這篇文章最後更新日期:2024 年 2 月 18 日 | 作者: Mack Chan
文章列表 (Post Grid) 功能是很多新手部落格站長非常關心和頭痛的一環,傳統的網站架設流程是交由 WordPress 的佈景主題負責,不過隨著 WordPress Gutenberg 計劃 的推進,愈來愈多原本是佈景主題負責的項目將交由 WordPress 區塊編輯器負責。
在 2024 年,站長們應該需要開始準備習慣和熟習 WordPress 全站編輯 (Full Site Editing) 會變成我們使用 WordPress 的日常操作,這不會是短期內發生,各種工具會慢慢被核心程式取代,減少了依賴第三方的工具和外掛。
這次介紹的 WordPress 查詢迴圈區塊 (Query Loop Block) 就能做到「最新文章」、「熱門文章」或「分類文章」等等的多用途效果,而這些變化你都不用離開 WordPress 區塊編輯器的範圍。
查詢迴圈區塊 (Query Loop Block) 的目的是什麼?


這次教學上半部分是設計一份可以重複套用的「文章範本」,範本內容包含文章標題、精選圖片、內容摘要、發文時間和文章分類等等,然後交給「查詢迴圈」功能執行。
所以「查詢迴圈」的角色就是重複執行「文章範本」,而重複次數取決於文章查詢總數,次數的部分站長可以自由控制。
※ 官方功能說明:
查詢迴圈區塊 能顯示指定參數的文章,與 PHP 迴圈相似但不須撰寫程式碼。這個區塊能顯示指定分類的文章,能達成類似建立作品集或私房食譜頁面的目標。
使用者可以將這個區塊類比為功能較為複雜但更為強大的 [最新文章] 區塊。此外,區塊版面配置建議能讓建立指定條件的文章清單變得比以往更容易。
新手高機率會遇到卡關,難度系數約 ★★★☆☆

抱歉,這篇教學文章會比較累贅和沉長,但的確「查詢迴圈」並不是三言兩語可以簡單介紹給新手,尤其如果新手沒有「文章列表」觀念,會像進入了迷霧的森林一樣,閱讀這篇教學可能需要約 1 小時才能完整消化,或者新手可以加入瀏覽器的書籤 (bookmark) 裡,分開數天來閱讀。
如果你沒有使用佈景主題建立文章列表 (Post Grid) 的經驗?

WordPress 佈景主題可以說是這個 內容管理系統 (CMS) 的靈魂和核心的組成部分,新手第一次接觸自架站,會對佈景主題在網站發揮什麼作用感到疑惑?
但不容擔心,網站迷谷這次會細分不同的重點解說,用淺顯易懂的文字,帶新手從零開始了解這個最迷人的地方。直到今天為止,官方公佈有 7,500 個免費佈景主題。
加上大量第三方的網頁程式開發公司協助開發的付費佈景主題,市場上總計有超過 10,000 多個的選擇給大家。網站迷谷為大家整理了一系列的選擇,替您選出最合適的 WordPress 佈景主題。
這次介紹的文章列表 (Post Grid) 功能,因為一向是由 WordPress 的佈景主題 負責,例如知名的主題如 GeneratePress、Astra、Blocksy 或 Themeforest 等等,都會內建讓文章 (Post) 按站長需求,整齊地排列出來,所以如果你已經有了數年架站經驗的站長,在「觀念」上會較容易上手。反倒如果你是今年才開始自架站,以下教學內容要放慢一點腳步和慢慢領悟。
如何新增查詢迴圈區塊 (Query Loop Block) ?

由於文章列表需要一片比較大的空間 (Space),推薦建立一個全新的頁面 (Page),而且沒有資料欄 / 側邊欄 (Sidebar),讓訪客可以集中注意力在文章的列表之上,在 SEO 之上也有加分,不要把任何頁面都填滿資訊。
步驟一:
像其他區塊編輯器的操作相同,在適當的位置找到 [+] 符號就能新增區塊。
步驟二:
在搜尋欄位輸入「查詢迴圈」,點擊那個像「無盡迴圈」的 icon。
[單欄式] 文章列表「清單檢視 List view」 | 選擇外觀設計流程
![[單欄式] 文章列表「清單檢視 List view」 | 選擇外觀設計流程](https://wp-valley.com/wp-content/uploads/2021/08/WP-Valley-Blog-Featured-Image-151-query-loop-block-04.jpg)
第一次來到查詢迴圈區塊 (Query Loop Block) 的介面,預設使用「清單檢視 List view」,你可以理解為單欄式的文章列表。直至 2021 年 08 月份為止,總共提供「6 款」文章顯示的外觀選擇,往後官方可能會新增更多選擇也說不定。
步驟一:
預設使用清單檢視 (List view),什麼都不需要變更。
步驟二:
可以透過「< 向左選擇」和「> 向右選擇」從 6 款樣式中選擇,下方會立即演算最終結果給您參考。
[一欄式] 文章列表 | 樣式 01
![[一欄式] 文章列表 | 樣式 01](https://wp-valley.com/wp-content/uploads/2021/08/WP-Valley-Blog-Featured-Image-151-query-loop-block-05.jpg)
最典型的一欄式文章列表,順序分別是「文章標題」>「精選圖片」>「文章摘要」>「文章日期」,跟 WordPress 預設的部落格樣式相似,應該適合大部分使用者。
[兩欄式] 文章列表 | 樣式 02
![[兩欄式] 文章列表 | 樣式 02](https://wp-valley.com/wp-content/uploads/2021/08/WP-Valley-Blog-Featured-Image-151-query-loop-block-06.jpg)
比較活潑和生動的表達樣式,兩欄式的文章列表,當中的空白部分,是使用「空白區塊」製作的,不會讓訪客覺得網站排版很「沉悶」和「死板」沒生氣。 順序分別是「 精選圖片 」>「文章標題」> 「文章日期」。
[兩欄式] 文章列表 | 樣式 03
![[兩欄式] 文章列表 | 樣式 03](https://wp-valley.com/wp-content/uploads/2021/08/WP-Valley-Blog-Featured-Image-151-query-loop-block-08.jpg)
如果是資訊性或雜誌類的豐富版型網站,可能無法容納太大的精選圖片,因為需要塞滿很多東西,多餘的資訊像分類、作者和日期就移除掉,只留下「精選圖片」和「文章標題」。
[兩欄式] 文章列表 | 樣式 04
![[兩欄式] 文章列表 | 樣式 04](https://wp-valley.com/wp-content/uploads/2021/08/WP-Valley-Blog-Featured-Image-151-query-loop-block-07.jpg)
這個版型適合放在網站最「顯眼」的上方,例如新聞網站的焦點新聞或頭條新聞,雖然佔用的版面非常巨大,但非常吸收讀者的眼球。左邊單欄是巨大的「精選圖片」,另外一邊是文章的「相關資料」和次要的內容。
[三欄式] 文章列表 | 樣式 05 (不推薦)
![[三欄式] 文章列表 | 樣式 05 (不推薦)](https://wp-valley.com/wp-content/uploads/2021/08/WP-Valley-Blog-Featured-Image-151-query-loop-block-09.jpg)
這種三欄的版型不太推薦,可以做到四欄或五欄,不過觀感不佳,也沒有實用性,可能是用來充數的樣式,請略過。
[兩欄式] 文章列表 | 樣式 06
![[兩欄式] 文章列表 | 樣式 06](https://wp-valley.com/wp-content/uploads/2021/08/WP-Valley-Blog-Featured-Image-151-query-loop-block-10.jpg)
如果你網站的文章類型是沒有「精選圖片」,純文章的結站,可以直接用這種「標題殺人法」的版型會有不錯的效果,像「小說類」或「新聞清淡專欄」等等,簡單直接。左邊顯示「文章日期」和右邊顯示強調的「文章標題」。
[必修技能] 你必須懂得精確使用以下知識
認識 WordPress Block Editor (區塊編輯器)

在 WordPress 5.0 版本更新之後,經典的舊版編輯器已替換為全新的區塊編輯器 (Block Editor),並持續快速地改良和完善功能,差不多每個小版本的改動,其核心都是圍繞著區塊 (Block)。
由於這篇教學是進階程度,我們假設你已經擁有基礎的區塊編輯器的操作能力,不然在製作「文章範本」之上你可能會遇上卡關,因為需要懂得靈活新增、移動、修改和刪除區塊,建議新手還是重溫一遍基礎教學。
什麼是「清單檢視 / List View」功能?

由於 WordPress 區塊編輯器已經推出了一段時間,不過部分新手在操作時發現不好上手,尤其在選取目標「區塊」元素時,常常選不到自己希望選擇的物件。
還有因為「隱藏」的線框,沒有相關的區塊觀念可能會碰壁。這次從「觀念」介紹如何更「精準」和「正確」地選取區塊物件,這需要配合「清單檢視 List View」功能的協助。
WordPress 在 5.8 更後的「清單檢視 List View」功能,也會在 WordPress 查詢迴圈區塊 (Query Loop Block) 領域大派用場,你確保你完全瞭解這個操作,接著在下方就不再重複和累贅相關的知識和技巧,望見諒。
請放慢腳步,瞭解什麼是「格狀檢視 Grid view」的文章列表

這張警告圖很重要,暫時來說我們認為這個 UI / UX 設計真不太好,當你切換至「格狀檢視 Grid view」的文章列表,在沒有「任何提示信息」之下,新手可能會認為這個介面是文章列表的最終效果。
但剛剛相反,這個介面是「選擇」文章列表的外觀畫面,千萬不要點擊圖片的文章外觀,然後又會帶你到另一些設定介面,但完全沒有任何提醒資訊,只能靠猜的,不太滿意這種設計。
步驟一:
點擊格狀檢視 (Grid View) 的文章列表,接著先放慢腳步,先閱讀下方解說再作進一步行動。
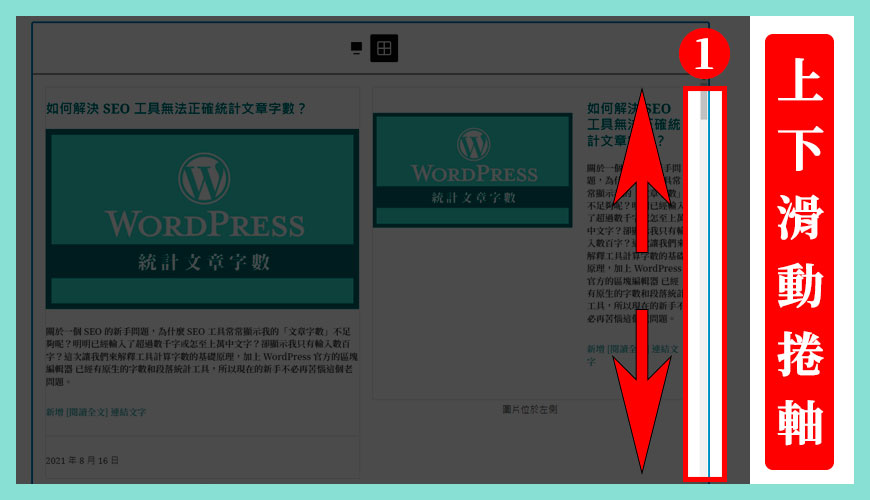
請將「焦點」放在右邊的網頁捲軸

在「文章範本」區塊裡,你可以發現右邊的網頁捲軸,從「上」往「下」拉動,你會發現約 6 種的排版外觀,跟之前介紹的差不多,就不再重覆介紹一次,而且你隨時都可以自由變動當中的「區塊」和重新排序。
步驟一:
善用網頁捲軸,從「上」往「下」拉動,觀察不同外觀樣式的差異,評估那種最適合自己。
從「多個」外觀,選擇一款喜歡的樣式

每個人有自己的喜好,這類不評論那種最適合,但可以選擇的款式暫時不多,可能因為這個官方剛推出的新功能,期待往後推出更多實用性高和美觀的樣式。
步驟一:
請再三思考,如上圖中,如果最終確認了款式,就按下「左鍵」確認。
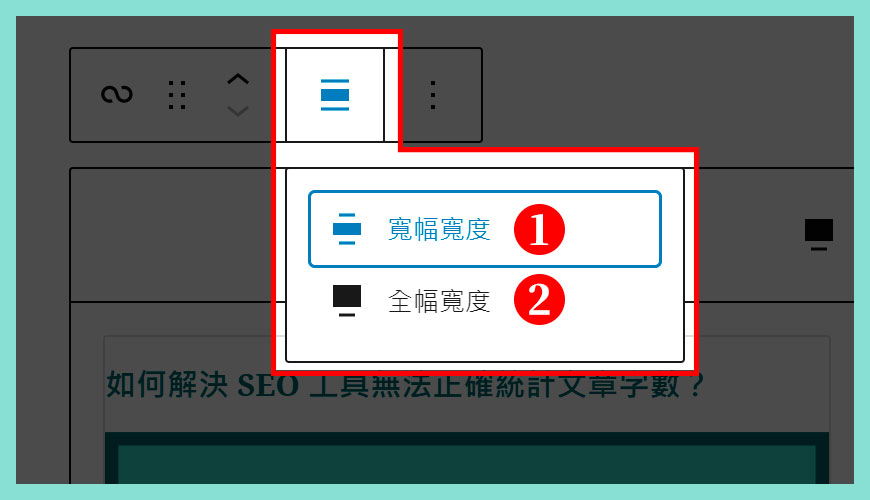
「寬幅寬度」vs「全幅寬度」的差異?

大部分部落格網站都推薦使用「寬幅寬度」,就是網站的兩側不會無盡地延伸,一般固定在一定的數值之內,例如 1,400 像素寬度等等。
反之形象網站有時候會使用大膽的背景和圖片輪播等等,就比較適合「全幅寬度」,不過實際情況因人而異。
寬幅寬度:
網站寬度是「固定」,例如常見在 900 像素至 1,400 像素之間,每一行可以容納 3 至 5 篇文章。
全幅寬度:
網站寬度是「無限」的,視乎瀏覽器和裝置螢幕,其實這樣不太好控制文章列表的數量,因為會無限廷伸,新手站長自行評估。
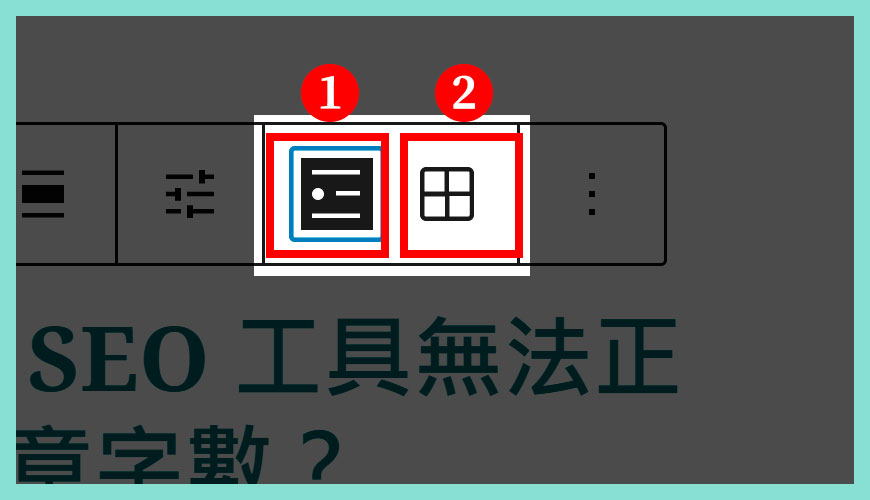
「清單檢視 List View」和「格狀檢視 Grid view」比較

兩種都是主流的文章列表格式,沒有對與錯,不過可以從網站文章的方產速度去發想,如果您網站只有一位作者 (站長),每個月只能生產或創作微量文章,那使用「清單檢視 List View」可能比較合適,也不會讓人覺得網站沒什麼內容和很空洞。
反之如果你網站是多作者或已經累積了大量文章數目,那使用「格狀檢視 Grid View」就能呈現給訪客內容豐富的感覺,加上「分類」的應用,可以化身成為一間小型的媒體公司。
清單檢視 (List View):
經典的由上而下排序,看似沒有特色,不過實用度非常足夠,有足夠的空間放置精選圖片和文章摘要。
格狀檢視 (Grid View):
隨著科技進步,人們的電腦螢幕和手機螢幕的尺寸和解像度愈來愈高,可以放置更多的內容,如果你網站內容非常豐富和足夠,不要懷疑,就選用格狀檢視。
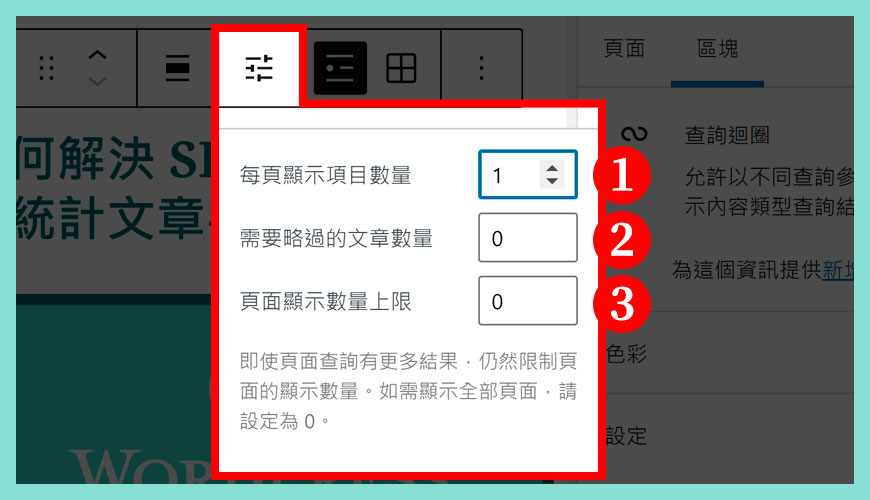
關於「顯示設定 Display settings」的配置

當設計完「文章範本」之後,我們進入設定「查詢迴圈」的階段,你可以在這裡設計文章列出的文章出現篇數。關於第二點「略過 Offset」是可以讓文章分配得比較平均。
例如你有 10 篇關於日本旅遊的文章,設為「1」的話,文章列表會顯示雙數的篇幅,像第 2、4、6、8 和 10 篇的文章。最後的顯示數量上限就是文章列表的總數,預設是 0 代表「無上限」。
※ 備注:
即使頁面查詢有更多結果,仍然限制頁面的顯示數量。如需顯示全部頁面,請設定為 0。
每頁顯示項目數量:
同一個頁面,顯示多少個文章 (Post)?例如你想製作兩行,而每行顯示 3 篇文章,你就設定 (3 x 2) = 6 篇。
需要略過的文章數量:
像上方說明一樣,如果文章少的話,就設定 0,反之文章多的話,可以設定 2 或 4 也可以。
頁面顯示數量上限:
預設是 0,理論上沒必要調整,不過如果需要查詢的數量太多,會影響主機效能和資料庫的負荷。
回到「區塊編輯器」的設定

在文章或頁面的編輯介面,當你選取「文章列表」區塊,右方會出現相關的設定選項,你可以什麼都不做,使用「預設值」。也可以跟據不同網頁元素去設定,下方我們會有數個章節逐個介紹各自的功能。
步驟一:
在區塊編輯器選取不同網頁元件會出現不同設定,所以如果你發現消失了,請點擊一下「文章列表」元素就會回來。
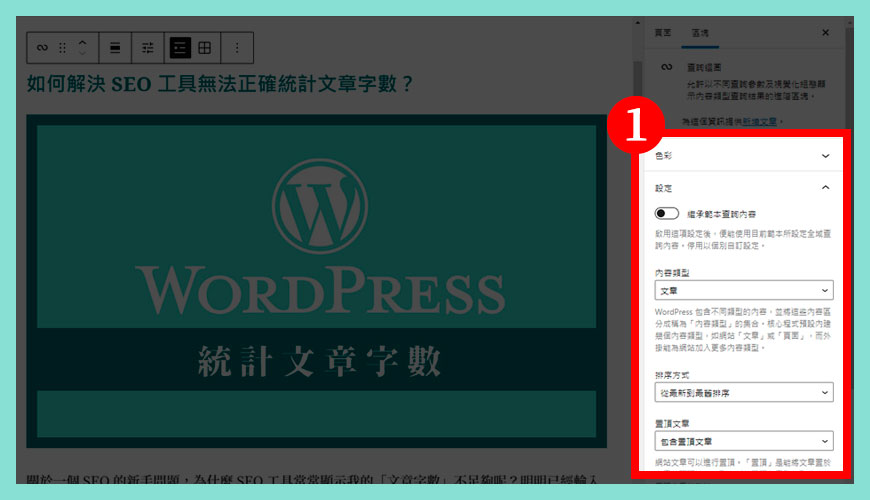
查詢迴圈 | 區塊設定 01

這裡可以設計文章外表的基礎外觀,例如「文字色彩」和「背景色彩」,WordPress 允許你針對每個細項調整,然後你可以控制是出現文章或頁面等等,然後調整一下排序方式,一個基礎的文章列表就完成。
步驟一:調整文字色彩
點擊對應的元素,然後調整「文章標題」、「內文摘要」和「其他文字」的文字色彩,有 12 種預設色彩,也可以按下「自訂色彩」輸入色彩碼,反之可以按「清除」來移除不合適的色彩。
步驟二:調整背景色彩
同上相同,點擊對應的元素,然後調整「文章標題」、「內文摘要」和「其他背景」的背景色彩,有 12 種預設色彩,也可以按下「自訂色彩」輸入色彩碼,反之可以按「清除」來移除不合適的色彩。
步驟三:繼承範本查詢內容
啟用這項設定後,便能使用目前範本所設定全域查詢內容。停用以個別自訂設定。
步驟四:內容類型
WordPress 包含不同類型的內容,並將這些內容區分成稱為「內容類型」的集合。核心程式預設內建幾個內容類型,如網站「文章」或「頁面」,而外掛能為網站加入更多內容類型。
步驟五:排序方式
這個排序方式可以製作像「最新文章 Latest Posts」的區塊,你可以選擇「由新至舊」或「由舊至新」去排序文章,另外比較罕有就是由「由 A 至 Z」或「由 Z 至 A」的阿拉伯字母排序,但這不適用於中文標題。
步驟六:置頂文章
網站文章可以進行置頂。「置頂」是能將文章置於文章首頁頂端、直到有新的置頂文章發佈取代舊的置頂文章的功能。
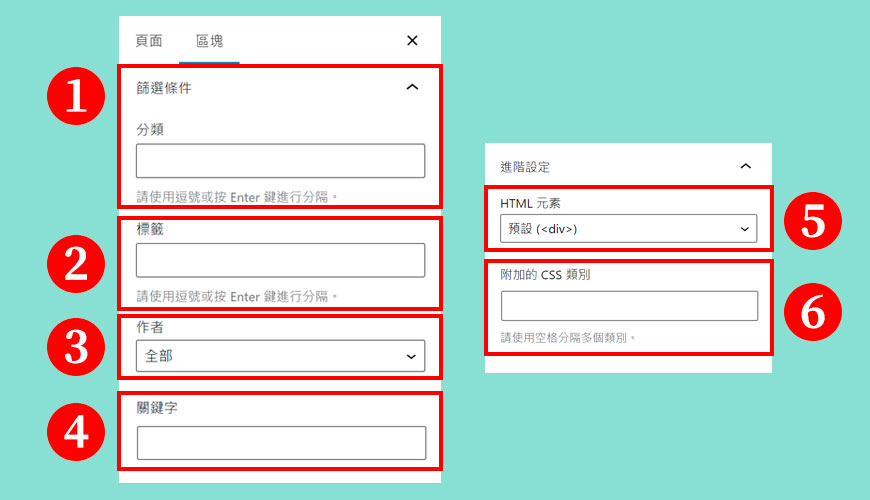
查詢迴圈 | 區塊設定 02

設定文章列表的「篩選條件」,如果是希望製作「全部文章」,可以使用預設值即可,但也可以善用「分類」功能,讓不同的區域展示不同的分類文章列表。另外「作者」和「關鍵字」比較少人會使用,但可以讓你製作更多樣化的效果。
步驟一:分類
有一個明顯的缺點,這裡沒有分類的「下拉式選單」,所以請直接輸入分類名稱,請使用逗號或按 Enter 鍵進行分隔。
步驟二:標籤
標籤也是沒有「下拉式選單」,這真的考驗站長的記憶力,請使用逗號或按 Enter 鍵進行分隔。
步驟三:作者
預設的作者是「全部」,大部分網站都只有站長自己一個,除非是「共筆網站」或多作者平台。
步驟四:關鍵字
利用「關鍵字 / Keywords」作為文章列表的依據,適用特別的頁面和情況。
步驟五:HTML 元素
HTML 元素保留預設值即可,這給予進階技術的站長調整。
步驟六:附加的 CSS 類別
這個針對懂得 CSS 語法的站長,可以調整文章列表的更多樣式變化。
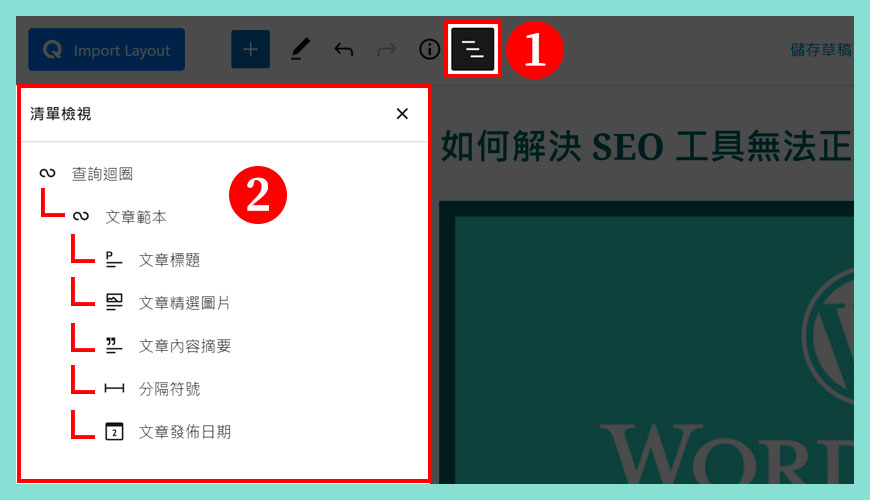
開啟「清單檢視 List View」模式

相信大家對這個列表應該不陌生?整個頁面的區塊都會完整在這裡列出來,慢慢你可以知道自己的網站結構,還有它們之間的關係。
步驟一:
點擊「清單檢視 / List View」 icon。
步驟二:
你可以發現迴圈區塊的結構,它內裡包含一份文章範本,範本又包含不同的網頁元件。
預設標準的「文章範本」結構

這個文章範本的「順序」是可以改變或增減,怎至隨著 WordPress 不停強化,你可以加入更多「區塊 Block」進去,暫時看到限制很少,上方只要設計一個最典型的,你不必跟著這個模式。
步驟一:文章標題
文章標題區塊有個缺點,就是強制「全部顯示」,而不能設定顯示多少字數,你會發現有些標題佔用三行,有些佔用一行,會破壞版面。
步驟二:文章精選圖片
精選圖片的尺寸比例盡量要統一吧,這在任何的文章列表都適用,主要都是注意一致性和統一性。
步驟三:文章內容摘要
這邊有個特別的設定,允許加入「在新行顯示連結」,白話文一點說就是行動呼籲 (Call to action) 按鈕。
步驟四:分隔符號
分隔符號用來區隔資訊,使用與否就因人而異,你可以增減或改變外觀。
步驟五:文章發佈日期
文章發佈日期也是看站長的喜好,需不需要顯示也是因人而異。
重溫一遍查詢迴圈區塊 (Query Loop Block) 流程


完成品:接近 WordPress 佈景主題的效果

初步使用餬結論是不錯的,不過部分 UI / UX 可以改善,不然對部分新手可以會做成錯誤的操作,但非常期待這個功能的發展,作為 全站編輯 (Full Site Editing) 重要的組成部分,這次的更新是一個重要的里程碑,希望新手不要閱讀得太辛苦。
常見問題 FAQ
這個文章列表 (Post Grid) 可否取代佈景主題的功能?
按照 WordPress 的發展路線,建議站長們應該需要開始準備習慣 全站編輯 (Full Site Editing) 會變成我們使用 WordPress 的日常操作,暫時 佈景主題 還是必須的
如何開啟 WordPress 查詢迴圈區塊 (Query Loop Block)?
這個功能並不需要安裝任何 WordPress 外掛或設置,這是「區塊編輯器」的專屬功能,在 WordPress 5.8 版本之係納入核心系統。
參考資料和引用文獻:
- The new Gutenberg editing experience
- GitHub – WordPress/gutenberg: The Block Editor project for WordPress and beyond. Plugin is available from the official repository
- WordPress Gutenberg 計劃
- Support — WordPress.com:Full Site Editing Blocks » Query Loop Block
- WordPress Support:Query Loop Block
- TORQUE:What is WordPress 5.8’s Query Loop Block?
- WP Tavern:Query Loop: The Ins and Outs of One of WordPress 5.8’s Most Powerful Features
- WP Development Courses:The Query Block: The Loop in Block-Based Themes
- Toolset:How The New Query Loop Block in WordPress 5.8 Compares to the Toolset View Block
- 網站迷谷:如何寫一篇文章?
- 網站迷谷:區塊編輯器是什麼?
- 網站迷谷:WordPress「清單檢視 List View」是什麼?
- 網站迷谷:什麼是新版 WordPress 小工具 (Widget)?
- 網站迷谷:什麼是傳統編輯器?
- 網站迷谷:如何使用 Qubely 區塊套件制作文章列表?
- 圖片來源:網站迷谷免費圖庫介紹
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



在〈善用 WordPress 查詢迴圈區塊 (Query Loop Block) 建立文章列表 (Post Grid) 功能〉中有 1 則留言