這篇文章最後更新日期:2022 年 7 月 11 日 | 作者: Mack Chan
文繞圖 (英文名稱:Wrap text around a picture in Word) 是傳統文書工具很常見的排版方式之一,在書籍報刊也是標準的制式,這篇我們簡單示範在「區塊編輯器」和「傳統編輯器」實作文繞圖的操作,新手一學就會上手。這可以讓你的文章排版變得更多樣化,也是出版印刷界必修課。但在 HTML 的設定裡,並沒有像設計或文書軟體般有很多變化可以選擇,但足夠應付有餘。
Youtube 教學影片:
區塊編輯器模式:文字圍繞圖片
圖片「左方」+ 文字段落「右方」效果

聲夢傳奇|第8集|姚焯菲 Chantel《戀愛預告 》歌詞:愛神也有苦惱 問他可知道,看看我的心 似是醉了櫻桃 人如醉了櫻桃,愛情常向窗邊低訴 恨他不知道,但願今夕在情人夢裡 寫下癡心記號,窗外天空每朵白雲 滿寫醉人曲譜,夜空星星向月兒說 甜蜜是這戀愛預告,愛情常向窗邊低訴 恨他不知道,但願今夕在情人夢裡 寫下癡心記號,窗外天空每朵白雲 滿寫醉人曲譜,夜空星星向月兒說 甜蜜是這戀愛預告,窗外天空每朵白雲 滿寫醉人曲譜,夜空星星向月兒說 甜蜜是這戀愛預告。聲夢傳奇|第8集|姚焯菲 Chantel《戀愛預告 》愛神也有苦惱 問他可知道,看看我的心 似是醉了櫻桃 人如醉了櫻桃,愛情常向窗邊低訴 恨他不知道,但願今夕在情人夢裡 寫下癡心記號,窗外天空每朵白雲 滿寫醉人曲譜,夜空星星向月兒說 甜蜜是這戀愛預告,愛情常向窗邊低訴 恨他不知道,但願今夕在情人夢裡 寫下癡心記號,窗外天空每朵白雲 滿寫醉人曲譜,夜空星星向月兒說 甜蜜是這戀愛預告,窗外天空每朵白雲 滿寫醉人曲譜,夜空星星向月兒說 甜蜜是這戀愛預告。
文字段落「左方」+ 圖片「右方」效果

聲夢傳奇|第5集|姚焯菲 Chantel《逃生門 》歌詞:大門被你緊緊鎖上那一下,情緒像快將崩潰失去知覺吧,旁人的祝福或慰問比咒語可怕,提起他都叫你陰影 惡化任你自閉得不敢肯光,擋住了落霞,求生那意欲都忘記了嗎,流眼淚被同情想威脅你伴侶歸家,誰人聽見也多麼的笑話逃生出口的一線光,流光了眼淚便能看,囚犯靠你親手釋放,度過了春風秋雨便無事幹,假設再絕望分手已成定案,甜蜜與感動很難忘 怎遺忘,逃離他溫馨的眼光 別再看 別再望大門外有東西使你更牽掛,除了伴侶都應該擁有工作吧,紅茶的馥郁麵包的香氣滿足嗎,尋開心方法太多種 對吧為紀念太多犧牲太久哀悼那落霞,誰詩化眼淚竟能夠種花,微笑就是門匙打開那困住你關卡,來臨派對要高聲講笑話逃生出口的一線光,流光了眼淚便能看,囚犯靠你親手釋放,度過了春風秋雨便無事幹,假設再絕望分手已成定案,甜蜜與感動很難忘,
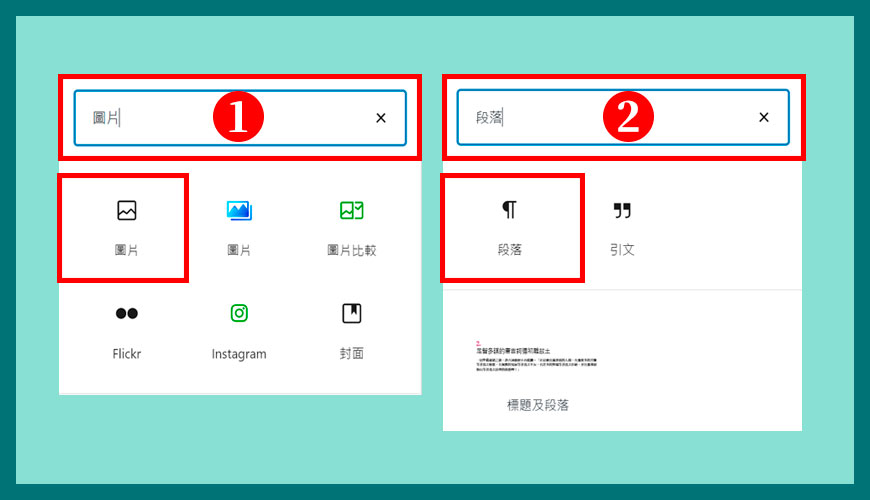
材料準備?我們需要使用「圖片」和「段落」區塊

文字圍繞圖片只需要使用 WordPress 內建的基礎區塊就能達成,並不需要額外安裝任何其他的「區塊外掛」和「頁面編輯器」,你可以在區塊的搜尋框輸入「圖片 Image」或「段落 Paragraph」即可找到這次教學適用的區塊功能。
區塊一:圖片區塊 (Image Block)
區塊二:段落區塊 (Paragraph Block)
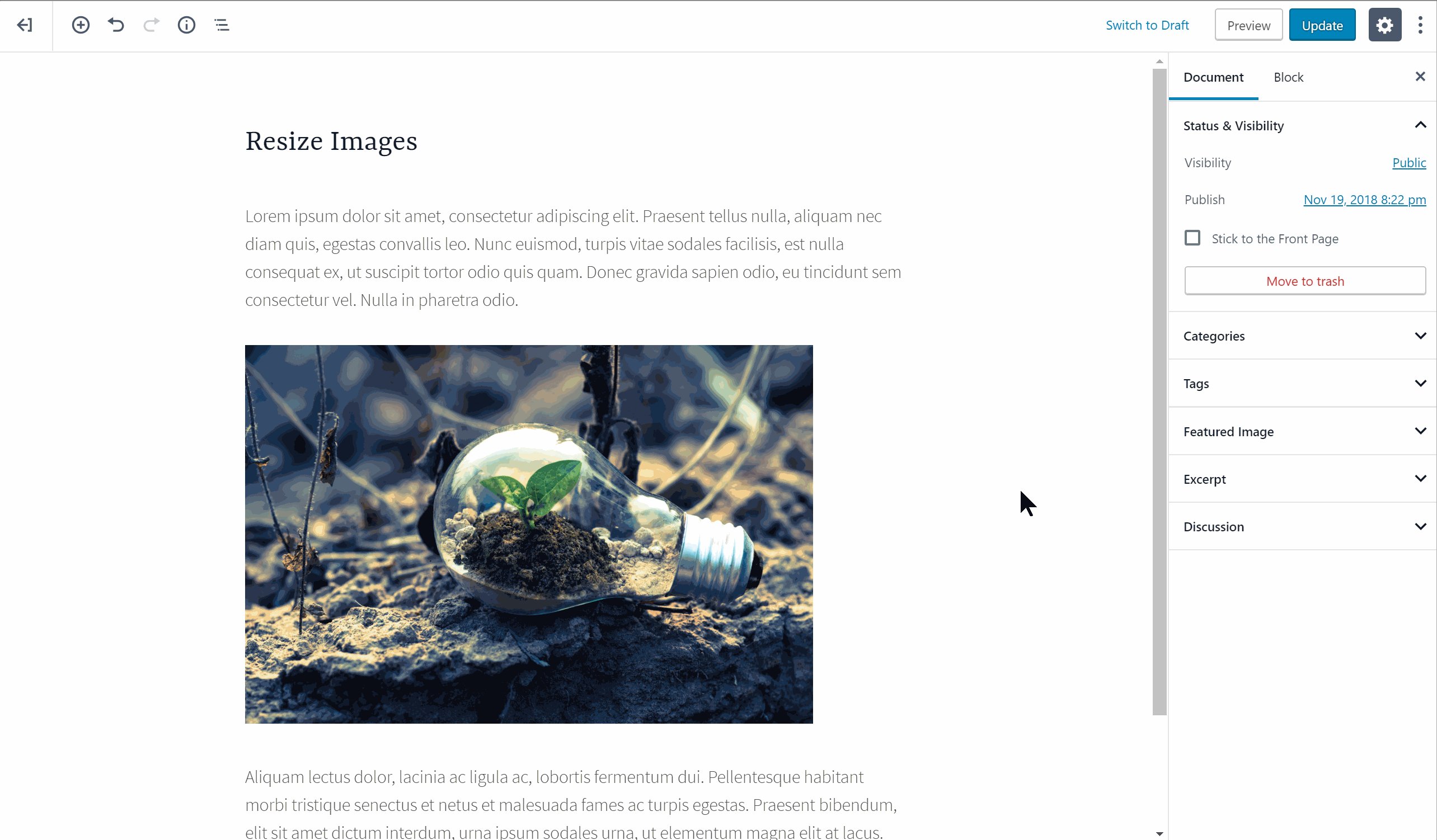
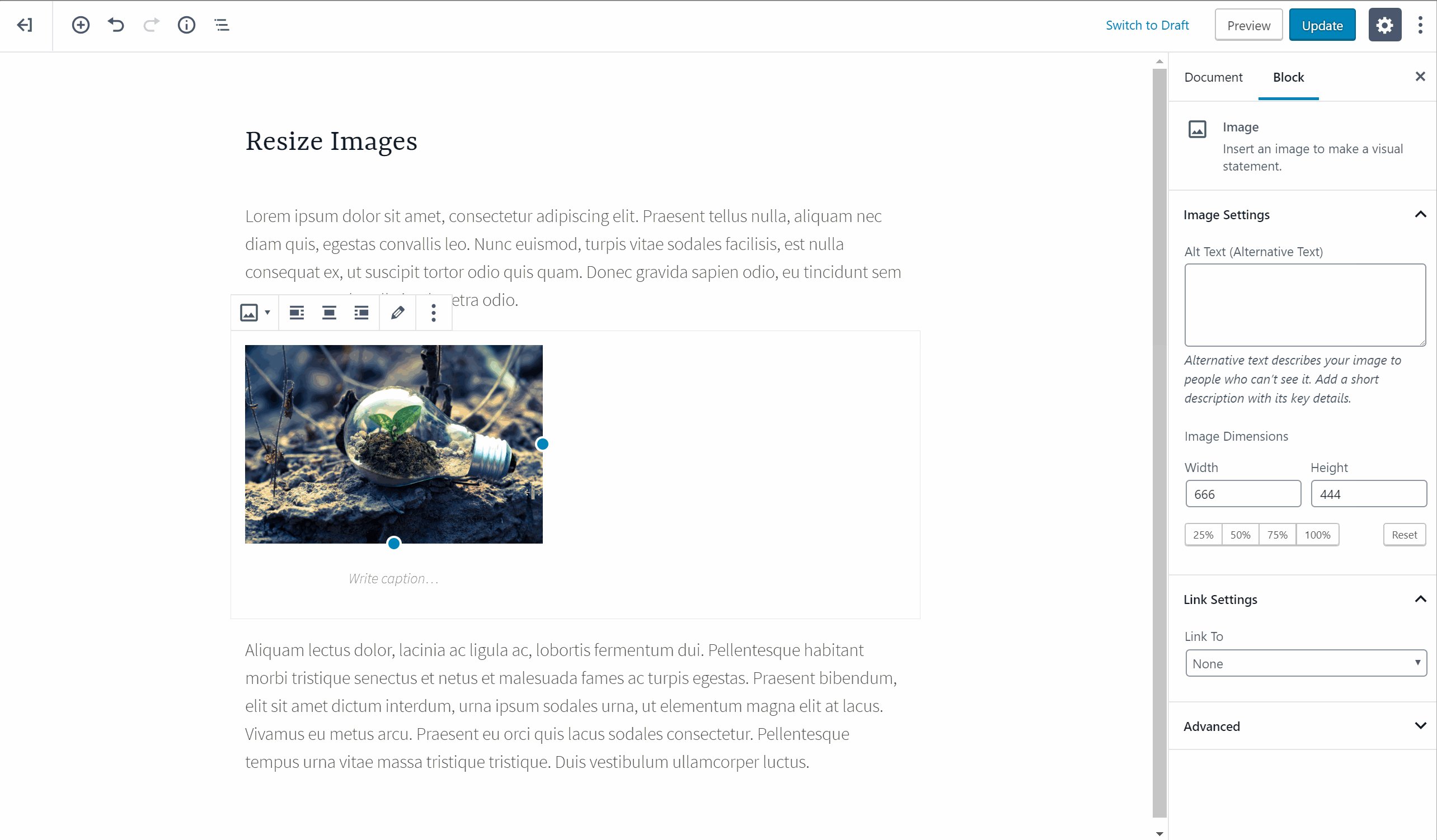
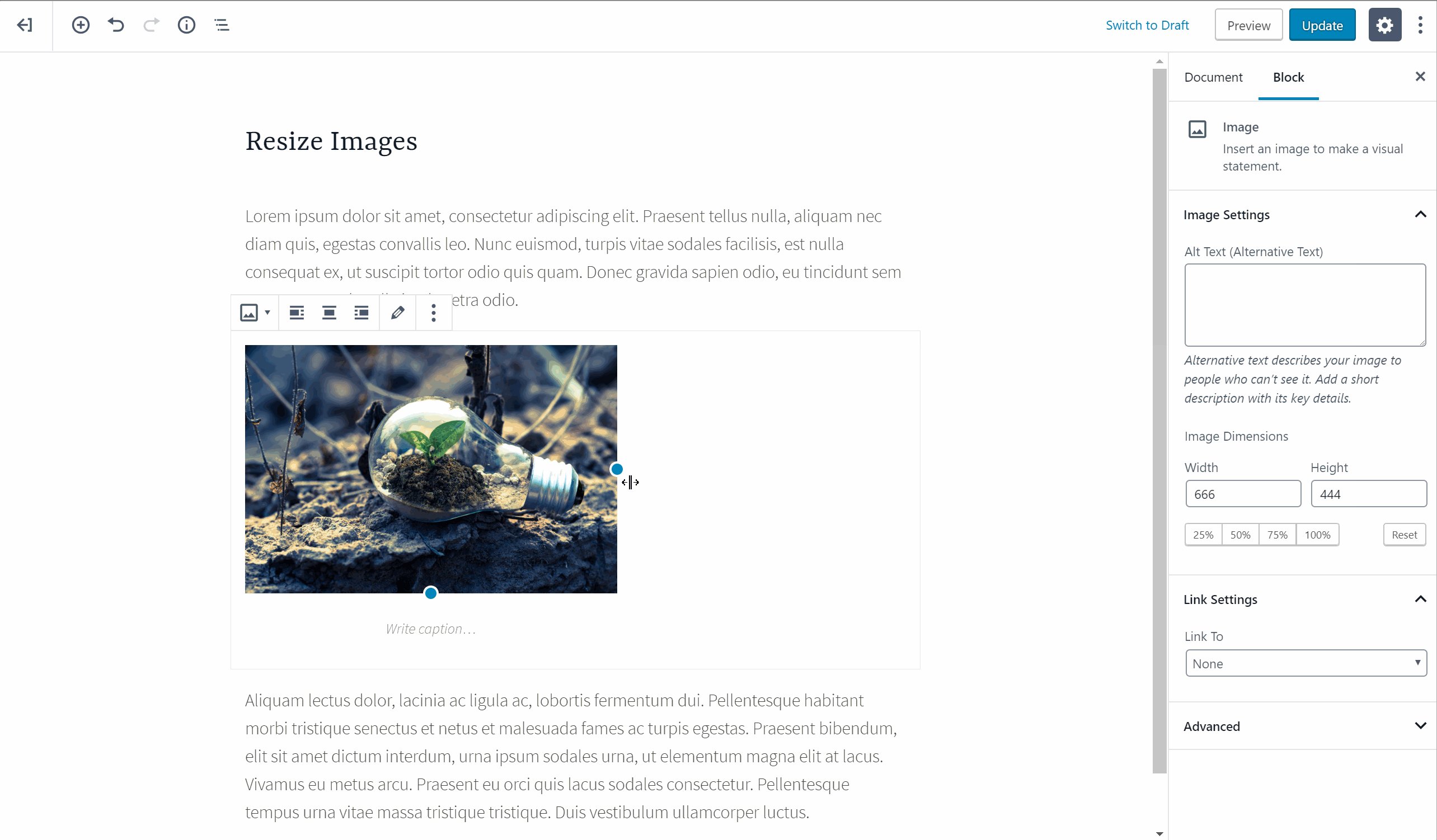
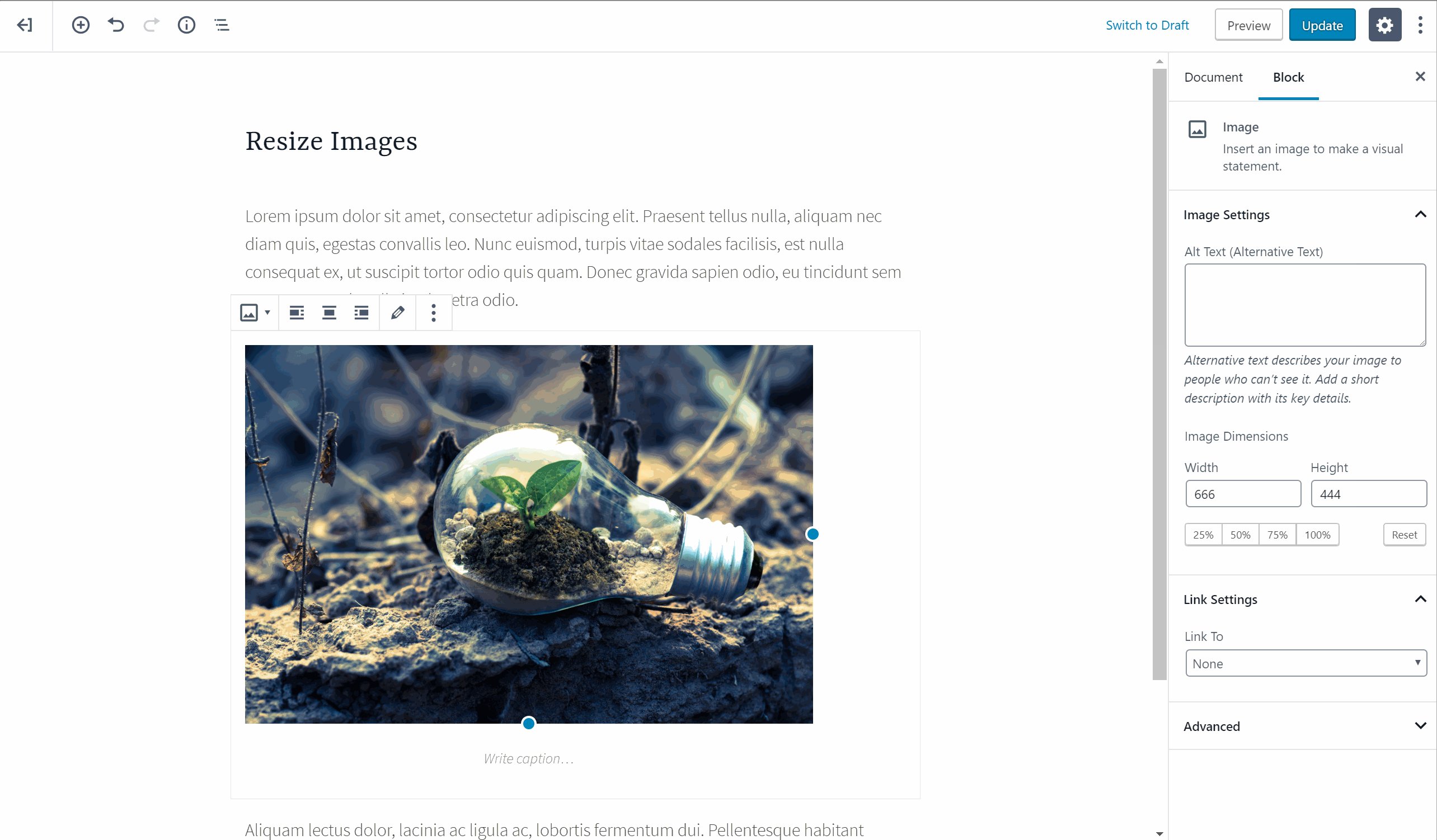
如何調整圖片區塊的大小?

透過區塊編輯器新增圖片後,每當您點擊「圖片」元素,在圖片右邊個下方會出現能夠讓你調整圖片大小的控制點,你可以拉動控制點往左或右方移動,來控制理想的大小和感覺。在文章編輯介面的右方也有針對圖片區塊的調整,你可以取得更仔細和完整的參數調整。
文字圍繞圖片的出現條件?

區域一:新增一張圖片在上方
區域二:新增段落在內文區域
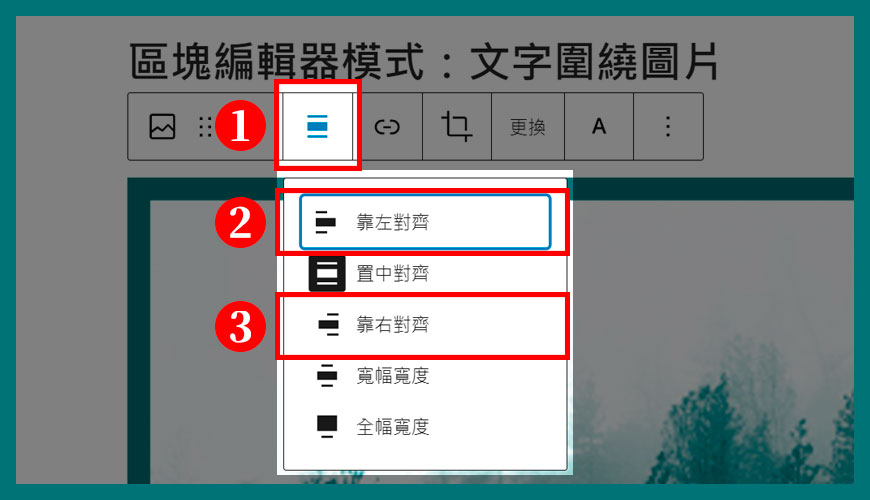
文字圍繞圖片的關鍵是「對齊方式」

區域一:圖片對齊選項
區域二:圖片「靠左對齊」模式
區域三:圖片「靠右
傳統編輯器模式:文字圍繞圖片

傳統編輯器相對來說功能就相對貧乏,但由於文繞圖是非常簡單的排版功能,和區塊編輯器的出現圖片相同,前題是圖片和文字的並列和比例,加上圖片需要使用「向左對齊」或「向右對齊」,圖片的大少不能滿版,推薦圖片寬度設為 50% 左右。
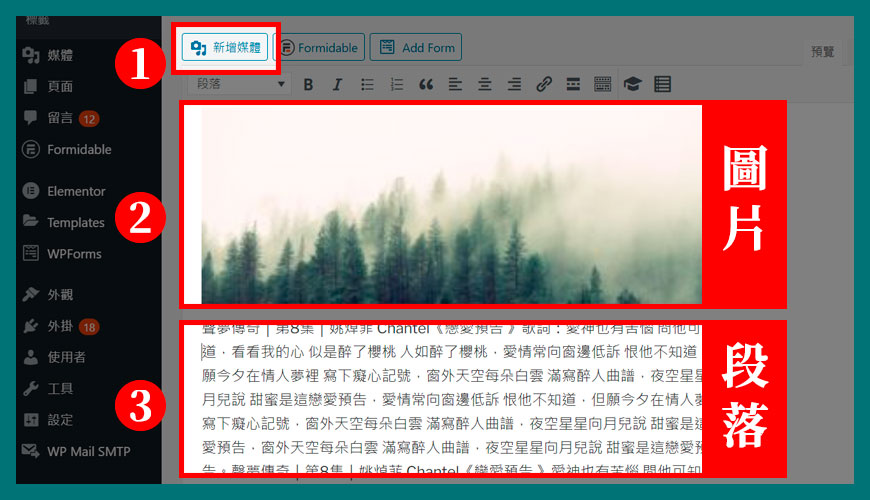
傳統編輯器:新增圖片和段落

區域一:新增圖片媒體
區域二:圖片在上方
區域三:文章段落在下方
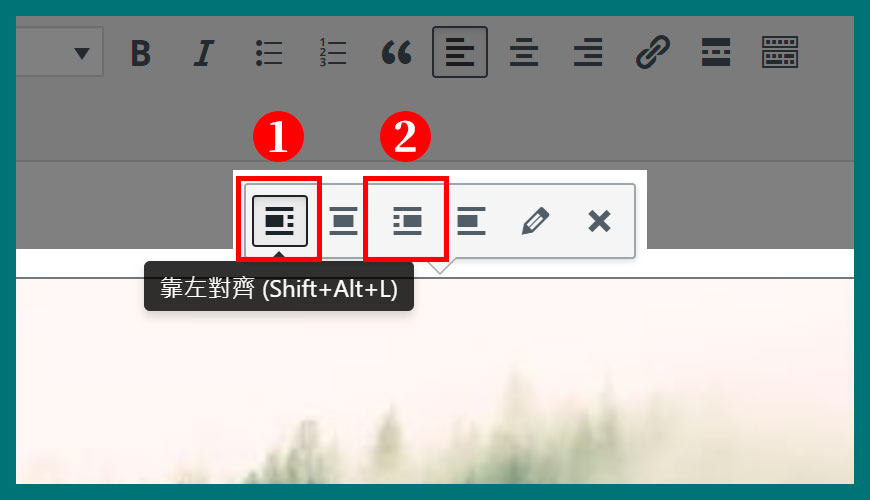
傳統編輯器:設定圖片「向左對齊」或「向右對齊」

區域一:圖片「靠左對齊」模式
區域二:圖片「靠右對齊」模式
傳統編輯器:文字圍繞圖片設定成功!

承接文章開首所說,這是非常基礎的技巧,也是相對傳統的使用方式。由於現代的設計允許更多花樣和自由奔放的排版方式,慢慢地不少新手不知道有這種設計排版的技巧,傳統不一定代表不好和不專業,透過簡簡單單的排版和豐富的文章內容,一樣可以讓你變成出色的部落格主。
常見問題 FAQ
參考資料和引用文獻:
- 維基百科:什麼是拖放(Drag-and-drop)
- 網站迷谷:什麼是傳統編輯器 (Classic Editor)
- 網站迷谷:什麼是區塊編輯器 (Block Editor)
- 網站迷谷:什麼是 WordPress 圖片區塊 (Image Block)
- 網站迷谷:什麼是 WordPress 段落區塊 (Paragraph Block)
- Microsoft Office 支援:在 Word 中將文字圍繞在圖片周圍
- WordPress 官方教學:圖片區塊設定
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


