這篇文章最後更新日期:2023 年 11 月 30 日 | 作者: Mack Chan
Stackable 區塊組合套件 是從 2018 年最早投入《WordPress 區塊編輯器》生態圈的開發廠方,直至 2022 年左右,已經正式推出第三代 V3 版本,暫時在 WordPress 的區塊 (Block) 領域 裡屬于發展非常成熟的專業外掛,那怕你用於客戶或接案項目也不太會出現嚴重問題。而且提供免費 (Free) 版本給予所有 WordPress 愛好者使用。
免費版就有高達 33 個功能強大的自訂區塊,足夠大部分網站的基礎需求,再加上大量立即套用的設計範本 (Design Templates) 模組,相信它能夠成為你值得信賴的好夥伴和得力助手,新手也可以設計出讓人驚豔的專業網站。
Youtube 教學影片:
| 影片長度: | 24 分鐘 |
| 語言: | 國語 |
| 字幕: | 繁體中文 |
WordPress Stackable 區塊組合套件簡介

本次教學讓你可以對 Stackable 有一個初步的瞭解和認識,並不會深入探討每一個區塊功能,不過我們往後會逐個小工能用獨立篇章介紹。區塊本身並非難用和門檻高的技巧,不過和使用 傳統編輯器 是有不少差異和區間,希望新手盡快投入區塊的生態鏈。
本篇教學的大綱流程
- 單元一:Stackable 簡介
- 單元二:Stackable 特點
- 單元三:Stackable 功能
- 單元四:Stackable 安裝免費版流程
- 單元五:Stackable 安裝付費版流程
事前準備:
Stackable 官方網站

現在最新版稱為 Stackable V3,已經發展比較成熟,相比 V1 已經沒有太多 Bug 臭蟲,因為在社區不斷有使用者匯報錯誤。你可以在《官方網站》找到外掛的最新消息和發展,有時還會發現限時的優惠價格,新手也可以訂閱電子報,官方有任何最新消息都可以立即接受得到,下方列出官方的聯絡和常用的社群服務。
WordPress 官方外掛目錄 | Stackable 區塊外掛

在 WordPress 官方外掛目錄 你可以輸入「Stackable」就能找到這個外掛,當然我們比較推薦在自己的網站後台 [外掛] 裡安裝,這兩個方法都是最安全的下載方法,新手切勿從「不知名」的第三方網站下載,減少被 電腦病毒 (Computer Virus) 入侵和金錢損失。你也可以從這個頁面找到開發團隊和外掛發展的路線圖 (Roadmap) 等等背景資訊。
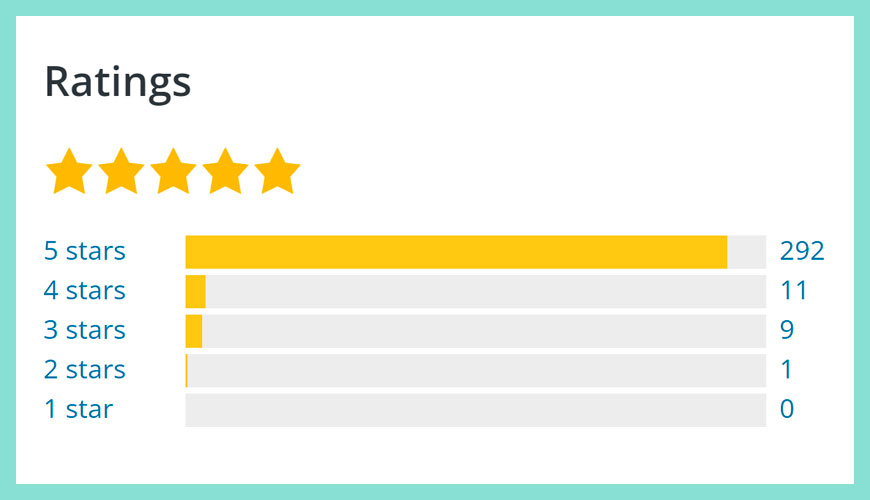
95% 使用者給予 5 星評價

暫時 WordPress 區塊組合套件仍未算是必須品,所以使用者的基數很低,不過 Stackable 的評分已經非常不錯,極少的差評和投訴,屬於可以正式應用在營運網站之上的選擇。從 2021 年第四季的數字反映,超過 95% 約 290 位用家給予 5 星評分。
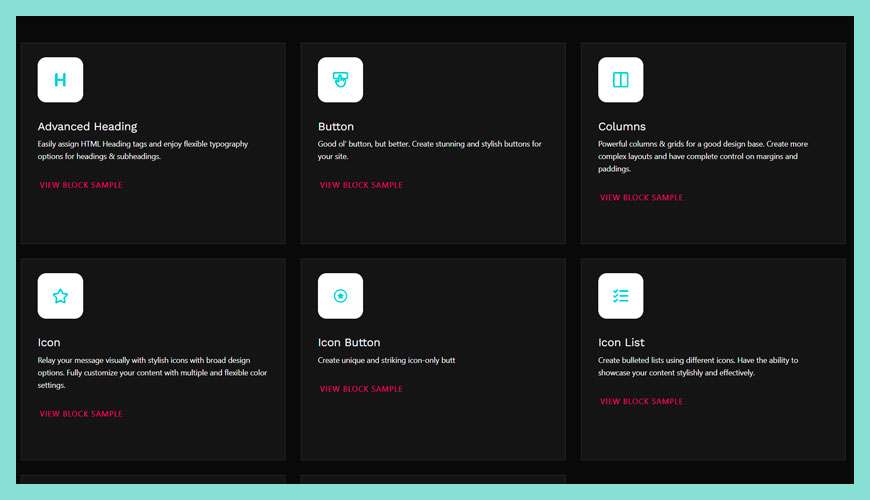
Stackable 提供超過 87 個區塊功能

直至 2022 年左右,包含 V1、V2 和 V3 這三代加總的 (區塊 Block) 約 87,跟據使用的經驗,新手盡量選用 V3 最新版的區塊,減少舊版區塊往後引起的相容性問題,因為 V1 是 2019 年初代開發的區塊,部分語法將會不合事宜和淘汰掉。
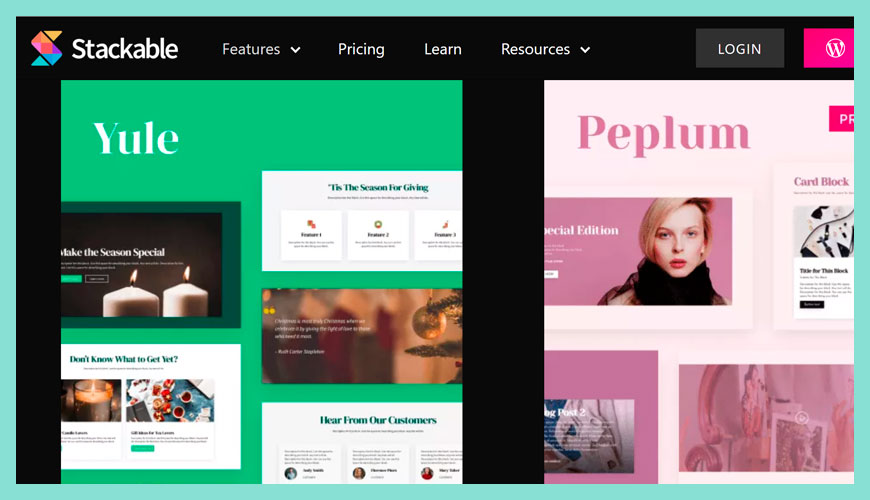
高達 30 套以上立即套用的網站範本 (UI Kits)

相對於區塊 (Block) 的獨立功能,UI Kits 就是完整的網站範本 (Demo),雖然內裡都是由不同獨立的區塊組成。但由於早期新手未必知道如何組合不同區塊達到完整的頁面,所以套用現成的模版可能是個不錯的起步點。
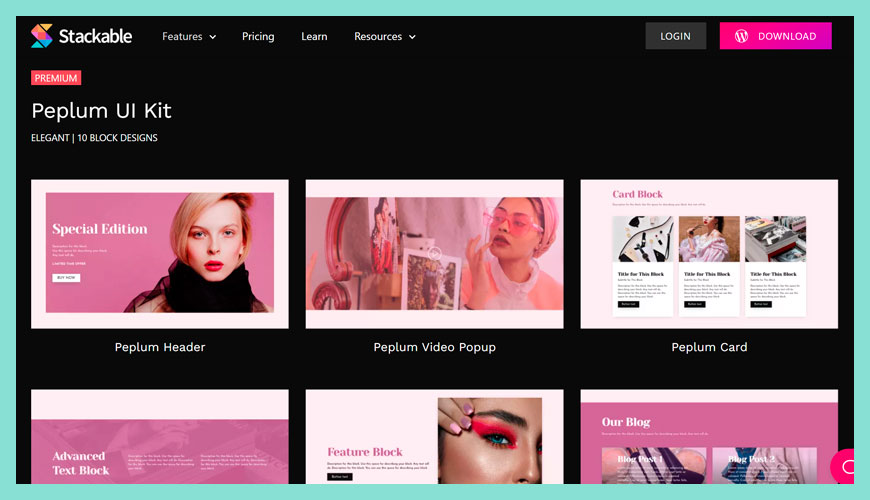
UI Kit 提供細致的頁面模版

UI Kit 網站組合,可以包含「一個」或「多個頁面」,這視乎使用者的需要,例如一個組合包有分別是關於我們 (About Us)、產品 (Products) 和聯絡我們 (Contact Us),但部分如價目表 (Price List) 如果用不到,你可以選擇個別的頁面,而排除用不到的頁面,不需要強迫自己匯入用不到的網站資源。
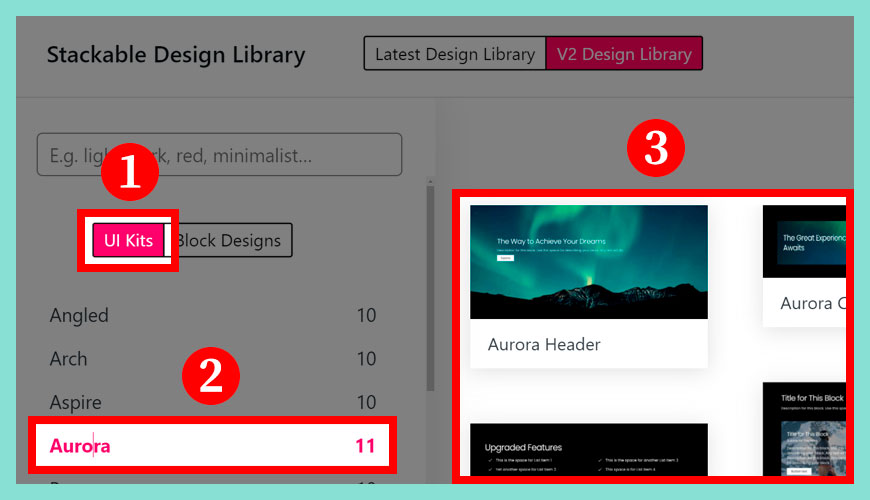
Design Library 設計庫 | UI Kits (網站範本)

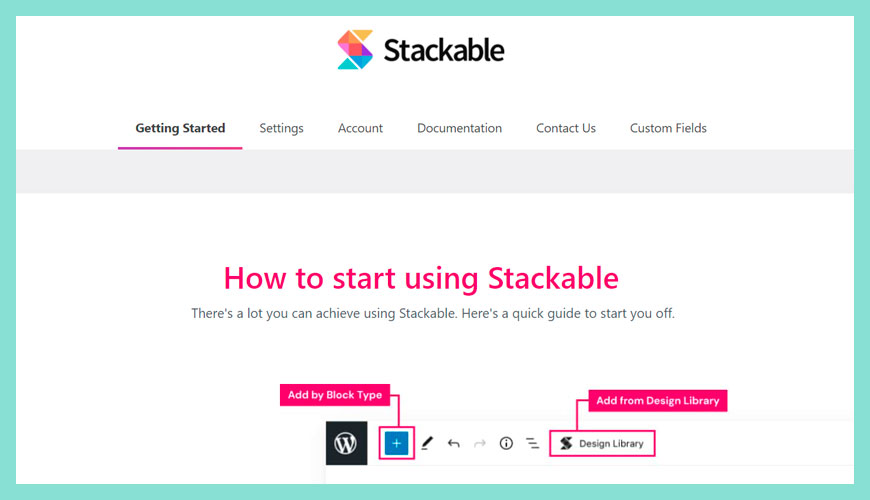
在《區塊編輯器》的編輯模式裡,你會發現上方出現「Stackable」專屬按鈕,點擊設計庫 (Design Library ) 就能打開這個百寶箱,不過提供的功能和頁面取決於你是使用免費或付費版本。
步驟一:
步驟二:
步驟三:
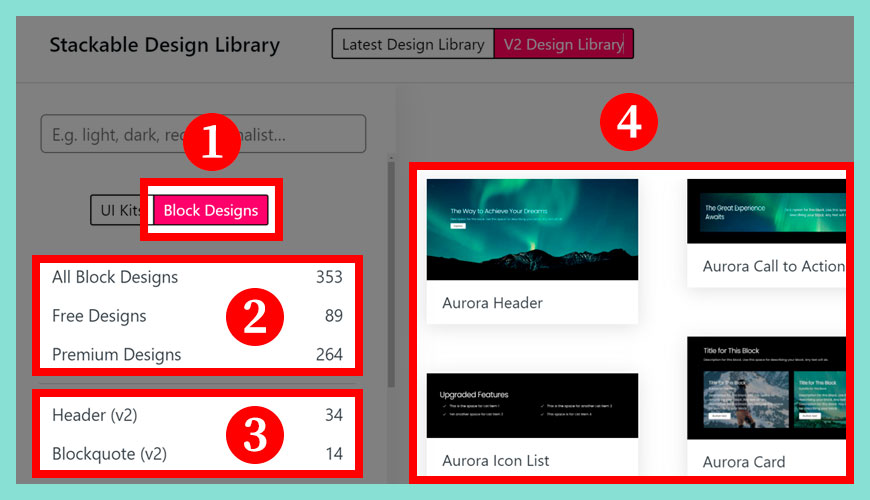
Design Library 設計庫 | Block Designs (區塊設計)

相比 UI Kits,如果你像我都喜歡使用「獨立的區塊」慢慢堆砌網頁的畫面,其實就像我們小時間堆砌積木的概念,不過 Stackable 也是建基在區塊編輯器之下。由空白頁面慢慢新增區塊或區塊群組會比較消耗時間,新手可以按項目的進度自行調整。
自訂內容類型 Advanced Custom Fields

市場上提供動態內容 (Dynamic Content) 和自訂欄位 (Custom Fields) 服務的外掛有不少,因為近年興起的 JetEngine、ACF、MetaBox、Pods 和 Toolset 就是不錯的選擇,不過都屬於進階使用者的領域,新手可以暫時不用接觸,但 Stackable 是最早提供相關的整合外掛,不過是付費版功能,而且並不能完全取代前者。
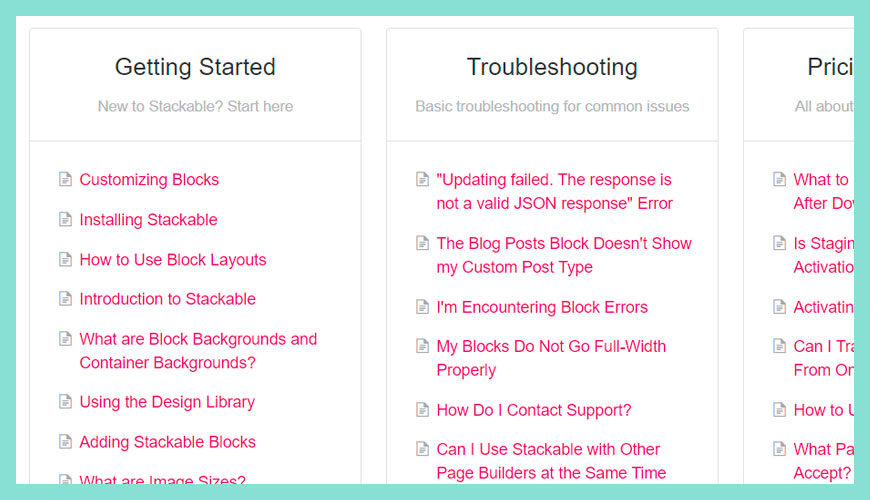
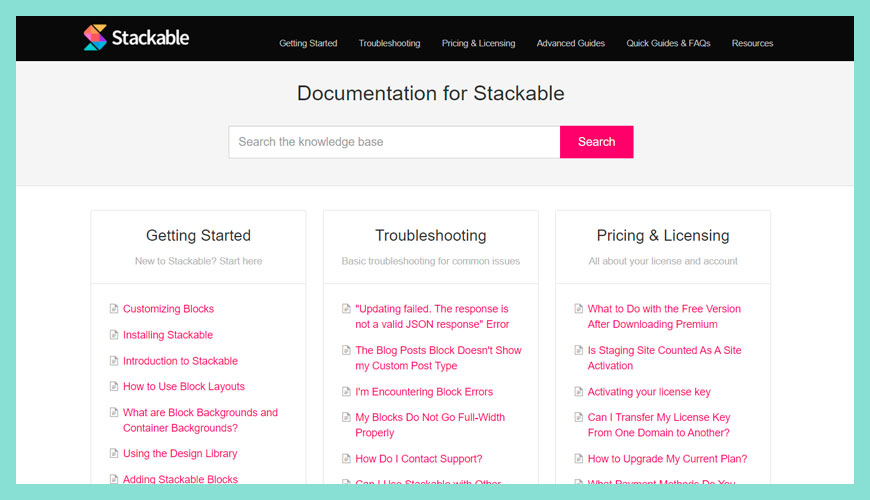
外掛說明文件和疑難解答專區

評估一套《WordPress 區塊組合套件》的測量因素之一,就是看看它們的外掛說明文件和疑難解答的用心程度。雖然未至非常仔細和詳盡,但整體基礎教學充足,新手可以在遇上疑難時找到解決方法和排除的參考資料。當然大家不仿也加入官方的 Stackable 社團。
Stackable 官方部落格教學 (Blog)

Stackable 積極發展他們的 內容行銷 (Content Marketing) 策略,並不單單限制於自己的領域,包含例如「WordPress 佈景主題」和「WordPress 頁面編輯器」等等的範疇。算是非常進取的外掛開發廠方,新手可以自行評估這家公司是否值得信賴。
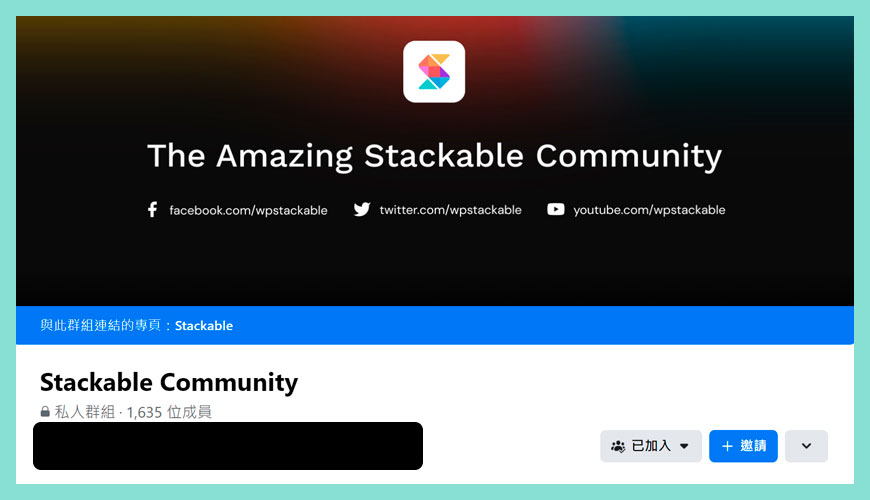
Stackable | Facebook 官方社團

由於市場上有不少討論這個外掛的交流社團,不過請認明這個才是正式官方 Facebook 社團,上方有連結回官方的粉絲專頁。內裡可以找到最新的更新消息和尋求協助,非常值得加入的社團,不竟跟其他區塊組合套件外掛相比,這家發展比較早和成熟。
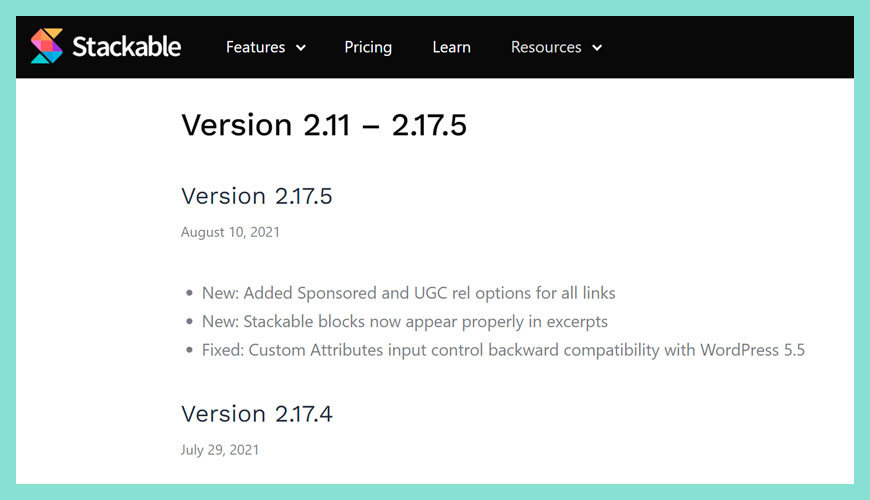
Stackable 版本的更新日誌 (Change Log)

新手也應該學習閱讀外掛的更新日誌,這並非程式工程師才需要瞭解的內容,不少錯誤的改善和新功能的加入,也可以從這裡得到,因為過於微小的更新,官方未必會在主流通道宣告。從上圖之中可以發現,這外掛的更新和改進都非常頻密。
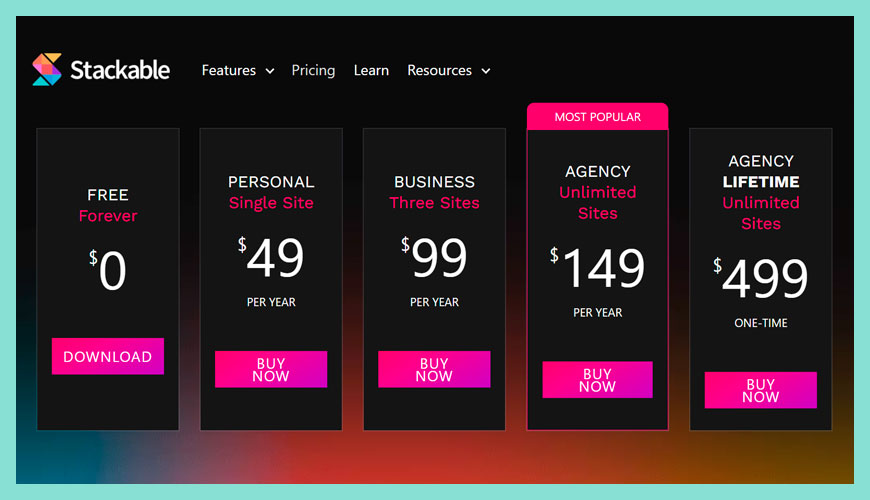
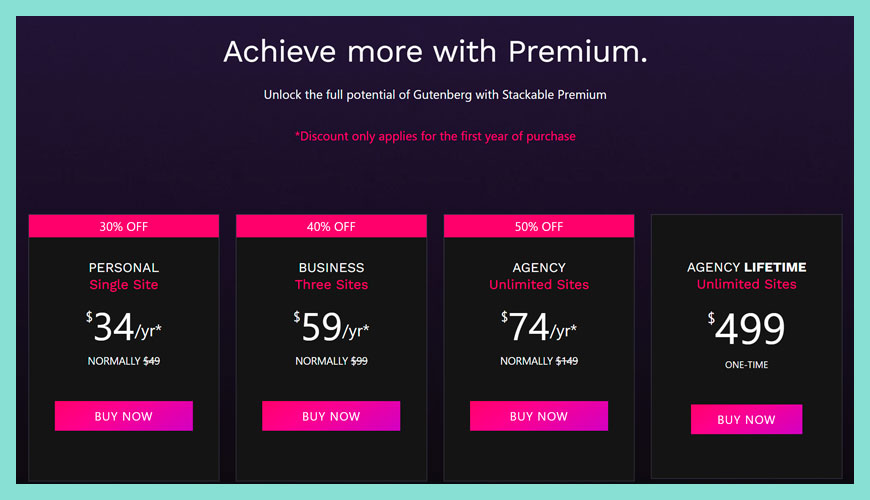
Stackable 標準價目表 (Price List)

由於 Stackable 提供免費版本已經非常足夠大部分站長使用,需不需要額外升級付費版就每個人自行決定。上方價目表會隨著時間改動,你如果看到價錢有變動,實屬正常的情況。每個版本主要提是「授權網站數量」不同,功能接近不變,但高階版本可以獲得較優先的客戶服務權利。
| 計劃方案 名稱 | 價錢 (美金) | 授權網站 數量 |
|---|---|---|
| 免費 Free | $0 | 永久 無限 |
| 個人 Personal | $49 | 1 個 |
| 商業 Business | $99 | 3 個 |
| 代理 Agency | $149 每年 付費 | 無限 |
| 代理 Agency Lifetime | $499 一次性 付費 | 無限 |
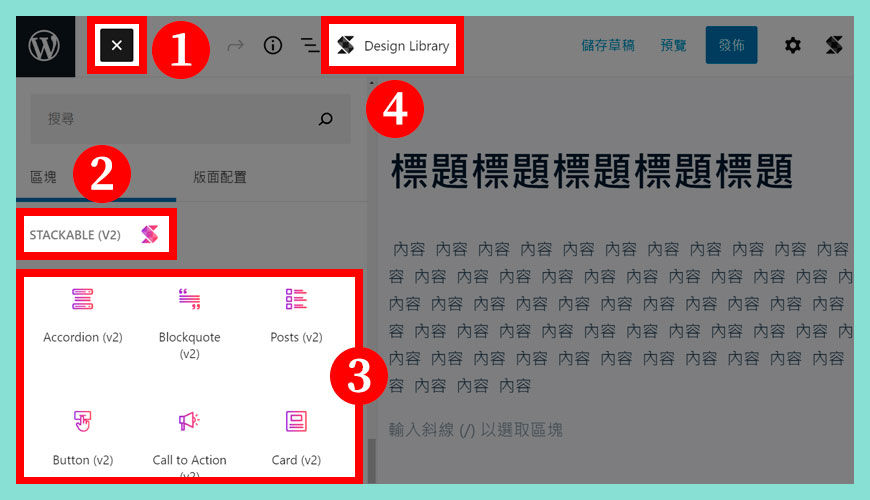
Stackable 在區塊編輯器裡的介面

使用方法跟《區塊編輯器》完全一模一樣,不過傳統的原生區塊呈現「黑色」的,大部分區塊組合套件為了提供識別性,會採用其他容易分辨的色彩,你可以看到色彩繽紛的「區塊 Block」在我們的編輯器的區塊庫裡。
步驟一:
步驟二:
步驟三:
步驟四:
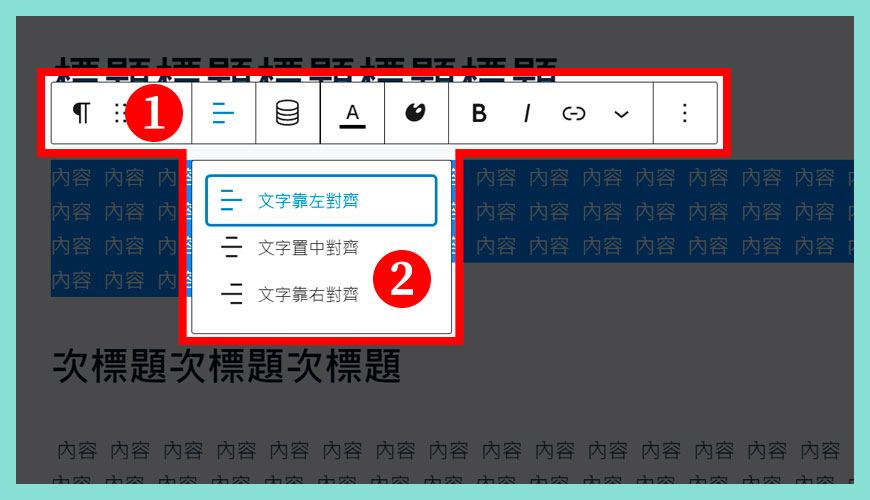
Stackable 在區塊編輯器的上方工具列設定

每一個 WordPress「區塊 Block」都提供獨特和具有差異性的功能調整,所以你點擊每個區塊元件,上方工具列都會出現小功能。例如對齊設定、自訂欄位 ACF、字體和背景色彩、粗體、斜體、超連結和更多格式化選項。
步驟一:
步驟二:
免費區塊和進階付費區塊的差異

你可能會看到的「功能」和「選項」有跟官方不同之處,這個很正常。新手需要瞭解我們正在使用免費版?還是付費版?一般教學都以付費版作準。不過其實可以混塔其他開發廠方的區塊組合套件外掛來解決功能不足的問題,這跟《WordPress 頁面編輯器》不停累加會影響網站效能不同。
Stackable 在區塊編輯器的右方設定區域

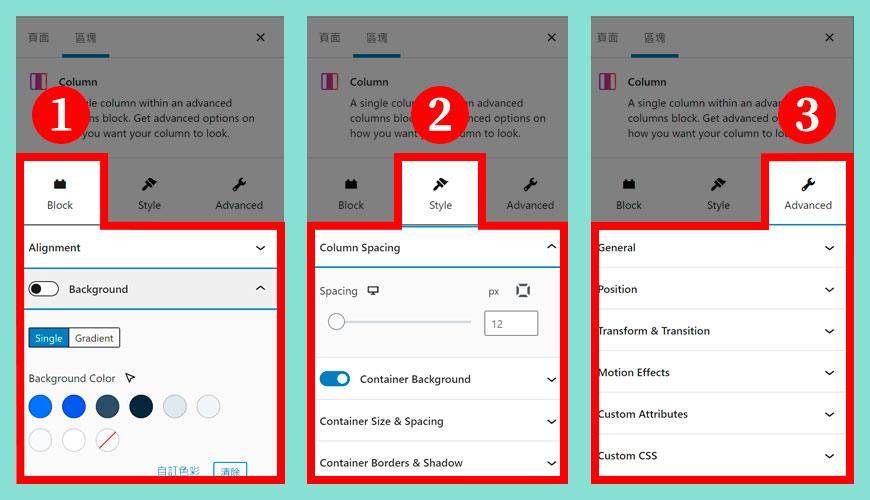
每一個 (區塊 Block) 在文章編輯裡,你可以留意「右方」的區塊設計區域。一般會分為 3 個主要設定的部分,下方簡介常用的用途。
01:Block (區塊)
02:Style (風格)
03:Advanced (進階選項)
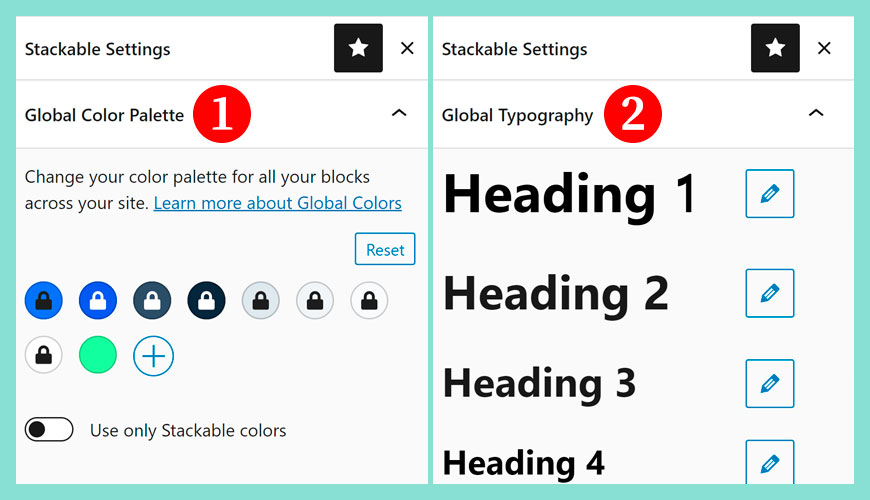
Stackable 的全域色彩和字體級距設定

新手比較需要注意,全域色彩和字體級距設定一般是《WordPress 佈景主題》統一負責,雖然這個可以設定只適用於區塊編輯器,但這會讓 CSS 之間的優先權產生次序問題,不是不能設定。如果你已經瞭解 CSS 的統一設定在網站裡的作用,這些選項可以提升你寫文章的效率。
區域一: 全域色彩 Global Color Palette (文章、按鈕、背景和邊框等等)
區域二:全域字體級距 (從 HTML 的標題 1 至 6 的設定)
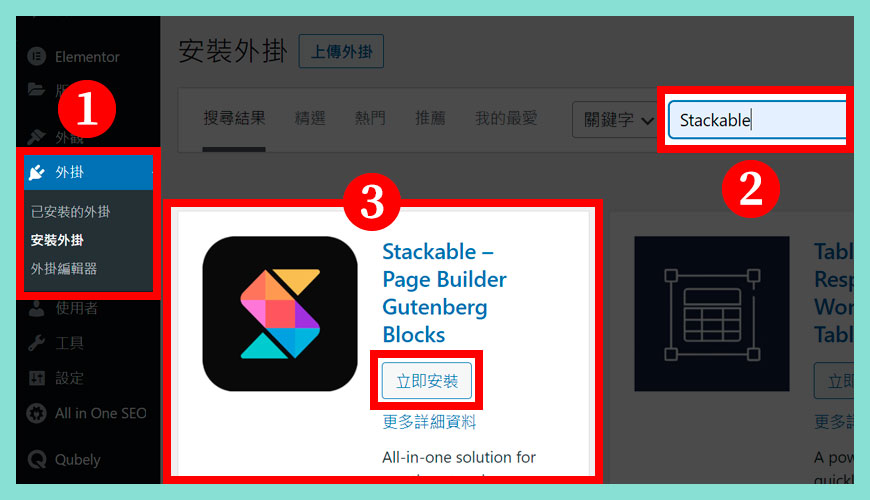
如何 [安裝] 免費 Stackable 外掛?

步驟一:
步驟二:
步驟三:
如何 [啟用] Stackable 外掛?

步驟一:
步驟二:
如何 [刪除] Stackable 外掛?

步驟一:
步驟二:
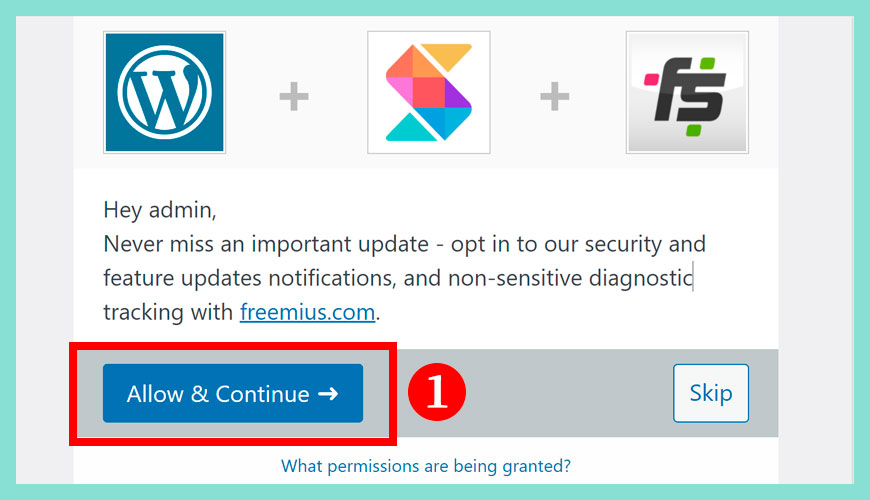
將 Stackable 和 Freemius 連結

你需要將 Stackable 和 Freemius 作連結,由於他們是合作關係,如果往後你購買付費版時,授權書和續費之類,都會在這個平台上進行和管理。不過如果你現在只是希望「試用」看看,就可以按下右方的「略過 Skip」按鈕,因為連結這個動作並非強制性的。
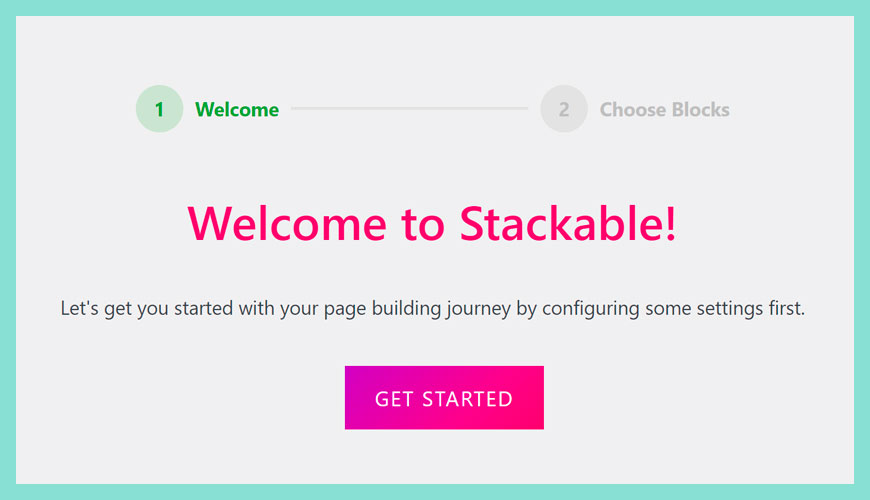
開始使用 Stackable 免費版 | 歡迎頁

恭喜你,已經完成安裝的基礎步驟,接下外掛會引導你去完成基礎設定,免費版的流程比較簡單,你只需要稍微調整就能立即使用,就算錯過這次設定的機會,你也可以在後台隨時回到設定介面,所以可以放心。
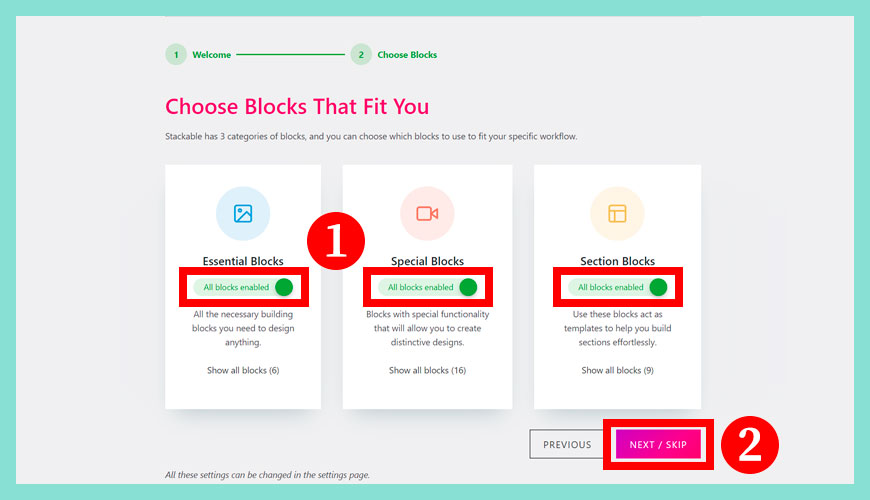
Stackable 免費版 | 啟用基礎區塊 (Block)

不同於像 Elementor 等的 WordPress 頁面編輯器,Stackable 這類區塊組合套件一般允許使用者按自己的需求,只「啟用 Active」需要的區塊功能,這就可以大大節省網站主機的效能,把用不到的多餘組件關閉。不過第一次使用,建議新手都是「全部打開」比較穩妥,但當使用一段時間之後,可以回來把不常用或從未使用的功能關閉。
步驟一:
步驟二:
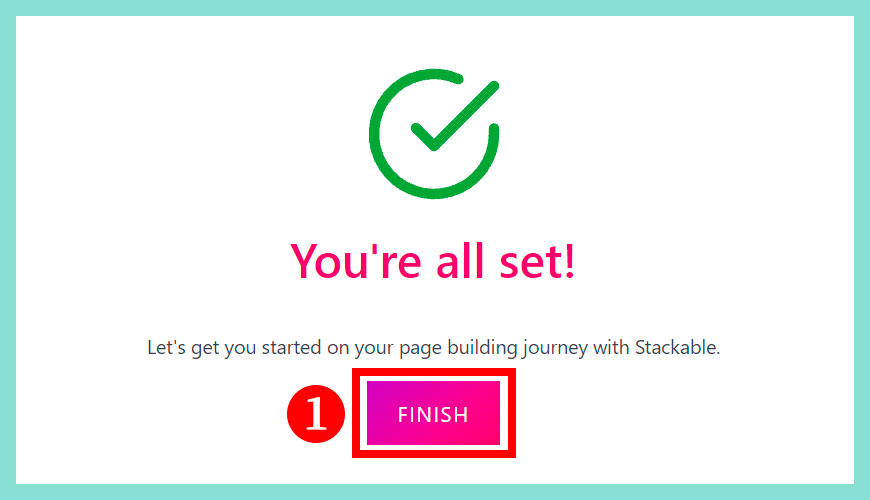
Stackable 免費版 | 設定完成

基礎的區塊設定完成,點擊「完成 FINISH」就沒有然後了,所以步驟完成,沒有複雜的設定也是推薦這家外掛的原因之一。
如何購買 Stackable 付費版?

由於外掛的費用是「浮動」的,當然看到這篇教學文章時,價格可能已經變動了不少。由於每個計劃方案的功能想是相同的,分別是「授權網站的數量」,就是可以使用於「多少個網站」裡,一般新手如果只有一個網站,選最左邊的「單一網站」授權即可,往後如果有更多網站需要,可以隨時補回差價去升級方案的。但最右邊的「Agency 代理商」方案會提供更進階的客戶服務支援服務,或者稱為 VIP 的服務,但一般人是不需要的。
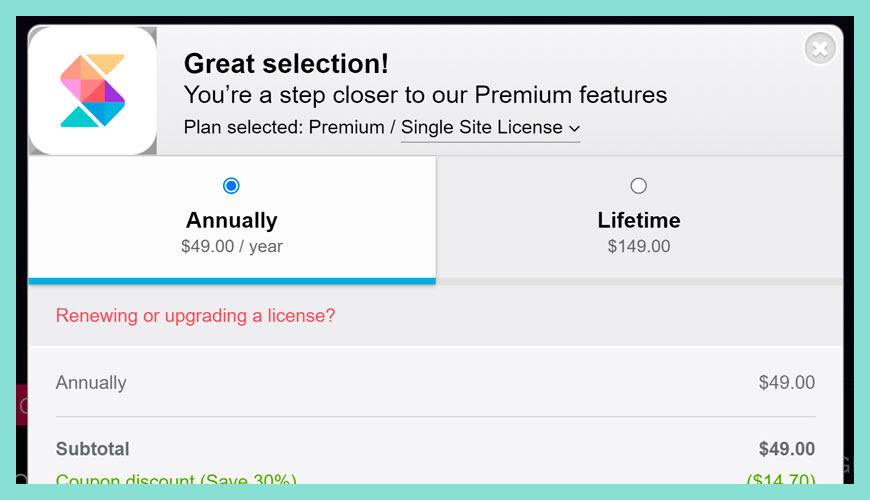
選擇年度訂閱 (Annually) 或終身方案 (Lifetime)

請新手充份瞭解「免費版」是否已經足夠自己網站的需要,非一定要使用付費版不可以,你在進行這個小小投資之前,應該考慮一下風險,避免像不少人買下一堆用不久的外掛,浪費寶貴的金錢。這個外掛提供 年度訂閱 (Annually) 或 終身方案 (Lifetime) ,後者的費用相當於使用 3 年的總和,如果你真的十分喜歡 Stackable,購買終身方案可以省下更多金錢,因為不需要每年續約。
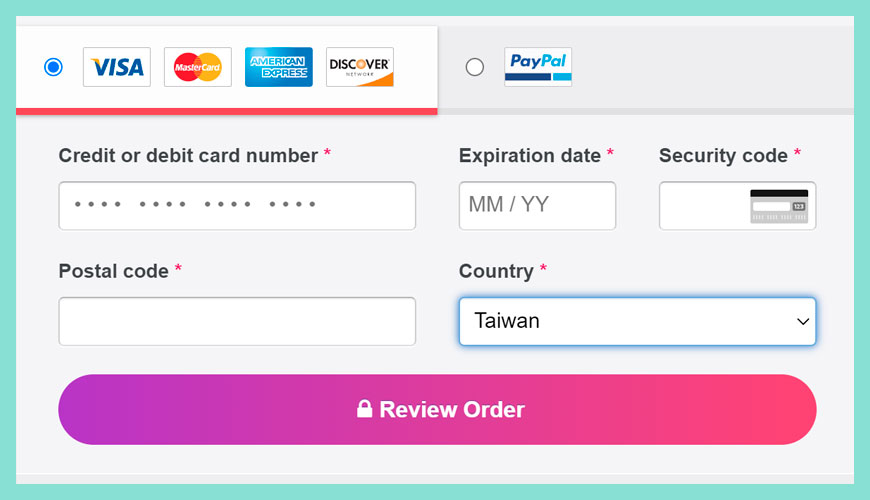
選擇信用卡或 Paypal 支付

付款方式支援常見的 Visa、Mastercard、American Express、Discover 或 PayPal 等等,基本上如果你有不少網購經驗,這部分沒有什麼困難的地方。
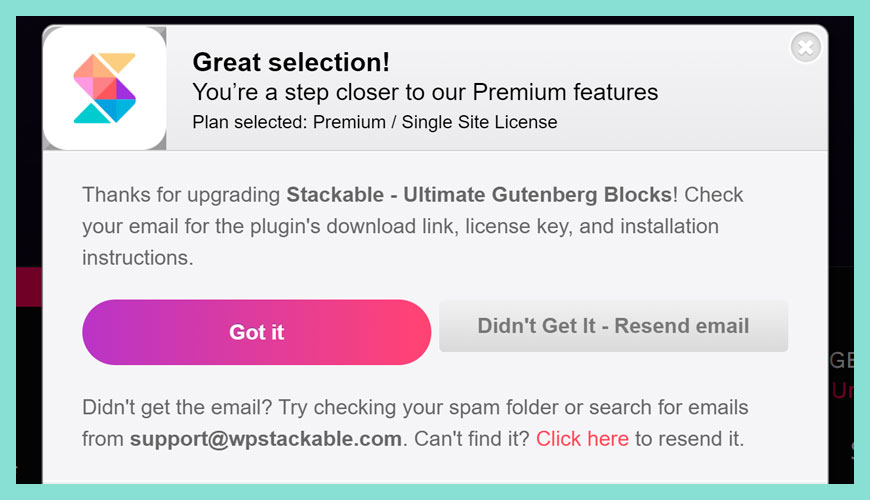
購買成功,請檢查電郵內容

如果下單成功之後,官方會寄出數封電郵到你註冊的電子郵箱裡,如果收不到也可以試試去檢查電郵裡的「垃圾郵件」,之後點擊「我知道了 Got it」就可以。
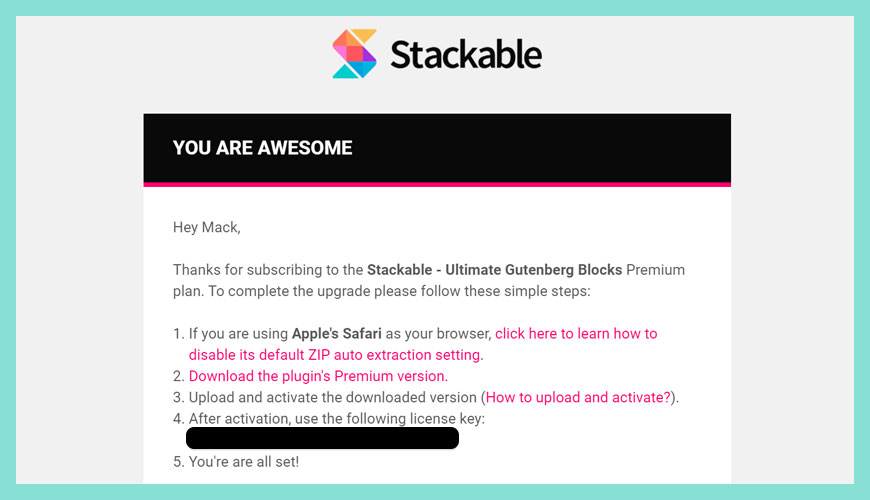
第一封電郵:產品授權序號和下載網址

請好好保管這封電郵,因為你購買的重要資料都在這裡,包含「產品授權序號」和「外掛的下載網址」,不過如果遺失了也不用害怕。因為你可以隨時 Freemius 平台之上找回這些重要資料,但切記不要把這些資料公開給任何人。
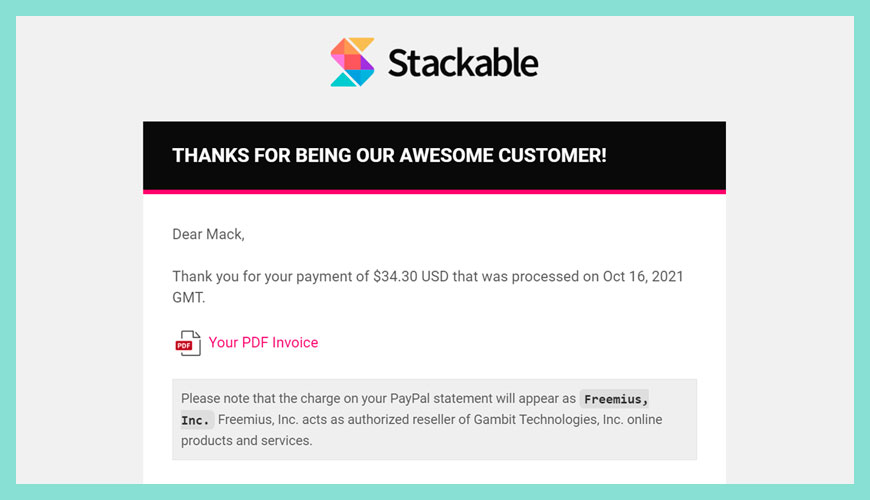
第二封電郵:產品收據和發票 (Invoice)

如果公司的會計部需要開立發票 (Invoice) 等購買證明,請下載這份 PDF 發票,同樣也可以到 Freemius 平台之上找回這些重要資料。
預設是自動續約 (Auto Renew)

如果是使用像 PayPal 之類的金流系統,你最好檢查 自動續約 (Auto Renew) 是否已經打開,因為部分人不喜歡這樣的設定,可以改為「手動續約」設定。
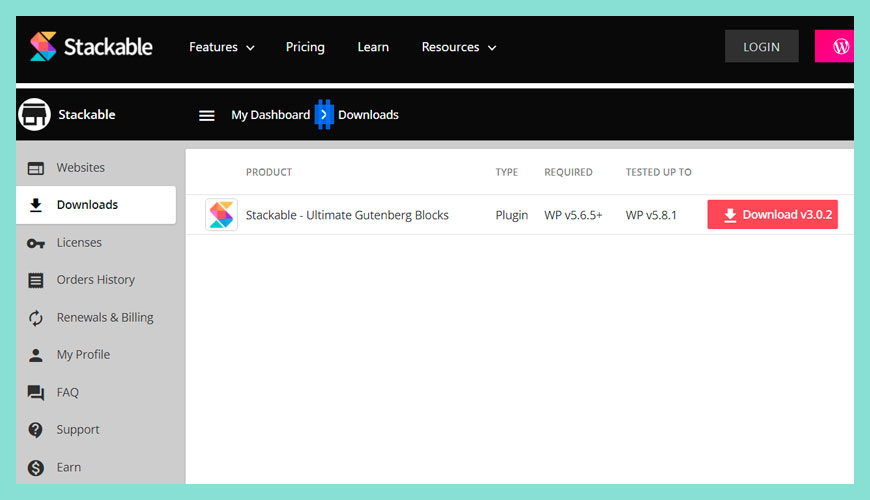
從 Stackable 官方網站管理授權

你可以隨時從 Stackable 官方網站管理授權,查詢有那些使用這個授權的網站,使用什麼版本和啟用狀態,能否使用的數量取決於你購買的價格方案。
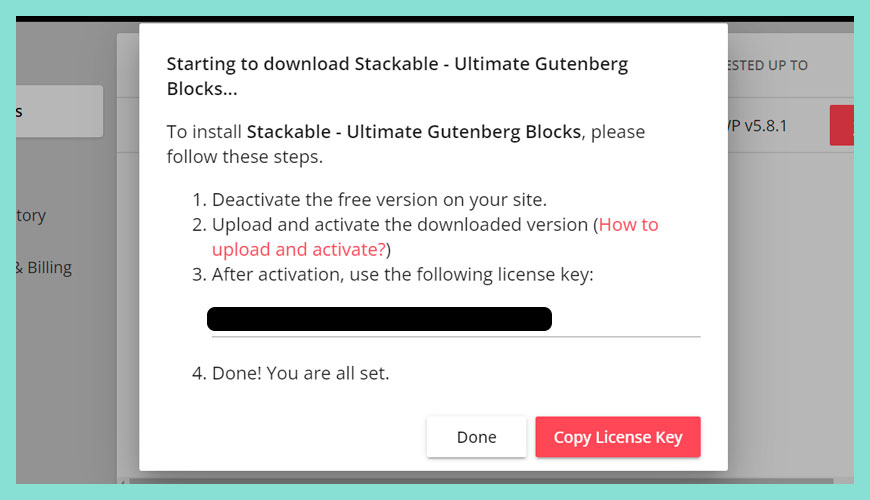
開始下載外掛檔案,和「記下」授權鑰匙 (License Key)

點擊下載外掛時,網站會彈出訊息,告訴你記下 授權鑰匙 (License Key) ,因為在安裝完付費版之後,會要求你正確輸入授權鑰匙作為購買的證明,才可以解鎖進階的付費區塊功能。
安裝 Stackable 付費版 (Pro)

安裝付費版無法在 WordPress 後台搜尋,只能使用「上傳 Upload」的方式。切記 Stackable 的免費版和付費版「不能同時存在」,請在安裝付費版之前,到外掛後台裡,請「移除掉 Stackable 的免費版 」,因為兩者會產生衝突。
上傳和啟用 Stackable 外掛

正確上傳完成,等待片刻之後,請按下「啟用外掛」。重伸多一次,請確保已經移除掉免費版,才能確保安裝順利。
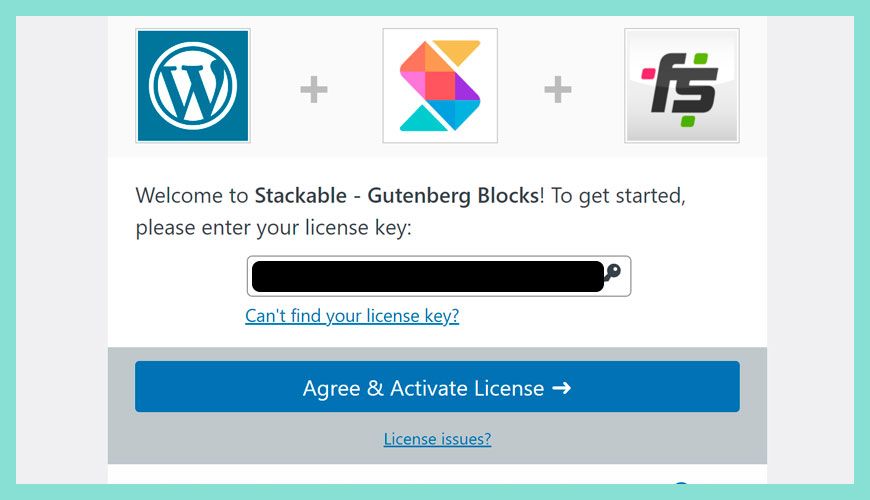
允許 Freemius 和 Stackable 連結和授權

和免費版相同,你需要將 Freemius 和 Stackable 連結在一起,請把「授權碼」輸入,由於是付費版的關係,你無法「省略 Skip」這個重要的步驟。
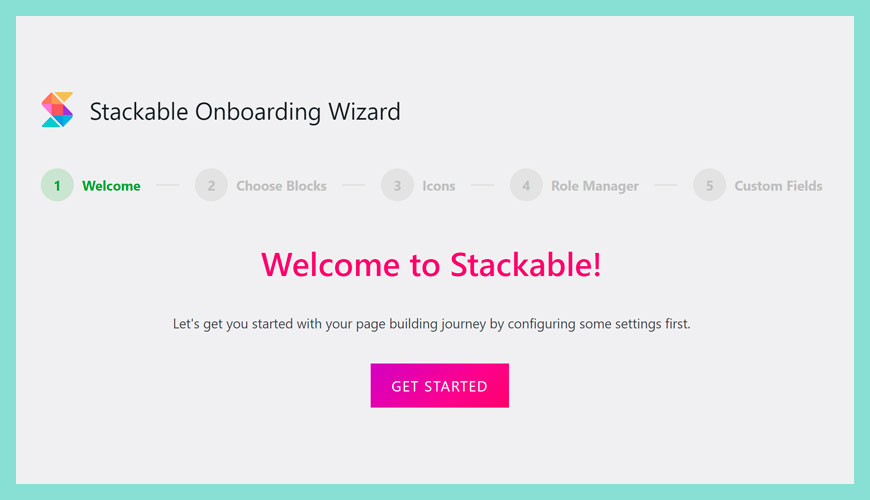
開始 Stackable 安裝流程 | 歡迎頁面

來到外掛的歡迎頁面,你只需要按著安裝精靈逐一去輸入和啟用功能即可,一般很快就能完成這系列的步驟。
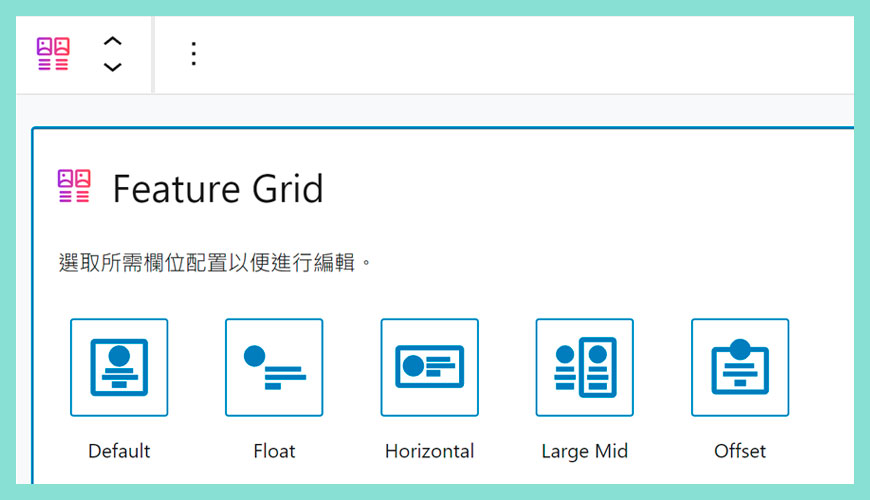
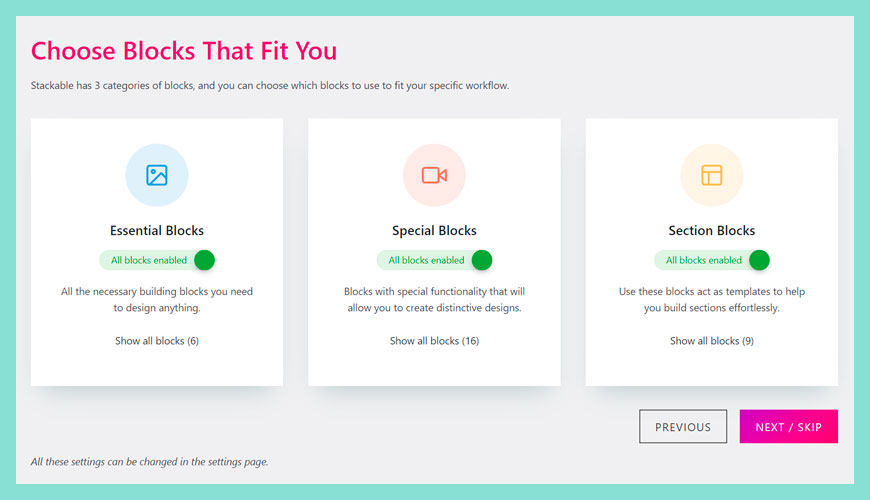
選擇合適的 (區塊 Block) 組合

和免費版相同,你可以自由控制啟用和關閉那些區塊功能,下方的 (How all blocks) 代表著內裡有多少個區塊數量,如果沒問題請按下右下角的「下一步 Next Step」/「省略 Skip」即可。
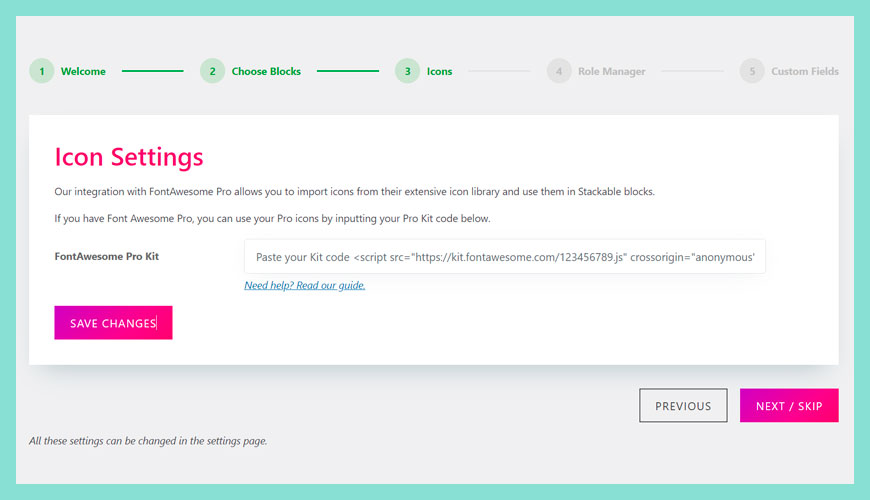
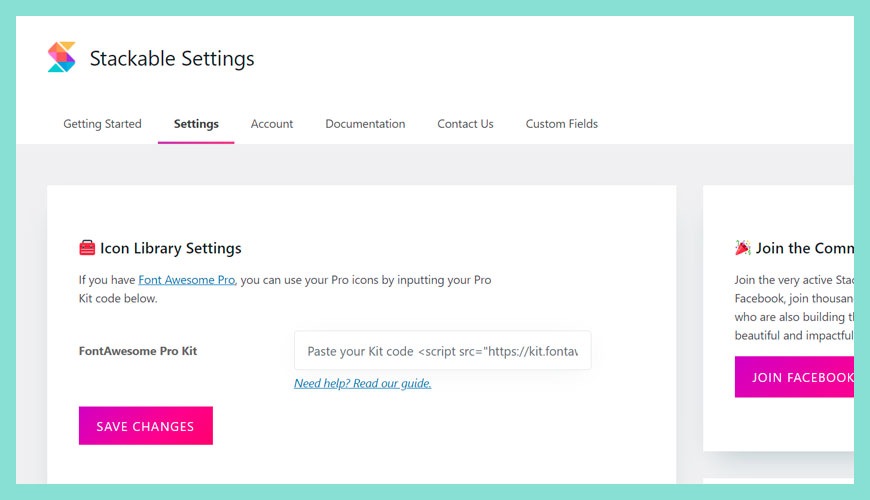
設定 FontAwesome Pro Kit

現代很多網站裡會運用很多小圖示 icon,它們其實是 icon fonts,比較知名是 FontAwesome 這家設計公司,如果你有購買他們的付費版,可以在這裡「連結」他們。如果沒有購買就請「留空白」。
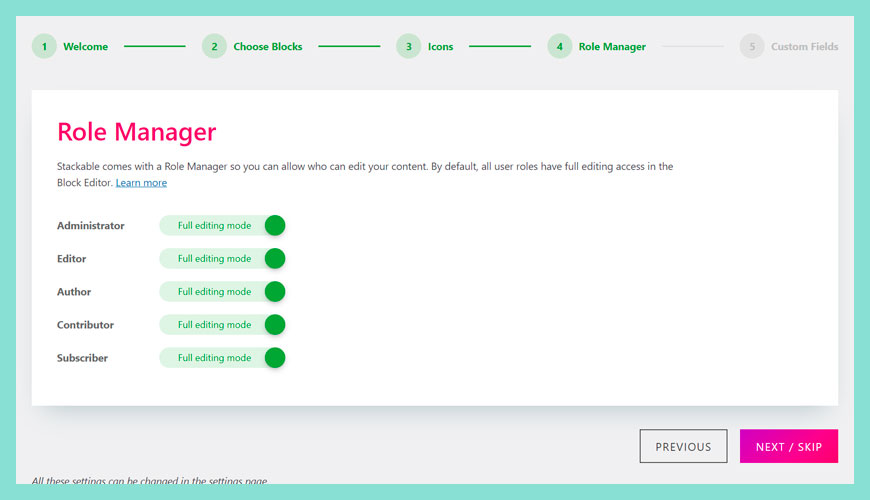
角色管理 (Role Manager)

如果你網站多於一個人管理,你可以要從 角色管理 (Role Manager) 這方控制各人的使用權限,不過如果是一人網站,就建議全部打開。
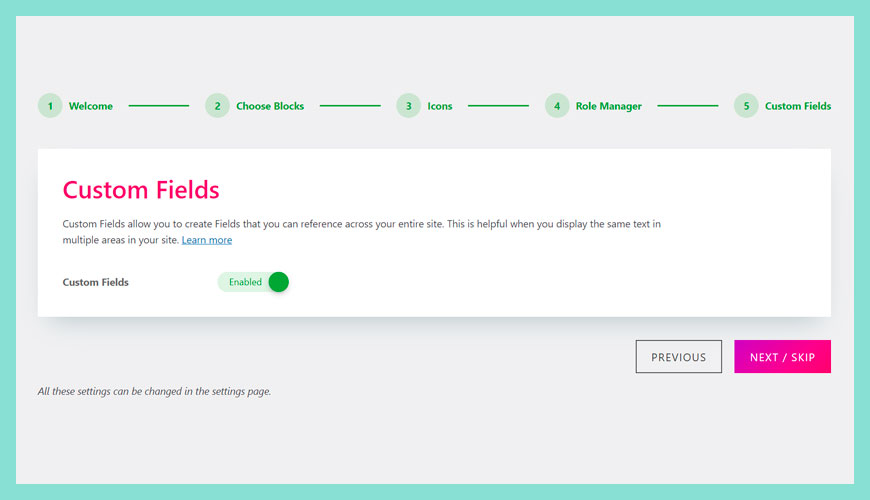
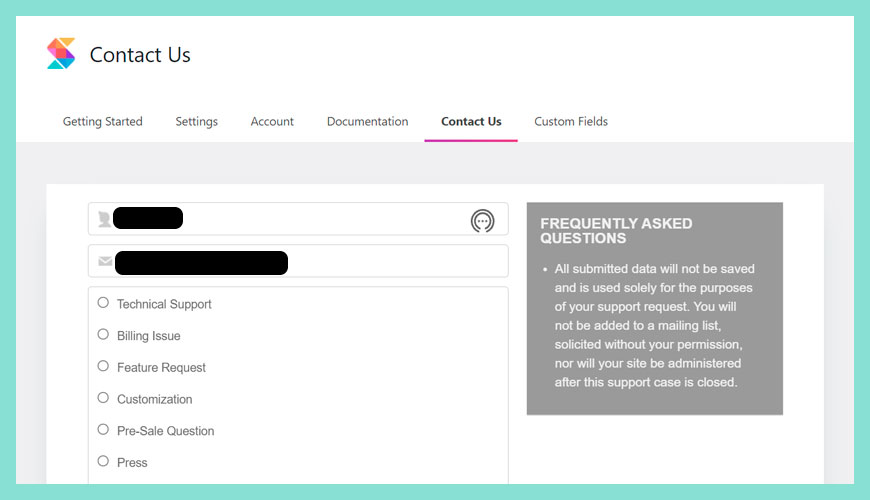
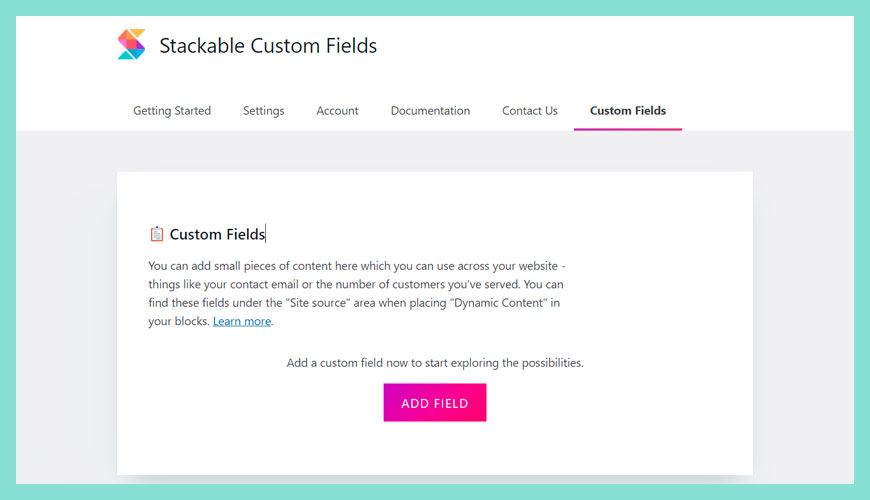
自訂欄位 (Custom Fields)

付費版 Stackable 設定完畢

付費版 Stackable 的安裝精靈設定完畢,點擊「完成 FINISH」即可,不過還有數個步驟才可以開始使用。但其實你現在也可以在《區塊編輯器》看到和使用 Stackable,但下方有數個設定不妨完成後再使用比較穩妥。
Stackable 後台管理區 | 歡迎頁面

又來到歡迎頁面?哈哈,這次是設定外掛本身的設定,而非付費授權的項目。你可以在 [網站後台] > [設定] > [Stackable],就可以隨時回到這個設定介面。
基礎設定

如果在安裝精靈那時已經設定好 FontAwesome,這裡就可以略過。沒有強制規定一定要購買這家的付費服務。留空白也可以安心使用,不過免費版的 icon 會比較小選擇。
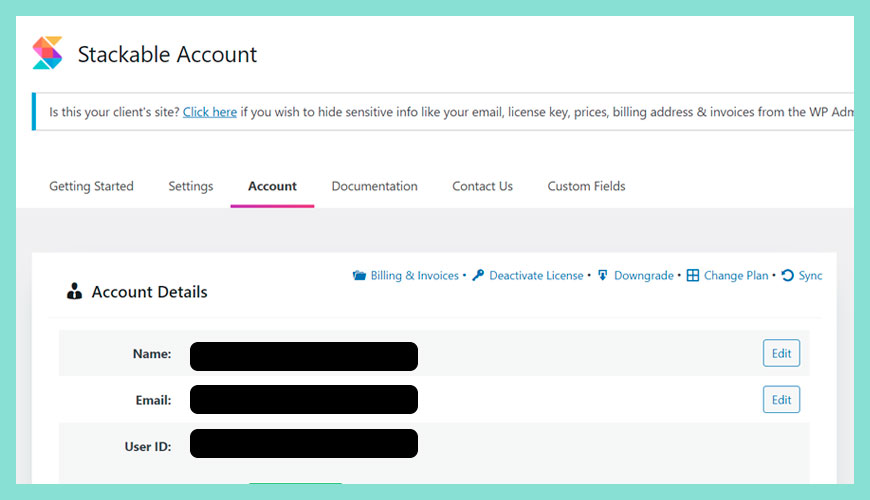
付費帳號設定

這裡顯示購買付費版的帳號資料,你可以隨時下載最新版外掛、下載發票、管理外掛授權和升級會員方案等等。
疑難排解的說明文件

官方提供清晰明瞭的外掛說明文件,為了更良好地使用這套外掛,建議有空不妨花點時間閱讀,很多常見問題都記錄在這裡,如果再解決不了,再上官方社團查詢即可。
聯絡官方客戶服務

作為付費版的用戶,在合約期內,你都可以向官方查詢和要求協助解決問題,這是購買的消費者權利,也可以查詢帳單的疑難。
自訂欄位設定

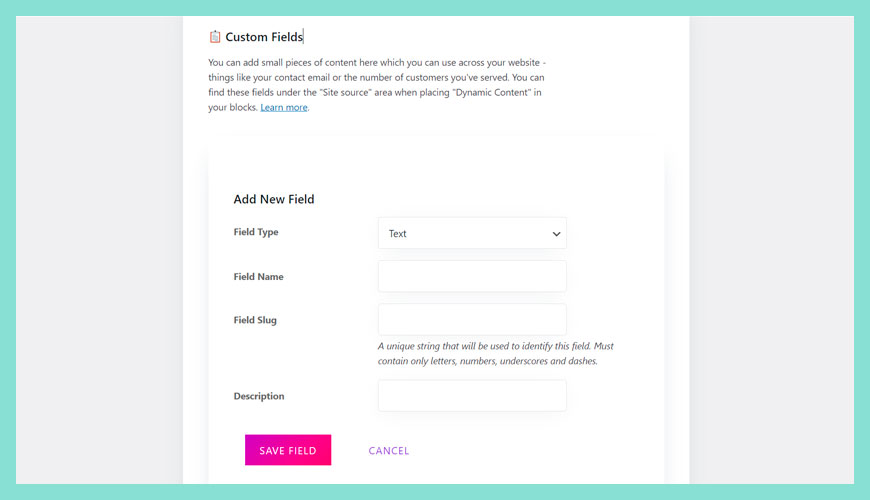
這相對是「進階」的議題,這次教學不會提及更多這方面的資訊,進階的使用者請自行研究 ACF 的相關應用。點擊「新增欄位 ADD FIELD」即可以進入下一步。
新手自訂欄位

如果你具有 ACF 這方面的能力,這個強大功能非常值得你深入研究,同上,這篇教學不會深入這個領域裡。
常見問題 FAQ
Stackable 是免費?
是的,你可以隨時隨地透過 網站後台 或 官方網站 下載使用,70% 的區塊功能都能免費使用,這個區塊組合套件是建基於《WordPress 區塊編輯器》的生態圈之內、你可以獲得較好的保障和持續更新的好處。
WordPress 區塊編輯器和 Stackable 的差異是什麼?
這兩者沒有明顯的衝突,它們應該是「合作的關係」,當你發覺前者的功能不能夠滿足你的需要時。可以安裝 免費的 Stackable 來解決這系列的問題,強化網站的外觀和版面配置。
參考資料和引用文獻:
- Stackable 官方網站
- WordPress 外掛目錄:Stackable 區塊組合套件
- Stackable 官方 Facebook 交流社團
- Stackable 官方 Twitter
- 維基百科:電腦病毒是什麼?
- 維基百科:什麼 WordPress 發展?
- Gutenberg-Fibel:Die Block-Werkzeugleiste
- WPMarmite:Stackable: the plugin that unlocks your blocks
- iThemes Media:A Review of Stackable – Gutenberg Blocks: Extending WordPress with Blocks
- AppSumo:Pre-sale Stackable
- onTheGoSystems WPML:Compatibility between Stackable plugin and WPML
- WordPress/gutenberg · GitHub
- 網站迷谷:透過 WordPress 寫文章
- 網站迷谷:什麼是 Qubely 區塊組合套件?
- 網站迷谷:WordPress 官方的區塊編輯器
- 網站迷谷:設定 WordPress 選單 (Menu)
- 網站迷谷:什麼是 WordPress 可重複使用區塊的應用?
- 網站迷谷:認識《WordPress 區塊小工具》
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



在〈什麼是 Stackable 區塊組合套件外掛? | 完整圖文教學〉中有 1 則留言