這篇文章最後更新日期:2024 年 4 月 26 日 | 作者: Mack Chan
Astra 邊框四周留白 (Padded Layout) 版面配置從技術上來說,是 Astra 全幅寬度 (Full-Width Layout) 的「改良版」或更進一步的延伸選項設定。
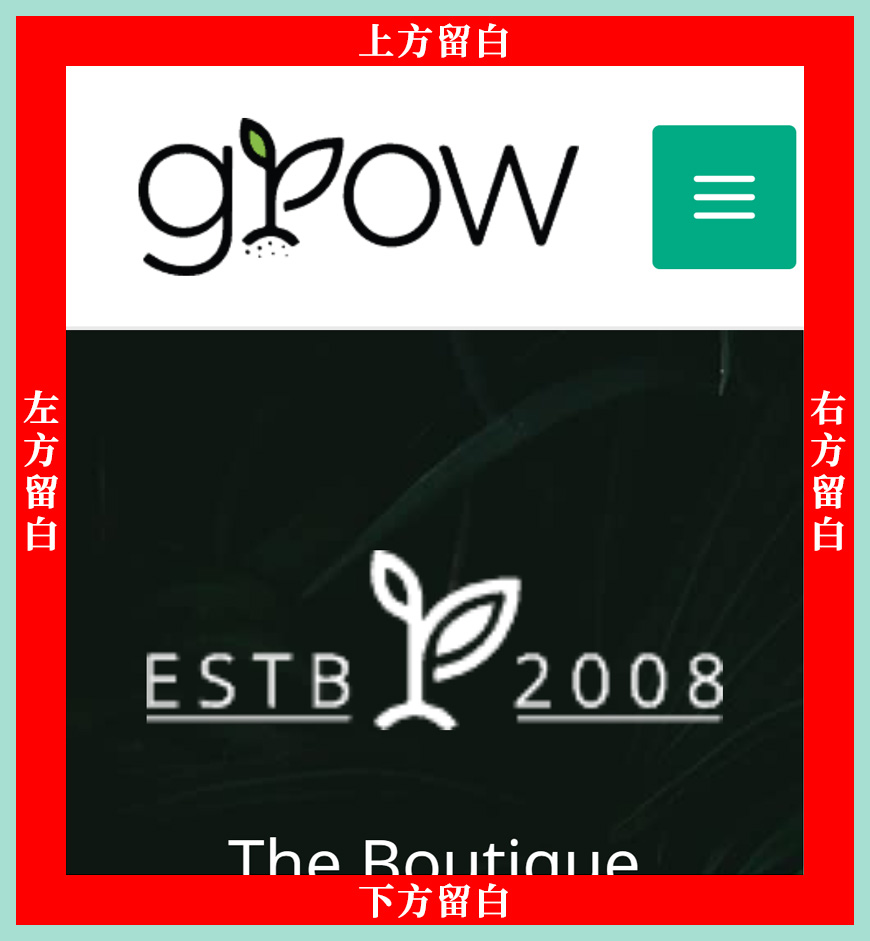
簡單說明關鍵的重點是在網站的版面「上下左右」的邊框位置,預留部分「留白 / 空白」的空間,下方會提供清晰明暸的圖片示意圖。
如果你認為常見的網站版型太單調和沉悶,不妨試試這種具有創意的 版面配置。
相關網站連結:
→ Astra 版面配置 (Layouts) 基礎設定教學
→ Astra 官方教學 | 邊框四周留白 (Padded Layout) 是什麼?
快速進入 Astra 內容容器 (Container) 的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [全域] → [內容容器]
你將會學習得到以下知識和技能:
- Astra 邊框四周留白 (Padded Layout) 是什麼?
- 上下左右四邊獨立預留「空白」的位置
- 如何啟用 Astra 邊框四周留白 (Padded Layout)?
- 邊框四周留白 (Padded Layout) | 管理介面
- 設定邊框四周留白上限 | 管理介面
Astra 邊框四周留白 (Padded Layout) 是什麼?


請優先了解 Astra 全幅寬度 (Full-Width Layout) 是什麼?以這個為基礎的版面配置,再加上可以自由控制四邊的「留白空間」。
四邊的留白可以是一致的數值,也允許四邊是「不同的數值」,你可以玩出不同的變化和創意,適合希望打破固有限制和框框的站長。
重要觀念:
初學者要注意在「流動裝置」裡的版面表現,Astra 允許設定兩個版本,在手機或流動裝置建議關閉這個功能,或將數值設定為「0」,因為手機的版面空間已經非常狹窄和細小。
上下左右四邊獨立預留「空白」的位置


這種版面配置可以將視覺聚焦在「中央位置」的區域,四邊預留「舒適的留白空間」,從上方圖片的紅色區域可見,你可以自由地「擴闊」或「收窄」那些區域的空間,營成多變和不同的視覺效果。
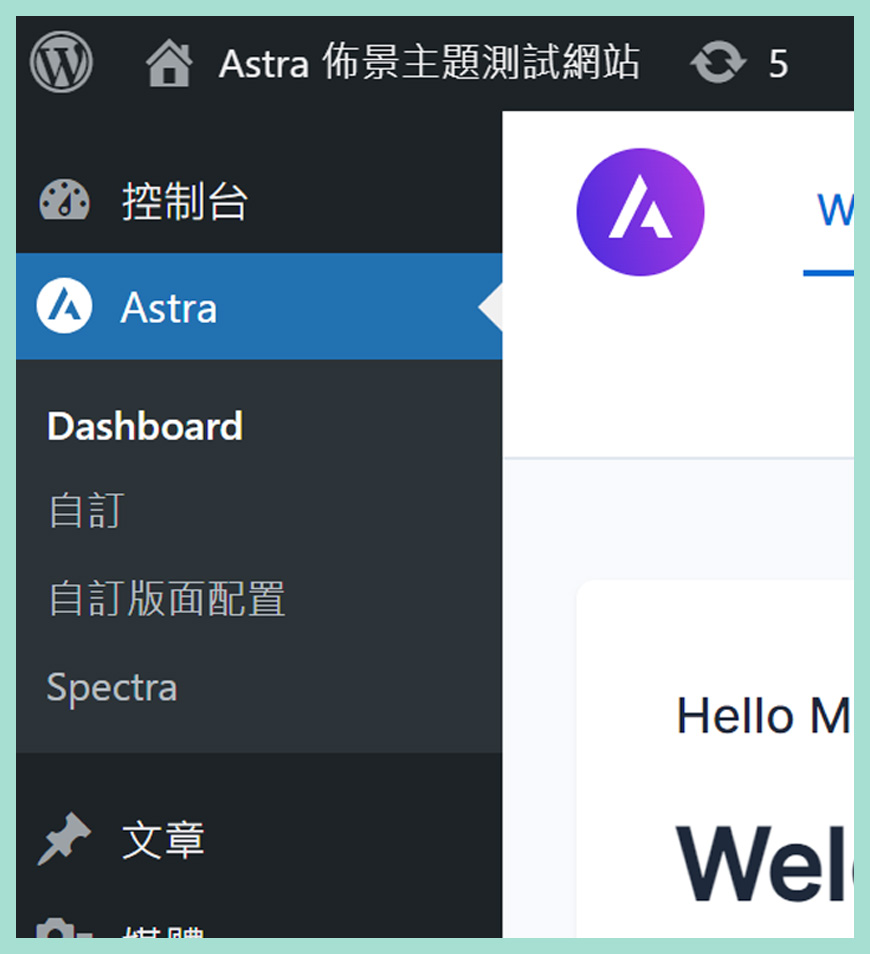
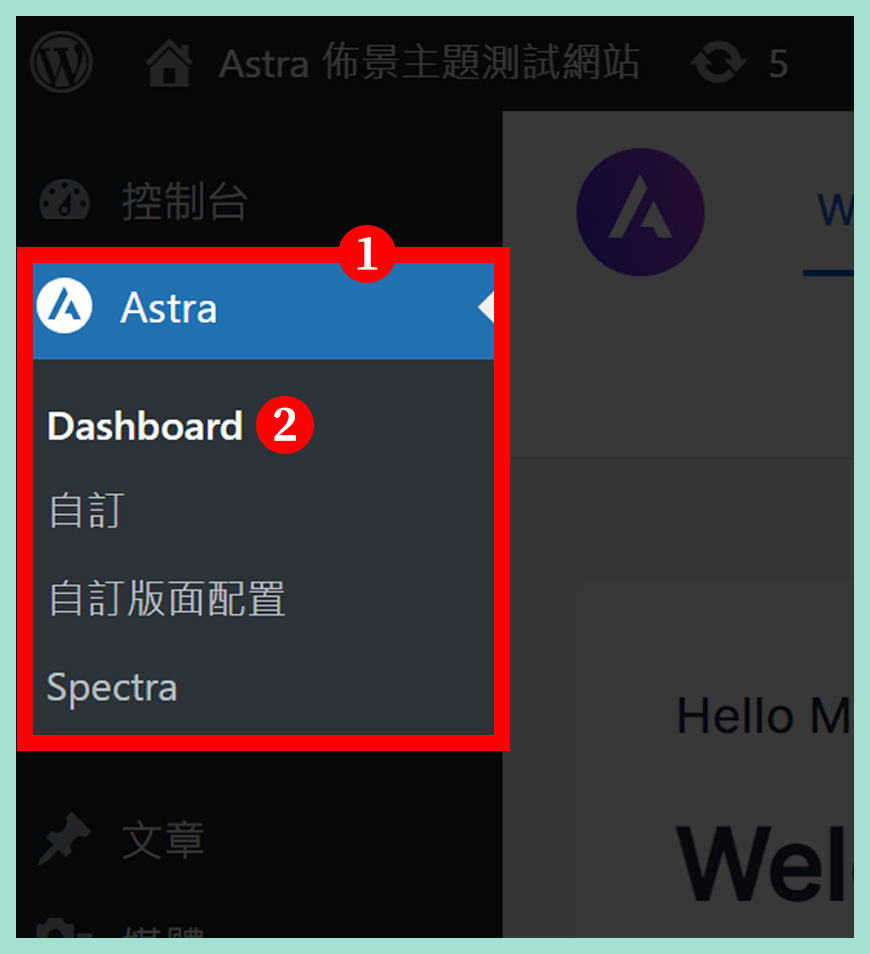
如何啟用 Astra 邊框四周留白 (Padded Layout)?


區域一:
前往 [網站後台] → [Astra],介面外觀可能會隨版本更新出現略有差異。
區域二:
點擊 [Dashboard / 控制台] 就能進入設定區域。
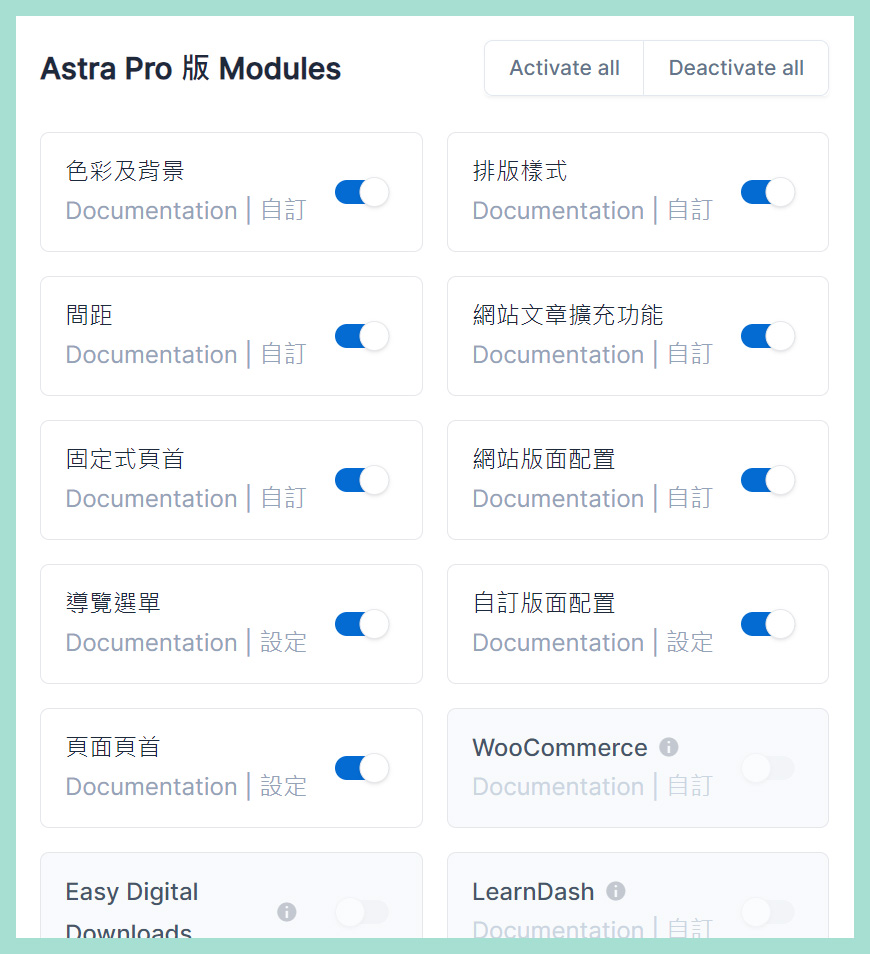
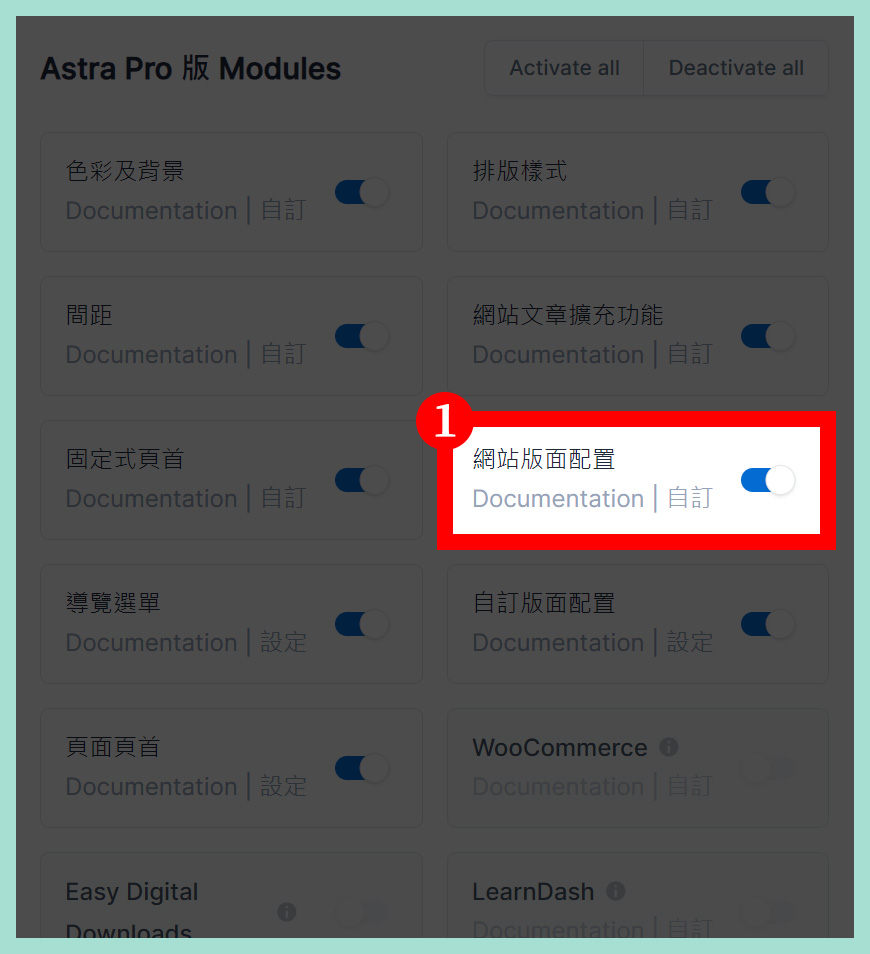
啟用網站版面配置 (Layouts) 功能


版面配置 (Layouts) 功能在 Astra 佈景主題 (免費版) 可能會有不少 [限制],但基礎的功能是足夠應付大部分初學者的需要
各版本的差異:
✅ Astra 佈景主題 (免費版)
✅ Astra Pro 佈景主題 (付費版)
✅ Essential Bundle (付費版)
✅ Growth Bundles (付費版)
如何前往 Astra 版面配置 (Layouts) 設定?


快速進入 Astra 版面配置 (Layouts) 的捷徑常見有 3 個方法,其實都是大同小異,選擇一個最方便自己的即可,條條大路通羅馬。
✅ [ 方法一]:傳統式:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [版面配置]
✅ [ 方法二]:Astra 專屬控制台:
前往 [網站後台] → [Astra],[Dashboard / 控制台] → [版面配置]
✅ [ 方法三]:管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra],[版面配置]
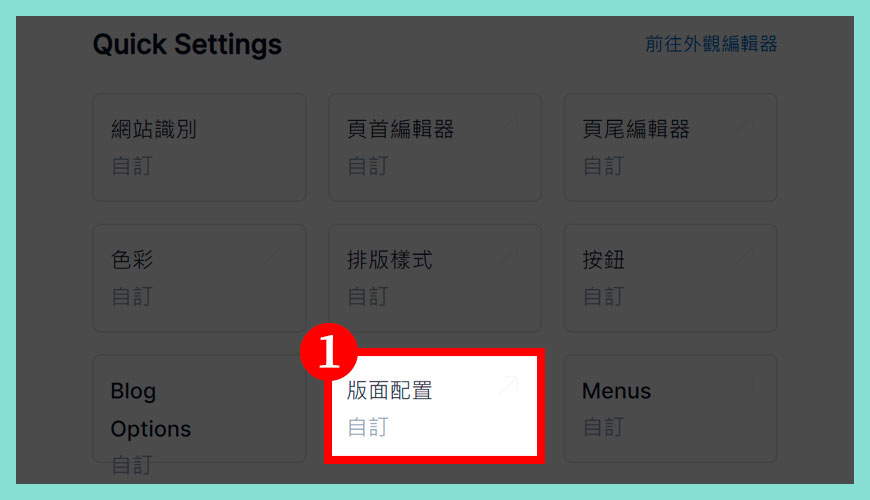
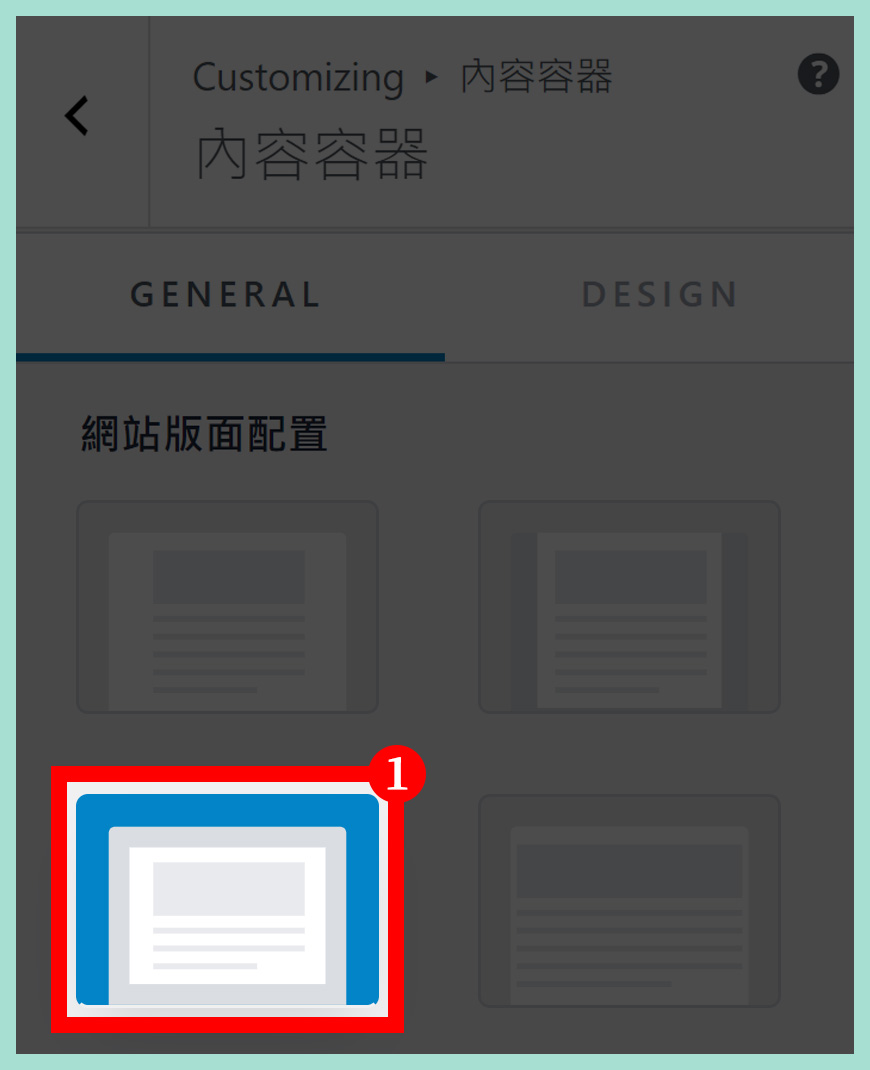
邊框四周留白 (Padded Layout) | 管理介面


選擇第三個就是邊框四周留白 (Padded Layout) 設定,邊框四周留白在下方會提供更進階的選項和設定,讓你可以獨立調整四邊的空間距離。
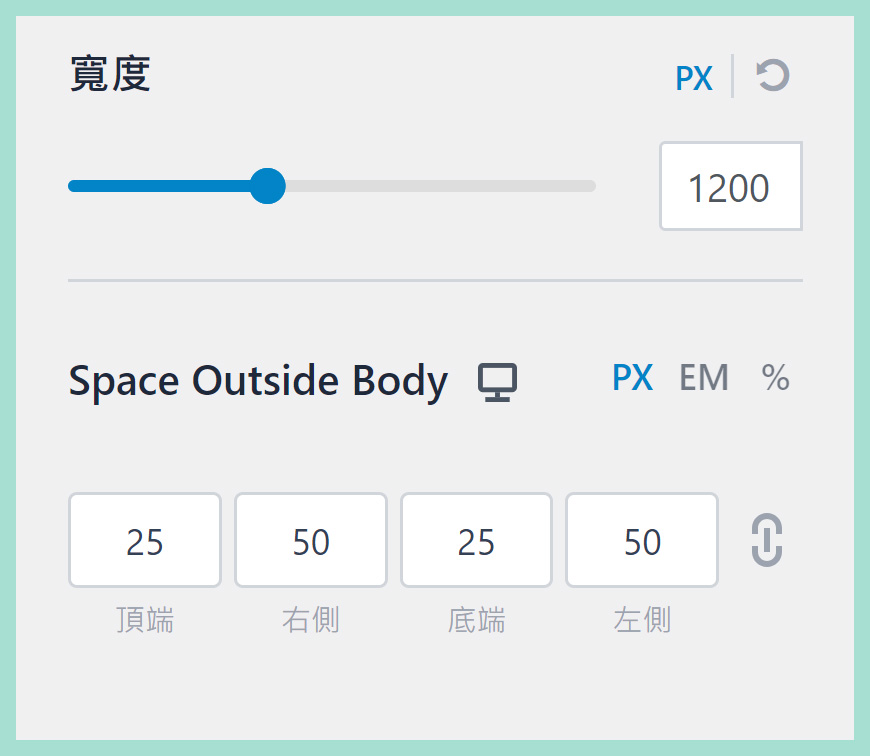
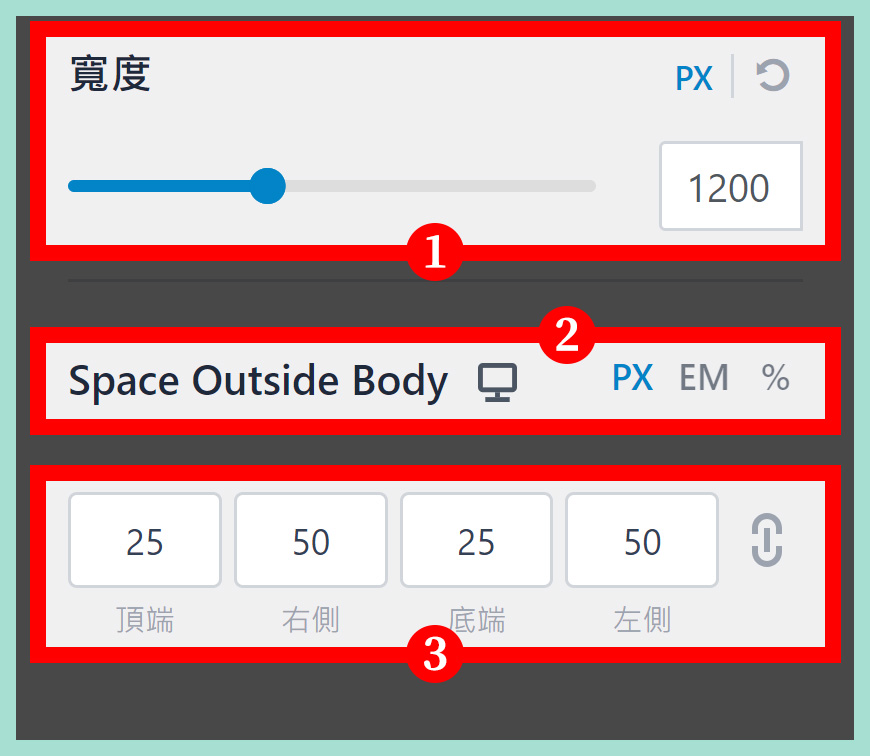
設定邊框四周留白上限 | 管理介面


區域一:設定網站的最大寬度
限制網站的版面配置的最大寬度,我們有獨立製作章節去討論,請參考《Astra 佈景主題教學 | 最大寬度 (Max Width Layout)》
區域二:調整網站回應式網頁設計設定和度量衡單位
點擊 [電腦或手機的圖示] 就能進入 回應式網頁設計 設定區域,最右方是度量衡單位,提供包含 PX、EM 和 % 的選項。
區域三:輸入預留空間的尺寸
4 個欄位分別對應「頂端」、「右側」、「底端」和「左側」,各自可以輸入不同的數值,最右方的鎖鏈是統一 4 個欄位的固定數值。
常見問題 FAQ
閱讀完以上教學,你將會學習得到以下知識和技能:
了解 Astra 版面配置 (Layouts) 是什麼?
了解 4 款基礎的網站版面配置 (Site Layouts)
1. 全幅寬度 (Full-Width Layout)
2. 最大寬度 (Max Width Layout)
3. 邊框四周留白 (Padded Layout)
4. 流體版面配置 (Fluid Layout)
了解 3 款容器版面配置 (Container Layouts)
1. 一般寬度 (Normal)
2. 中幅寬度 (Narrow)
3. 全幅寬度 (Full-Width Layout)
如何進入 Astra 版面配置 (Layouts) 的流程?
✅ 快速進入 Astra 版面配置 (Layouts) 的捷徑:
請前往 [網站後台] → [外觀] → [Astra] → [版面配置]
參考資料和引用文獻:
- 維基百科:回應式網頁設計 (Responsive Web Design) 是什麼?
- Astra 佈景主題 | 官方網站
- Astra 佈景主題 | 網站版面配置概觀 (Site Layout Overview)
- Astra 佈景主題 | 全幅寬度 (Full-Width Layout)
- Astra 佈景主題 | 最大寬度 (Max Width Layout)
- Astra 佈景主題 | 邊框四周留白 (Padded Layout)
- Astra 佈景主題 | 流體版面配置 (Fluid Layout)
- Astra 佈景主題 | 非區塊式版面 (Unboxed)
- WordPress 官方網站主站 (英語)
- WordPress 官方網站分站 (繁體中文)
- 網站迷谷:區塊編輯器
- 網站迷谷:Astra 頁首編輯器 (Header Builder) 教學
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


