這篇文章最後更新日期:2022 年 7 月 6 日 | 作者: Mack Chan
相信大家都知道《區塊編輯器》是用來取代《傳統編輯器》的存在,但在前者之中卻可以包容後者在其中,這就是我們這次探討的「WordPress 傳統區塊」的應用。舊版文章編輯器是基於開源的 TinyMCE 項目,提供簡單的文書編輯和格式化排版,關於相關的應用可以參考我們相關的教學文章和研究,比較值得注意是這個「區塊 Block」是唯一不提供區塊設定的功能,它單純是讓舊版的內容相容於新版編輯器。
如果你在 2019 年之後建立網站,理論上網站的內容應該不會是透過傳統編輯器建立的,主要都是在這之前的網站,才會發生「兩種」編輯器同時出現的困境。但官方仍然保留這種編輯方式,因為很多老用戶並未完全適應新版的編輯器,認為很難使用和調整,這除著愈來愈多人推廣區塊編輯器會慢慢改善。
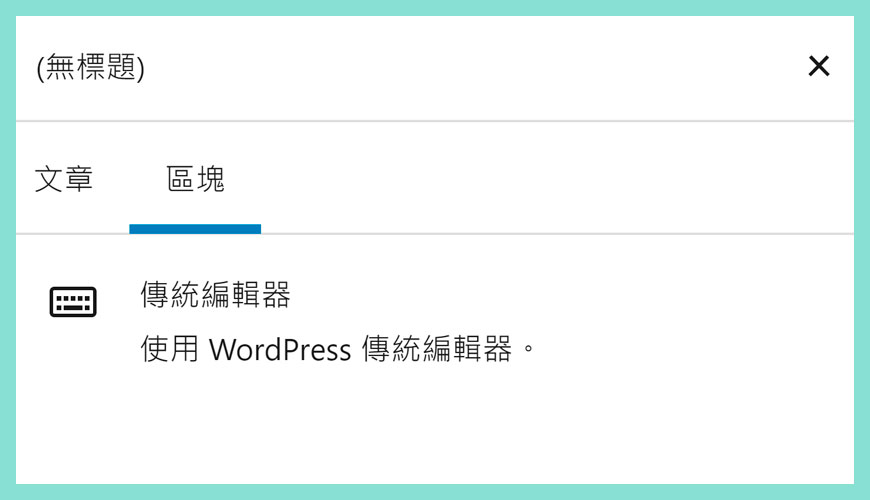
如何新增傳統區塊 Classic Block (方法一)?

步驟一:
步驟二:
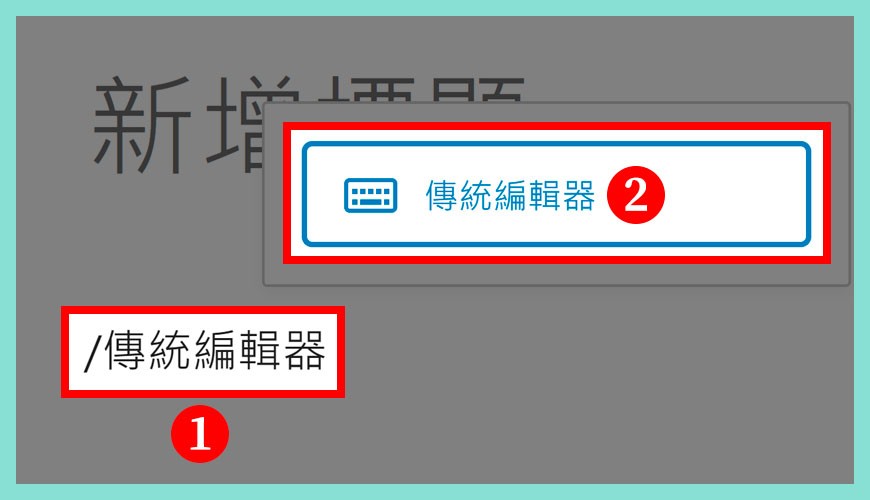
如何新增傳統區塊 Classic Block (方法二)?

步驟一:
步驟二:
步驟三:
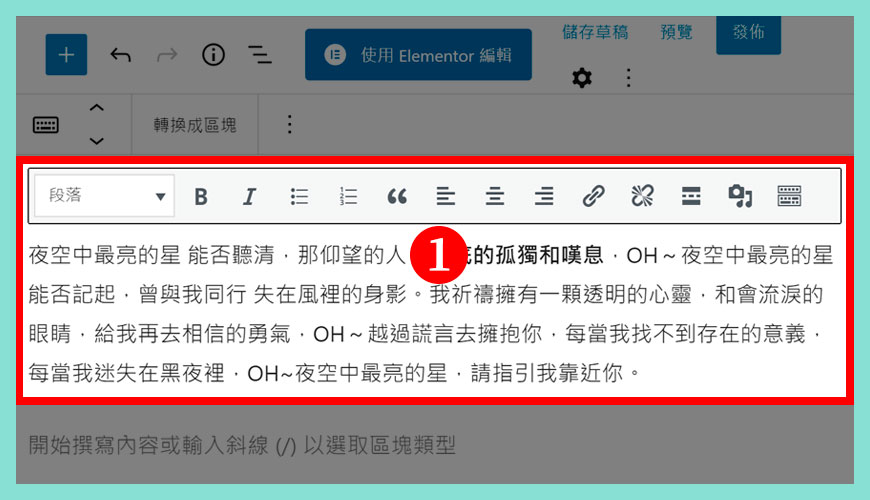
傳統區塊標準外觀

這個區塊會內崁一個簡化版的《傳統編輯器》區域在你指定的區塊位置之上,上方固定的功能,包含改變 標題的 H1 至 H6、粗體、斜體、項目符號、引言、插入超連結等等的常見功能,類似 Microsoft Word 的操作模式。
我們不推薦使用這個編輯器去撰寫文章,希望新手們盡量學習使用新版編輯器去寫文章,這才是官方希望大家學習的單元,請緊記使用 WordPress 官方推薦的編輯器去寫文章,你才能永恆地控制自己的文字資產。
傳統區塊並不支援任何設定和功能調整

由於傳統區塊並不屬于區塊編輯器的生態圈和架構,現在採用相容並存的狀態存活在網站之中,這個「區塊 Block」是唯一不提供區塊設定的功能。也許在不久的將來,在 WordPress 的世界就慢慢沒有用戶會討論這個區塊和編輯器。如果你正是使用者,也應該深思熟慮是否代表這是一個轉變心態的最佳時間點。
常見問題 FAQ
參考資料和引用文獻:
- 維基百科:TinyMCE 文章編輯器
- Classic Block | WordPress.org
- 傳統區塊 Classic Block – Support – WordPress.com
- The Complete Guide to Gutenberg’s Classic Block
- Elegant Themes:How to Use the WordPress Classic Block
- WordPress/gutenberg · GitHub
- 網站迷谷:透過 WordPress 寫文章
- 網站迷谷:WordPress 官方的區塊編輯器
- 網站迷谷:《傳統編輯器》
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


