這篇文章最後更新日期:2023 年 4 月 3 日 | 作者: Mack Chan
由於 WordPress 發展了近 10 年,大部分新手未必了解這當中的發展過程,當中不少的 [變革] 至今仍然影響著我們,包含這次介紹的 [傳統編輯器],這可能對新手來說,是沉悶的教學,但請讓我們回到數年前,大約是 2018 年,籌備已久的新型的 WordPress 5.0 版本橫空出世,夾帶著大量的改動和創新的舉動,打算震蕩一波業界。但事實是,使用者的反應不如 WordPress 官方的預期,最讓老用戶不適應的是,他們仍然鐘情那個舊舊的和復古的編輯器,就是今天我們論述的主角 – 傳統編輯器。
[ 更新補充日期:28/01/2022 ]
WordPress 傳統編輯器的維護團隊發現全球仍有超過最少 800 萬用戶使用中,也沒有手段可以「強迫」他們轉用區塊編輯器,加上外掛程式作者已經指維護成本極低,所以可以預期「傳統編輯器」可以持續運行至 2024 年左右也沒問題。不過值得注意,在 WordPress 5.9 更新,網站的 [頁首 Header]、[頁尾 Footer]、[資訊欄 Sidebar] 和 [小工具 Widgets] 等等都需要依賴「區塊編輯器 Block Editor」才能正常運作。在 2022 年之後,要良好地運用 WordPress 架站,盡快瞭解「區塊編輯器 / Block Editor」是優先順序較高的學習目標。
Youtube 教學影片:
| 影片長度: | 11 分鐘 |
| 語言: | 國語 |
| 字幕: | 繁體中文 |
什麼是 HTML?

這是網頁的基礎組成,超文本標記語言 (英語:HyperText Markup Language,簡稱:HTML) 是一種用於建立網頁的標準標記語言。HTML 是一種基礎技術,常與 CSS、JavaScript 一起被眾多網站用於設計網頁、網頁應用程式以及行動應用程式的使用者介面。
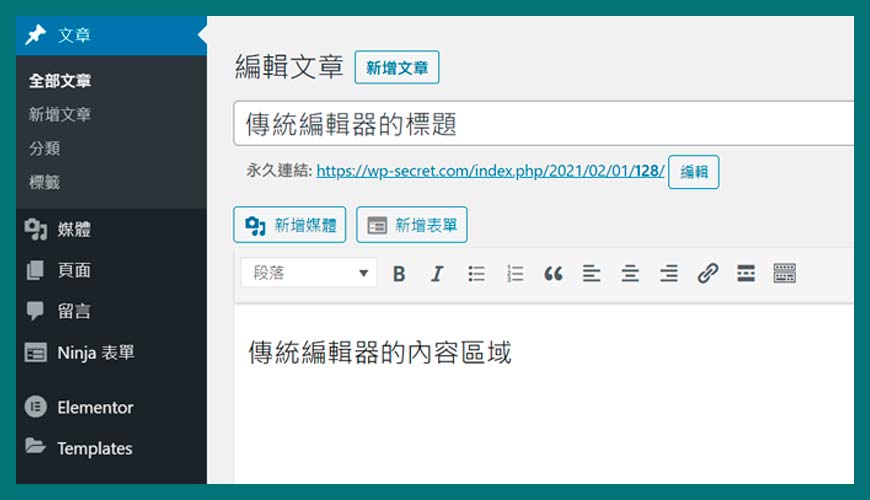
什麼是視覺化編輯器?

早期的視覺化編輯器是由 TinyMCE 團隊建置,看起來和文書處理器非常相似。視覺化編輯器圖示可讓你格式化文字、變更字型對齊方式、插入項目符號和編號清單等。整體上的體驗和您使用辦公室的文書軟體相類似,這樣的好處是減低新手的學習成本。
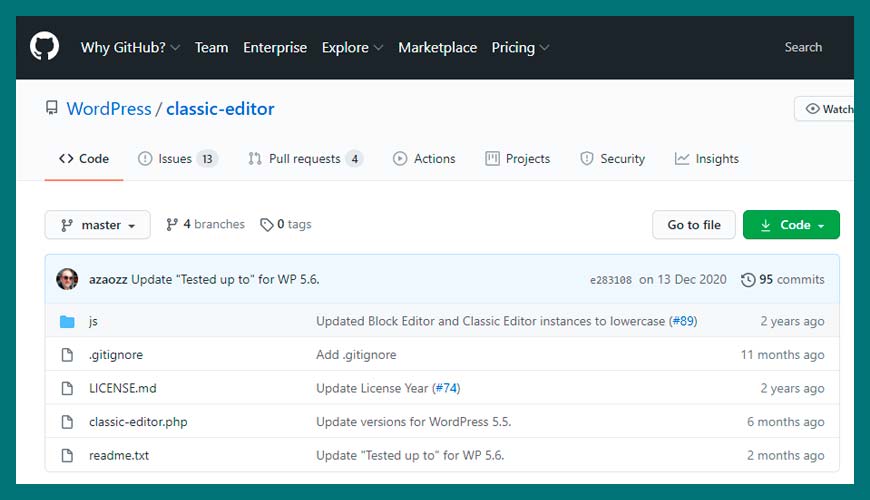
GitHub 開源項目

接近大部分 WordPress 相關的產品或服務,都是依照 GPLv2 或更新的授權方式對外開放,歡迎任何有興趣和有能力的工程師一起研究和開發改良的版本,不過這個編輯器的生命週期接近完結,往後會不會因為有佈景主題或外掛因為相容性的問題,仍然需要這個外掛的存在?現在還是未知數。
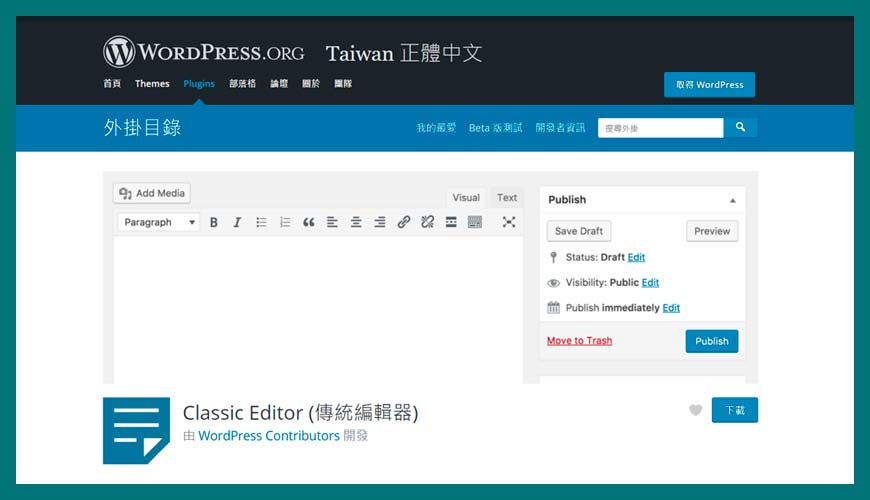
官方外掛目錄資料

由於早期的 Gutenberg 編輯器風評極差,大量的 1 星評價影響到使用率,也間接讓傳統編輯器的下載量激增,至今已有超過 500 萬的活躍使用者,加上佈景主題或外掛跟不上進度,這個相容性和過渡的產品,仍然會活躍多 2 至 4 年左右也說不定,如果有新進展,我們會更新這篇文章給大家。
小結論:傳統編輯器的作用,就是把 HTML 轉換為我們所見的網頁的過度性產品
Classic Editor (傳統編輯器) 是一款由 WordPress 團隊維護的官方外掛,這個外掛能將 WordPress 的編輯器及編輯內容的畫面還原為舊版。使用這個外掛還能擴充舊式編輯文章畫面、加入舊式中繼資料區塊,或其他需要舊版編輯器的功能。
Classic Editor (傳統編輯器) 是一款 WordPress 官方外掛,官方會提供的完整技術支援及維護直至 2022 年,或視需要延長/縮短期限。
小插曲和趣事:
總括來說,這個外掛為 WordPress 網站新增了以下功能:
- 網站管理員可以為全部使用者選取預設編輯器。
- 網站管理員可開放使用者自行選取偏好的預設編輯器。
- 如果開放使用者自行選取預設編輯器,使用者還能自行選取每篇文章的要使用哪一個編輯器。
- 無論內容最後是由誰進行編輯,每篇內容都會以最後使用的編輯器開啟,因為這能讓編輯內容保持一致的使用體驗。
除此之外:
WordPress 編輯器的發展史
英文名稱:Classic Editor
中文名稱:傳統編輯器
最原始和初代的 WordPress 文章和頁面編輯器,陪伴大部分用家多年,是非常實用和簡單操作的工作,但慢慢跟不上時代的步伐,成為了時代的眼淚。
英文名稱:Gutenberg Editor
中文名稱:Gutenberg 編輯器
市場上也有使用直譯的【古騰堡編輯器】之俗稱,都是稱呼相同的編輯器,這個是過渡性的產品,作為 WordPress 切入現代化編輯器的開源項目,大約生命週期約為 2 年至 4 年之間,待區塊編輯器慢慢成熟後才會退役,也允許 WordPress 測試一些尚未在市場推出的新功能試驗場。
英文名稱:Block Editor
中文名稱:區塊編輯器
現時標準 WordPress 的配備,用區塊像砌積木似般把網站不同的內容和版塊推疊起來,成為一個專業和實用的網站,只要您花點時間適用,您會慢慢愛上它。
如何 [安裝] Classic Editor (傳統編輯器) 外掛?
![如何 [安裝] Classic Editor (傳統編輯器) 外掛?](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-107-what-is-classic-editor-06.jpg)
步驟一:
步驟二:
步驟三:
如何 [啟用] Classic Editor (傳統編輯器) 外掛?
![如何 [啟用] Classic Editor (傳統編輯器) 外掛?](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-107-what-is-classic-editor-07.jpg)
步驟一:
步驟二:
如何 [刪除] Classic Editor (傳統編輯器) 外掛?
![如何 [刪除] Classic Editor (傳統編輯器) 外掛?](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-107-what-is-classic-editor-08.jpg)
步驟一:
步驟二:
[停用] Classic Editor (傳統編輯器) 外掛會發生什麼?
由於它是免費的外掛,您可以永久一直免費使用,但這裡需要提醒,如果曾經使用這工具建立的內容,您現在希望停用和移除外掛,會出現 [外觀] 無法顯示的問題,一般狀態 WordPress 會保留內容,您也可以輕鬆的按下 [保留 HTML 程式碼] ,或者轉換為其他區塊。
提醒的信息如下:
只要您重新安裝和啟用 Classic Editor (傳統編輯器) 就能立即回復正常狀態,這個所有 WordPress 區塊都會出現的情況,新手一般不用擔心。
如何把 [傳統編輯器] 設為預設編輯器?
![如何把 [傳統編輯器] 設為預設編輯器?](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-107-what-is-classic-editor-03.jpg)
從網站後台裡的 [設定] → [寫作] 頁面,能夠提供相關的設定給站長選取。
區域一:
區域二:
區域三:
如何從 [傳統編輯器] 切換到 [區塊編輯器]?
![如何從 [傳統編輯器] 切換到 [區塊編輯器]?](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-107-what-is-classic-editor-09.jpg)
在您編輯文章和頁面的介面的右下方,您會發現很醒目的切換到【區塊編輯器】,然後會自動帶您切換到新的區塊編輯器。您的內容可能會被歸類在一個一個的區塊之中,需要一點時間適應。
如果這個選項沒有出現?
如何從 [區塊編輯器] 切換到 [傳統編輯器]
![如何從 [區塊編輯器] 切換到 [傳統編輯器]](https://wp-valley.com/wp-content/uploads/2021/02/WP-Valley-Blog-Featured-Image-107-what-is-classic-editor-10.jpg)
區域一:
區域二:
區域三:
關聯文章推薦:什麼是 WordPress Block Editor (區塊編輯器) ?

Block Editor (區塊編輯器) 簡介:
這是時代交替必然發生的結果,在 WordPress 5.0 版本更新之後,經典的舊版編輯器已替換為全新的 Block Editor (區塊編輯器),並持續快速地改良和完善功能,差不多每個小版本的改動,其核心都是圍繞著【區塊 Block】,但新手們對這個轉變的基礎認知又有多少?也許有人說毋須了解這類基礎知識,也可以愉快地使用 WordPress 撰寫文章,但觀念的底子和基礎不穩,會為往後選擇各種方向時,做出錯誤決策的機率提高。最後,希望新手們養成喜歡閱讀技術文件和說明的重要性,祝大家閱讀愉快。
關於 Block Editor (區塊編輯器) 的各類延伸有很多,我們這篇文章盡量保持簡單,但您可以從這篇文章了解 WordPress 開發核心的脈絡和路線圖。沒有任何東西是突然變出來的,新的編輯器在不停改良的過程中,也是會遇上失敗和不如人意的地方,也許讓我們持續觀察下去。
關聯文章推薦:什麼是 Qubely?強化區塊編輯器的功能

Qubely 是功能齊全的區塊編輯器支援和擴充功能工具包
預計在 2021 年至 2025 年之間,新型的 WordPress 區塊編輯器(Block Editor)的支援和擴充功能的工具包將會大放異彩,從之前推出 Gutenberg Editor 或俗稱的【古騰堡編輯器】發展至今,已經有大量開發廠商加入研究更強更快的區塊(Block)。當中我們找到非常亮眼的代表【Qubely】,還有很多後起之秀正睦續冒起當中,在可見的將來,大家可能會進入【完全不需要使用和依賴像 Elementor 等的第三方頁面編輯器】的工具,也可以制作快速和令人驚歎的網站作品。
參考資料和引用文獻
- 維基百科:超文本標記語言 HyperText Markup Language
- 維基百科:什麼是視覺化編輯器 (MediaWiki)
- WordPress 官方外掛目錄:Classic Editor (傳統編輯器) 外掛
- 圖片來源:免費可以商業使用圖庫
- WordPress 5.0 Development Cycle
- How to Disable the Gutenberg WordPress Editor (Need More Time)
- 什麼是 WordPress 編輯器?
- 網站迷谷:什麼是 WordPress 區塊編輯器
- 網站迷谷:什麼是 WordPress 傳統編輯器 (Classic Editor)
- 網站迷谷:什麼是 WordPress 區塊小工具 (Widget)?
- 網站迷谷:什麼是 WordPress 傳統小工具 (Classic Widgets)
- 網站迷谷:WordPress 佈景主題完整攻略
- 網站迷谷:WordPress 外掛新手包
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



在〈WordPress 傳統編輯器 (Classic Editor) 是什麼?〉中有 24 則留言