這篇文章最後更新日期:2021 年 5 月 9 日 | 作者: Mack Chan
什麼是 Google Fonts?隨著雲端中文字體的不斷發展,雖然先天上中文的字數遠遠高出歐文字體數百倍以上,要實現像歐文字體的多樣性實屬存在一些技術和硬體的樽頸。但因為不少領導產業的公司,不斷投入資源在開發,免費開源和可以商業使用的字體,如我們這次介紹的【思源黑體和思源宋體】。
由兩大科技巨頭 Google 和 Adobe 聯手合作,解決了不少技術問題,但仍存在不少後續的最佳化和調用問題出現。一般常見的使用雲端中文字體,方式是離不開引用外部來源,透過使用 CSS 可以輕鬆達成,但如果要在網站上為不同的功能性文字,套用不同的字重和樣式,加上中文字體的體積太大,對主機的負荷構成嚴重的問題。
不需要懂 CSS 語法,就能套用中文字體
不少新手站長都完全不懂 CSS 和 HTML 語法,遇上要自己調動中文字體就很頭痛,這次介紹的外掛只需是在操作板版設定,就能套用超過 1,000 款以上的 Google Fonts 雲端字體。所以說現在的新手非常幸福,不像從前需要優先學習基礎的 CSS 語法,減少了挫敗感。不單單只是字體的家族,怎至行距、行高、字重、粗體、斜體和色彩都可以彈指之間設定完成。
Google Fonts for WordPress 外掛是什麼?

我們這次為大家介紹一款輕鬆套用雲端中文字體的外掛,是 WordPress 字形外掛排行傍持續獲得第一名的 Google Fonts for WordPress,顧名思義,就是替新手站長輕鬆在網站的各個部分套用不同的字體。
教學操作影片:
如何在 WordPress 網站上使用 Google 中文字體?
- 影片長度:32 分鐘
- 語言:粵語(廣東話)
- 字幕:繁體中文(字幕後補)
如何安裝 Google Fonts for WordPress 外掛?

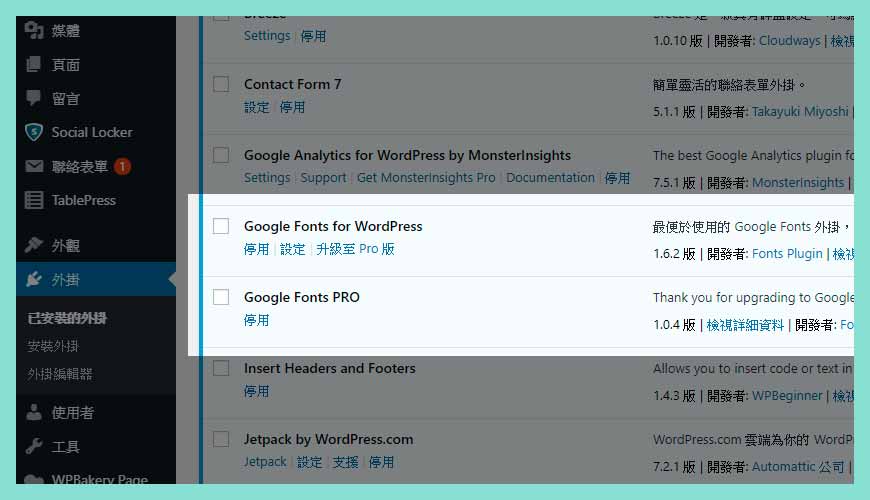
Google Fonts for WordPress 外掛有分為兩個版本,免費版本和付費版本,免費版本和一般外掛的安裝流程相同,在 WordPress 後台【外掛】–>【安裝外掛】 ,搜尋關鍵字【Google Font】,正常在第一位就會看到,按下安裝和啟用外掛即可。
了解更多外掛的資訊和利益申報
簡單說明:
https://tw.wordpress.org/plugins/olympus-google-fonts
贊助開發團隊持續發展
https://fontsplugin.com
Google Fonts for WordPress 並不是 Google 團隊開發
這款外掛並不是 Google 旗下的產品
是由獨立開發團隊負責
怎樣打開 Google Fonts for WordPress 的編輯介面

在 WordPress 後台【外觀】–>【自訂】 ,然後會打開新的一頁,分成左右兩邊,從左邊可以看到 Google Font 的選項?然後可以開始編輯您的字形設定,相信這部分並不難去理解如果遇到設定的困難。
請前往社團發問
社團的成員都非常熱心
https://www.facebook.com/groups/wp.valley
開始試試體驗雲端中文字體的強大

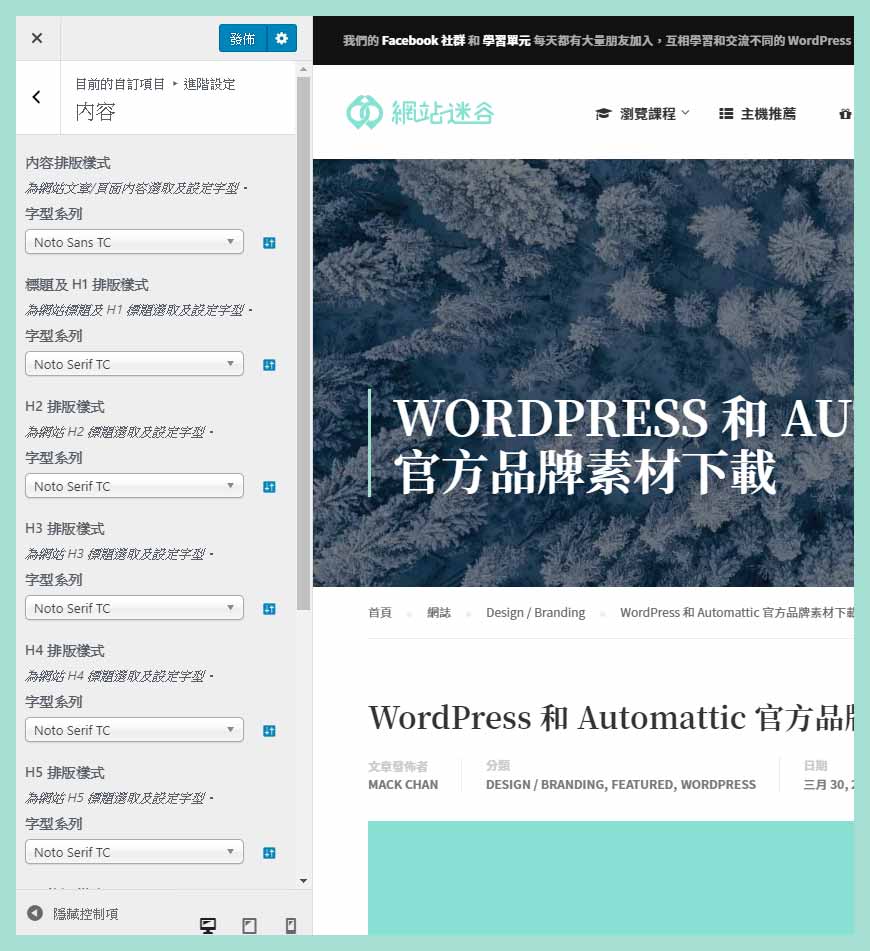
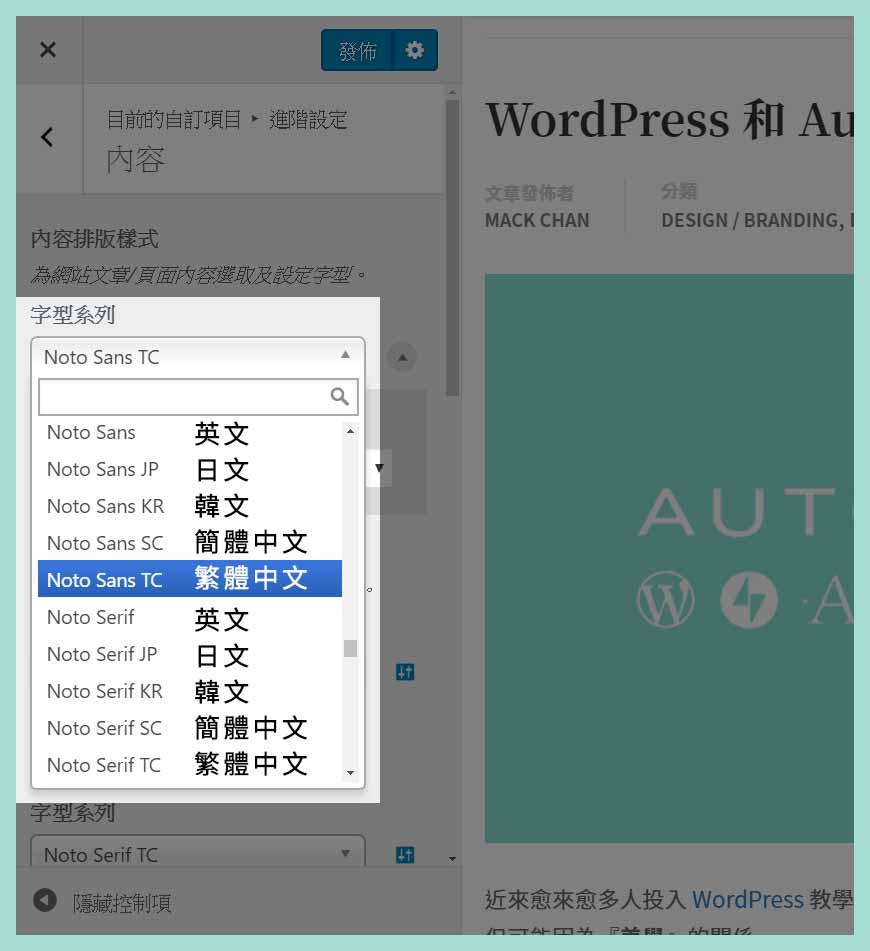
在【內容】的調整介面,您可以看到非常清晰的設計,從上而下來說明,分別是【內文】字體是第一個選項,第二至第六分別是 Title 標題的設定,從【H1】至【H5】。這部分沒有硬性規定,字體的應用千變萬化,這裡可以發揮您的創意和小宇宙。
每當您調整完後,右方網站的介面會提供實時的預覽給您,如果您【確定】效果滿意,按下上方的【發佈】,套用雲端中文字體的步驟就完成,是不是非常簡單?
為什麼推薦【思源黑體和思源宋體】

思源黑體(Noto Sans)和思源宋體 (Noto Serif) 是一個由 Google 和 Adobe 投入非常巨大開發成本和心力的項目,支援的字數非常龐大,您很少會出現【缺字】的情況,而且提供很多字重給您選擇,不要局限您的資訊層級架構,少數能夠免費商用的優秀字體家族。
英文名稱對照表格
| 字形英文名稱 | 字形顯示語言 |
| Noto Sans | 思源黑體(英文) |
| Noto Sans JP | 思源黑體(日文) |
| Noto Sans KR | 思源黑體(韓國) |
| Noto Sans SC | 思源黑體(簡體中文) |
| Noto Sans TC | 思源黑體(繁體中文) |
| Noto Serif | 思源宋體 (英文) |
| Noto Serif JP | 思源宋體 (日文) |
| Noto Serif KR | 思源宋體 (韓國) |
| Noto Serif SC | 思源宋體 (簡體中文) |
| Noto Serif TC | 思源宋體 (繁體中文) |
Google Fonts for WordPress 效能調整的部分

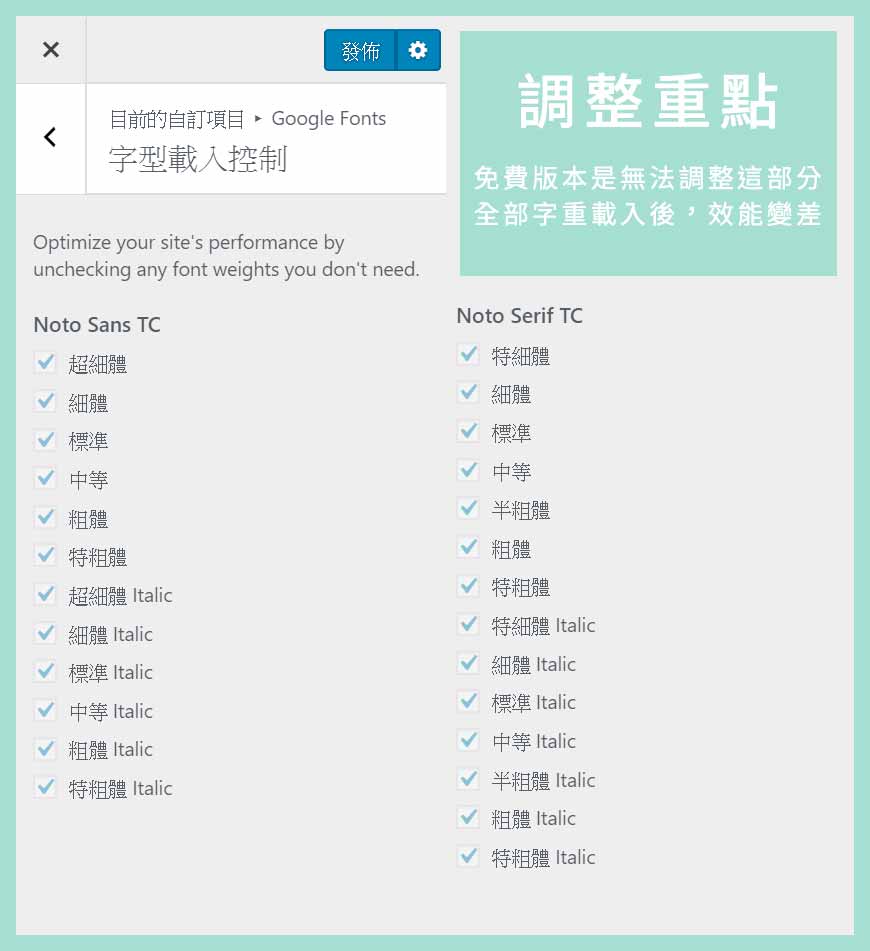
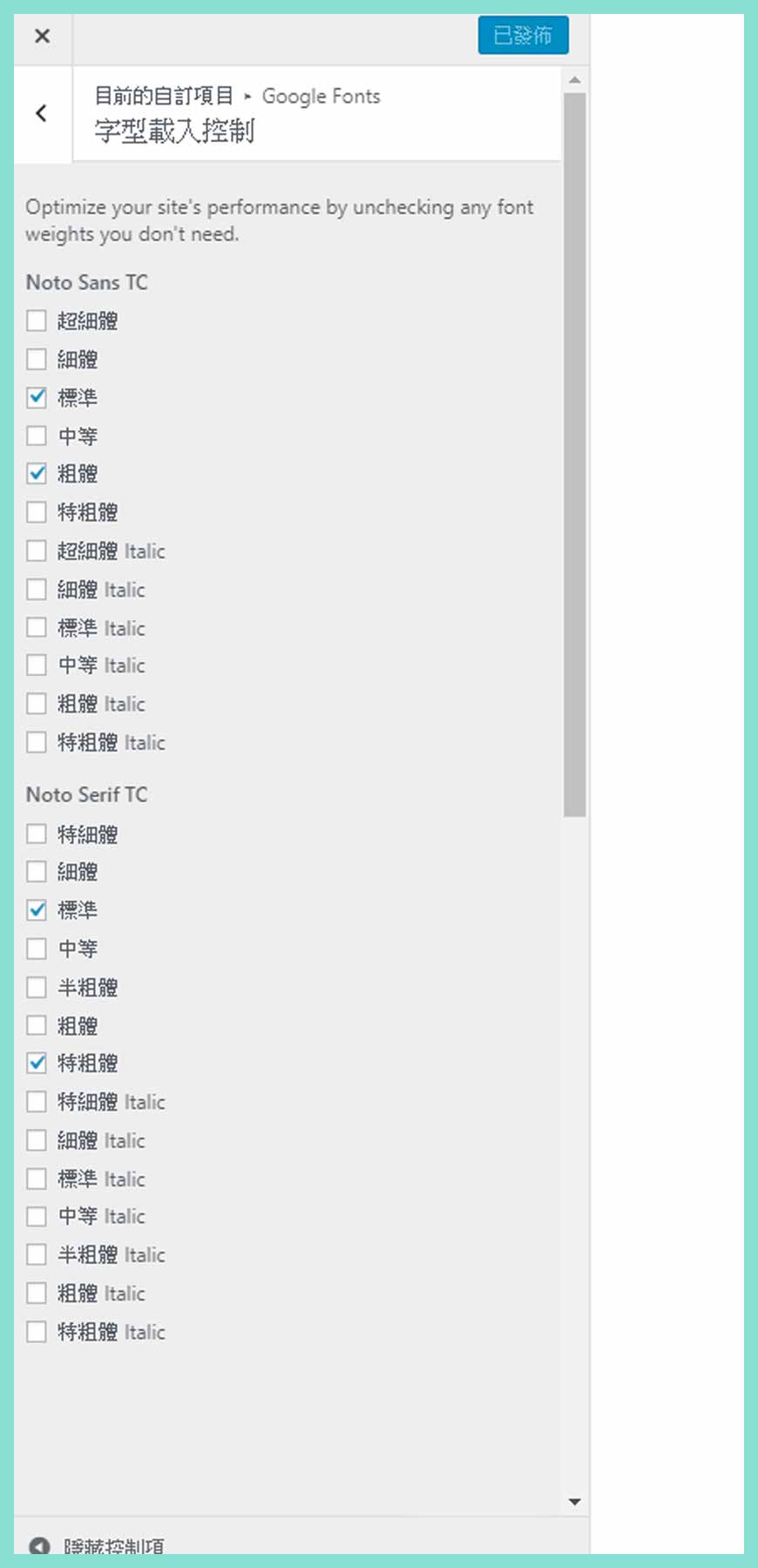
從主目錄進入【字形載入控制】的調整上方的例子,我分別為網站套用兩套字體,但 Google Fonts for WordPress 的免費版本存在一個明顯的缺點,就是不允許免費的用戶取消【勾選】不適用的選項,這會導致網站載入時間大幅增加,單單是載入中文字體的部分,就佔掉不少效能和時間。
免費版本的用戶,被強迫安裝用不到的樣式
| Noto Sans TC 思源黑體 | Noto Serif TC 思源宋體 |
| 超細體 | 特細體 |
| 細體 | 細體 |
| 標準 | 標準 |
| 中等 | 中等 |
| 粗體 | 半粗體 |
| 特粗體 | 粗體 |
| 超細體 Italic | 特粗體 |
| 細體 Italic | 特細體 Italic |
| 標準 Italic | 細體 Italic |
| 中等 Italic | 標準 Italic |
| 粗體 Italic | 中等 Italic |
| 特粗體 Italic | 半粗體 Italic |
| 粗體 Italic | |
| 特粗體 Italic |
備注:
Italic 是等於【斜體】,一般中文字的應用上不建議大家使用斜體,這和歐文字體的斜體有本質上的區別。
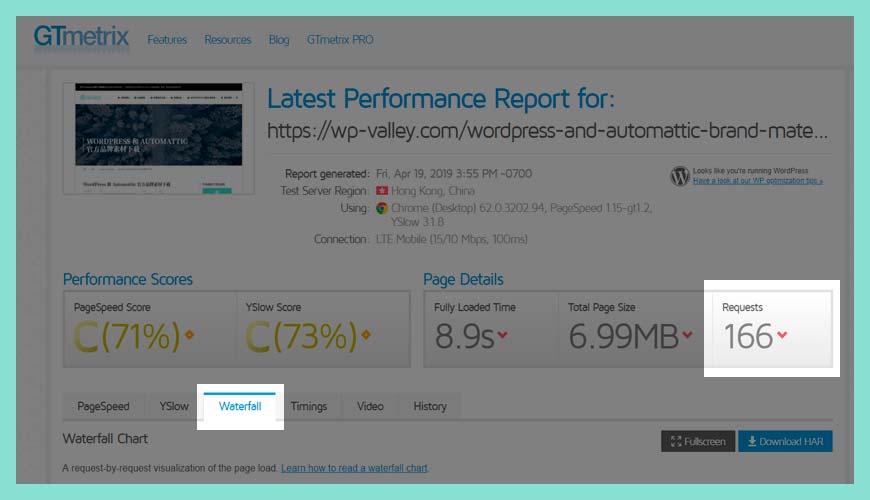
從 GTmetrix 數據上研討這課題

每一個中文字形的【請求 Requests】都對網站主機構成壓力,最佳化主機效能的其中一項指標,就是用盡方法,減少【請求 Requests】 的數目例如常見的合拼所有 CSS 樣式,成為一個 Style.css等技術,還有逐漸流行的WordPress 網站靜態化技術。
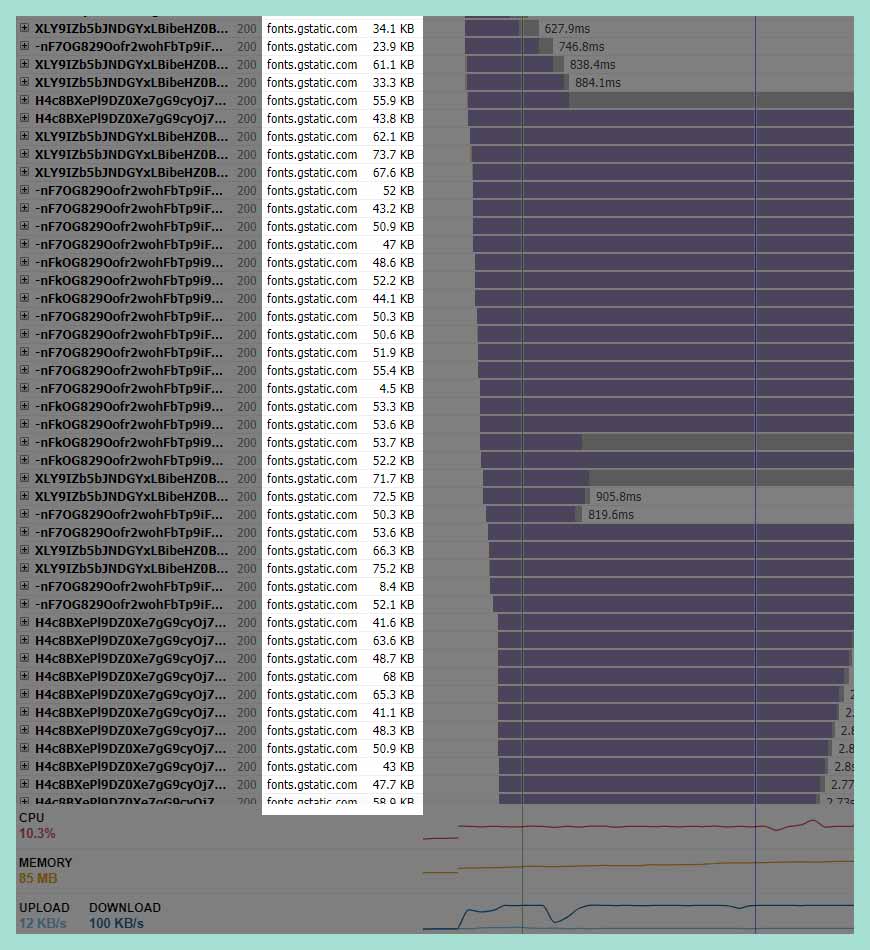
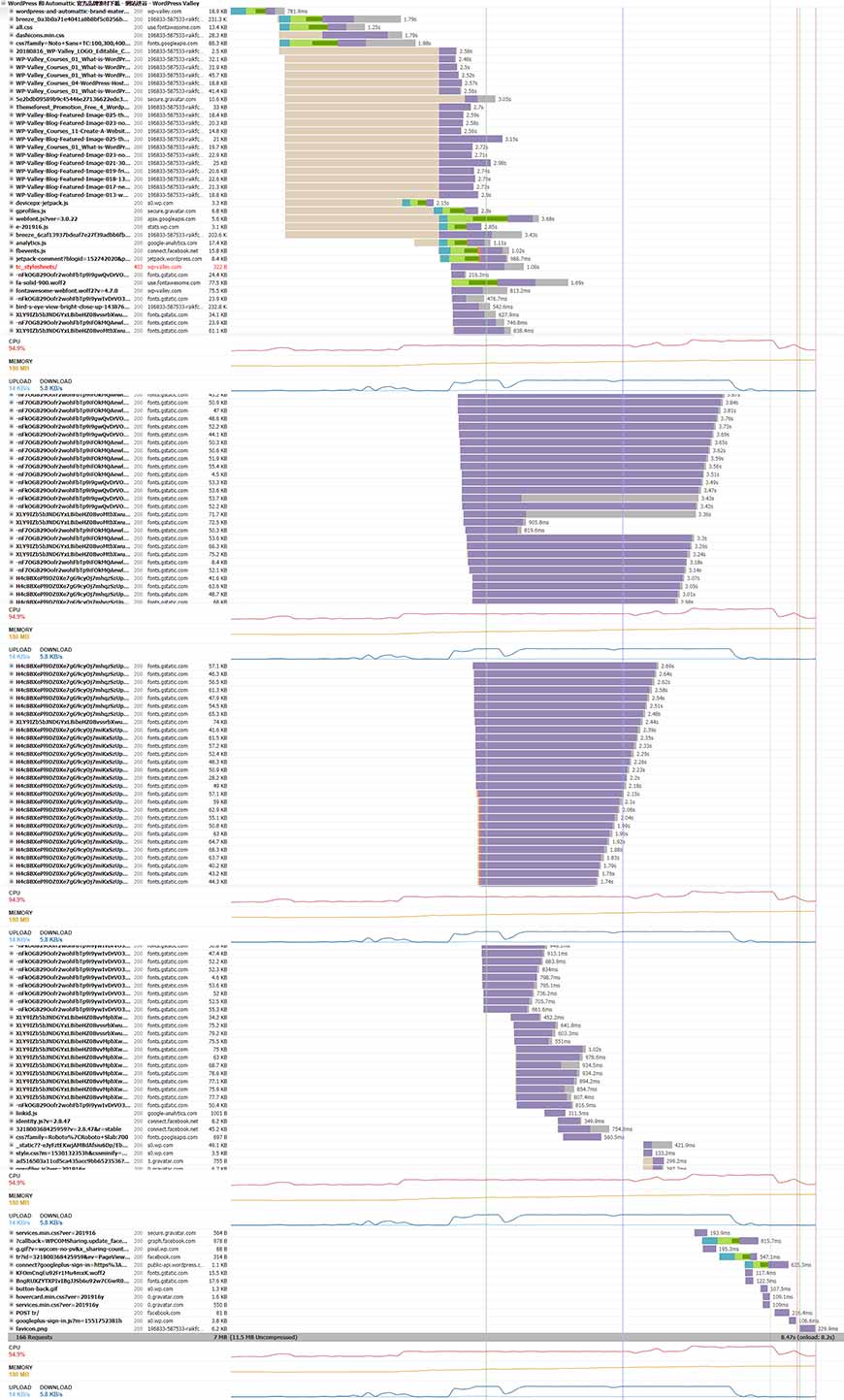
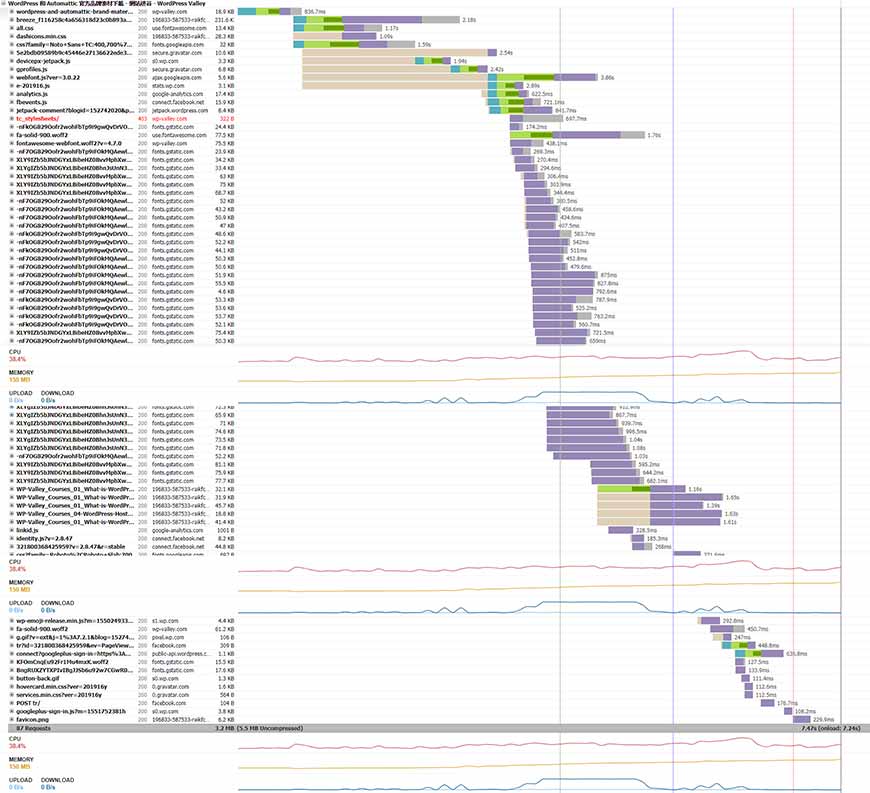
查詢 GTmetrix 數據的 Waterfall 列表

fonts.gstatic.com 是中文字形的存放位置,Google Fonts for WordPress 外掛產生很多,不必要的中文字形請求,每個請求都佔約 50 kb 左右,當中有多少是【必須】的?有多少是可以節省的?從右方的載入時間進度條,可以看到網站的載入時間,被中文字形拖延不少由於中文字形相比歐文字體,檔案大少上就擁擠和龐大不少,也間接讓網站頁面的檔案大少增加。
新手疑問:上面零零碎碎的是【字形檔案】?
簡單說明:
可能需要數秒時間。現在 Google 的中文字形會把整個巨大的中文字體包,按照 Google 的演算法和分拆,分拆成約 100 個小封包,您使用的【文字】才會被下載和載入網站,這樣設計的好處很顯然而見,就是您可以只需要下載約 1MB 就足夠,不用下載 10MB 的中文字形。
Google Fonts for WordPress 付費版本推薦嗎?

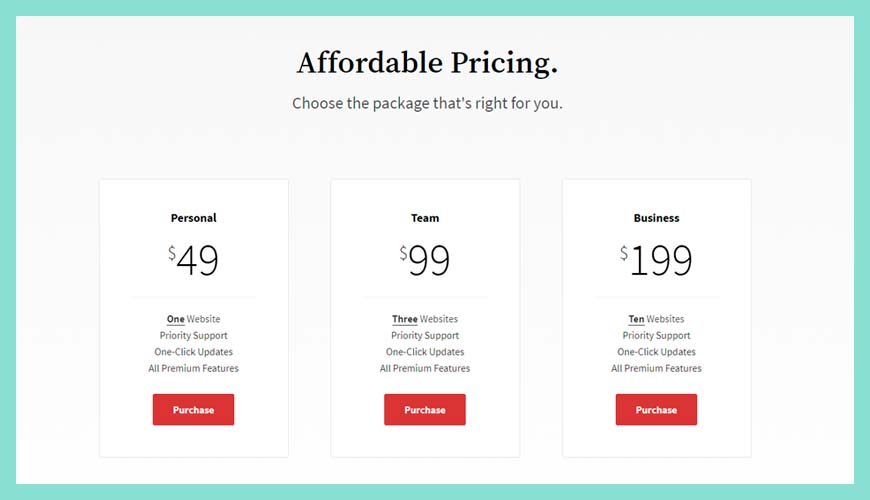
如果新手要面對這個決擇,以我的經驗來說,我會不推薦您升級成【付費專業版本】,以單一網站授權來說,需要美金 $49,性價比並不高。我會建議您把錢花費在更值得投資的外掛身上,例如專業級 SEO 和快取外掛,也可以試試升級網站主機,這樣帶來的效能提升是非常顯著和明顯的,而不是【外觀】的昇華,加上少許的效能提升。
如果您對【美感】和我相同,無法接受太醜的字形,也希望可以更方便控制,整個網站的字形,減少學習 CSS 語法的成本,也是可以試試看。我們下方有提供優惠價代碼(30% Off),如有需要可以取用。
部分功能只適用在【付費專業版本】

例如調整字體的【行高】和【顏色】,而且字形的載入速度也會提升不少,我認為最重要的改善是可以把不必要的中文字重刪除掉,這些太影響主機的效能。
提供容易負擔的授權費用

由於想試用看看,只購買了單一用戶版,對於我這種注重美感的設計師,我還是認為值得投資,每個人的價值觀不同。不少人認為【新細明體】和【標階體】也很美,沒有正確與錯誤。
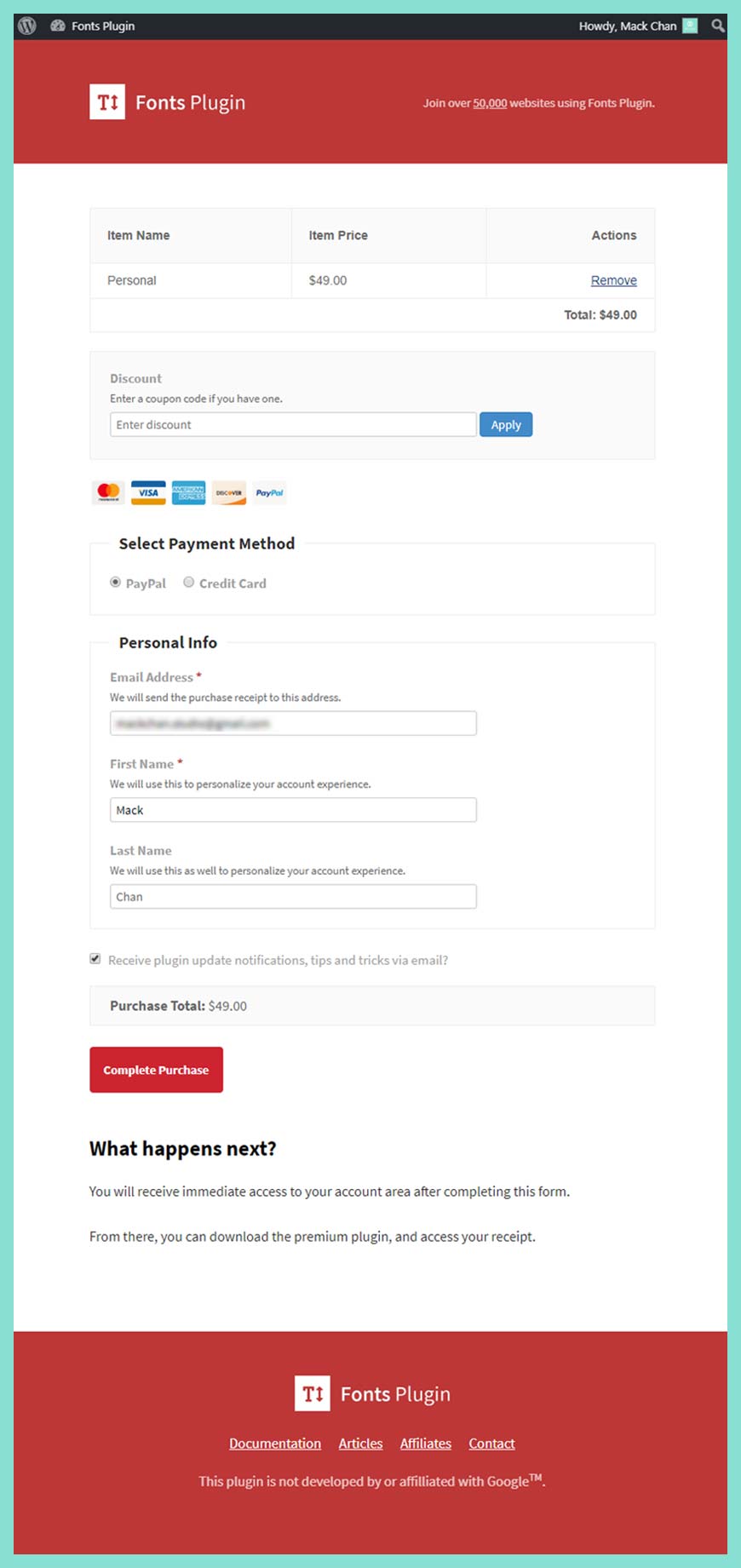
購買的流程很簡單

這是正常的結帳頁面,沒有什麼特別的地方要注意,記得在優惠碼輸入【UPGRADE】,可享有 30% 節扣優惠,不要像我忘記了,就得付原價。
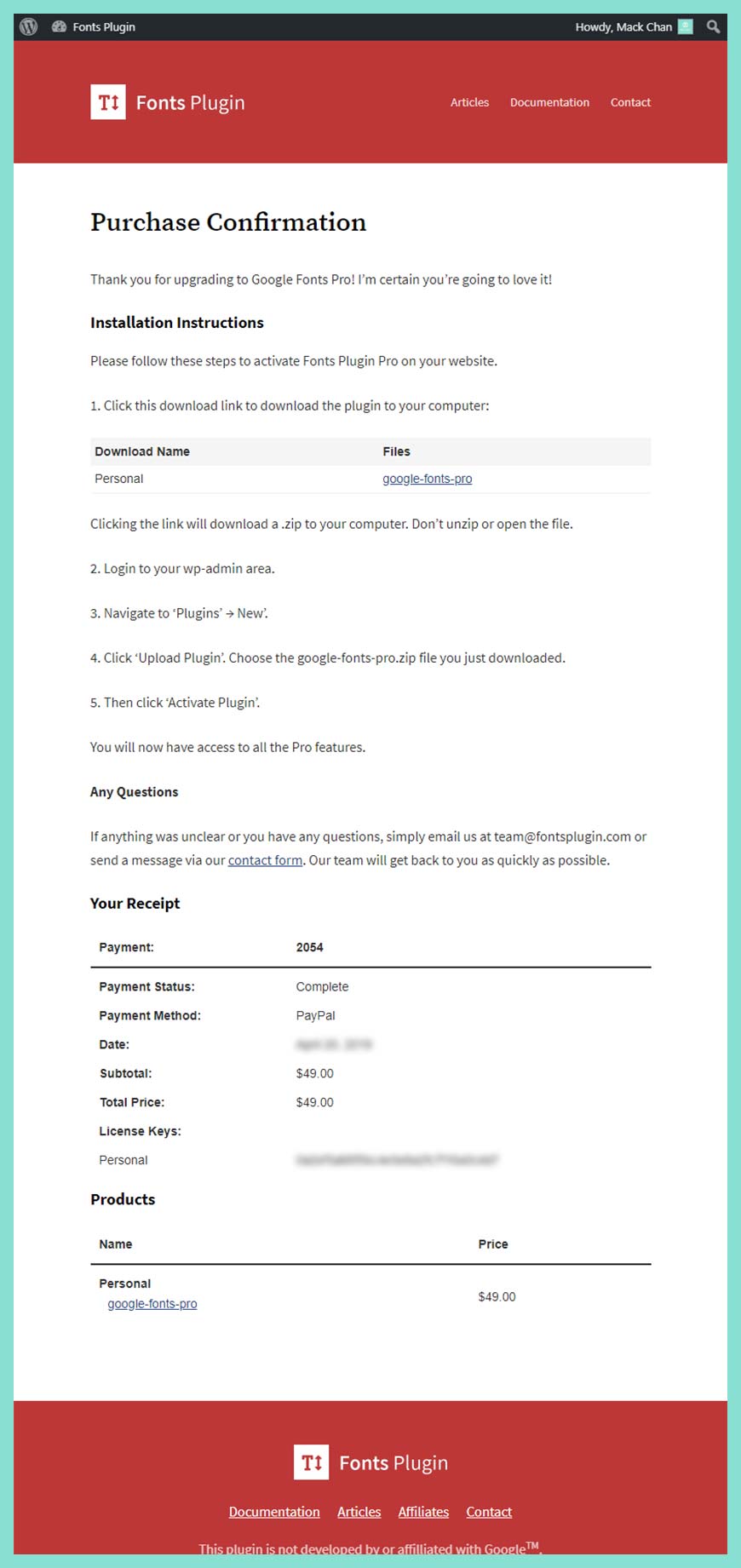
購買成功和下載付費外掛【Google Fonts PRO】

這裡有購物的詳細記錄和授權碼,正常來說外掛授權碼,已經內置在【Google Fonts PRO】裡,您並不需要輸入授權碼這個動作,也沒有地方或頁面讓您輸入 ……
把【Google Fonts PRO】 上傳至 WordPress 網站

這個操作應該難不到大家吧,不過要注意,不要把 Google Fonts For WordPress 外掛移除,這個是一定要保留的,已經測驗過移除後無法運作,啟用【Google Fonts PRO】就完成,沒有多餘的動作。
現在可以【解除】封印

如之前所言,這款免費外掛會載入很多,不必要的中文字形字重,導致網站變慢,現在可以輕鬆移除了。
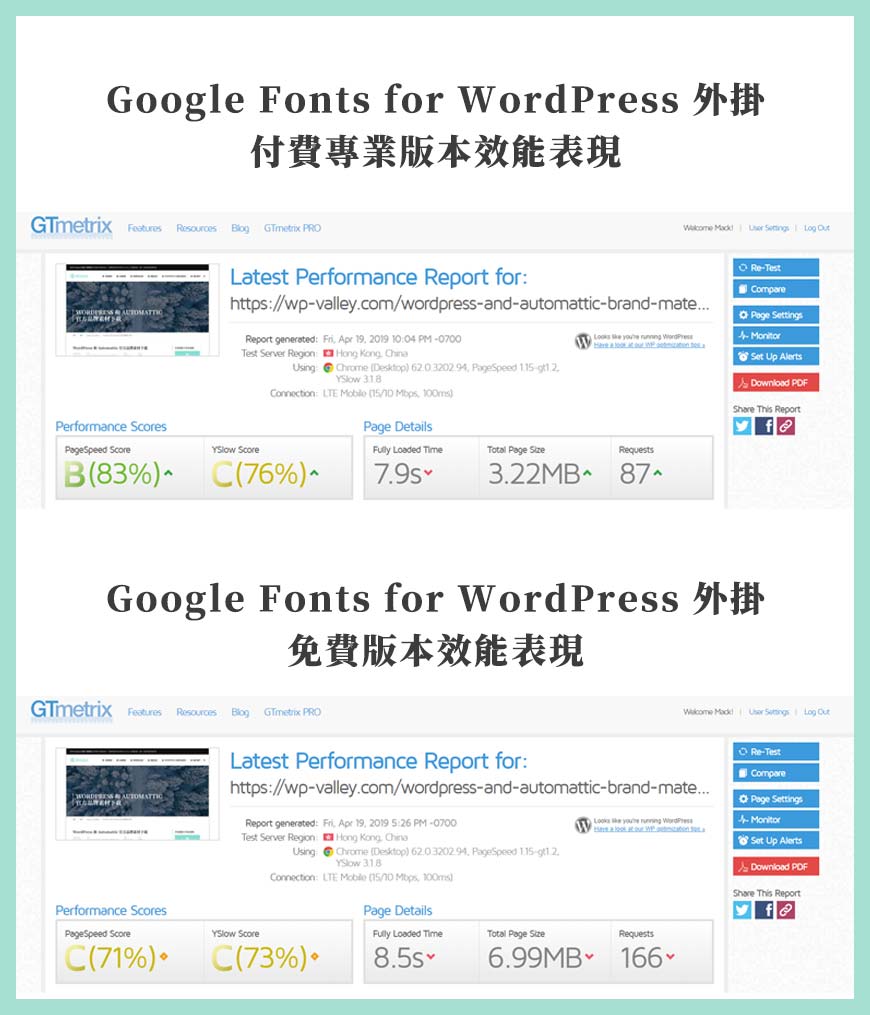
免費和付費版本的效能表現?

使用相同的頁面測試,兩者在效能上的分別,當然付費版本必定佔優,但沒有很明顯的優勢,載入時間快約 1 秒左右,頁面檔案大小減少約 1 倍,最明顯是查詢次數大幅減低,因為移除很多不必要的【字重】。
免費版本的效能表現

這邊無法放大圖,大家自行去下載大尺寸的圖片,讓數據說話吧,不多解釋,看到那塊【紫色區域】,就已經很震驚。
請下載高清的評分報告
http://bit.ly/google-fonts-for-wordpress-review
付費版本的效能表現

【紫色區域】 明顯變少了不少,進度條的長度也收窄,代表網站的載入變得順暢,因為把不必要的東西移除掉。
評測和總結

這篇 Google Fonts for WordPress 心得,花了不少時間測試和撰寫,如果認同我們的努力,可以分享給您的朋友,無言感激,也可以驅使我撰寫更多,長篇的評測報告。
常見問題 FAQ
我完全不懂 CSS 和 HTML 語法,可以成功設定中文字體嗎?
100% 沒問題,這也是使用外掛去套用中文字體的好處之一,對新手非常友善。
Google Fonts Typography 是免費 (Free) 的嗎?
是,完全免費,不過它們提供功能更強的付費版 Pro 版本,詳情請瀏覽官方網站。
Fonts Plugin 團隊的 Google Fonts for WordPress 和 Google Fonts Typography 外掛是否相同?
正確,由於早前 WordPress 修正了外掛的命名規則,不能出現部分商業品牌的公司名稱和商標,所以不少外掛需要重新命名。
引用資訊數據和參考文獻:
- 維基百科:什麼是思源黑體
- 維基百科:什麼是思源宋體
- Google Fonts 服務是 Google 公司擁有的資產
- Google Fonts for WordPress 外掛並不是 Google 團隊開發
- Cloudways:How to Use Custom Google Fonts in WordPress
- WPBeginner:How to Add Google Web Fonts in WordPress Themes the “Right” way
- HubSpot:5 Best Google Font Plugins for WordPress
- Kinsta:In-Depth Guide on Hosting Local Fonts in WordPress
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



如果使用上面的字體了,那麼大陸那邊能正常閱讀嗎?因為上面字體是與google相關服務。
您好,
感謝您的查詢
中國內地封鎖他們認為不適合的內容
有他們一套標準
這方面我們不作評論
不過最壞的情況
由於 Google Font 只是雲端字形
只會影響網站的文字【外觀】表現
舉例:
如果【思源黑體】無法表現
瀏覽器會自動套用其他系統字形
例如【微軟雅黑體】
抱歉無法確切回覆您的問題重點
我們無法改變一個國家的法例和
如何去執法
現在有效的方法
也不保證明天仍然有效
希望解答到您的疑慮
請問我按照這方法試
發布後右邊顯示有變成思源字體
但是回到網頁時
還是顯示原來字體
這樣要怎麼處理?
Bruce 您好,
這個問題有數個可能性如下;
【01】快取(Cache)問題
您可能需要清除快取,或者使用瀏覽器的【無痕模式】試試看。
【02】CSS 權重問題
如果佈景主題對【樣式 Style】的語法寫下太高權重,這可能對您有點複習,但一般比較少情況發生。
【03】佈景主題的原設定
這取決您使用什麼佈景主題 Theme,一般可以在網站後台 –>【外觀】–>【自訂】–>【字體 Font】裡,看看可否選擇【Noto Sans TC 思源黑體(繁體中文)】