這篇文章最後更新日期:2023 年 3 月 22 日 | 作者: Mack Chan
當你的 WordPress 網站已有不錯的文章數量,約 50 篇至 200 篇左右,這時候你「必須停下來思考一個問題」。網站的主題應該繼續擴闊更多單元?寫更多的文章嗎?不少研究顯示不少的網站的內容深度是嚴重不足,代表文章數量很多,但又不夠深入報道主題核心。
這次我們介紹新手常常忽視的「HTML 錨點 (Anchor) 」的應用,這個存在已久的功能,配合文章裡的「相關文章的超連結」,可以讓你建立主題架構緊密的的文章系列和整理文章。
錨點 (Anchor) 的應用可以用於單篇內容或外部的內容,讓訪客快速找到自己需要的優質內容和資訊,而非漫無目的地從數千字的內容裡發掘目標內容。
HTML 錨點 (Anchor) 是什麼?

這是從 HTML 1.0 的時代就存在的產物,大約有約 60 年歷史,是「超連結」的合作夥伴,單靠它們就可以建立一組有系統的網頁架構,然後大量的網頁集合起來,就是我們現在看到的「網站 / Website」的原型。
一篇長文章,應該部署合適的 HTML 錨點 (Anchor) 才是健康的現象,也能讓 Google 搜尋引導了解你網頁裡不同篇章的脈絡。
訪客希望快速找到「資料」,而非閱讀「所有內容」

新手應為為文章裡要加入適量的傳送門,如果您喜歡寫長文章的朋友,把一個主題寫好寫滿。但要切記人們只希望獲取「局部的資料」,而不是把你寫個「1 萬字文章」從頭到尾閱讀。這時候,你應該按「常見的主題」,加入適量的 錨點 (Anchor),讓訪客可以直接得到所需的有用資訊。可能訪客停留時間會減少,但 Google 可以追蹤得到,訪客看完你的文章就解決了問題,沒有繼續搜尋其他第三方網站,也對 SEO 有加分。
滿足訪客的「搜尋意圖」為最優先考慮

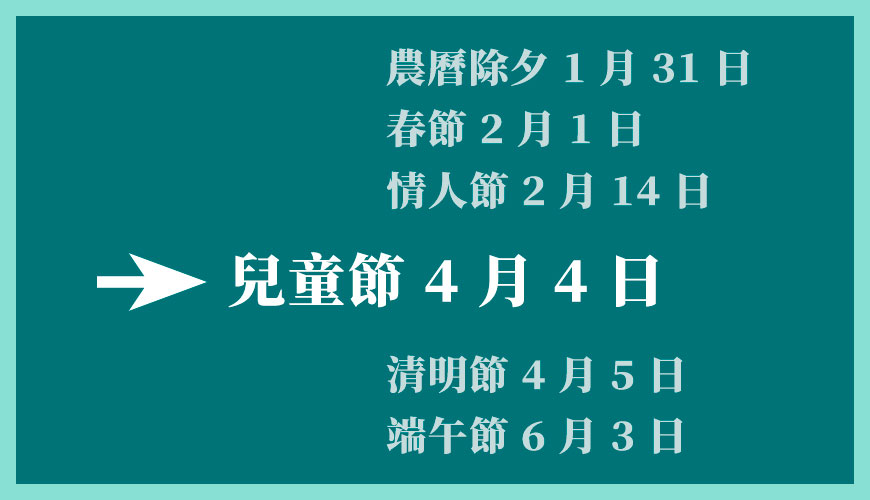
以上方的例子作舉例,如果你製作了一個「年度的公眾假期活動推薦」,你應該在開首就提供一個快速索引,透過「錨點 (Anchor) 」連結到文章的「相關聯的章節」裡。例如當訪客點擊「兒童節」的錨點連結,應該就會帶到兒童節的段落裡。訪客可以省略大量時間,不需要閱讀跟兒童節不相關的內容。
HTML 錨點 (Anchor) 的準備工作

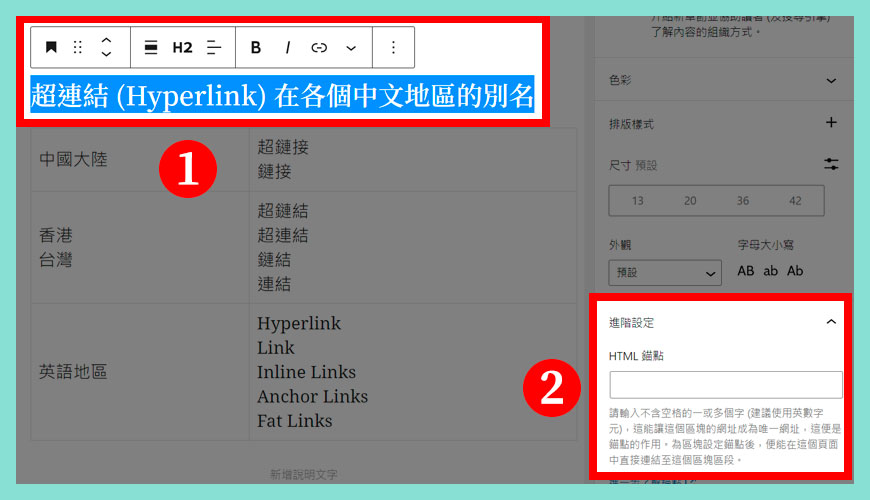
為了怕新手不清楚使用《區塊編輯器》的介面,上方就是常見的示意圖片,你需要在區域一選取任意一個區塊,常見會使用「標題區塊」作為定點的位置。第二步就是在進階設定,輸入「HTML 錨點」的名稱。
區域一:
區域二:
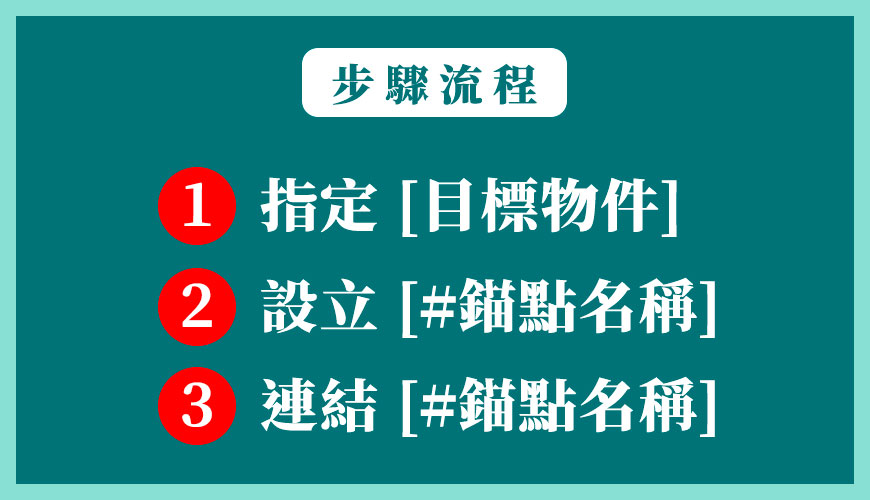
3 個主要的步驟流程

HTML 錨點 (Anchor) 的應用和平常我們使用的「超連結」是相同的,不過新手要先為希望到達的地方設立一個名稱,一般用「#」開頭,例如 Google 如果有一個錨點,指向他們的產品 (Product),外觀會顯示如下。
原始網址:https://google.com
錨點網址:https://google.com#product
步驟一:指定 [目標物件]
步驟二:設立 [#錨點名稱]
步驟三:連結 [#錨點名稱]
舉例:選取一個 [標題區塊] 作為超連結的觸發
![舉例:選取一個 [標題區塊] 作為超連結的觸發](https://wp-valley.com/wp-content/uploads/2022/06/WP-Valley-Blog-Featured-Image-200-anchor-links-05.jpg)
在 HTML 和 WordPress 的世界裡,並沒有限制一定要套用在什麼區塊之上。但約定俗成的習慣是我們較傾向套用在 標題區塊 (Heading Block) 裡比較符合這個功能的作用。
設立 [#錨點名稱],作為被連結後的座標
![設立 [#錨點名稱],作為被連結後的座標](https://wp-valley.com/wp-content/uploads/2022/06/WP-Valley-Blog-Featured-Image-200-anchor-links-06.jpg)
請輸入不含空格的一或多個字 (建議使用英數字元),這能讓這個區塊的網址成為唯一網址,這便是錨點的作用。為區塊設定錨點後,便能在這個頁面中直接連結至這個區塊區段。
錨點名稱的命名原則參考
- ✅ product
- ✅ product-name
- ✅ product01
- ❌ Product產品 (只支援英文和數字)
- ❌ Product_name (不能用底線)
- ❌ Product name (不能有空隔)
實作練習:建立 HTML 錨點 (Anchor) 超連結

當輸入「#錨點名稱」之時,會發現會彈出醒目的藍色連結提醒,這是內部連結的一種。理論上新手應該不太會遇到困難,重點是要如何理解這個觀念。
步驟一:
步驟二:
步驟三:
延伸閱讀:HTML 超連結 (Hyperlink) 是什麼?

全世界數十億計的網頁 (Web Page) 都是透過超連結互相連結,一個網站可能只有 5 頁,也有大型媒體網站擁有 100,000 個頁面。當中每個頁面可能 1 個超連結也沒有,也有可能有超過 100 條超連結。所以我們現在資訊爆炸的時代,就是依賴這些頁面互相連結而成。
延伸閱讀:WordPress 新增自訂 CSS (附加的 CSS)

當 WordPress 的佈景主題 和外掛在外觀設定上無法滿足我們的需求,站長們可能希望透過自行調整 CSS 語法來達到自己理想的視覺效果,這個時候應該怎麼辦?WordPress 有提供內建的「自訂 CSS 語法」的設定,但前題是站長應該要對 CSS 和 HTML 語法有基礎的認知和實作能力,才適合自行調整這個部分,因為如果操作不當,可能引起網站無法正常運作,是個具有一定風險的操作。
常見問題 FAQ
錨點名稱的命名原則參考
請輸入不含空格的一或多個字 (建議使用英數字元),這能讓這個區塊的網址成為唯一網址,這便是錨點的作用。為區塊設定錨點後,便能在這個頁面中直接連結至這個區塊區段。
✅ product
✅ product-name
✅ product01
❌ Product產品 (只支援英文和數字)
❌ Product_name (不能用底線)
❌ Product name (不能有空隔)
如何建立 HTML 錨點 (Anchor) 超連結?
當輸入「#錨點名稱」之時,會發現會彈出醒目的藍色連結提醒,這是內部連結的一種。理論上新手應該不太會遇到困難,重點是要如何理解這個觀念。
步驟一:
選取 [文字] 或 [圖片] 作為超連結的載體,然後建立超連結。
步驟二:
輸入「#錨點名稱」,等待系統彈出相關的信息。
步驟三:
點擊醒目的「內部連結 / Internal Link」的按鈕,即可以加入錨點連結。
參考資料和引用文獻:
- 維基百科:WordPress 是什麼?
- W3C:What is Anchors?
- WordPress Support:What is Page Jumps?
- WordPress:What is Page Jumps?
- WordPress:Make WordPress Core
- Semrush:What Is Anchor Text? Everything You Need to Know for SEO
- HubSpot:Insert and manage anchor links
- WPBeginner:How to “Easily” Add Anchor Links in WordPress (Step by Step)
- Kinsta:How to Create Anchor Links in WordPress (3 Easy Methods)
- WP Engine:Creating Anchor Links in WordPress
- 網站迷谷:文章目錄外掛
- 網站迷谷:返回最上功能
- 網站迷谷:標題區塊
- 網站迷谷:區塊編輯器
- 網站迷谷:傳統編輯器
- 網站迷谷:WordPress 佈景主題新手包
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



請問錨點可以跨文章嗎,放一個link連到其他文章的特定位置?
聞停 您好,你指的「跨文章」觀念是可以的,網址後方加上 [#錨點名稱] 即可,舉例如下。
原始網址:https://google.com
錨點網址:https://google.com#product