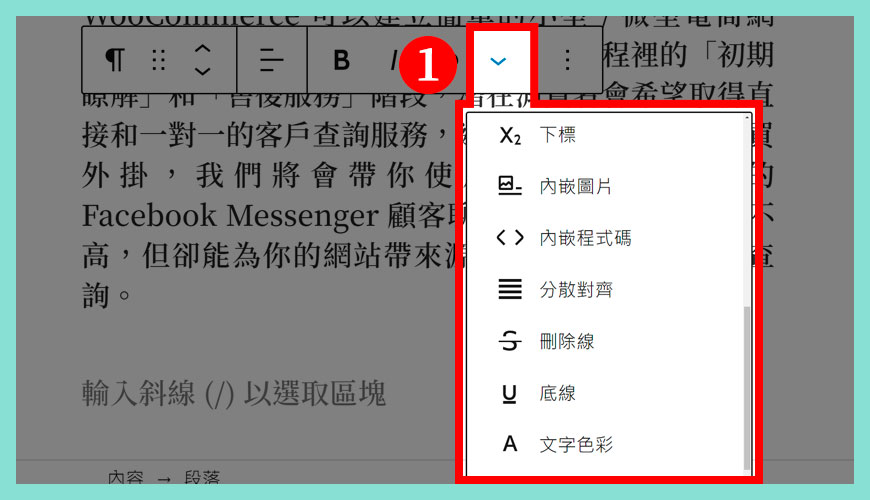
段落區塊 | 更多選項

段落區塊的更多選項包括:
- 內嵌程式碼
- 內嵌圖片
- 分散對齊
- 刪除線
- 下標
- 上標
- 文字顏色
- 底線
- 大寫
大多數選項都很直接明瞭,你一定要先選取文字,然後再從工具列選擇選項。但有兩個選項需要執行多一點步驟才能使用:內嵌圖片和文字顏色。
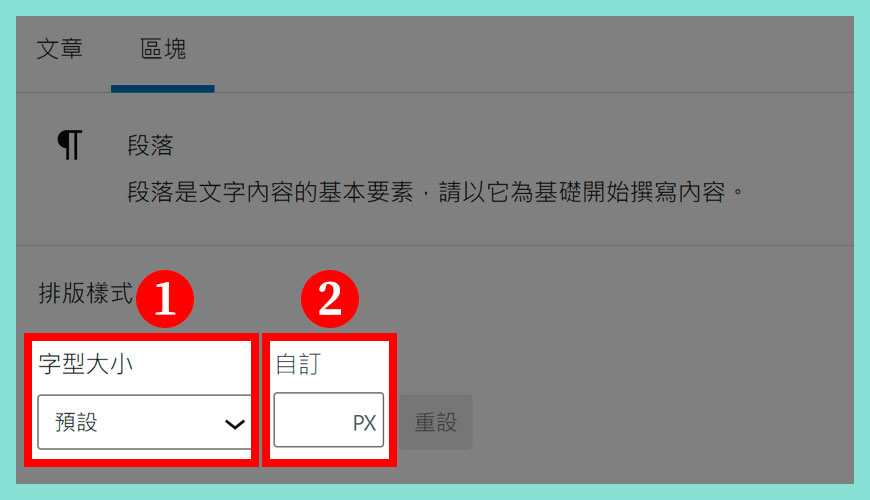
調整標題字體尺寸大小

關於標題的字型大小,WordPress 預設提供 5 種選擇,分別是 (小型)、(標準)、(中型)、(大型) 和 (超大型) 等等,當然如果無法滿足你,你也可以在附近的「自訂」直接填入理想的字型大小,但需要注意網站整體的統一性。不過我們建議不要個別改動,應該統一透過佈景主題和 CSS 處理方為上策。
步驟一:設定主選單
步驟二:儲存選單
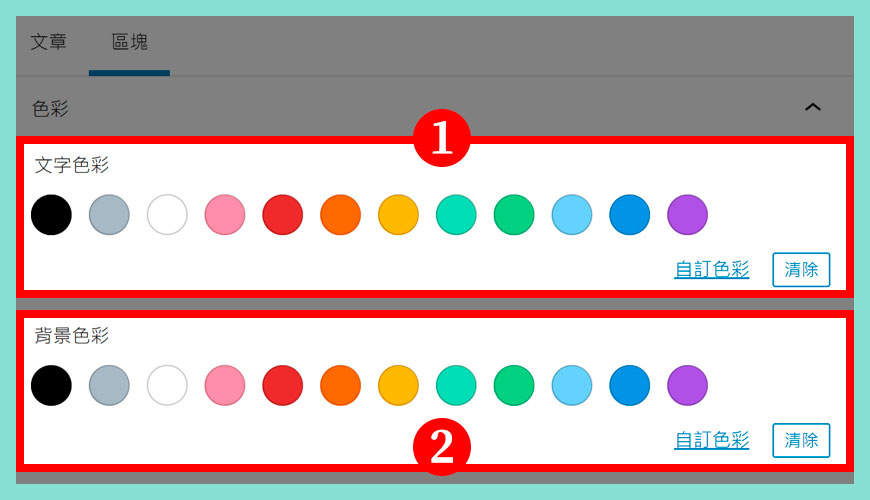
調整標題文字色彩和背景色彩

新版本的 WordPress 提供各種文字和背景色彩配置的選擇,已經發展相對成熟的模組,並不輸主流的 頁面編輯器 太多,但再局部和精準的控制就止步,但一般基礎需要是滿足的。
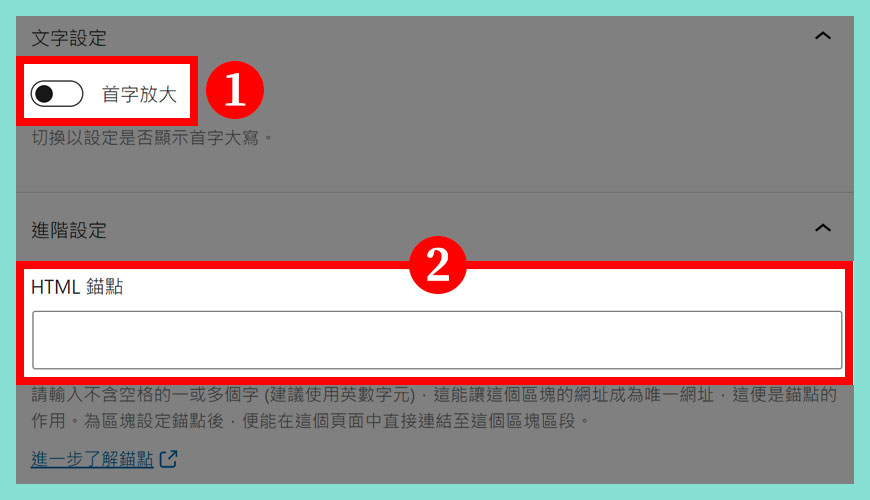
首字放大和插入 HTML 錨點

步驟一:首字放大
步驟二:插入 HTML 錨點
調整附加的 CSS 類別

進階面板讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式,建議具備 CSS 程式碼的基本知識後再使用此功能。
常見問題 FAQ
怎樣在段落裡插入項目符號、標題、引文或詩句?
可以在段落區塊的工具列裡,使用「轉換成其他類型區塊」轉換成其他文本格式,選項的多少會依靠 WordPress 的改版而增減。
如何改變段落區塊的外觀?
如果標準的外觀設定無法滿足你的需求,請參考《如何改變文章標題樣式外觀的 CSS 語法》。
參考資料和引用文獻:
- Paragraph Block | WordPress.org
- Paragraph Block – Support – WordPress.com
- Elegant Themes:How to Use the WordPress Paragraph Block
- W3Schools:HTML <p> Tag
- WordPress/gutenberg · GitHub
- Easy WP Guide:Paragraph Block
- 網站迷谷:透過 WordPress 寫文章
- 網站迷谷:WordPress 官方的區塊編輯器
- 網站迷谷:自訂文章標題樣式和引言外觀的 CSS 語法
- 網站迷谷:項目符號區塊
- 網站迷谷:區塊編輯器 | 標題區塊
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



在〈WordPress 段落區塊 | 文字內容排版〉中有 3 則留言