這篇文章最後更新日期:2024 年 4 月 26 日 | 作者: Mack Chan
當你透過各類網絡行銷、SEO、社群平台或付費廣告把目標訪客帶到來你的網站,除了吸收你製作的高價值內容和多媒體之外,如何讓訪客執行最重要的轉換操作?按鈕區塊能夠輕鬆引導你的訪問者去他們想去的地方,並幫助你提高參與度和轉化率等的目標,使用按鈕區塊可以提示訪客按一下按鈕的連結並採取行動。這也是製作成功的 Call to Action (行動呼籲) 頁面的關鍵元素,透過簡單易用的 WordPress 區塊編輯器 即可以輕鬆達成這一目的。
按鈕 (Button) 和按鈕群組 (Button Group) 的差異?
首先按鈕區塊是單獨存在,每個按鈕都有獨立的設定值,不受其他外部因素影響。反之,按鈕群組則是多個按鈕的集合和組成,最少 2 個,理論上沒有上限。值得注意新版的 WordPress 區塊編輯器就預設是使用按鈕群組 (Button Group),那怕你只是需要 1 個按鈕,所以你可能會感到很奇怪,我們下方教學會先談及 按鈕群組 的設定,然後再獨立研究 單獨按鈕 的細項設定,希望新手不會弄混兩者的差異。
如何新增按鈕 Button Block (方法一)?

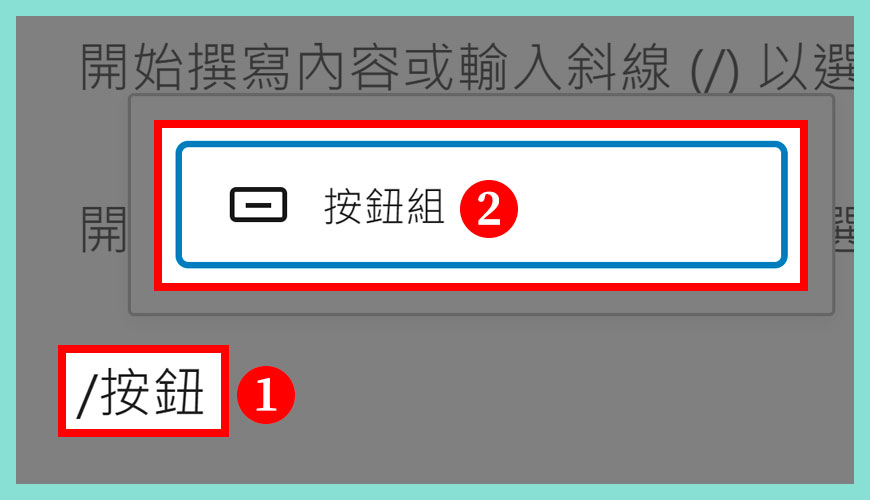
步驟一:
在新段落區塊中輸入 /按鈕 並按下 Enter 鍵,以快速新增按鈕區塊。
步驟二:
點擊「按鈕」區塊即可。
如何新增按鈕 Button Block (方法二)?

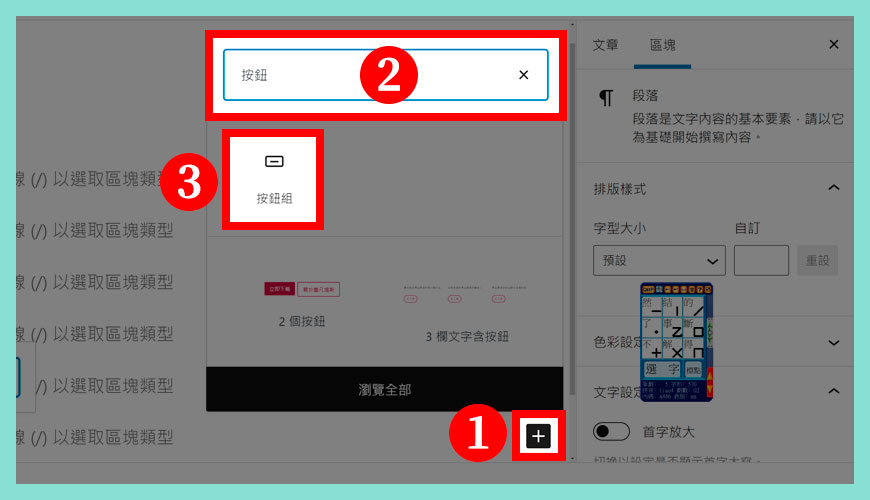
步驟一:
在右下方點擊 [+] 符號。
步驟二:
在彈出視窗裡的輸入欄位,輸入「按鈕」字串。
步驟三:
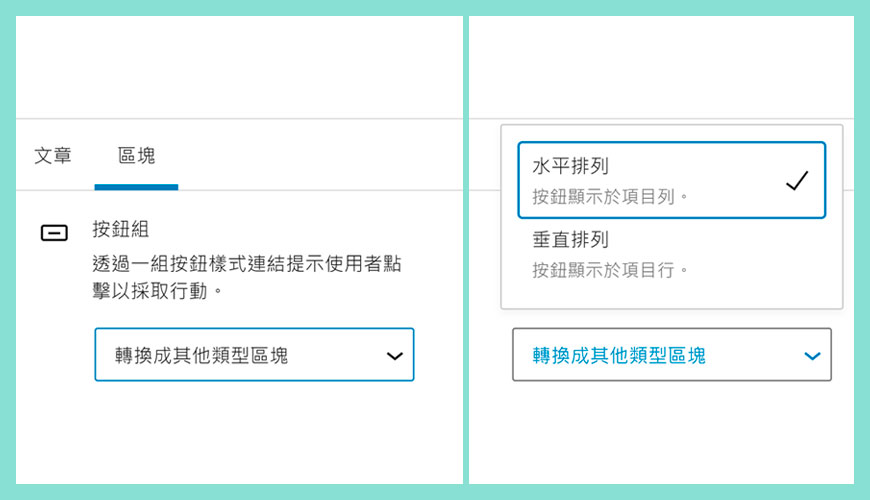
發現「按鈕」或「按鈕組」區塊,請按圖示即可。
如何變更按鈕群組的「對齊方式」?

按鈕群組預設的對齊是寬幅寬度,填滿左右兩邊的文章空間,這符合基礎的現代美學和實用性。
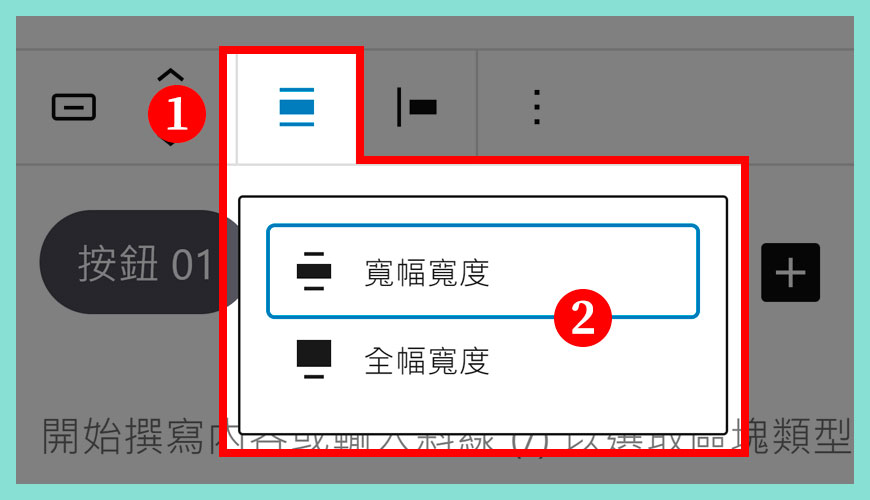
步驟一:點擊「變更對齊方式」按鈕
選取「變更對齊模式」的符號。提供 2 種方式。
步驟二:按鈕群組對齊模式
寬幅寬度:對齊部落格文章內部的寬度,白話文就是文章內部的區域。
全幅寬度:無視部落格文章內部的設定,以 100% 的螢幕寬度「填滿」整個畫面。
按鈕群組的「變更內容分散對齊方式 Aligning Buttons」

這個設定可以改變群組對齊部落格文章內部的寬度,例如控制在「文章 Post」的靠左、置中或靠右的對齊方式。
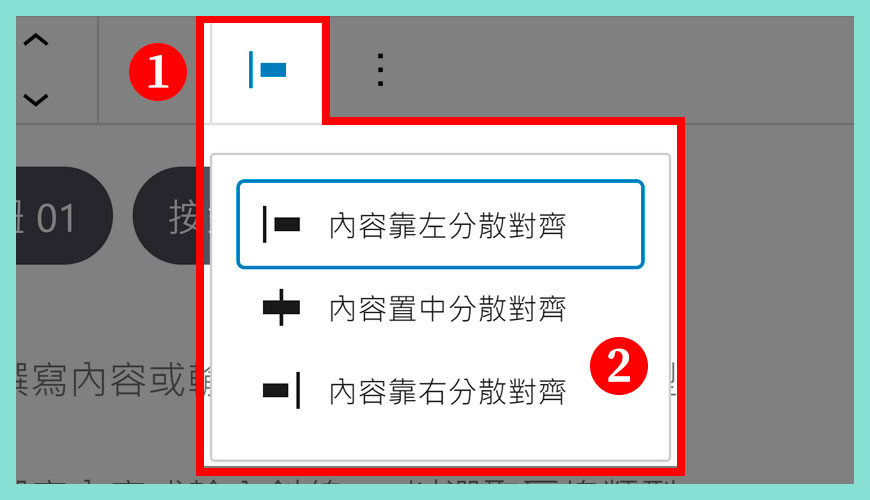
步驟一:點擊「變更對齊方式」按鈕
選取「變更內容分散對齊方式 Aligning Buttons」的符號。提供 3 種方式。
步驟二:3 種按鈕群組對齊模式
1. 內容靠左對齊方式
2. 內容置中對齊方式
3. 內容靠右對齊方式
按鈕群組的排列順序

如果你的按鈕多 1 個,那就需要調整的「排列方法」,具體來說有 2 種,分別是「水平排列」和「垂直排列」。前者是標準格式,會不斷向橫延伸,反之垂直排列比較罕見,很像分行放置按鈕的視覺效果。
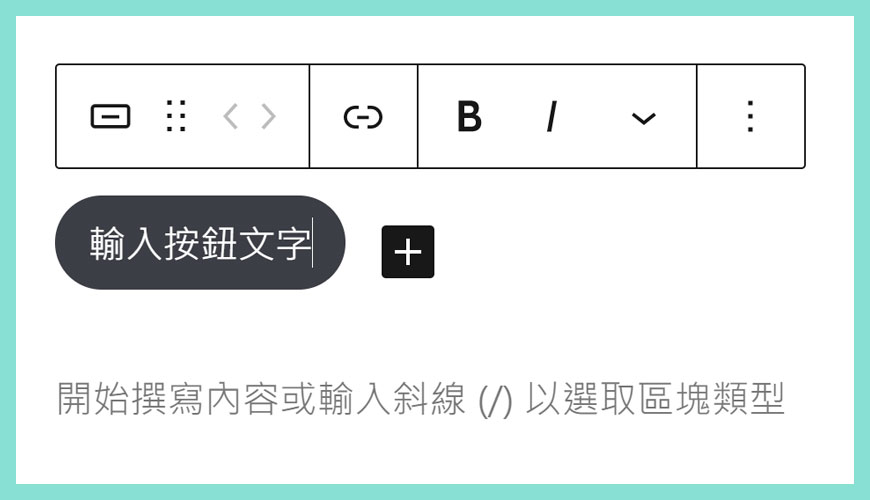
新增「按鈕 Button」區塊和設定

當你新增了 1 個標準的按鈕區塊,會出現一個「群組」和「按鈕」,由於上方我們已經介紹了群組的基礎功能,現在會花數分數介紹按鈕的功能解說。在「輸入按鈕文字」裡,你是可以「自由發揮」創意的,下方提議一些常用的狀況供大家參考,不限於這些 Call to Action (行動呼籲) 的例子。
- 閱讀更多 | Read More
- 學習更多 | Learn More
- 立即購買 | Buy Now
- 立即下載 | Download
- 加入購物車 | Add to Cart
- 立即預約 | Book Now
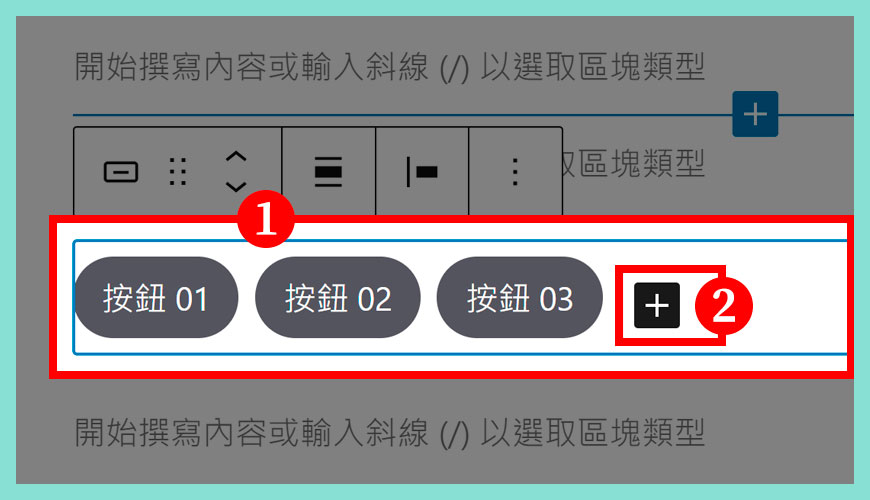
透過按鈕群組新增更多「按鈕」

步驟一:從群組檢視所有按鈕
單獨點擊按鈕,即可個別獨立操作。
步驟二:點擊 [+] 符號
即可立即從按鈕群組新增更多「按鈕」
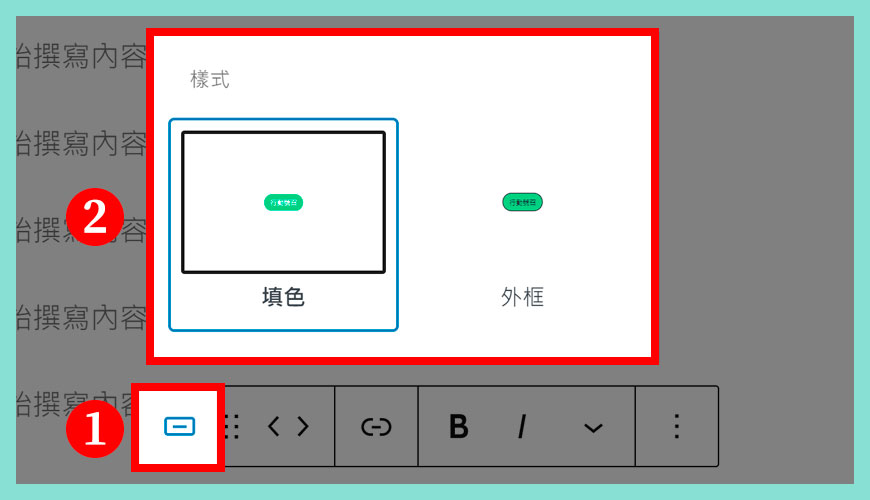
直接調整按鈕的「外觀樣式 Styles」

步驟一:點擊「按鈕」的符號
這個設定只會在「按鈕區塊」出現,在「群組」無法觸發,要注意。
步驟二:2 種按鈕群外觀樣式
分別是 [填色] 和 [外框] ,但新手要注意,一般市場上專業的 WordPress 佈景主題 其實都有提供按鈕的 CSS 調整,如果你已經在那邊調整了,這裡可以繼承主題的配置,就不用額外設定。
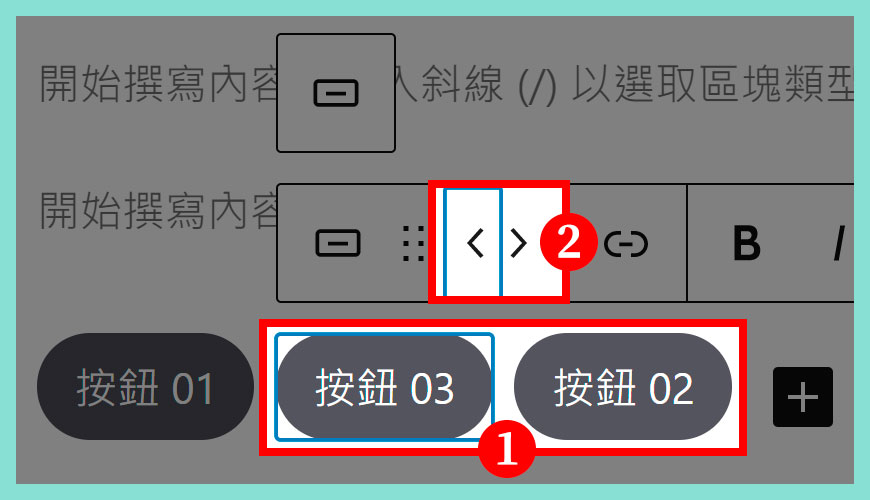
左右移動按鈕的順序位置

步驟一:點擊需要 [ 移動 ] 的目標按鈕
換個角度想,其實你也可以直接更換按鈕文字和超連結,其實效果是一樣。
步驟二:點擊 [ < ] 和 [ > ] 控制方向
這個控制很簡單,按下左或右移動到合適的位置即可停下。
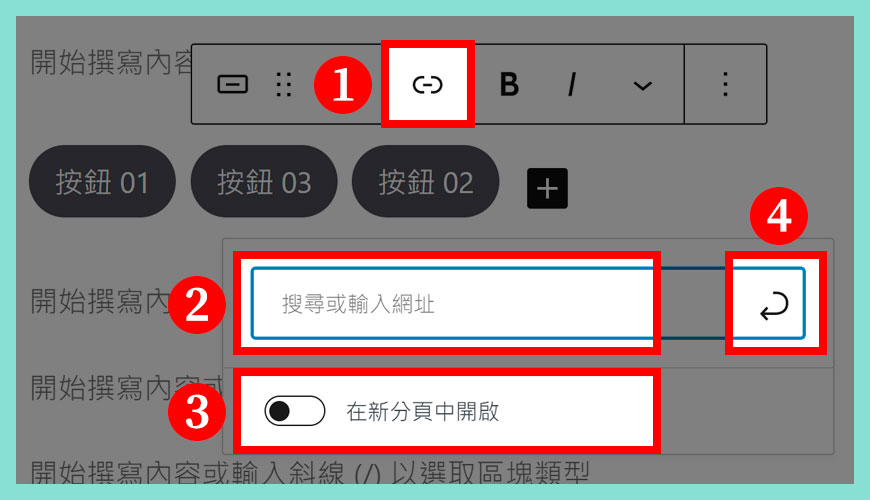
在按鈕插入「超連結」網址

在長篇文章和頁面裡的按鈕插入「超連結」是很常見的做法,在 WordPress 編輯器裡的步驟很簡單和直觀。
步驟一:點擊「鎖鏈」按鈕
請確保你正在編輯那個按鈕,因為每個都是獨立的。
步驟二:從進階的頁面設定
可以「搜尋或輸入網址」,例如站內或站外連結也可。
步驟三:點擊「在新分頁中開啟」按鈕
這裡可以調整是否「另開新視窗」 ,預設是「關閉」狀態。
步驟四:確認設定
每次都要按一下確認,不然設定可能會失效。
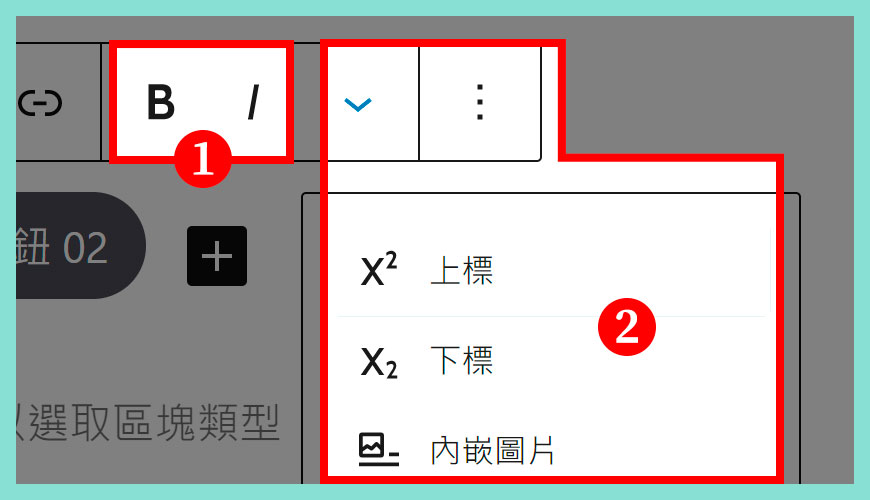
粗體、斜體和其他格式化設定

步驟一:套用 [粗體] 和 [斜體]
由於是最常用的功能之一,會顯示在當眼的位置。
步驟二:較少使用率的格式化功能
1. 上標
2. 下標
3. 內嵌圖片
4. 內嵌程式碼
5. 刪除線
6. 文字色彩
7. 鍵盤輸入
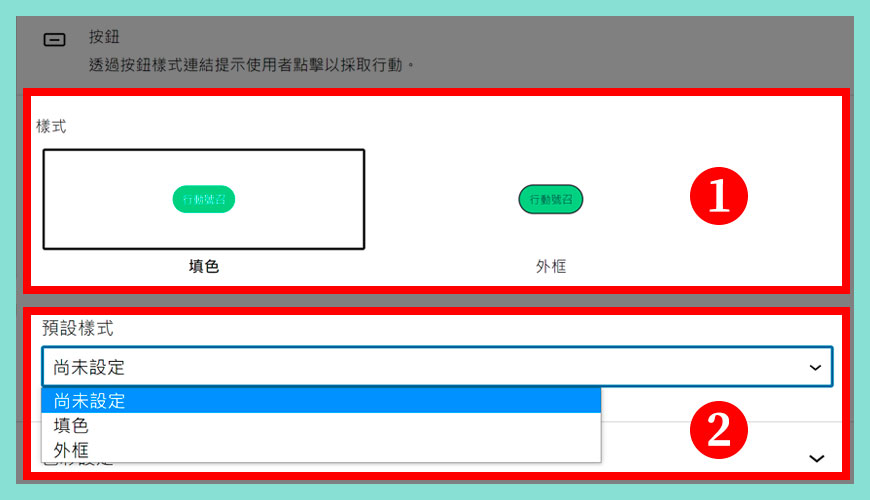
從「區塊」面板調整按鈕的「外觀樣式 Styles」

步驟一:預覽和套用外觀
分別是 [填色] 和 [外框] 新手要注意,一般市場上專業的 WordPress 佈景主題 其實都有提供按鈕的 CSS 調整,如果你已經在那邊調整了,這裡可以繼承主題的配置,就不用額外設定。
步驟二:調整 [預設] 的樣式風格
預設是 [填色],不過相信大部分站長本身已經有調整自己的專屬樣式,看情況加減使用。
調整按鈕的 [文字色彩]
![調整按鈕的 [文字色彩]](https://wp-valley.com/wp-content/uploads/2021/12/WP-Valley-Blog-Featured-Image-171-buttons-block-11.jpg)
預設按鈕會受到佈景主題的影響,如不適用,請在這邊區塊設定面板調整,每個物件都允許獨立設定色彩。
調整按鈕的 [背景色彩]
![調整按鈕的 [背景色彩]](https://wp-valley.com/wp-content/uploads/2021/12/WP-Valley-Blog-Featured-Image-171-buttons-block-12.jpg)
同上,預設按鈕的 [背景色彩] 會受到佈景主題的影響,如不適用,請在這邊區塊設定面板調整,每個物件都允許獨立設定色彩。新版區塊編輯器已經支援 [漸層色彩] 可供使用。
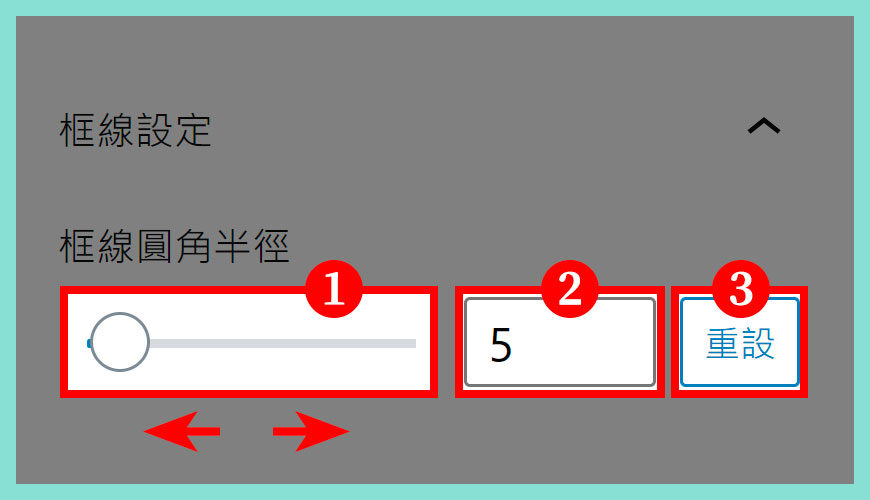
調整按鈕的「框線圓角半徑」

預設按鈕是「直角」的,感覺上是正規和方正,但也允許你調整成「圓角」。
步驟一:拉動滑杆控制 [ 框線圓角半徑 ]
利用滑鼠 [向左] 或 [向右] 控制數值。
步驟二:輸入數值控制 [ 框線圓角半徑 ]
建議數值不要過大,大約落在 5 至 15 之間,不竟按鈕是小小的。
步驟三:重設為 [預設值]
如果不滿意之前的調整,請點擊 [重設] 一次,會立即還原原始值。
調整個別按鈕的「寬度」,總數量的總和是 100%

寬度總和是 100%,這種設定允許你設定個別按鈕可以佔用更多空間位置,舉例 1 個按鈕佔 50%,另外 2 個按鈕各佔 25%,算式就是 50% + 25% + 25% = 100%,如果多於 100% 會換行處理。
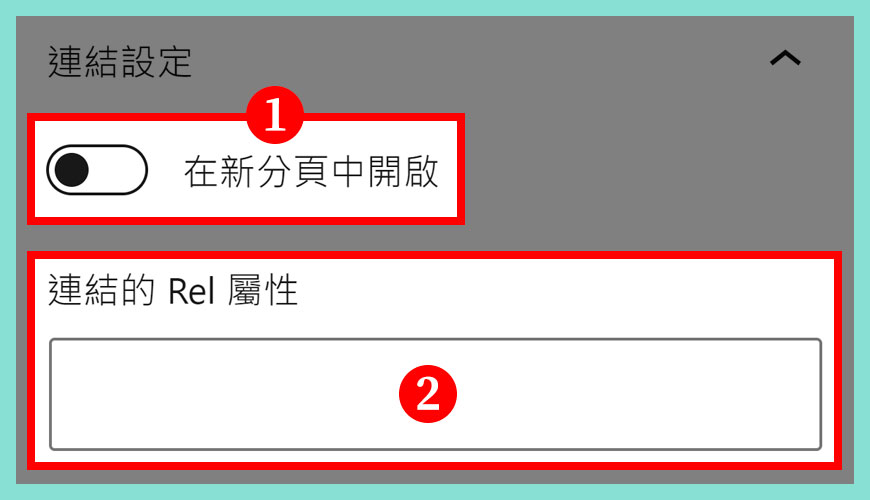
調整連結的設定

步驟一:點擊「在新分頁中開啟」按鈕
這裡可以調整是否「另開新視窗」 ,預設是「關閉」狀態。
步驟二:連結的 Rel 屬性值
可以「搜尋或輸入網址」,例如站內或站外連結也可。
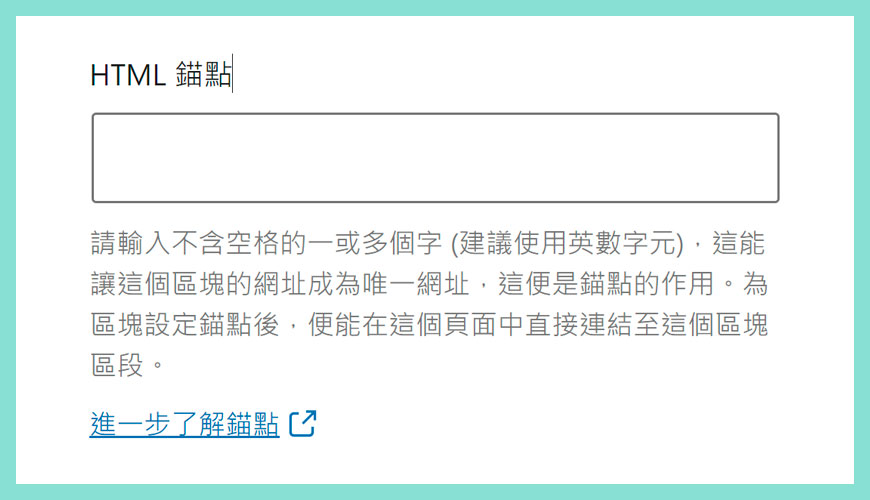
HTML 錨點設定

步驟一:HTML 錨點
按鈕區塊裡的「HTML 錨定」是一個建立頁面躍點的實用工具,如果將區塊切換至其 HTML 檢視,你會發現系統以 CSS ID 的形式將「HTML 錨點」輸入內容新增至標題標籤。你也會在區塊 HTML 中看到 CSS 類別。
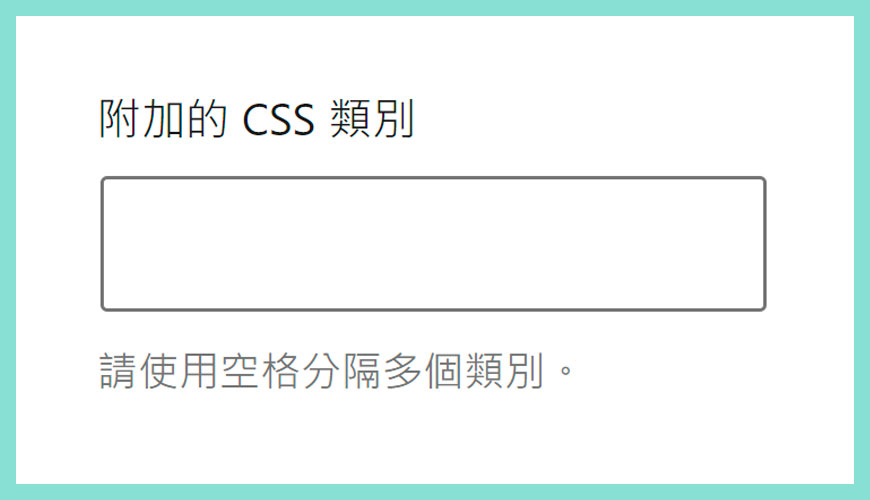
附加的 CSS 類別設定

步驟一:附加的 CSS 類別
進階面板讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式,建議具備 CSS 程式碼的基本知識後再使用此功能。
常見問題 FAQ
WordPress 按鈕的外觀設定和選擇太少?
這屬正常,如果需要更完整和功能強大的「按鈕」功能,請參考其他《區塊組合套件》外掛提供的額外強化項目,例如 Stackable Blocks、Kadence Blocks、Generate Blocks 和 Qubely Blocks,大部分這類免費外掛都提供不錯的升級效果,一般都能滿足市場上主流的進階需求。
按鈕 (Button) 和按鈕群組 (Button Group) 的差異?
首先按鈕區塊是單獨存在,每個按鈕都有獨立的設定值,不受其他外部因素影響。反之,按鈕群組則是多個按鈕的集合和組成,最少 2 個,理論上沒有上限。值得注意新版的 WordPress 區塊編輯器 就預設是使用按鈕群組 (Button Group),那怕你只是需要 1 個按鈕,所以你可能會感到很奇怪,我們下方教學會先談及 按鈕群組 的設定,然後再獨立研究 單獨按鈕 的細項設定,希望新手不會弄混兩者的差異。
參考資料和引用文獻:
- Button Block | WordPress.org
- Button Block – Support – WordPress.com
- CSS 基本概念 – WordPress.com
- 維基百科:WordPress 是什麼?
- 維基百科:什麼是行動呼籲 (Call to action)?
- Elegant Themes:How to Use the WordPress Buttons Block
- WPBeginner:How to Add Call to Action Buttons in WordPress (without Code)
- Ultimate Blocks:Improved Button Block for Gutenberg
- Easy WP Guide:Buttons Block
- WordPress/gutenberg · GitHub
- 網站迷谷:透過 WordPress 寫文章
- 網站迷谷:為什麼我很難去選取目標「WordPress 區塊」元素?
- 網站迷谷:WordPress 官方的區塊編輯器
- 網站迷谷:什麼是 WordPress 可重複使用區塊的應用?
- 網站迷谷:認識《WordPress 區塊小工具》
- 網站迷谷:認識《Stackable》
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


