這篇文章最後更新日期:2022 年 7 月 6 日 | 作者: Mack Chan
水平分隔線或稱為分隔符號區塊是基礎的 WordPress 文章和頁面組成元素,能夠協助你輕易分割長篇的內容和版面。清晰和分明的內容結構,可以減少讀者的跳出率,更加可以提供良好的用戶體驗。在文章編輯器中新增「分隔符號」是新手可以輕易辦到的事情,一般 WordPress 用家還可以配上 區塊編輯器 裡的 空白間隔區塊 功能,讓整體的版面清新和舒服。
Youtube 教學影片:
| 影片長度: | 5 分鐘 |
| 語言: | 國語 |
| 字幕: | 繁體中文 |
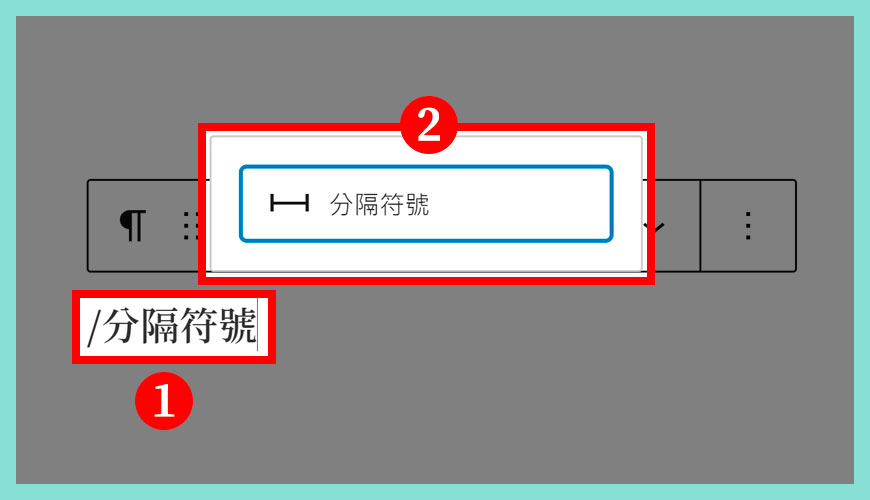
如何新增分隔符號區塊 Separator Block (方法一)?

步驟一:
步驟二:
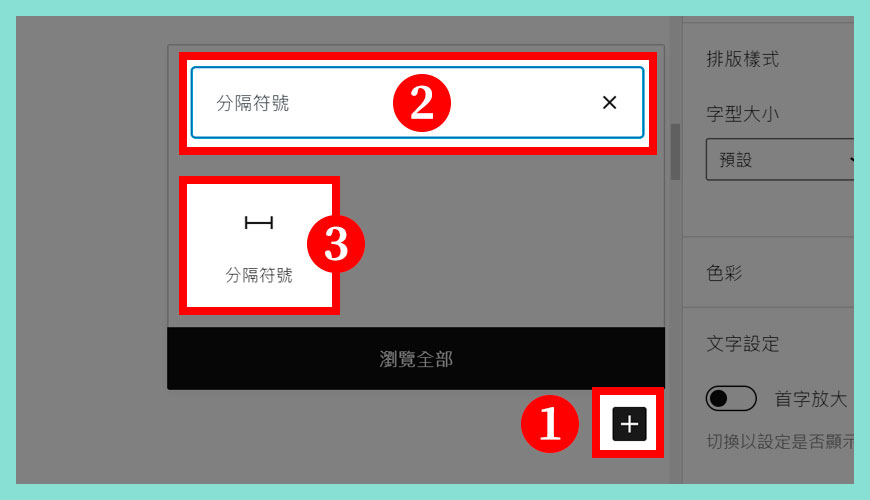
如何新增分隔符號區塊 Separator Block (方法二)?

步驟一:
步驟二:
步驟三:
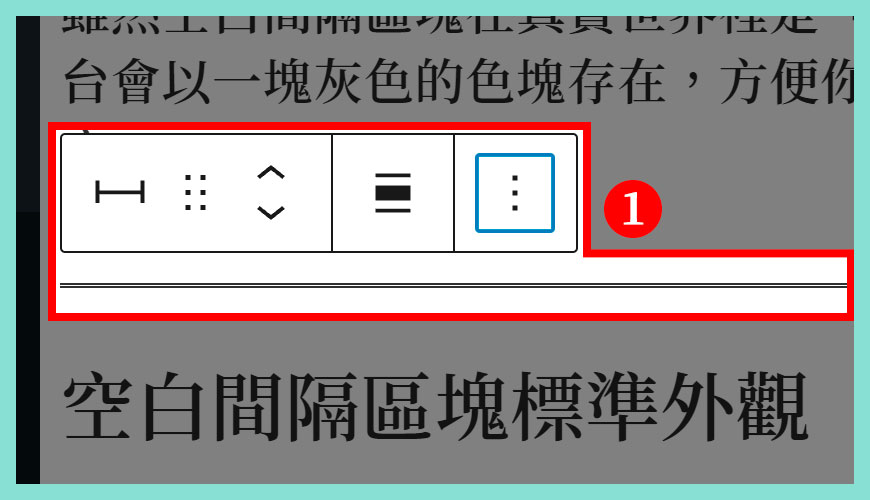
分隔符號區塊標準外觀

相較其他區塊編輯器的區塊,分隔線算是比較單純的功用,如果發現看似沒有什麼可以調整實屬正常的現象。在 WordPress 裡每個區塊都有其區塊專用控制項,可讓你在編輯器中直接操作區塊。分隔符號區塊操作設計相當簡單,只有轉換區塊類型、變更標題對齊方式和更多選項控制項。
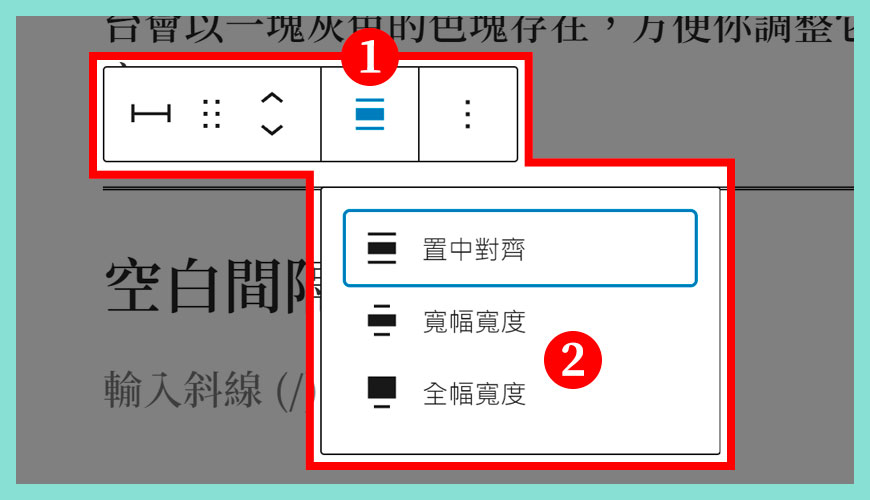
變更標題對齊方式 (Align Options)

由於分隔線是常用的網頁元素,在版面配置比較推薦水平填滿的狀態,比較符合我們一般認為的排版美學,當然這沒有絕對性。
步驟一:
步驟二:
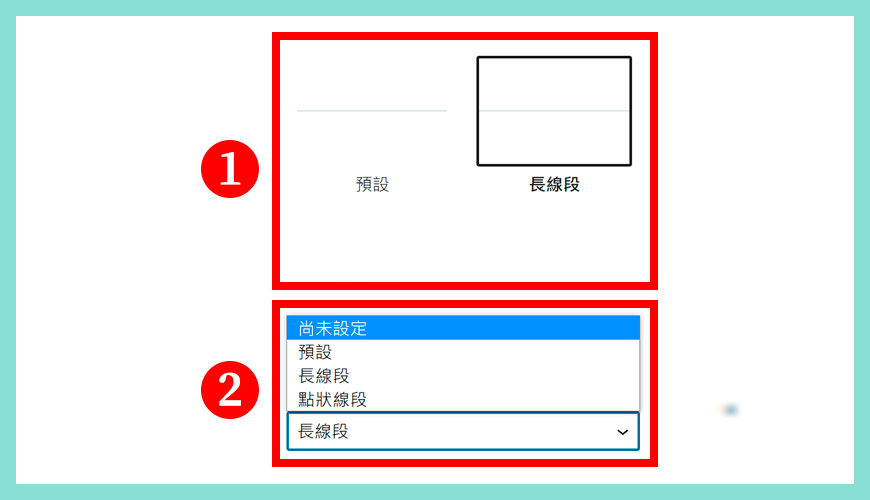
。分隔符號樣式

在本分頁中,有三個分隔符號樣式可供選取:短線段、長線段 (完整的內容寬度) 和點狀線段。進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。當您從提供的三個樣式選取時,此欄位會預先填入以下 3 種已選樣式提供的 CSS 類別。
- is-style-default (預設的 CSS 類別)
- is-style-wide (長線段的 CSS 類別)
- is-style-dots (點狀線段的 CSS 類別)
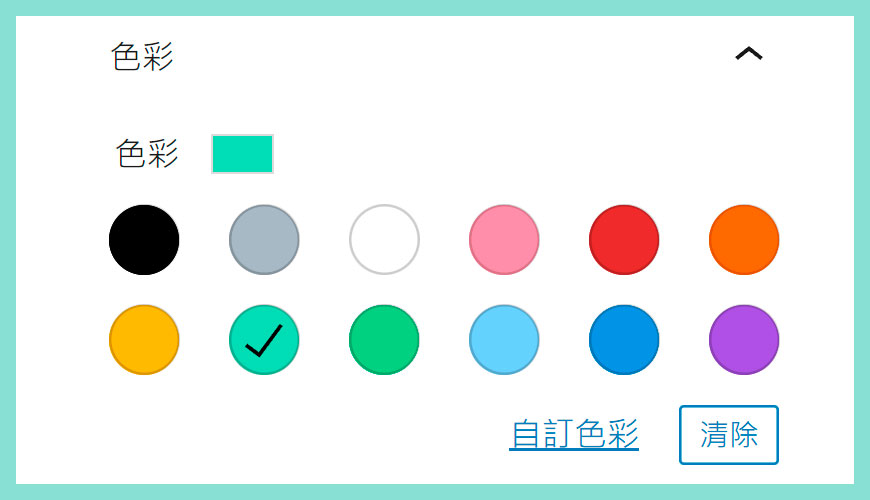
調整標題文字色彩和背景色彩

新版本的 WordPress 提供各種分隔符號色彩配置的選擇,已經發展相對成熟的模組,並不輸主流的 頁面編輯器 太多,但再組部和精準的控制就止步,但一般基礎需要是滿足的。
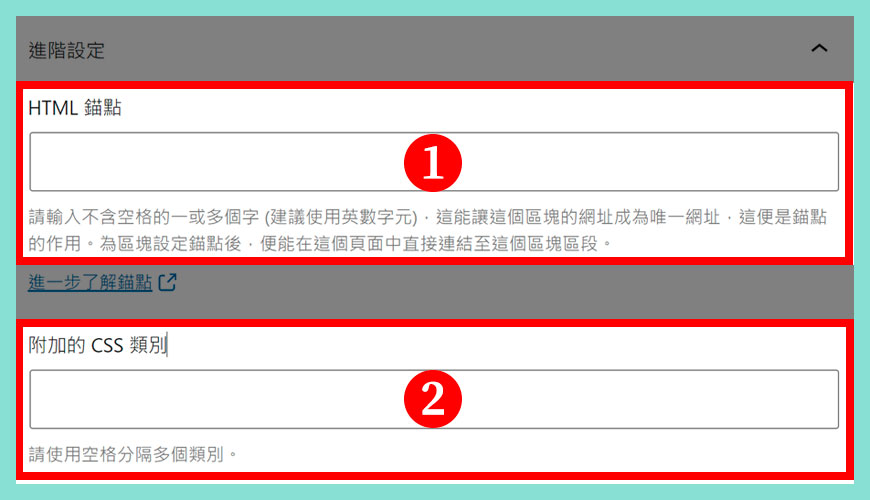
HTML 錨點和調整附加的 CSS 類別

標題區塊裡的「HTML 錨定」是一個建立頁面躍點的實用工具,如果將區塊切換至其 HTML 檢視,你會發現系統以 CSS ID 的形式將「HTML 錨點」輸入內容新增至標題標籤。你也會在區塊 HTML 中看到 CSS 類別。
進階面板讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式,建議具備 CSS 程式碼的基本知識後再使用此功能。
常見問題 FAQ
什麼是 WordPress 分隔符號區塊?
水平分隔線或稱為分隔符號是基礎的 WordPress 文章和頁面組成元素,能夠協助你輕易分割長篇的內容和版面,清晰和分明的內容結構,可以減少讀者的跳出率。
如何改變分隔符號區塊的色彩?
新版本的 WordPress 提供各種分隔符號色彩配置的選擇,已經發展相對成熟的模組,並不輸主流的 頁面編輯器 太多,但再組部和精準的控制就止步,但一般基礎需要是滿足的。
參考資料和引用文獻:
- Separator Block | WordPress.org
- Separator Block – Support – WordPress.com
- GeneratePress:Adjust gutenberg separator line
- Stackable:Separator Block
- Elegant Themes:How to Use the WordPress Separator Block
- WPEngine:How to Add a Horizontal Line Separator to Your WordPress Page or Post
- WPBeginner:How to Add a Horizontal Line Separator in WordPress (5 Methods)
- WordPress/gutenberg · GitHub
- 網站迷谷:透過 WordPress 寫文章
- 網站迷谷:WordPress 官方的區塊編輯器
- 網站迷谷:區塊編輯器 | 標題區塊
- 網站迷谷:區塊編輯器 | 段落區塊
- 網站迷谷:區塊編輯器 | 空白間隔區塊
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


