這篇文章最後更新日期:2024 年 4 月 28 日 | 作者: Mack Chan
最大寬度 (Max Width Layout) 是 WordPress 佈景主題 最常見的 版面配置 設定,非常適合用於部落格、公司形象網站或一般用途的網站,如果沒有特別要求,這是 WordPress 預設的設定之一。
全幅寬度 (Full-Width Layout) 和最大寬度 (Max Width Layout) 是非常容易讓初學者混淆的概念,前者會「佔用整個網頁瀏覽器的面積和空間」,反之,後者會「固定設定一個網頁寬度」,最常見是設定 1,200 至 1,400 像素。
相關網站連結:
→ Astra 版面配置 (Layouts) 基礎設定教學
→ Astra 官方教學 | 最大寬度 (Max Width Layout) 是什麼?
快速進入 Astra 內容容器 (Container) 的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [全域] → [內容容器]
你將會學習得到以下知識和技能:
- Astra 最大寬度 (Max Width Layout) 是什麼?
- 案例分享:Semrush SEO 行銷網站
- 案例分享:麥當勞速食店網站
- 案例分享:爭鮮迴轉壽司網站
- 如何啟用最大寬度 (Max Width Layout)?
- 最大寬度 (Max Width Layout) | 管理介面
- 設定最大寬度上限 | 管理介面
Astra 最大寬度 (Max Width Layout) 是什麼?


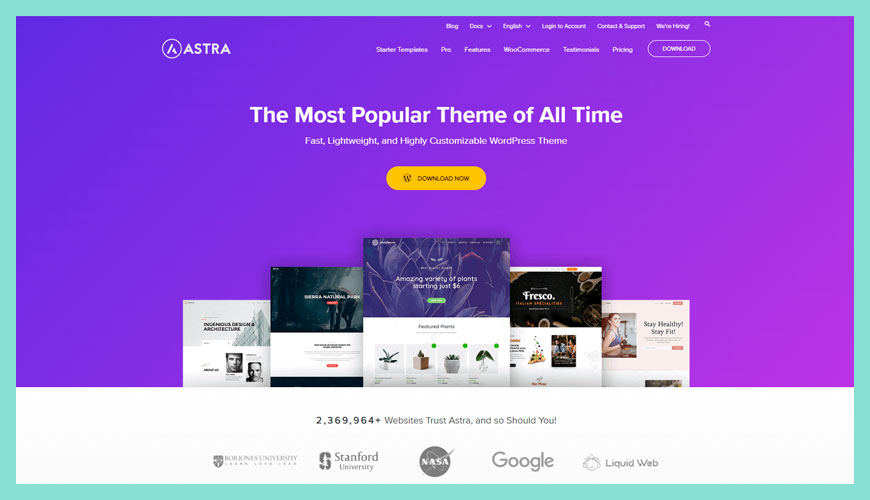
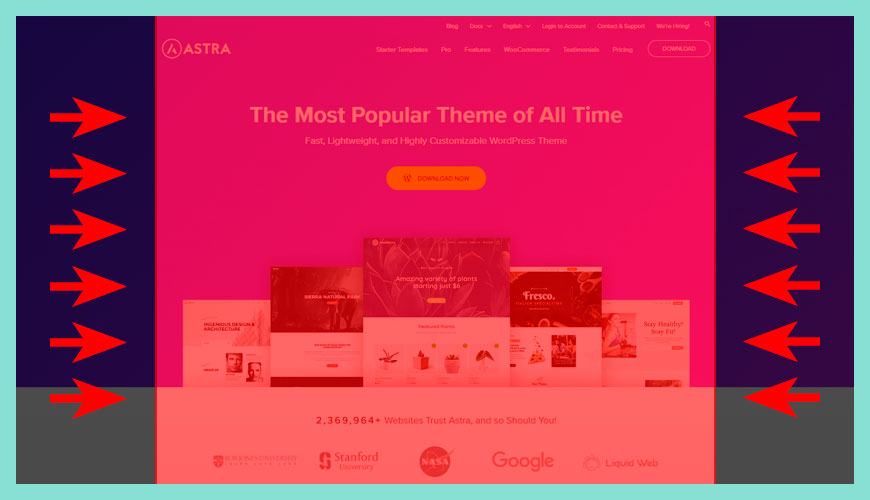
剛好 Astra 官方網站就是最大寬度 (Max Width Layout) 的絕佳例子,你可以看到將網站所有重要的元素聚集在「中央位置」之上。尤其當你在描述單一產品和服務之時,這個視覺上的一致性會達到非常強列的「你正在訴說一個重要事情」的效果,網站訪客的專注力不會分散掉。
重要觀念:
最大寬度 (Max Width Layout) 的版面配置是最適合「WordPress 初學者」的選擇,簡單易上手,也不用擔心網站在不同的螢幕裝置上的表現,安全系數和穩定性最高的選擇。
案例分享:Semrush SEO 行銷網站


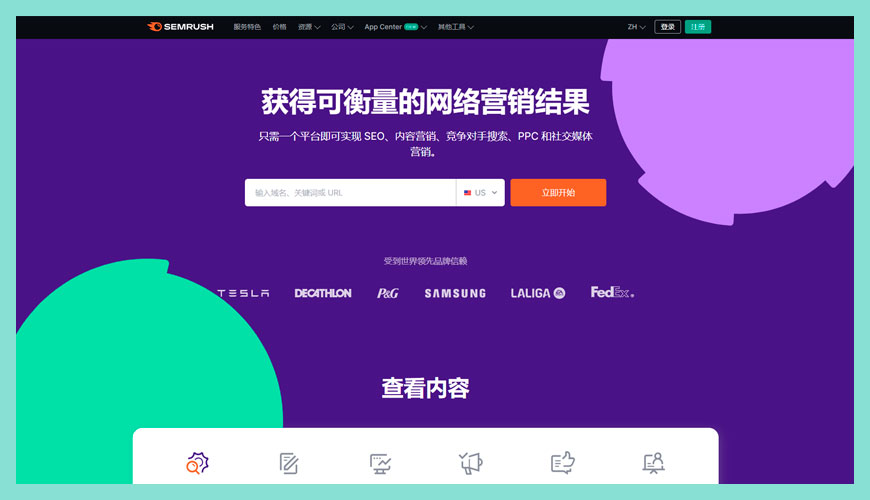
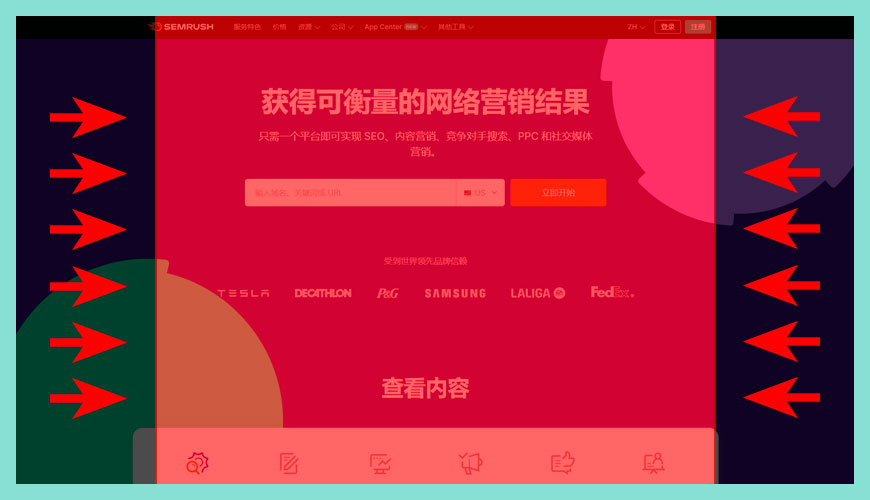
Semrush SEO 行銷網站 是國外知名的大型部落格網站,他們分享大量的 SEO 教學和操作應用,文章段落內容佔據整個版面配置,使用最大寬度 (Max Width Layout) 的排版,可以將網站訪客的視覺聚焦在網站的中央位置,是保持他們的「專注力」和「集中力」的有效規劃。
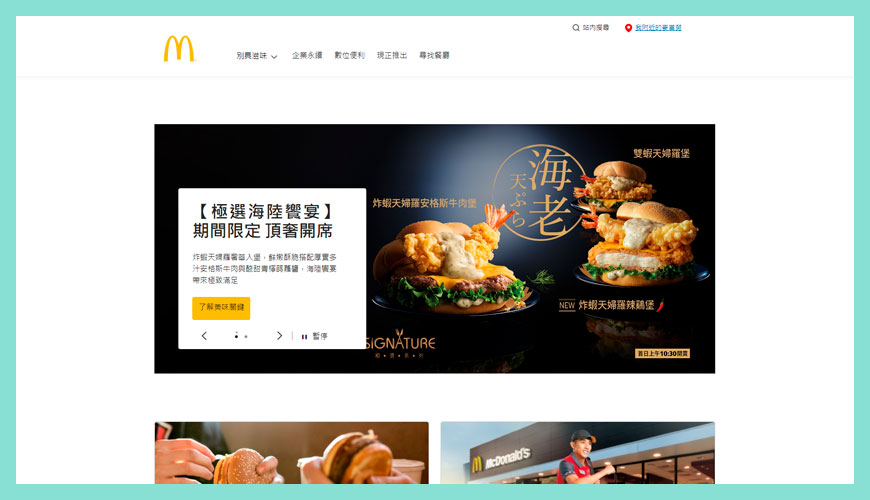
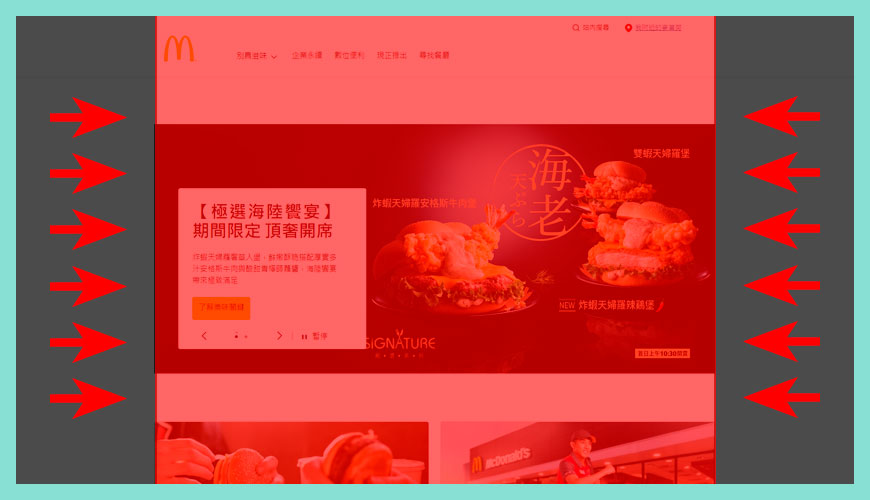
案例分享:麥當勞速食店網站


麥當勞速食店網站是最典型和中規中矩的「最大寬度 (Max Width Layout)」案例,畢竟是全球知名的速食品牌。從「圖片輪播」規劃和「文章列表」的部署,都是值得 WordPress 初學者參考的典範網站案例,你可以看到完整地填滿「紅色區域」,達到視覺上的平衡和美學。
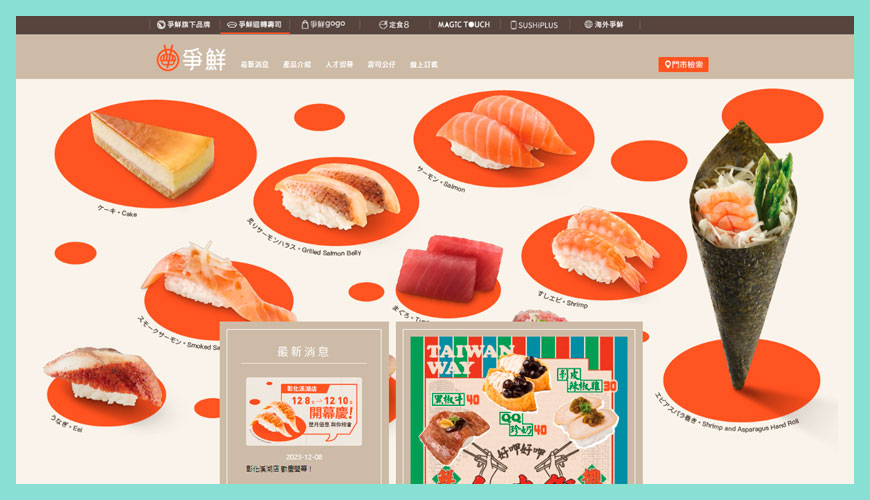
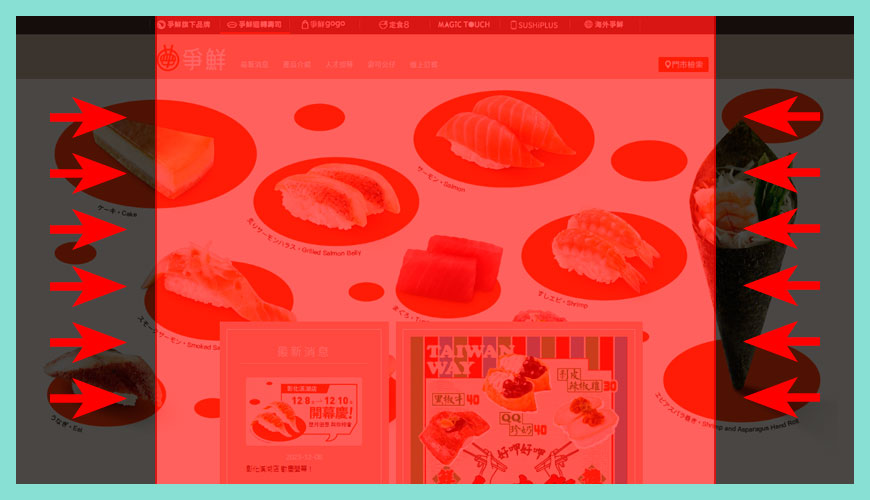
案例分享:爭鮮迴轉壽司網站


雖然爭鮮迴轉壽司網站看到佔滿全版,其實只是「背景圖片」佔滿引起的錯覺,真實的網站版面配置仍然維持在中央的位置,你查詢上方「紅色區域」可以觀察得到當中的「網站選單」和「圖片」都是集中在中央,而沒有向左方或右方無盡延伸。
如何啟用 Astra 全幅寬度 (Full-Width Layout)?


區域一:
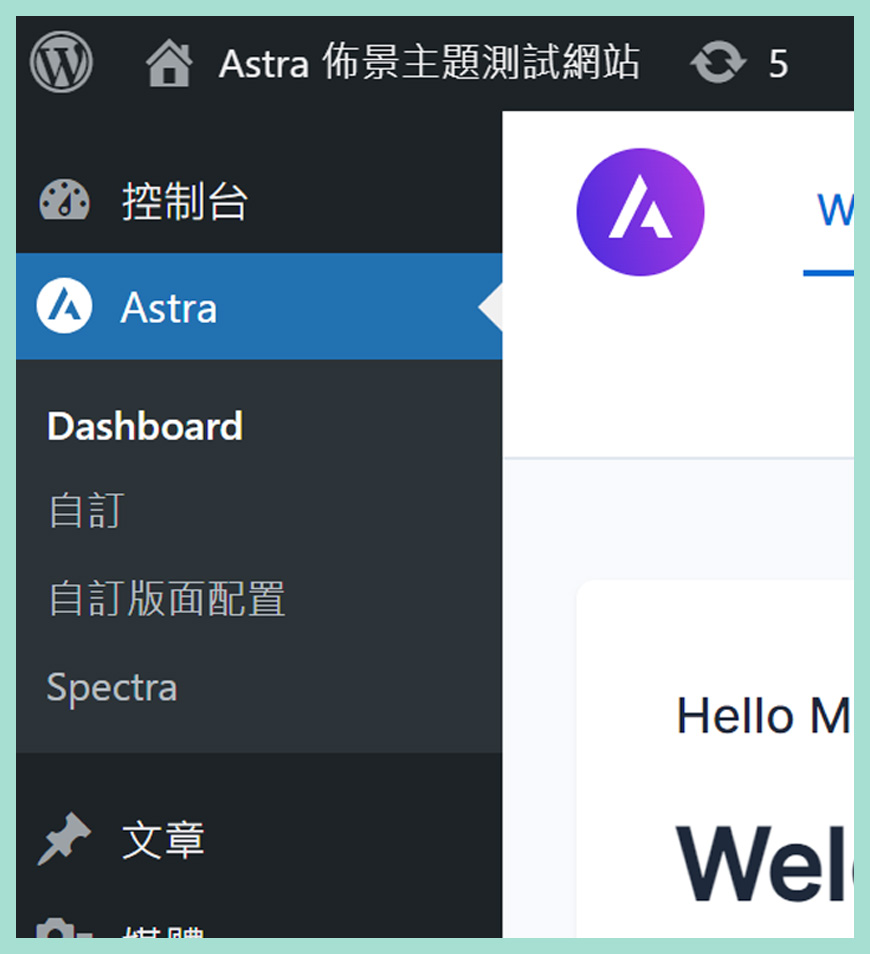
前往 [網站後台] → [Astra],介面外觀可能會隨版本更新出現略有差異。
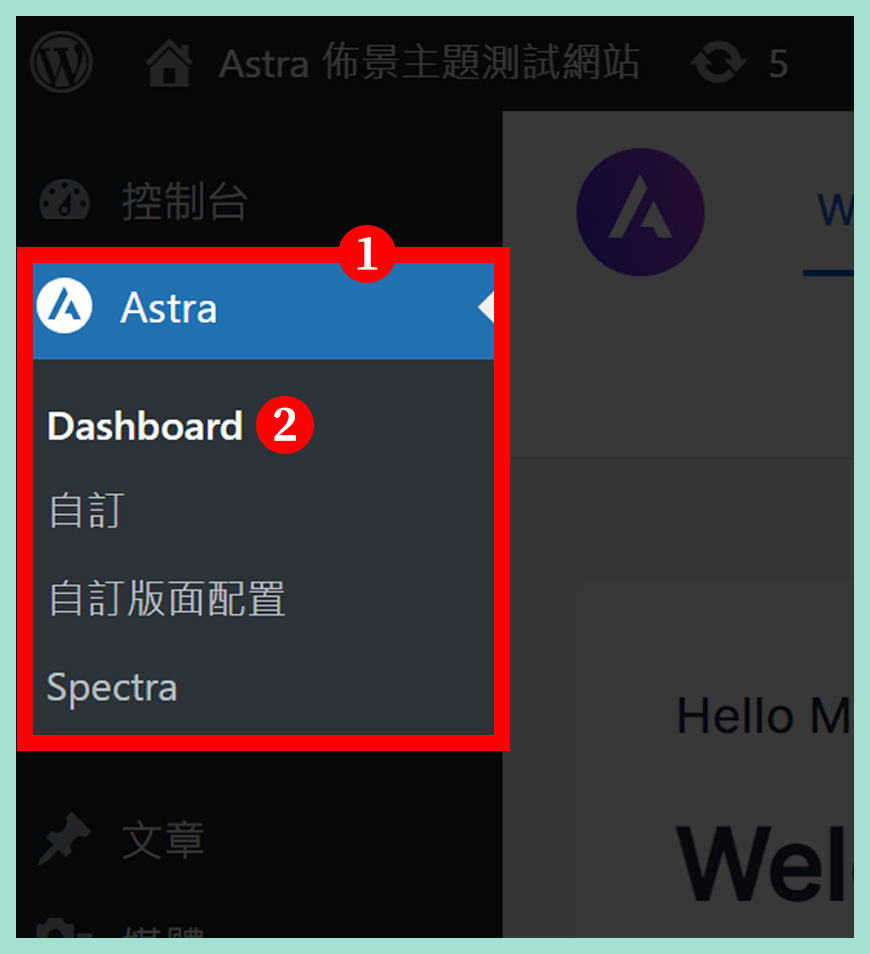
區域二:
點擊 [Dashboard / 控制台] 就能進入設定區域。
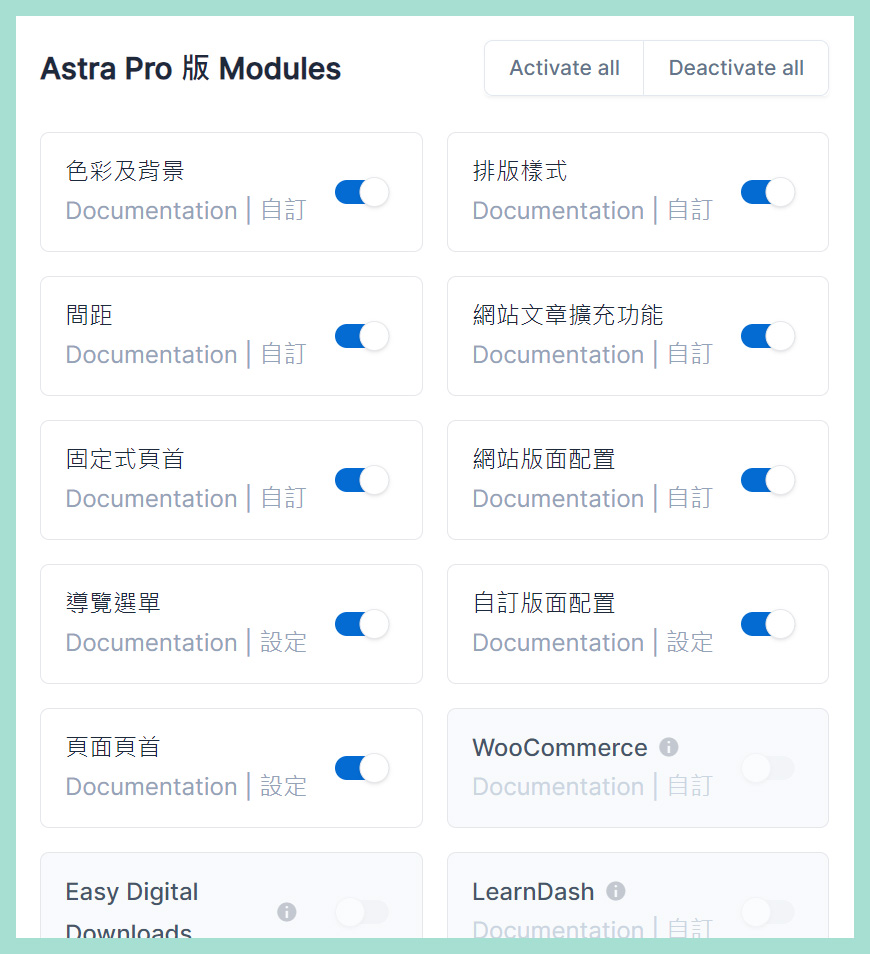
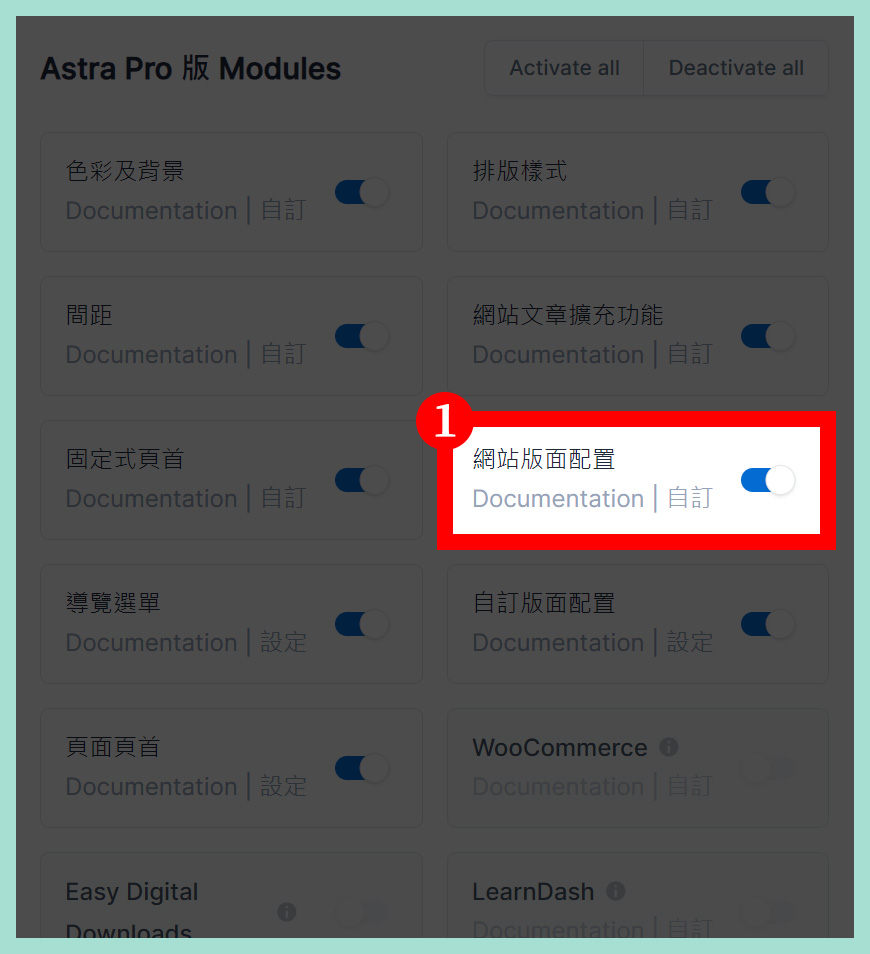
啟用網站版面配置 (Layouts) 功能


版面配置 (Layouts) 功能在 Astra 佈景主題 (免費版) 可能會有不少 [限制],但基礎的功能是足夠應付大部分初學者的需要
了解不同版本的差異:
✅ Astra 佈景主題 (免費版)
✅ Astra Pro 佈景主題 (付費版)
✅ Essential Bundle (付費版)
✅ Growth Bundles (付費版)
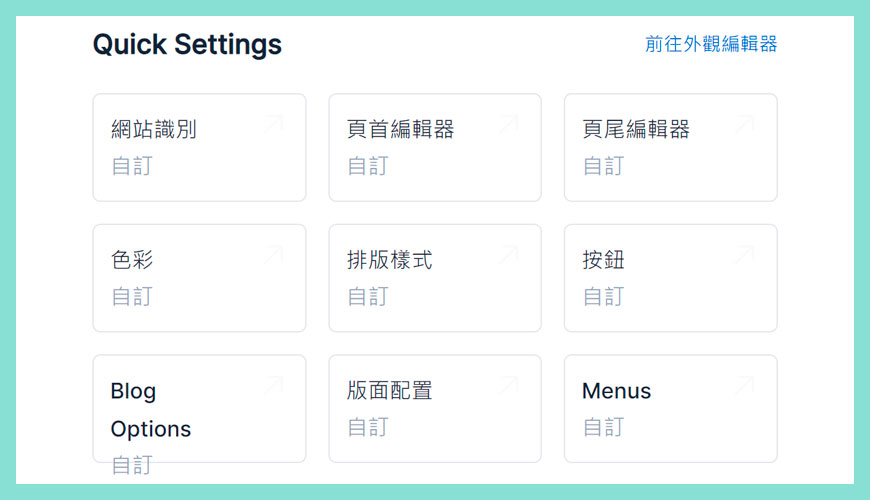
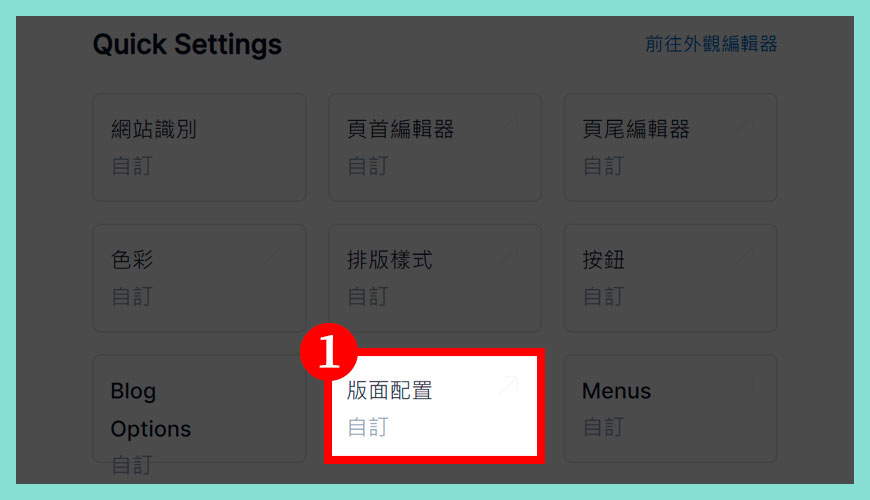
如何前往 Astra 版面配置 (Layouts) 設定?


快速進入 Astra 版面配置 (Layouts) 的捷徑常見有 3 個方法,其實都是大同小異,選擇一個最方便自己的即可,條條大路通羅馬。
✅ [ 方法一]:傳統式:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [版面配置]
✅ [ 方法二]:Astra 專屬控制台:
前往 [網站後台] → [Astra],[Dashboard / 控制台] → [版面配置]
✅ [ 方法三]:管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra],[版面配置]
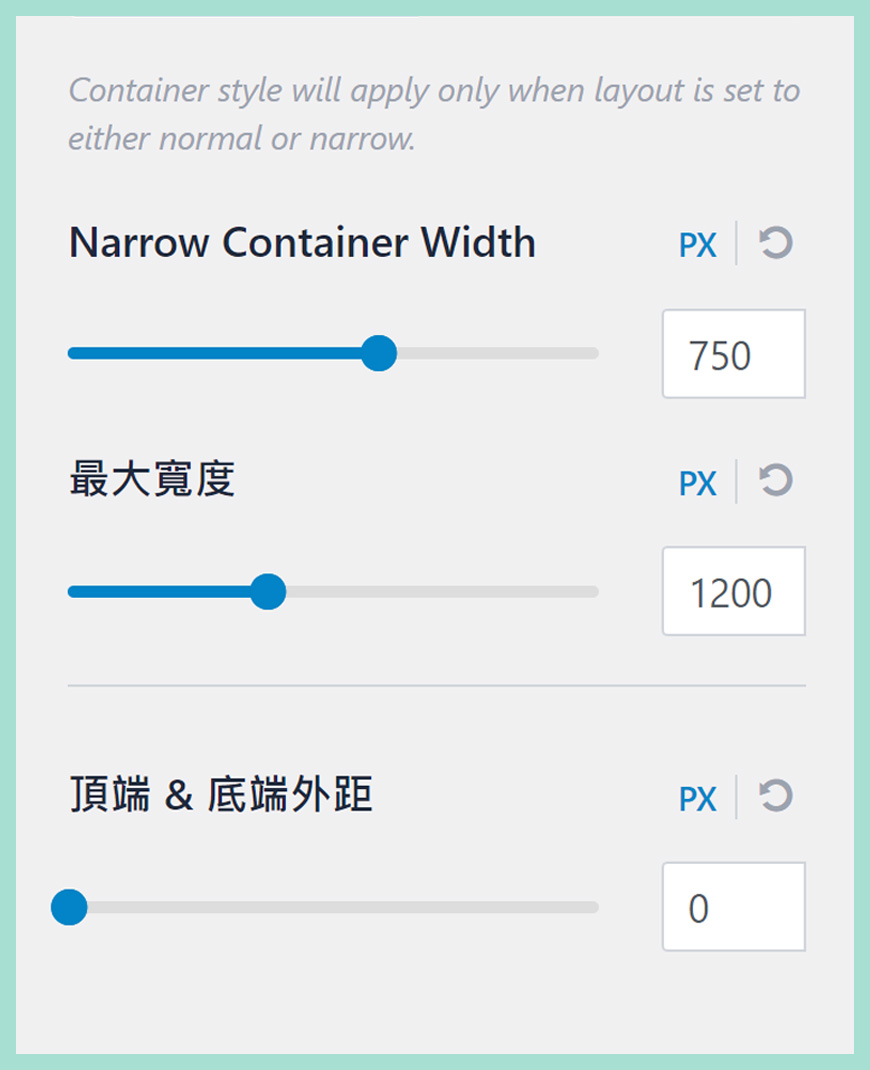
最大寬度 (Max Width Layout) | 管理介面


選擇第二個就是最大寬度 (Max Width Layout) 設定,在設定的下方,會額外提供設定最大寬度上限的管理介面。
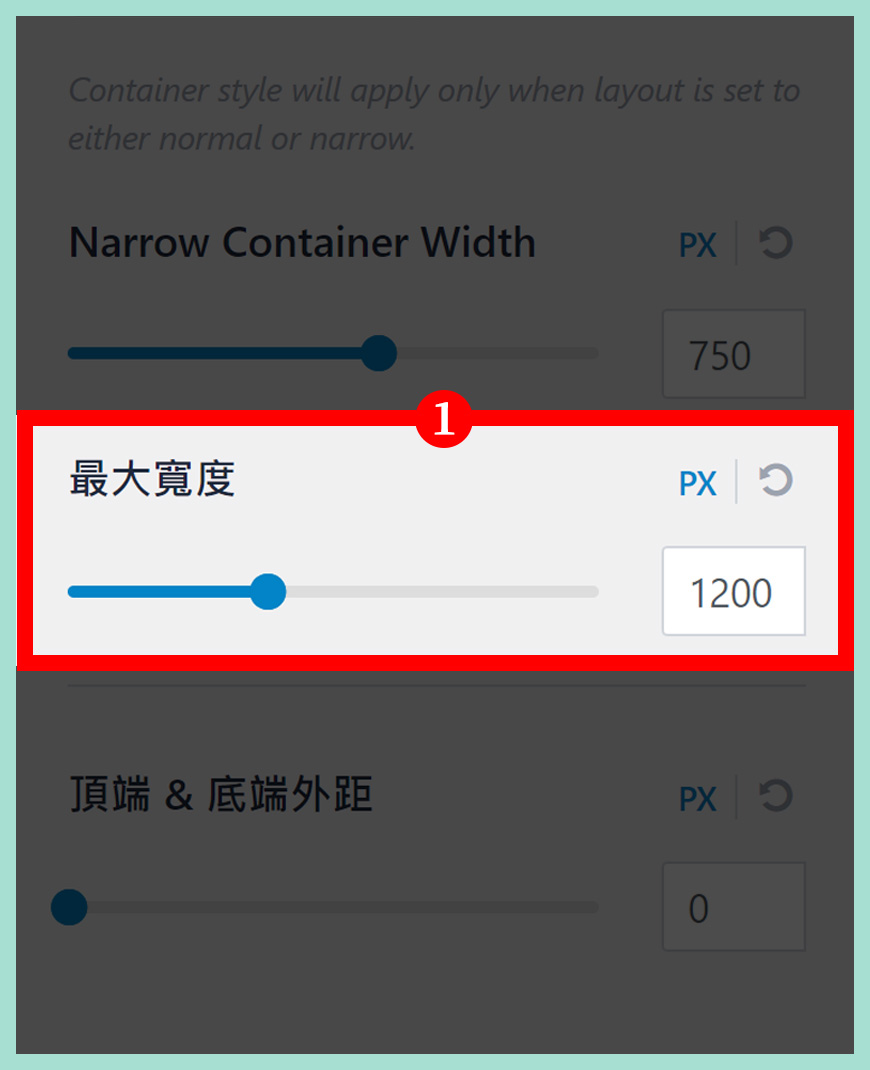
設定最大寬度上限 | 管理介面


以 2024 年來說,建議最常見是設定 1,200 至 1,400 像素,因為大部分人的桌面電腦和手提電腦的螢幕尺寸下限都符合這個規範之內。
常見問題 FAQ
閱讀完以上教學,你將會學習得到以下知識和技能:
了解 Astra 版面配置 (Layouts) 是什麼?
了解 4 款基礎的網站版面配置 (Site Layouts)
1. 全幅寬度 (Full-Width Layout)
2. 最大寬度 (Max Width Layout)
3. 邊框四周留白 (Padded Layout)
4. 流體版面配置 (Fluid Layout)
了解 3 款容器版面配置 (Container Layouts)
1. 一般寬度 (Normal)
2. 中幅寬度 (Narrow)
3. 全幅寬度 (Full-Width Layout)
如何進入 Astra 版面配置 (Layouts) 的流程?
✅ 快速進入 Astra 版面配置 (Layouts) 的捷徑:
請前往 [網站後台] → [外觀] → [Astra] → [版面配置]
參考資料和引用文獻:
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


