這篇文章最後更新日期:2023 年 12 月 27 日 | 作者: Mack Chan
Astra 佈景主題的頁尾 (Footer) 主要負責網站下方較為次要位置的版面配置,例如關於我們簡介、重點的網站連結、留下訪客的聯絡資料和 比較次要的選單 (Menu) 等等。推薦初學者首先複習完 頁首編輯器 (Header Builder) 的教學,再回來學習這篇,因為大部分的操作是 100% 相同的,我們下方只會提供較特殊和獨特的功能,如果是雷同的就略過介紹。
✅ 相關網站連結:
Astra 頁首編輯器 (Header Builder) 教學
(管理標誌 (Logo)、選單 (Menu) 和各種 WordPress 小工具功能)
Starter Templates 外掛目錄
(查詢外掛詳情,安裝數量、評價和反饋意見)
Starter Templates 線上佈景主題目錄
(查詢網頁版型、適用頁面編輯器、常見問題)
Astra 佈景主題 | 官方網站
(查詢免費版 / 付費版、價目表、會員資訊和更新消息)
✅ 快速進入 Astra 頁尾編輯器的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [頁尾編輯器]
你將會學習得到以下知識和技能:
- 了解 Astra 頁尾編輯器 (Footer Builder) 是什麼?
- 學習管理 3 列式的頁尾編輯器
- 如何 [新增] 網頁元件
- 如何 [刪除] 網頁元件
- 如何 [編輯] 網頁元件
Astra 頁尾編輯器 (Footer Builder) 是什麼?


3 列式的頁尾編輯器和之前介紹的 Astra 頁尾編輯器 是相同觀念,也像是一個組合櫃,你可以放置不同的網頁元件進去,最基礎必須的是頁尾選單、關於我們資訊和聯絡信息、版權聲明和隱私權政策等等。另外常見會加上 [社交媒體聯絡] 或 [行動呼籲按鈕] 等等。
重要觀念:
頁尾 (Footer) 是放置較為不重要的資訊,跟據大部分網站的訪客數據,訪客也機少情況會瀏覽到網頁的底部。所以重要的資訊,記得放置在網頁的上方位置,而非下方。
以 WordPress 官方網站為例子說明


這次使用 WordPress 的官方網站 作為案例,這是標準的企業網站類型,網頁底部的資訊欄非常值得我們參考。透過 Astra 頁尾編輯器 可以製作一模一樣和更進階的設定。
如何啟用 Astra 頁尾編輯器 (Footer Builder)?


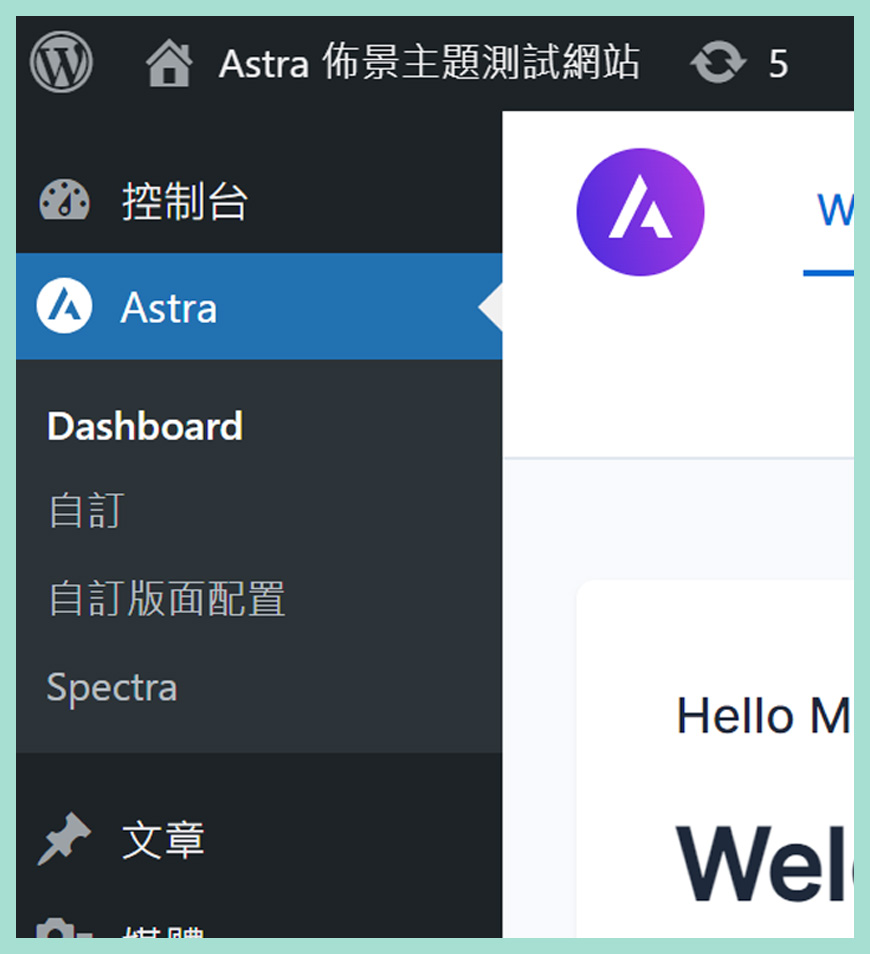
區域一:
前往 [網站後台] → [Astra],介面外觀可能會隨版本更新出現略有差異。
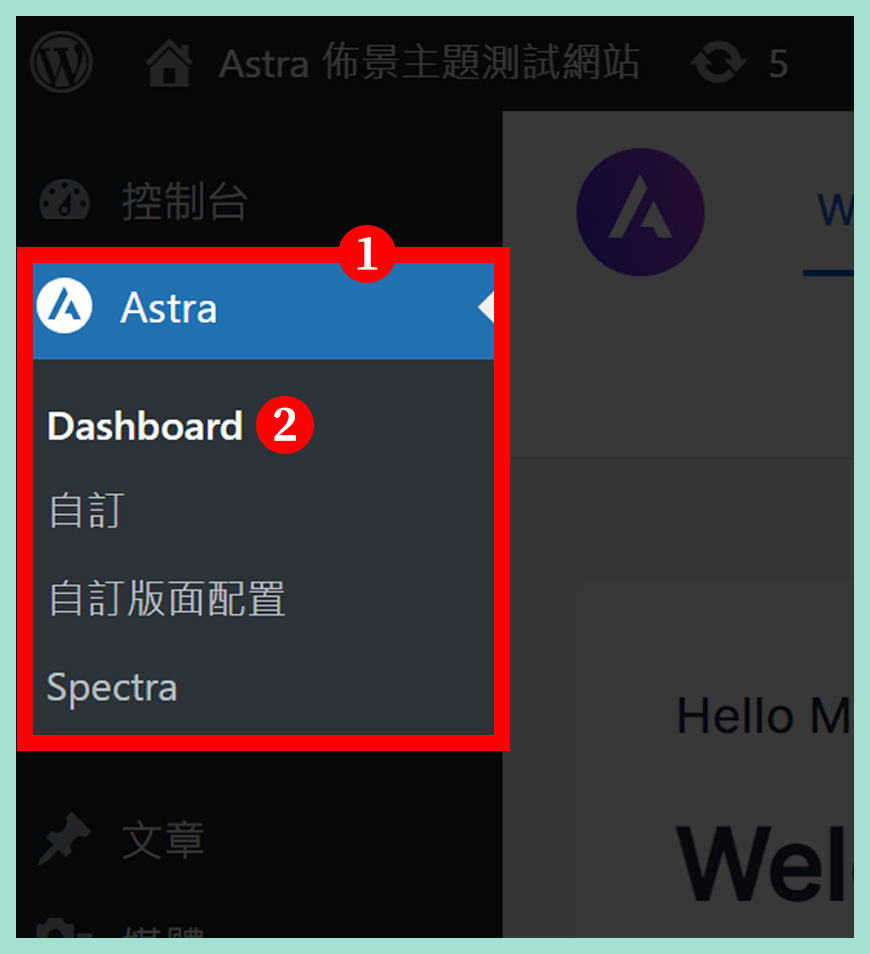
區域二:
點擊 [Dashboard / 控制台] 就能進入設定區域。
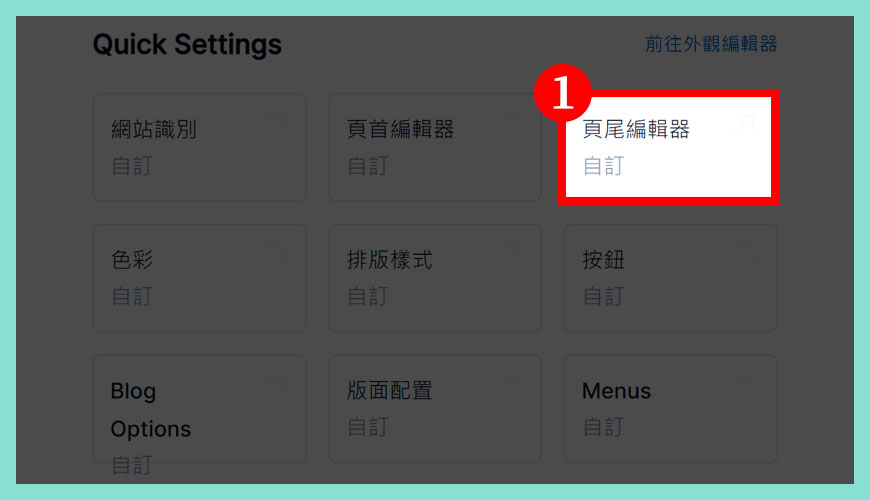
如何前往 Astra 頁尾編輯器 (Footer Builder)?


快速進入 Astra 頁尾編輯器 的捷徑常見有 3 個方法,其實都是大同小異,選擇一個最方便自己的即可,條條大路通羅馬。
✅ [ 方法一]:傳統式:
請前往 [網站後台] → [外觀] → [Astra] → [頁尾編輯器]
✅ [ 方法二]:Astra 專屬控制台:
前往 [網站後台] → [Astra],[Dashboard / 控制台] → [頁尾編輯器]
✅ [ 方法三]:管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra],[頁尾編輯器]
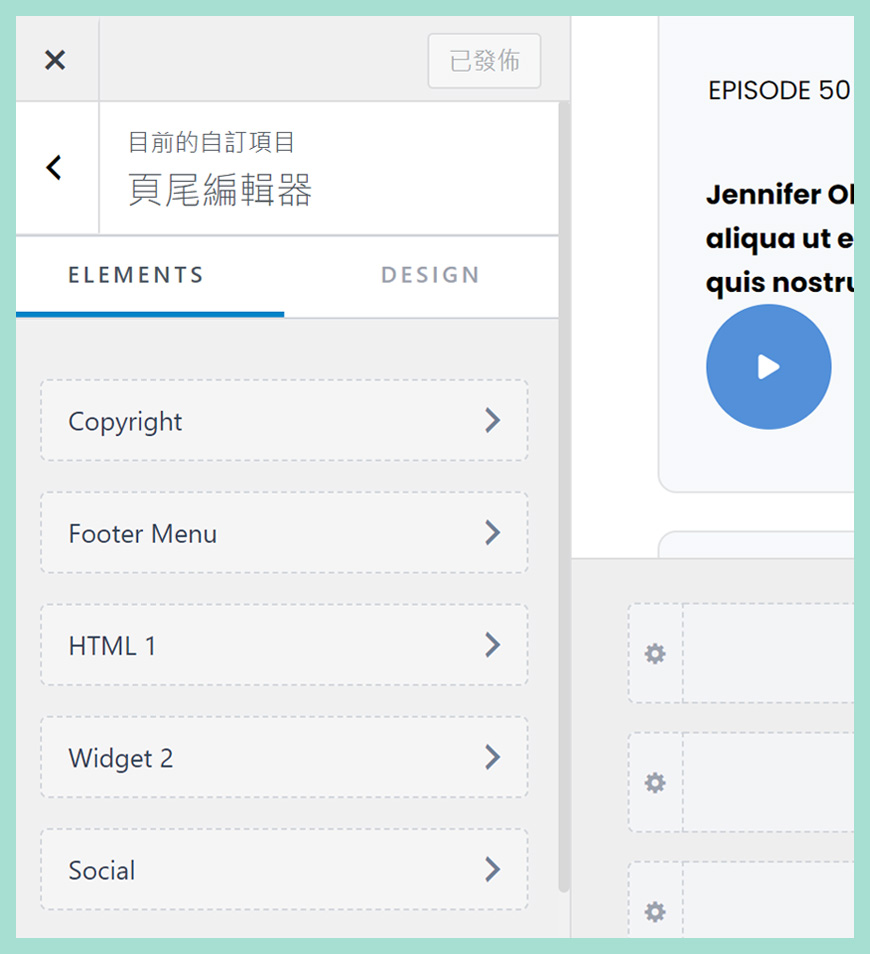
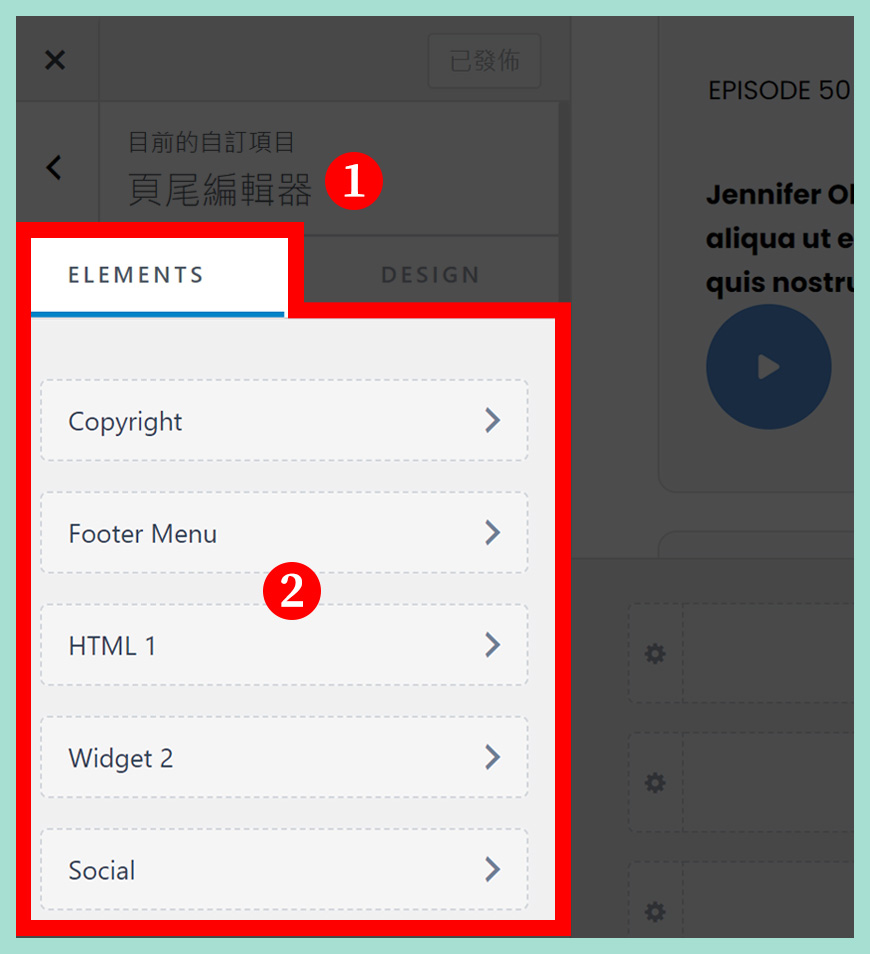
頁尾編輯器 (Footer Builder) | 管理網頁元件介面


區域一:
點擊 [Elements / 網頁元件],這裡會出現在頁尾編輯器裡,總共的網頁元件,例如有 5 個東西,就會出現 5 個元素。
區域二:
點擊每個 [網頁元件],會出現獨立的設定功能介面,例如點擊標誌 (Logo),你可以 上傳公司 Logo、設定公司名稱 和 網頁小圖示 等等。
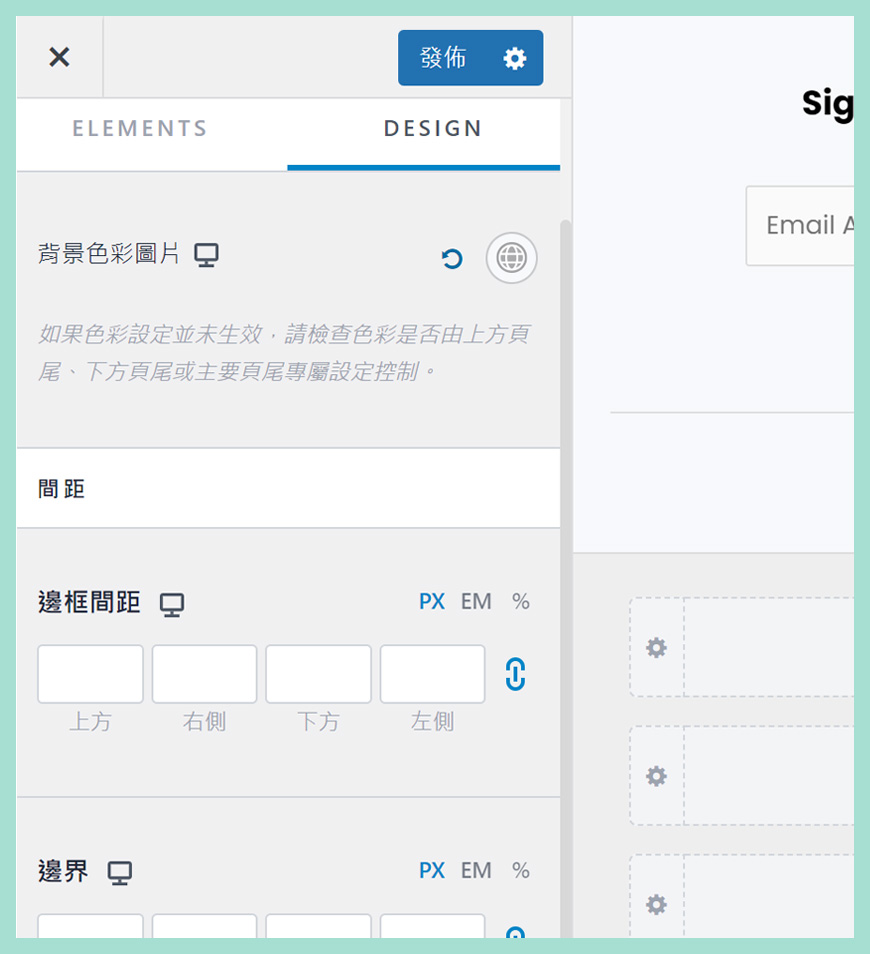
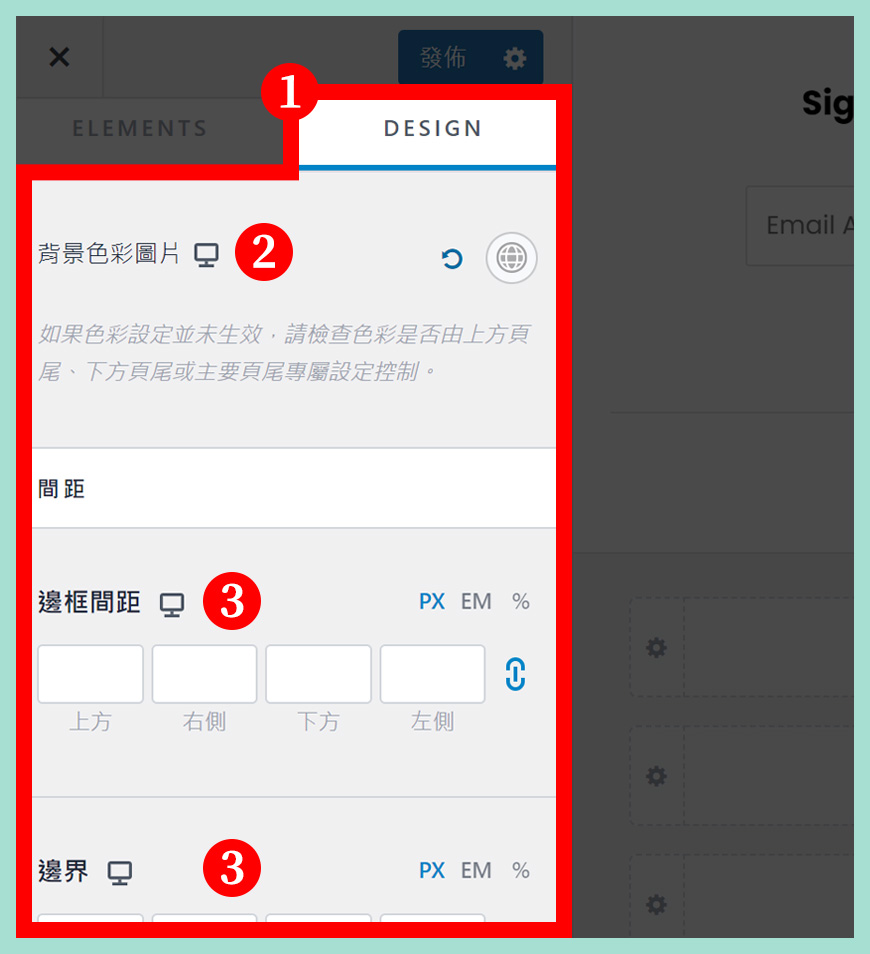
頁尾編輯器 (Footer Builder) | 管理外觀設計介面


區域一:外觀設計設定分頁
點擊 [Design / 外觀設計],能夠提供的外觀選項,依據不同的網頁元件而出現不同的變化。
區域二:背景色彩圖片
可以設定 [單純的背景色彩或漸變色彩],也支援 [上傳圖片] 作為背景。
區域三:邊框間距和邊界
你可以控制網頁元素的上方、下方、左方或右方的邊界距離,讓不同的物件有合適的空間,不會推疊在一起或混淆。
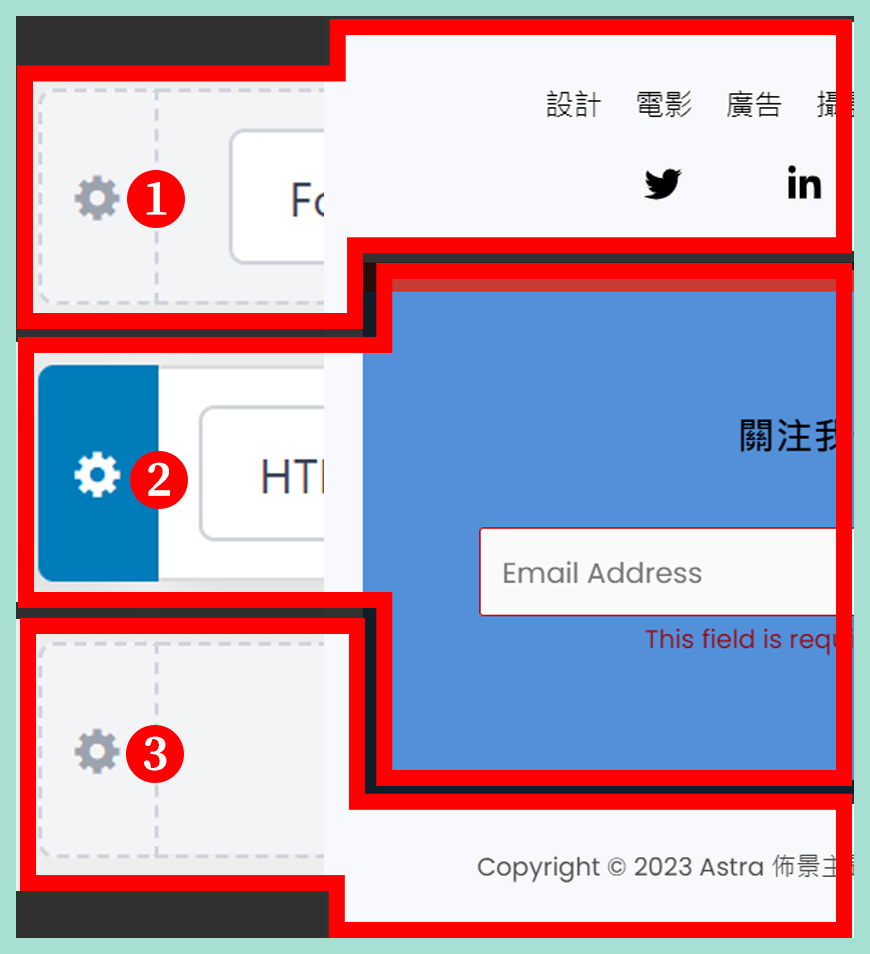
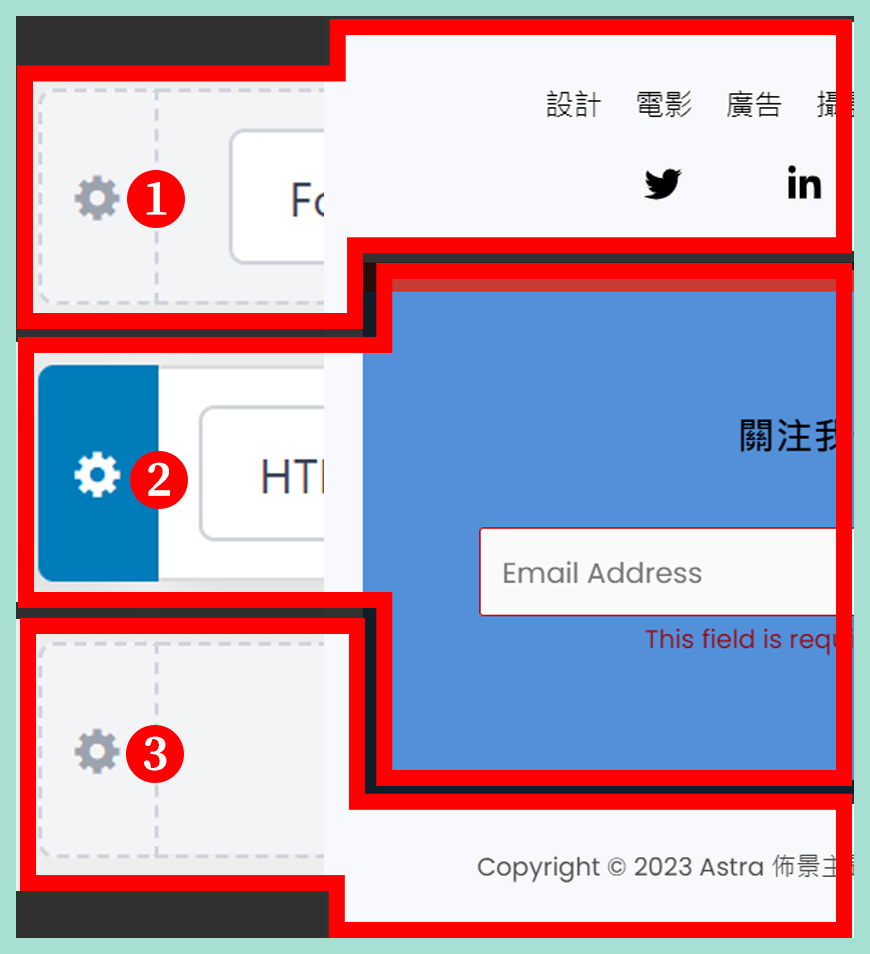
3 列式的頁尾編輯器 (Footer Builder)


區域一:
最上層的資訊,較常放置頁尾選單為主。
區域二:
中間層可以放置社交媒體和其他聯絡資訊。
區域三:
底部常見放置版權聲明和隱私權政策之類的超連結。
太複雜?可以想像成像「三層甜品糕點盤」

初學者對頁尾編輯器可能較難理解,不過可以試試聯想甜品店的「三層甜品糕點盤」,有三層的間隔讓甜品師傅放置不同的甜點,甜點就相當於網站上的功能和元件。
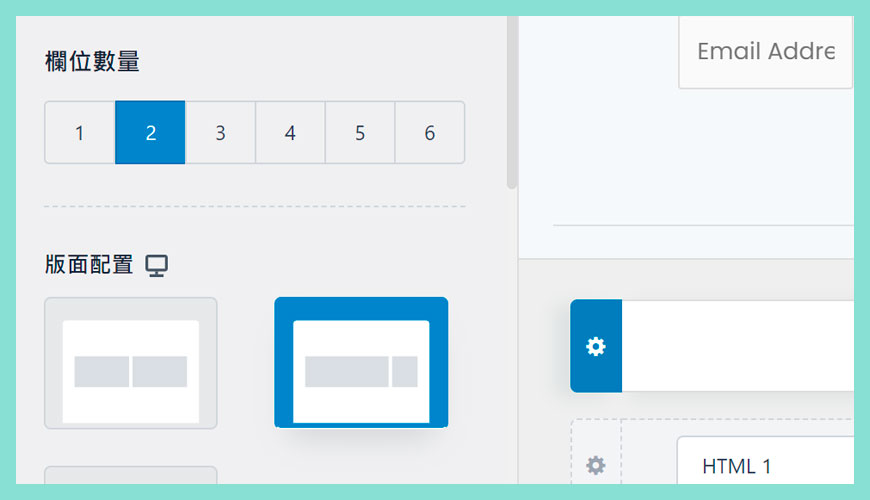
調整欄位 (Column) 的數量和間距


Astra 佈景主題 提供 1 至 6 行的欄位選擇,視乎你網站的需求。
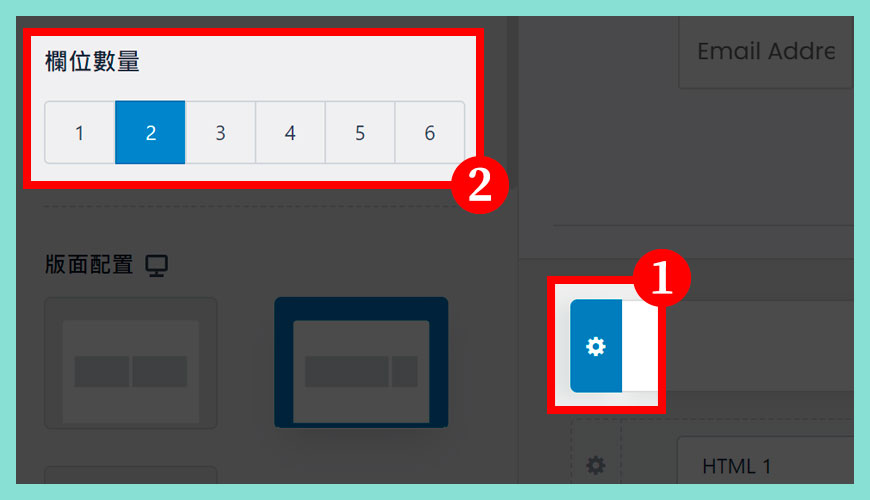
步驟一:
請 [點擊] 齒輪的圖示。
步驟二:
在左方的 [欄位數量] 區域可以調整右方的欄位數量,一般是 2 至 4 欄已經非常足夠使用。
調整欄位 (Column) 的外觀設定


區域一:
關於內部元素版面配置,可以提供垂直 [直行排列],和橫向的 [同列顯示]。
區域二:
網頁元件的寬度調整,[全幅寬度] 會填滿螢幕,反之 [內容寬度] 只會顯示適量的寬度。
區域三:
調整垂直對齊的方式,分別提供 [上方]、[中間] 和 [下方] 等等。
啟用「3 個欄位」的示範展示

網站草創初期,如果沒有太多內容,建議網站底部保持簡潔即可,不需要勉強填充內容。
常見問題 FAQ
閱讀完以上教學,你將會學習得到以下知識和技能:
1. 了解 Astra 頁尾編輯器 (Footer Builder) 是什麼?
2. 學習管理 3 列式的頁尾編輯器
3. 如何 [新增] 網頁元件
4. 如何 [刪除] 網頁元件
5. 如何 [編輯] 網頁元件
如何進入 Astra 頁尾編輯器 (Footer Builder)的流程?
✅ 快速進入 Astra 頁尾編輯器的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [頁尾編輯器]
參考資料和引用文獻:
- Astra 佈景主題 | 官方網站
- Astra 佈景主題 | How To Create a Footer With Astra Footer Builder?
- Astra 佈景主題 | Elements in Header/Footer Builder With Astra Theme and Astra Pro
- WordPress 官方網站主站 (英語)
- WordPress 官方網站分站 (繁體中文)
- WPCrafter:A Step-By-Step Guide to Creating Stunning Headers with Astra
- 維基百科:拖放 (Drag-and-drop) 是什麼?
- 網站迷谷:Astra 頁首編輯器 (Header Builder) 教學
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


