這篇文章最後更新日期:2022 年 7 月 6 日 | 作者: Mack Chan
由於暫時基礎的 WordPress《區塊編輯器》並沒有提供 CSS 的「Margins 邊界」和「Padding 邊距」的相關參數設定, 導致在控制不同元素和物件時會帶來一些不便。例如最常見就是段落之間的間距,一般我們希望提供一些留白空間,讓讀者知道段落和句子的開始點和完結點在那,不然長篇文章會堆疊在一起,影響文章的可讀性和結構性會變得較差。讓我們一起研究如何使用「空白間隔區塊」去讓不同段落差生明顯的區隔和留白。
Youtube 教學影片:
| 影片長度: | 4 分鐘 |
| 語言: | 國語 |
| 字幕: | 繁體中文 |
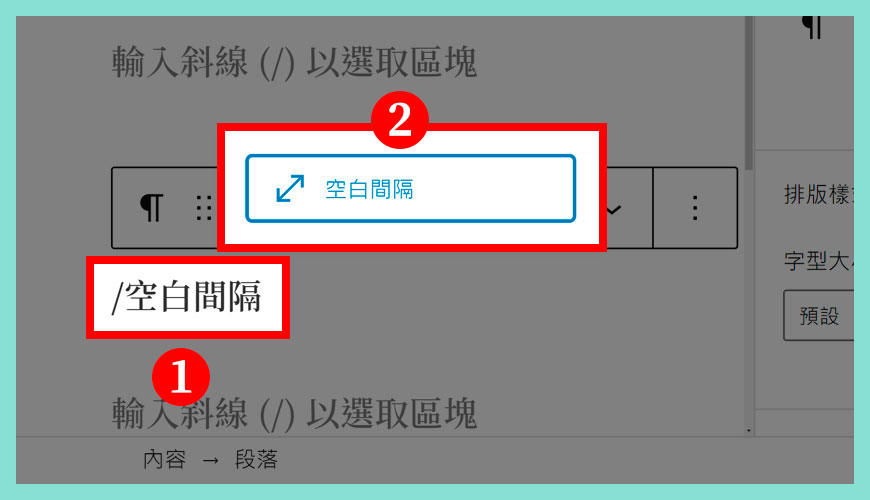
如何新增空白間隔 Spacer Block (方法一)?

步驟一:
步驟二:
如何新增空白間隔 Spacer Block (方法二)?

步驟一:
步驟二:
步驟三:
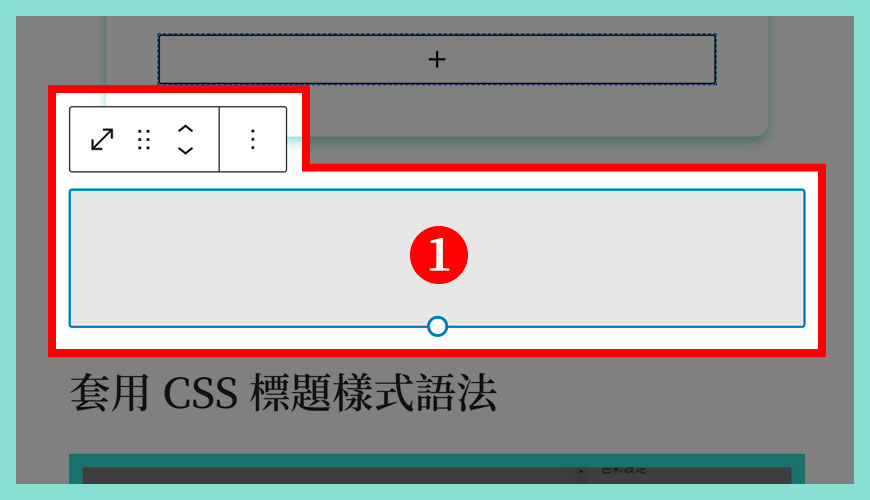
空白間隔區塊標準外觀

雖然空白間隔區塊在真實世界裡是「透明」的,但在編輯後台會以一塊灰色的色塊存在,方便你調整它的高度和相關設定。
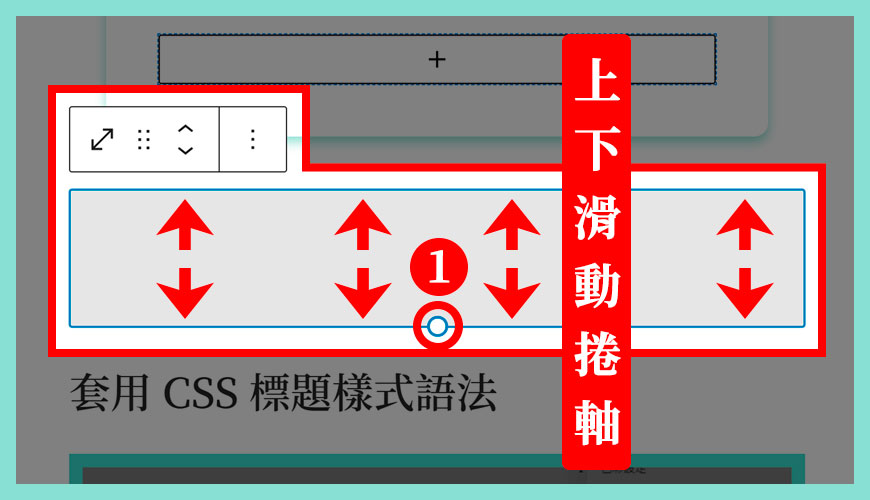
調整留白空間的高度

預設的高度約 100 像素,如果你希望調整更高或更低,可以按著區塊中央的「白點」,並按著滑鼠左鍵不放,向上或向下滑動捲軸即可輕鬆調整高度。
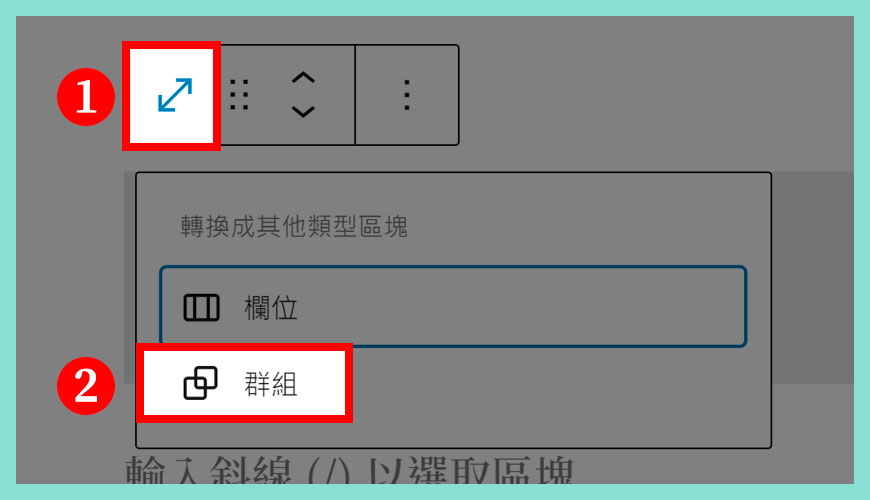
在轉換模式之下,選取「群組」區塊

空白間隔是一種比較特殊的功能性區塊,所以可以提供轉換的區塊選擇比較少,當中比較實用是轉換為「群組」區塊之後的應用。
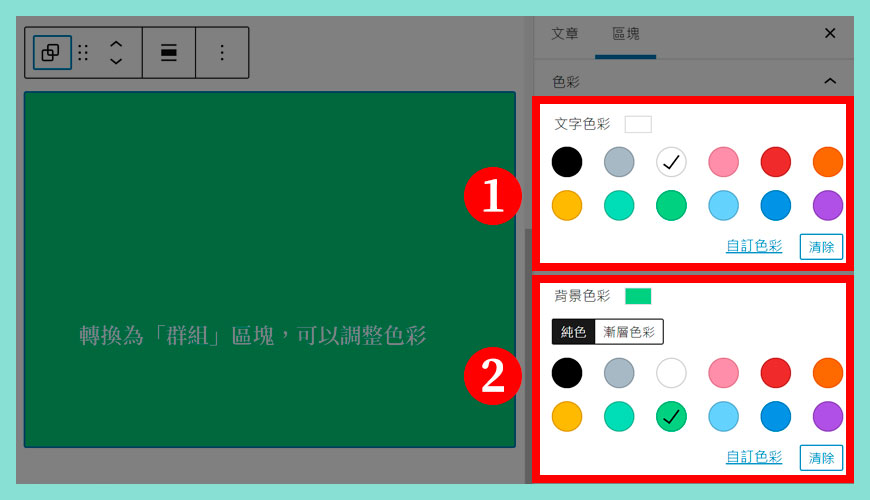
在「群組」區塊之下可改變背景色彩

原本的空白間隔區塊無法調整背景色彩,轉換為群組之後,我們還可以在區塊上方輸入字句,你可以在右方的「區塊設定」區塊調整文字和背景色彩。
在空白間隔設定調整高度

這個區塊很簡單,所以能夠提供的調整選項很少,不過對於排版很重要。
步驟一:
步驟二:
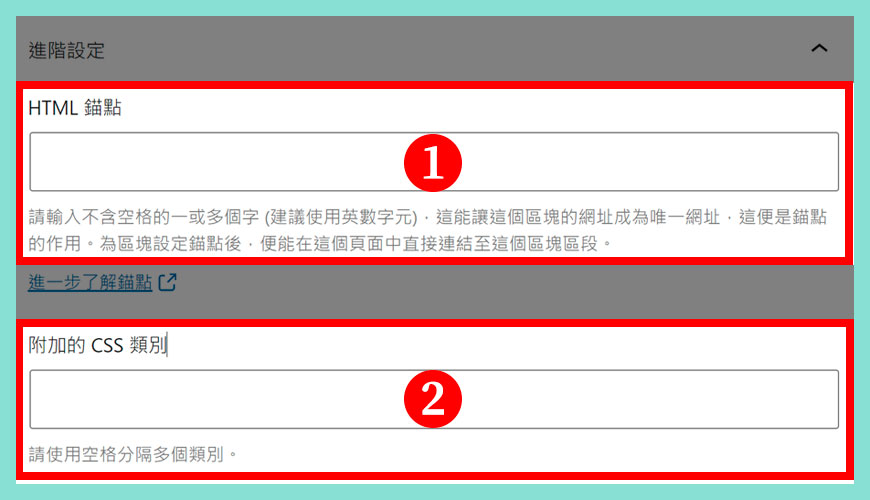
HTML 錨點和調整附加的 CSS 類別

標題區塊裡的「HTML 錨定」是一個建立頁面躍點的實用工具,如果將區塊切換至其 HTML 檢視,你會發現系統以 CSS ID 的形式將「HTML 錨點」輸入內容新增至標題標籤。你也會在區塊 HTML 中看到 CSS 類別。
進階面板讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式,建議具備 CSS 程式碼的基本知識後再使用此功能。
常見問題 FAQ
什麼是 WordPress 空白間隔區塊?
為了區間和分隔不同的段落和網頁物件,這需要一個透明而彈性的調整物件去擔任這個角色,除了載入快速和設定簡單,讓讀者閱讀文章時比較舒服。
如何改變空白間隔區塊的色彩?
預設上這區塊是透明而不帶任何色彩,但你可以透過轉換它的特性為「群組」,從而變更文字和背景色彩。
參考資料和引用文獻:
- Spacer Block | WordPress.org
- Spacer Block – Support – WordPress.com
- W3Schools | 什麼是 CSS Padding?
- W3Schools | 什麼是 CSS Margins?
- Elegant Themes:How to Use the WordPress Spacer Block
- InMotion Hosting:How to use the Spacer Block in WordPress
- Ultimate Blocks:How To Add Space Between Blocks In WordPress
- WordPress/gutenberg · GitHub
- 網站迷谷:透過 WordPress 寫文章
- 網站迷谷:WordPress 官方的區塊編輯器
- 網站迷谷:區塊編輯器 | 標題區塊
- 網站迷谷:區塊編輯器 | 段落區塊
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



我按 / 並沒有空白間隔。
您好,不清楚你是否使用「繁體中文」的 WordPress 語言版本,不過空白間隔的英文是「spacer」,你用英文應該可以顯示相關區塊 🙏
原來如此,可以了耶,謝謝你!