這篇文章最後更新日期:2024 年 4 月 19 日 | 作者: Mack Chan
Astra 佈景主題在全球擁有「超過 230 萬以上」的活躍使用者,99% 的使用者給予最高的「5 ★ 評價」,而且是「永久完全免費使用」,加上業界內數一數二強大的功能和附加增值服務,網站迷谷 推薦這套 WordPress 佈景主題給予「第一次接觸 WordPress」的初學者和站長。
✅ 相關網站連結:
Astra 佈景主題 免費版
Astra Pro 佈景主題 付費版
- 全球擁有超過 230 萬以上的活躍使用者 (2023 年數據)
- 99% 的使用者給予最高的 5 ★ 評價
- 永久完全免費使用
- 中文化和友善的操作介面
- 強大的用戶社區支援
WordPress 佈景主題基礎知識和技能:
Astra 佈景主題是什麼?
Astra 佈景主題 的啟用網站和使用人數已經超過 230 萬個網站正在使用中,是 WordPress 官方佈景主題 (Theme) 目錄 最受歡迎和推薦的佈景主題之一,不少國外內網站教學站長都推薦這一個品牌。
Brainstorm Force 是知名產品 Astra、Schema Pro、Ultimate Addons、Convert Pro 和 Cart Flows 等的開發團隊和母公司,自 2009 年開始活躍於 WordPress 的活動和生態圈。
大部分 WordPress 初學者一直在尋找一個免費、可信賴、安全性高、簡單易用和擁有豐富功能的 WordPress 佈景主題,而 Astra 正正是為這類需求而出現。
Astra 免費佈景主題安裝教學
這一篇新手教學適合第一次接觸 Astra 佈景主題的朋友,會用圖片 + 文字解說,一步一步引導你完成整個安裝的流程,為之後的教學內容打下良好的基礎。
我們簡單製作了安裝教學,這跟一般的 WordPress 免費佈景主題安裝教學 接近是相同的,非常容易上手和學習。
你將會學習得到以下知識和技能:
1. Astra 佈景主題基本分析和簡介
2. 如何 [安裝] 免費的 Astra 佈景主題
3. 如何 [啟用] 免費的 Astra 佈景主題
Astra Pro 佈景主題安裝教學
如果「免費版本的 Astra 佈景主題」已經無法滿足你網站的需求?這或許正正是升級主題的時機,但初學者或新手可能不太了解購買和安裝付費版 Astra 佈景主題 的操作。
所以不少新手在購買和安裝時會遇到不少疑難和卡關。我們特意撰寫了完整的購買和安裝流程,協助新手一步步使用這套強大的佈景主題。
你將會學習得到以下知識和技能:
1. 如何購買 Astra Pro 佈景主題?
2. 了解 Astra 的價目表和計劃方案
3. 如何 [安裝] 和 [上傳] 付費的 Astra 佈景主題
4. 如何 [啟用] 付費的 Astra 佈景主題
5. 管理 Astra 的授權碼和續約設定
如何建立 Astra 子佈景主題
Astra 佈景主題開發團隊提供自行建立「Astra 子佈景主題 (Child Theme)」的功能產生頁面,如果你是較資深的 WordPress 使用者。
你將會學習得到以下知識和技能:
1. Astra 子佈景主題 (Child Theme) 是什麼?
2. 如何製作 Astra 子佈景主題 (Child Theme)?
3. 下載簡易版的 Astra 子佈景主題 (Child Theme)
4. Astra 子佈景主題 (Child Theme) 進階設定
5. 如何前往 WordPress 佈景主題管理區域
6. 準備和確認上傳 Astra 子佈景主題
7. 如何啟用 Astra 子佈景主題
8. 如何前往 [佈景主題檔案編輯器] 介面
9. WordPress 警告信息:請評估操作的風險
10. 選取需要編輯的子佈景主題
11. 編輯 WordPress 佈景主題函式庫 (functions.php)
12. 編輯 WordPress 樣式表 (style.css)
取消訂閱和自動續約
如果你已經「下定決心」取消 Astra 佈景主題 的訂閱計劃和自動續約,請依照以下簡單的步驟來完成這個動作。請注意,你必須在「自動續約」生效之前,去向官方申請或自行手動操作取消訂閱計劃並確認成功完成。
你將會學習得到以下知識和技能:
1. 了解如何前往 Astra 佈景主題的會員官方網站
2. 登入 Astra 佈景主題的會員後台介面
3. 例外情況,如果你沒有 Astra 帳號,請建立一個新的帳號
4. 如何前往管理 Astra 訂閱授權 (Subscription) 的管理介面
5. Astra 訂閱授權 (Subscription) 的管理介面總覽
6. 正式準備進入確認 Astra 取消訂閱合約授權的階段
7. 填寫為什麼要取消 Astra 訂閱授權的問卷
8. 從 Astra 管理後台查詢授權狀態是否已經改變
9. 檢查郵件箱,會收到數封從 Astra 發出的信件內容
全域字型排版樣式 (Global Typography)
Astra 佈景主題提供豐富和多樣化的字型排版樣式設定,從內容的標題和內文的字型控制,到內容文章的 H1 至 H6 標題樣式,也可以逐個細微的特徵來修正。
字型排版樣式對網站訪客和用戶體驗中起著最重要的作用之一,值得站長花心思和時間逐一設定,本篇教學會完整描述每個重要的細節。
你將會學習得到以下知識和技能:
1. 了解全域字型排版樣式 (Global Typography) 是什麼?
2. 啟用字型排版樣式 (Global Typography) 功能
3. 6 個 Astra 預設的字型排版樣式組合
4. 基本字型 (Base Typography) 設定
5. 完整控制所有字型細節設定
6. 微調和控制 H1 至 H6 標題樣式
7. 調整 [段落下邊界] 和 [內容連結底線]
Astra 佈景主題套用網站示範內容教學:
安裝 (Starter Templates) 外掛
直至 30/09/2023 為止,Astra 佈景主題 擁有超過 250 個以上的網站示範內容 (Website Templates) 供網站站長匯入和套用,當中約 150 個是「免費」使用的,也是我們這次教學推薦的原因。
為了匯入和套用網站示範內容 (Website Templates),你需要安裝一個專門用於處理這工作的外掛,透過一般 WordPress 安裝免費外掛 的流程就可以辦到,搜尋外掛名稱:Starter Templates 就可以輕鬆找到這個外掛,如果不熟悉的初學者,請參考和依照本篇教學。
套用免費網站示範內容
這篇完整教學,會引導你使用 Starter Templates 外掛 來完成透過 Astra 佈景主題 套用網站示範內容 (Website Templates) 的動作,官方有提供簡易操作的安裝精靈。
對於完全沒有建立網站經驗的初學者來說,套用示範內容會是一個較容易的起步點,不過可能會讓你錯過很多學習的機會,例如操作 WordPress 小工具 和 WordPress 選單 的體驗,建議有空閒時請盡量閱讀相關詳盡的教學文件,如果不熟悉的初學者,請參考和依照本篇教學。
Astra 佈景主題版面配置 (Layouts) 調整教學:
Astra 佈景主題版面配置 (Layouts) 是什麼?
了解 4 款基礎的網站版面配置 (Site Layouts)
1. 全幅寬度 (Full-Width Layout)
2. 最大寬度 (Max Width Layout)
3. 邊框四周留白 (Padded Layout)
4. 流體版面配置 (Fluid Layout)
了解 3 款容器版面配置 (Container Layouts)
1. 一般寬度 (Normal)
2. 中幅寬度 (Narrow)
3. 全幅寬度 (Full-Width Layout)
版面配置 (Layouts) 基礎設定
Astra 佈景主題提供 4 款基礎的網站版面配置 (Site Layouts) 和 3 款容器版面配置 (Container Layouts) 供網站站長自由選擇。
初學者可以輕鬆和自由地切換,這個設定的影響範圍是「整個網站」的環境佈局,所以站長需要從宏觀的角度去思考整個版面配置,建議可以參考知名網站的佈局作為靈感發想。
現代主流的網站版面配置簡略分為「全幅寬度」和「固定寬度」兩種,初學者比較推薦使用後者較為容易上手,上方圖片是 Apple 公司的官方網站,這個範例網站寬度約 1,900 像素左右,超出的範圍會留白處理,並不會像「全幅寬度」般會無限延伸。
✅ 快速進入 Astra 版面配置 (Layouts) 的捷徑:
請前往 [網站後台] → [外觀] → [Astra] → [版面配置]
全幅寬度 (Full-Width Layout)
隨著我們使用的電腦螢幕尺寸愈來愈寬廣和解像度提高,網站設計不再局限在小小的空間裡。這次介紹 Astra 佈景主題 全幅寬度 (Full-Width Layout) 設定。
Astra 佈景主題的 版面配置 (Site Layouts) 允許站長將網站的寬度最大化,會佔用整個電腦螢幕的所有可視區域,非常適合藝術、設計、攝影和旅遊等類型的網站。
你將會學習得到以下知識和技能:
1. Astra 全幅寬度 (Full-Width Layout) 是什麼?
2. 案例分享:設計師作品集網站
3. 案例分享:攝影作品 / 旅遊網站
4. 案例分享:時裝 / 昂貴精品網站
5. 如何啟用 Astra 全幅寬度 (Full-Width Layout)?
6. 全幅寬度 (Full-Width Layout) | 管理介面
最大寬度 (Max Width Layout)
最大寬度 (Max Width Layout) 是 WordPress 佈景主題 最常見的 版面配置 設定,非常適合用於部落格、公司形象網站或一般用途的網站,如果沒有特別要求,這是 WordPress 預設的設定之一。
全幅寬度 (Full-Width Layout) 和最大寬度 (Max Width Layout) 是非常容易讓初學者混淆的概念,前者會「佔用整個網頁瀏覽器的面積和空間」,反之,後者會「固定設定一個網頁寬度」,最常見是設定 1,200 至 1,400 像素。
你將會學習得到以下知識和技能:
1. Astra 最大寬度 (Max Width Layout) 是什麼?
2. 案例分享:Semrush SEO 行銷網站
3. 案例分享:麥當勞速食店網站
4. 案例分享:爭鮮迴轉壽司網站
5. 如何啟用最大寬度 (Max Width Layout)?
6. 最大寬度 (Max Width Layout) | 管理介面
7. 設定最大寬度上限 | 管理介面
邊框四周留白 (Padded Layout)
Astra 邊框四周留白 (Padded Layout) 版面配置從技術上來說,是 Astra 全幅寬度 (Full-Width Layout) 的「改良版」或更進一步的延伸選項設定。
簡單說明關鍵的重點是在網站的版面「上下左右」的邊框位置,預留部分「留白 / 空白」的空間,下方會提供清晰明暸的圖片示意圖。
你將會學習得到以下知識和技能:
1. Astra 邊框四周留白 (Padded Layout) 是什麼?
2. 上下左右四邊獨立預留「空白」的位置
3. 如何啟用 Astra 邊框四周留白 (Padded Layout)?
4. 邊框四周留白 (Padded Layout) | 管理介面
5. 設定邊框四周留白上限 | 管理介面
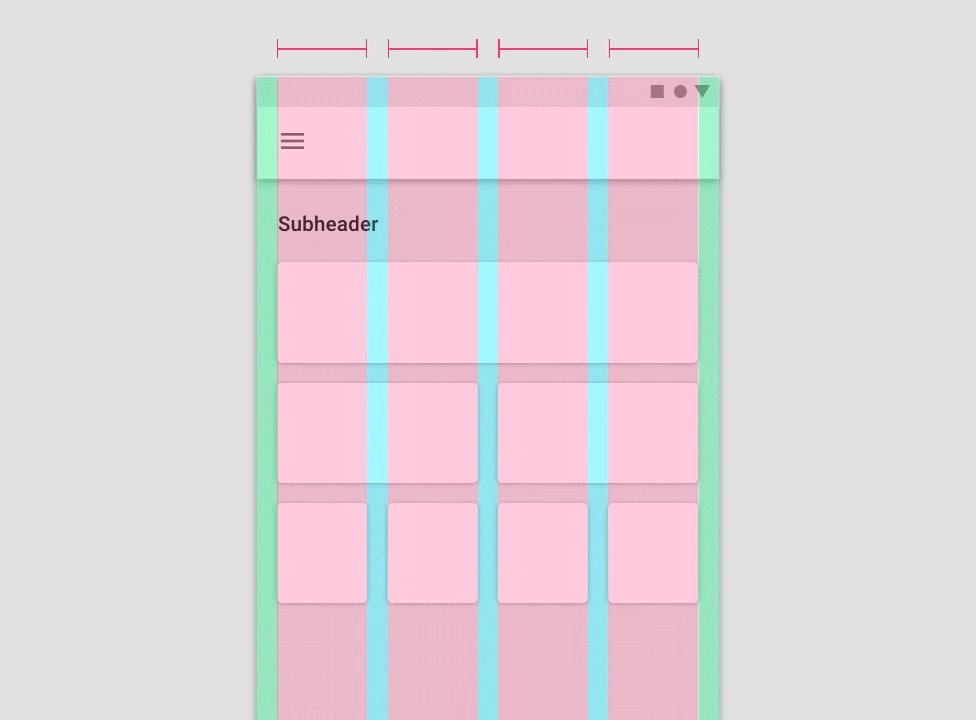
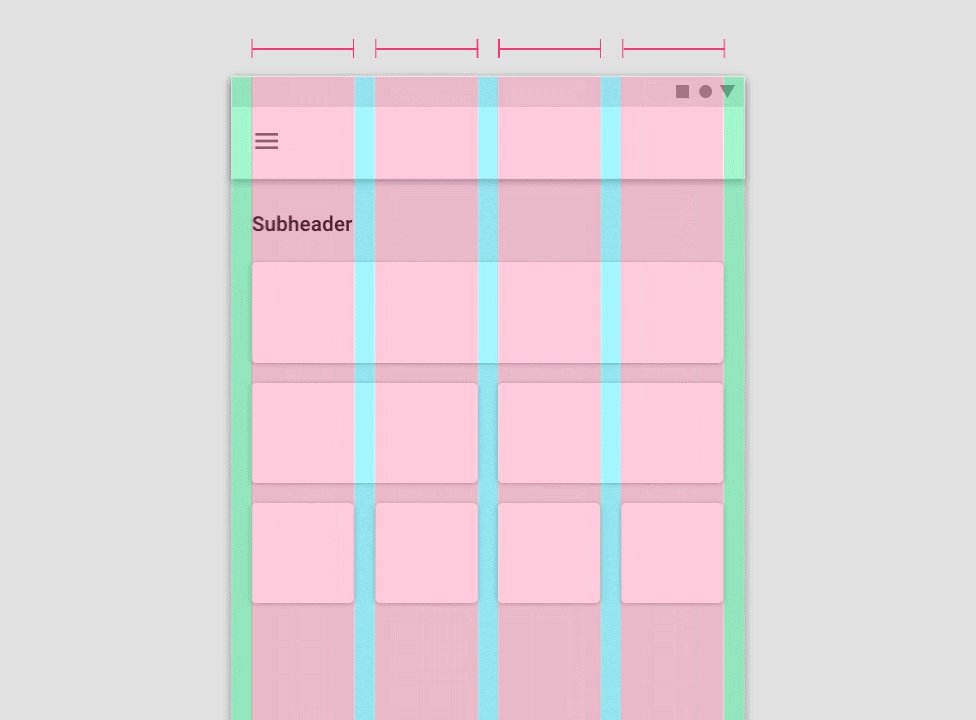
流體版面配置 (Fluid Layout)
Astra 流體版面配置 (Fluid Layout) 利用比例值作為 [圖像] 和 [文字] 區塊等元素的測量單位,允許頁面根據螢幕尺寸進行調整,所以與具有預設像素寬度的固定佈局不同。
這適合網站的版面有「豐富的網頁元素」的網站使用,國外知名的藝術創作分享平台 Pinterest 是這個版面配置的「完美示範」,你可以參考他們的官方網站的排版和用戶體驗。
你將會學習得到以下知識和技能:
1. Astra 流體版面配置 (Fluid Layout) 是什麼?
2. 如何啟用 Astra 流體版面配置 (Fluid Layout)?
3. 流體版面配置 (Fluid Layout) | 管理介面
4. 設定網頁的寬度和左側 / 右側的內距 | 管理介面
WordPress 佈景主題頁首 (Header) 調整:
認識頁首編輯器 (Header Builder)
Astra 佈景主題的頁首 (Header) 主要負責網站上方位置的版面配置,例如 標誌 (Logo)、選單 (Menu) 和 各種 WordPress 小工具功能。
為了解決一般初學者的煩惱,Astra 佈景主題研發了非常簡單易用的頁首編輯器 (Header Builder),這可以協助你透過 拖放 (Drag-and-drop) 的操作方式,將相對應的網頁元件,放置在合適滿意的位置之上,這篇教學會提供你一個簡易的操作指引。
你將會學習得到以下知識和技能:
1. 了解 Astra 頁首編輯器 (Header Builder) 是什麼?
2. 學習管理 3 列式的頁首編輯器
3. 如何 [新增] 網頁元件
4. 如何 [刪除] 網頁元件
5. 如何 [編輯] 網頁元件
新增 Favicon (網站小圖示)
Favicon 是「Favorites 喜愛」+「Icon 圖示」的縮寫,亦被稱為 Website Icon (網站圖示)、Page Icon (頁面圖示) 或 URL Icon (URL 圖示)。
Favicon 是與某個網站或網頁相關聯的圖示。網站設計者可以多種方式建立這種圖示,而目前也有很多網頁瀏覽器支援此功能。
如何新增網站的選單 (Menu)
WordPress 選單作為網站設計最重要的部分之一,首先值得新手去重視和研究基礎原理,你需要瞭解在眾多選單外觀和形態之中,挑選最合適網站的方案。讓我們完整地一起探討怎樣去選擇網站選單。
WordPress 本身內建了足夠大部分網站使用的選單系統,配塔市場上主流的 佈景主題 已經可以製作很多不同類型的外觀,但有一些小細節可能讓新手感到迷惘和卻步,本篇教學先以基礎理論作為開首,打好基礎後在後半部會和初學者一起製作一個簡單的選單。
新增導覽標記 (Breadcrumb)
導覽標記 (Breadcrumb) 是資訊型網站常見的實用功能,民間也常俗稱作 麵包屑 / 麵包屑導覽,它是一系列 [相關聯] 和 [有上下層級] 的頁面路徑,網站的訪客能夠閱讀路徑的關係,清晰地認知得到自己在網站的位置和定位。
Astra 佈景主題提供完整的相關功能,你可以自由地控制導覽標記出現的位置、導覽標記來源、分隔符號、對齊方式、條件式的顯示設定和文字外觀等等,所有的設定都統整在一個操作介面。
置頂通知列 / 公告信息
這次介紹實用和簡單的 [Notification Bar 置頂通知列] 外掛,接近每個網站都適用,用途非常廣泛。
由於可以出現在網站的所有頁面,類似全站網站推播 (Web Push Notifications) 給所有訪客,而且出現的位置位於網站的最頂部,所以觸及率非常高和顯眼。
如果新手小心善用這個工具,可能帶來很多出奇不意的用處,不限於商業推廣或最新通知,這點留給大家自由思考。
Astra 佈景主題資訊欄 / 側邊欄 (Sidebars) 調整:
資訊欄 / 側邊欄 (Sidebars)
Astra 佈景主題提供 4 款基礎的預設資訊欄版面配置 (Default Sidebars Layout),由於這個是 WordPress 佈景主題的默認和預設選項,這背後代表將會 [自動套用] 到網站不同的主要頁面。
資訊欄的影響範圍如下;
1. 單篇文章 (Single Post)
2. 單篇頁面 (Single Page)
3. 分類頁面 (Categories Page)
4. 標籤頁面 (Tags Page)
5. 各類彙整頁面 (Archive Page)
WordPress 區塊小工具
隨著 WordPress 5.8 的更新 到來,新版的 WordPress 小工具 (Widget) 正式登場。一般小工具主要應用在資訊欄 (俗稱側邊欄 Sidebars Widget) 或頁尾小工具 (Footer Widget) 之上,當然不限於這些區域,理論上大部分位置都能應用小工具。
不少專業的 WordPress 佈景主題更允許你大幅度調整這些工具,怎至安裝更強的擴充套件,這是網站外觀不可或缺的一部分,不過新版 WordPress 小工具應用了《區塊編輯器》的概念,初接觸可能需要一點時間適應。
WordPress 佈景主題頁尾 (Footer) 調整:
認識頁尾編輯器 (Footer Builder)
Astra 佈景主題的頁尾 (Footer) 主要負責網站下方較為次要位置的版面配置,例如關於我們簡介、重點的網站連結、留下訪客的聯絡資料和比較次要的選單 (Menu) 等等。推薦初學者首先複習完 頁首編輯器 (Header Builder) 的教學,再回來學習這篇,因為大部分的操作是 100% 相同的,我們下方只會提供較特殊和獨特的功能,如果是雷同的就略過介紹。
你將會學習得到以下知識和技能:
1. 了解 Astra 頁尾編輯器 (Footer Builder) 是什麼?
2. 學習管理 3 列式的頁尾編輯器
3. 如何 [新增] 網頁元件
4. 如何 [刪除] 網頁元件
5. 如何 [編輯] 網頁元件
新增和調整網站著作權聲明
Astra 佈景主題提供快速調整和修改網站的版權宣告或網站著作權聲明 (Copyright) 的文案,一般位於網站的最底部。不少初學者希望調整成為自己的公司或部落格名稱,用於聲明和明示自己擁有網站的完整擁有權和品牌,這篇教學會帶領你快速調整相關的段落文案。
你將會學習得到以下知識和技能:
1. 了解網站著作權聲明 (Copyright) 是什麼?
2. 前往新增和調整網站著作權聲明 (Copyright) 區域
3. 自訂和格式化網站著作權聲明 (Copyright) 區域
4. 自訂和格式化網站著作權聲明 (Copyright) 區域
5. 對齊方式和可見度控制 | 管理文案介面
6. 調整文字字型、色彩和格式化 | 管理文案介面
新增返回頂端 (Back to Top) 按鈕
WordPress 本身並沒有內建這個功能,一般需要額外安裝外掛或需要查詢 WordPress 佈景主題是否有提供,Astra 在 4.0 版本免費提供這個功能,這可以節省你額外安裝外掛的需求。
注意,現代網站設計會「佔用網站下方空間」的工具有不少,例如 自動化聯天機械人、社交媒體的聯絡窗口、即時查詢按鈕等等,你需要合理地分配相關的視覺空間,例如將部分功能往上或往下移動。
Facebook Messenger 外掛程式
由於近年電商網站大行其道,使用 WordPress + WooCommerce 可以建立簡單的小型 / 微型電商網站,我們這次探討關於訪客在整個銷售流程裡的「初期瞭解」和「售後服務」階段。
潛在消費者會希望取得直接和一對一的客戶查詢服務,這不需要額外付款和購買外掛,我們將會帶你使用 Facebook 官方的 Facebook Messenger 顧客聊天外掛程式,難度並不高,但卻能為你的網站帶來源源不絕的產品和服務查詢。
WordPress 網站配色和色彩調整:
全域色彩 (Global Colors) 控制
Astra 佈景主題提供完整的全域色彩 (Global Colors) 設定,允許網站管理員統一調整和規劃網站的色彩配色方案 (Color Scheme)。
你可以一次設定包含 頁首 (Header)、資訊欄 (Sidebar)、頁尾 (Footer)、文章 (Post) 或頁面 (Page) 等等的色彩處理,而不需要逐一設定,節省大量操作時間。
你將會學習得到以下知識和技能:
1. 了解全域色彩 (Global Colors) 是什麼?
2. 啟用全域色彩 (Global Colors) 功能
3. 3 個 Astra 預設的全域調色盤 (Global Color Palette)
4. 色彩設定和細節調整
5. 佈景主題色彩 (Theme Color) 細節設定
6. 表層色彩 (Surface Color) / 網站背景色彩
7. 微調和控制 H1 至 H6 標題色彩
變更網站背景色彩
這篇是進階教學,你將會學習得到設定不同區域的背景色彩,包含主網站背景區域、頁首區域、頁尾區域、資訊欄區域 和內容區域,Astra 佈景主題提供超高的彈性和擴展性,你可以「客制化」不同的區域的背景色彩。
📌 請注意,部分色彩設定只適用於「特定的版面配置」,Astra 對此有一些嚴謹的限制,下方我們會為逐步示範如果達成這系列的操作。
你將會學習得到以下知識和技能:
1. 如何啟用 Astra 全域色彩?
2. 色彩設定和細節調整 | 管理色彩介面
3. 表層色彩 (Surface Color) | 管理色彩介面
4. 網站背景和內容背景色彩 | 管理色彩介面
5. 調整網站頁首 (Header) 背景色彩
6. 調整網站頁尾 (Footer) 背景色彩
7. 調整網站資訊欄 / 側邊欄 (Sidebars) 背景色彩
WordPress 佈景主題編輯、維護及更新:
WordPress 佈景主題 | 管理和編輯
初學者第一次進入 WordPress 的生態圈,會被五花八門的 WordPress 佈景主題吸引,一不小心可能就會下載和安裝大量主題和外觀,但你可能會想知道「如何刪除多餘和無用」的主題呢?下方會一步接一步介紹最簡單的解決方法。
溫馨提醒:
✅ 規則一:你無法刪除 [已經啟用 / 使用中] 的 WordPress 佈景主題,這是官方的預設設定,請變更成為其他佈景主題,才會出現 [刪除] 的選項。
✅ 規則二:WordPress 預設最少要保留 1 個 WordPress 佈景主題,建議最少保留一個官方的預設佈景主題備用,例如用於偵錯和除錯也合適。
關閉和取消外掛自動更新功能
過往 WordPress 新手要取消自動更新,要修改程式碼或安裝外掛等複雜的程序,可能會感到煩惱和不懂操作。
所以這次網站迷谷介紹大家簡單的方法去停用網站的自動更新功能,適用於 WordPress 的核心程式 (Core)、佈景主題 (Theme) 和外掛程式 (Plugins)。
但不適用於 WordPress 的語言套件 (Translations)。這個方法大約從 WordPress 5.5 版本開始推行,但直到近期才變得比較穩定,下方我們分為 3 個部分來詳盡解釋操作。
更新外掛和佈景主題失敗?
當你決定成為一位網站管理員,關於「外掛」或「佈景主題」升級後導致的問題就無可避免,但我們不能夠因為害怕錯誤,就「永遠」不更新和升級系統,這是斬腳趾避沙蟲的消極態度。一般來說只要我們「定期備份 Daily Backups」,如果主機商能夠提供「每日備份」服務就最佳。
然後如果主機商更有提供讓我們建立「測試網站環境 Staging Site」的服務,在測試站中試驗升級沒問題後才發佈到正式網站,也是站長必須學習的管理技能之一。不過我們這次介紹免費的 WP Rollback 外掛 ,可以協助你將升級的失誤減低,還原至之前安全穩定的版本,建議新手站長要學懂這招喔。
官方建議網站主機的最低規格
為了保障網站運作暢順,基於 WordPress 是一套開放原始碼的程式,隨著科技和硬體的水平不斷提高,源代碼也會提高主機的消耗和執行壓力,所有官方不定時會提供建議主機的最低規格,但屬建議性質,不代表您必須依據這個指引,但新手在初次購買網站主機時,可以依據這份指引,去尋找合適的網站主機商。
如何獲得更高安全性的建議?不使用伺服器預設的共用使用者名稱,而是使用專屬帳號的使用者名稱去執行像 WordPress 這類 PHP 應用程式時,主機會更加安全。請洽詢你有意採用的主機服務提供商,他們採取了哪些措施來確保使用者帳號的安全性。
WordPress 佈景主題 CSS 樣式調整:
新增自訂 CSS (附加的 CSS)
當 WordPress 的佈景主題和外掛在外觀設定上無法滿足我們的需求,站長們可能希望透過自行調整 CSS 語法來達到自己理想的視覺效果,這個時候應該怎麼辦?
WordPress 有提供內建的「自訂 CSS 語法」的設定,但前題是站長應該要對 CSS 和 HTML 語法有基礎的認知和實作能力,才適合自行調整這個部分,因為如果操作不當,可能引起網站無法正常運作,是個具有一定風險的操作。
快速進入自訂 CSS 的捷徑:
✅ 1. 請前往 [上方黑色管理列] → [自訂] → [附加的 CSS]
✅ 2. 請前往 [網站後台] → [外觀] → [自訂] → [附加的 CSS]
Class Name 和 ID Selector?
這篇教學是網站架設的基本功之一,協助「初學者」有效和快速查詢得到網頁的 CSS Class Name (名稱) 和 Id Selector (選擇器)。這是一個非常重要的「起手式」,在往後很多教學都要求新手懂得查詢到網頁裡的 CSS 名稱,不然我們無法指定一些 [新的 CSS 屬性] 給它們。
這篇教學約 5 分鐘就可以學會,我們會以市場佔有率最高的 Chrome DevTools (開發人員工具) 作為學習工具,讓新手快速進入學習的狀態。
常見問題 FAQ
閱讀完以上教學,你將會學習得到以下知識和技能:
1. 了解 Astra 佈景主題 是什麼?
2. 如何 [安裝] 免費的 Astra 佈景主題
3. 如何 [啟用] 免費的 Astra 佈景主題
免費 Astra 佈景主題的安裝步驟流程:
快速進入安裝 WordPress 佈景主題的捷徑:
請前往 [網站後台] → [外觀] → [佈景主題] → [新增佈景主題]
參考資料和引用文獻:
- WordPress 官方網站主站 (英語)
- WordPress 官方網站分站 (繁體中文)
- WordPress 官方佈景主題 (Theme) 目錄
- WordPress.com 官方教學 | 安裝佈景主題
- Learn WordPress:Choosing and Installing a Theme
- Kinsta:How to Install a WordPress Theme (3 Easy Methods)
- Astra:How to Install Astra Theme?
- Astra 佈景主題 | How To Create a Header With Astra Header Builder?
- Astra 佈景主題 | Build Your Header
- Astra 佈景主題 | How To Create a Footer With Astra Footer Builder?
- Astra 佈景主題 | Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Astra 佈景主題 | 網站版面配置概觀 (Site Layout Overview)
- Astra 佈景主題 | 如何管理資訊欄,適用於免費版
- Astra 佈景主題 | 如何新增資訊欄?
- Astra 佈景主題 | 字型排版 (Global Typography) 教學
- Astra 佈景主題 | Font Selection (選擇字體)
- Astra 佈景主題 | 如何上傳自訂義字體 (Custom Fonts)?
- Astra 佈景主題 | 全域色彩 (Global Colors) 教學
- Astra 佈景主題 | 色彩與背景模組 (Colors & Background Module)
- Astra 佈景主題 | 全域調色盤 (Global Color Palette)
- Astra 佈景主題 | 新增和調整網站著作權聲明 (Copyright)
- Starter Templates 外掛目錄
- Starter Templates 線上佈景主題目錄
- 維基百科:WordPress 是什麼?
- 網站迷谷:區塊編輯器
- 網站迷谷:傳統編輯器
- 網站迷谷:WordPress 佈景主題的基礎觀念和完整教學文件
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)