這篇文章最後更新日期:2022 年 7 月 6 日 | 作者: Mack Chan
知名的 Yoast SEO 的分析報告 指出,我們應該在文章裡「每 300 至 600 個文字」之間,適當地加上合適和貼切主題的「標題 Heading」。在今天的文章之中,我們將會介紹 WordPress 的標題標籤如何協助你的文章「提高可讀性」和「強化搜尋引擎最佳化」。在 WordPress 區塊編輯器 裡新增標題和把段落轉換為標題都非常方便。在文章最後會提供一些進階和相關的教學,例如關於「標題標籤 SEO」和透過 CSS「美化文章標題」。區塊編輯器會自動化處理搜尋引擎最佳化的版面配置,方法是將文章或頁面標題視為 H1 標題標籤,而後續的標題區塊則會從 H2 的次標題開始,如此類推。但你可以自由地根據工具列中的樣式或區塊設定來選擇你的標題層級。
Youtube 教學影片:
| 影片長度: | 8 分鐘 |
| 語言: | 國語 |
| 字幕: | 繁體中文 |
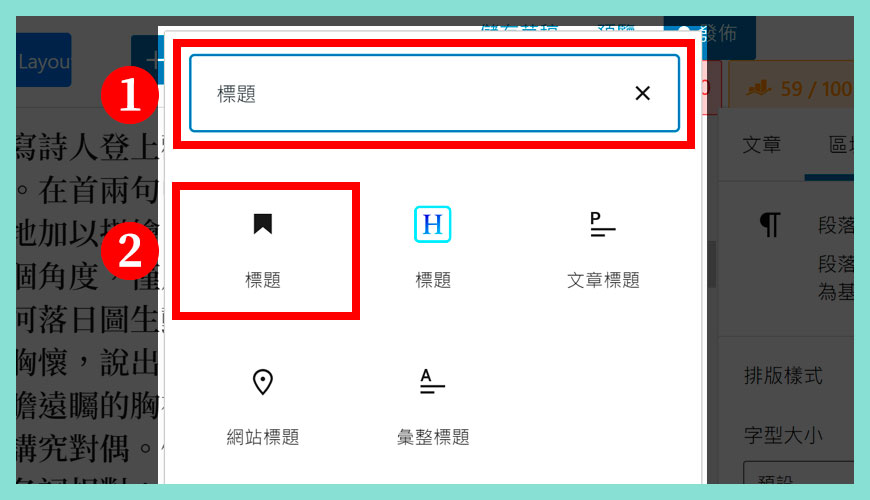
如何新增標題區塊 (方法一)?

理論上,你可以在文章的大部分地方新增「標題區塊」,請緊記標題的主要作用為「段落」定出一個小的結論和中心思想。它的外觀一般會相比段落的文字來說,會使用比較「粗體」或尺寸大的字體,但新手「請勿把標題視作放大字體」之用,如果希望正確和認真調整內文的字體大小,請前往佈景主題相關的設定區域調整。
步驟一:
步驟二:
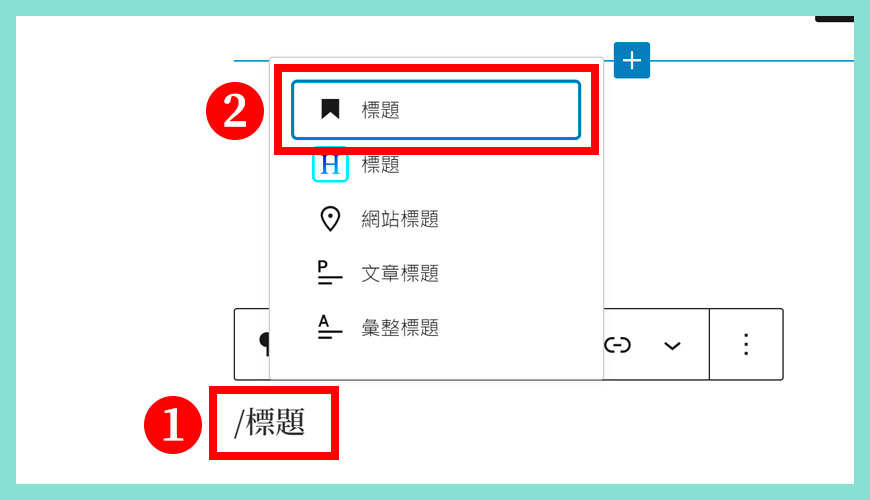
如何新增標題區塊 (方法二)?

當你慢慢深入瞭解《區塊編輯器》的應用,可能希望追求更快的「新增區塊」方式,其實可以透過多善用直接在段落輸入鍵盤上的反斜符號 + 區塊名稱的方式,前題當然你要對常用的區塊名稱很熟悉和不用背清單都可以記憶起名稱。
步驟一:
步驟二:
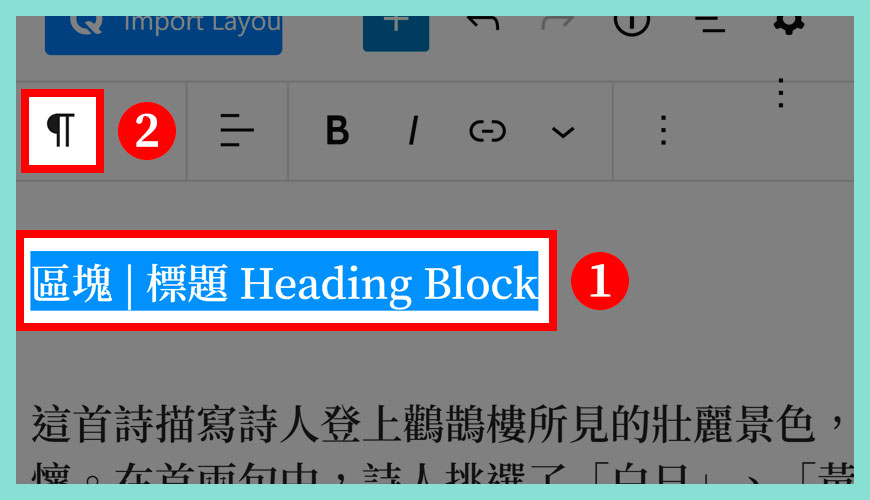
轉換成其他類型區塊 | 標題區塊

新手可能不知道,大部分「文本類型」的區塊,像段落、引言、項目符號和標題等的區塊,都可點擊工具列最左邊的「轉換功能」來自由切換不同的形態,當然非文本類是不可能吧?你無法轉換為圖片、影片或表格這類不相干的格式。
步驟一:
步驟二:
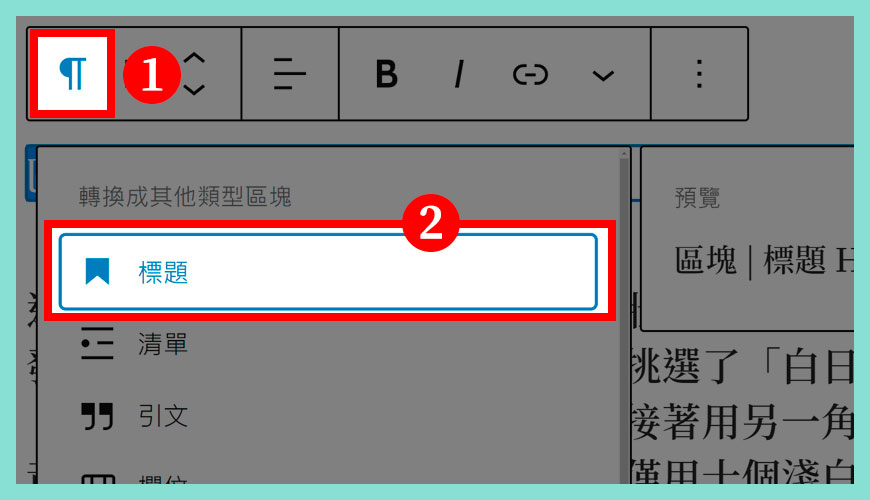
在轉換模式之下,選取「標題」區塊

由於這次教學聚焦在「標題」,當然也鼓勵新手多試試不同的文本格式,因為這類資料形態都能自由切換,轉換成其他類型區塊一般位於工具列的左上方,不過往後改版可能會不同差異。
步驟一:
步驟二:
支援基礎 Markdown 語法

一般在程式設計界很流行的便利撰寫方式,近來 WordPress 也提供簡單版的支援。由於 Markdown 的輕量化、易讀易寫特性,並且對於圖片,圖表、數學式都有支援,目前許多網站都廣泛使用 Markdown 來撰寫說明文件或是用於論壇上發表訊息。如 GitHub、Reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge、簡書等,甚至還能被用來撰寫電子書。
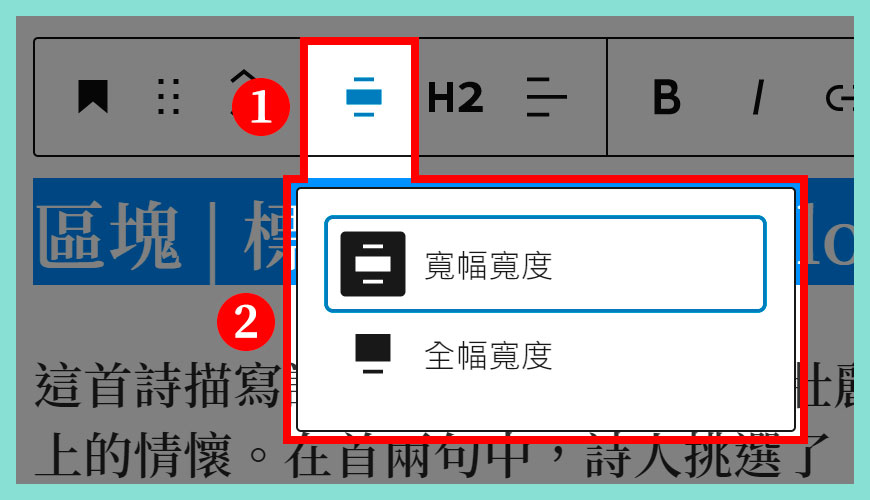
變更標題對齊方式 (Align Options)

文章和頁面的標題是常用的網頁元素,在版面配置會提供輕多的選項,需不需要特別強調。
步驟一:
步驟二:
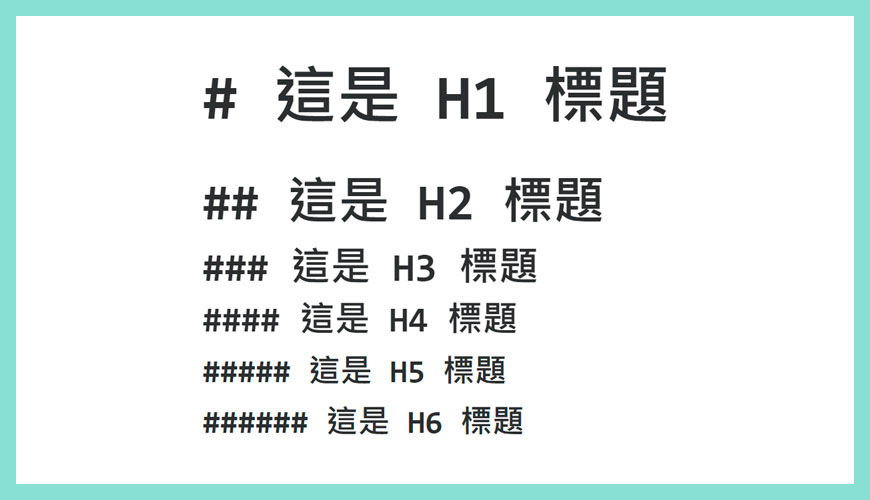
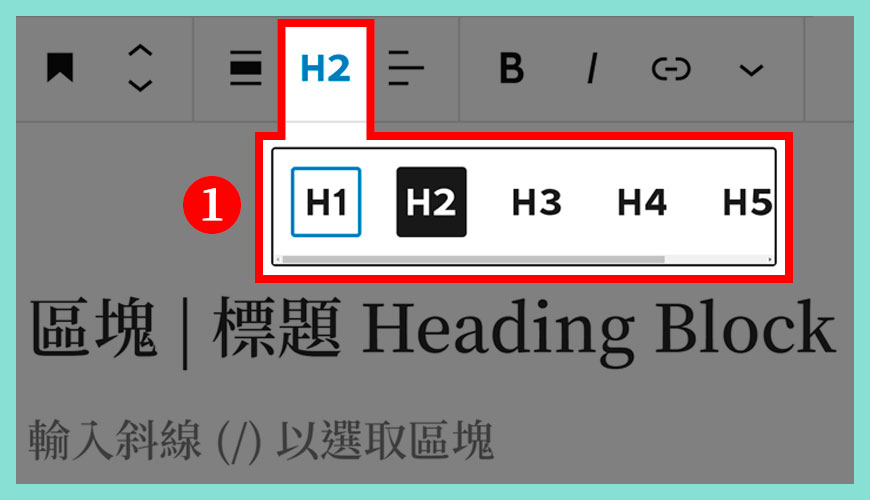
。變更文章或頁面的標題 H1 至 H6

由於預設文章標題已經使用 H1,所以段落應該都會以 H2 起首,至於要不要使用 H3 至 H6 就按使用者的內容長度和結構而定。
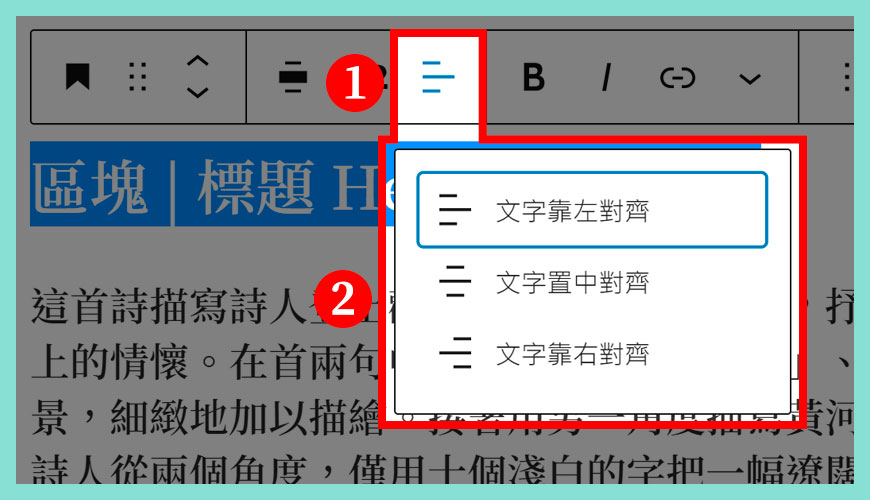
支援「文字對齊模式 Text alignment」

常見的文字對齊是靠左,也是標題的預設值,不過有些一頁式的網頁,喜歡全部內容置中,當然包含標題也要置中才會平衡。
步驟一:
步驟二:
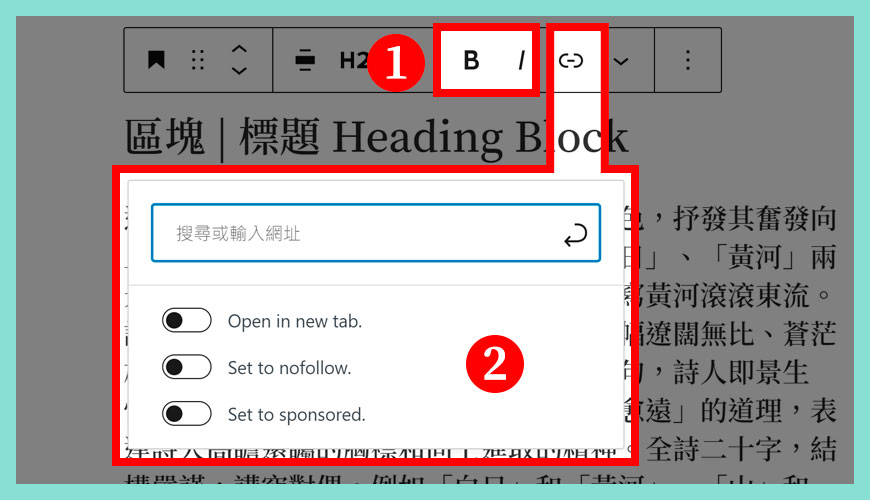
粗體、斜體和插入超連結

一般情況其實不建議新手對標題進行「格式化」處理,我們應該有個良好習慣,就是標題應該統一透過佈景主題或 CSS 設定,而非獨立設定,不然往後維護成本很高和困難。
步驟一:
步驟二:
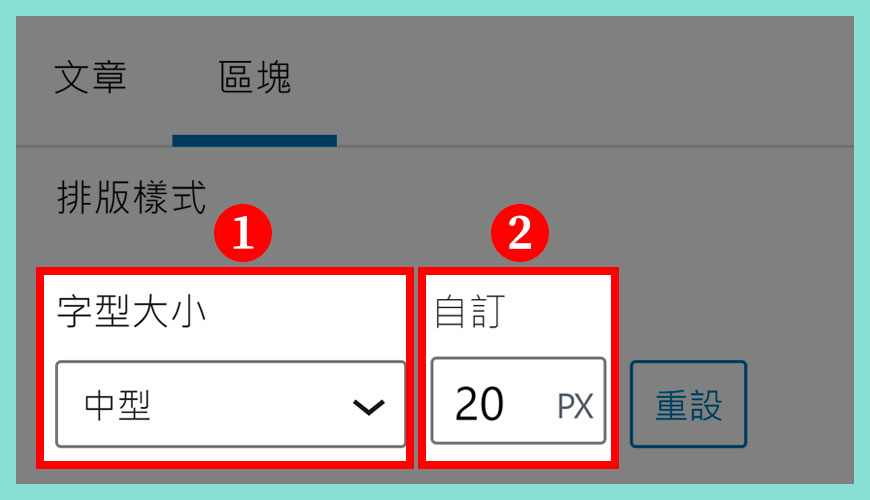
調整標題字體尺寸大小

關於標題的字型大小,WordPress 預設提供 5 種選擇,分別是 (小型)、(標準)、(中型)、(大型) 和 (超大型) 等等,當然如果無法滿足你,你也可以在附近的「自訂」直接填入理想的字型大小,但需要注意網站整體的統一性。不過我們過建議不要個別改動,應該統一透過佈景主題和 CSS 處理方為上策。
區域一:
區域二:
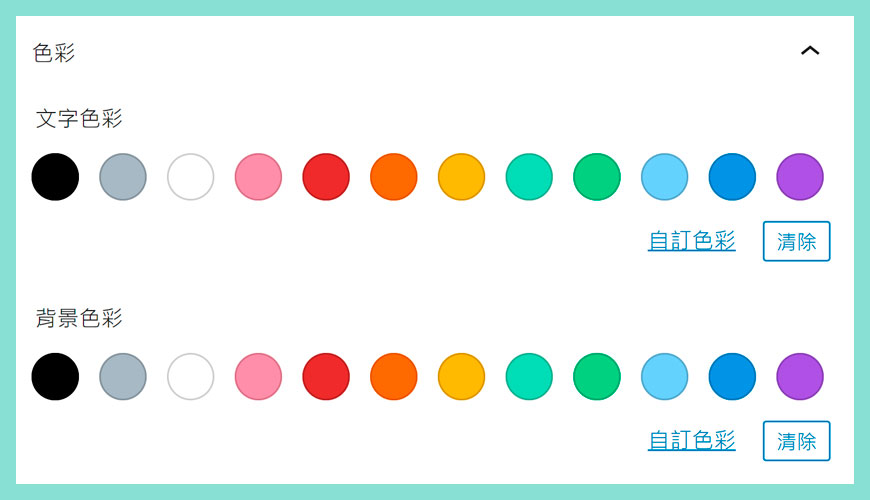
調整標題文字色彩和背景色彩

新版本的 WordPress 提供各種文字和背景色彩配置的選擇,已經發展相對成熟的模組,並不輸主流的 頁面編輯器 太多,但再組部和精準的控制就止步,但一般基礎需要是滿足的。
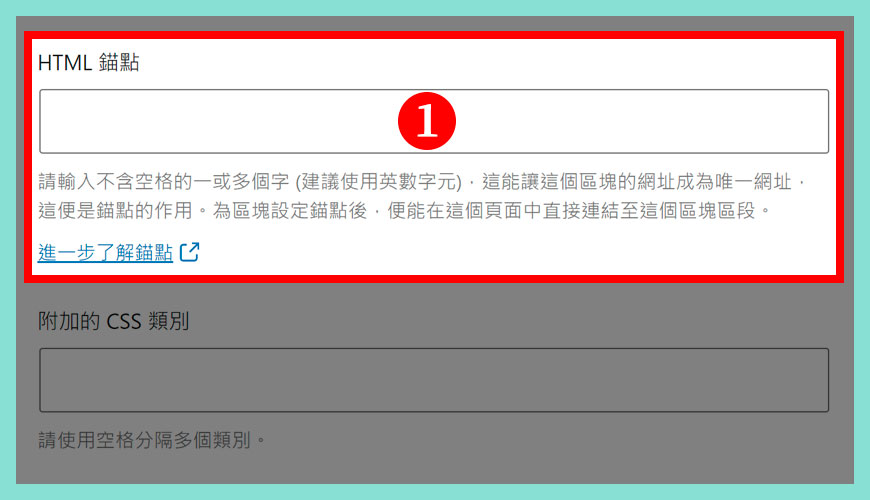
插入 HTML 錨點

標題區塊裡的「HTML 錨定」是一個建立頁面躍點的實用工具,如果將區塊切換至其 HTML 檢視,你會發現系統以 CSS ID 的形式將「HTML 錨點」輸入內容新增至標題標籤。你也會在區塊 HTML 中看到 CSS 類別。
調整附加的 CSS 類別

進階面板讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式,建議具備 CSS 程式碼的基本知識後再使用此功能。
常見問題 FAQ
WordPress 標題區塊對 SEO 重要嗎?
在 SEO 領域裡,其中佔文章加分比重非常高的算是標題的部分,包含主標題和次要標題的應用是一門學問,建議你參考 官方的說明文件 以取得進一步的幫助。
標題中是否應該包含關鍵字?
對,這是 SEO 基礎的原則之一,但請包含 1 個主要關鍵字和 1 個相關關鍵字即可,切勿過量和重複強調關鍵字。
參考資料和引用文獻:
- Heading Block | WordPress.org
- Heading Block – Support – WordPress.com
- Elegant Themes:How to Use the WordPress Heading Block
- Themeisle:WordPress Heading Tags: H1, H2 – How and Why You Should Use Them
- WordPress/gutenberg – GitHub
- Yoast SEO:Word count and SEO: how long should a blog post or page be?
- 維基百科:Markdown 的定義
- 網站迷谷:如何解決 SEO 工具無法正確統計文章字數?
- 網站迷谷:透過 WordPress 寫文章
- 網站迷谷:免費文章目錄外掛推薦
- 網站迷谷:WordPress 官方的區塊編輯器
- 網站迷谷:HTML 裡的 H1 至 H6 的差異?
- 網站迷谷:自訂文章標題樣式和引言外觀的 CSS 語法
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



在〈WordPress 標題區塊 | 級距、美化和排版〉中有 3 則留言