這篇文章最後更新日期:2022 年 8 月 11 日 | 作者: Mack Chan
如果網站站長希望在 WordPress 網站裡插入不同「社交媒體的圖示 icon」的網頁元素,從前我們需要透過專門處理這類需求的外掛如 AddToAny 去導入在網站不同的區塊,但隨著區塊編輯器不斷的變強,現在你可以輕鬆拖拉出相關區塊即可,然後選擇自己心儀的社交平台和貼上對應的連結,並選擇不同的色彩和外觀樣式,就可以輕鬆解決這類複雜的問題,而不需要額外安裝多餘的外掛。
✦ 建議使用方法 01 | 製作「可重複使用區塊」
相信你也不希望每次匯入這些社交網路服務圖示都重新輸入一篇,在 WordPress 的應用裡,我們對於這類重重複複的工作,會透過使用區塊編輯器裡的《 可重複使用區塊 》製作一個往後會重複循環利用的「區塊 Block」群組,這也方便日後統一管理、編輯和修改。
✦ 建議使用方法 02 | 只需要插入常用的「社交平台」即可
社交網路服務圖示區塊支援高達 50 個以上來自世界各地的社群平台,當然不是你插入愈多愈好。你只需要把你網站主要受眾常用的加入即可,這也可以讓版面變得更簡潔,不過如果區塊編輯器的區塊外觀和服務無法滿足你的需要,可以研究一下 AddToAny 這套免費的工具。
✦ 建議使用方法 03 | 怎樣加進「資訊欄 / 側邊欄 Sidebar」裡?
在《區塊小工具》之中,你可以隨時隨地拖拉出「社交網路服務圖示區塊 Social Icons Block」,操作方式是完全相同,不過由於「資訊欄 Sidebar」的橫向空間不足,推薦使用不多於 4 個社群 icon,不然很容易出現跑版的狀況。
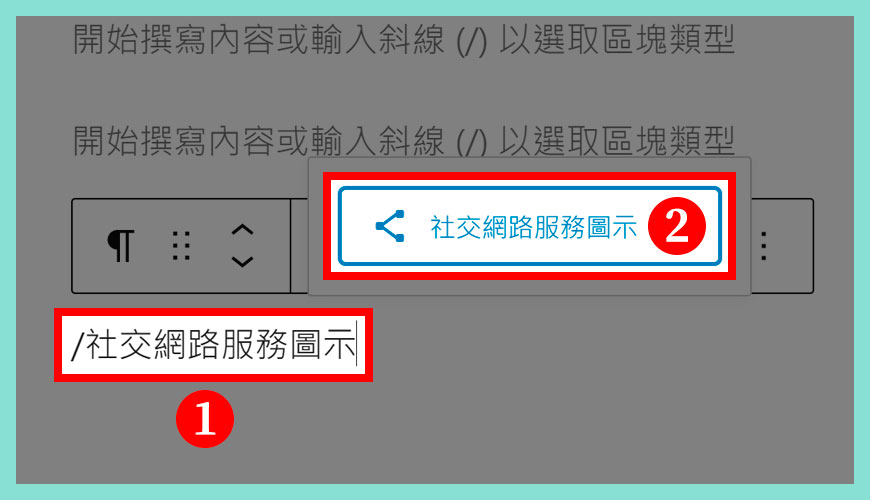
如何新增社交網路服務圖示區塊 Social Icons Block (方法一)?

步驟一:
步驟二:
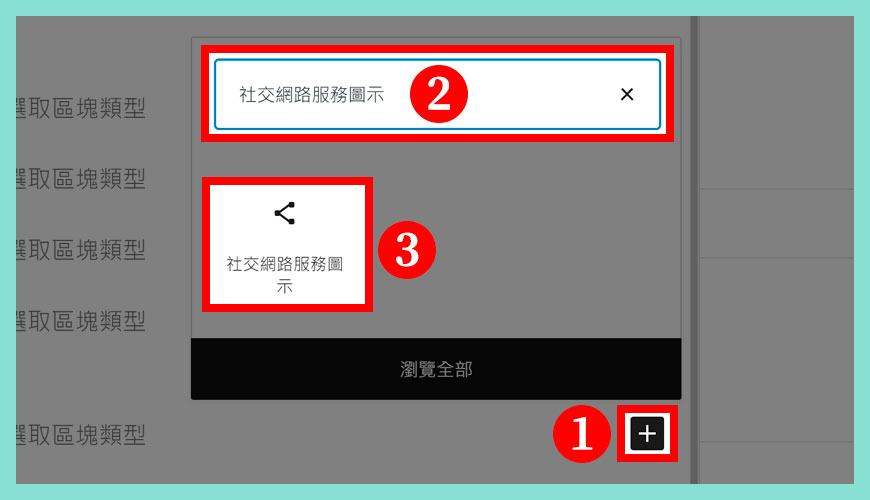
如何新增社交網路服務圖示區塊 Social Icons Block (方法二)?

步驟一:
步驟二:
步驟三:
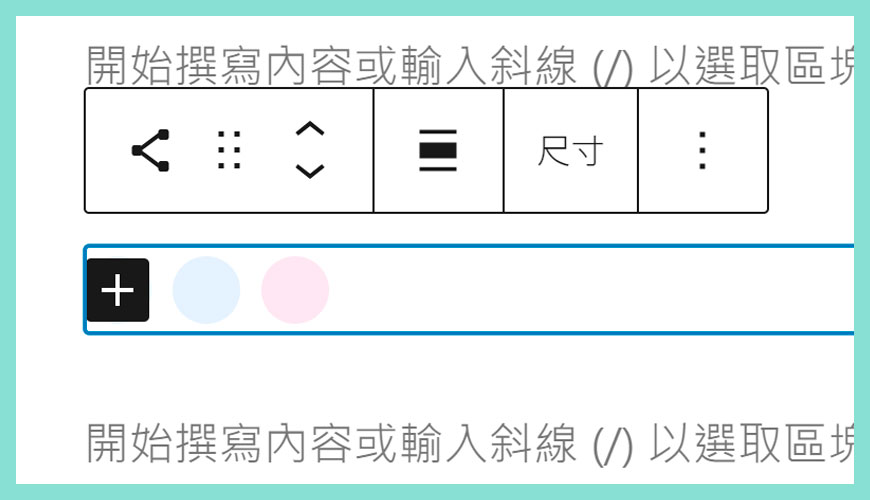
社交媒體區塊標準外觀

預設是「橫向」新增社群 icon 的排版,放心,icon 圖示的外觀和色彩都允許自訂義的,也可以製作成符合你網站品牌風格的系列。
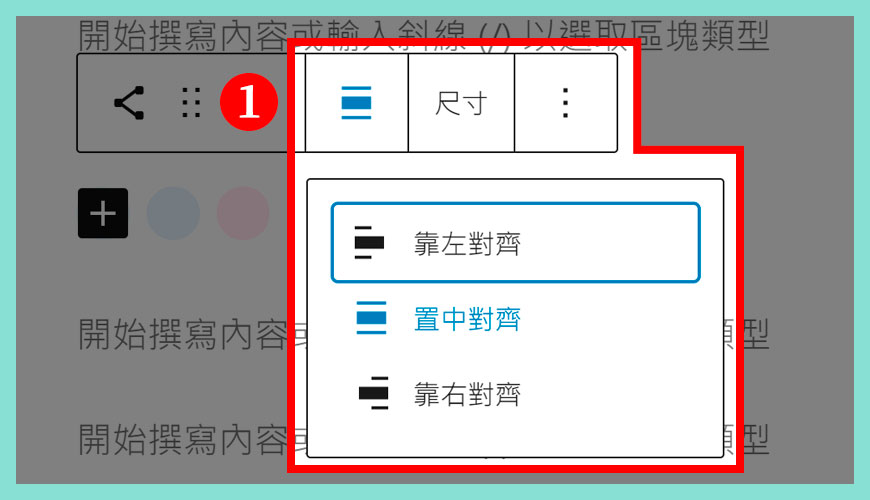
變更標題對齊方式 (Align Options)

相對一些專業的社群工具外掛,少了一些「浮動」或「固定位置」的選項,主要都是圍繞在文章或頁面的內容之上的對齊選項。
步驟一:
步驟二:
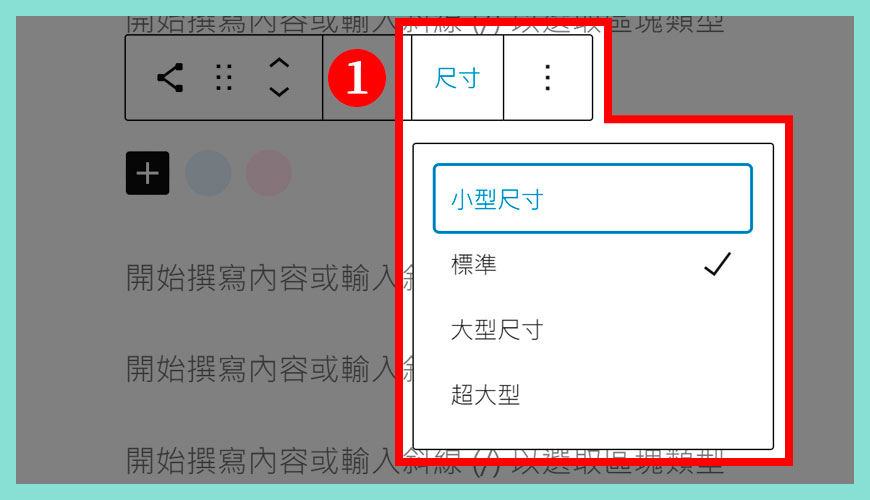
調整社群圖示 icon 的尺寸

關於什麼尺寸是最合適就因人而異,區塊提供「小型尺寸」、「標準」、「大型尺寸」和「超大型」的選擇,站長要注意跟網站排版的配合度,這類社群分享的圖示應該是輔助性質,不要搶去網站文章內容這類主角的焦點。
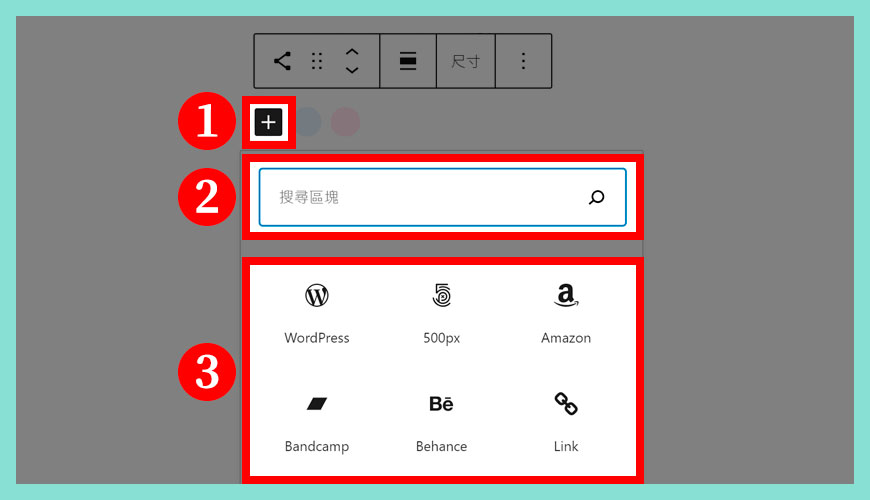
如何新增社群圖示 icon?

步驟一:
步驟二:
步驟三:
WordPress 支援的社群圖示清單
WordPress 支援的社群服務供應商持續新增之中,或訴你當下看到比以下更多的選擇也說不定,下方列出官方聲明的列表;
- 500px
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- Email (mailto: links)
- Mastodon
- Meetup
- Medium
- Patreon
- RSS Feed (URLs with /feed/)
- Skype
- Snapchat
- Soundcloud
- Spotify
- Telegram
- TikTok
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
任何時候都可以隨意新增更多圖示

官方沒有提供任何數據,我們也沒有測試可以新增的數量上限,但一般不建議無節制地新增服務商,只要新增數個「常用」和符合你所在地區人民風情的服務商即可。
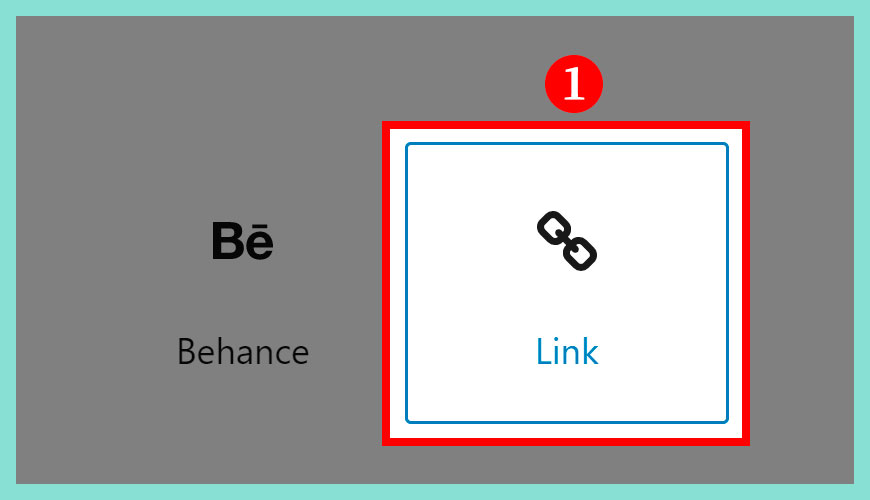
我希望使用的服務商不在名單之中?

暫時這個區塊只支援約 50 多個左右的社群服務供應商,如果你心儀的服務太冷門或用戶使用人數太少,WordPress 官方未必有收錄在區塊名單之內。這時候請使用標準和中性的「連結 Link」取代相關的服務供應商。
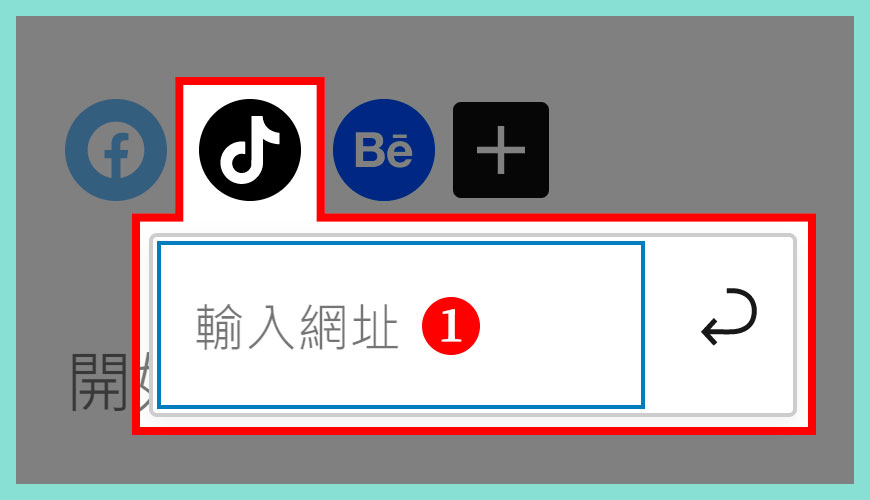
獨立為各自的服務商填上相關網址

暫時的區塊設計並沒有統一輸入的欄位,站長需要點擊相關社群圖示,然後各自輸入貴公司的社群網址。例如你新增了 5 個服務,請確保都有完整輸入 5 個網址。
友善和協助指出服務商的真實名稱

雖然理論上社群 icon 的識別性已經很高,不過例如像「TikTok」或「抖音」這個 T 字母,可能有些朋友不知道代表什麼?可以在「連結標籤」這裡輸入相關的服務商名稱。
附加的 CSS 類別

進階面板讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式,建議具備 CSS 程式碼的基本知識後再使用此功能。
常見問題 FAQ
加入「社交網路服務圖示區塊」有什麼好處?
在訪客閱讀你的有價值內容時,如果他 / 她們認同和覺得獲得有用的資訊,他們可以透過這些按鈕追蹤你的社群生活和活動,最終成為你的追隨者,你可以累積更多網絡上的知名度和影響力。
社交網路服務圖示區塊無法滿足我的需求?
這是很正常的,這個區塊只是單純提供簡單的引導和連結功能。如果你希望尋找強大和多功能的社群分享外掛,不妨試試考慮像 AddToAny 這類免費外掛。
參考資料和引用文獻:
- Social icons | WordPress.org
- Social Icons Block – Support – WordPress.com
- 維基百科:社群媒體是什麼?
- Gutenberg-Fibel:Die Block-Werkzeugleiste
- Elegant Themes:How to Use the WordPress Social Icons Block
- WPBeginner:How to Add Social Media Icons to WordPress Menus (Easy Way)
- WordPress/gutenberg · GitHub
- GitHub:Social icons Block: Open link in a new tab
- 網站迷谷:透過 WordPress 寫文章
- 網站迷谷:WordPress 官方的區塊編輯器
- 網站迷谷:透過 AddToAny 設定社群分享按鈕
- 網站迷谷:設定 WordPress 選單 (Menu)
- 網站迷谷:什麼是 WordPress 可重複使用區塊的應用?
- 網站迷谷:認識《WordPress 區塊小工具》
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)



在〈社交網路服務圖示區塊 | 擴闊網絡版圖〉中有 2 則留言