這篇文章最後更新日期:2022 年 7 月 5 日 | 作者: Mack Chan
一般閱讀的文章是由標題和段落文字組成,如果是長篇內容,容易讓讀者感到沉悶。這時候你可以試試適當加入不同的 多媒體 (Multimedia) 來豐富你的內容,最常見就是我們這次介紹的圖片區塊元素,因為相對於動畫或影片,圖片的製作相對輕鬆和容易,也是各種內容最傳統的表現方式之一。WordPress 區塊編輯器 提供不少的選項供你調整和修改,適當設定圖片和部署也有利於網站的 SEO 評分。
Youtube 教學影片:
| 影片長度: | 13 分鐘 |
| 語言: | 國語 |
| 字幕: | 繁體中文 |
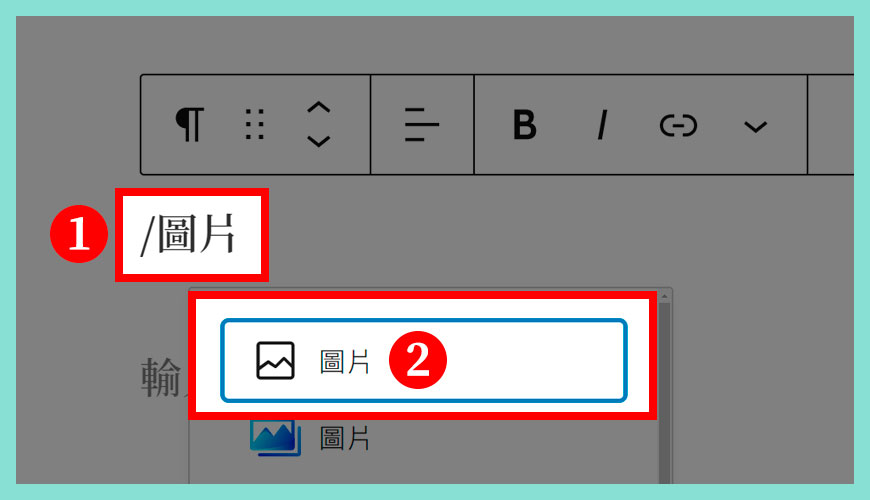
如何新增圖片區塊 Image Block (方法一)?

步驟一:
步驟二:
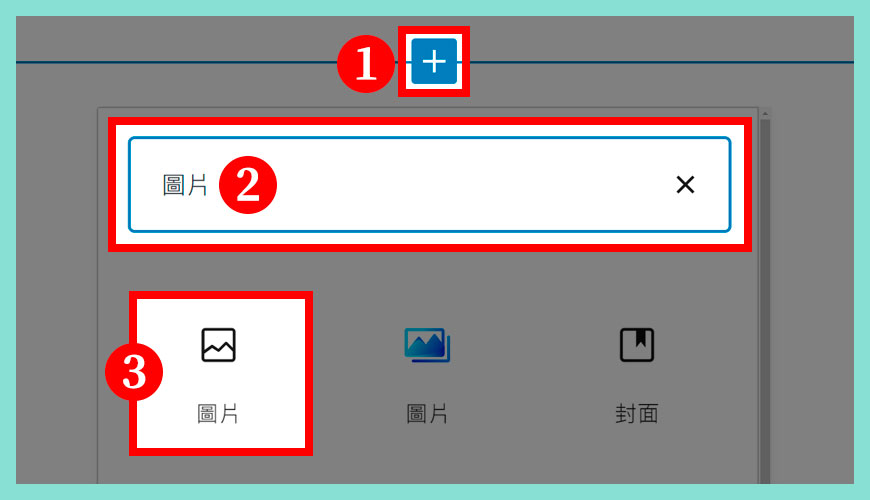
如何新增圖片區塊 Image Block (方法二)?

步驟一:
步驟二:
步驟三:
新增「圖片 Image」和設定

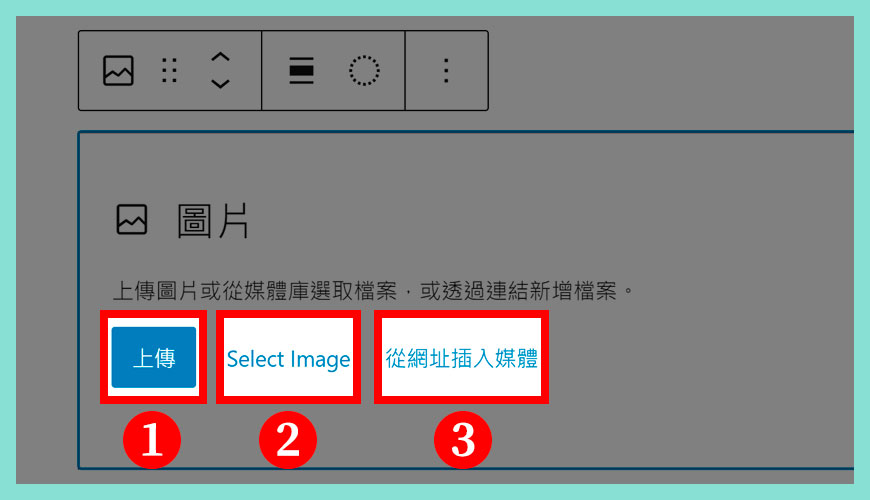
新增圖片的方法其實有很多種,但 WordPress 預設是透過以下 3 種方式,是把圖片置入網站的標準流程和步驟。
步驟一:上傳圖片
步驟二:從媒體庫選取圖片
步驟三: 從外部圖片連結匯入圖片
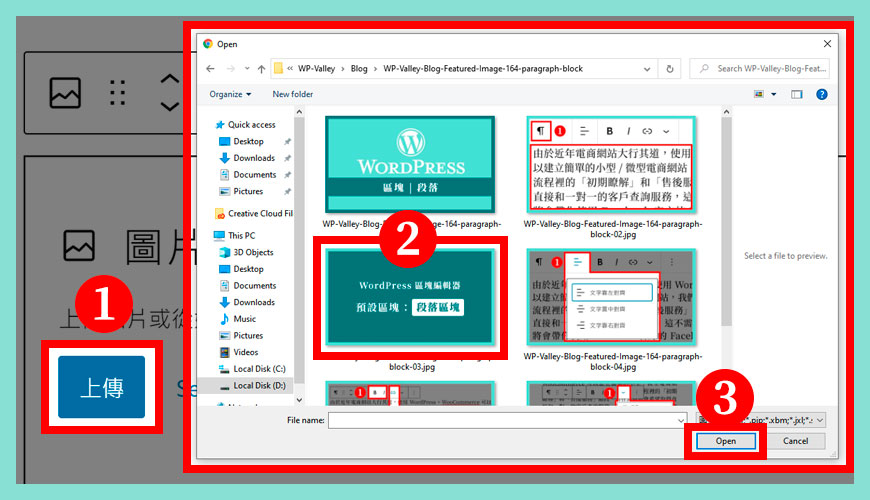
從「電腦硬碟」上傳至「WordPress 網站」

這跟一般我們玩的 Facebook 社交平台操作相同,點擊「上傳」按鈕後會彈出上傳視窗,不過要注意圖片格式的支援和檔案大小。
套用媒體庫或現成的圖片資源

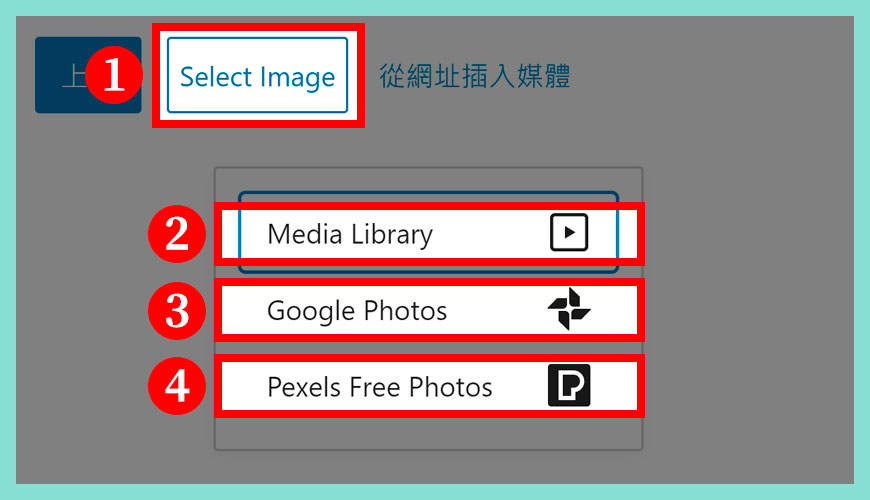
步驟一:點擊「選擇圖片 / Select Image」
步驟二:從 WordPress 媒體庫取用資源
步驟三: 從 Google 雲端硬碟 / Google Photos 取用資源
步驟四: 從線上免費圖庫 Pexels Free Photos 取用資源
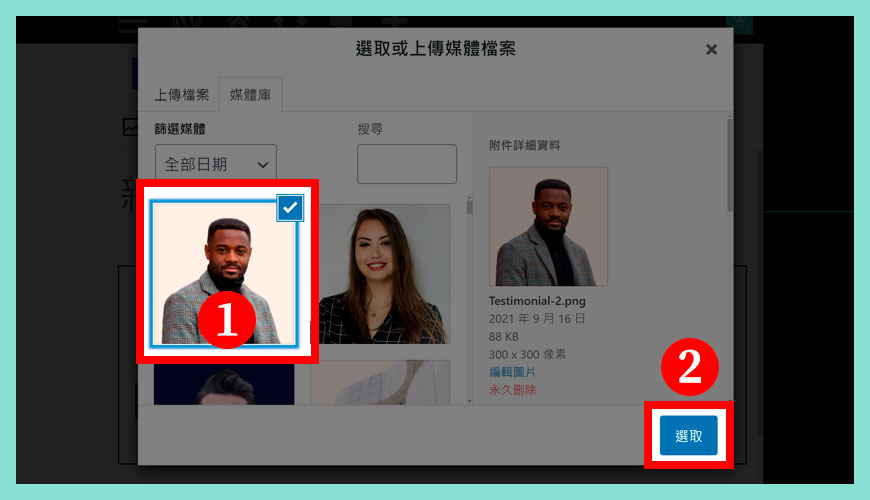
從「媒體庫」裡挑選合適的圖片素材

WordPress 的媒體庫在不同版本之下會略有差異,一般都像電腦裡的圖片資料夾,提供簡單的管理功能,方便使用者整理圖片資源。
步驟一:選取合適的圖片
步驟二:按下「選取」即可套用圖片
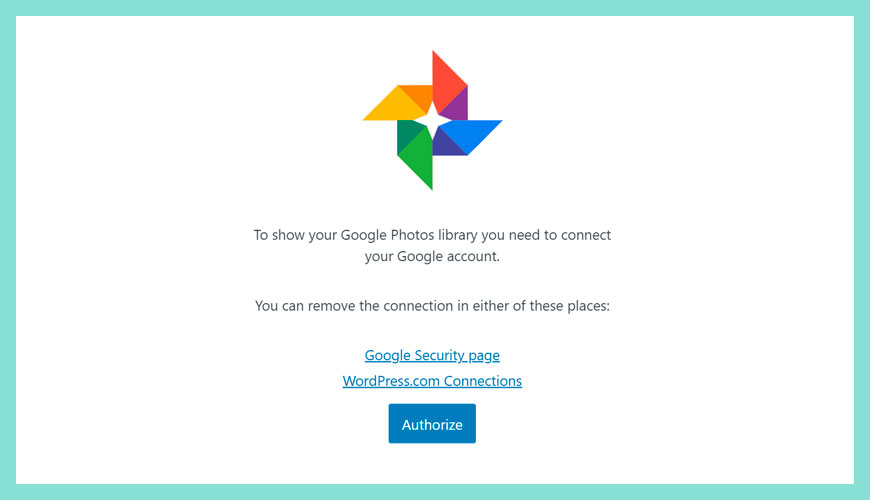
連結 Google Photos / 圖片庫提取外部圖片

Google 一直都有提供讓使用免費者存放圖片的雲端硬碟,不過常常改版和變換名稱,現在最新應該是 Google Photos。WordPress 允許站長連結兩者,完成之後就能從 Google Photos 裡的圖片庫取用自己的資源,也可以作為第二備份圖片之用。
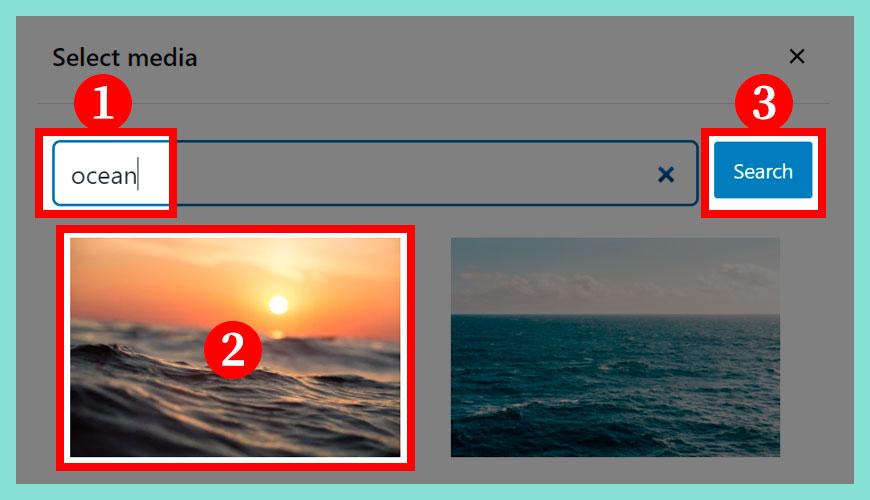
從免費素材網站「Pexels Free Photos」置入外部圖片

早前分享過《可商用免費圖庫網站》的介紹裡有提到 Pexels 這個國外知名的圖片素材網站,現在你在 WordPress 後台或《區塊編輯器》裡就能直接取用這些由專業攝影師製作的圖片資源。
步驟一:輸入圖片的關鍵字
步驟二:從圖片預覽裡作最終選擇
從外部圖床 / 外連圖片網址至網站

關於「圖片分離」和「圖床」是額外的複雜課題,不在這篇教學範疇裡,我們往後會製作獨立的教學篇章詳盡解釋。
步驟一:選取「從網址插入媒體」按鈕
步驟二:貼上或輸入網址
推薦延伸閱讀:

什麼是 WordPress 媒體庫? | 新增、編輯和管理
身為專業的網站管理員,他們都對負責管理網站裡的所有「圖片 Image」、「影片 Video」、「音訊 Audio」和「文件 Documents」資源非常重視,整齊有序的圖片管理是成功的關鍵之一。
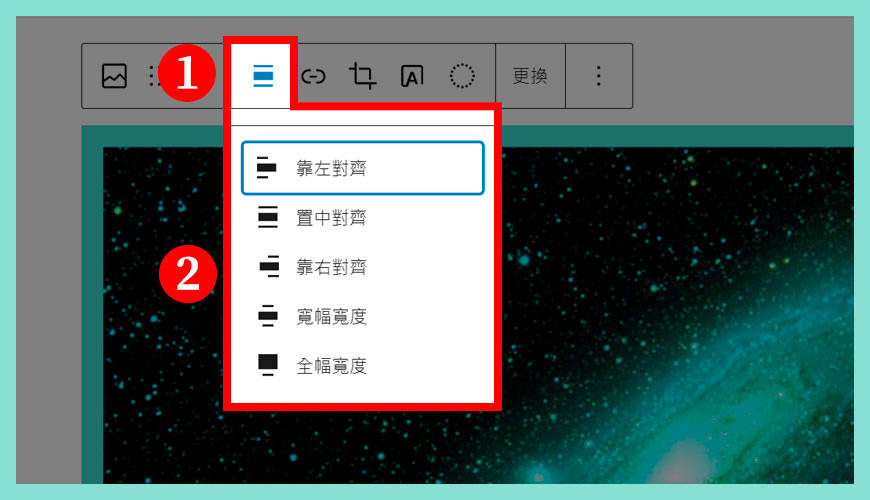
圖片的對齊方式

圖片預設的對齊是寬度 100%,填滿左右兩邊的空間,這符合基礎的現代美學和實用性。
步驟一:選取「對齊圖示」
步驟二:圖片對齊模式
推薦延伸閱讀:

如何在文章建立文字圍繞圖片 (文繞圖) 的效果?
不論在辦公室軟體或設計排版工具,文繞圖都是非常常見的設計方式,圖片和段落會緊湊地相連在一起,你在報章雜誌裡也不難發現這種排版方式,而在我們常用的區塊編輯器裡,要製作這效果非常簡單。
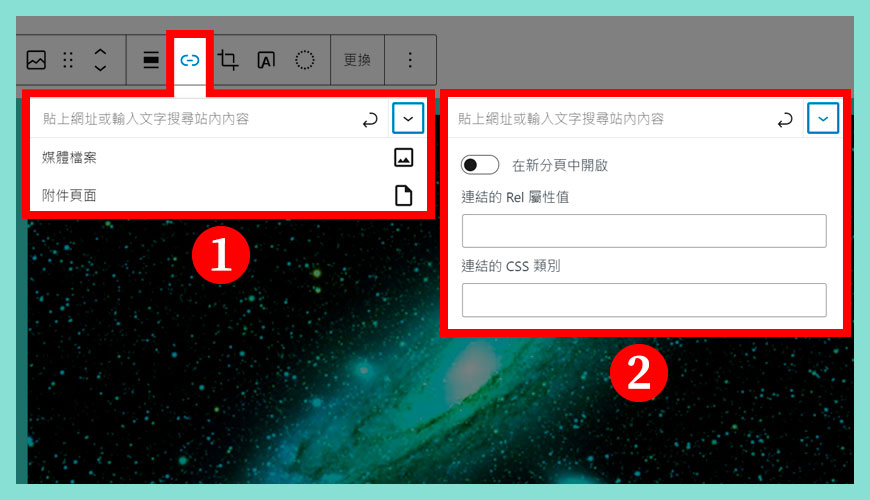
在圖片插入「超連結」網址

在長篇文章和頁面裡的圖片插入「超連結」是很常見的做法,在 WordPress 編輯器裡的步驟很簡單和直觀。
步驟一:點擊「鎖鏈」按鈕
步驟二:從進階的頁面設定
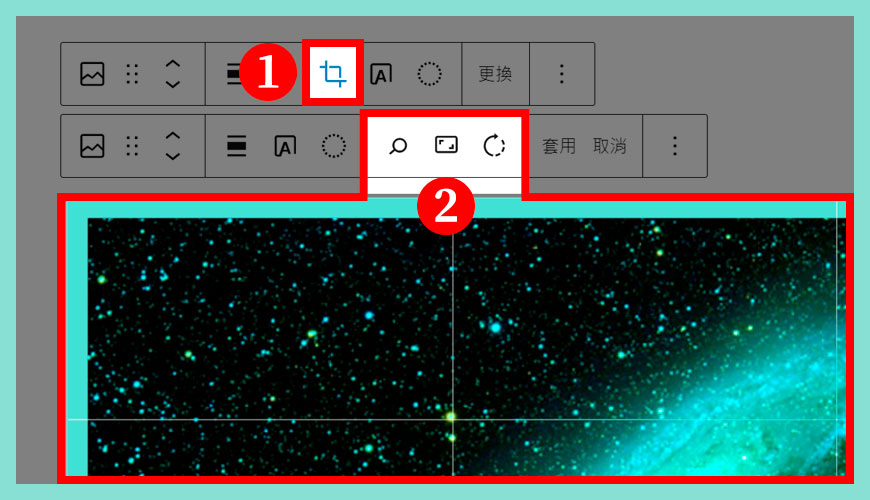
圖片的重新剪裁、放大縮小和旋轉

雖然 WordPress 提供簡單的圖片編輯功能,但如果希望成為專業的網站站長,建議花點時間學習 Adobe Photoshop 和 Adobe Illustration 等的專業工具,而非透過網絡上的線上工具編輯,一般精準度和細節是不怎理想。利用 WordPress 的圖片編輯工具,應該是迫於無奈之下的選擇,但我們這次仍然會介紹相關的功能。
步驟一:選取「對角線」的按鈕
步驟二:提供圖片改變尺寸、旋轉和放大效果
隨意改動圖片的大小尺寸

每當你點選圖片時,圖片的右方和下方會出現一個「小白點」,你可以隨意拖動,就能輕鬆改變圖片的大小尺寸。不過如果希望得到精準的尺寸,建議在右方的「圖片區塊」設定裡調整。
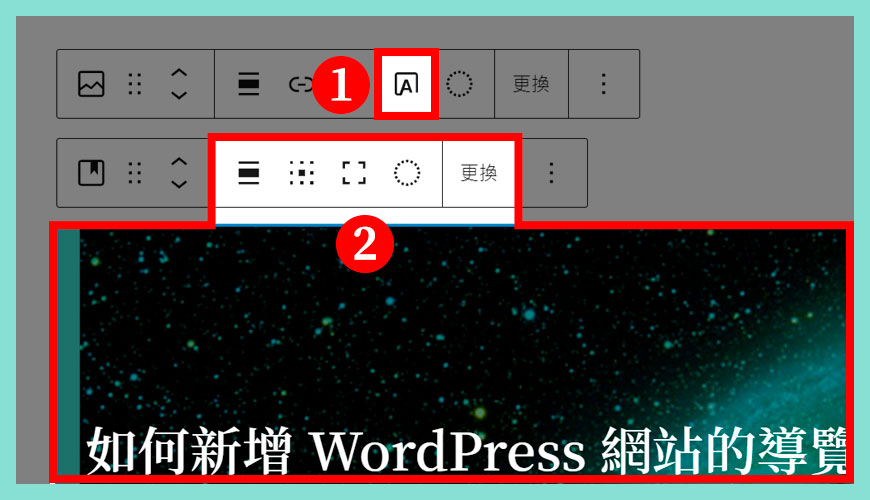
為圖片加上覆疊 (Overlay) 效果

有時候我們希望在圖片之上「加上文字」和「強調字句」,但往往圖片和文字的對比度不足,文字又顯得不清晰。現在 WordPress 的圖片屬性裡提供覆疊 (Overlay) 效果,允許在圖片的上方壓上一層「深色的色塊」,然後再補上需要強調的文字,不過新手可能需要多設定數次才能熟悉這個功能的進階應用。
步驟一:點擊「在圖片上新增文字」的按鈕
步驟二:提供數種調色工具
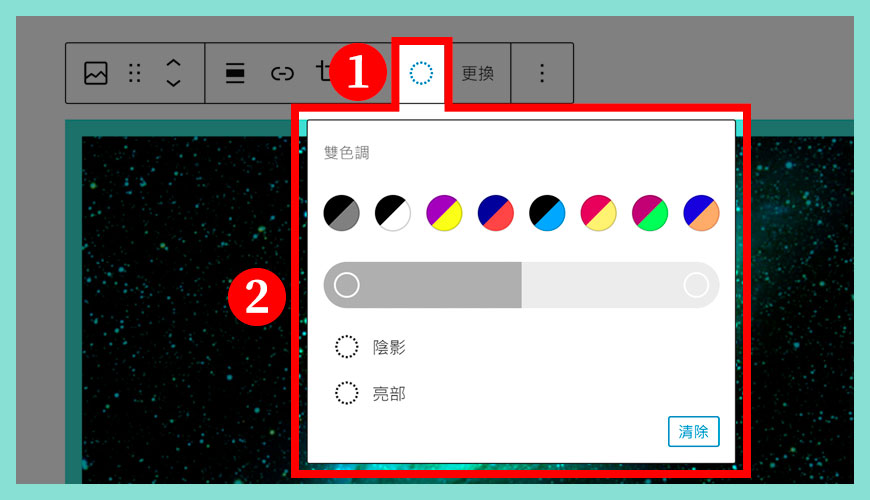
套用圖片的「雙色調濾鏡」效果

關於 WordPress 雙色調濾鏡 (Duotone Filter) 的功能 的應用,我們製作了完整的獨立專題教學文章,你可以在下方的延伸閱讀瞭解更多這個複雜的功能。
推薦延伸閱讀:

什麼是 WordPress 雙色調濾鏡 (Duotone Filter) 的功能?指定兩種色彩圖片風格
這是 WordPress 近期的新功能,允許使用者挑選兩種色彩,作為圖片的參考色彩,常見於配合公司品牌色彩和推廣計劃。操作也不難,就是選擇「深色色彩」和「淺色色彩」即可以達成這個效果。
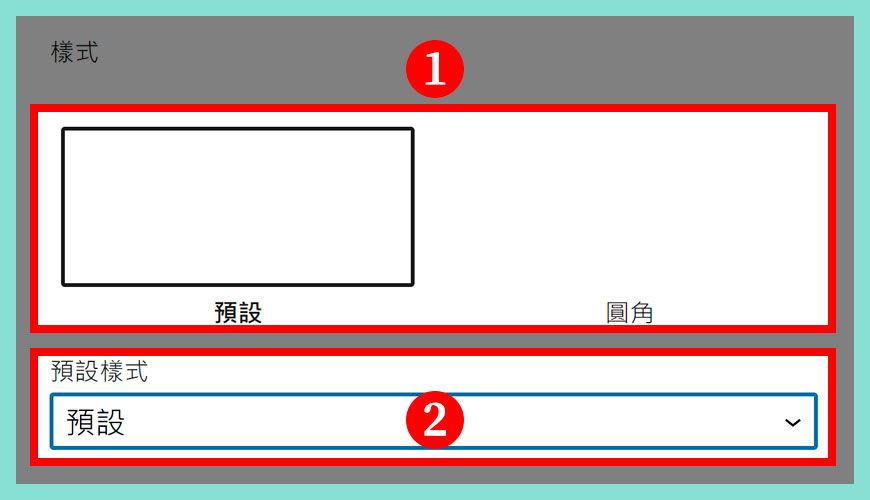
圖片預設的外觀樣式

簡單來說,暫時 WordPress 提供的圖片外觀樣式只有兩種,分別是標準預設的「方型圖片」和「圓角圖片」,這有待官方在往後強化,暫時沒有更多的補充。但從前一般站長是透過調整 CSS 來達成圓角的特效,現在也算是補足這個缺口。
步驟一:選擇圖片的外觀樣式
步驟二:調整預設的外觀樣式
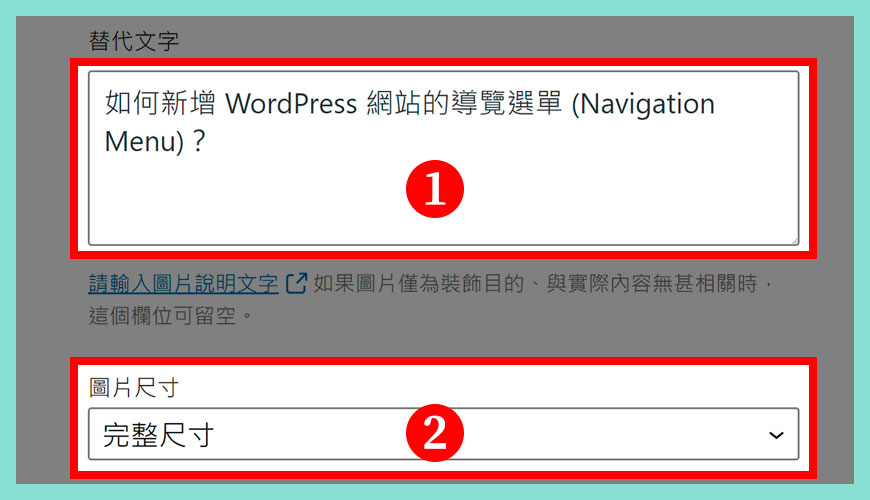
替代文字 (Alt Text) 和圖片尺寸設定

步驟一:替代文字 (Alt Text)
步驟二:圖片尺寸設定
圖片標題屬性、HTML 錨點和附加的 CSS 類別

在進階設定頁面,這裡資料並非必須要填寫,站長可以自行衡量需求。
步驟一: 圖片標題屬性
步驟二:HTML 錨點
步驟三:附加的 CSS 類別
常見問題 FAQ
我需要多大的圖片儲存空間才足夠?
如果圖片經過合理的壓縮處理,短期內是不需要擔心這個問題,新手記得最少要使用一些免費的「圖片壓縮」工具,像是知名的 ShortPixel、Jetpack、Optimizilla 或 TinyPNG 都能快速方便解決這類問題,當然技術良好必然是推薦 Adobe Photoshop。
圖片區塊無法滿足我的需求?
WordPress 區塊編輯器 一直不停改進之中,你可以發現更多愈來愈強的功能加入進這個工具之中。如果希望探索更多圖片的可能性和應用,你可以前往研究 WordPress 頁面編輯器 的應用和教學。
參考資料和引用文獻:
- Image Block | WordPress.org
- Image Block – Support – WordPress.com
- 維基百科:WordPress 是什麼?
- Using Images
- Using Image and File Attachments
- Inserting Images into Posts and Pages
- Media Library Screen
- Elegant Themes:How to Use the WordPress Image Block
- WPBeginner:How to Add and Align Images in WordPress Block Editor (Gutenberg)
- Kinsta:The Complete Guide to the WordPress Media Library (4 Handy Media Library Hacks Included)
- iThemes Media:Using the WordPress Media Library
- HubSpot:11 WordPress Media Library Plugins to Get Your Content Under Control
- WPBeginner:What is: Media
- W3techs:Usage statistics of image file formats for websites
- Web Accessibility Tutorials:An alt Decision Tree
- 網站迷谷:如何管理、組織和分類您的 WordPress 媒體庫
- WordPress/gutenberg · GitHub
- 網站迷谷:透過 WordPress 寫文章
- 網站迷谷:WordPress 官方的區塊編輯器
- 網站迷谷:什麼是 WordPress 可重複使用區塊的應用?
- 網站迷谷:認識《WordPress 區塊小工具》
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



在〈WordPress 圖片區塊 | 輔助描述段落說明〉中有 3 則留言