這篇文章最後更新日期:2023 年 3 月 31 日 | 作者: Mack Chan
隨著 WordPress 5.8 的更新 到來,新版的 WordPress 小工具 (Widget) 正式登場。一般小工具主要應用在資訊欄 (俗稱側邊欄 Sidebars Widget) 或頁尾小工具 (Footer Widget) 之上,當然不限於這些區域,理論上大部分位置都能應用小工具。不少專業的 WordPress 佈景主題 更允許你大幅度調整這些工具,怎至安裝更強的擴充套件,這是網站外觀不可或缺的一部分,不過新版 WordPress 小工具應用了《區塊編輯器》的概念,初接觸可能需要一點時間適應。
Youtube 教學影片:
| 影片長度: | 10 分鐘 |
| 語言: | 國語 |
| 字幕: | 繁體中文 |
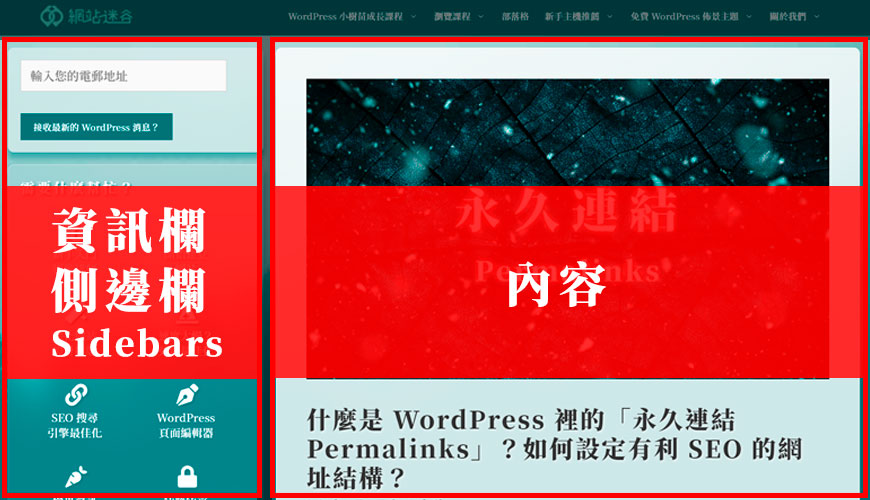
標準兩欄部落格文章結構

WordPress 可以架設的網站類型有很多,但仍然以「部落格」為主流,格局上就如官方預設的佈景主題,就是「兩欄式」的佈局。一邊是「資訊欄 Sidebars」,另一邊是「文章內容 Blog Post」,這個是比較典型格局,當然你可能發現略有不同,但大部分是大同小異。
什麼是資訊欄 (俗稱側邊欄 Sidebars Widget)?

右方常見的「文章內容 Blog Post」大家應該很容易可以理解,就是各類的主題文章,視乎經營者聚焦的題材。至於左方的「資訊欄 Sidebars」,又常見用側邊欄這個名詞,因為這欄位常見的位置是在側邊或左右區域。WordPress 站長可以自由地新增不同的「小工具 Widget」進去,令網站的功能更多元化,沒有必須或忌諱的小工具,按網站性質和用途而定。
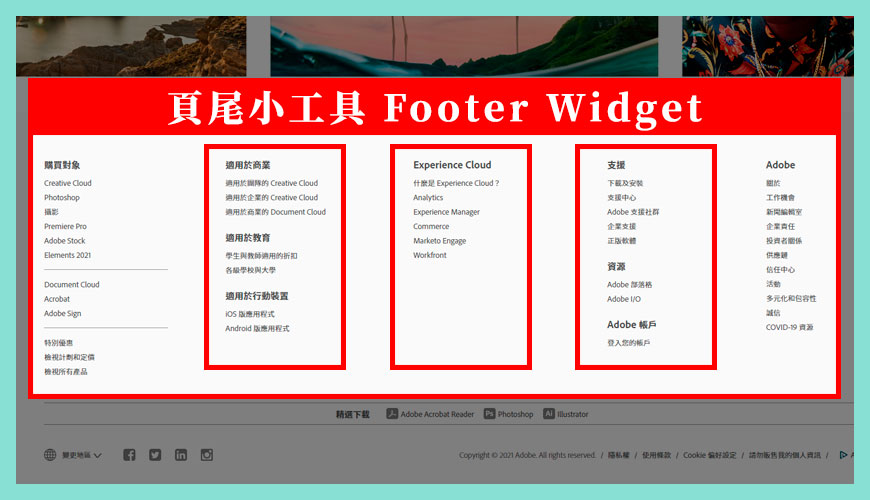
什麼是「頁尾小工具 Footer Widget」

小型網站可能不需要「頁尾小工具 Footer Widget」,不過大型和資訊網站非常無視這個區塊,因為上方的 選單 (Menu) 無法放置太多超連結或資訊,大部分網站會將較次要的網頁放在底部,不致於完全沒有曝光,不過由於並非熱門的版位,新手們可以自行決定如何規劃這些區域。不過這非必要的設計,也可以選擇「留空」處理。
有那些常用的小工具種類推薦
由於小工具的總數量可能高達「數萬種」,不少外掛和佈景主題也會附贈不同的小工具,加上站長也可以自行安裝更多不同的小工具,所以我們很難發現世界上有兩個網站的小工具庫是相同的,大家有各自的想法,下方列出一些比較常用的小工具參考。
| 最新文章 | 個人簡介 |
| 熱門文章 | 社交媒體 |
| 訂閱電子報 | 聯絡資訊 |
| 廣告聯播網 | 公司地圖 |
| 聯盟行銷 | 分類或標籤 |
| 出租版位 | 友情連結 |
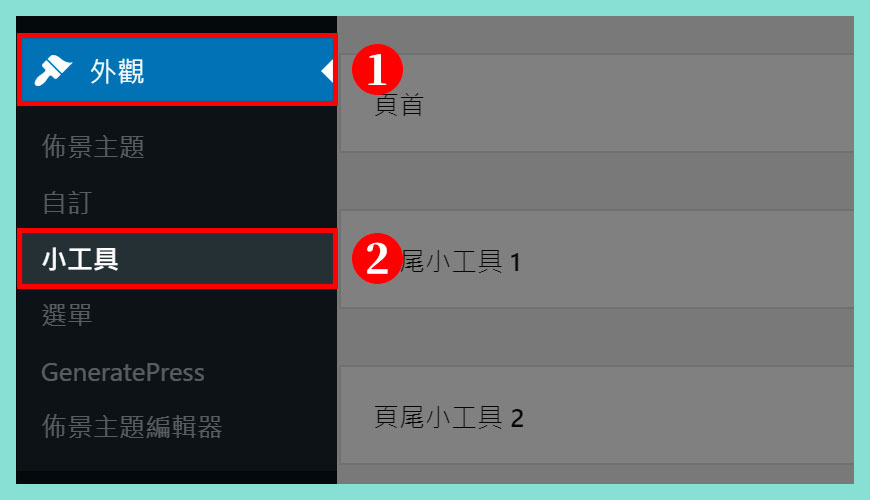
如何前往設定 WordPress 小工具 (Widget)?

新版小工具的位置和舊版是相同的,不過介面和外觀出現重大的改變,不少站長可以需要一段時間適應。
步驟一:
步驟二:
認識新版 WordPress 小工具 (Widget)

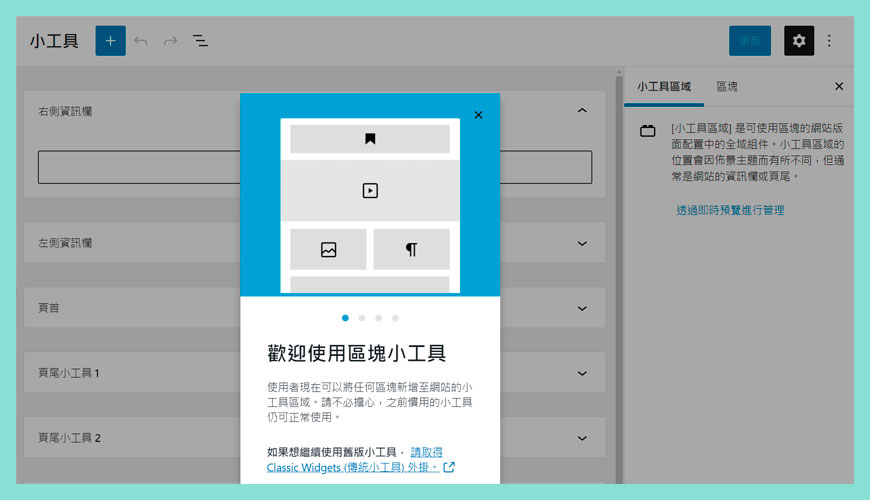
如果你升級到 WordPress 5.8 版本之後,或您現在是全新架設的網站,首次進入小工具介面會看到如圖片的「歡迎頁」,會提醒新手一些注意事項,內容可能隨每個版本更新而改動,這邊就不詳細論述,這個歡迎畫面,您可以隨時在右上方的「3 點」上,打開「歡迎指南」就可以重新出現。
什麼是 Classic Widgets (傳統小工具)?

Classic Widgets 是由 WordPress 團隊維護的官方外掛,它能還原舊版 (傳統) 小工具設定畫面。官方會提供的完整技術支援及維護直至 2022 年,或視需要延長/縮短期限。啟用這個外掛後,便會還原舊版小工具設定畫面,並在管理小工具的畫面停用區塊編輯器。這個外掛不須進行設定,透過這個外掛的停用或啟用,便能控制傳統小工具設定頁面的啟用或停用。
如何新增 WordPress 小工具 (Widget)?

如果你本身已經適應「區塊編輯器」的操作模式,對這個小工具介面應該不會陌生,如果是傳統編輯器的用家,就沒辦法 …. 請盡量適應吧!
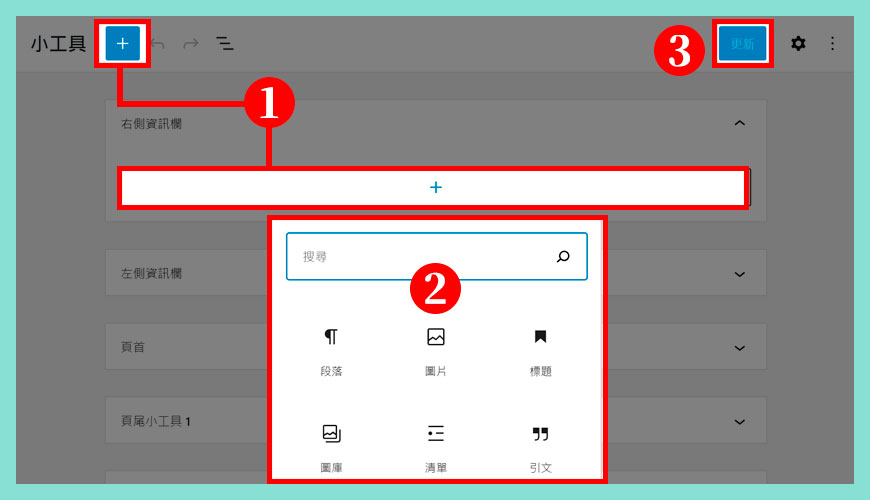
步驟一:
步驟二:
步驟三:
如何套用 WordPress 小工具 (Widget) 到資訊欄?

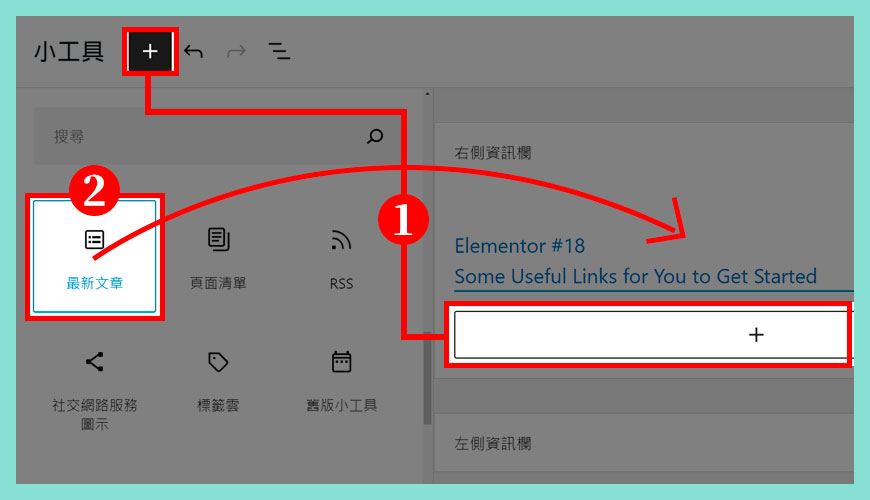
由於 (資訊欄 Sidebars) 不單單只有「一個」,所以新手請記得現在正在操作那一個資訊欄,像上方圖片顯示「右側資訊欄」,下方卻是「左側資訊欄」,所以當您拉出小工具,並拖放到資訊欄時請再三確認。
步驟一:
步驟二:
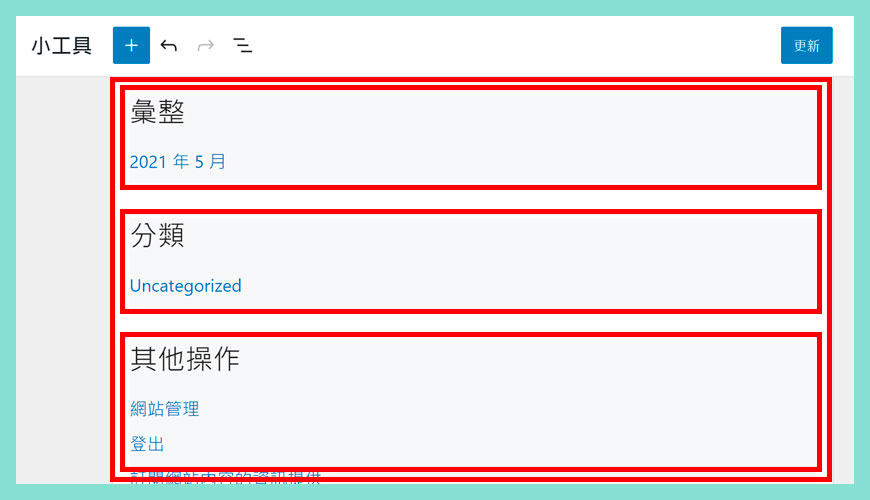
小工具 (Widget) 組成元素

資訊欄的順序是「從上而下」,當然你可以隨意「拖移」它們的位置,重新排列和排序他們出現的位置。新增小工具適可宜止,切忌盲目無節制。
備注和溫馨提醒:
小工具 (Widget) 基礎功能設定

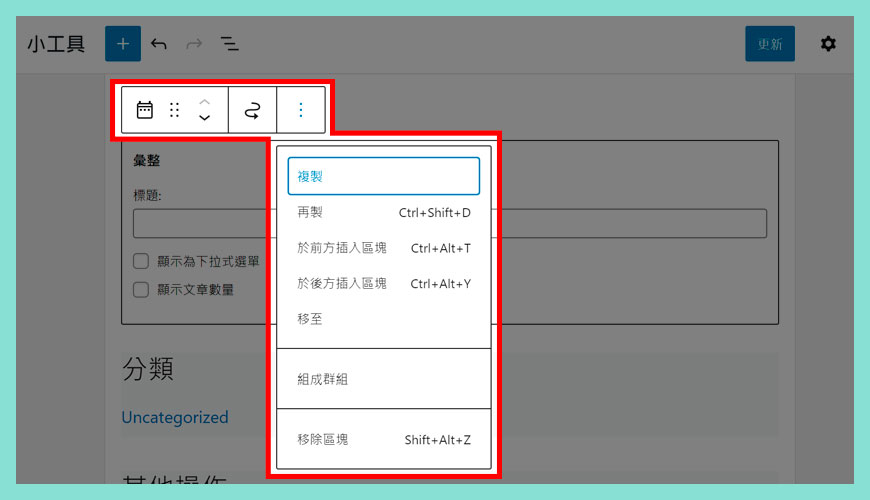
每一個「小工具」的基礎設定差不多,提供「複製」、「再製」、「組成群組」和「移除區塊」等等,每種小工具可能會略有不同,因工具而異。
快速移至小工具區域

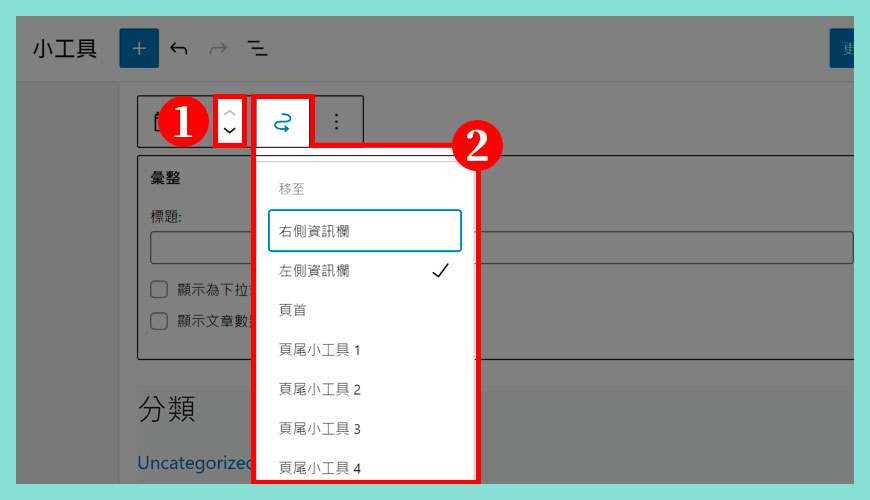
這個是新版小工具的新功能,非常方便,稱為「移至小工具區域」,大家不妨多加善用。
區域一:
區域二:
小工具 (Widget) 區塊設定

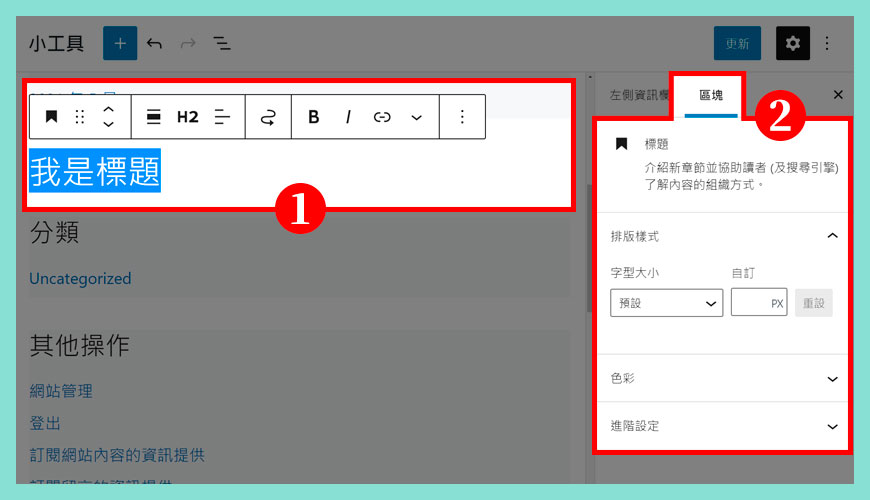
由於現在是新舊交替階段,舊版小工具仍然大量存在的階段,不過如果你新增的區塊是新的,會在右手邊的「區塊面板」看到相關可以調整的設定,相同舊版小工具就沒有相關設定。
區域一:
區域二:
舊版小工具 (Widget) 設定

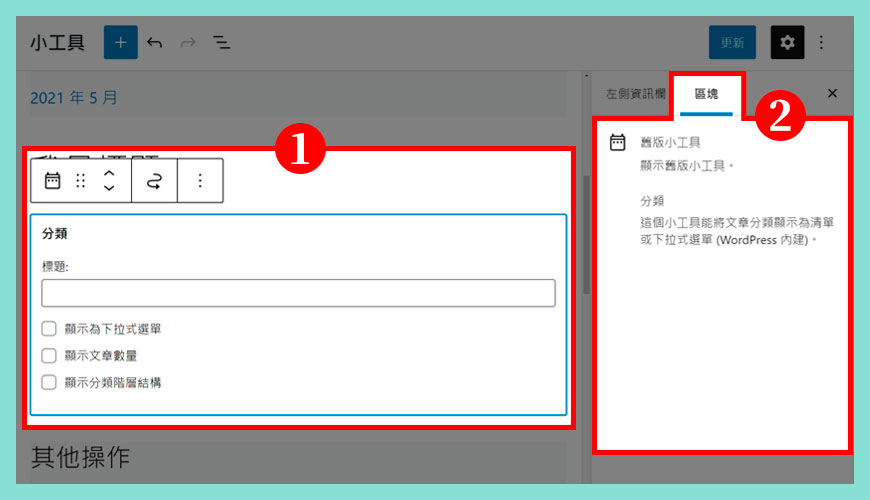
如果你點擊的是舊版小工具,則會像從前一樣,直接出現可以調整的相關選項,不過在右方貼是空白,沒有更多可以選擇的區塊設定。
區域一:
區域二:
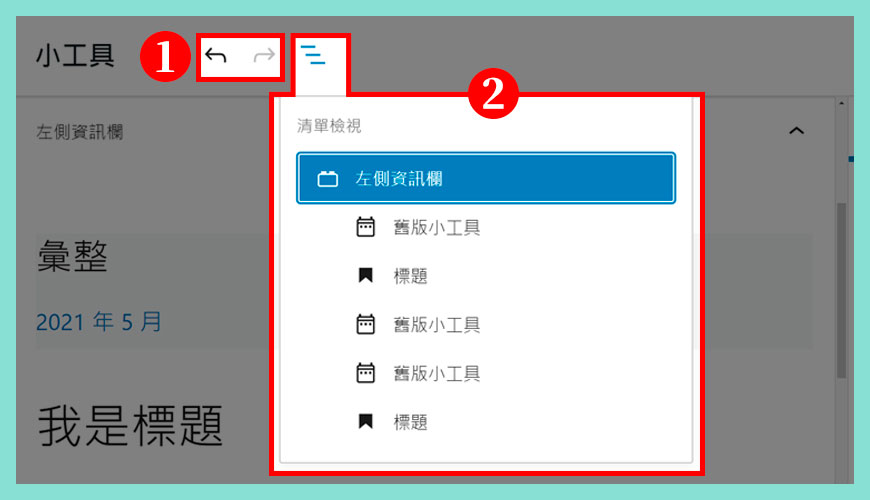
小工具 (Widget) 清單檢視

你可能需要進行頻繁的重複性工作,這裡有一些可以協助你的工具,例如上一步或下一步功能,還有清晰明瞭的列表。
區域一:
區域二:
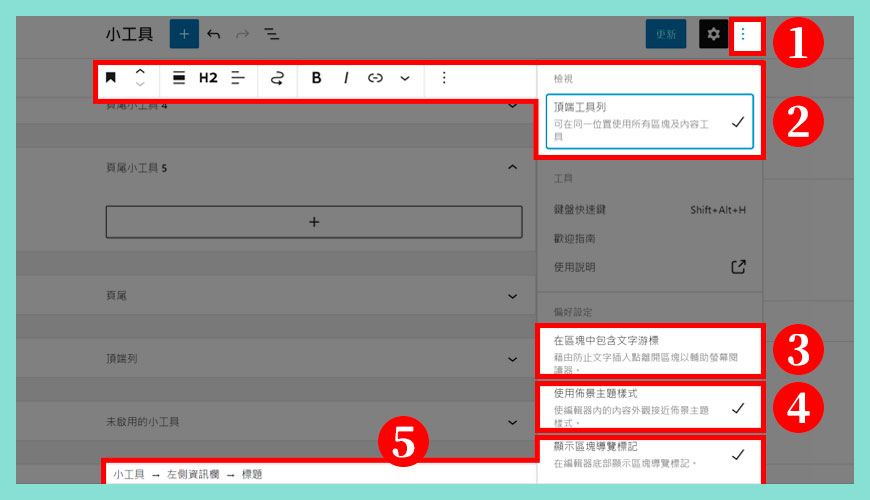
小工具 (Widget) 設定區

這個是比較次要的設定區域,不過如果你喜歡使用「手機操作」或患有「視力障礙」,部分無障礙友善和整合的功能可能對你有幫助。
區域一:
區域二:
區域三:
區域四:
區域五:
常見問題 FAQ
Classic Widgets (傳統小工具) 是否需要進行設定?
不需要。這個外掛不需要設定。這個外掛能還原舊版 (傳統) 小工具設定畫面,並在管理小工具的畫面停用區塊編輯器。
我的 WordPress 小工具不見了?如何解決?
由於 WordPress 5.8 版本強制更新和使用「新版的小工具」,如果你的「外掛」或「佈景主題」仍未準備好這些準備工作,你的小工具可能無法運作。所以這次介紹的 Classic Widgets (傳統小工具) 就能解決相容「舊版的小工具」的問題。
參考資料和引用文獻:
- WordPress 外掛目錄:Classic Widgets (傳統小工具)
- Theme Handbook:Widgets
- WordPress Support:WordPress Widgets
- WordPress.com | Support — 小工具
- Kinsta Blog:What’s New in WordPress 5.8 (Full Site Editing, WebP Images, Global Styles and Settings, and Much More)
- 維基百科:什麼是螢幕閱讀器?
- 網站迷谷:如何撰寫一篇文章?
- 網站迷谷:什麼是 WordPress Block Editor(區塊編輯器)?
- 網站迷谷:什麼是 Classic Editor (傳統編輯器)?
- WordPress 官方教學文件:什麼是 WordPress Editor?
- 圖片來源:網站迷谷免費圖庫介紹
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



在〈WordPress 小工具 | 區塊小工具 (Widget) 是什麼?〉中有 15 則留言