這篇文章最後更新日期:2022 年 7 月 5 日 | 作者: Mack Chan
如果你已經瞭解《圖片區塊元素》的基礎應用,那麼應該會對如何使用和新增《圖庫區塊 Gallery Block》感到興趣,WordPress 區塊編輯器 提供不少的選項供你調整和修改。透過調整圖片和部署它們的「排列方式」和「圖片外觀」設定,可以讓很小的版面空間,呈現令人觀艷的視覺效果。但這並不需要額外安裝任何強化功能外掛,讓我們一起瞭解這個常用的區塊應用吧。
如何新增圖庫 Gallery Block (方法一)?

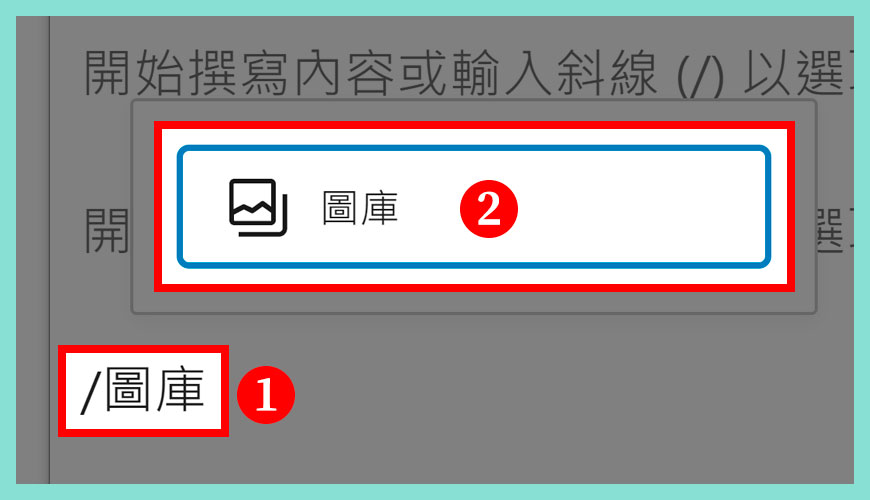
步驟一:
步驟二:
如何新增圖庫 Gallery Block (方法二)?

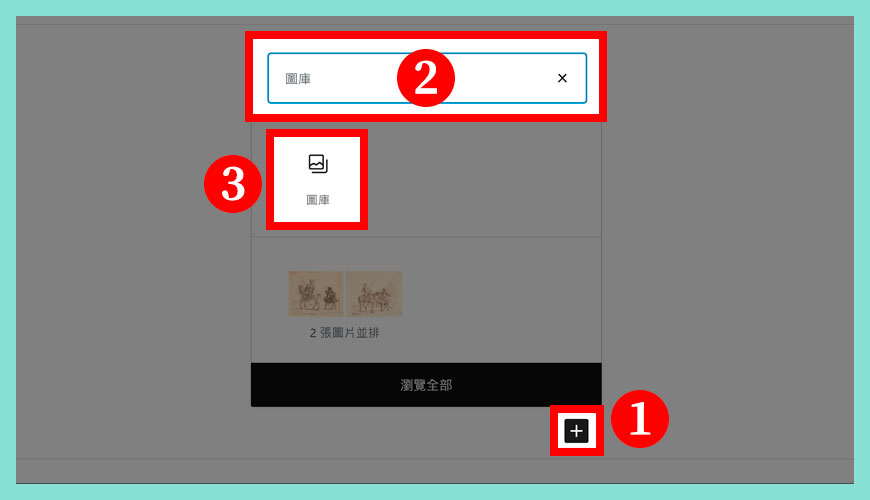
步驟一:
步驟二:
步驟三:
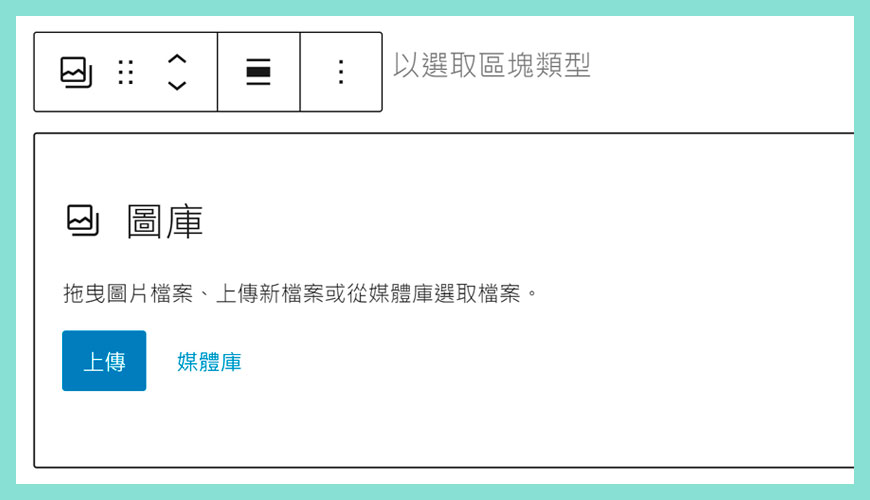
新增「圖庫 Gallery」和設定

這跟一般我們玩的 Facebook 社交平台操作相同,點擊「上傳」按鈕後會彈出上傳視窗,不過要注意圖片格式的支援和檔案大小。另外,關於如何操作 WordPress 的媒體庫,可以參考下方的推薦延伸教學,在此不在累贅詳述。
推薦延伸閱讀:

什麼是 WordPress 媒體庫? | 新增、編輯和管理
身為專業的網站管理員,他們都對負責管理網站裡的所有「圖片 Image」、「影片 Video」、「音訊 Audio」和「文件 Documents」資源非常重視,整齊有序的圖片管理是成功的關鍵之一。
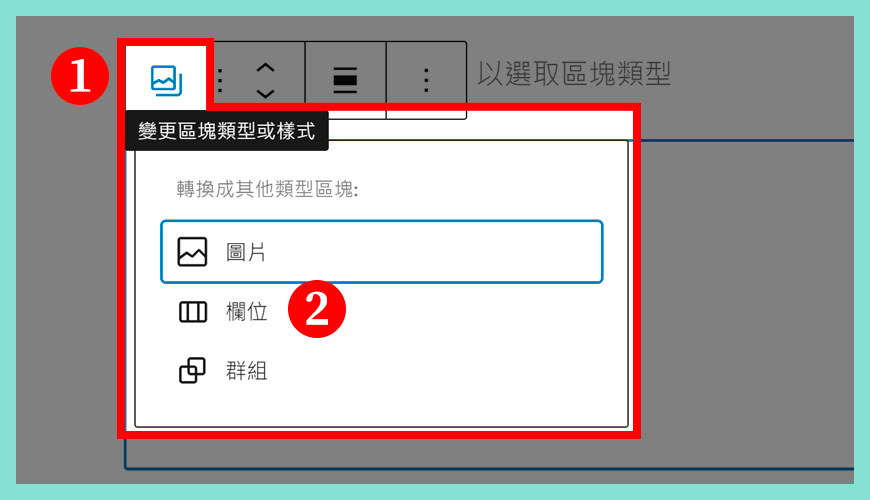
轉換成其他類型區塊

常見轉換項目包含圖片、欄位和群組等等。這依據不同區塊的特性而定,善用轉換的功能,可以讓你自由在不同的區塊之間遊走,增加效率和彈性。
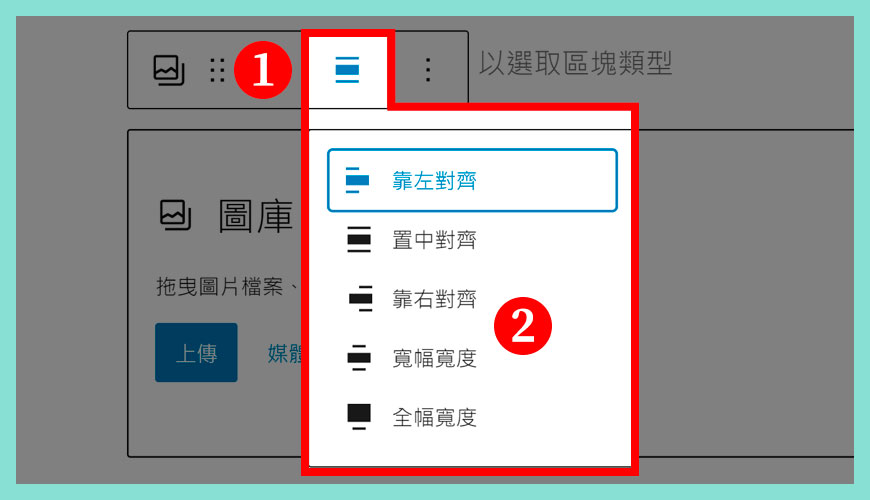
圖庫的對齊方式

圖庫預設的對齊是寬度 100%,填滿左右兩邊的空間,這符合基礎的現代美學而實用性。
步驟一:選取「對齊圖示」
步驟二:圖庫對齊模式
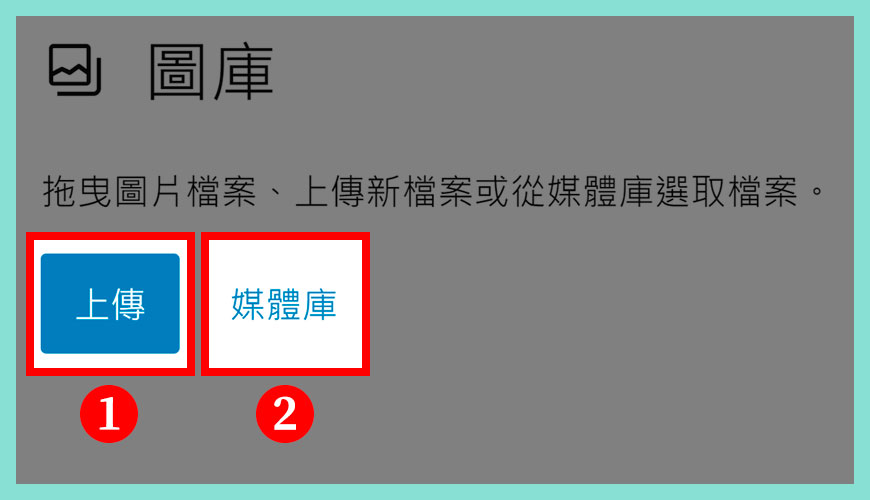
選擇「上傳圖片」或「套用媒體庫」

這跟一般我們玩的 Facebook 社交平台操作相同,點擊「上傳」按鈕後會彈出上傳視窗,不過要注意圖片格式的支援和檔案大小。
步驟一:上傳圖片
步驟二:從媒體庫選取圖片
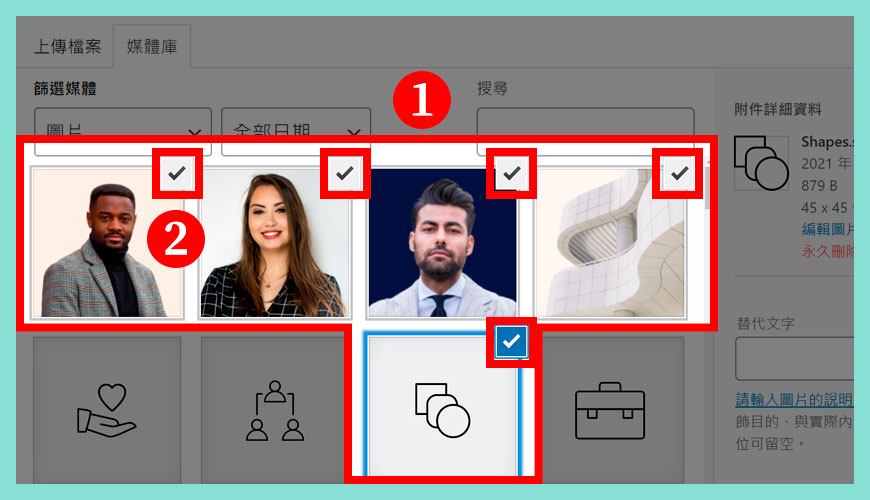
從「媒體庫」裡挑選合適的圖片素材

和「圖片區塊」相比,圖庫當然是指顯示大量圖片於單一細小空間,所以你需要選取適量的圖片數量,要注意例如版面的工整。例如兩欄位就選 4 張圖片,反之三欄位就選 3 的倍數圖片數量,不要有缺少圖片或左右不平衡的狀態出現。
步驟一:挑選合適的圖片素材
步驟二:勾選合適的圖片和數量
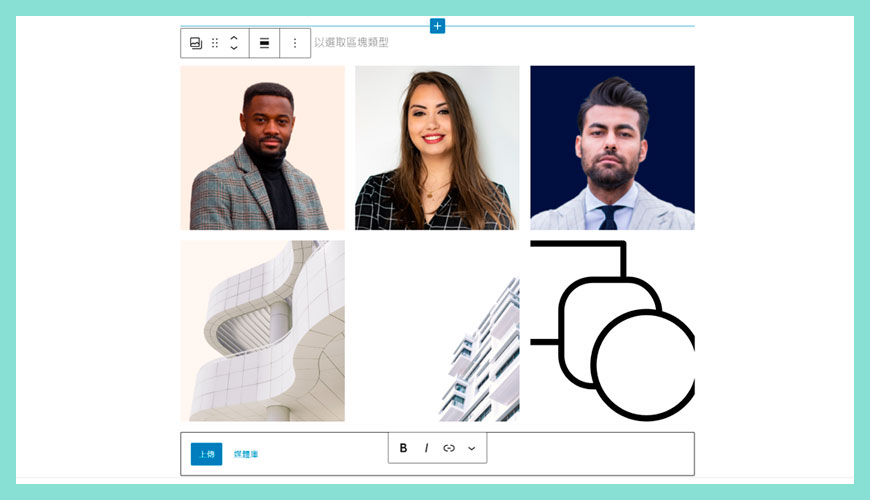
圖片預設的外觀樣式

選取了圖片組合之後,就會看到初步的「圖庫」外觀,預設是簡約整齊。WordPress 預設的外觀比較「死板」和「單調」,期望往後開放更多像拼圖或不規則的圖片組合。
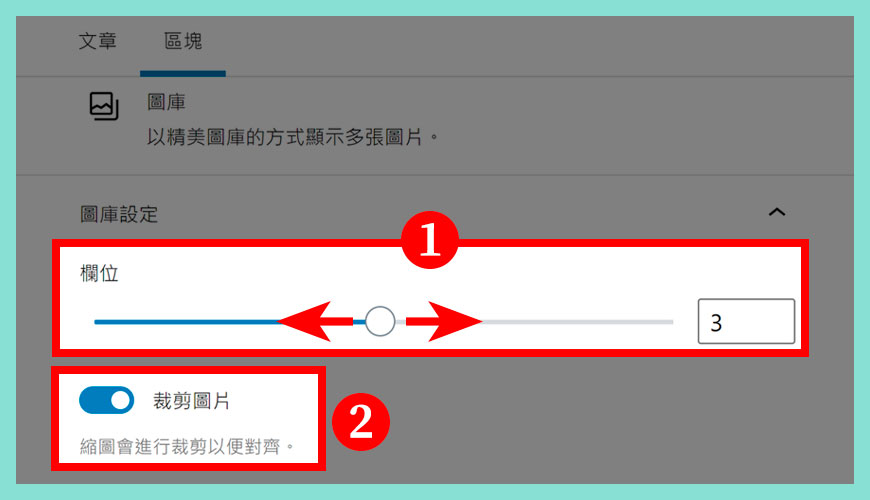
圖庫的「欄位」數量和自動裁剪圖片

這兩個選項是非常重要,也是這區塊的核心設定,站長可以隨心所欲地調整。
步驟一:選擇圖庫的欄位
步驟二:是否裁剪圖片
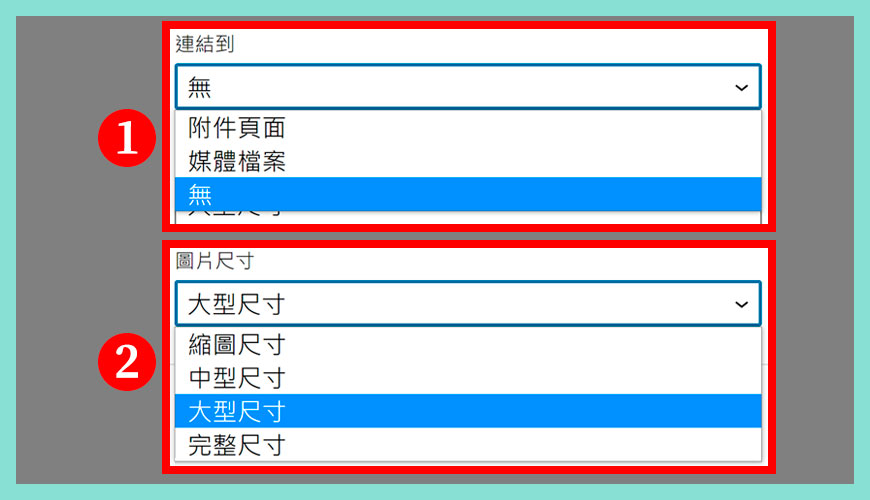
圖片連結的目的地和圖片尺寸設定

這兩項設定建議維持預設值即可,依據 WordPress 官方建議的常用值。
步驟一:圖片連結的目的地
步驟二:圖片尺寸設定
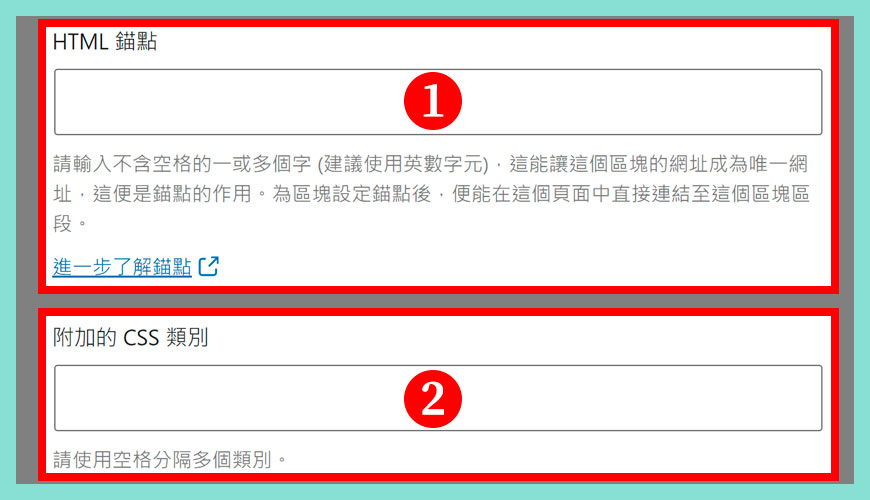
HTML 錨點和附加的 CSS 類別

在進階設定頁面,這裡資料並非必須要填寫,站長可以自行衡量需求。
步驟一:HTML 錨點
步驟二:附加的 CSS 類別
常見問題 FAQ
WordPress 圖庫的外觀設定和選擇太少?
這屬正常,如果需要更完整和功能強大的「圖庫」功能,請參考其他《區塊組合套件》外掛提供的額外強化項目,例如 Stackable Blocks、Kadence Blocks、Generate Blocks 和 Qubely Blocks,大部分這類免費外掛都提供不錯的升級效果,一般都能滿足市場上主流的進階需求。
圖庫區塊無法滿足我的需求?
WordPress 區塊編輯器 一直不停改進之中,你可以發現更多愈來愈強的功能加入進這個工具之中。如果希望探索更多圖庫的可能性和應用,你可以前往研究 WordPress 頁面編輯器 的應用和教學。
參考資料和引用文獻:
- Gallery Block | WordPress.org
- Gallery Block – Support – WordPress.com
- 維基百科:WordPress 是什麼?
- Using Images
- Using Image and File Attachments
- Elegant Themes:How to Use the WordPress Image Block
- WPBeginner:How to Add and Align Images in WordPress Block Editor (Gutenberg)
- 網站迷谷:如何管理、組織和分類您的 WordPress 媒體庫
- WordPress/gutenberg · GitHub
- 網站迷谷:透過 WordPress 寫文章
- 網站迷谷:什麼是 WordPress 圖片區塊?
- 網站迷谷:WordPress 官方的區塊編輯器
- 網站迷谷:什麼是 WordPress 可重複使用區塊的應用?
- 網站迷谷:認識《WordPress 區塊小工具》
- 網站迷谷:認識《Stackable》
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



在〈WordPress 圖庫區塊 | 統一相片排列〉中有 1 則留言