這篇文章最後更新日期:2023 年 3 月 30 日 | 作者: Mack Chan
WordPress 5.8 版本 釋出了一個針對 「圖片」和「影片」色彩混合的新功能,就是借助 CSS 達成的雙色調濾鏡 (Duotone Filter) 效果,可能對部分新手會感到十分好奇,但其實在平面和網站設計界是非常通用和常見的技法。這次和 Adobe Photoshop 的多色混合作比較測試,即使勝負很明顯,但也樂見網站的技術發展一日千里。
✅ 溫馨提醒和注意:
下方介紹的功能和服務,並不受限於 WordPress 佈景主題 和 WordPress 外掛,可以獨立運作。
Youtube 教學影片:
| 影片長度: | 5 分鐘 |
| 語言: | 國語 |
| 字幕: | 繁體中文 |
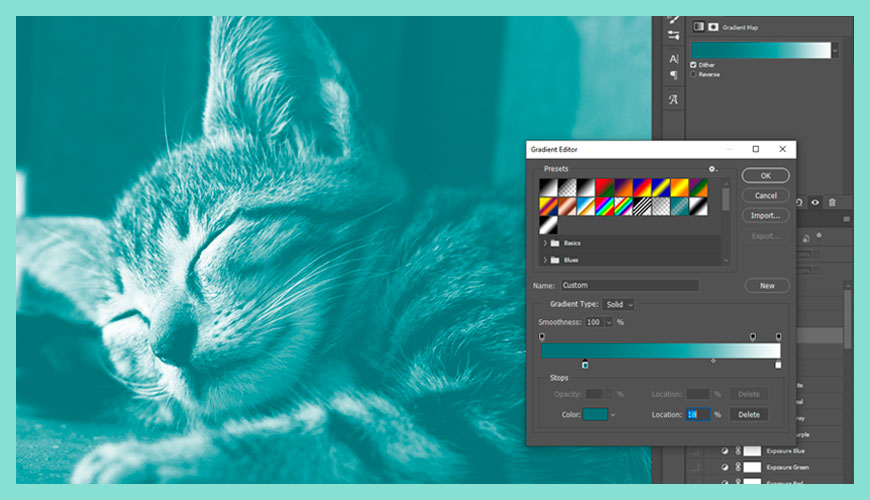
傳統 Adobe Photoshop 技巧普及化

使用雙色調並不是十麼新鮮的事情,最早可以追溯到 60 年代,傳統的單色印刷或之後隨著數碼技術日漸流行,因為生產成本關係,使用愈少色彩愈省錢,也不需要太多技術,是早期各類工業和印刷行業的常見技法。隨著 Adobe Photoshop 慢慢普及,能夠製作雙色調的方法有高達十多種,每位設計師和印刷師傅都有自己喜愛的一套方式,能達到「目的」即可,在黑白攝影和各類藝術也非常容易看到它的蹤影。
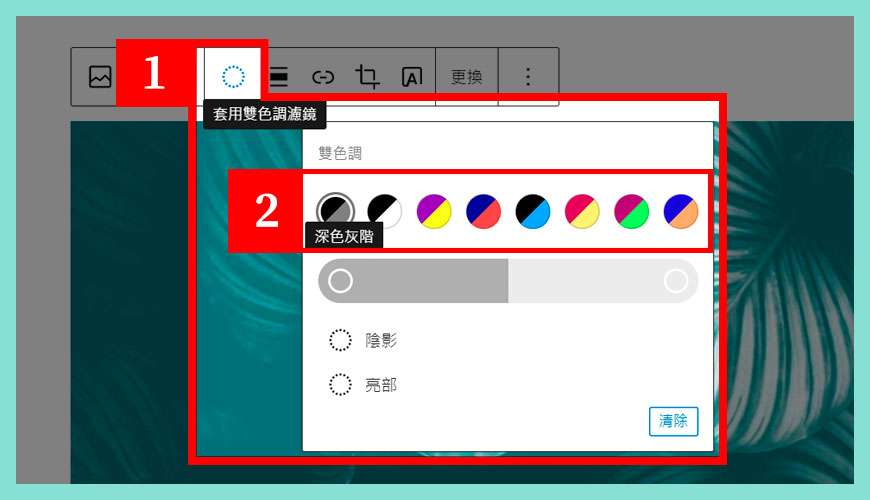
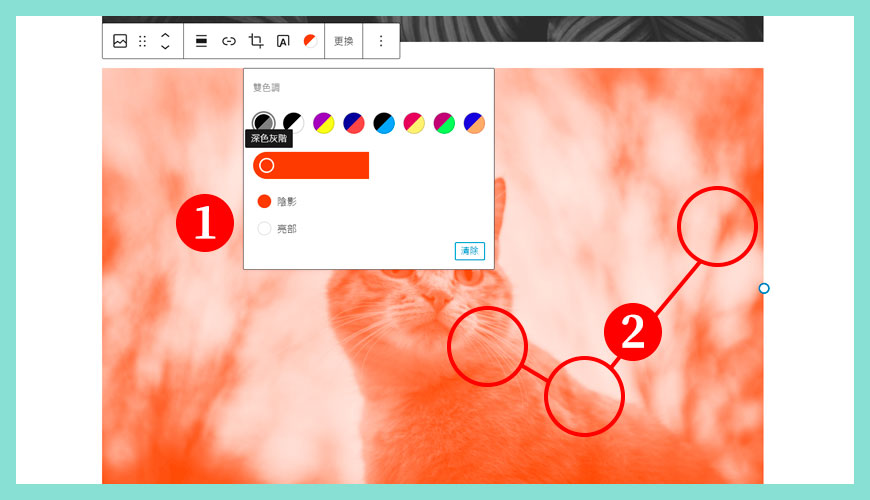
選取圖片後出現新屬性「雙色調濾鏡」

使用雙色調濾鏡為圖片及 [封面] 區塊上色!雙色調可以為網站設計增添流行色彩,並為圖片 (或 [封面] 區塊中的影片) 進行風格化,以便與網站目前使用的佈景主題進行密切的整合。以黑白濾鏡為例,雙色調效果會將陰影部分取代為黑色、亮部取代為白色,而使用者可以自訂雙色調的專屬陰影及亮部色彩。
步驟一:
步驟二:
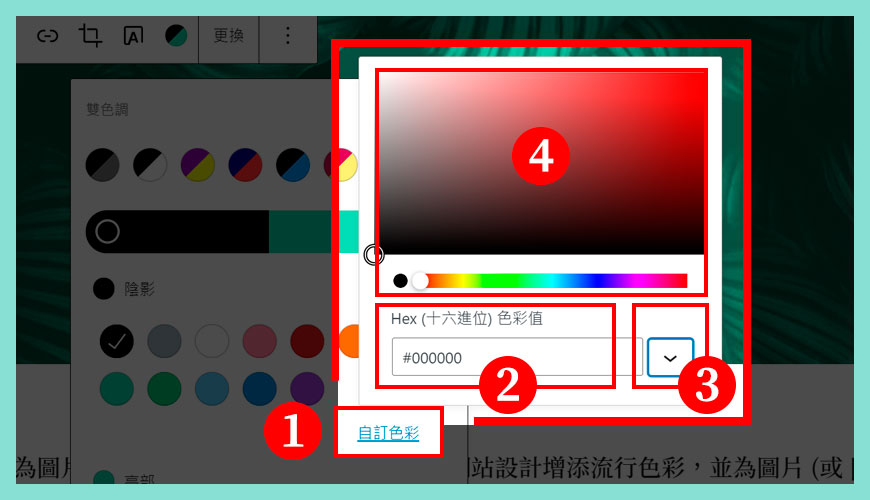
自訂義「陰影色」和「亮部色」

步驟一:
步驟二:
步驟三:
步驟四:
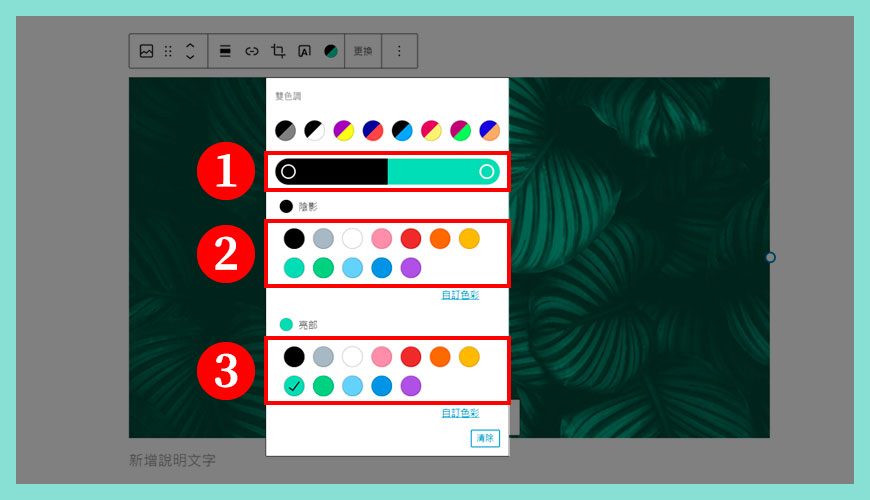
雙色調濾鏡 (Duotone Filter) 基礎原理

其實 WordPress 近來新推出的功能,介面都非常直觀易用,大量圖像化的元素,新手應該很難「卡關」才對?不過如果沒有美術底子和對色彩不敏感,可能會出現「選擇困難症」的情況。
步驟一:
步驟二:
步驟三:
雙色調濾鏡有待改善之處

由於雙色調濾鏡的限制,建議選取一些構圖簡單和對比明確的圖片,可以在只有兩種色彩的情況下發揮不錯的本領。但總知還是建議站長多作嚐試,找出自己最合適的方式。
步驟一:
步驟二:
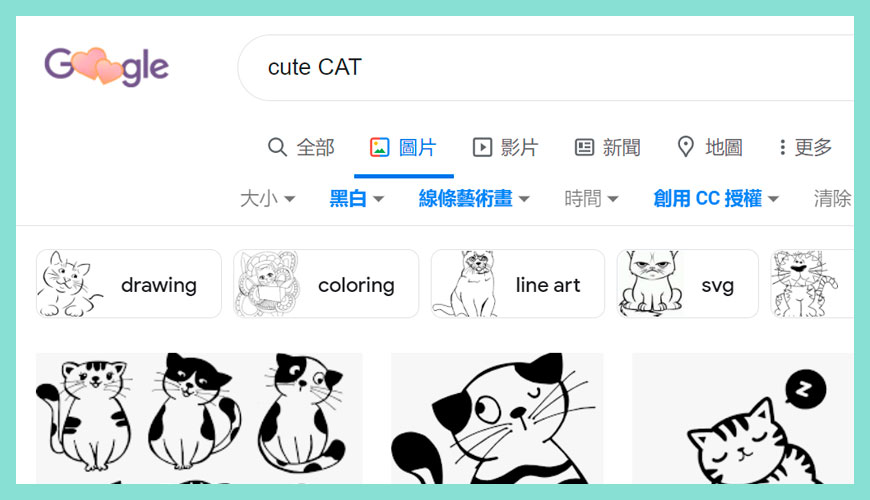
黑白雙色線條藝術效果最良好

經過大量的測試,在愈多種色彩的環境下,CSS 很困難去判斷如何最佳化顯示,往往效果不如預期,反之如果圖片和影片的色彩愈少,像「黑白」或「雙色」圖片,效果出奇地不錯。新手也較容易控制最終呈現的成果,大家可以善用 Google 或其他 免費可商用圖庫 去找出合法使用的 CC0 素材加以調整,祝願大家能好好享受這個好玩的功能 ^___<
常見問題 FAQ
雙色調濾鏡 (Duotone Filter) 可以取代 Adobe Photoshop 嗎?
不可以,暫時功能和能夠設定的選項不多,不竟是由 CSS 模擬出來的效果。
雙色調濾鏡 (Duotone Filter) 會影響原始圖片嗎?
如果是透過「區塊編輯器」來套用雙色調,並不會破壞原始圖片的質量,這技巧類似套上一層包含不同色彩的外衣。
參考資料和引用文獻:
- WordPress 官方更新:Version 5.8
- WordPress 5.8 Development Cycle
- Pressable:WordPress 5.8: The New WordPress Update and Why It’s Awesome
- GitHub:Add duotone block supports #26752
- Kinst:What’s New in WordPress 5.8 (Full Site Editing, WebP Images, Global Styles and Settings, and Much More)
- WPFloor:How to Color Images with Duotone Filters in WordPress
- WPBeginner:What’s New in WordPress 5.8 (Features and Screenshots)
- CodeinWP:New Jetpack, Duotone Filters Are Coming, WordPress’ 18th Birthday!
- 網站迷谷:如何寫一篇文章?
- 圖片來源:網站迷谷免費圖庫介紹
- 圖片來源:Adobe 免費和免安裝去背景軟體,不限使用次數和零技術要求
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


