這篇文章最後更新日期:2024 年 1 月 4 日 | 作者: Mack Chan
SEO H1 是指文章內容中最重要的主題,H1 的重要性較 H2 至 H6 標題標籤 為高。使用不同等級的標題標籤,像 H1 和其他次標題發揮著不同的功用和排版效果,用於識別這一篇文章的中心思想和目的。
如何讓訪客第一次進入你的 WordPress 網站,就能在你的文章裡找到重點和脈絡是非常重的「技術性 SEO」知識與操作,不過這次簡介的 H1 標籤使用技巧,相對來說比較容易入門,但又是網站站長容易忽略的細節。
Google 搜尋引擎機器人抓取和索引網頁的過程之中,如果漫遊器 (Crawl) 無法抓取頁面,則無法對其進行排名,所以請良好地規劃和管理你的文章脈絡和標題的層階。
✅ 07/05/2023 年更新和補充:
Google 會在搜尋結果的前方顯示 網站名稱 和 網站小圖示 (Favicon),基於這點,你應該將這三者視為一個整體看待。在強化 H1 標題之時,要用更宏觀角度思考。
✅ 22/01/2022 年更新和補充:
Google 最近會透過最新的演算法和人工智慧技能,盡量分析文章的前文後理和使用者的「搜尋意圖 Search Intent」去重新排列你網站文章的標題 (Title)。你沒有看錯,我們已經無法 100% 控制自己網頁的文章標題,但 Google 並不會無中生有,重新排列的標題會依據文章的實際內容而重寫,請確保標題「只有 1 個重點關鍵字」和「1 個相關關鍵字」就足夠,其餘就交給 Google 處理。
Youtube 教學影片:
| 影片長度: | 11 分鐘 |
| 語言: | 國語 |
| 字幕: | 繁體中文 |
什麼是標題標籤 (Headings)?

我們在瀏覽網站時,每一篇文章都會有一個主要的標題 Title,這個是用於識別這一篇文章的中心思想和目的。這個最重要的標題,在網頁的語言 HTML中,我們稱為最重的標題 Headings 1,其 HTML 語法就是 <h1>,當中的 [h] 是代表 [Headings] 的簡稱。他們是 6 兄弟,排序分別是由最重要的 <h1> 至最不重要的 <h6>他們在一篇文章中發揮不同的功用和排版的美化作用。
標題標籤重要嗎?
這個是非常重要的觀念,但新手又常常會亂用和攪混淆的基本知識,Google 搜尋引擎透過解讀 HTML 中的標題,確認您網站的文章結構是否完整,由於搜尋引擎是機器和演算法,他們不像我們人類用肉眼一秒就能分辨什麼是標題,什麼是內文。所以除了讓文章的可閱讀性提高,正確的 H1 至 H6 標籤使用是站長的必修課題,值得您花一點時間去理解。
如何定義和用法
由 H1 至 H6 標籤用於定義 HTML 標題,<h1> 定義了最重要的標題和 <h6> 定義最不重要的標題。一般它們在網頁程式碼裡的呈現方式如下。
<h1>我是標題 1</h1>
<h2>我是標題 2</h2>
<h3>我是標題 3</h3>
<h4>我是標題 4</h4>
<h5>我是標題 5</h5>
<h6>我是標題 6</h6>延伸閱讀:使用 WordPress 文章標題區塊

怎樣套用 WordPress 文章標題區塊?在 WordPress 區塊編輯 裡新增標題和把段落轉換為標題都非常方便,在文章最後會提供一些進階和相關的教學,例如關於「標題標籤 SEO」和透過 CSS「美化文章標題」。區塊編輯器會自動化處理搜尋引擎最佳化的版面配置,方法是將文章或頁面標題視為 < h1 > 標題標籤,而後續的標題區塊則會從 < h2 > 的次標題開始,依此類推。但你可以自由地根據工具列中的樣式或區塊設定來選擇你的標題層級。
如何正確地使用標題標籤語法?

標題的使用方式會隨「時代」改變,我們無法籠統地給出 1 個簡單的結論給讀者。所以下方我們會介紹常用的分類方式和應用技巧,你可以參考當中的簡易做法。這裡沒有什麼秘密,其實大部分在我們學校裡的「中文科目」都略有提及,其實是一理通百理明的道理。
每篇文章只用一個 H1

這是一個非常核心的觀念,WordPress 的文章,預設情況就會把 Title 設定為 <h1>,Title 就是最開始您輸入文章標題的地方,那個是 [唯一] 要應用 H1 的地方,所以正常來說,只要您不要在其他地方使用 H1 即可。Google 搜尋的網址結果會以 H1 作為標準,直接顯示在瀏覽器的搜尋結果之中,所以這是非常重要。
文章的標題常見就是 H1

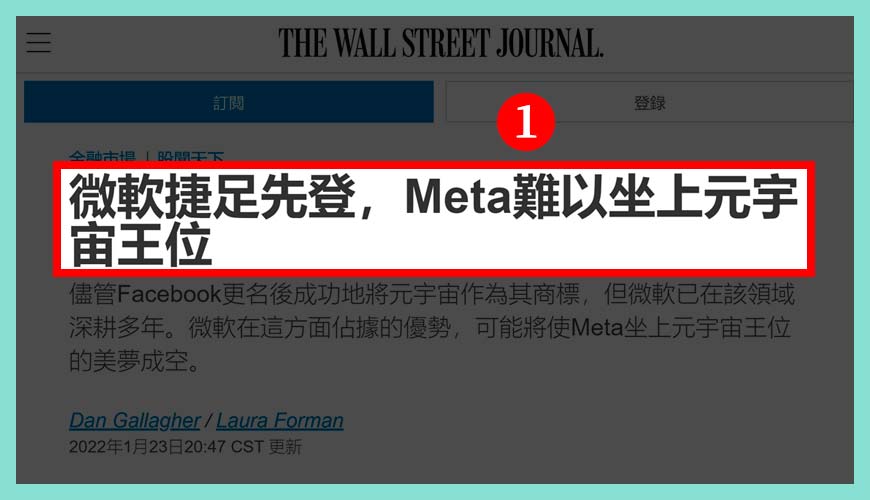
你常常看到的新聞媒體的標題,其實就是 H1 標題,當然我們部落格撰寫文章的標題也同樣是 H1,這其實非常易懂。但新手千萬不要以為這是為了讓標題變成「顯眼」和「粗體」之用,如果有這方面的需求,請從調整 CSS 著手。
在 WordPress 文章編輯器的標題

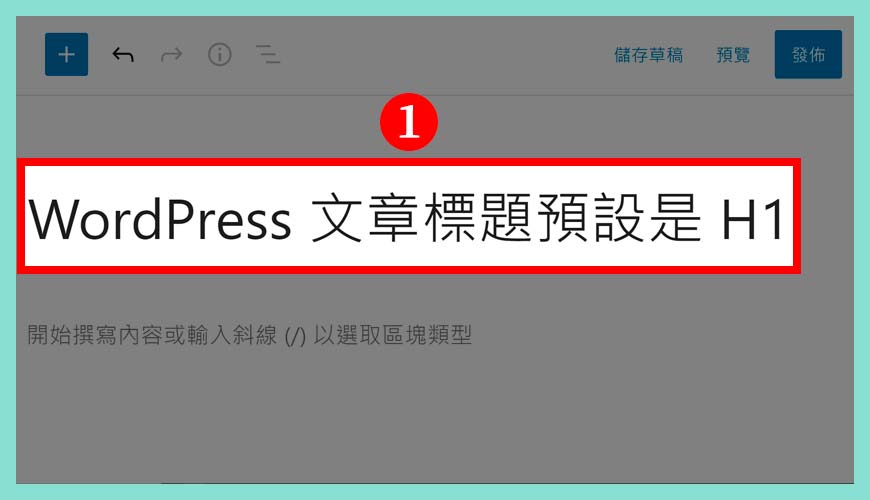
在 WordPres [傳統編輯器] 和 [區塊編輯器] 裡的預設文章標題就是 H1,這是無須額外設定的操作。但編輯介面會特別讓 H1 變得比較醒目和該字體大小變粗體和較巨大,但這只是「暫時」的視覺效果。
在網頁的原始碼裡的 H1 Tag

在網頁的 HTML 程式碼裡,標題被包覆在 <h1> …… </h1> 之中,這支援多語系的萬國碼,你可以在 WordPress 編輯器裡設換為「HTML 模式」,就能直接調整和控制相關的字元。
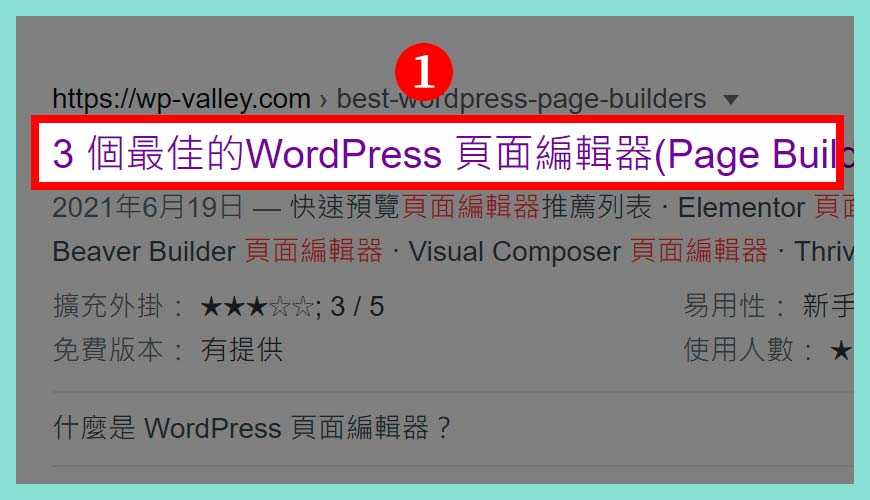
在網頁瀏覽器的標題呈現外觀

在 Google 搜尋器裡有限的位置之中,我們的網頁標題約有 20 至 30 個字元的位置,過長的字元會被裁剪掉。基於這部分可以透過 SEO 外掛如 Rank Math 或 Yoast SEO 去控制。
H2 是最常用的標題

H2 是一篇文章使用最多的標題語法,開始撰寫文章用 H2 就對了,一般情況一篇 2000 字左右的文章都應該可以應付得來。單單使用 H2 標題 + 內文,已經算是一篇標準合格的文章結構,這應該不難理解吧?
H2 為文章內容勾勒出結構

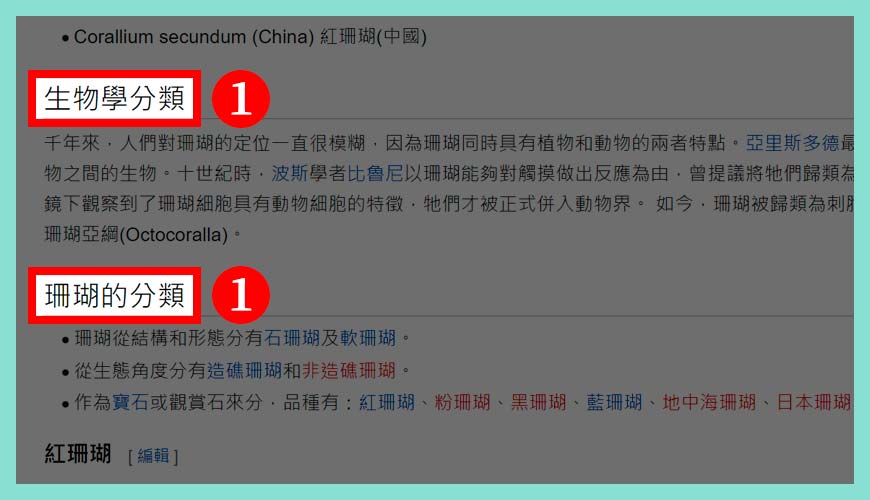
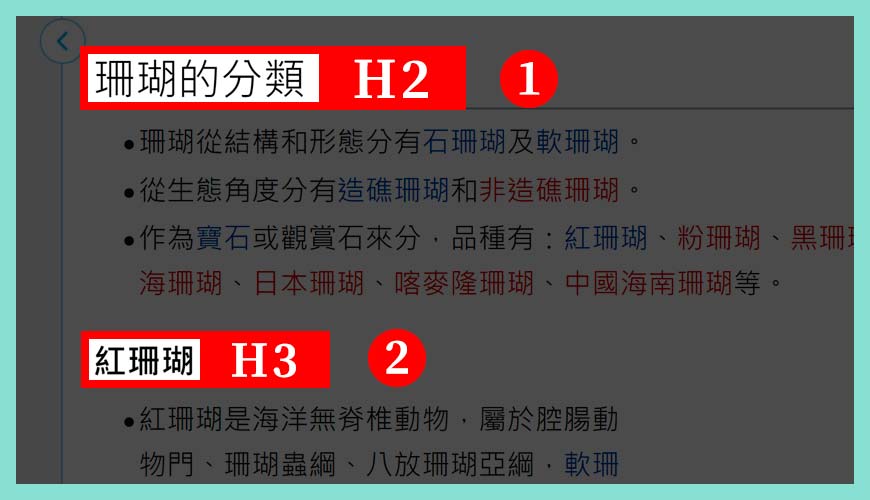
H2 作為文章的「主力」標題,差不多整篇文章內容的骨幹和結構,就是依賴這個核心的標題來制定概括的控制。例如圖中的「生物學分類」和「珊瑚的分類」,我們可以從這個分支,展開更深入的探討和研究。
H2 常見配合 H3 一起共同使用

H3 用於輔助次標題的作用,例如圖中的「珊瑚的分類」可以透過使用 H3 延伸更多「珊瑚的品種」,例如紅珊瑚、黃珊瑚、綠珊瑚或藍珊瑚等等。如果仍未能滿足,可以再使用 H4 再延伸下去。
H3 是輔助為主

如果文章在 2000 ~ 5000 字數左右,單單使用 H2 是不足夠的,這時候就要出動 H3 的標題語法。在外觀上 H3 會比 H2 顯得略為細小,這概念適用在 H4 ~ H6,意思是 H1 的外觀是最大,但 H6 的外觀大小是細。H3 的作用開始需要比較有技巧,把 H2 的段落,分折成更細小的短句。
H4 較常出現在側邊欄

由於在 [側邊欄 Sidebar] 和網站的 [頁尾 Footer] 的位置,也有需要標題的出現位置,但又不能太搶主角的眼球,所以比較常見 H4 和 H5 的蹤影。H4 通常配合各種小工具而出現,但隨著移動裝置的流行,側邊欄的重要性和角色會慢慢被淡化,大家可能會減少看到 H4 的出現率。
H5 有機會在網站底部

H5 就是配合 h4 的存在,一般人單從外觀也很難分辨這兩者的差異,這因應不同的 WordPress 佈景主題而異,可能相差 2 px ~ 6 px,通常充當配角的任務,在新聞雜誌版形可以有較大發揮空間,很多時 H5 的工作,其實由 H4 來擔任就好了,存在感很低的標題語法。
H6 的出場率非常低

H6 的作用,可以說是非常的低,有時候可以在維基百科的註腳 (Footer Note) 之類可以看到,版本聲明的部分也有機會是使用 H6。就是用在不太重要的事情上,貼切一點的說法,就是配角群中裡面的配角。
慎用標題與注意事項

那標題應用多少字數?這問題沒有標準答案,隨著時間的推移,搜尋引擊都會改變其顯示的標題字數量,有時候是 18 個中文字左右,實際上您可以上 Google 查看最新每則網址的標題,到底顯示多少個字數即可。因為 Google 常常改變其遊戲規則和演算法,但好的標題應該用愈少字數,傳達得到最重要的內容信息是最理想。
可否用多於一個 h1 語法?
最理想的情況是,一篇文篇只有一個的 h1 主標題,無論如何都要確保這是唯一的選項,這個是公認的法則和持之有效的做法。正常 WordPress 的文章 (Post) 標題就是應用了 h1 ,所以您不用另外設定其他的標題為 h1,在撰寫文章時,請由 h2 開始使用就不會出錯。
不過 Google 的 SEO 專家 John Muller 指出,自從 HTML 5 的出現之後,只要我們規劃好不同區域的 <section> 標籤 (Tag),可以套用更多 H1 在側邊欄或頁尾等區域,Google 已經有足夠聰明可以分析到這些內容。
網頁瀏覽器支援嗎?
主流的瀏覽器都是支援的,這個是非常古老的 HTML 語法,存在已久和兼容性優良。正式情況不容太擔心會出現什麼大問題,但要注意在 [手機版本] 的顯示會否一致和舒適,電腦版剛剛的標題,在手機版會否過大?
SEO 相關的議題

關於關鍵字填充問題,不要相信把所有關鍵字放進標題中的說法,這無助於讀者了解的文章和用意,最壞的情況會被搜尋引擎公司處分,降低您網站的排名,得不償失。關鍵字的分佈適中即可,以 2000 字的文章來說,不多於 10 ~ 20 較為合適,平均一點的部署在不同的段落中。
延伸閱讀:什麼是 SEO 關鍵字密度 (Keyword Density) 的控制和注意事項?

什麼是 SEO 關鍵字密度 (Keyword Density) 的控制和注意事項?在撰寫文章的技巧之中,人們談及和討論的「關鍵字密度 Keyword Density」是非常基礎的 SEO 知識,不算什麼秘密,但網站架設新手常常會容易忽略一些細節,而且這常常跟另一個「關鍵字填充 Keyword Stuffing」互相混淆。我們可以從從《如何保持關鍵字密度自然並避免關鍵字填充》的文章裡我們得知一些寶貴的建議和可以參考的地方。現在的 WordPress 站長非常幸福,因為有像免費的 Rank Math、All in One SEO 和 Yoast SEO 這麼專業的輔助外掛,站長一邊寫文章,外掛會一邊提醒你重要的要點和改善建議。
延伸閱讀:如何讓 WordPress 文章標題更好看

怎樣改變 WordPress 文章標題?不少 WordPress 新手常常會疑問自己能否調整 [文章的標題] 和 [引言] 外觀樣式?例如文字顏色、大小、間距、背景色或邊框等等,害怕自己不會 CSS 語法會做不來。但其實技術沒有很複雜,跟著我們的手把手教學,人人都學得會調整,正式來說,您只需要複制 (Copy) 和貼上 (Paste) 即可以完成,當然色調需要換成您喜歡的樣式。
標題信息要精準
搜尋引擎比較喜歡你的標題,能夠協助搜尋者解決問題和疑難,加上您能提供詳盡和適切的內容和圖片解說,就是最理想的情況。盡量使用簡單和短淺的標題,減少過度的修飾和不相關的用字,日子有功,隨著時間過去,您網站的排名會自然緩慢上升。
不要用農場標題
隨著網民使用互聯網的經驗提升,從前的農場標題已經不再適用,也容易被誤判成垃圾的文章,過去的站長和媒體沒有被處分與否,不是我們使用的理由。人善人欺天不欺,善與惡的距離,不是我們可以決定,存好心做正事,理論上我們是走在對的路上。
參考影片:English Google Webmaster Central office-hours
延伸閱讀:如果調整「標題文字」的外觀樣式?

Google Fonts for WordPress 免費外掛教學,如果新手站長,對 HTML 和 CSS 語法不太熟悉,但又希望調整中文字形和標題 h1 ~ h6 的設定,可以透過安裝這一套 Google Font 的外掛,一次過滿足兩個願望,沒有很高的困難度。
延伸閱讀:安裝合適的 WordPress 文章目錄外掛

推薦兩套免費 WordPress 目錄外掛評測與比較,安裝合適的 WordPress 文章目錄外掛,也是告訴 Google 你文章段落結構的重要任務,對提升 SEO 排名有顯著的功能。

為什麼國外的 SEO 分析能力比較強?工欲善其事,必先利其器。SEMrush 是一套非常強大的分析工具,能夠協助您找出最合適的關鍵字 (Keyword)、反向連結 (Backlink)、競爭對手的流量和來源等等。如果希望把網站推上搜尋引擎的首頁,必須配合強大的分析工具,制作針對性的報表和策略。
總結:
有一些看似很基本的知識,例如 Heading <H1> 至 <H6>,有時不知是不是所有新手都知道是什麼?在老一輩什麼都是靠自學這種底層的 HTML Tag,是自己需要必學的屬於基本功中的基本。 但新一代的新手比較傾向別人把知識送到您的面前? 這值得大家反思呢?
常見問題 FAQ
✅ 每一篇文章只可以顯示 1 個「H1」Tag?
錯誤,Google 的 John Mueller 曾經在 Google Webmaster Central office-hours 影片裡解釋過,這不是絕對的,Google 現在已經有足夠的能力分辯。不過我個人的觀察,仍是盡量維持 1 個 H1 Tag 比較安全。
✅ WordPress 目錄外掛裡生長的額外 H1、H2 和 H3 … 對 SEO 有幫助?
已經有很多數據顯示,目錄外掛是利大於弊的方法,不過有各種不同的置入方式,各有好壞。整體而言,如果你網站是部落格類型,強列推薦你安裝相關的外掛,反到什麼品牌就不是太重要。
✅ 調整 SEO 的 Heading 標題困難嗎?新手可以應負嗎?
絕對可以,WordPress 本身是對 SEO 友好的部落格系統,文章的標題就自動成為「H1」 ,你只需在不同段落設定「H2」和「H3」就完成初步的設定,可以參考這篇:如何使用 WordPress 建立一篇文章(Post)
參考資料和引用文獻
- 維基百科:搜尋引擎最佳化
- 維基百科:關鍵字密度
- 維基百科:關鍵字填充
- Google 進階搜尋引擎最佳化 (SEO):不相關的關鍵字
- Google 進階搜尋引擎最佳化 (SEO):避免建立重複的內容
- Semrush:How to Use Header Tags and H1 Tags for SEO
- Frank Chiu:拆解「搜尋意圖」:何謂搜尋意圖?為何它是 SEO 中的聖杯?
- HDcourse:超過 50% 做 SEO 的人士用錯了 H1?
- SEO 搜尋引擎優化專家 Ringo Li:Google SEO教學基本功 – 從新手到專家
- 參考影片:English Google Webmaster Central office-hours
- Semrush:How to Use Header Tags and H1 Tags for SEO
- MOZ:Are H1 Tags Necessary for Ranking?
- Neil Patel:How to Create the Perfect H1 Tag for SEO
- Ahrefs:How to Craft the Perfect SEO Title Tag
- Search Engine Journal:How Important Is an H1 Tag for SEO?
- Yoast SEO:SEO basics How to use headings on your site
- 網站迷谷:WordPress 佈景主題完整攻略
- 網站迷谷:WordPress 外掛新手包
- 網站迷谷:如何使用 WordPress 建立一篇文章(Post)
- 網站迷谷:推薦兩套免費 WordPress 目錄外掛評測與比較
- 網站迷谷:如何在網站上使用 Google 中文字體
- 網站迷谷:什麼是 SEO 關鍵字密度 (Keyword Density)?
- 網站迷谷:瞭解《區塊編輯器》的應用
- 網站迷谷:3 分鐘了解如何自訂文章標題樣式和引言外觀的 CSS 語法
- 圖片來源:免費圖片素材
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



在〈SEO H1 標籤是什麼?1 分鐘了解 HTML 文章標題和文章架構教學〉中有 7 則留言