這篇文章最後更新日期:2024 年 2 月 24 日 | 作者: Mack Chan
Favicon 是「Favorites 喜愛」+「Icon 圖示」的縮寫,亦被稱為網站圖示 (Website Icon)、頁面圖示 (Page Icon) 或 URL 圖示 (URL Icon)。
Favicon 是與某個網站或網頁相關聯的圖示。網站設計者可以多種方式建立這種圖示,而目前也有很多網頁瀏覽器支援此功能。
瀏覽器可以將 Favicon 顯示於瀏覽器的網址列中,也可置於書籤列表的網站名前,還可以放在標籤式瀏覽介面中的頁標題前。幫助用戶輕鬆識別你的部落格或企業。
它可以幫助提高品牌知名度,甚至增強網站的用戶體驗 (UX) 等的好處。
Youtube 教學影片:
- 影片長度:5 分鐘
- 語言:國語
- 字幕:繁體中文
什麼是 Favicon (網站小圖示)?

相信你平時使用 Google 搜尋資料時,會發現不少網址前方,會顯示 1 個小小的 icon?那個就是我們常說的 Favicon 圖示。慶幸你現在是使用 WordPress 系統,因為要新增 1 個 Favicon 是彈指之間的事情。
但不要小看這個小小的圖案,還是有不少值得注意的事項,本篇教學列出數個值得你留意的操作,最後提供一些製作 Favicon 的工具和網站。
關聯教學:如何新增和上載網站 Logo 商標?

作為網站的重要形象識別的象徵,每當新手建立完 WordPress 網站之後,在 議定好《網站名稱》的過程後,如果你本身已經有製作好的 Logo 商標圖片,我們可以準備上傳 Logo 的工作。一般最低要求就是一張圖片,不過部分專業的 WordPress 佈景主題 能夠設定更進階的細部項目,不過我們這次教學以一般最通用的情況為基調。一般來說,新手站長只是不知道在什麼位置上傳,而不是遇到技術卡關。
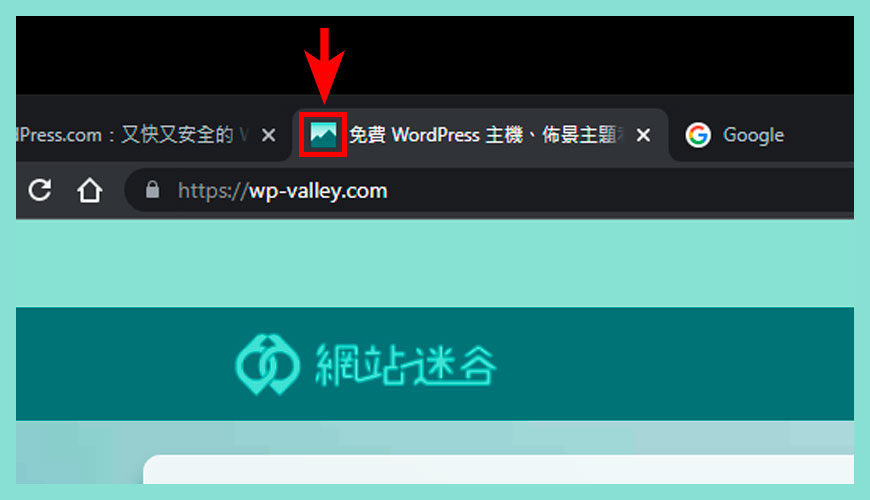
在瀏覽器分頁展示的效果?

如果站長沒有設定網站的 Favicon,預設在瀏覽器會顯示 1 個「灰色的地球 icon」來告知讀者這是 1 個網頁的頁面。但只要我們正確地上傳 Favicon 就能像上圖中顯示符合品牌形象的圖像。
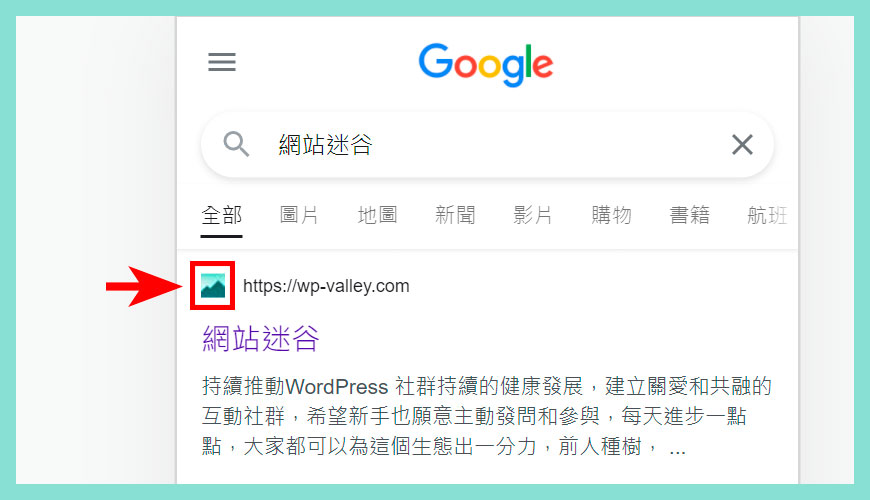
在 Google 搜尋結果展示的效果

另外 1 個常見的情況,在我們使用像 Google 搜尋引擎服務這類服務時,每 1 個搜尋結果前方都是顯示「醒目」的小 icon,這類 Favicon 在眾多競爭對手裡,就成為各家必爭之地,你有為這個能夠曝光的機會作好準備嗎?
思考簡化 Logo 或用其他象意的題材取代?

以《網站迷谷》的 Favicon 為例,由於能夠顯示的空間大小不多,原本是使用品牌 Logo,圖中的 A 小圖示。但我在規劃時認為這個「辨識度」並不太高。
所以我選用 B 的方案,以「深山」作為創作發想,這更能突出用戶的記憶,也跟其他競爭對手作出區別。圖示 C 是最後加上漸層美化的最後選擇方案,在小型裝置如手機都有不錯的識別度和對比度。
為什麼辨認度高的 Favicon 很重要?

世界各地的知名公司在規劃 Logo 形象時,一般都把 Favicon 和 App Icon 一拼考慮。但如果你沒有這們充裕的資金和資源,其實不少老闆或站長會透過像 知名設計外包平台 Fiverr 去招募價錢便宜和專業的設計自由工作者處理,一般 $5 美金就能解決這類問題。
如何新增 WordPress Favicon (網站小圖示)?
步驟一:新增 Favicon 的位置
點擊 [外觀 / Appearance] 打開額外的選項,然後選擇 [自訂 / Customize] 即可設定相關參數。備注:網站圖示會顯示於瀏覽器的分頁、書籤列及 WordPress 的 App 中。請在這裡上傳網站圖示!網站圖示應為正方形,且至少要有 512 × 512 像素。
步驟二:進入 [網站識別 / Site Identity] 的設定介面
步驟三:上載或變更 Favicon (網站小圖示)
在 [步驟 1] 可以預覽最終的視覺效果,要注意在細小空間能否清晰地展示企業品牌的感覺。 在 [步驟 2] 可以移除不適合的 Favicon 圖片,最後 [步驟 3] 就是上傳 (Upload) 你的網站小圖示的地方。
Flaticon 是 icon 的素材圖庫和集散地

說到尋找 icon,第一時間就想到非常知名的 Flation,數以千萬計不同視覺風格的 icon 供你免費下載,用於製作 Favicon 就最適合。不過如果需要調整色彩和設計細節,需要配合一些專業的設計工具如 Adobe Photoshop 和 Adobe Illustrator 來協助創作。
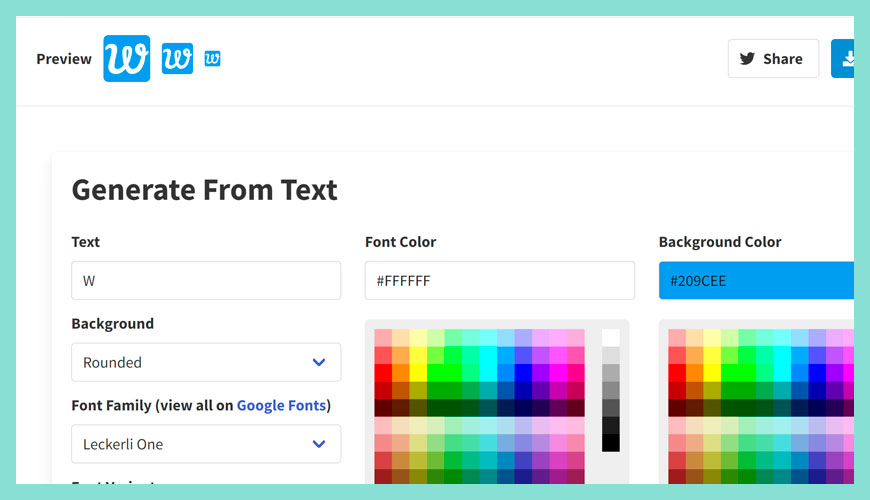
Favicon.io | 小圖示網上創作工具

上方介紹的工具需要使用專業軟體協助才行,但這家 Favicon.io 可以提供線上創作的便利性,可以輸入「英文字符」來製作像 Facebook 般的 icon。隨了選擇「字體 Font」和「外觀 Style」等等,當然最重要是「色彩 Color」和背景的對比度,新手可以自行調整試試看。
延伸閱讀:如何變更 WordPress 網站名稱?

怎樣去變更 WordPress 網站名稱?一般在設定完主機和安裝 WordPress 之後,我們進入設定網站基礎資訊的階段。像網站標題 (Site Title) 和網站說明 (Tagline) 就是需要優先設定的地方,這次介紹兩個常見和簡易的方法,協助新手完成這個部署。
當中對 Google 搜尋結果和 SEO 相關的注意事項也會一拼提出,更改網站名稱也算是網站草創初期要考慮的因素之一。
常見問題 FAQ
Favicon 支援什麼圖片尺寸和檔案格式?
WordPress 官方建議是 512 × 512 像素,至於圖像格式方面推薦 ico、png、jpeg 或 gif 格式。
什麼是 Favicon (網站小圖示)?
Favicon 是「Favorites 喜愛」+「Icon 圖示」的縮寫,亦被稱為 Website Icon (網站圖示)、Page Icon (頁面圖示) 或 URL Icon (URL 圖示)。Favicon 是與某個網站或網頁相關聯的圖示。網站設計者可以多種方式建立這種圖示,而目前也有很多網頁瀏覽器支援此功能。瀏覽器可以將 Favicon 顯示於瀏覽器的網址列中,也可置於書籤列表的網站名前,還可以放在標籤式瀏覽介面中的頁標題前。幫助用戶輕鬆識別你的部落格或企業。它可以幫助提高品牌知名度,甚至增強網站的用戶體驗 (UX) 等的好處。
參考資料和引用文獻:
- Creating a Favicon | WordPress.org
- Site Icons – Support – WordPress.com
- 維基百科:WordPress 是什麼?
- 維基百科:什麼 Favicon?
- WPEngine:How to Add a Favicon Icon to Your WordPress Site
- Kinsta:How to Add a WordPress Favicon to Your Site (3 Easy Options)
- Yoast SEO:How to change your favicon in WordPress: a step-by-step guide
- Elegant Themes:How to Use the WordPress Buttons Block
- WPBeginner:How to Add a Favicon to Your WordPress Blog
- Favicon.io 官方網站
- Flaticon 官方網站
- 網站迷谷:怎樣去變更 WordPress 網頁名稱?
- 網站迷谷:如何上載和新增 Logo 標誌?
- 網站迷谷:WordPress 官方的區塊編輯器
- 網站迷谷:什麼是 WordPress 可重複使用區塊的應用?
- 網站迷谷:認識《WordPress 區塊小工具》
- 網站迷谷:WordPress 佈景主題新手包
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


在〈如何在 WordPress 設定 Favicon (網站小圖示)?〉中有 1 則留言