這篇文章最後更新日期:2023 年 3 月 27 日 | 作者: Mack Chan
WordPress 選單 作為網站設計最重要的部分之一,首先值得新手去重視和研究基礎原理,你需要瞭解在眾多選單外觀和形態之中,挑選最合適網站的方案。讓我們完整地一起探討怎樣去選擇網站選單。WordPress 本身內建了足夠大部分網站使用的選單系統,配塔市場上主流的 佈景主題 已經可以製作很多不同類型的外觀,但有一些小細節可能讓新手感到迷惘和卻步,本篇教學先以基礎理論作為開首,打好基礎後在後半部會和初學者一起製作一個簡單的選單。
WordPress 選單管理控制台 (Menu Dashboard) 的位置:
在 [網站控制台 / Dashboard] → [外觀 / Appearance] → [選單 / Menu]。
Youtube 教學影片:
| 影片長度: | 17 分鐘 |
| 語言: | 國語 |
| 字幕: | 繁體中文 |
什麼是 WordPress 網站選單?

我們的網站就像外太空的「銀河系」,由無數個行星 (網頁) 組成一個完整的體系,如果你首次乘太空飛船來到這個區域,你可以會感到迷失和迷惘。所以我們這次介紹的主題「導覽選單 (Navigation Menu)」,正正就是網站規劃裡代表著一個「領航員」的角色,帶領讀者正確和方便地瀏覽我們的網站,不少研究顯示,讀者盡量不需要點擊多於 3 個頁面,就找到他們需要的有價值內容,這為之一個設計優良的網站。WordPress 網站選單一般位於網站的「上方」的顯眼位置,那個區域屬於「頁首 Header」的範圍,附近常見還有「網站 Logo 標誌」、「聯絡資訊」和「社交媒體」等的資訊。這個功能是大部分網站的標準配備。一般來說新手不容擔心,導覽選單 (Navigation Menu) 是內建在 WordPress 的核心程式裡,不過選單的外觀一般是 WordPress 佈景主題 負責,這篇教學會引領逐一瞭解更多的細節。
字詞相似 / 同義字 / 翻譯品質和文化差異
由於中文使用的地區出現大量不同的翻譯,不過其實是指向相同的 (Menu) 選單或網站選單,可能因應圖片、影片和媒介會出現不同的翻譯名稱,下方盡量整理一份清單,但無法盡錄,但應該已經足夠論述本篇文章的需要。
| (Menu) 英文 | (選單) 中文 |
|---|---|
| Menu | 選單 (推薦使用這個稱呼) |
| Navigation Menu | 導覽選單 (推薦使用這個稱呼) |
| 菜單 (直接翻譯的繁體中文譯文) | |
| 菜单 (直接翻譯的簡體中文譯文) | |
| Dropdown Menu | 下拉式選單 (推薦使用這個稱呼) |
| 多選選單 | |
| Float Menu | 浮動選單 漂浮選單 |
導覽選單在現代網站設計的重要性

人們每天都在尋找海量的資料和資訊,身為一個良好的內容創作者,如何引導他們去尋找的相關和有價值的內容,就是一個優秀網站的功用,不然你引導更多流量到網站都是浪費時間。所以我們需要用心規劃網站的動線和導覽行程,大部分這個過程並非「線性」和「可預則」的,這就橫跨所有頁面的「導覽選單」的重要性,確保瀏覽者快速找到自己想要的資訊和不會在網站迷路。
製作網站選單的門檻高嗎?

新手從未接觸網站設計之前,可能以為這個需要學懂什麼程式碼 Coding 之類,很難控制和調整成自己喜歡的樣式?其實通通都錯,一般基礎款式的網站選單屬於國小生都能生產出來,懂打字然後拖拖拉拉就能完成,不過建議你最好事先規劃好架構,當然市場上所有的網站都可以成為你參考的例子,所以新手只要願意努力,選單屬於容易攻克的領域。
第一次製作選單要準備什麼?

建議新手第一次製作選單時,先拿起一張空白紙和筆,畫出心中所想的選單規劃,只要粗略勾勒出大意即可,並觀察和再三思考,看看能否包圍主要的產品和服務?有沒有方便到訪客瞭解你公司的業務和其他轉換?下方有一些小技巧供參考。
- 由於導覽選單的空間有限,盡量用「精簡」的用字,例如「關於我們」、「聯絡我們」、「產品」、「服務」、「報價單」和「查詢」等等,不要用句子或贅字。
- 在手機瀏覽時會變成「垂直」的流動版選單,所以如果項目太多會影響用戶體驗,可以使用「分類」去取代單一項目,例如你原本放了 10 篇關於「日本旅遊」的文章在選單之上,其實可能用一個「日本旅遊」的「分類」選單去取替。
- 第一次製作選單,先求「有」,再求「好」,不要給自己太大壓力,因為你可以隨時回來修改選擇的新增、排序和結構等等。
網站選單的種類有那些?

粗略可以分為 6 類比較常見的網站選單,下方會逐一列出它們的特點和缺點,除了「動態選單」和 「大型選單」需要特殊外掛和客製化之外,其餘都是屬於 WordPress 內建或可以輕鬆達到目的選擇方案。如果站長具有一定的 HTML 和 CSS 技巧 和調整能力,可以替選單製作更別樹一格和高度獨特性的外觀。
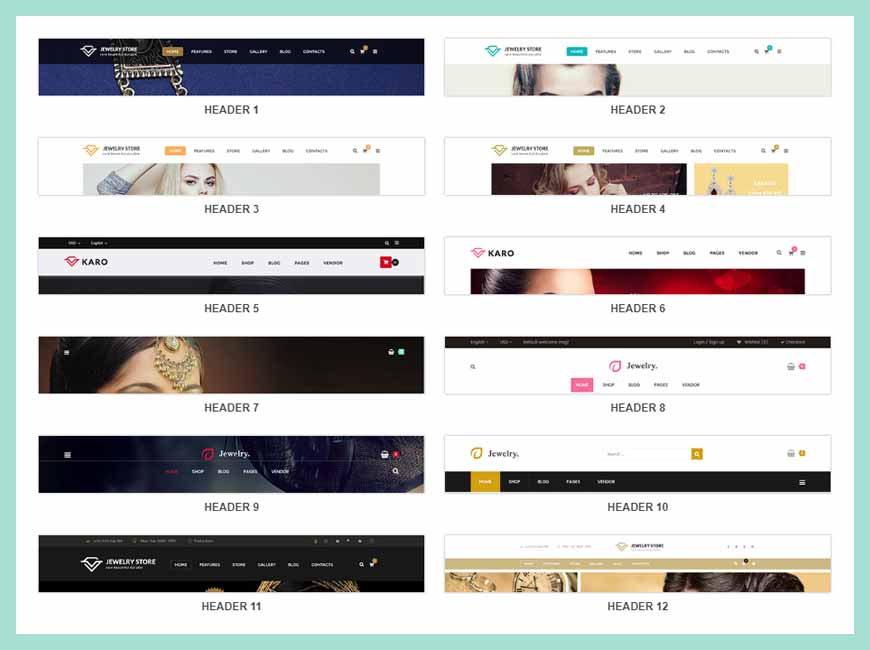
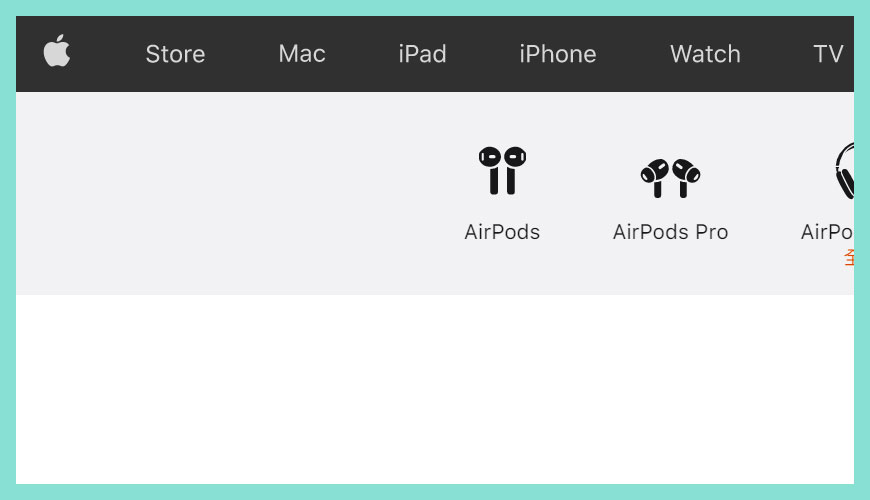
種類 01:標準型選單

最典形和傳統的選單系統,像 Apple 公司官方網站,由於他們的產品不多,主要都是皇牌產品如 iPhone、Mac、iPad 或 Watch 等等。所以他們並沒有規劃「第二層的選單」,這也符合他們簡約和聚焦主力產品的商業模式。
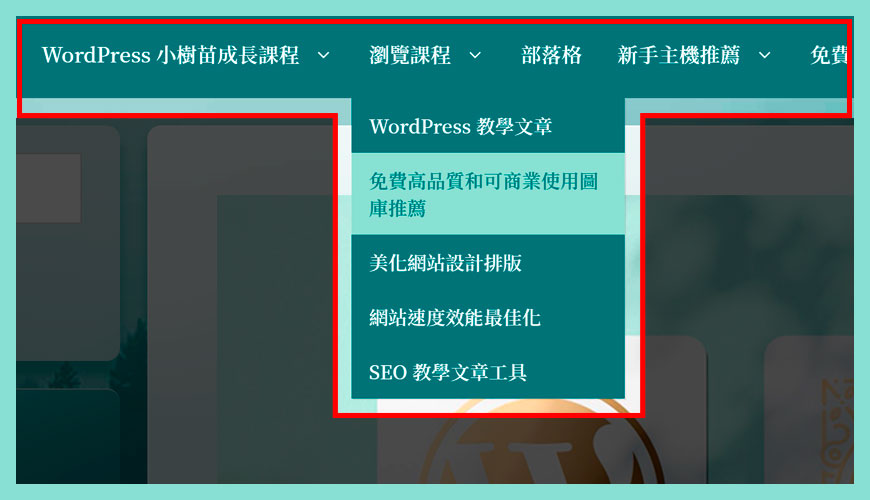
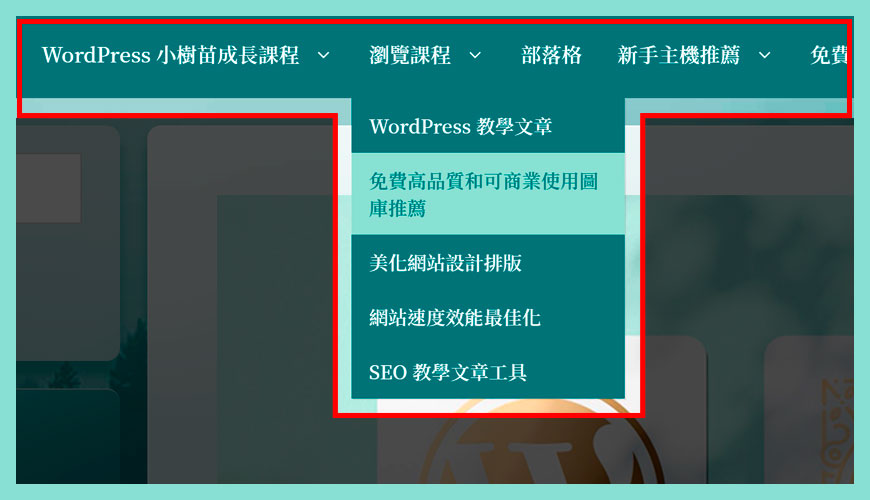
種類 02:多層次選單

多層次選單是市場上的主流選單方式,以「網站迷谷」為例子,由於需要分配不同的免費教學資源,單層的選單並不足夠,所以在第一層選單之下,會開出更多的站內連結,不然無法讓訪客輕鬆訪問不同的頁面和資訊,一般盡量建議不超過「三層的選單」,請善用「分類」功能。
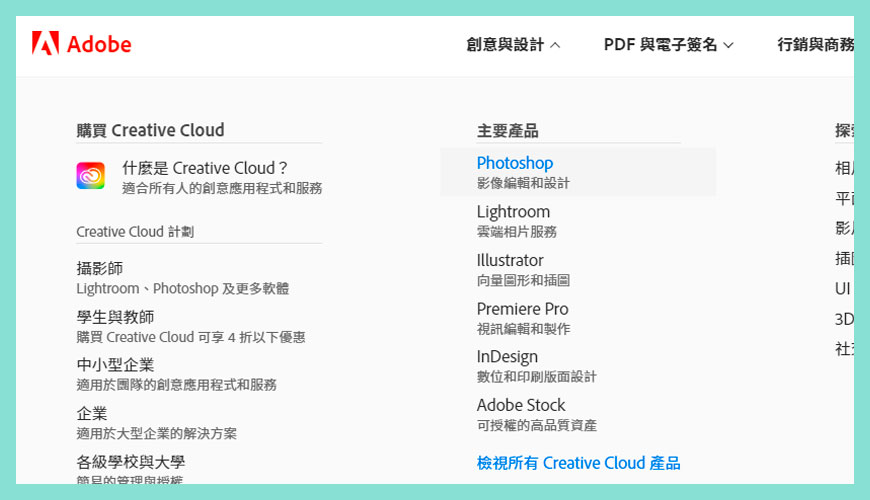
種類 03:大型選單 (Mega Menu)

像 Adobe 這類巨形跨國企業,公司旗下擁有眾多產品,如 Adobe Photoshop 和 Adobe Illustrator 等等的重量級軟體和服務。Mega Menu 是比較罕見的做法,因為同一時間顯示海量資訊和連結,對讀者而言也未必是好事。這類選單在大型公司比較常見,因為他們的產品和服務繁多,在部落格和形象網站也比較少需要這樣的巨型選單。
種類 04:流動裝置選單 (Mobile Menu)

對應行動裝置的 Mobile Menu (流動型選單) 或稱為 Burger Menu (漢堡包選單),不過由於科技發達,現代各種運動手錶、穿戴型裝置、智能家電等等,多不聲數無法盡錄。由於不像電服螢幕提供大型的尺寸空間,所以會授用較窄的設計,盡量減少佔用版面空間,一般新型的 WordPress 佈景主題都內建這系列的自適應設計,一般新手無需要過份擔心。
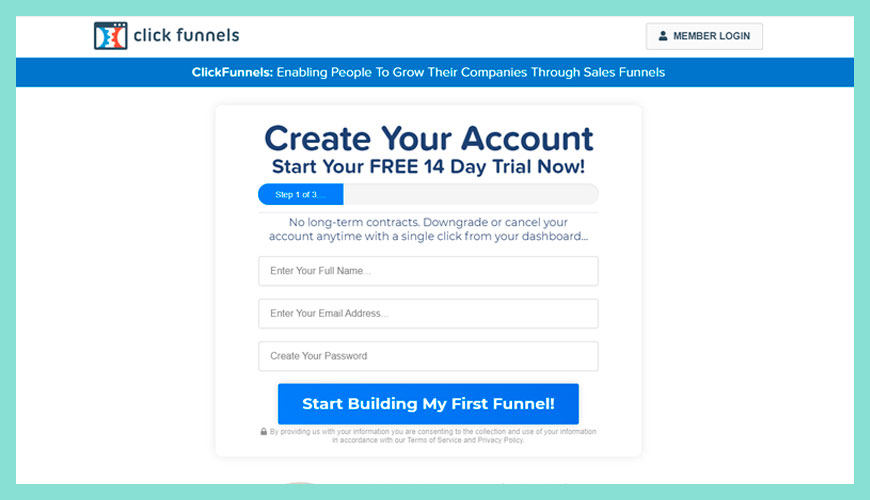
種類 05:著睦頁選單 (Landing Page Menu)

首先新手需要瞭解一些商業行銷的術語,例如 銷售漏斗 和 集客式行銷 (Inbound Marketing) 是什麼?才會對製作著睦頁選單 (Landing Page Menu) 有基礎的瞭解,一般會把所有騷擾潛在客戶達到轉換的選單項目移除,只保留例如「立即購買」、「預約」或「下載電子書」之類的選項,希望在這個頁面就促成購買動作或其他行銷目的。
種類 06:動態內容選單 (Dynamic Content Menu)

在大型電商平台和社群平台網站很常見,就是選單內容是浮動的,例如最多人購買或瀏覽的選單項目是什麼?或者透過分析你在不同平台的瀏覽行為,為你客制化選單內容。這不是一般站長能夠處理的,只有能夠養活大量工程師的大公司,會專心研發這類的選單,他們利用大數據和平常收集到人類網上行為去定製選單。
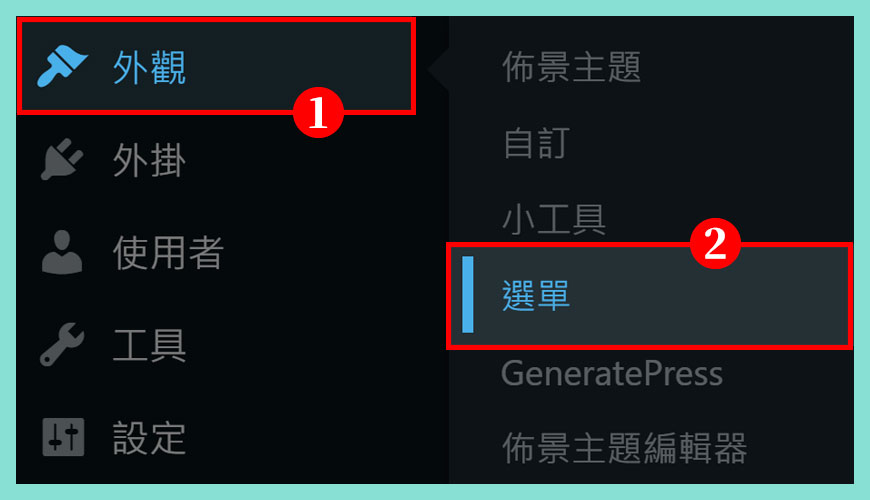
請問「WordPress 選單」在那裡?

新手如果第一次找不到選單的控制位置,最簡單方便就是從「網站後台」去尋找相關的選項。
WordPress 選單管理控制台 (Menu Dashboard) 的位置:
在 [網站控制台 / Dashboard] → [外觀 / Appearance] → [選單 / Menu]。
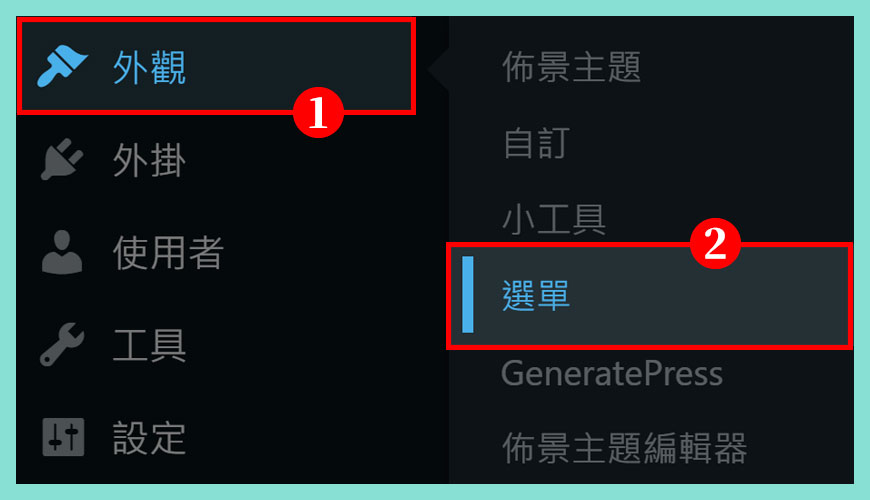
步驟一:外觀
步驟二:選單
開始建立你的第一個「WordPress 選單」

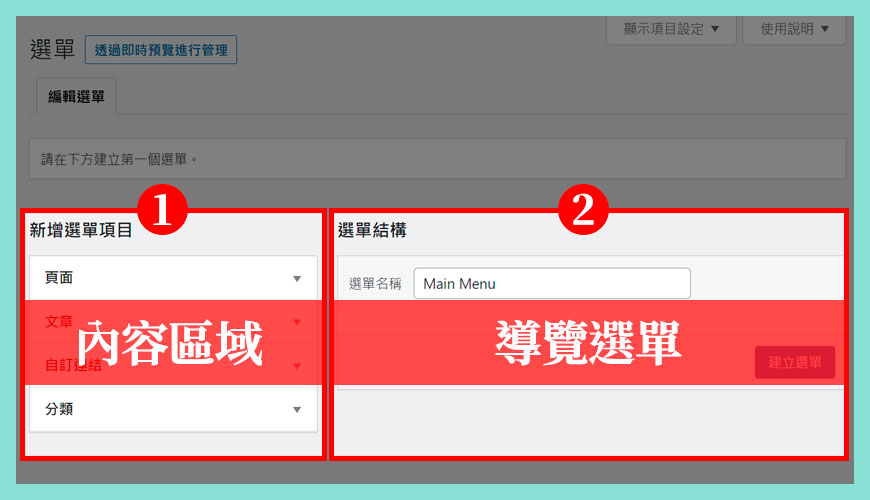
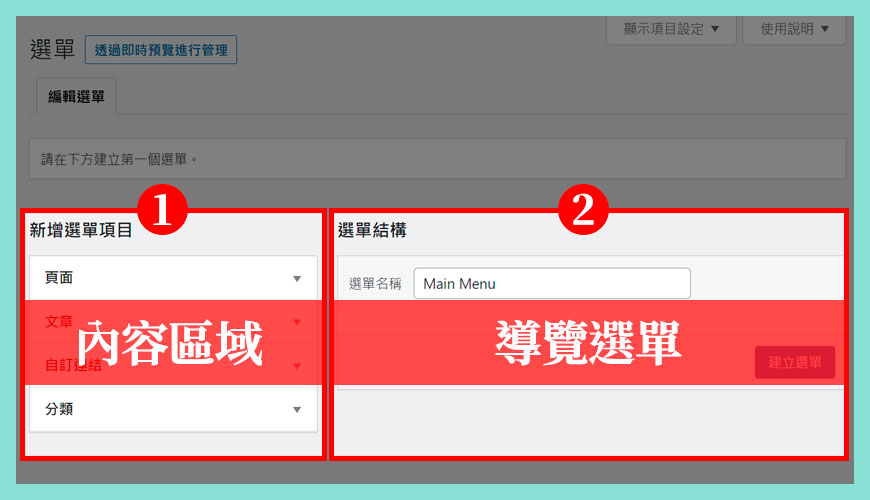
新手第一次看到這個「選單介面」,可以簡單理解是由個左邊的「內容區塊」和右方的「導覽選單」組成,您生產完的「內容」,例如文章和頁面會出現在左方。如果你希望出現在網站前台的選單,就從左邊把東西拉去右邊區域,基礎觀念是這樣,下方我們會詳述細節。
步驟一:內容區域
步驟二:導覽選單
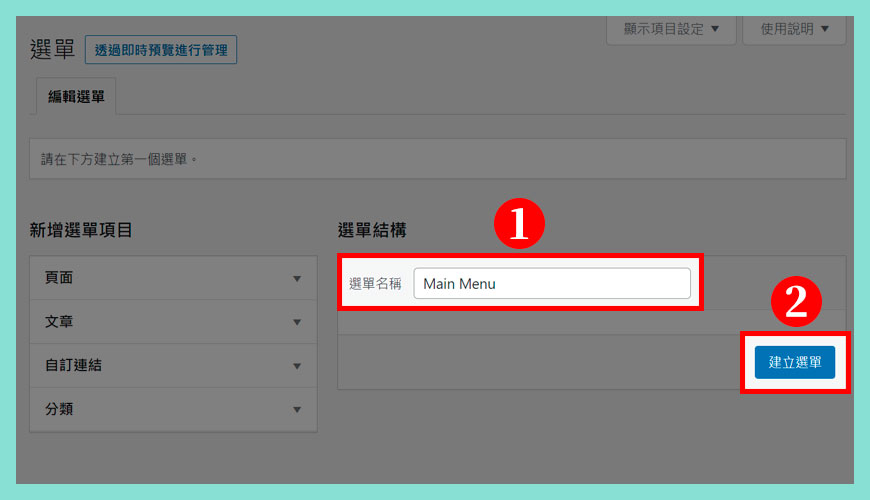
設置選單的名稱

從上文提到,WordPress 允許建立多個或多種不同的選單,但這些屬於進階操作,下方以最常見的標準單選單作例。
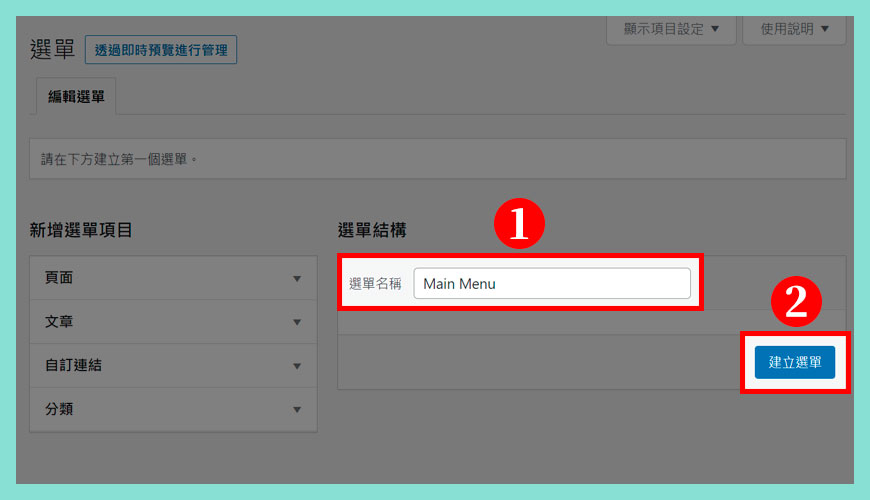
步驟一:選單名稱
步驟二:建立選單
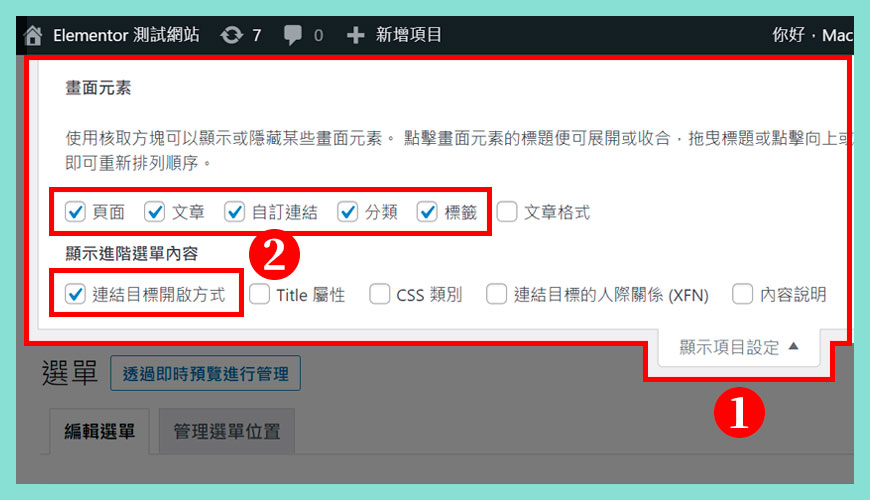
初步調整「顯示項目設定」

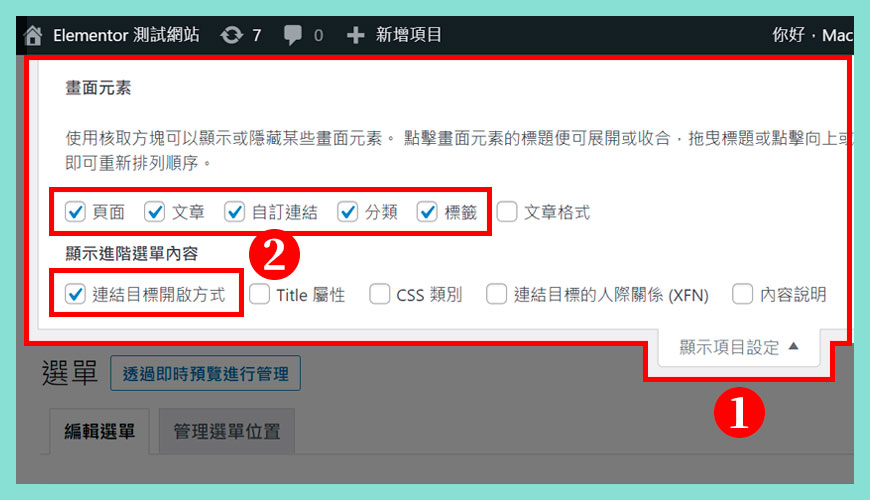
在「網站後台」右上方的「顯示項目設定 / Screen Options」是新手容易忽略和忘記的地方,這裡的設置沒有標準值,每個人的喜好不同,我們提供一個比較常見的參考值。
步驟一:畫面元素
步驟二:勾選希望顯示的項目內容
瞭解選單的準備區域

媒體管理的位置在「網站後台」左方當眼位置,有專屬的「媒體」分頁來存放相關的選項。
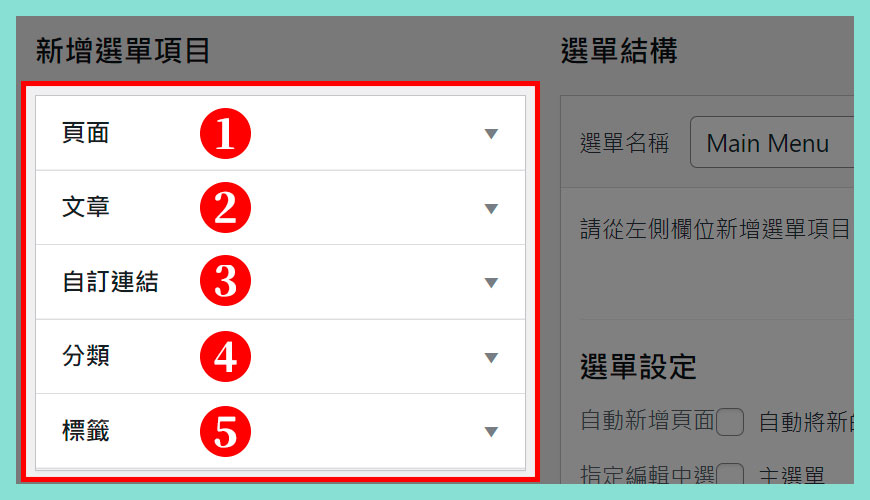
項目一:頁面 (Page)
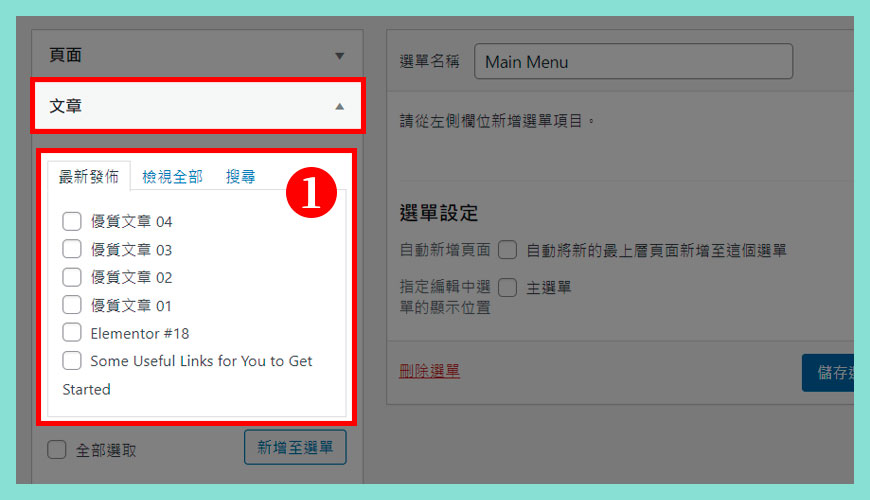
項目二:文章 (Post)
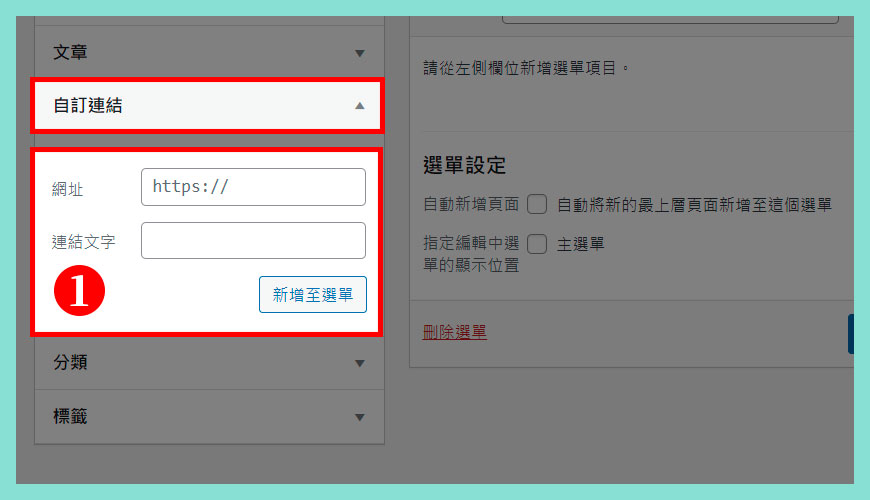
項目三:自訂連結 (Custom Links)
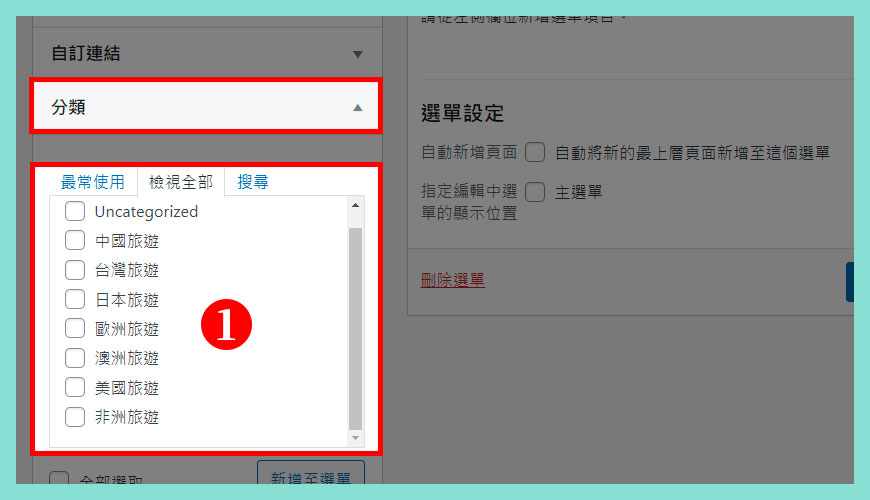
項目四:分類 (Categories)
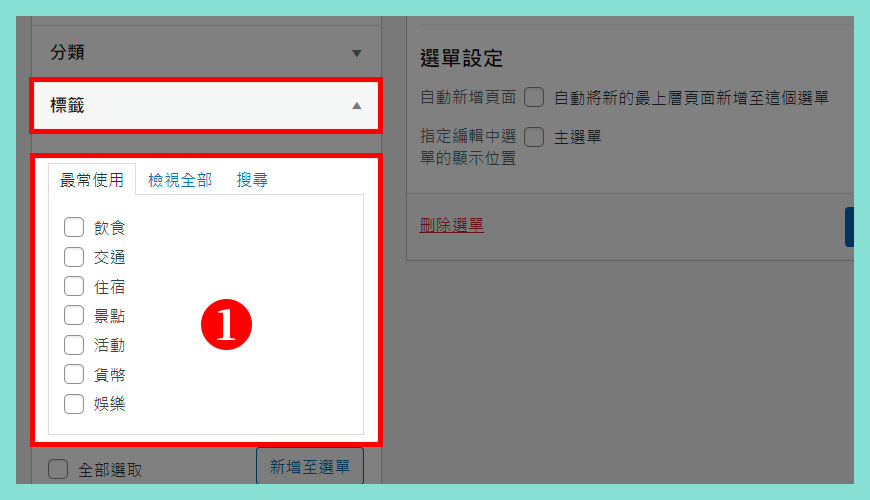
項目五:標籤 (Tags)
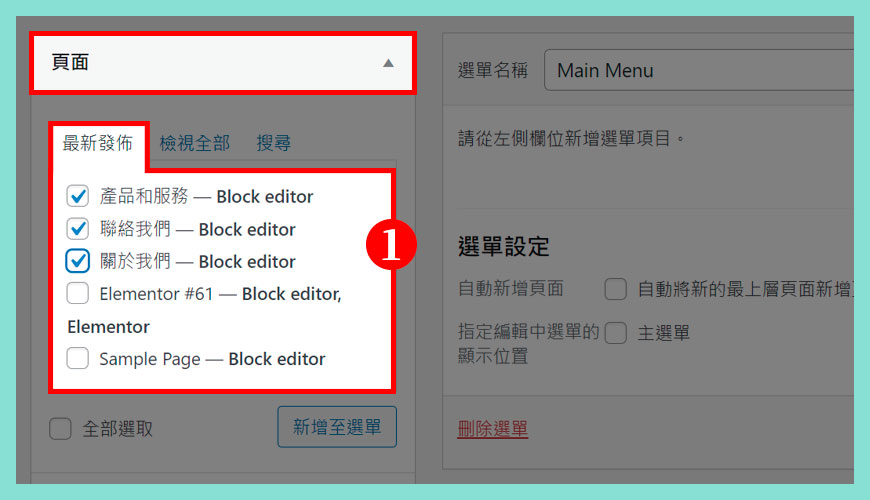
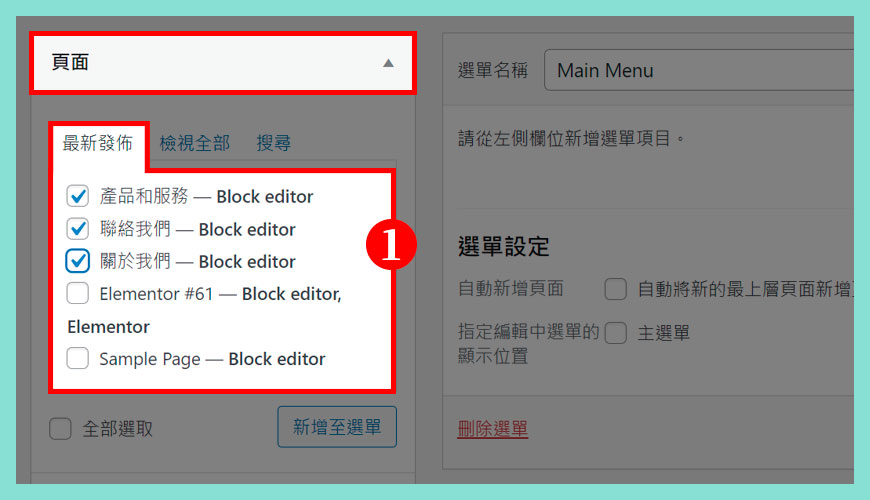
頁面分頁 | 最新發佈的頁面

最新發佈的頁籤顯示了「最近期」或「剛剛發表」的頁面內容,你可以多重複選頁面,然後一次過新增到選單,即右方裡。
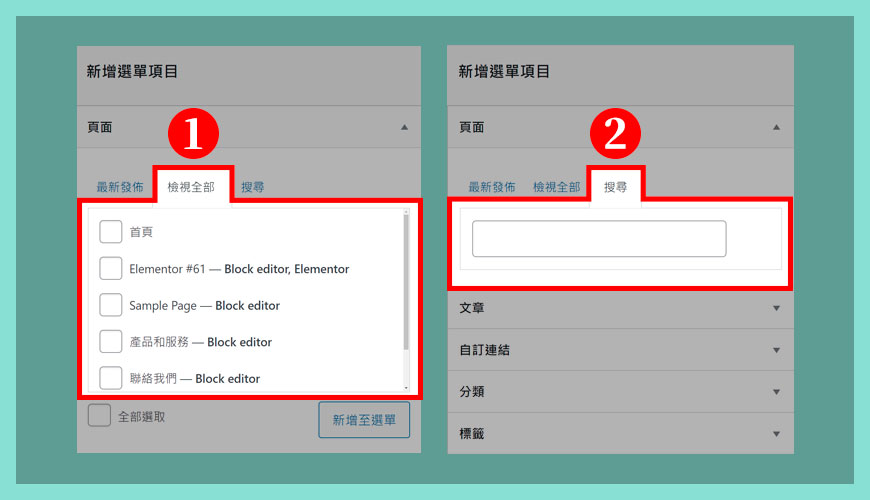
頁面分頁 | 檢視全部和搜尋的頁面

隨著你製作的頁面 (Page) 愈來愈多,你可能無法太易去選擇到合適的內容,所以你可以從「檢視全部」頁籤裡慢慢逐一尋找,當然另一個聰明的辦法是使用「搜尋」頁籤,輸入關鍵字就能快速找到合適和對應的內容。
文章分頁 | 和頁面功能相似

顧名思義關於文章 (Post) 也有它們存放的地方,功能和頁面接近是一模一樣的,這邊就不需累贅重複介紹,點擊或勾選合適的文章,然後按下「新增至選單」即會出現在右邊的選單區域。
自訂連結 Custom Links | 連結第三方的外部網站

這個和我們一般使用《區塊編輯器》去新增連結是相同的,只不過今次我們是新增至選單 Menu,而非網站內容之上,除了網址 URL 之外,當然你可以在「連結文字」輸入合適的錨點文字。
分類 Categories |管理大量的數據

推薦新手在每篇文章都選擇勾選適合的「分類」,方便之後再選單裡直接套用,清晰易懂的分類對引領訪客有莫大的好處,也讓他們更快找到自己需要的訊息。
標籤 Tags | 描述細致的連結

之前說過標籤的功能和分類相似,只是描述更細膩和細分的資料,但比較少見會放置在選單,畢境選單的空間非常有限和局限。
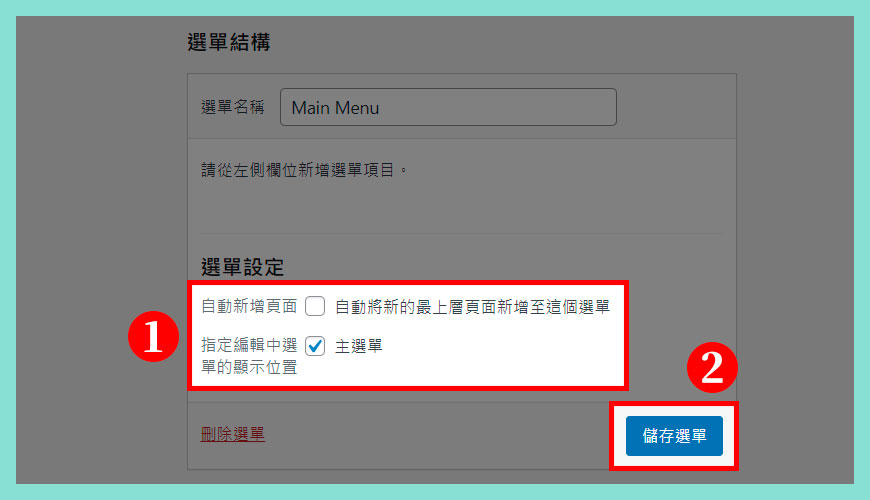
選單設定 Menu Settings

步驟一:設定主選單
步驟二:儲存選單
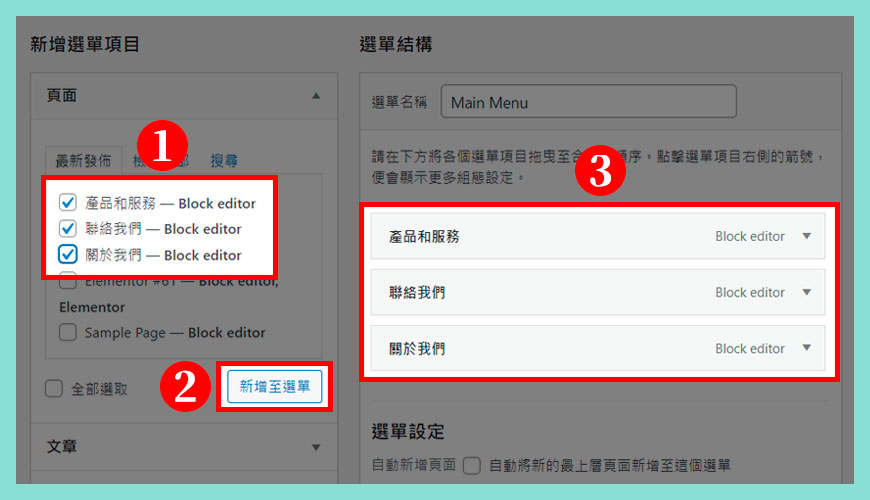
拖拉適合的內容到選單裡

步驟一:選擇材料內容
步驟二:執行命令
步驟三:顯示成果
導覽選擇的項目標籤和另開新頁設定

步驟一:導覽選擇的項目標籤
步驟二:另開新頁設定
步驟三:儲存選單
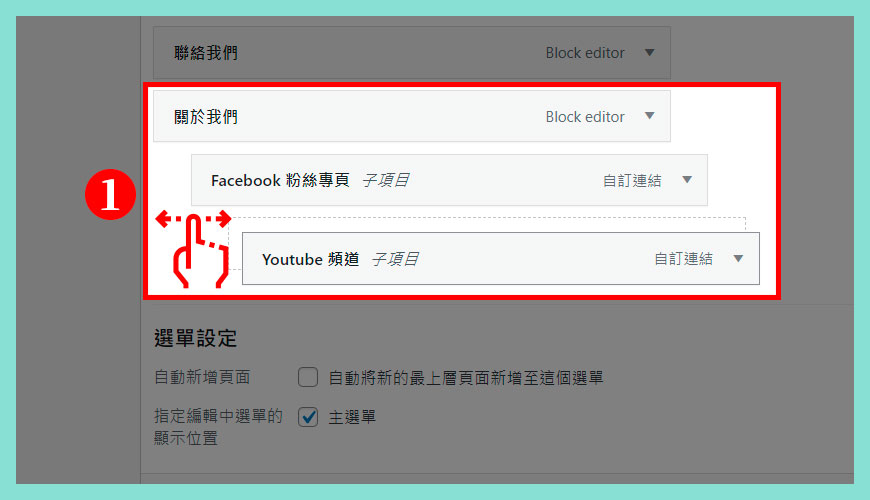
試試新增 Facebook 粉絲專頁到你的選單?

這是一個小練習,總知不是自己原創的內容,凡是連結外部網站或資源,都可以這樣辦,大家不妨發揮小小宇宙,可以想到更多實用例子。
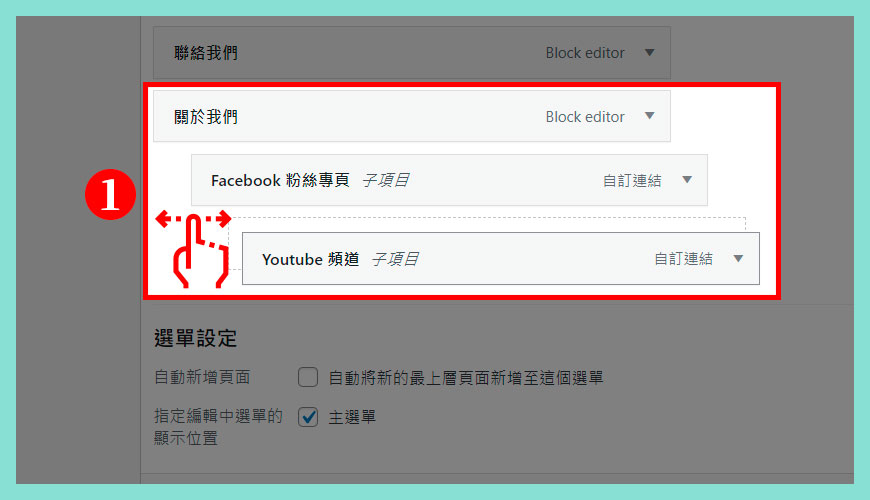
左右滑動,建立多層結構的選單

一般良好的選單規劃,盡量不多於 2 至 3 的結構,這裡無法告訴新手怎樣設定才是最好?但新手不妨多參考其他網站的設計,這必然會瞭解更多相關的技巧。
常見問題 FAQ
導覽選單在現代網站設計的重要性?
人們每天都在尋找海量的資料和資訊,身為一個良好的內容創作者,如何引導他們去尋找的相關和有價值的內容,就是一個優秀網站的功用,不然你引導更多流量到網站都是浪費時間。所以我們需要用心規劃網站的動線和導覽行程,大部分這個過程並非「線性」和「可預測」的,這就橫跨所有頁面的「導覽選單」的重要性,確保瀏覽者快速找到自己想要的資訊和不會在網站迷路。
製作網站選單的門檻高嗎?
建議新手第一次製作選單時,先拿起一張空白紙和筆,畫出心中所想的選單規劃,只要粗略勾勒出大意即可,並觀察和再三思考,看看能否包圍主要的產品和服務?有沒有方便到訪客瞭解你公司的業務和其他轉換?下方有一些小技巧供參考。
快速重溫一次教學重點:
WordPress 選單 – 新增
新增選單的位置

點擊「外觀 / Appearance」打開額外的選項,然後選擇「選單 / Menus」即可設定相關參數。
進入選單的設定介面

這裡顯示的內容除了文章 (Post) 和頁面 (Page) 等較通用的內容,有時候新手如果找不到已經發表的內容,請前往選單介面右上方的「顯示項目設定 / Screen Options」找找,通常代表沒有勾選合適的內容。WordPress 是允許建立很多選單的,為免影響新手學習,我們以單一的「選單結構」作為示範,而這個選單是作為連貫整個網站的「主選單」,就是每頁都顯示相同的選單那種。
設置選單的名稱

在選單名稱輸入欄,填上一個容易識別和有意義的名稱,常見例如是「Main Menu」,這個名稱不會出現在網站前台,單純是方便識別那個選單對應那個頁面。如果確認名稱正確,請點擊「建立選單」,那我們第一個選單就建立完成。
初步調整「顯示項目設定」

在「選單介面」的右上方找到「顯示項目設定 / Screen Options」,點擊一次會彈出可以調整的設定,再次點擊會關閉並返回最上。比較推薦將頁面、文章、自訂連結、分類、標籤和連結目標開啟方式勾選,這些都是非常實用的內容格式和操作。
頁面分頁 | 最新發佈的頁面

最新發佈的頁籤顯示了「最近期」或「剛剛發表」的頁面內容,你可以多重複選頁面,然後一次過新增到選單,即右方裡。
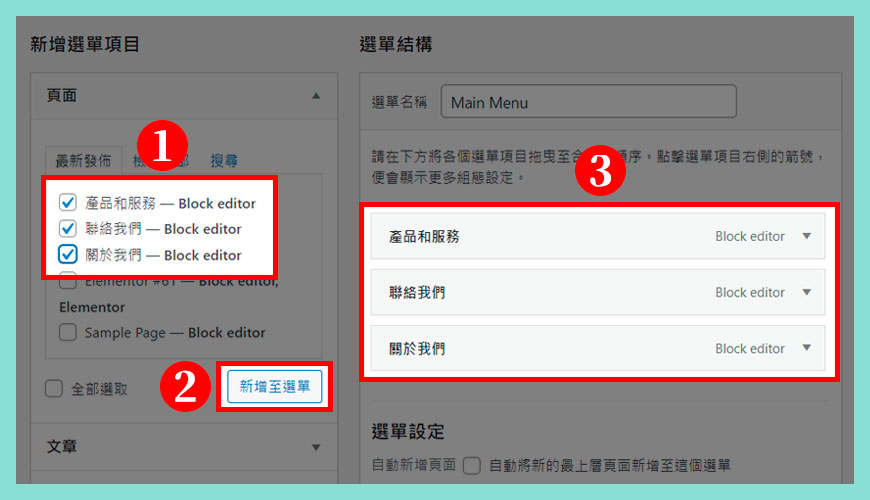
拖拉適合的內容到選單裡

步驟一:選擇材料內容
依據你希望呈現的內容稱類,打勾內容即可。
步驟二:執行命令
點擊「新增至選單」。
步驟三:顯示成果
你可以立即預覽到最終成果。
左右滑動,建立多層結構的選單

一般好良好的選單規劃,盡量不多於 2 至 3 的結構,這裡無法告訴新手怎樣設定才是最好?但新手不妨多參考其他網站的設計,這必然會瞭解更多相關的技巧。
參考資料和引用文獻:
- Codex:WordPress Menu User Guide
- Register custom menus in WordPress
- Open menu links in new tabs
- Automatically add new top-level pages to menu
- 維基百科:WordPress 是什麼?
- 支援 — WordPress.com:網站選單
- WPBeginner:How to Add a Navigation Menu in WordPress (Beginner’s Guide)
- Themeisle:Custom Menus in WordPress – How to Create and Manage Them Easily
- ThemeGrill:What is a WordPress Menu? How to Create a Menu on your Site?
- WPExplorer:How to Create a Menu in WordPress
- 網站迷谷:什麼是 WordPress 傳統小工具?
- 網站迷谷:WordPress 佈景主題和選單的關係
- 網站迷谷:WordPress 區塊小工具 (Widget)?
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



在〈WordPress 選單 (Menu) 是什麼? | 如何新增網站的導覽系統〉中有 2 則留言