這篇文章最後更新日期:2024 年 4 月 28 日 | 作者: Mack Chan
導覽標記 (Breadcrumb) 是資訊型網站常見的實用功能,民間也常俗稱作 麵包屑 / 麵包屑導覽,它是一系列 [相關聯] 和 [有上下層級] 的頁面路徑,網站的訪客能夠閱讀路徑的關係,清晰地認知得到自己在網站的位置和定位。
Astra 佈景主題提供完整的相關功能,你可以自由地控制導覽標記出現的位置、導覽標記來源、分隔符號、對齊方式、條件式的顯示設定和文字外觀等等,所有的設定都統整在一個操作介面。
📝 導覽標記的示範效果如下:
首頁 > 台灣 > 台北地區 > 九份
✅ Google 官方說明文件:
導覽標記 (BreadcrumbList) 結構化資料
快速進入 Astra 導覽標記 (Breadcrumb) 設定的捷徑:
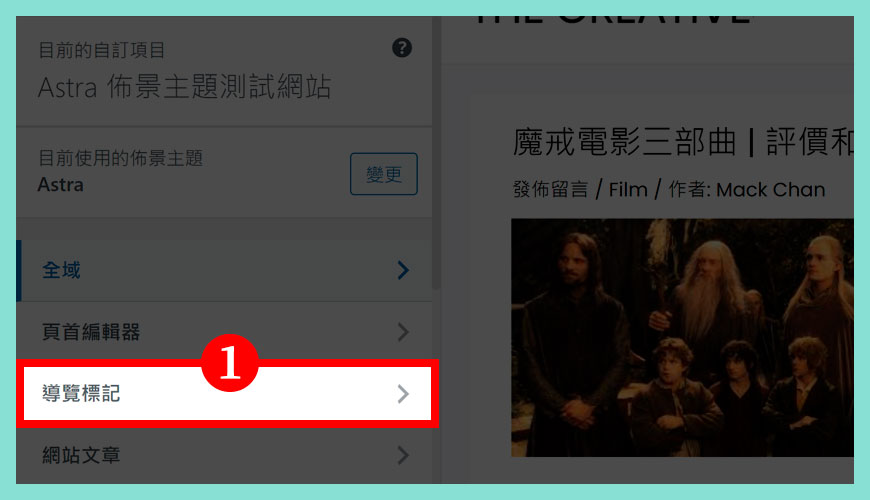
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [導覽標記]
你將會學習得到以下知識和技能:
- 了解導覽標記 (Breadcrumb) 是什麼?
- 導覽標記能夠提升 SEO 成效
- 前往新增和調整網站導覽標記 (Breadcrumb) 區域
- 調整導覽標記出現的數據來源和版面位置
- 分隔符號和對齊方式 | 管理網頁元件介面
- 管理導覽標記的顯示和出現設定 | 管理網頁元件介面
- 完整控制所有字型細節設定 | 管理字型介面
- 調整文字色彩和格式化 | 管理文案介面
導覽標記 (Breadcrumb) 是什麼?


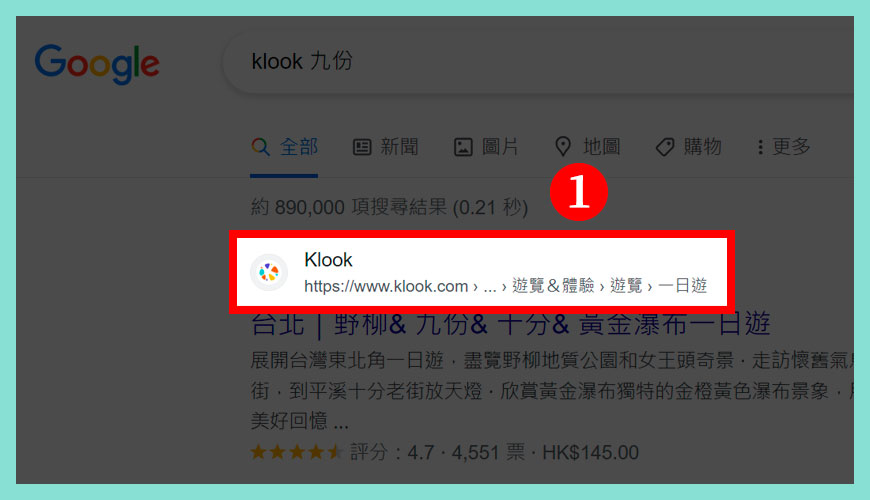
以知名 Klook 旅遊介紹和訂票網站為例,他們的網站性質就非常適合啟用導覽標記 (Breadcrumb) 在每項服務和產品之上,加上他們的網站架構完整和脈絡清晰,你可以在每篇文章的上方發現相關的文章和頁面路徑的連結,你可以隨時決定返回上層的結構。
重要觀念:
關於更多導覽標記 (Breadcrumb) 的定義和描述,建議完整閱讀 Google 官方說明文件:導覽標記 (BreadcrumbList) 結構化資料,我們這篇教學不會深入描述這系列的觀念。
導覽標記能夠提升 SEO 成效


由於導覽標記是歸類在 Google 結構化資料標記 之一,你可以發現在 Google 的搜尋結果會出現相關的上下層結構和連結路徑,如果你正在需要這類的加強效果,建議啟用 WordPress 佈景主題 的相關設定,加強在 SEO 領域的競爭力。
前往新增和調整網站導覽標記 (Breadcrumb) 區域


✅ 快速進入修改和編輯 Astra導覽標記 (Breadcrumb) 的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [導覽標記]
調整導覽標記出現的數據來源和版面位置


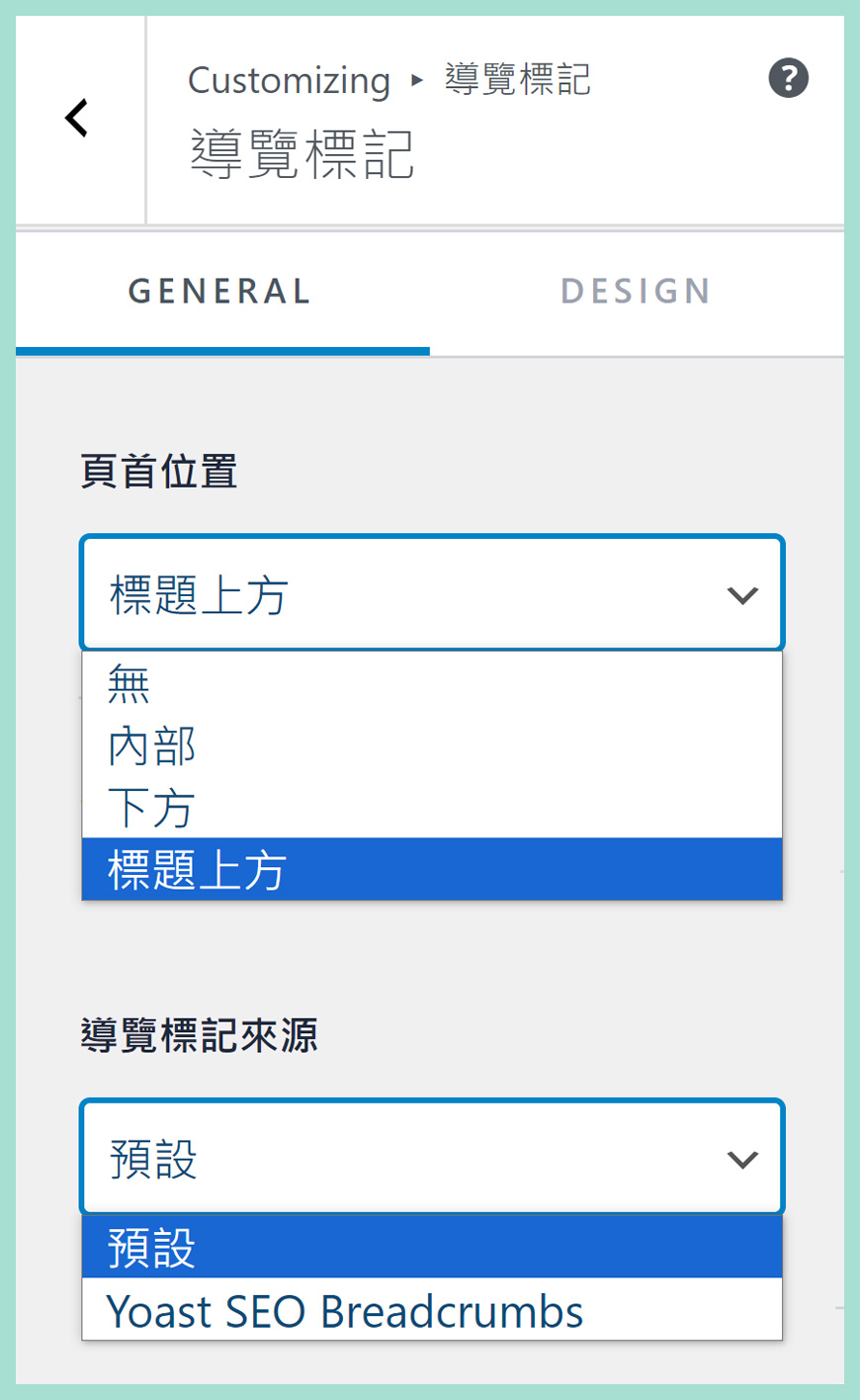
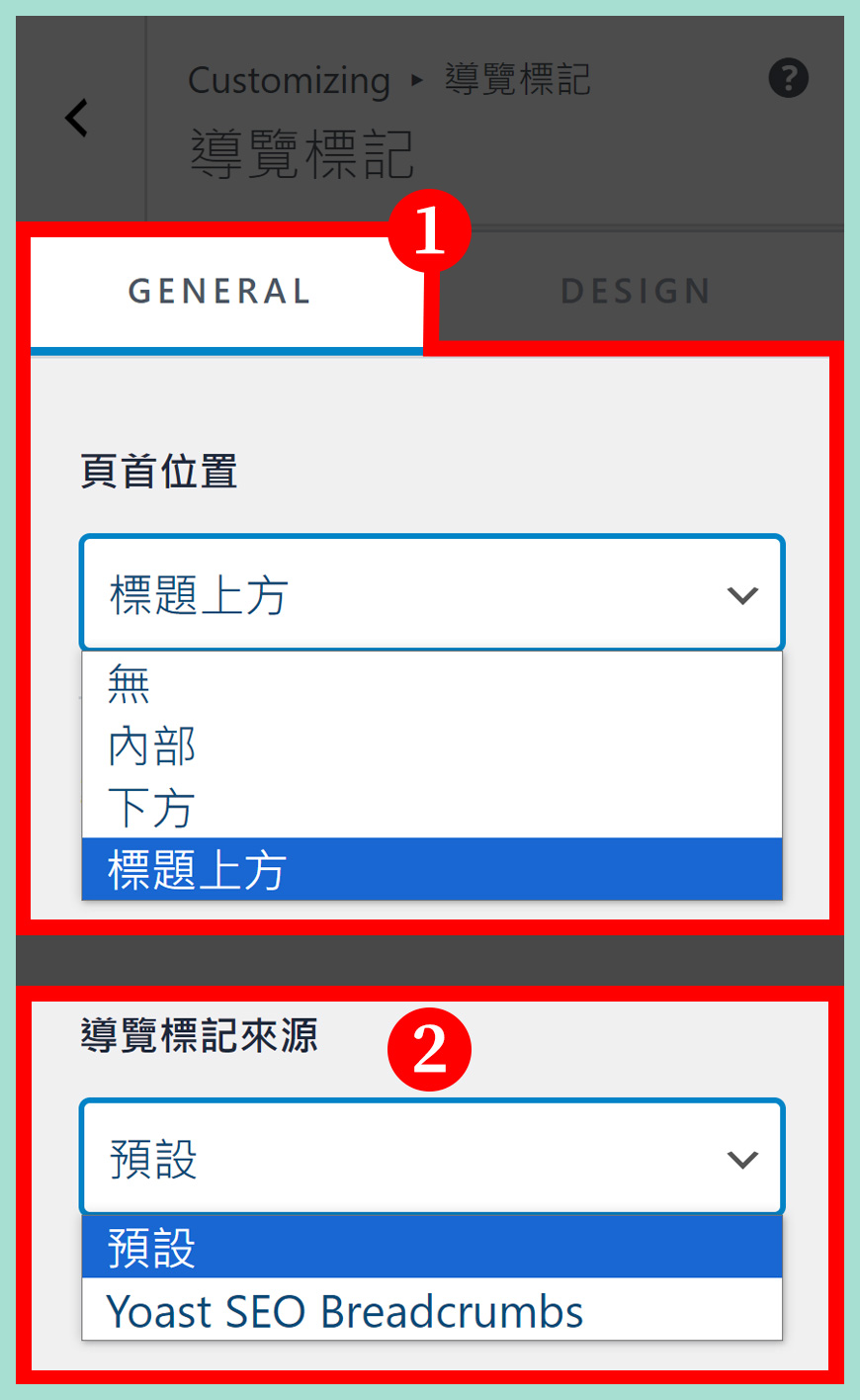
區域一:導覽標記的頁首位置 (Breadcrumb Position)
選項 01:選擇「無 / None」即代表不使用導覽標記。
選項 02:選擇「內部 / Inside Header」即代表出現在第一個頁首區域之內部。
選項 03:選擇「下方 / After Header」即代表出現在第一個頁首區域的下方。
選項 04:選擇「標題上方 / Before Title」即代表 每篇文章 / 頁面的 H1 標題 的上方。
區域二:導覽標記的來源數據 (Breadcrumb Source)
Astra 佈景主題有 [預設的相關功能],但你也可以透過其他外掛作為導覽標記的來源數據,下方列出一些支援的外掛。
關於第三方 WordPress SEO 外掛提供的導覽標記來源,請參考他們官方的相關技術說明文件
Rank Math SEO
Yoast SEO
All in One SEO
Breadcrumb NavXT
如何使用短代碼 (Shortcode) 在呈現導覽標記?
如果你是 WordPress 的進階使用者,對自己的操作非常有信心,你可以在合適的網頁位置插入以上的短代碼 (Shortcode),建議位置例如資訊欄 (側邊欄)、頁首或頁尾位置,而且可以獨立彈性控制,不過如果是初學者就不建議使用短代碼置入的方式。
[astra_breadcrumb]
✅ 延伸閱讀:
Astra 佈景主題 | 如何使用短代碼 (Shortcode) 在呈現導覽標記?
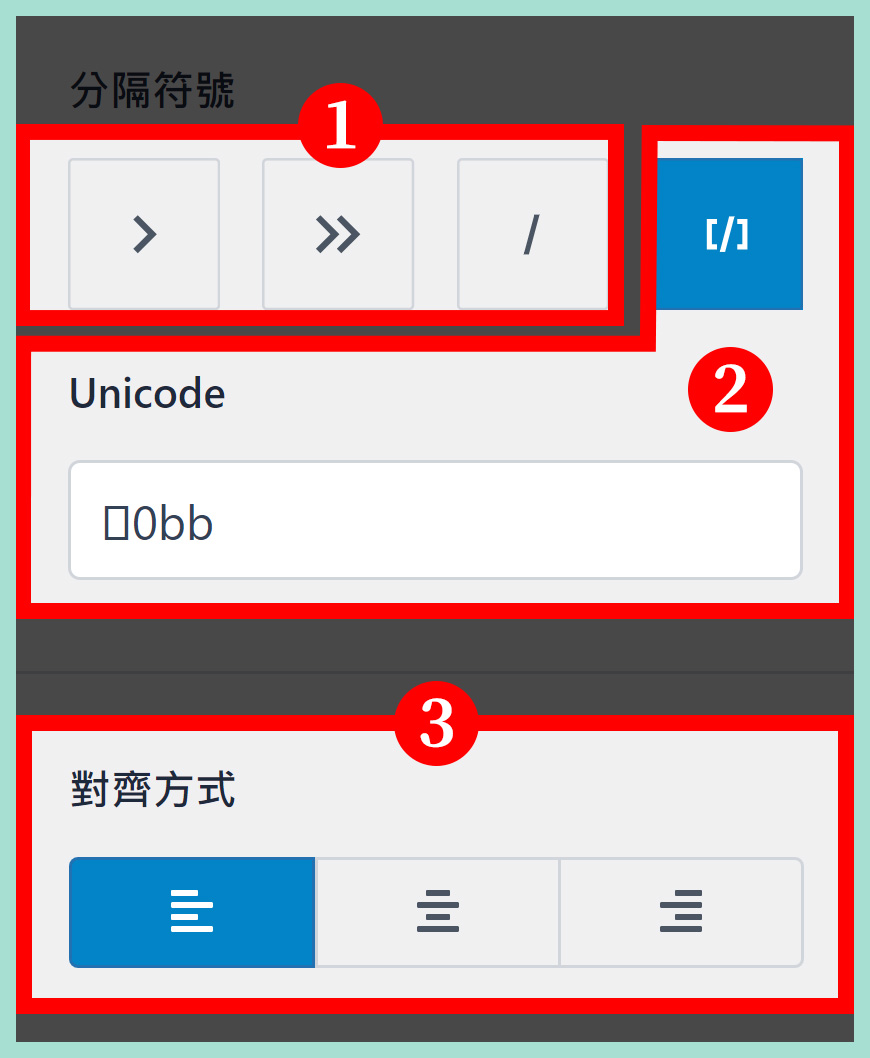
分隔符號和對齊方式 | 管理網頁元件介面


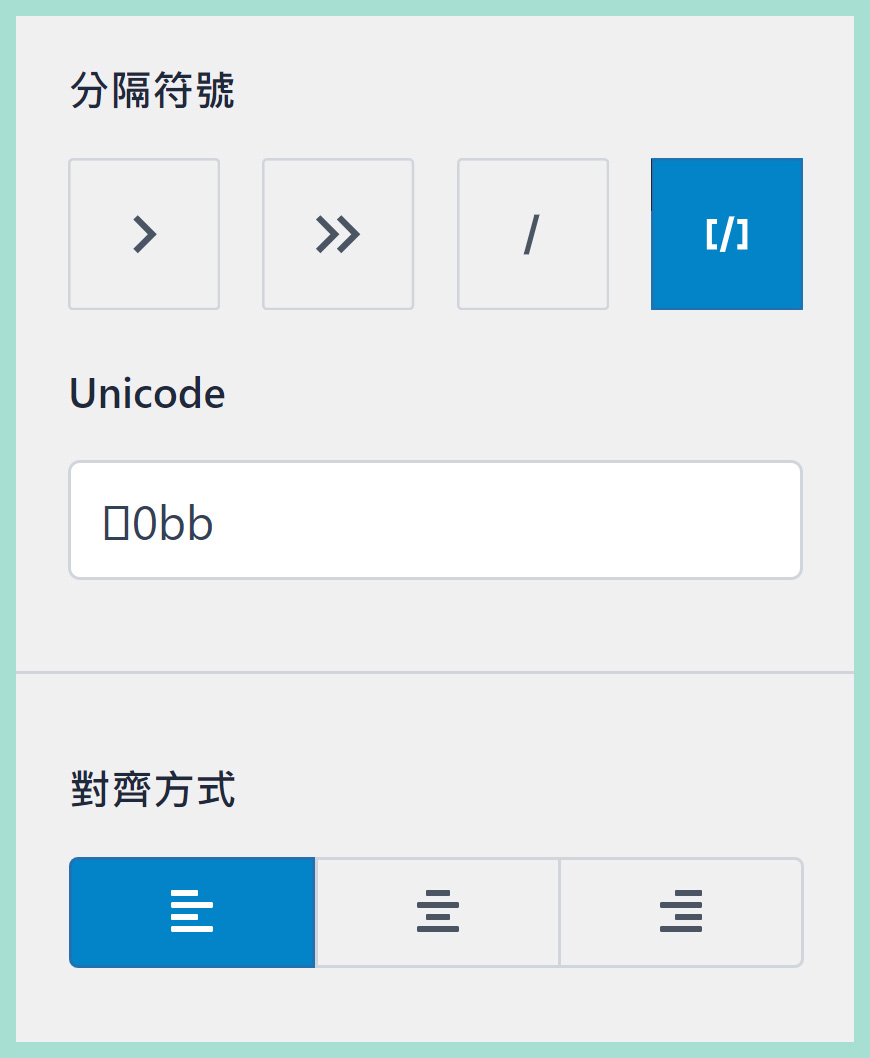
區域一:3 個預設的分隔符號
分隔符號提供 3 種選擇,分別是「>」、「>>」和「/」,也是最常見的選擇。
區域二:自訂義分隔符號
如果認為預設的分隔符號不合適,可以輸入 Unicode 字元來取代,參照以下權威資訊來源。
維基百科:Unicode 是什麼?
維基百科:Unicode 字元列表是什麼?
區域三:對齊方式
對齊方式提供 3 種選擇,分別是「靠左對齊」、「置中對齊」和「靠右對齊」。
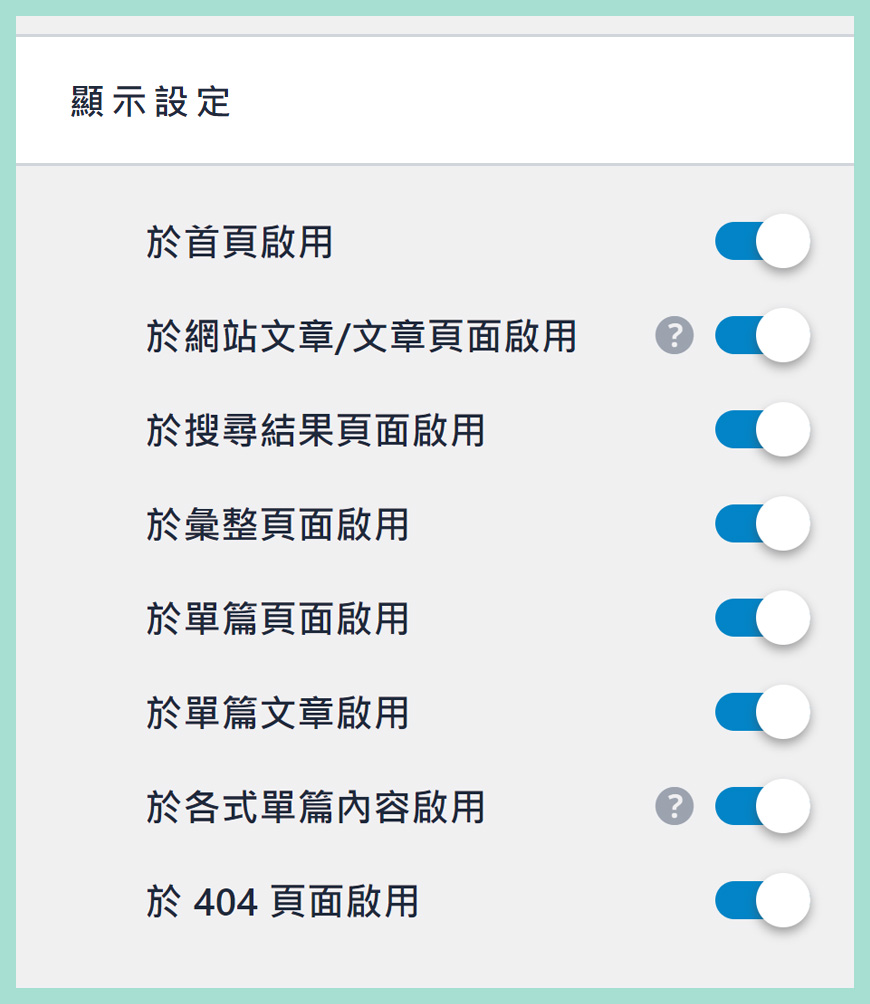
管理導覽標記的顯示和出現設定 | 管理網頁元件介面


區域一:於首頁啟用
首頁其實不需要使用這個導航功能,建議取消打勾。
區域二:於網站文章 / 文章頁面啟用
推薦使用於網站文章 (Post) / 文章頁面 (Page)。
區域三:於搜尋結果頁面啟用
推薦使用於搜尋結果頁面。
區域四:於彙整頁面啟用
推薦使用於彙整頁面。
區域五:於單篇頁面啟用
推薦使用於單篇頁面。
區域六:於單篇文章啟用
推薦使用於單篇文章。
區域七:於各式單篇內容啟用
不推薦使用,特殊的頁面不需要。
區域八:於 404 頁面啟用
404 頁面是網頁的錯誤頁面,其實不常見,所選不使用也可以。
完整控制所有字型細節設定 | 管理字型介面


區域一:字型系列或家族 (Font Family)
支援搜尋字體功能,貼上例如 Noto Sans TC 或 Noto Serif TC,就能套用推薦的思源黑體和思源宋體字體。參考 Astra 佈景主題教學 | 全域字型排版樣式 (Global Typography) 操作應用
區域二:字重 (Font Weight)
字文字重可以選擇 300,標題字重推薦 700,字體粗幼明顯和清晰。
區域三:字型大小 (Font Size)
調整字型大小的設定,可能參考市場上的網站作為基準,不同時代背景有差異。
區域四:行高和字距 (Line Height and Gap)
行高可以調整 [每行] 之間的留白,比例一般可以選擇 1.3 至 1.7,看那個設定比較舒服。字距一般保留預設值即可。
區域五:裝飾性外觀 (Text Transformation)
裝飾性的設定包括全部小寫 (Lowercase)、首字大寫 (Capitalize)、全部大寫 (Uppercase)、底線 (Under Line)、刪除線 (strikethrough) 等等。
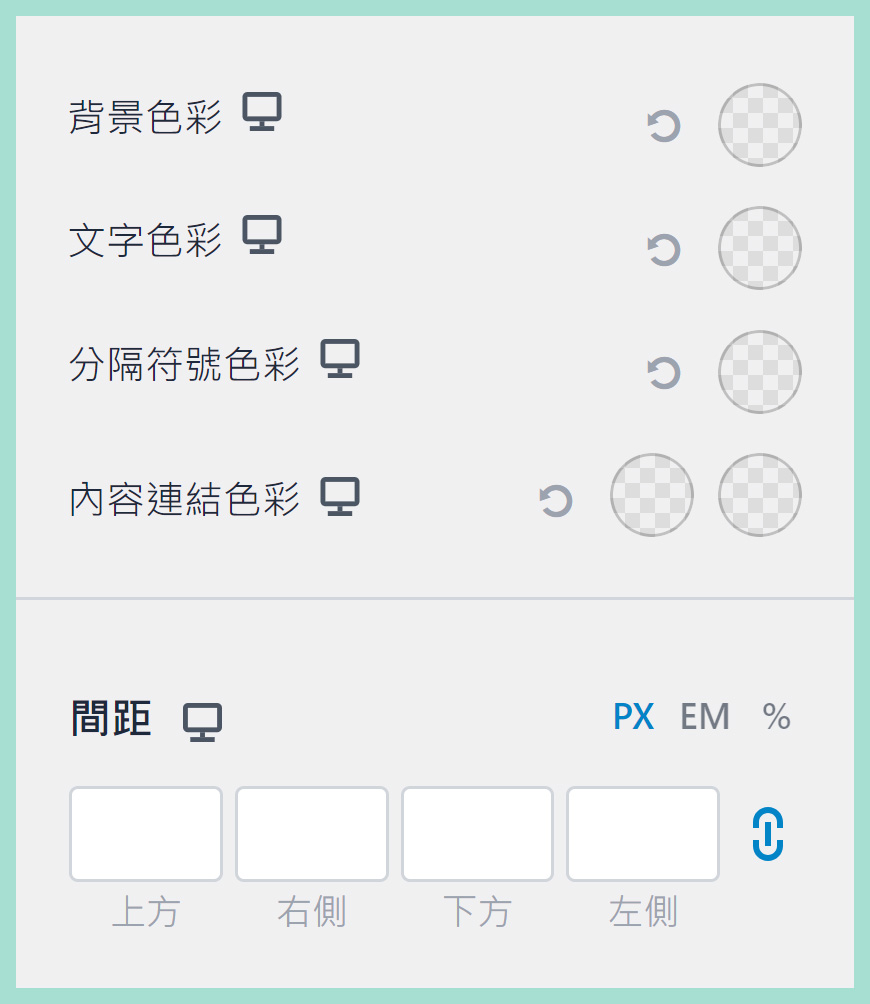
調整文字色彩和格式化 | 管理文案介面


區域一:背景色彩
背景色彩建議保留預設值,即透明,除非你想強調這個區域,不然可能和網站的整體色彩規劃相衝突。
區域二:文字色彩
網站導覽標記裡主要的文字色彩,建議使用「比較明亮和鮮豔的色彩」,強調這個區域的重要性,參考 Astra 佈景主題教學 | 全域色彩 (Global Colors) 控制和操作應用。
區域三:分隔符號色彩
分隔符號色彩建議使用比較「低調的色彩」,和導覽標記主體形式對比色彩。
區域四:內容連結色彩
超連結有 2 個色彩選項,左方是超連結正常狀態的色彩,而右方是當網站訪客的遊標滑到超連結時出現的色彩。
區域五:間距
你可以控制導覽標記的上方、下方、左方或右方的間距距離,讓不同的物件有合適的空間,不會推疊在一起或混淆。
常見問題 FAQ
閱讀完以上教學,你將會學習得到以下知識和技能:
1. 了解導覽標記 (Breadcrumb) 是什麼?
2. 導覽標記能夠提升 SEO 成效
3. 前往新增和調整網站導覽標記 (Breadcrumb) 區域
4. 調整導覽標記出現的數據來源和版面位置
5. 分隔符號和對齊方式 | 管理網頁元件介面
6. 管理導覽標記的顯示和出現設定 | 管理網頁元件介面
7. 完整控制所有字型細節設定 | 管理字型介面
8. 調整文字色彩和格式化 | 管理文案介面
如何編輯 Astra 導覽標記 (Breadcrumb) 的流程?
✅ 快速進入 Astra 導覽標記 (Breadcrumb) 設定的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [導覽標記]
參考資料和引用文獻:
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


