這篇文章最後更新日期:2023 年 3 月 23 日 | 作者: Mack Chan
世界上每天都有成千上萬人 透過 WordPress 建立的網站,但暫時沒有一套機制,讓所有的使用者可以輕鬆 [保存 Saved]、[重用 Reused] 和 [共享 Shared] 網站製作的元件,例如版面配置、欄位規劃、圖片組合方式、複雜結構的表格和行動呼籲區塊等等。建基於這是複雜和巨大的工作,WordPress 官方決定推出這個專案,名為「WordPress 區塊版面配置目錄 (Block Patterns)」的全球性項目應運而生,類似的例子像 Adobe 的創作者分享園地,讓全球的創作者「共享」大家的版面設計資源,當然基於「開源精神」,大家可以下載、收改並重新發佈自己的版本。這有賴於 WordPress 區塊編輯器 提供豐富和多樣性的生態環境。
[觀念] 如何在 WordPress 網站使用「區塊版面配置」功能?
如果你曾經使用過像 Elementor 這類簡易的 WordPress 頁面編輯器,相信應該有用過它們數量龐大的「範本庫 Template Library」來快速制作專業的頁面。WordPress 官方在這領域原本是沒有任何著墨和發展。在 2022 年睦續開放的「區塊版面配置」就是往這個方向踏出重要的一步。區塊版面配置其實是文字格式的內容,並且跟複製及貼上文字一樣,使用者只需要在區塊編輯器上複製並貼上區塊版面配置的內容,就能立即得到相對應的版面效果。
- 在 WordPress 區塊編輯器中開啟任何文章或頁面。
- 將游標放在要新增區塊版面配置的位置。
- 按住 Ctrl (Windows) 或 ⌘ (macOS) 搭配按下 V 鍵或點擊滑鼠右鍵並從選單中選取 [貼上],以貼上剪貼簿中的內容。
Youtube 教學影片:
| 影片長度: | 9 分鐘 |
| 語言: | 國語 |
| 字幕: | 繁體中文 |
WordPress 區塊版面配置目錄 | 專屬頁面

暫時在 WordPress 官方網站 之上還未找到這個服務的入口,可能因為仍有不少改進空間,在我們的測試時也發現有一點 Bug 或錯誤之處。但完整版應該會在 2022 年中後期就開通,加上暫時可以動用的預製區塊非常少,不少分類只有零碎的選擇,但收到不少情報往後會允許「來自世界各地的設計師」上傳自己的區塊範本,屆時將會百花齊放,各種風格和功能的區塊,會多到使用者花多眼亂和選擇困難,期待這個服務的後續發展。
基礎介面使用和控制

建議將這個頁面加進你的瀏覽器書籤 (Bookmark) 方便往後隨時隨地可以來這裡「複制」合適的區塊到你的網站之上,因為暫時來說,這服務的入口不太好找。
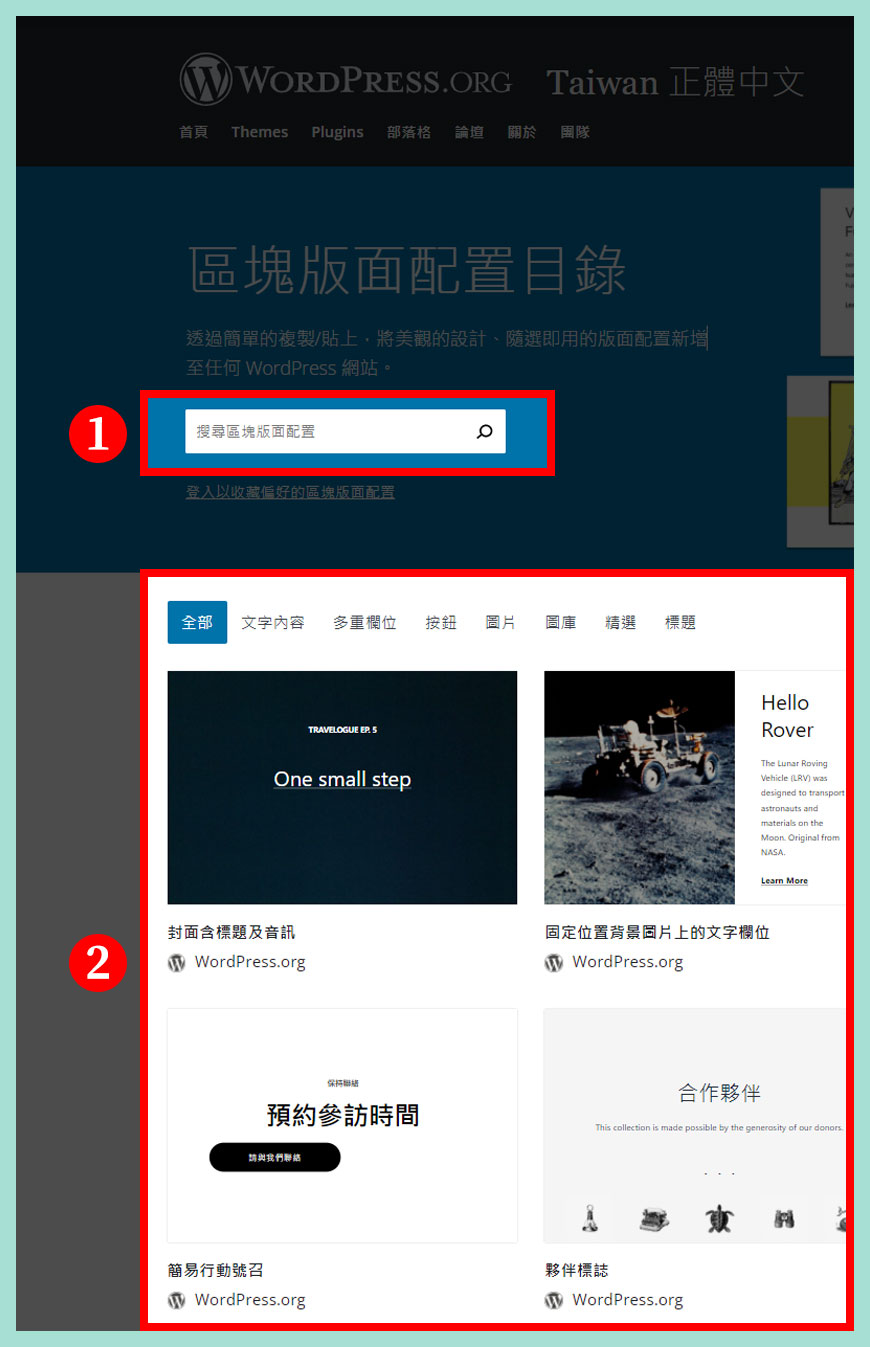
步驟一:
步驟二:
從 7 大分類裡挑選合適的選擇

介面非常簡單,如果你有使用 免費圖庫素材 的體驗,這類似大家在選擇合適的圖片,只不過它們是一推區塊組合,多用數次應該可以很快掌握到這個技巧。
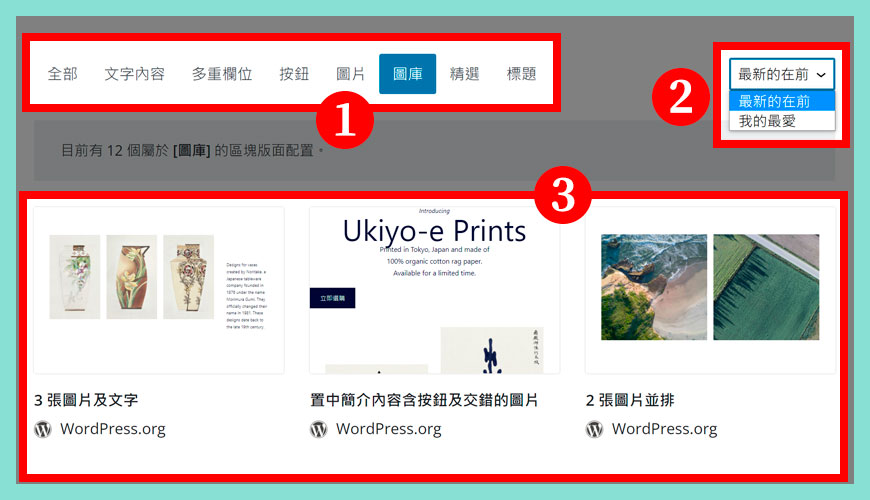
步驟一:
步驟二:
步驟三:
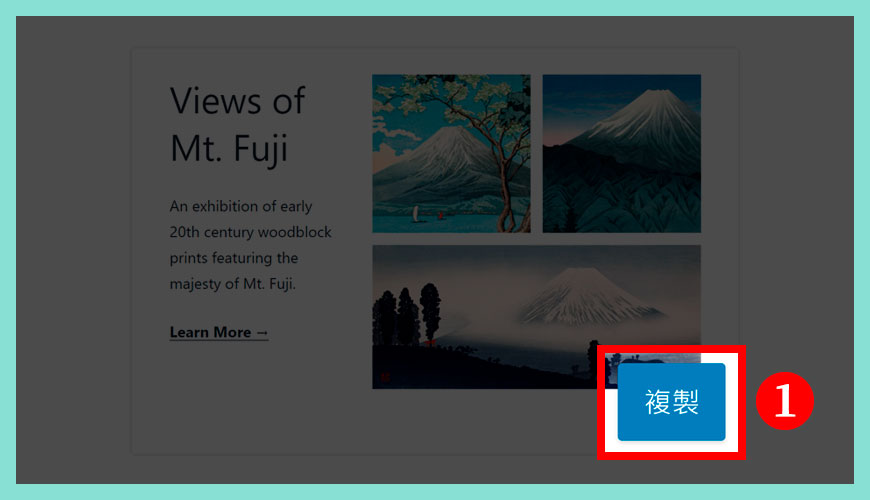
[方法一] 複制滿意的區塊備用

步驟一:點擊「複制」按鈕
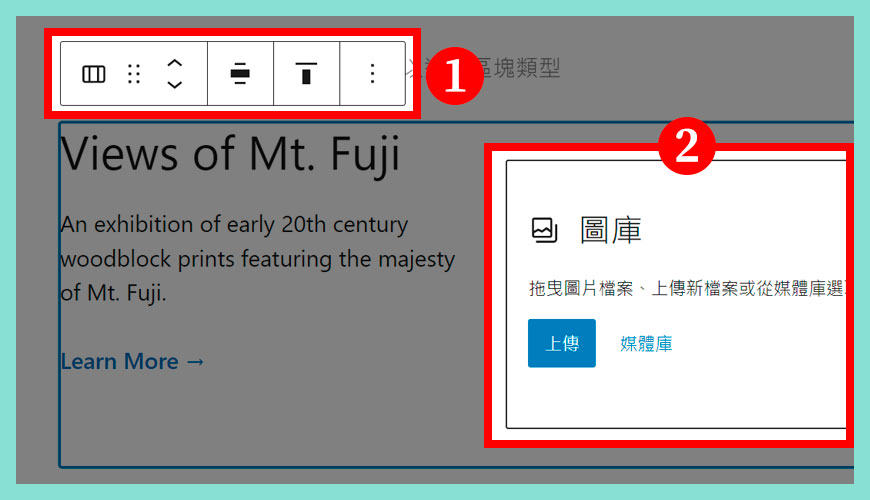
[方法一] 在「區塊編輯器」貼上區塊

步驟一:回到「區塊編輯器」並套用
步驟二:微調區塊組合的細節
[方法二] 在「區塊編輯器」的 [版面配置] 新增
![【方法二】在「區塊編輯器」的 [版面配置] 新增](https://wp-valley.com/wp-content/uploads/2022/01/WP-Valley-Blog-Featured-Image-180-what-is-wordpress-block-pattern-long-02.jpg)
步驟一:點擊「+」按鈕
步驟二:從「區塊」分頁切換至「版面配置」分頁
步驟三: 分類篩選器
步驟四:點「區塊組合」即可以套用
區塊內容符合「回應式網頁設計」

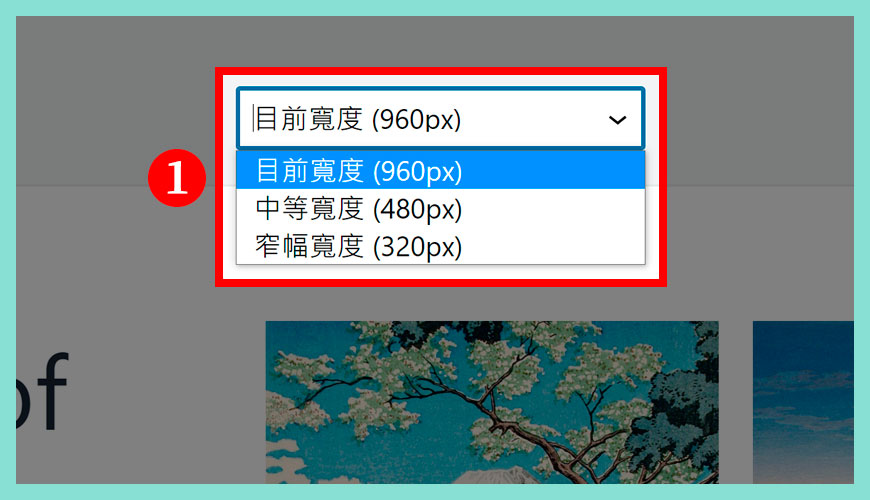
所有區塊範本都符合現代的「回應式網頁設計」規範,所以各位站長不用擔心,官方當然知道大的憂慮和困惑,你也可以在下拉式選單套用 3 種寬度測試,包括是 [目前寬度 (960px)]、[中等寬度 (480px)] 或 [窄幅寬度 (320px)] 等等。
測試「回應式網頁設計」

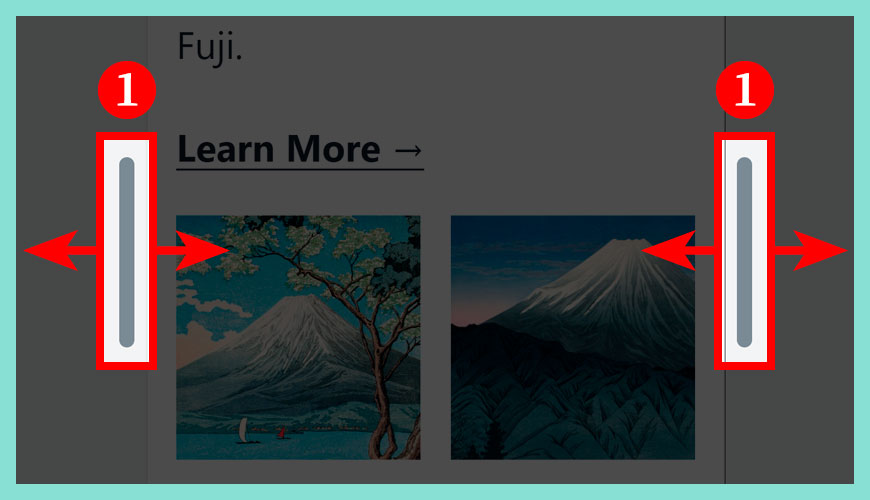
按區塊群兩側的「拉杆」可以向左或右拖動,控制顯示不同寬度的實時測試,跟據使用體驗,大部分都通過這類測試,相信未來開放創作者上傳,也必須要求符合這一規定。
WordPress.org 會員帳號功能:新增「我的最愛」

部分站長可能已經擁有 WordPress.org 會員帳號,在登入後可以將「喜愛的區塊」打分和加入自己的喜愛清單,方便往後重複使用和記錄不來。申請帳號是免費的,也建議新手建立一個,不少國際活動或行為,如 WordCamp 、上傳外掛 / 佈景主題、參與翻譯工作或加入義工等等,這個帳號是必不可少。
如何找到「我的最愛」區塊?

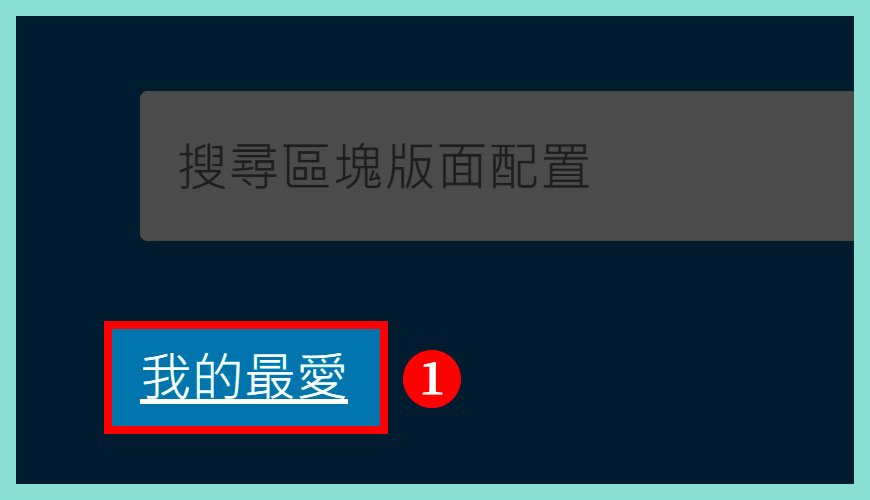
在 WordPress 區塊版面配置目錄 (Patterns) 首頁的「搜尋區塊版面配置」附近,就會找到「我的最愛」的入口,當然前題是你已經有 WordPress.org 會員帳號並在登入狀態。
管理「我的最愛」的區塊庫

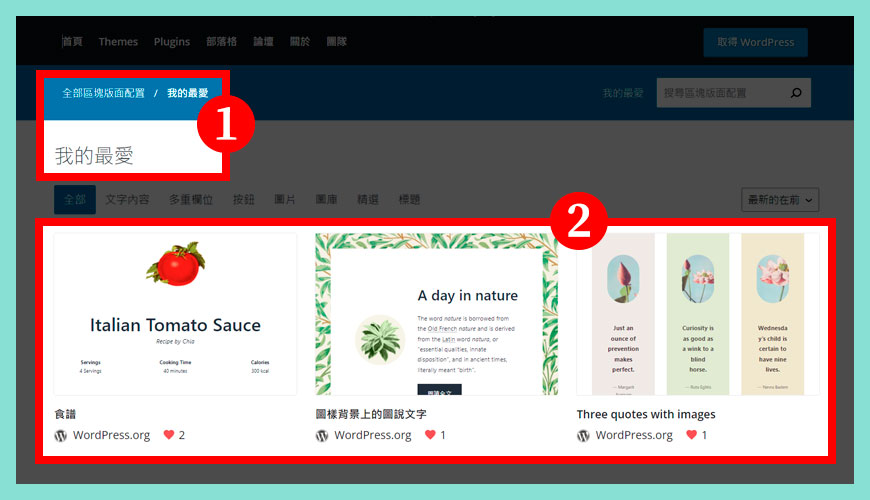
步驟一:管理「我的最愛」分頁
步驟二:區塊組合的列表
[範例] 標題 (Header) 區塊組合



[範例] 多重欄位 (Columns) 區塊組合



[範例] 按鈕 (Buttons) 區塊組合



[範例] 圖片 (Images) 區塊組合



[範例] 圖庫 (Gallery) 區塊組合



[範例] 精選 (Featured) 區塊組合



[範例] 文字內容 (Text) 區塊組合



總結:
相信你已經初步掌握「WordPress 區塊版面配置目錄」的應用?我們認為這是非常值得推廣的官方項目,也許暫時推廣的信息或教學並沒有太多。但這個讓 WordPress 區塊編輯器 更方便的應用,在不久將來可能成為創作者的分享園地,設計師可以好好把握這個機會,雖然官方仍未釋出怎樣獲得上傳作品的資格,但現在已經讓我們體驗到官方發展這塊的決心。
常見問題 FAQ
什麼是 WordPress 區塊版面配置目錄 (Patterns)?
它讓所有的使用者可以輕鬆 [保存 Saved]、[重用 Reused] 和 [共享 Shared] 網站製作的元件,例如版面配置、欄位規劃、圖片組合方式、複雜結構的表格和行動呼籲區塊等等。建基於這是複雜和巨大的工作,WordPress 官方決定推出這個專案,名為「WordPress 區塊版面配置目錄 (Block Patterns)」的全球性項目應運而生,類似的例子像 Adobe 的創作者分享園地,讓全球的創作者「共享」大家的版面設計資源,當然基於「開源精神」,大家可以下載、收改並重新發佈自己的版本。這有賴於 WordPress 區塊編輯器 提供豐富和多樣性的生態環境。
為什麼我找不到 WordPress 區塊版面配置目錄的網站入口?
暫時在 WordPress 官方網站 之上還未找到這個服務的入口,可能因為仍有不少改進空間,在我們的測試時也發現有一點 Bug 或錯誤之處。但完整版應該會在 2022 年中後期就開通,加上暫時可以動用的預製區塊非常少,不少分類只有零碎的選擇,但收到不少情報往後會允許「來自世界各地的設計師」上傳自己的區塊範本,屆時將會百花齊放,各種風格和功能的區塊,會多到使用者花多眼亂和選擇困難,期待這個服務的後續發展。
✅ 前往 WordPress 區塊版面配置目錄網站:
https://tw.wordpress.org/patterns
參考資料和引用文獻:
- Patterns | WordPress.org (英文)
- 區塊版面配置目錄 | WordPress.org (繁體中文)
- Patterns | Block Editor Handbook
- 區塊版面配置 | WordPress.com
- WordPress Full Site Editing:Introduction to block patterns
- 維基百科:WordPress 是什麼?
- 維基百科:什麼是回應式網頁設計 (Responsive Web Design)?
- Elegant Themes:WordPress Block Directory: How to Access & Use It
- Themeisle:WordPress Block Patterns 101: What Are They? And How to Use Them
- Brainstorm Force:The Complete Guide to Using WordPress Block Patterns
- CSS-Tricks:How to Work With WordPress Block Patterns
- Gutenberg Times:The WordPress Block Patterns Resource List
- iThemes:WordPress Block Patterns: The Ultimate Guide
- WordPress/gutenberg · GitHub
- 網站迷谷:透過 WordPress 寫文章
- 網站迷谷:為什麼我很難去選取目標「WordPress 區塊」元素?
- 網站迷谷:WordPress 官方的區塊編輯器
- 網站迷谷:什麼是 WordPress 可重複使用區塊的應用?
- 網站迷谷:認識《WordPress 區塊小工具》
- 網站迷谷:認識《Stackable》
- 網站迷谷:WordPress 佈景主題新手包
- 網站迷谷:WordPress 外掛教學
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



在〈WordPress 區塊版面配置目錄 (Patterns) 是什麼?〉中有 1 則留言