這篇文章最後更新日期:2022 年 7 月 7 日 | 作者: Mack Chan
由於 WordPress 區塊編輯器 已經推出了一段時間,不過部分新手在操作時發現不好上手,尤其在選取目標「區塊」元素時,常常選不到自己希望選擇的物件。還有因為「隱藏」的線框,沒有相關的區塊觀念可能會碰壁。這次從「觀念」介紹如何更「精準」和「正確」地選取區塊物件,這需要配合「清單檢視 List View」功能的協助。
區塊編輯器裡的群組觀念

一個標準的網站,是由很多「網頁 Web Page」組成,而每一個網頁又是由很多不同的物件 (文字、圖片、表格、多媒體或外部資料等等) 組成。如果物件和物件之間距離鮮明,新手可能會比較容易理解,不過更多的時候,它們是以一個「組合」或「群組」出現,就像上圖中的「水果拼盤」,集合了很多不同種類的水果,這個時候,欠缺經驗的新手可能會無法進一步去「獨立操作」,大家有一個觀念就好,這次介紹的「清單檢視 List View」功能讓大家有一個清晰的列表,去選取合適的內容和物件。
獨立時的「葡萄」區塊 和「草莓」區塊

如果比喻網站的不同元素為「水果」,像「標題」、「內文」、「表格」或「圖片」等等,在一般的狀態之下,它們都是顆顆分明,新手一眼就可以選取和識別出來。那怕水果的種類很多,只要它們的排序和位置有足夠的間隔,這應該能夠輕鬆選取,不過接下來介紹比較「複雜」和「多變」的情況,難度會更高。
當「區塊 Block」組合起來後?

之前介紹每個物件「獨立」的情況,應該是滿容易理解。但當它們群聚起來,例如建立一個「兩欄」的區隔,每個欄位又各自加上「標題」和「圖片」,接著更配上「內文」。面對這樣複雜多變的情況,新手很用使用滑鼠點擊出相對應的「物件」,更壞情況更改了錯誤的物件屬性,所以接下來介紹這次的主角「清單檢視 List View」功能。
如何開啟「清單檢視 List View」功能?

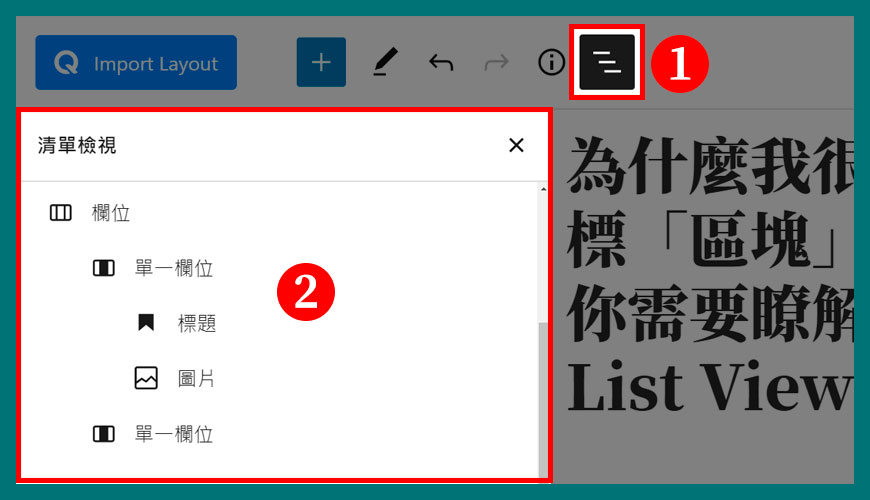
首先這是 WordPress 區塊編輯器 的功能,如果你是使用 傳統編輯器 編輯文章的用家會無法使用這個功能。那如何開啟「清單檢視 List View」功能?其實功能的位置很顯眼。
步驟一:
步驟二:
輕鬆選取獨立「區塊 Block」元素

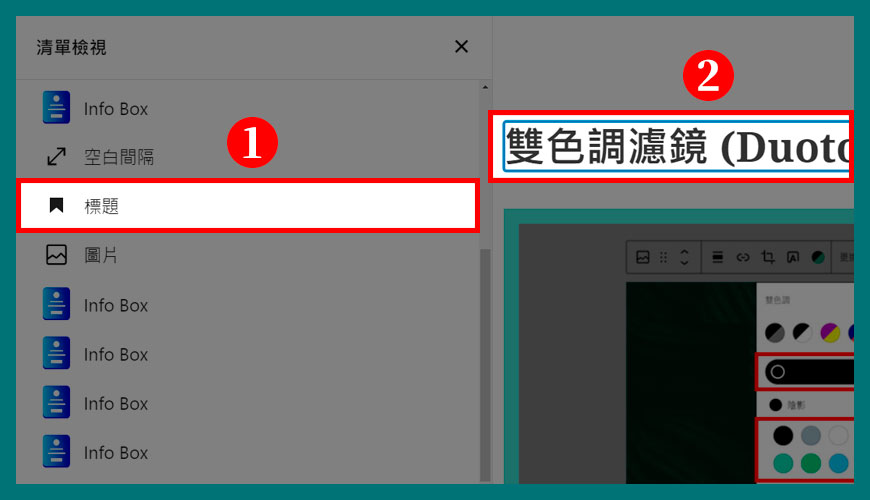
這個「清單檢視 List View」功能會分析文章的內容,會「從上而下」排列出各個網頁元素的順序,你可以像「文章目錄」般從左方點擊相關的名稱,會自動同步到右方的對應元素。像上圖中,點擊那個「標題」,會自動引導到文章裡的標題位置,非常簡單易懂。
步驟一:
步驟二:
分拆不同的「區塊 Block」群組

本篇文章的重點是提供在複雜環境下,如果精準選取相對應的物件,經過上方簡易的描述,相信大家應該可以快速識別出相對應的物件?像上圖中,如果物件被賦予在多欄位之下,系統會使用縮排的方式呈現,當中的物件會持續使用縮排,所以你可以立即得出明確的物件關係圖。
步驟一:
步驟二:
常見問題 FAQ
除了用於「文章 Post」,能否用於「頁面 Page」?
支援頁面,「清單檢視 List View」可以用於文章和頁面,它們都納入區塊編輯器的的核心功能之內,完全相容。
「清單檢視 List View」可以用於傳統編輯器?
不可以,這是「區塊編輯器」的專屬功能,在 WordPress 5.8 版本之係納入核心系統。
參考資料和引用文獻:
- WordPress 官方更新:Version 5.8
- WordPress 5.8 Development Cycle
- Kinst:What’s New in WordPress 5.8 (Full Site Editing, WebP Images, Global Styles and Settings, and Much More)
- WPBeginner:What’s New in WordPress 5.8 (Features and Screenshots)
- 網站迷谷:如何寫一篇文章?
- 網站迷谷:區塊編輯器是什麼?
- 網站迷谷:什麼是傳統編輯器?
- 圖片來源:網站迷谷免費圖庫介紹
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


