這篇文章最後更新日期:2024 年 4 月 26 日 | 作者: Mack Chan
Astra 流體版面配置 (Fluid Layout) 利用比例值作為 [圖像] 和 [文字] 區塊等元素的測量單位,允許頁面根據螢幕尺寸進行調整,所以與具有預設像素寬度的固定佈局不同。
這適合網站的版面有「豐富的網頁元素」的網站使用,國外知名的藝術創作分享平台 Pinterest 是這個版面配置的「完美示範」,你可以參考他們的官方網站的排版和用戶體驗。
相關網站連結:
→ Astra 版面配置 (Layouts) 基礎設定教學
→ Astra 官方教學 | 流體版面配置 (Fluid Layout) 是什麼?
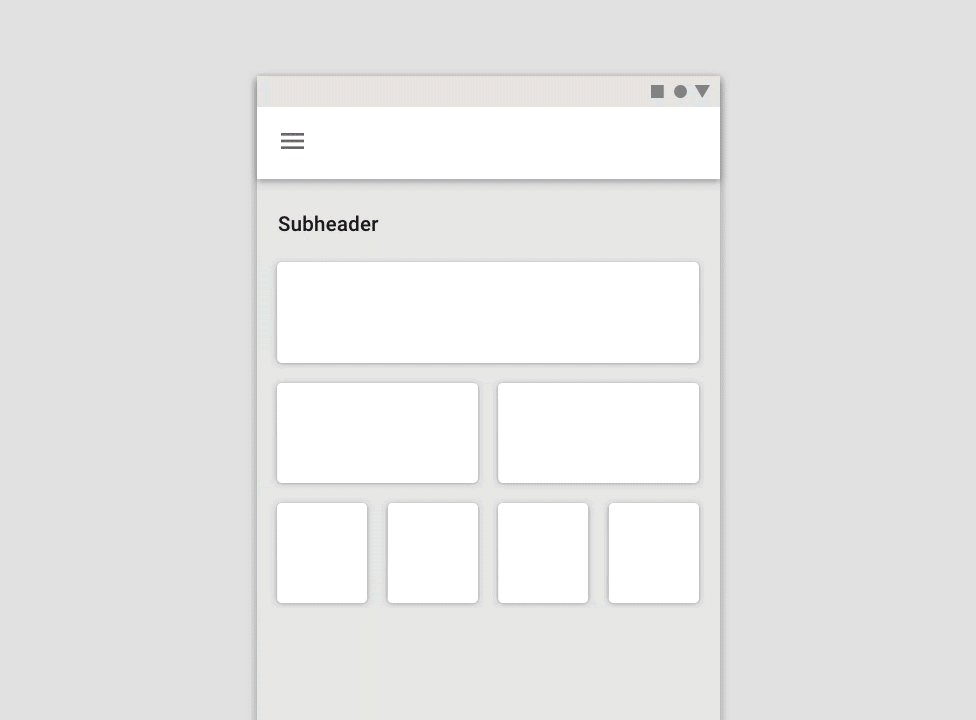
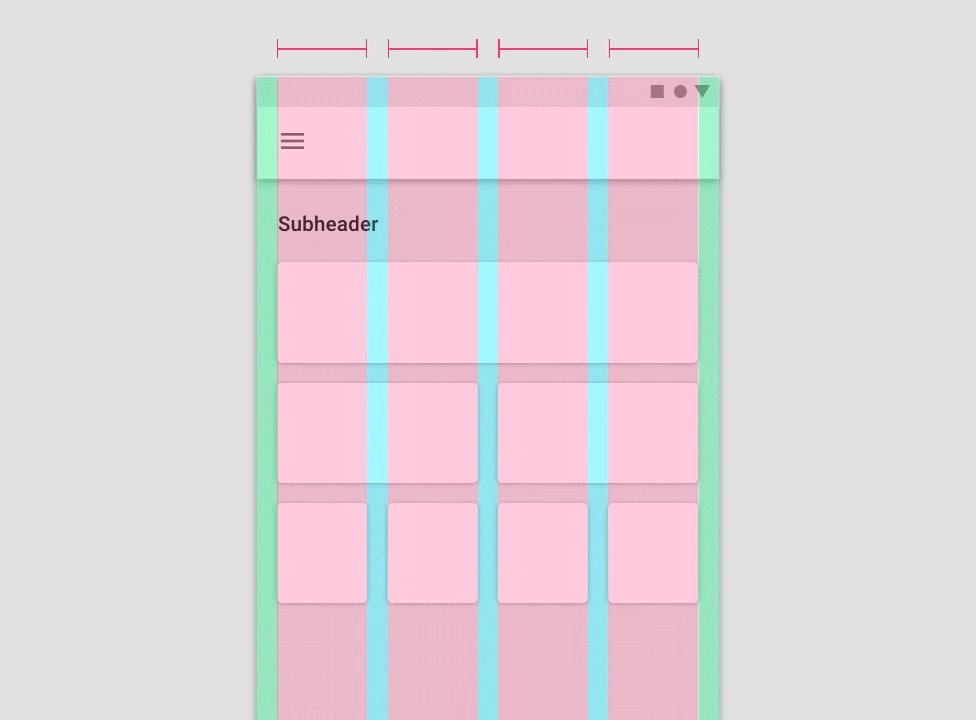
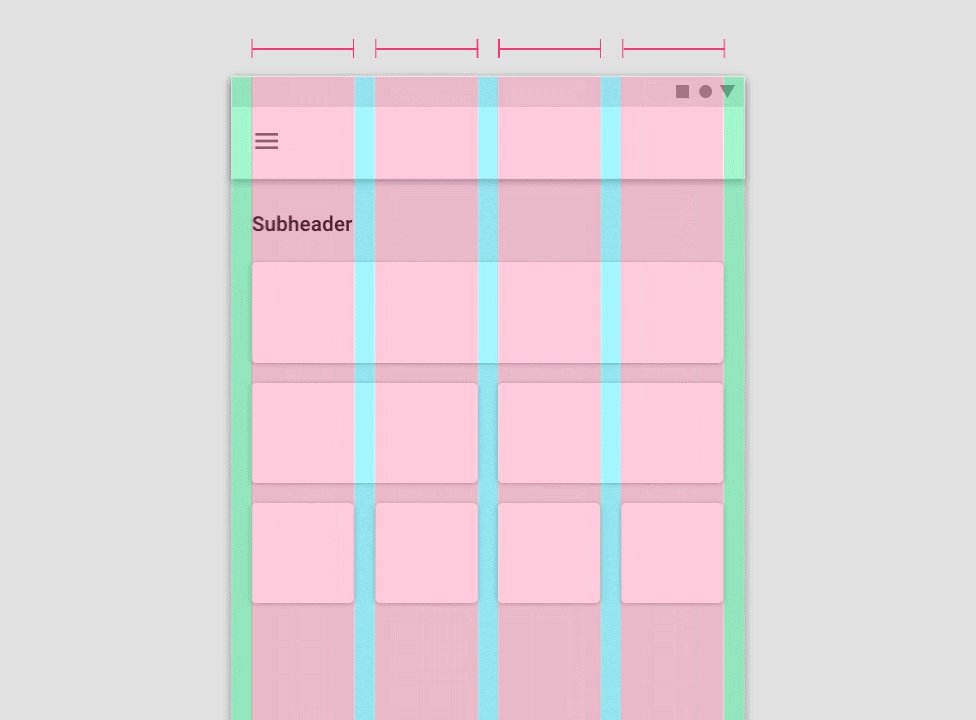
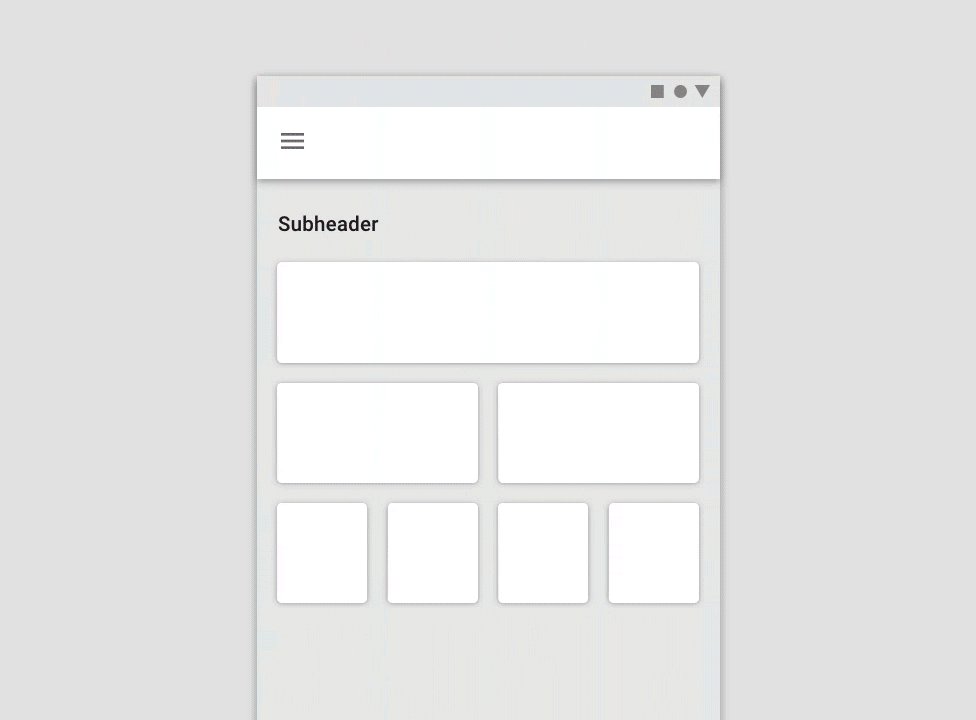
→ MATERIAL DESIGN 官方教學:Responsive layout grid
快速進入 Astra 內容容器 (Container) 的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [全域] → [內容容器]
你將會學習得到以下知識和技能:
- Astra 流體版面配置 (Fluid Layout) 是什麼?
- 如何啟用 Astra 流體版面配置 (Fluid Layout)?
- 流體版面配置 (Fluid Layout) | 管理介面
- 設定網頁的寬度和左側 / 右側的內距 | 管理介面
Astra 流體版面配置 (Fluid Layout) 是什麼?

如果對流體版面配置 (Fluid Layout) 沒有初步觀念的 WordPress 初學者,建議花點時間閱讀《MATERIAL DESIGN 官方教學:Responsive layout grid》的基礎資訊。
傳統的 [固定寬度設計] 可能看起來更容易操作,但這方法有一些明顯的缺點,但依照現代的網頁設計流程來說,我們可以透過流體版面配置解決。
例如,現在很多使用者的螢幕解析度都大於 1024 x 768 像素,如果使用固定版面配置,就會留下相當大的空白區域。
另一方面,較小的螢幕或行動裝置很可能會產生 水平捲軸,透過使用流體版面配置 (Fluid Layout) 的響應式版面設計,這些問題就變得不存在了。
重要觀念:
流體版面配置是在傳統的響應式版面設計的基礎之上,再深入探究更多的可能性,這屬於前端程式語言 (Front-end) 的進階領域,絕大部的 WordPress 初學者暫時「不用花時間進一步理解」,只需要知道「基礎的原理和應用範圍」即可。
如何啟用 Astra 流體版面配置 (Fluid Layout)?


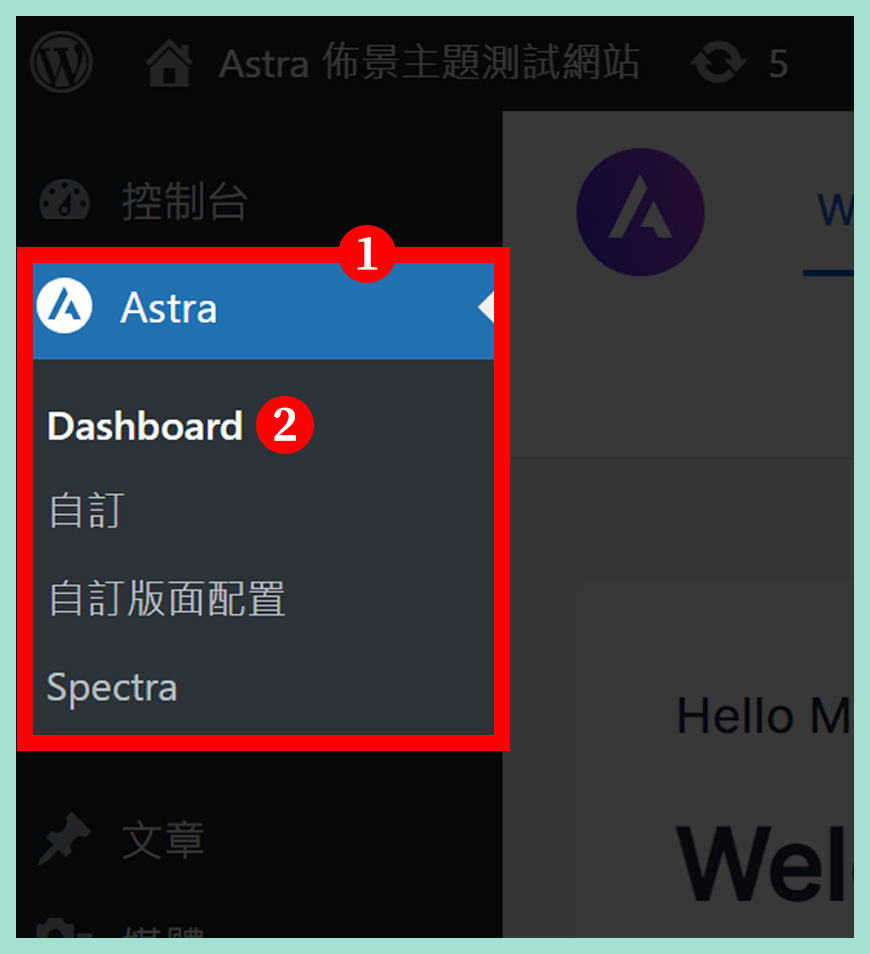
區域一:
前往 [網站後台] → [Astra],介面外觀可能會隨版本更新出現略有差異。
區域二:
點擊 [Dashboard / 控制台] 就能進入設定區域。
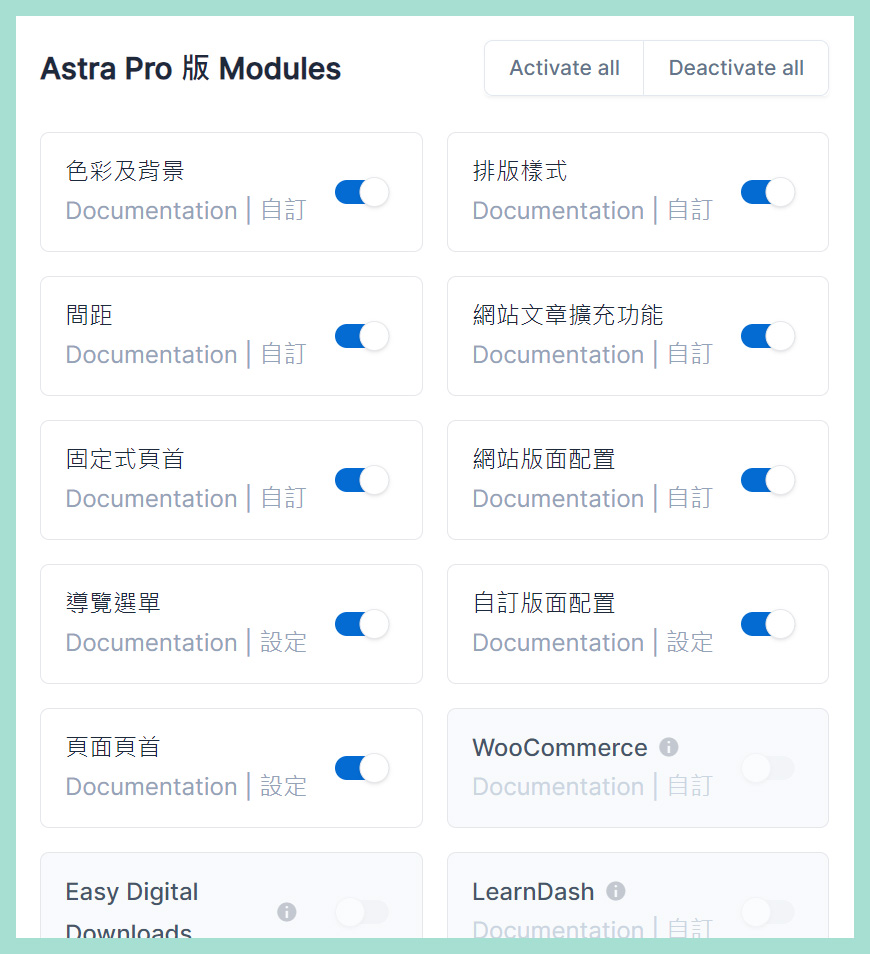
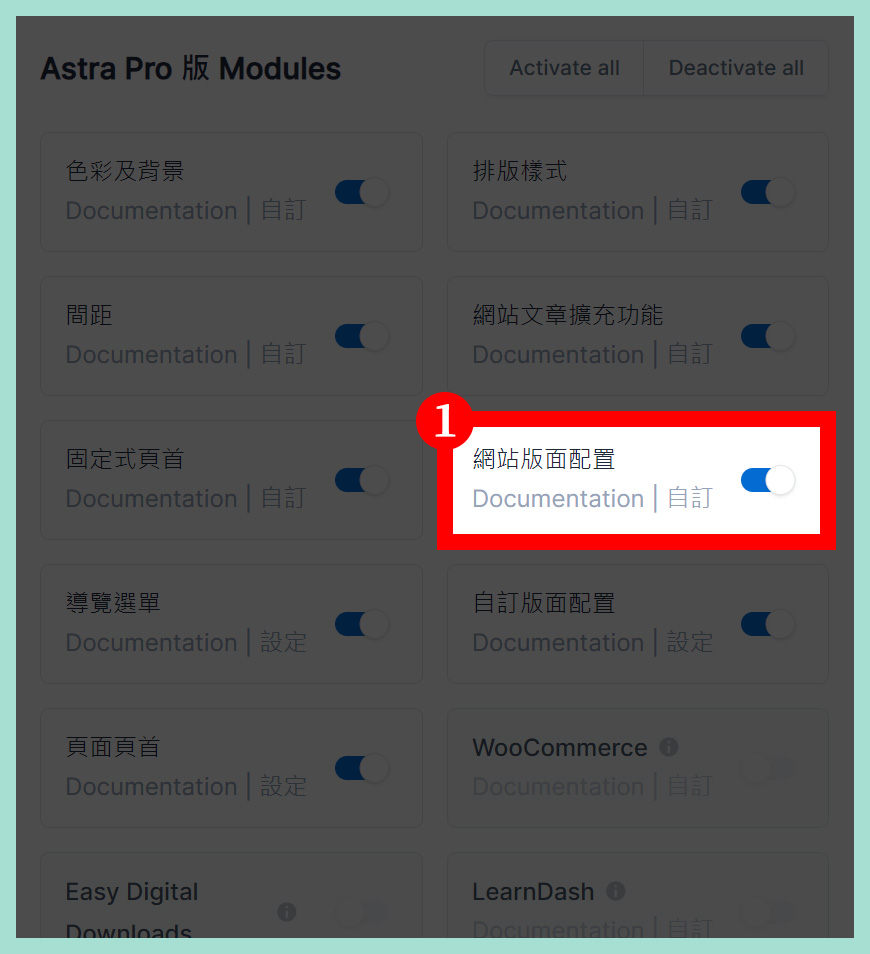
啟用網站版面配置 (Layouts) 功能


版面配置 (Layouts) 功能在 Astra 佈景主題 (免費版) 可能會有不少 [限制],但基礎的功能是足夠應付大部分初學者的需要
各版本的差異:
✅ Astra 佈景主題 (免費版)
✅ Astra Pro 佈景主題 (付費版)
✅ Essential Bundle (付費版)
✅ Growth Bundles (付費版)
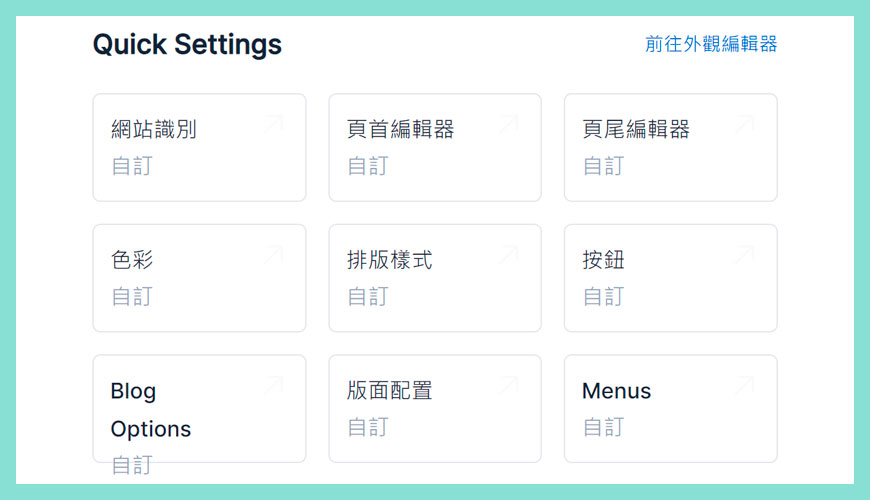
如何前往 Astra 版面配置 (Layouts) 設定?


快速進入 Astra 版面配置 (Layouts) 的捷徑常見有 3 個方法,其實都是大同小異,選擇一個最方便自己的即可,條條大路通羅馬。
✅ [ 方法一]:傳統式:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [版面配置]
✅ [ 方法二]:Astra 專屬控制台:
前往 [網站後台] → [Astra],[Dashboard / 控制台] → [版面配置]
✅ [ 方法三]:管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra],[版面配置]
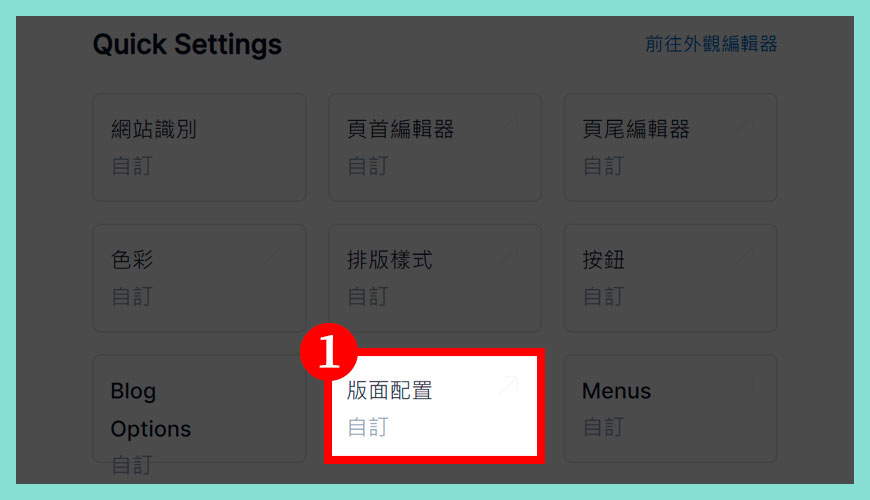
流體版面配置 (Fluid Layout) | 管理介面


選擇第四個就是流體版面配置 (Fluid Layout) 設定,流體版面配置在下方會提供更進階的選項和設定,讓你可以獨立調整網頁的寬度,另外網頁左側和右側的內部距離等等。
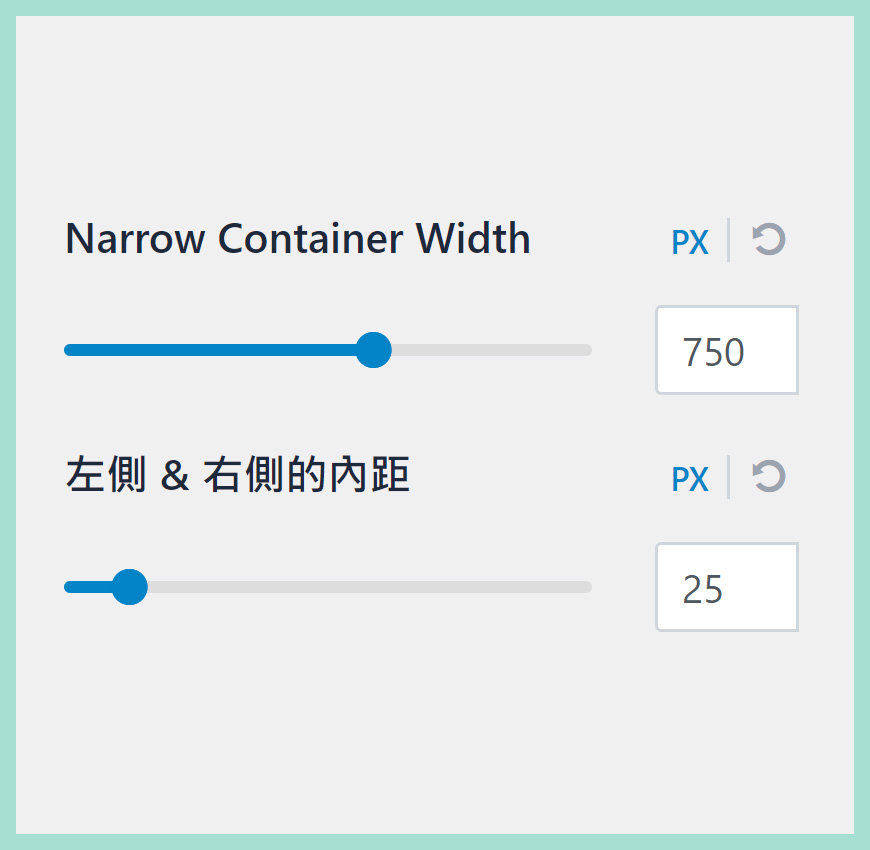
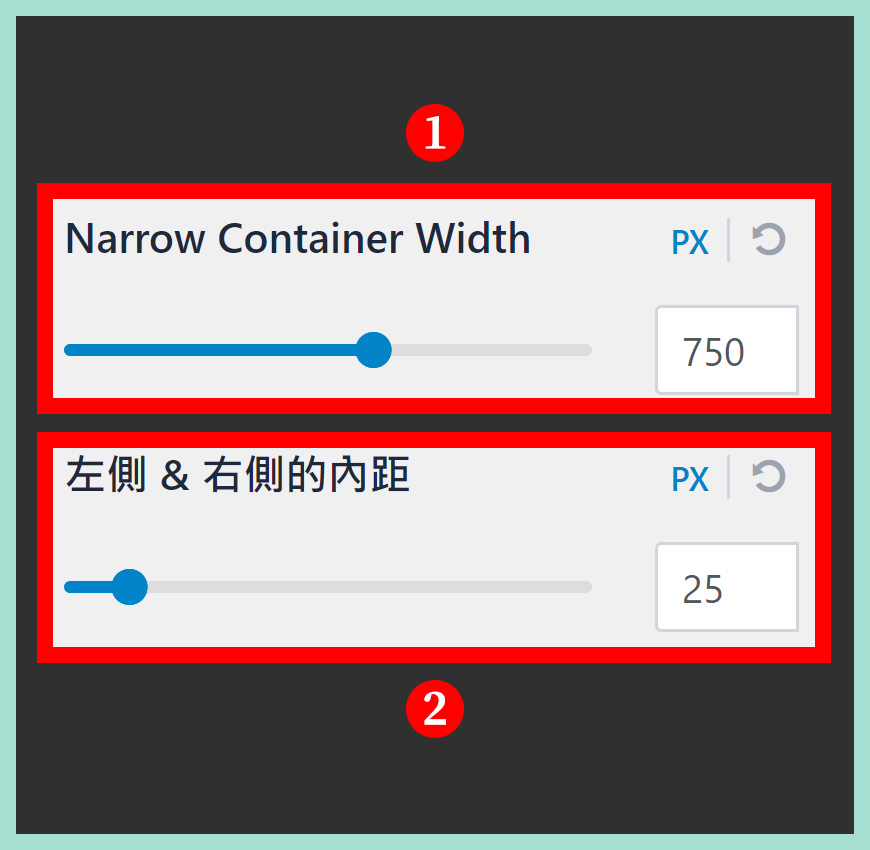
設定網頁的寬度和左側 / 右側的內距 | 管理介面


區域一:調整中幅寬度 (Narrow) 容器的寬度
限制網站的中幅寬度 (Narrow) 的容器最大寬度,下限是「400 像素 / PX」和上限是「1,000 像素 / PX」,關於更多容器版面配置的討論,請參考《Astra 佈景主題教學 | 版面配置 (Layouts) 基礎設定》
區域二:調整網頁「左方」和「右方」的距離
預設值是左側和右側的內距是「25 像素 / PX」,建議不要低於這個標準,也不要大於「50 像素 / PX」。
常見問題 FAQ
閱讀完以上教學,你將會學習得到以下知識和技能:
了解 Astra 版面配置 (Layouts) 是什麼?
了解 4 款基礎的網站版面配置 (Site Layouts)
1. 全幅寬度 (Full-Width Layout)
2. 最大寬度 (Max Width Layout)
3. 邊框四周留白 (Padded Layout)
4. 流體版面配置 (Fluid Layout)
了解 3 款容器版面配置 (Container Layouts)
1. 一般寬度 (Normal)
2. 中幅寬度 (Narrow)
3. 全幅寬度 (Full-Width Layout)
如何進入 Astra 版面配置 (Layouts) 的流程?
✅ 快速進入 Astra 版面配置 (Layouts) 的捷徑:
請前往 [網站後台] → [外觀] → [Astra] → [版面配置]
參考資料和引用文獻:
- 維基百科:回應式網頁設計 (Responsive Web Design) 是什麼?
- VirtualAddiction:Responsive web design for beginners | Fluid Grids
- MATERIAL DESIGN 官方教學:Responsive layout grid
- Astra 佈景主題 | 官方網站
- Astra 佈景主題 | 網站版面配置概觀 (Site Layout Overview)
- Astra 佈景主題 | 全幅寬度 (Full-Width Layout)
- Astra 佈景主題 | 最大寬度 (Max Width Layout)
- Astra 佈景主題 | 邊框四周留白 (Padded Layout)
- Astra 佈景主題 | 流體版面配置 (Fluid Layout)
- Astra 佈景主題 | 非區塊式版面 (Unboxed)
- WordPress 官方網站主站 (英語)
- WordPress 官方網站分站 (繁體中文)
- 網站迷谷:區塊編輯器
- 網站迷谷:Astra 頁首編輯器 (Header Builder) 教學
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


