這篇文章最後更新日期:2024 年 4 月 21 日 | 作者: Mack Chan
Astra 佈景主題 提供豐富和多樣化的字型排版樣式設定,從內容的標題和內文的字型控制,到 內容文章的 H1 至 H6 標題樣式,也可以逐個細微的特徵來修正。字型排版樣式對網站訪客和用戶體驗中起著最重要的作用之一,值得站長花心思和時間逐一設定,本篇教學會完整描述每個重要的細節。
✅ 相關網站連結:
如何在 WordPress 網站上使用 Google 中文字體?
(適用非 Astra 佈景主題,學習安裝和套用 Google Fonts 外掛)
SEO H1 標籤是什麼?1 分鐘了解 HTML 文章標題和文章架構教學
(了解實用的文章標題 H1 至 H6 的使用時機和關注事項)
✅ 快速進入 Astra 字型排版樣式的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [全域] → [排版樣式]
你將會學習得到以下知識和技能:
- 了解全域字型排版樣式 (Global Typography) 是什麼?
- 啟用字型排版樣式 (Global Typography) 功能
- 6 個 Astra 預設的字型排版樣式組合
- 基本字型 (Base Typography) 設定
- 完整控制所有字型細節設定
- 微調和控制 H1 至 H6 標題樣式
- 調整 [段落下邊界] 和 [內容連結底線]
Astra 全域字型排版樣式 (Global Typography) 是什麼?

關於網頁字型這個課題,初學者最基礎要了解 2 個觀念,分別是系統字體 (System Fonts) 和連結第三方的外部字體,例如知名的 Google Fonts 或 Adobe Typekit Fonts 等等。
其次,字體使用多少種字重?需不需要加上裝飾性外觀,例如背景色彩、陰影或底線等等,我們無法三言兩語解釋所有關於字體的事情,但希望告知初學者 Astra 佈景主題可以協助你解決這一系列的問題和設定。
重要觀念:
由於中文字體的體積非常巨大,我們無法在 1 個網站套用太多中文字型或字體,因為會嚴重拖慢網站的載入速度,推薦初學者使用下方介紹的系統字體 (System Fonts)。
如果認為系統字體 (System Fonts) 並不符合閣下的審美觀,如果一定要套用 Google Fonts 或 Adobe Typekit Fonts 等外部字體,請使用以下的推薦配置,並且減少使用更多字重。
推薦配置:Noto Sans TC (思源黑體) 和 Noto Serif TC (思源宋體)
如何啟用 Astra 字型排版樣式 (Global Typography)?


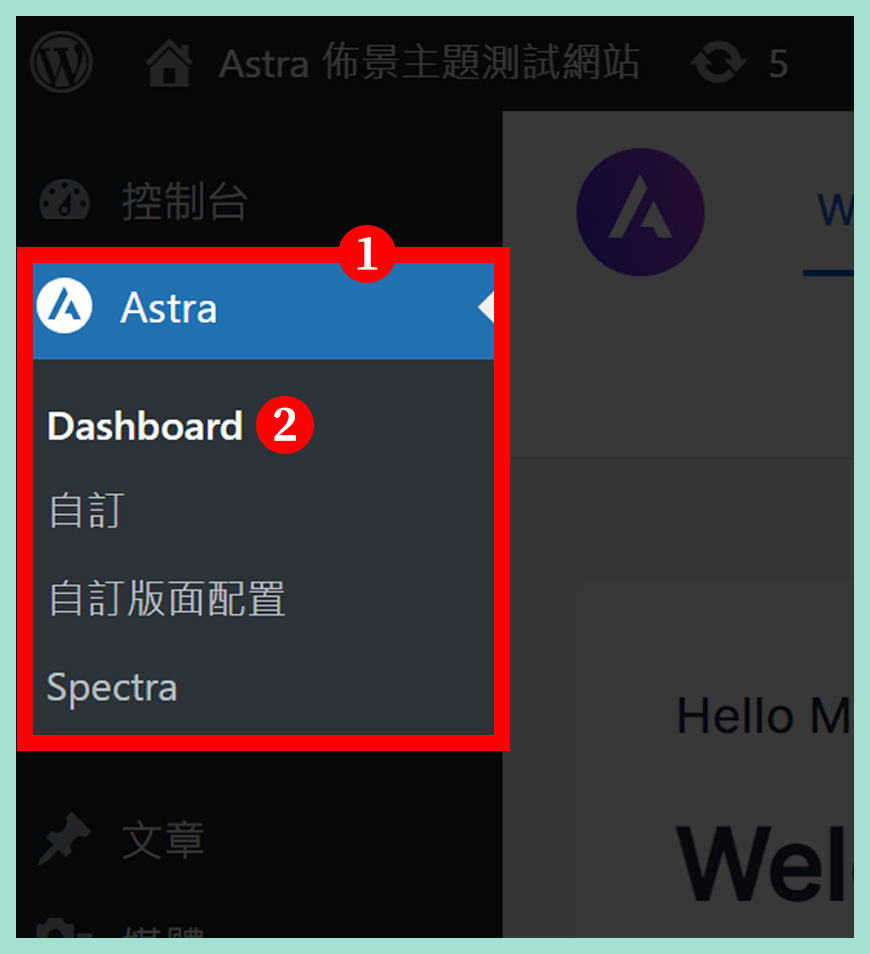
區域一:
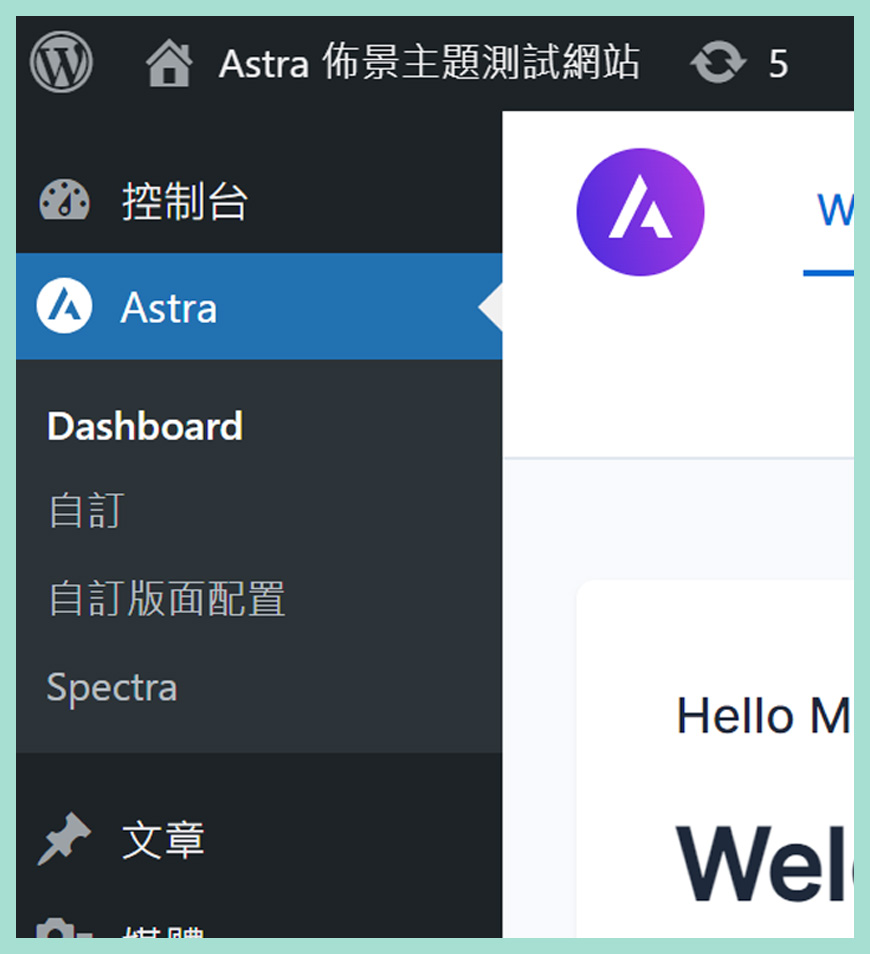
前往 [網站後台] → [Astra],介面外觀可能會隨版本更新出現略有差異。
區域二:
點擊 [Dashboard / 控制台] 就能進入設定區域。
啟用字型排版樣式 (Global Typography) 功能


字型排版樣式 (Global Typography) 功能在 Astra 佈景主題 (免費版) 可能會有不少 [限制],但基礎的功能是足夠應付大部分初學者的需要。
各版本的差異:
✅ Astra 佈景主題 (免費版)
✅ Astra Pro 佈景主題 (付費版)
✅ Essential Bundle (付費版)
✅ Growth Bundles (付費版)
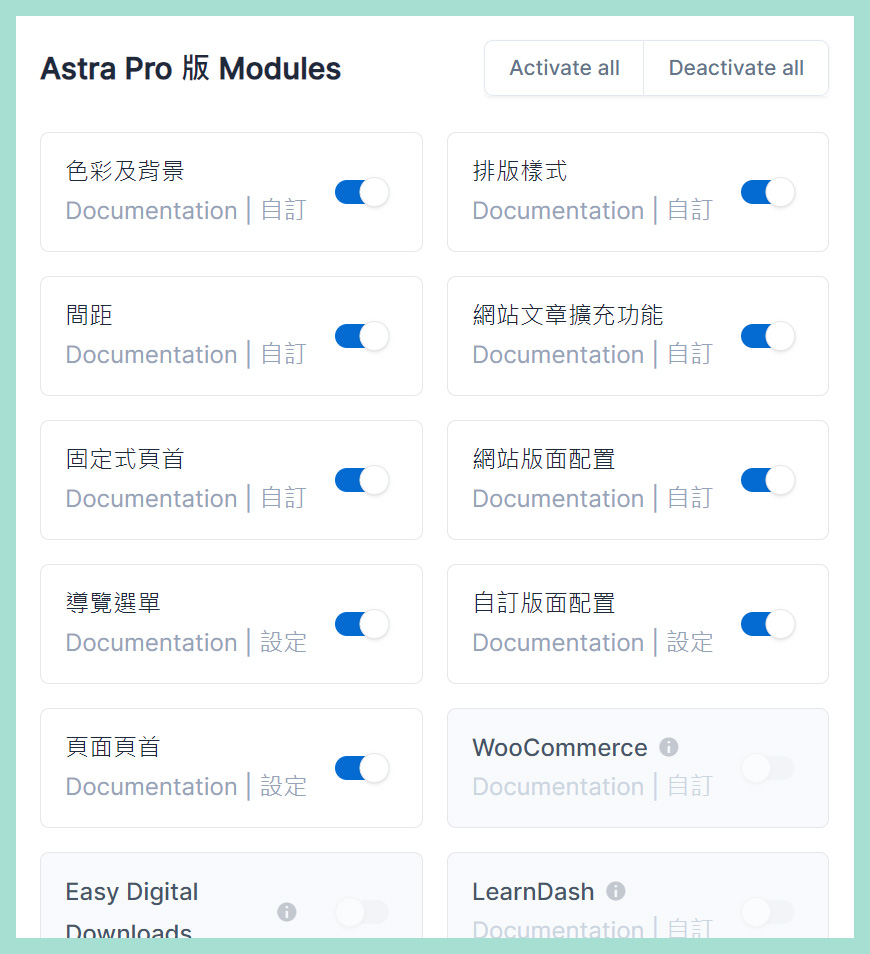
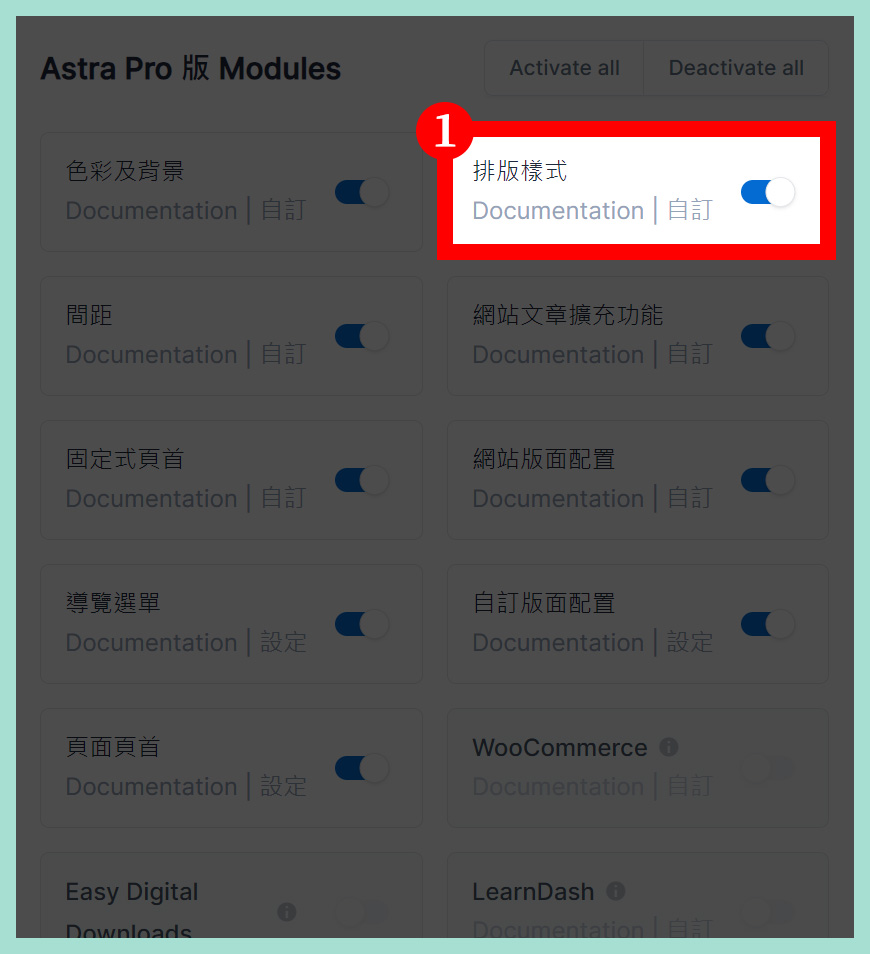
如何從 Astra 控制台前往 Astra 排版樣式?


快速進入 Astra 排版樣式的捷徑常見有 3 個方法,其實都是大同小異,選擇一個最方便自己的即可,條條大路通羅馬。
✅ [ 方法一]:傳統式:
請前往 [網站後台] → [外觀] → [Astra] → [全域] → [排版樣式]
✅ [ 方法二]:Astra 專屬控制台:
前往 [網站後台] → [Astra],[Dashboard / 控制台] → [排版樣式]
✅ [ 方法三]:管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra] → [全域] → [排版樣式]
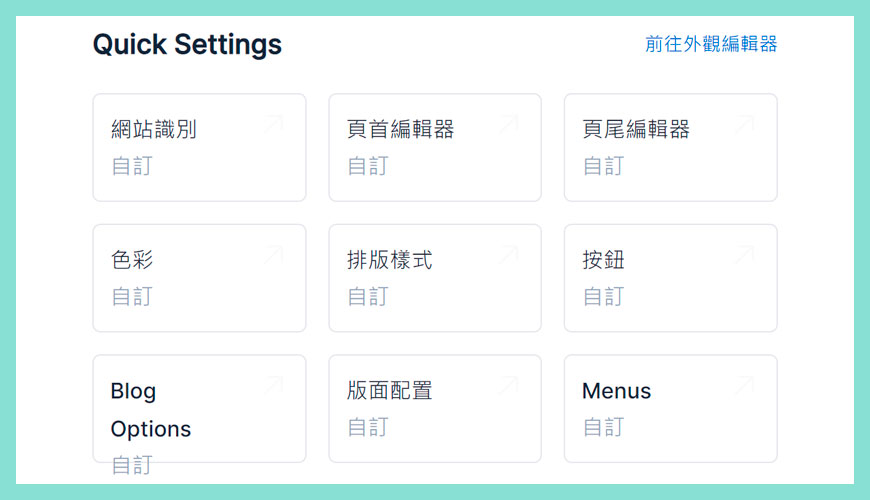
如何從網站 [外觀] 控制台前往 Astra 排版樣式?
![如何從網站 [外觀] 控制台前往 Astra 排版樣式?](https://wp-valley.com/wp-content/uploads/2023/09/WP-Valley-Blog-Featured-Image-259-astra-global-typography-options-04-A.jpg)
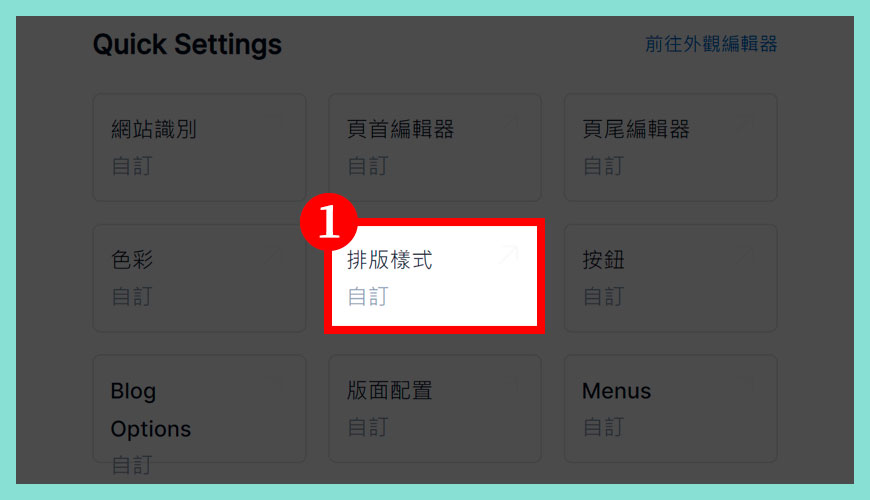
![如何從網站 [外觀] 控制台前往 Astra 排版樣式?](https://wp-valley.com/wp-content/uploads/2023/09/WP-Valley-Blog-Featured-Image-259-astra-global-typography-options-04-B.jpg)
管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra] → [全域] → [排版樣式]
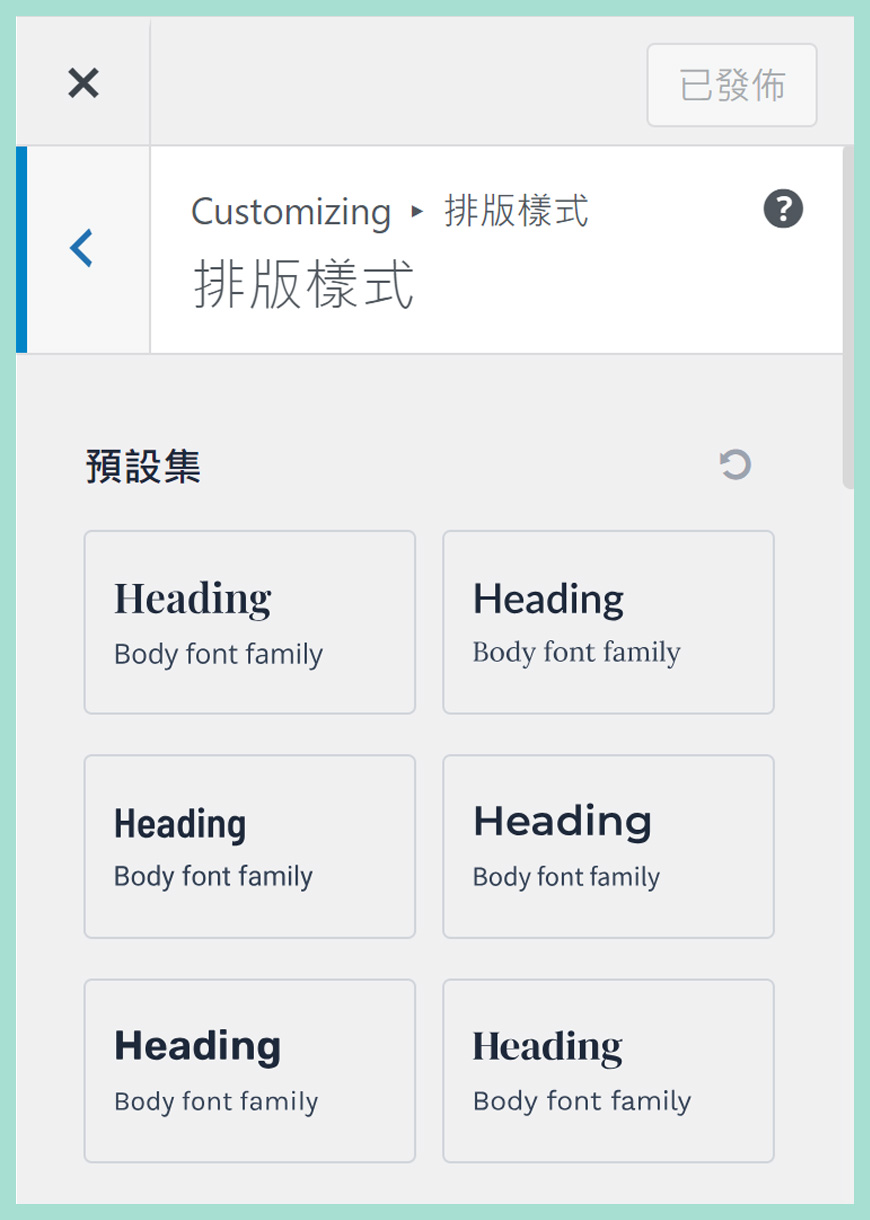
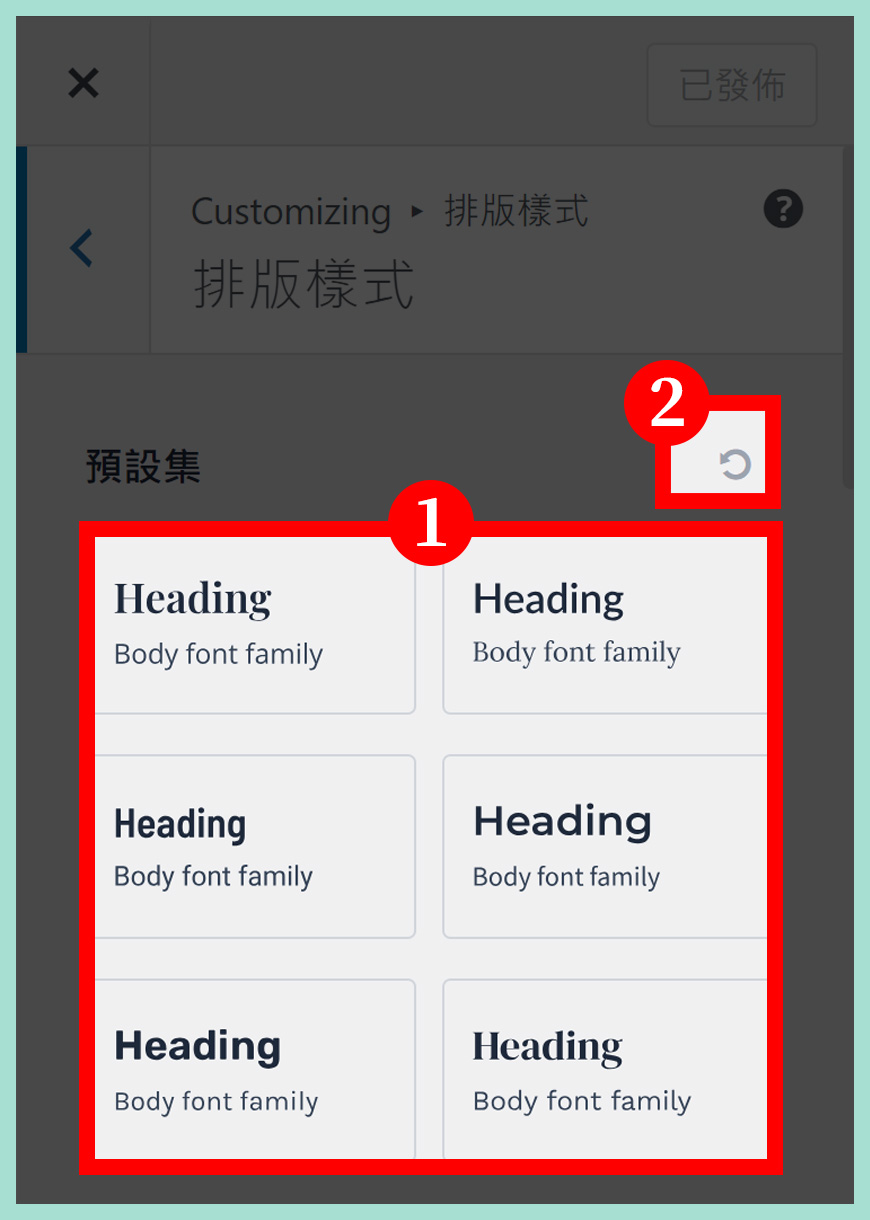
6 個 Astra 預設的字型排版樣式組合 | 管理字型介面


區域一:6 個字體的設定集
由於是歐文 / 英文字體,所以 [不適用] 於中文市場,一般來說電腦和瀏覽器會使用我們裝置上的系統字體 (System Fonts) 來呈現中文字型,推薦你 [省略] 這系列的字體設定集。
區域二:重置設定 (Reset)
如果你胡亂變更了字型設定,可以點擊這個重新設定的按鈕,會自動還原成預設值。
重要觀念:
網站使用系統字體 (System Fonts) 是較穩健的做法,載入速度極快,因為不用像 Google Fonts 那樣載入第三方的字體檔案,就能直接顯示文章的字體內容。更快的網站載入速度也會強化 SEO 品質和訪客的用戶體驗。
常見的中文和英文系統字體 (System Fonts) 清單:
- Microsoft JhengHei (微軟正黑體 | 繁體中文)
- Microsoft YaHei (微軟雅黑體 | 簡體中文)
- DFKai-SB (微軟標楷體 | 繁體中文)
- Apple LiGothic (蘋果儷中黑 | 繁體中文)
- Apple LiSung (蘋果儷細宋 | 繁體中文)
- Fang Song (仿宋 | 簡體中文)
- LiHei Pro (儷黑 Pro | 繁體中文)
- LiSong Pro (儷宋 Pro | 繁體中文)
- Apple System
- Blink Mac SystemFont
- Segoe UI
- Roboto
- Oxygen Sans
- Ubuntu
- Cantarell
- Helvetica Neue
- Sans Serif
- Halvetica
- Verdana
- Arial
- Times
- Gorgia
- Courier
基本字型 (Base Typography) 設定 | 管理字型介面


區域一:內文字型
點擊 [Body Font / 內文字型],調整文章、資訊欄和其他 [內文] 的字型預設值,其他區塊如無特別設定,會繼承這個預設選項。
區域二:標題字型
點擊 [Heading Font / 標題字型],調整文章、資訊欄和其他 [標題] 的字型預設值,其他區塊如無特別設定,會繼承這個預設選項。
完整控制所有字型細節設定 | 管理字型介面


區域一:字型系列或家族 (Font Family)
支援搜尋字體功能,貼上例如 Noto Sans TC 或 Noto Serif TC,就能套用推薦的思源黑體和思源宋體字體。
區域二:字重 (Font Weight)
字文字重可以選擇 300,標題字重推薦 700,字體粗幼明顯和清晰。
區域三:字型大小 (Font Size)
調整字型大小的設定,可能參考市場上的網站作為基準,不同時代背景有差異。
區域四:行高和字距 (Line Height and Gap)
行高可以調整 [每行] 之間的留白,比例一般可以選擇 1.3 至 1.7,看那個設定比較舒服。字距一般保留預設值即可。
區域五:裝飾性外觀 (Text Transformation)
裝飾性的設定包括全部小寫 (Lowercase)、首字大寫 (Capitalize)、全部大寫 (Uppercase)、底線 (Under Line)、刪除線 (strikethrough) 等等。
微調和控制 H1 至 H6 標題樣式 | 管理字型介面


初學者對於 H1 至 H6 標題樣式 可能比較陌生,我們下方的延伸閱讀裡有詳盡的描述,如果你對此有不少的誤解和疑難,建議優先參考以下文章。
延伸閱讀:H1 至 H6 標題樣式是什麼?

調整 [段落下邊界] 和 [內容連結底線] | 管理字型介面
![調整 [段落下邊界] 和 [內容連結底線] | 管理字型介面](https://wp-valley.com/wp-content/uploads/2023/09/WP-Valley-Blog-Featured-Image-259-astra-global-typography-options-06-A.jpg)
![調整 [段落下邊界] 和 [內容連結底線] | 管理字型介面](https://wp-valley.com/wp-content/uploads/2023/09/WP-Valley-Blog-Featured-Image-259-astra-global-typography-options-06-B.jpg)
步驟一:段落下邊界設定
文章段落的結尾,和下方接著的網頁元素的距離,使用預設值或可以設定 2 EM 是不錯的選擇。
步驟二:內容連結底線設定
這個選項可以控制超連結是否需要加上底線 (Under Line) 的外觀。
常見問題 FAQ
閱讀完以上教學,你將會學習得到以下知識和技能:
1.了解全域字型排版樣式 (Global Typography) 是什麼?
2. 啟用字型排版樣式 (Global Typography) 功能
3. 6 個 Astra 預設的字型排版樣式組合
4. 基本字型 (Base Typography) 設定
5. 完整控制所有字型細節設定
6. 微調和控制 H1 至 H6 標題樣式
7. 調整 [段落下邊界] 和 [內容連結底線]
如何進入 Astra 全域字型排版樣式 (Global Typography) 的流程?
快速進入 Astra 排版樣式的捷徑:
✅ [ 方法一]:傳統式:
請前往 [網站後台] → [外觀] → [Astra] → [全域] → [排版樣式]
✅ [ 方法二]:Astra 專屬控制台:
前往 [網站後台] → [Astra],[Dashboard / 控制台] → [排版樣式]
✅ [ 方法三]:管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra] → [全域] → [排版樣式]
參考資料和引用文獻:
- Astra 佈景主題 | 官方網站
- Astra 佈景主題 | 字型排版 (Global Typography) 教學
- Astra 佈景主題 | Font Selection (選擇字體)
- Astra 佈景主題 | 如何上傳自訂義字體 (Custom Fonts)?
- Google Fonts:思源黑體 (Noto Sans Traditional Chinese) 是什麼?
- Google Fonts:思源宋體 (Noto Serif Traditional Chinese) 是什麼?
- WordPress 官方網站主站 (英語)
- WordPress 官方網站分站 (繁體中文)
- 維基百科:Microsoft Windows 字型列表是什麼?
- 維基百科:Mac OS 字型列表是什麼?
- 網站迷谷:區塊編輯器
- 網站迷谷:如何在 WordPress 網站上使用 Google 中文字體?
- 網站迷谷:HTML H1 至 H6 標題的應用
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


