這篇文章最後更新日期:2024 年 2 月 15 日 | 作者: Mack Chan
如果你需要在網站的「文章 Post」、「頁面 Page」或「資訊欄小工具」裡加入最新文章或分類文章的功能,這次介紹的「最新文章」列表區塊就非常適合你的部署。
從前複雜的工序,現在透過 區塊編輯器 只需要彈指之間就能完成,而且提供不少彈性的調整選項,已經足夠大部分部落格或形象網站的基礎需求。透過「分類」列表功能,其實可以玩出很多變化。
網站為什麼要新增「最新文章」列表?

傳統網站都希望將「最新消息」或「新進產品服務」第一時間告知訪客或支持者,所以在網站的當眼位置會放上最新消息,但隨著時代的進步,放置位置略有不同。但這次介紹在任何位置插介最新文章或分類文章的方法。
要研究和學習使用 WordPress 區塊編輯器的重要課題,放心,非常簡單,我們只需要單純套用「最新文章」區塊即可。
Youtube 教學影片:
| 影片長度: | 7 分鐘 |
| 語言: | 國語 |
| 字幕: | 繁體中文 |
最新文章的運作原理是?

由於「新」與「舊」其實是一個時間的觀念,一般最新文章就是依據「文章的發佈日期」作為主要參考資料,也是 WordPress 預設的排序方式。但也存在「最舊的文章」排序方式,不過應用上比較罕見,有什麼情況希望優先知道舊的知識呢?
有待大家研究研究,例如不少考古學家都在尋找愈舊的歷史資訊愈好。在英語系國家使用的「A 至 Z」或「Z 至 A」字母排序就不太適合中文內容的市場和讀者,一般都會略過。
如何在「區塊編輯器」新增最新文章功能 [新手方法]?

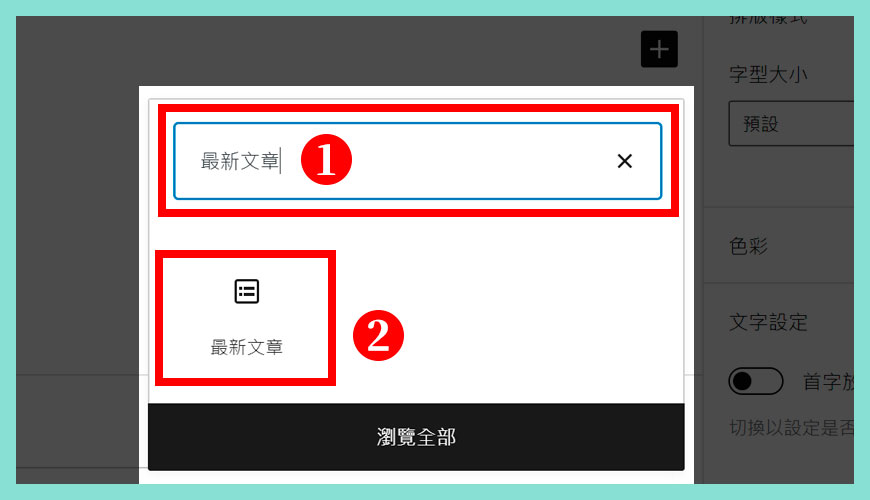
步驟一:
按下 [+] 新增區塊,輸入「最新文章」
步驟二:
點擊「最新文章」區塊套用,不過如何你有安裝其他區塊套件組合,可能會出現更多選擇。
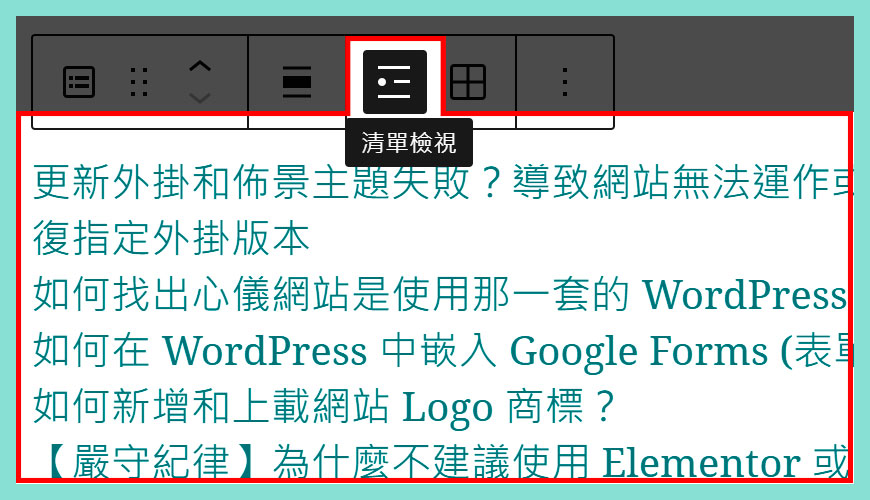
區塊工具列 (Block Toolbar) | 清單檢視模式 List View

標準的「最新文章」外觀樣式比較簡單,就是單純列出最新的文章 (Post) 標題,和自動附上文章的超連結,這種樣式適合放在資訊欄 (側邊欄 Sidebar),因為那裡的空間不足。
點擊這個區塊,在右手邊可以設定更多選項,來補完初始值的不足,單欄式顯示就是「清單檢視模式 List View」的常見外觀樣式。
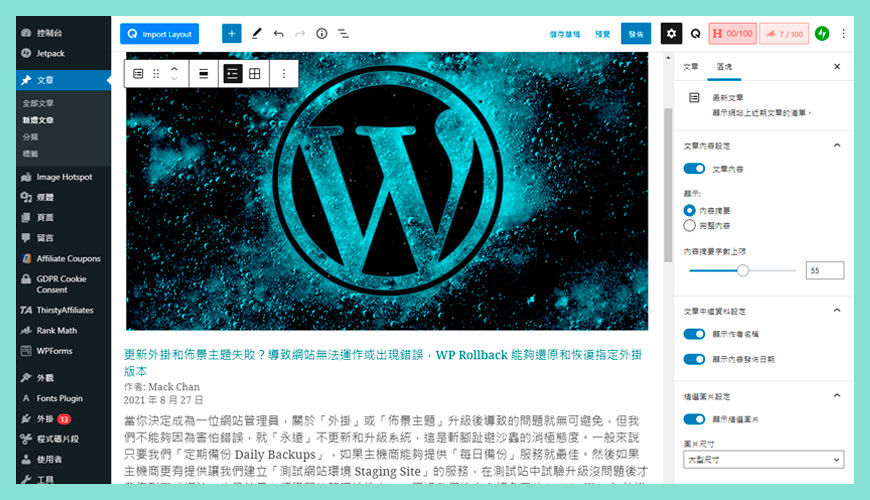
功能全開,滿足大部分網站需要

承接上篇內容,我們可以「打開」更多文章列表的功能,例如顯示「精選圖片 Featured Image」、「內容摘要 / Post Content」和「顯示作者名稱 / Display Author Name」等等,下方我們會更詳盡解釋相關的設定。
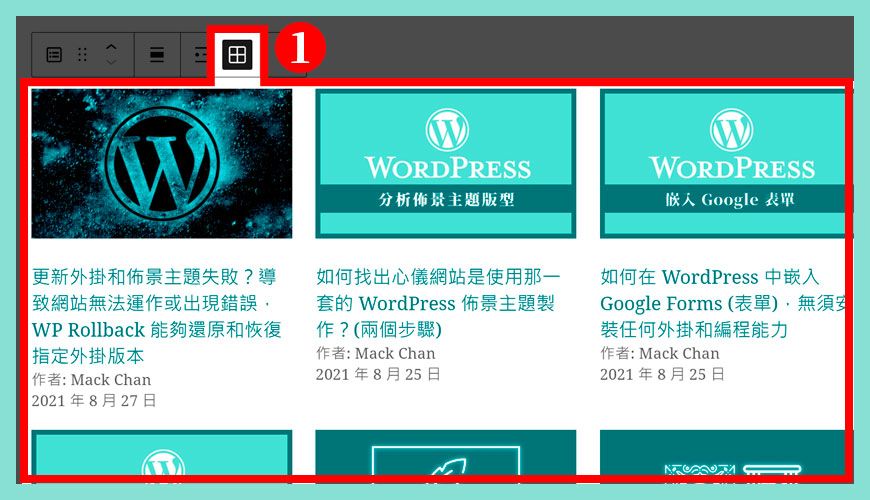
區塊工具列 (Block Toolbar) | 清單格狀模式 Grid View

之前介紹的「清單檢視模式」比較適合用於資訊欄,那如果用於大面積或滿版的頁面呢?當然推薦可以無限延伸的「清單格狀模式」,就像我們常見的「一格」接著「一格」的形式去鋪蓋整個頁面,當然「每一行」出現多少篇文章。
你是能夠自由控制,無論一行 3 篇文章,抑或一行 6 篇文章也可以配合你網站的排版風格,文章的作者和發佈日期也可以自由控制顯示或隱藏,自由度和可控度算是不錯。
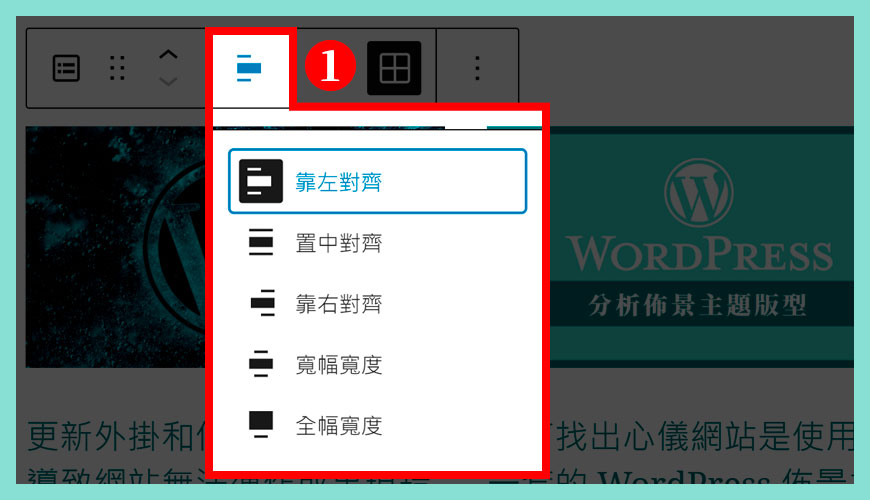
區塊工具列 (Block Toolbar) | 對齊模式 Alignment

- 靠左對齊 Align left – 將「最新文章」靠左對齊。
- 置中對齊 Align center – 將「最新文章」置中對齊。
- 靠右對齊 Align right – 將「最新文章」靠右對齊。
- 中寬寬度 Wide width – 這跟置中對齊相似,但會再「寬一點」,有強調的效果。
- 全寬寬度 Full width – 寬度覆蓋整個螢幕的寬度 (100%)。
備注:
常見的「中寬寬度 / Wide width」和「全寬寬度 / Full width」並非標準配備,這取決你所使用的 WordPress 佈景主題是否支援和有否啟用這類狀態參數。
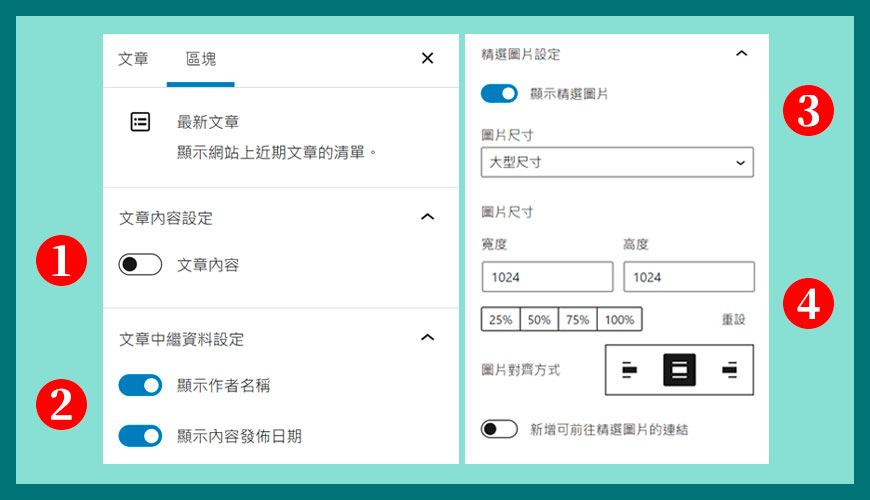
區塊設定介面 | 基礎設定

區域一:文章內容 / 內文摘要
啟用後可以選擇「內容摘要」或「完整內容」,前者可以控制出現多少字數,例如只顯示首 100 個中文字,後者即是整篇文章都內容都一字不漏顯示。所以比較推薦前者,至於內容摘要字數上限大約推薦 50 至 100 字之間。
區域二:文章中繼資料設定
這可以控制「顯示作者名稱」和「顯示內容發佈日期」的顯示和隱藏狀態,但只提供開關的選項,沒有更多細部調整。
區域三:精選圖片顯示設定
預設是關閉,啟用後可以選擇「精選圖片」的圖片縮圖尺寸,也可以精準調整寬度和高度的數值。
區域四:精選圖片對齊方式
控制「精選圖片」的對齊,例如靠左、置中和靠右的方式。額外可以設定新增可前往精選圖片的連結。
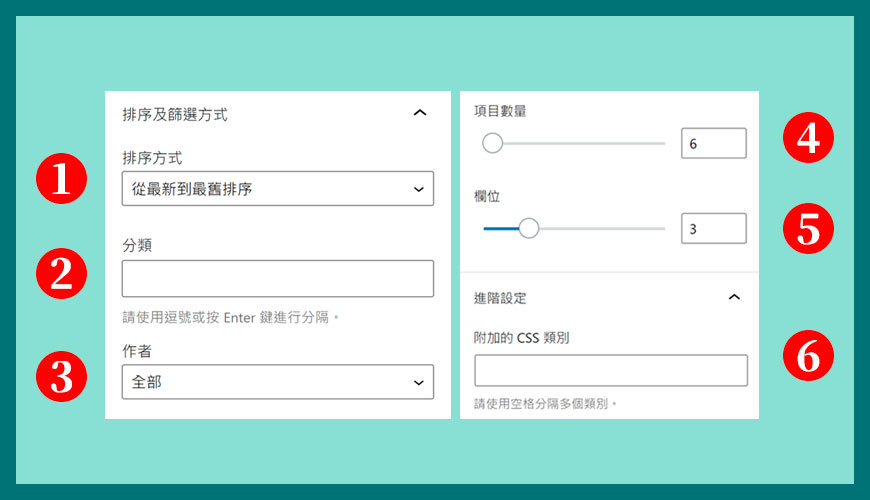
區塊設定介面 | 排序及篩選方式

區域一:排序方式
主要有 4 種狀態,分別是「從最新到最舊排序」、「從最舊到最新排序」、「標題升冪排序」和「標題降冪排序」。一般我們使用第一個選項,即讓文章列表以最新的發佈日期來排序。
區域二:文章分類
如果不希望用「時間先後」或「A 至 Z」字母排序,可以善用「文章分類」,例如你寫日本旅遊的部落格主,可以用「東京」、「北海道」或「關西」之類的分類。
區域三:選擇作者的文章
如果網站有多於 1 位作者,這個功能很好用。
區域四: 調整文章的項目數量
簡單說就是控制文章的出現數量就是「項目數量」。
區域五:調整文章的欄位
控制文章的出現數量就是「欄位」,這個數值因人而異。
區域六:進階設定
附加的 CSS 類別是提供懂得語法的站長,屬於比較進階的選項,新手可以略過。
在區塊小工具 | 新增「最新文章」列表

由於 新版的小工具 是沿用區塊編輯器相同的模組,操作方式是相同的,這裡不再重複論述一次,理論上新手應該不會出現太困難的狀況。
步驟一:
按下 [+] 新增區塊,輸入「最新文章」
步驟二:
點擊「最新文章」區塊套用,不過如何你有安裝其他區塊套件組合,可能會出現更多選擇。
區塊小工具和傳統小工具的差異?
延伸閱讀:如何製作進階版的「最新文章」?

文章列表 (Post Grid) 功能是很多新手部落格站長非常關心和頭痛的一環,傳統的網站架設流程是交由 WordPress 的佈景主題 負責,不過隨著 WordPress Gutenberg 計劃 的推進,愈來愈多原來是佈景市題負責的項目,站長們應該需要開始準備習慣 全站編輯 (Full Site Editing) 會變成我們使用 WordPress 的日常操作
查詢迴圈區塊 能顯示指定參數的文章,與 PHP 迴圈相似但不須撰寫程式碼。這個區塊能顯示指定分類的文章,能達成類似建立作品集或私房食譜頁面的目標,使用者可以將這個區塊類比為功能較為複雜但更為強大的 [最新文章] 區塊。此外,區塊版面配置建議能讓建立指定條件的文章清單變得比以往更容易。
除了使用 WordPress 佈景主題制作文章列表是主流,在 2019 年之後,強勢的「區塊套件外掛」如 Stackable 這類多功能的組合包,一般功能數目不輸主流的「頁面編輯器」,當然在製作文章列表上的可以調整的選項會非常多,你怎至不懂 CSS 語法也可以調整細微如針的「細節」,但這些強大功能不在這次教學範圍之內。
常見問題 FAQ
WordPress 的「最新文章」和「分類文章」列表功能是免費?
免費,和其他在《區塊編輯器》的預載功能相同,官方版本已經提不足夠和不錯的外觀選項。如果真的無法滿足需求,就需要尋求市面上其他的 WordPress 區塊套件組合,如 Qubely 的文章列表功能 等等。
WordPress 查詢迴圈區塊 (Query Loop Block) 和「最新文章」 的差異?
由於兩個功能的創立目的和出現時間不同,所以簡單無法類比,最新文章是 WordPress 原生和非常早期就存在的常用功能。反之,查詢迴圈區塊 是在 2021 年 7 月發表的 WordPress 5.8 版本 才正式推出,功能更強大,如果以這篇介紹文章的立場,你可以視「查詢迴圈區塊」是進階版的「最新文章」功能。
參考資料和引用文獻:
- WordPress Support:Latest Posts Block
- WPBeginner:How to Display Recent Posts in WordPress
- HubSpot:How to Display Recent Posts on Any WordPress Page
- InMotion Hosting:How to Display Recent Blog Posts on WordPress Homepage
- Elegant Themes Blog:The 6 Best Popular Posts Plugins for WordPress
- HostPapa:How to display recent posts from specific WordPress categories
- 網站迷谷:使用 Qubely 制作 (文章列表 Post Grid)
- 網站迷谷:使用 WordPress 查詢迴圈區塊建立文章列表
- 網站迷谷:WordPress 區塊小工具 (Widget)?
- 網站迷谷:如何寫一篇文章?
- 網站迷谷:區塊編輯器是什麼?
- 網站迷谷:什麼是傳統編輯器?
- 圖片來源:網站迷谷免費圖庫介紹
- 網站迷谷:WordPress 佈景主題完整攻略
- 網站迷谷:WordPress 外掛程式完整教學
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



謝謝分享!
感謝你欣賞這篇關於如何建立 WordPress 最新文章的教學,在左方資訊欄也有很多關於「WordPress 區塊編輯器」的相關教學,可以參考看看。