這篇文章最後更新日期:2023 年 12 月 25 日 | 作者: Mack Chan
Astra 佈景主題 提供 4 款基礎的預設資訊欄版面配置 (Default Sidebars Layout),由於這個是 WordPress 佈景主題的默認和預設選項,這背後代表將會 [自動套用] 到網站不同的主要頁面。
資訊欄的影響範圍如下;
1. 單篇文章 (Single Post)
2. 單篇頁面 (Single Page)
3. 分類頁面 (Categories Page)
4. 標籤頁面 (Tags Page)
5. 各類彙整頁面 (Archive Page)
備注:
雖然這個預設值影響範圍極廣泛,但 Astra 佈景主題提供每種頁面類型獨立設定資訊欄的選項,套用之後,會 [覆蓋] 這個預設值,這點要注意,舉例如下。
✅ 如何調整資訊欄裡的網頁元件?請參考以下兩篇基礎教學文件:
1. WordPress 區塊小工具教學
2. WordPress 傳統小工具教學
※ 單獨調整 Astra 佈景主題單篇文章資訊欄的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [網站文章] → [單篇文章] → [資訊欄版面配置]
※ 單獨調整 Astra 佈景主題單篇頁面資訊欄的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [頁面] → [資訊欄版面配置]
你將會學習得到以下知識和技能:
- 了解 Astra 資訊欄 / 側邊欄 (Sidebars) 是什麼?
- 了解 3 款基礎的資訊欄 / 側邊欄 (Sidebars) 設定
- 沒有資訊欄 (No Sidebar)
- 左方資訊欄 (Left Sidebar)
- 右方資訊欄 (Right Sidebar)
- 了解資訊欄的外觀設定
- 資訊欄的背景和文字色彩
- 資訊欄的字型控制
Astra 資訊欄 / 側邊欄 (Sidebars) 是什麼?


常見的部落格版型都會在 [左邊] 或 [右邊] 放置一系列的資訊,例如關於網站 / 作者信息、廣告橫幅、最新文章或文章目錄等等,這些都是輔助文章內容的補充資訊。
重要觀念:
除著 WordPress 不停改版,現在的資訊欄 / 側邊欄並不限於固定在 [左邊] 或 [右邊] 的資訊,也可以放置在 [上方] 或 [下方] 的位置。
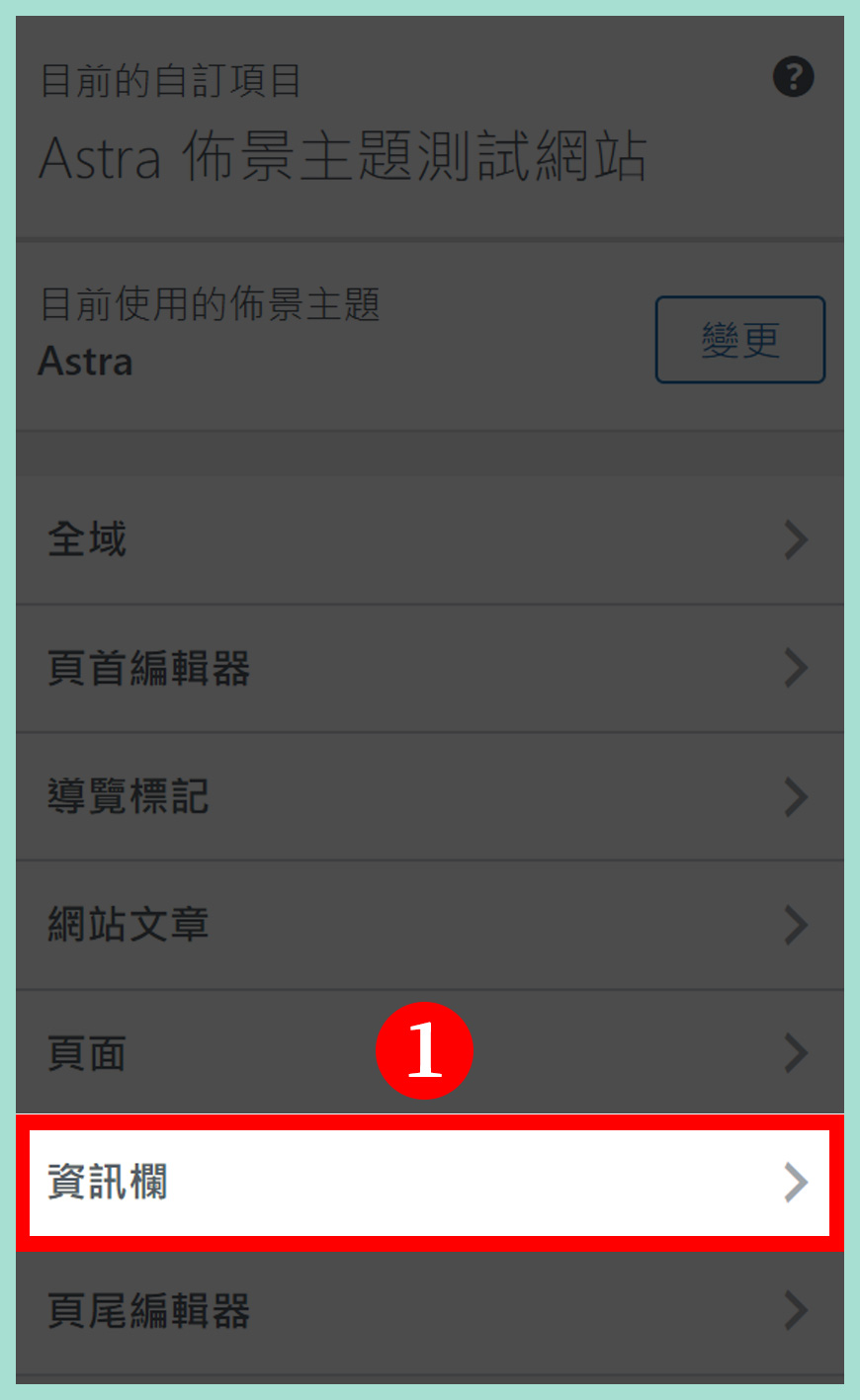
如何前往 Astra 資訊欄 / 側邊欄 (Sidebars) 設定?


快速進入 Astra 資訊欄 / 側邊欄 (Sidebars) 的捷徑常見有 2 個方法,其實都是大同小異,選擇一個最方便自己的即可,條條大路通羅馬。
✅ [ 方法一]:傳統式:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [資訊欄]
✅ [ 方法二]:管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra],[資訊欄]
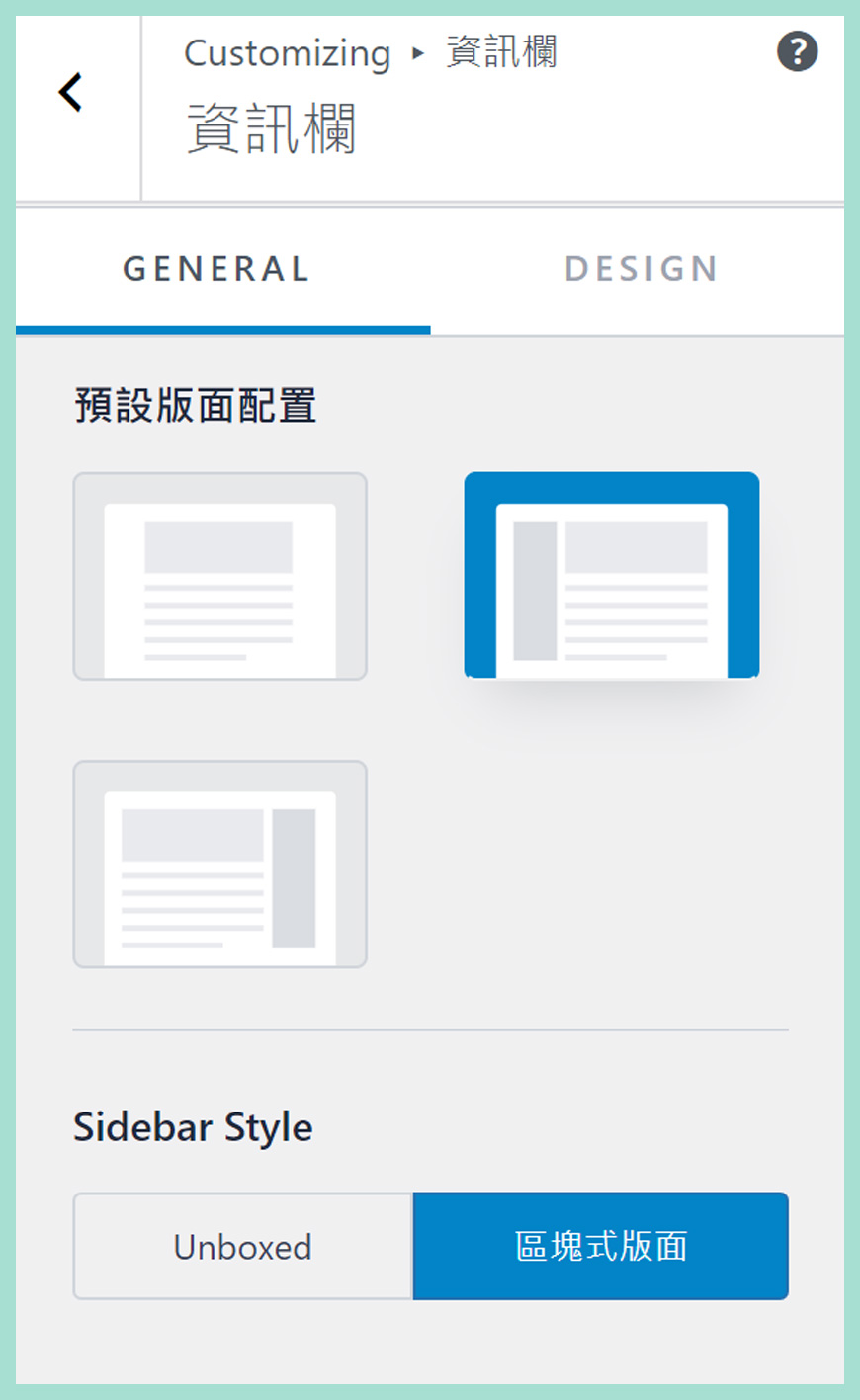
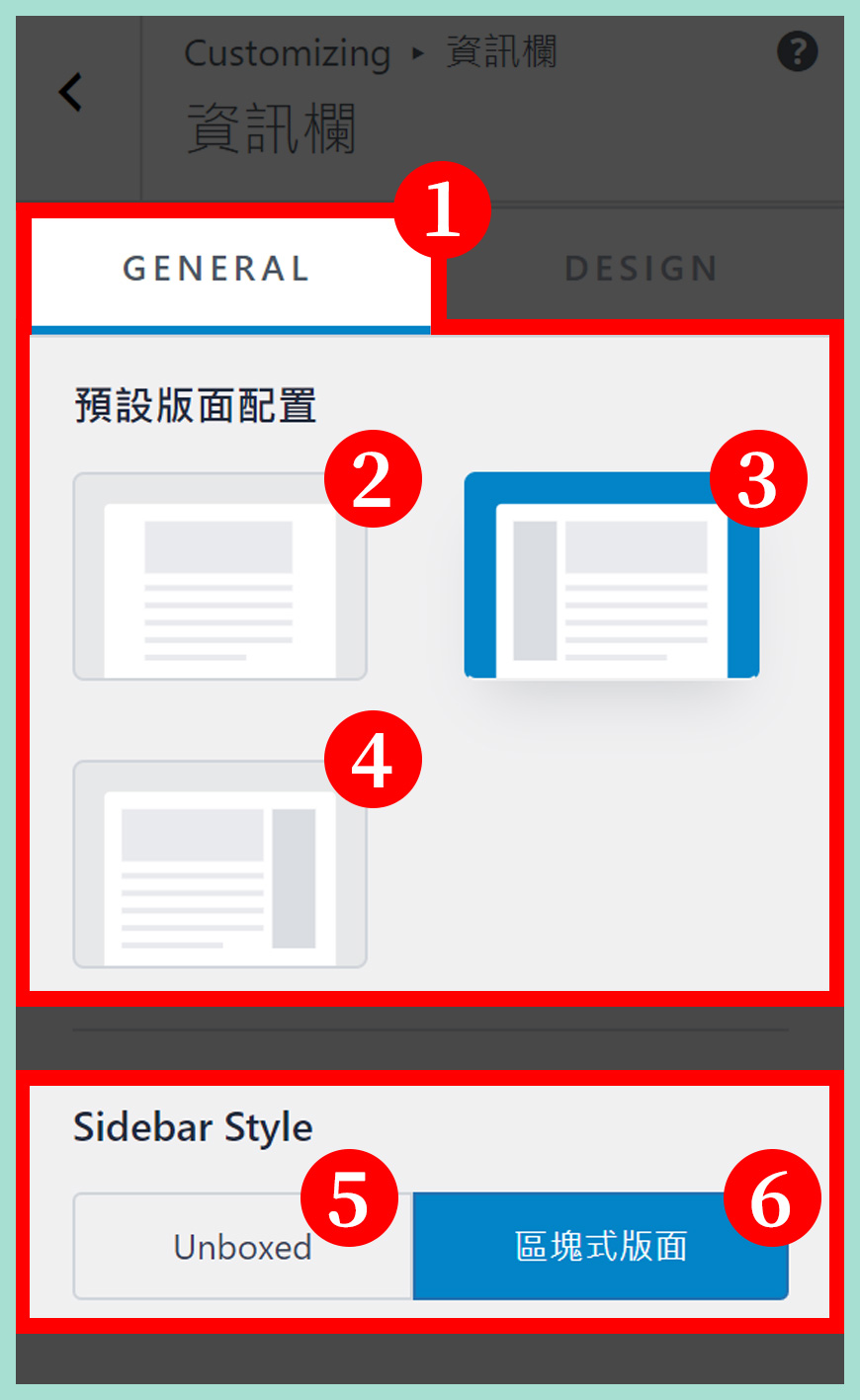
3 款基礎的預設版面配置 (Layouts) | 管理介面


區域一:一般 (General) 設定分頁
這裡可以設定資訊欄的基礎設定。
區域二:沒有資訊欄 (No Sidebar)
將資訊欄 [隱藏 / Hide],內容文章佔據 100% 的內容版面空間。
區域三:左方資訊欄 (Left Sidebar)
資訊欄出現在 [左方],而內容文章出現在 [右方]
區域四:右方資訊欄 (Right Sidebar)
資訊欄出現在 [右方],而內容文章出現在 [左方]
區域五:非區塊式版面 (Unboxed)
預設的選擇,僅當佈局設置為一般寬度 (Normal) 或中幅寬度 (Narrow) 時,容器樣式才會應用在這個狀態,詳情參考 Astra 官方網站的定義。
區域六:區塊式版面 (Boxed)
需要配合「背景色彩」,網頁區塊會被獨立一個個列出。
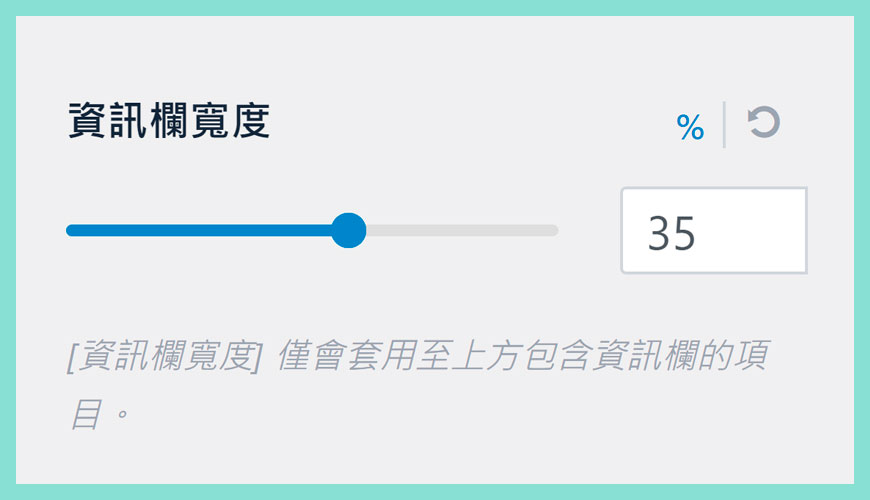
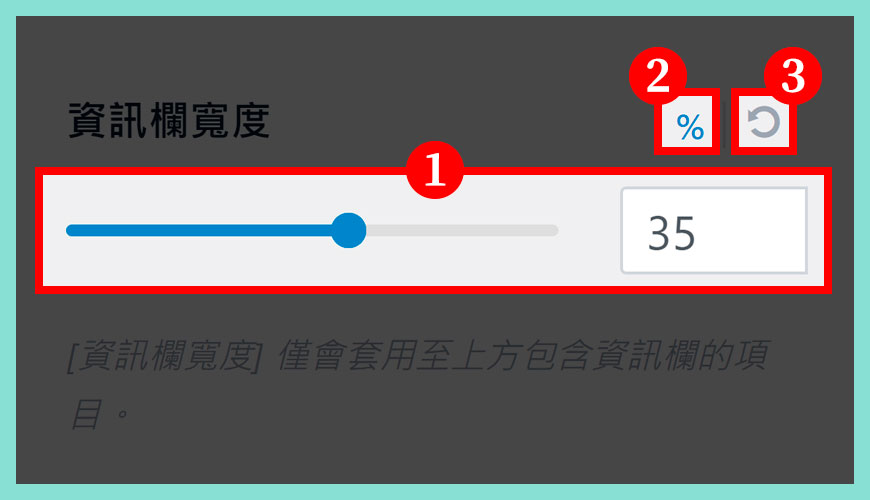
資訊欄寬度 (Sidebar Width) 設定


區域一:控制資訊欄的版面比重:
預設值是 35%,代表另一邊的文章內容佔比是 65%,加總起來是 100%。
區域二:顯示數值是百份比
暫時不允許 [改變] 數值的類型,只支援百份比 (%)。
區域三:重設參數
如果希望改回預設值,請點擊這個選項,預設值是 35%。
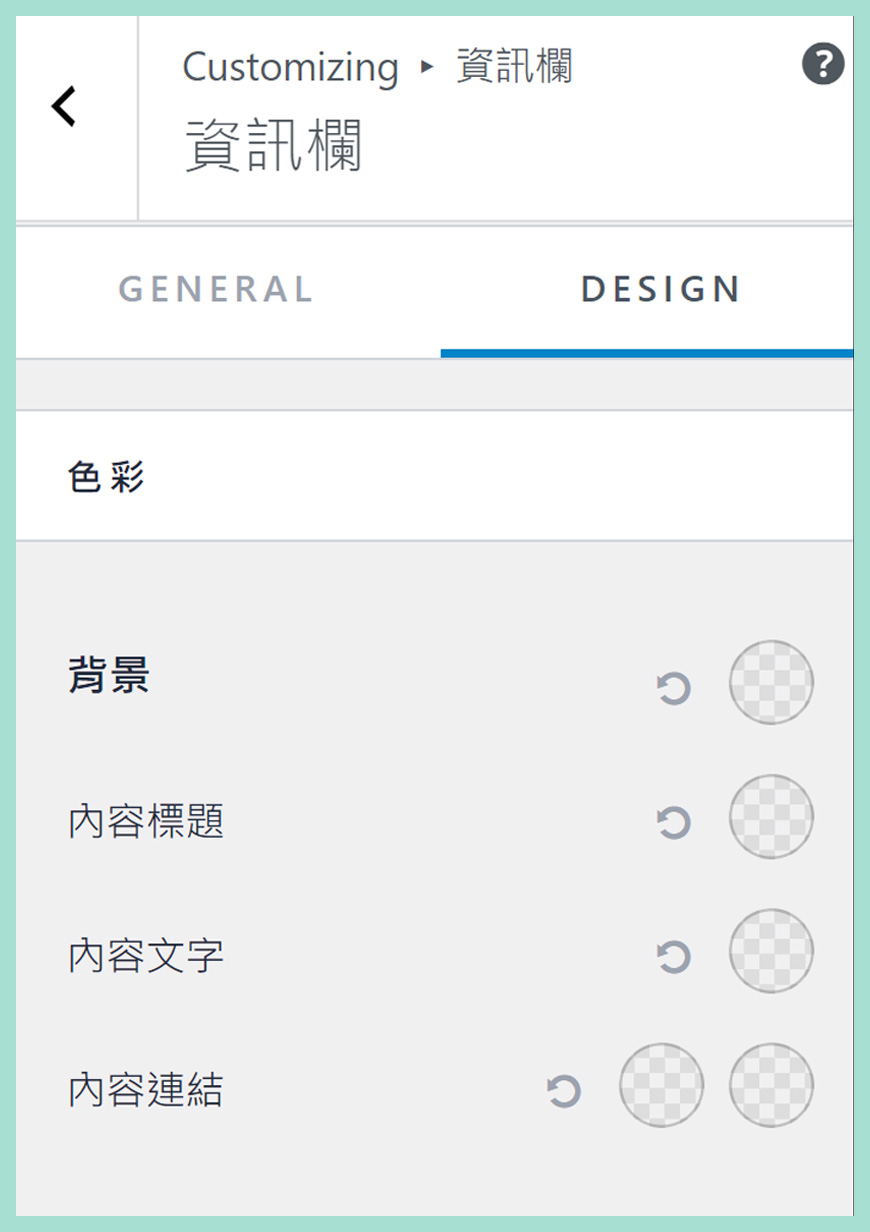
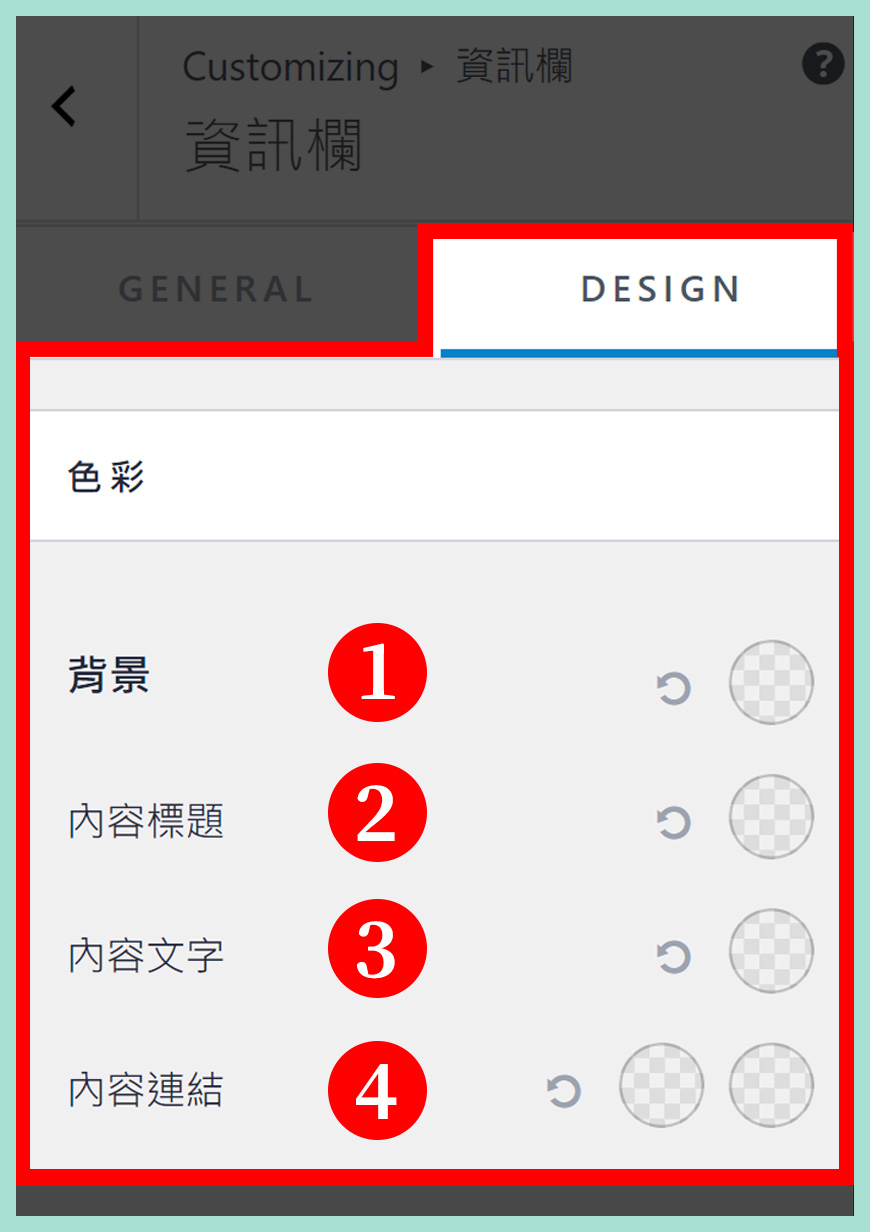
背景和文字色彩 | 外觀管理介面


區域一:資訊欄背景色彩
資訊欄背景色彩,預設是 [透明] 的,這代表跟 [網站的背景色彩] 融合,你也可以選擇任意的色彩來區分資訊欄。
區域二:內容標題色彩
每個資訊欄都會有一個資訊欄標題 (Sidebars Title),你可以調整它們的色彩。
區域三:內容文字色彩
每個資訊欄的內容文字,一般是依據 WordPress 佈景主題的默認選項,你可以調整它們的色彩。
區域四:內容連結色彩
左邊的是 [一般內容連結色彩],而右邊的是 [遊標暫留 / Hover] 的色彩。
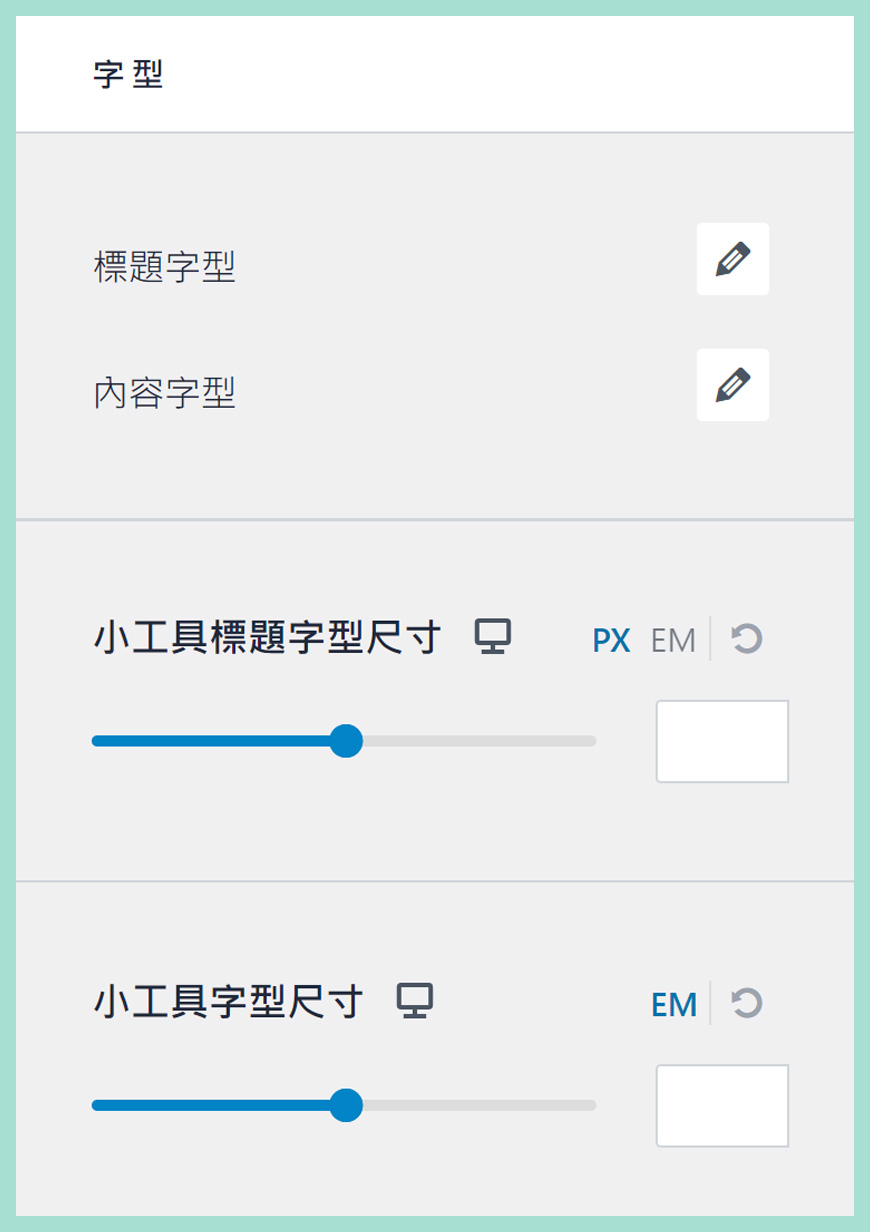
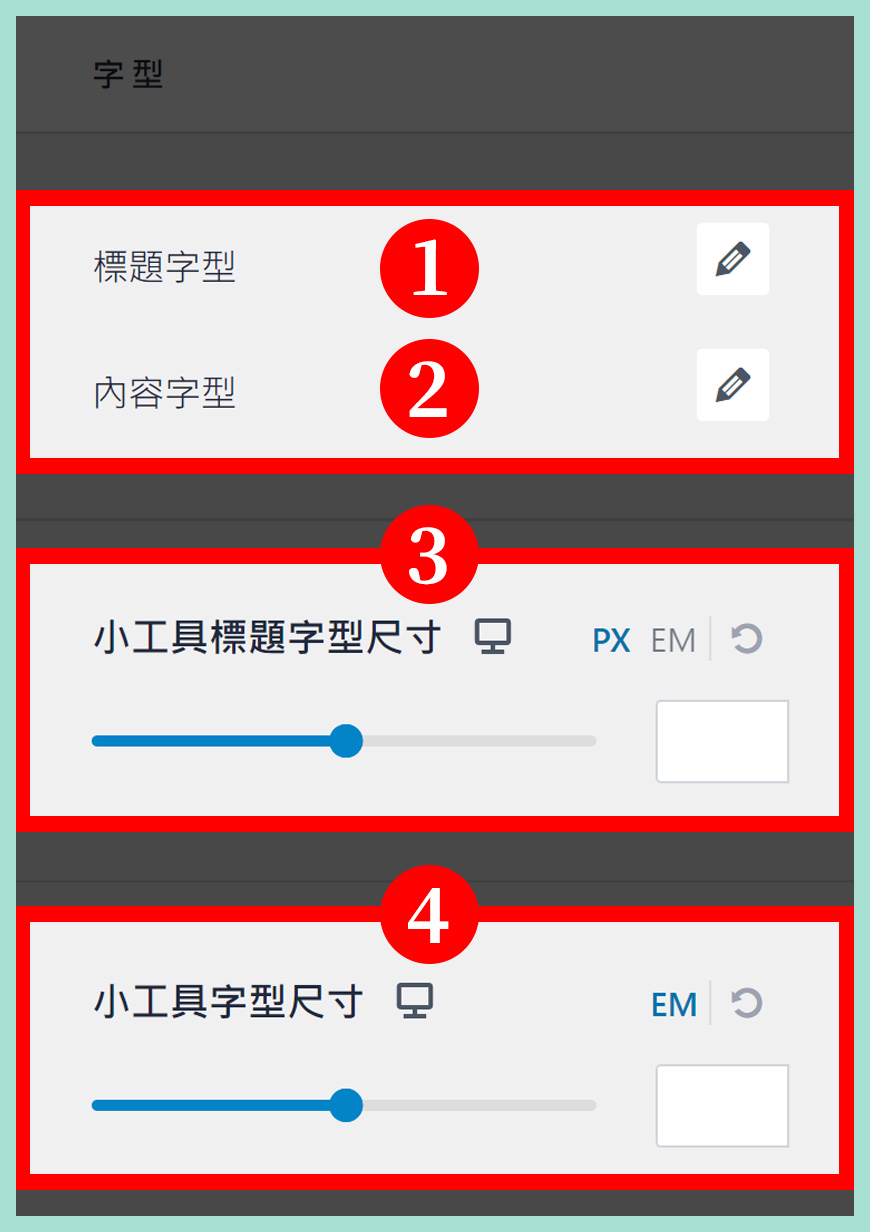
標題字型和內容字型 | 管理外觀設計介面


區域一:資訊欄的標題字型
中文字型常見是使用 Noto Sans TC (思源黑體) 和 Noto Serif TC (思源宋體)。
區域二:資訊欄的內容字型
中文字型常見是使用 Noto Sans TC (思源黑體) 和 Noto Serif TC (思源宋體)。
區域三:小工具標題字型尺寸
這允許獨立調整在行動裝置、平板電腦和桌面電腦的標題字型尺寸。
區域四:小工具內文字型尺寸
這允許獨立調整在行動裝置、平板電腦和桌面電腦的內文字型尺寸。
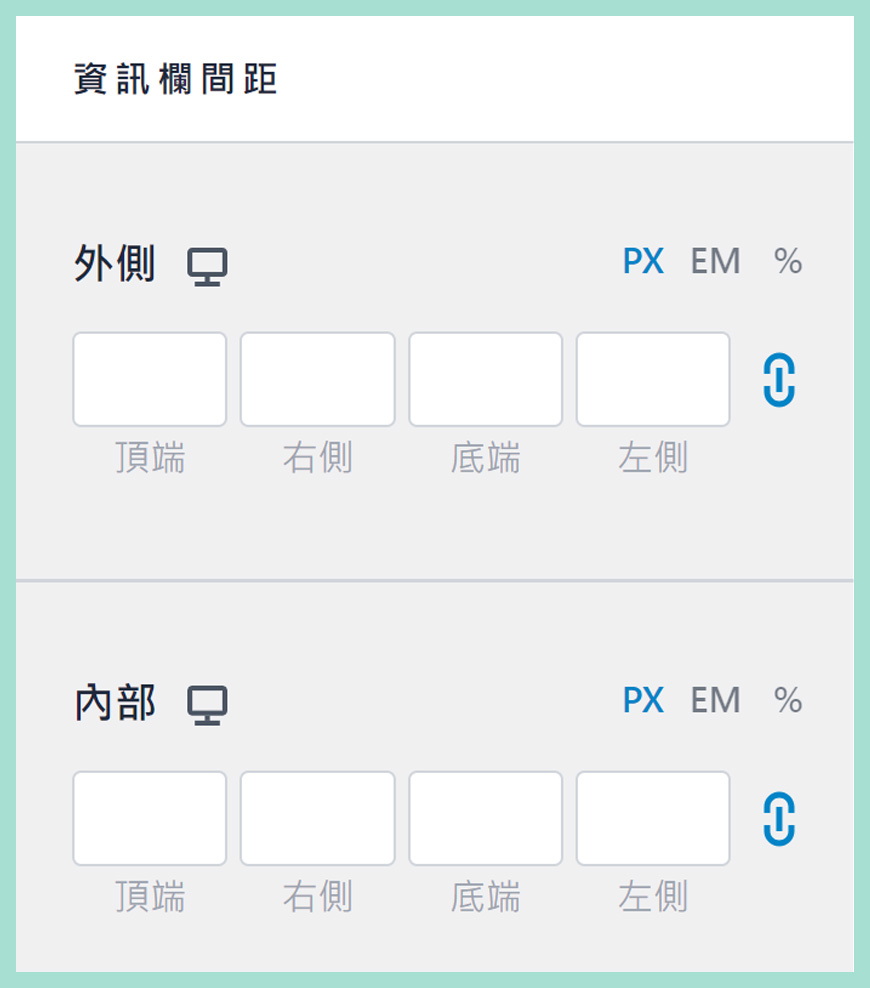
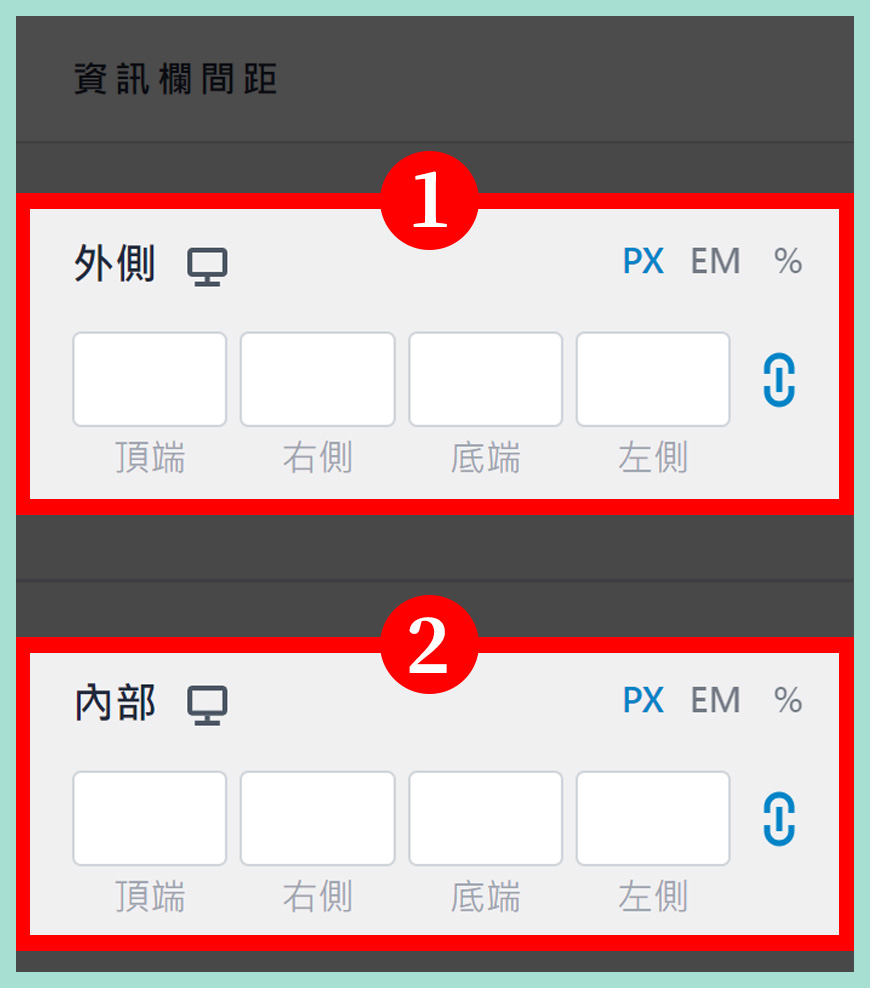
資訊欄外側和內部間距 | 管理外觀設計介面


關於調整資訊欄的「外側距離」和「內部距離」的議題,除非你具有特別的美感要求,大部分情況建議「維持預設值」,即什麼都不要改動,比較符合初學者現階段的能力和需要,如果不合理地調整,會破壞網站的基礎結構和外觀。
區域一:
外側距離是指網站內容「區塊」和「區塊」之間的上下左右的距離,所有網頁元件之間應該都需要有合適的距離,用作區分不同的功能和領域。
區域二:
內部距離是指網站內容區塊內部的上下左右的距離,調整後可以讓內容不會有太擠塞的感覺,營造舒適的留白空間。
常見問題 FAQ
閱讀完以上教學,你將會學習得到以下知識和技能:
了解 Astra 資訊欄 / 側邊欄 (Sidebars) 是什麼?
了解 3 款基礎的資訊欄 / 側邊欄 (Sidebars) 設定:
1. 沒有資訊欄 (No Sidebar
2. 左方資訊欄 (Left Sidebar)
3. 右方資訊欄 (Right Sidebar)
了解資訊欄的外觀設定
1. 資訊欄的背景和文字色彩
2. 資訊欄的字型控制
如何進入 Astra 資訊欄版面配置 (Default Sidebars Layout) 的流程?
✅ [ 方法一]:傳統式:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [資訊欄]
✅ [ 方法二]:管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra],[資訊欄]
參考資料和引用文獻:
- Astra 佈景主題 | 官方網站
- Astra 佈景主題 | 網站版面配置概觀 (Site Layout Overview)
- Astra 佈景主題 | 如何管理資訊欄,適用於免費版
- Astra 佈景主題 | 如何新增資訊欄?
- WordPress 官方網站主站 (英語)
- WordPress 官方網站分站 (繁體中文)
- 網站迷谷:區塊編輯器
- 網站迷谷:WordPress 區塊小工具是什麼?
- 網站迷谷:WordPress 傳統小工具是什麼?
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


