這篇文章最後更新日期:2024 年 4 月 11 日 | 作者: Mack Chan
這篇是進階教學,你將會學習得到設定不同區域的背景色彩,包含主網站背景區域、頁首區域、頁尾區域、資訊欄區域 和內容區域,Astra 佈景主題提供超高的彈性和擴展性,你可以「客制化」不同的區域的背景色彩。
📌 請注意,部分色彩設定只適用於「特定的版面配置」,Astra 對此有一些嚴謹的限制,下方我們會為逐步示範如果達成這系列的操作。
✅ 快速進入 Astra 全域色彩的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [全域] → [色彩]
✅ 相關網站連結:
→ Astra 全域色彩 (Global Colors) 控制和操作應用
→ Astra 官方教學 | 如何變更網站背景色彩?
→ Astra 官方教學 | 如何變更網站 [頁尾] 背景色彩?
→ Astra 官方教學 | 色彩與背景圖片模組設定
你將會學習得到以下知識和技能:
- 如何啟用 Astra 全域色彩 (Global Colors)?
- 色彩設定和細節調整 | 管理色彩介面
- 表層色彩 (Surface Color) | 管理色彩介面
- 網站背景和內容背景色彩 | 管理色彩介面
- 調整網站頁首 (Header) 背景色彩
- 調整網站頁尾 (Footer) 背景色彩
- 調整網站資訊欄 / 側邊欄 (Sidebars) 背景色彩
如何啟用 Astra 全域色彩 (Global Colors)?


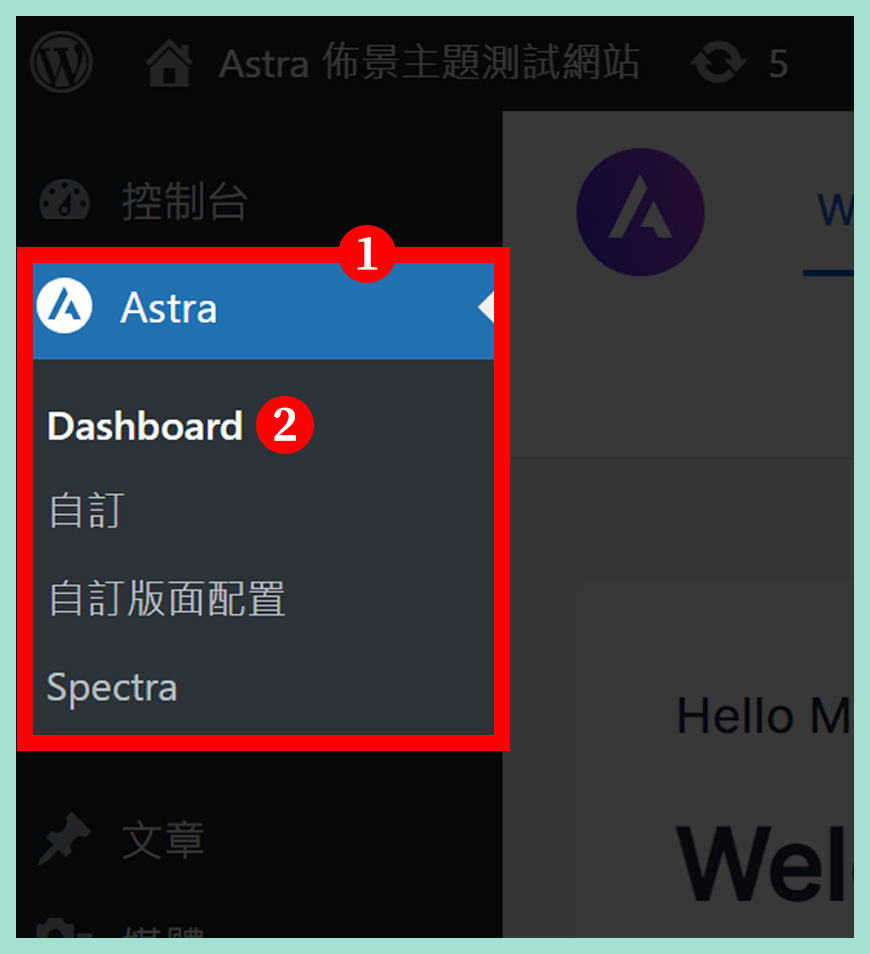
區域一:
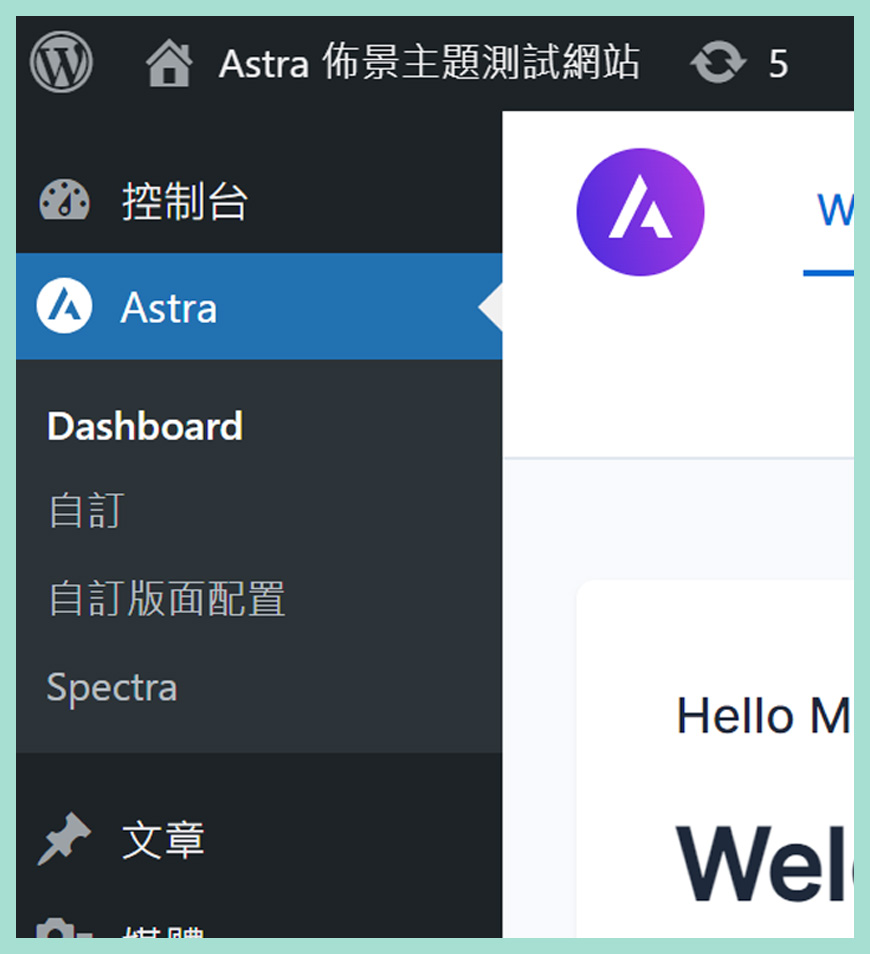
前往 [網站後台] → [Astra],介面外觀可能會隨版本更新出現略有差異。
區域二:
點擊 [Dashboard / 控制台] 就能進入設定區域。
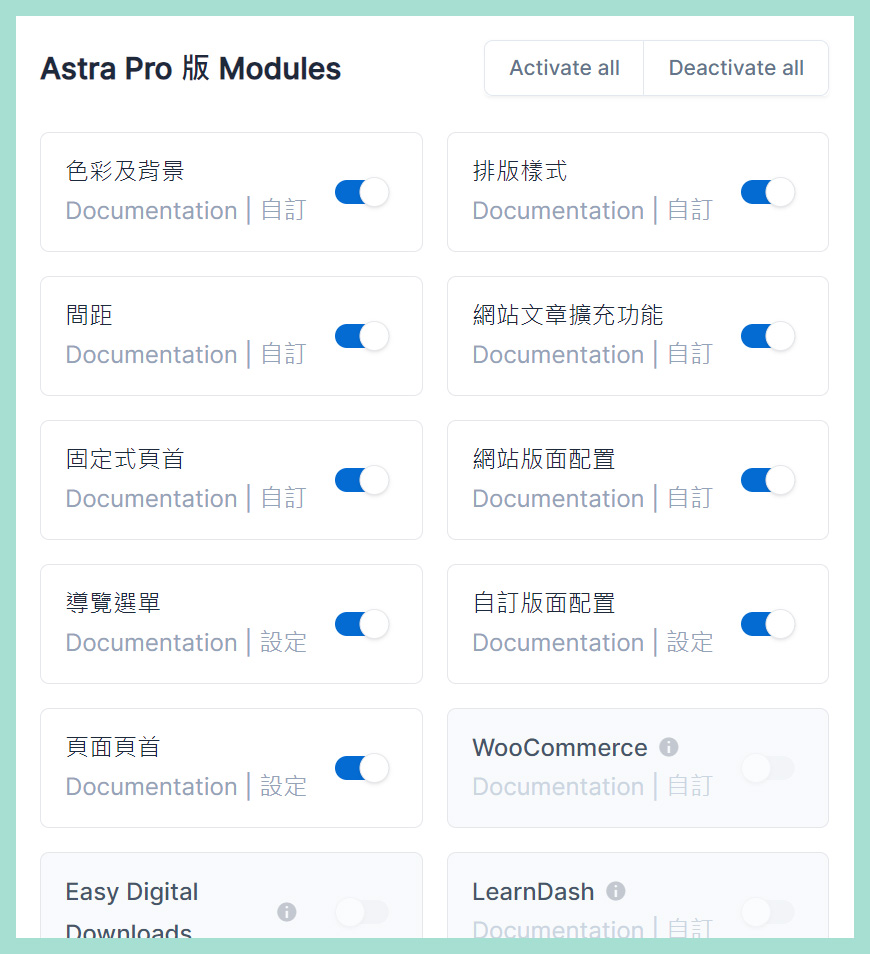
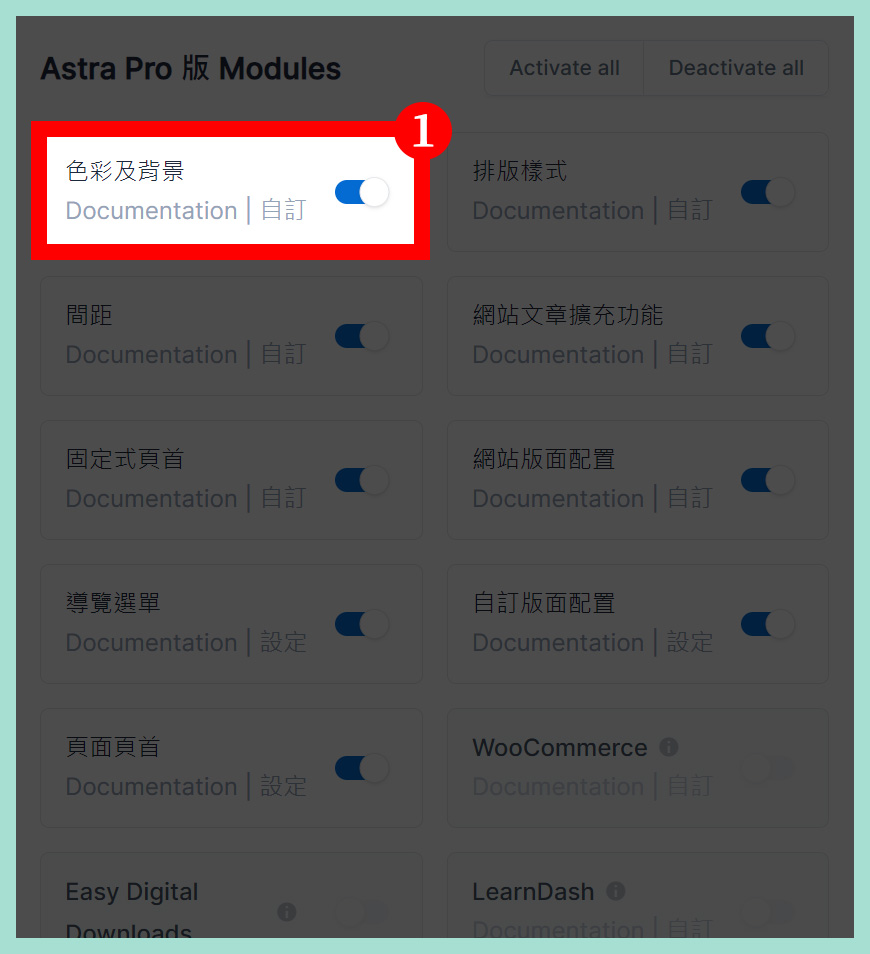
啟用全域色彩 (Global Colors) 功能


版面配置 (Layouts) 功能在 Astra 佈景主題 (免費版) 可能會有不少 [限制],但基礎的功能是足夠應付大部分初學者的需要
各版本的差異:
✅ Astra 佈景主題 (免費版)
✅ Astra Pro 佈景主題 (付費版)
✅ Essential Bundle (付費版)
✅ Growth Bundles (付費版)
如何從 Astra 控制台前往 Astra 全域色彩設定?


快速進入 Astra 全域色彩的捷徑常見有 3 個方法,其實都是大同小異,選擇一個最方便自己的即可,條條大路通羅馬。
✅ [ 方法一]:傳統式:
請前往 [網站後台] → [外觀] → [Astra] → [全域] → [色彩]
✅ [ 方法二]:Astra 專屬控制台:
前往 [網站後台] → [Astra],[Dashboard / 控制台] → [色彩]
✅ [ 方法三]:管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra] → [全域] → [色彩]
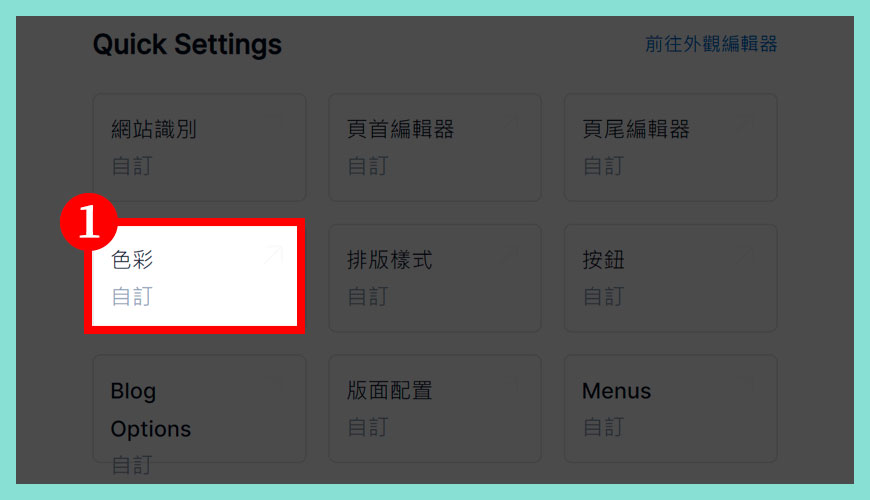
如何從網站 [外觀] 控制台前往 Astra 全域色彩設定?
![如何從網站 [外觀] 控制台前往 Astra 全域色彩設定?](https://wp-valley.com/wp-content/uploads/2023/09/WP-Valley-Blog-Featured-Image-260-astra-global-color-palette-settings-04-A.jpg)
![如何從網站 [外觀] 控制台前往 Astra 全域色彩設定?](https://wp-valley.com/wp-content/uploads/2023/09/WP-Valley-Blog-Featured-Image-260-astra-global-color-palette-settings-04-B.jpg)
管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra] → [全域] → [色彩]
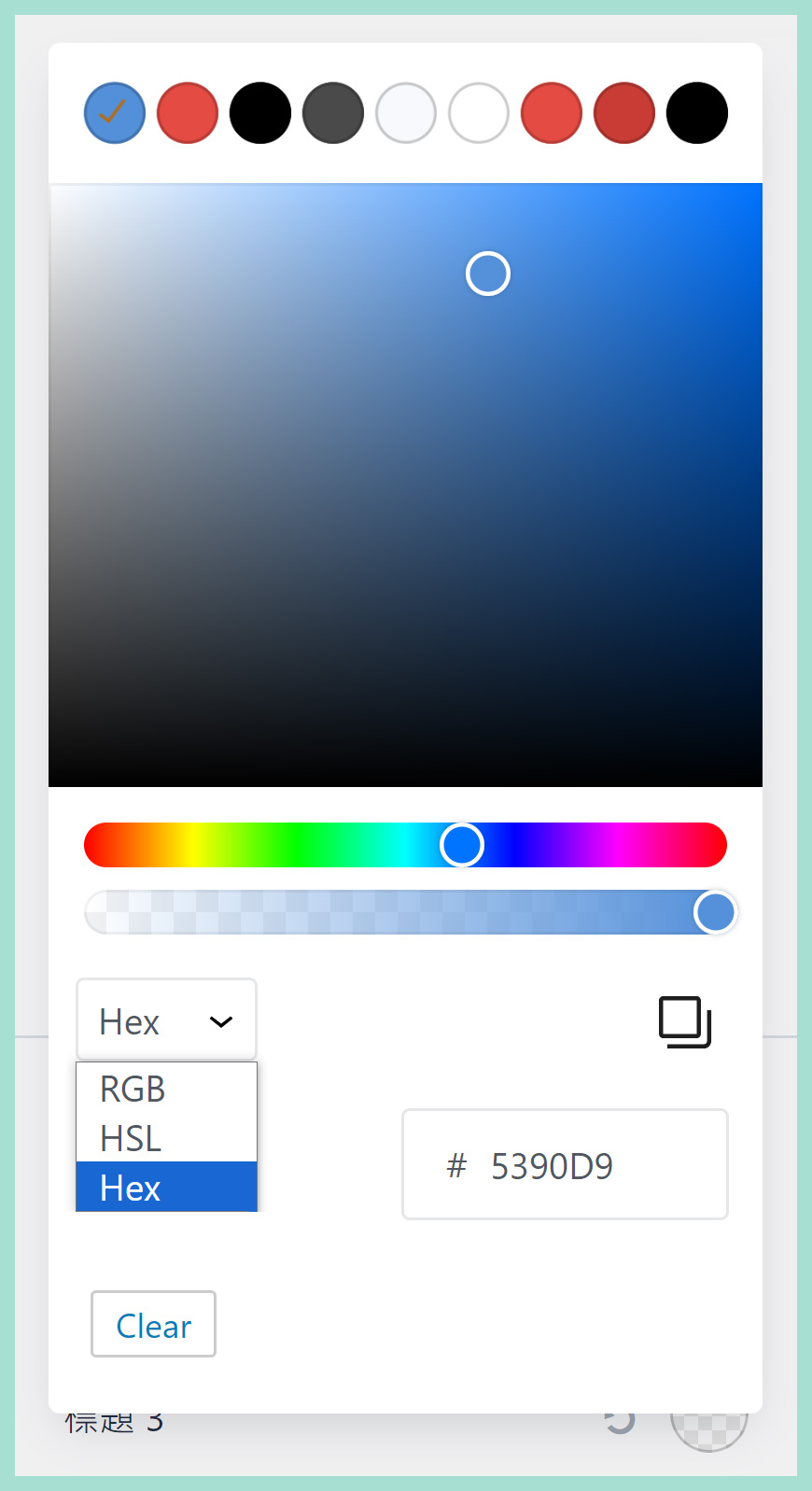
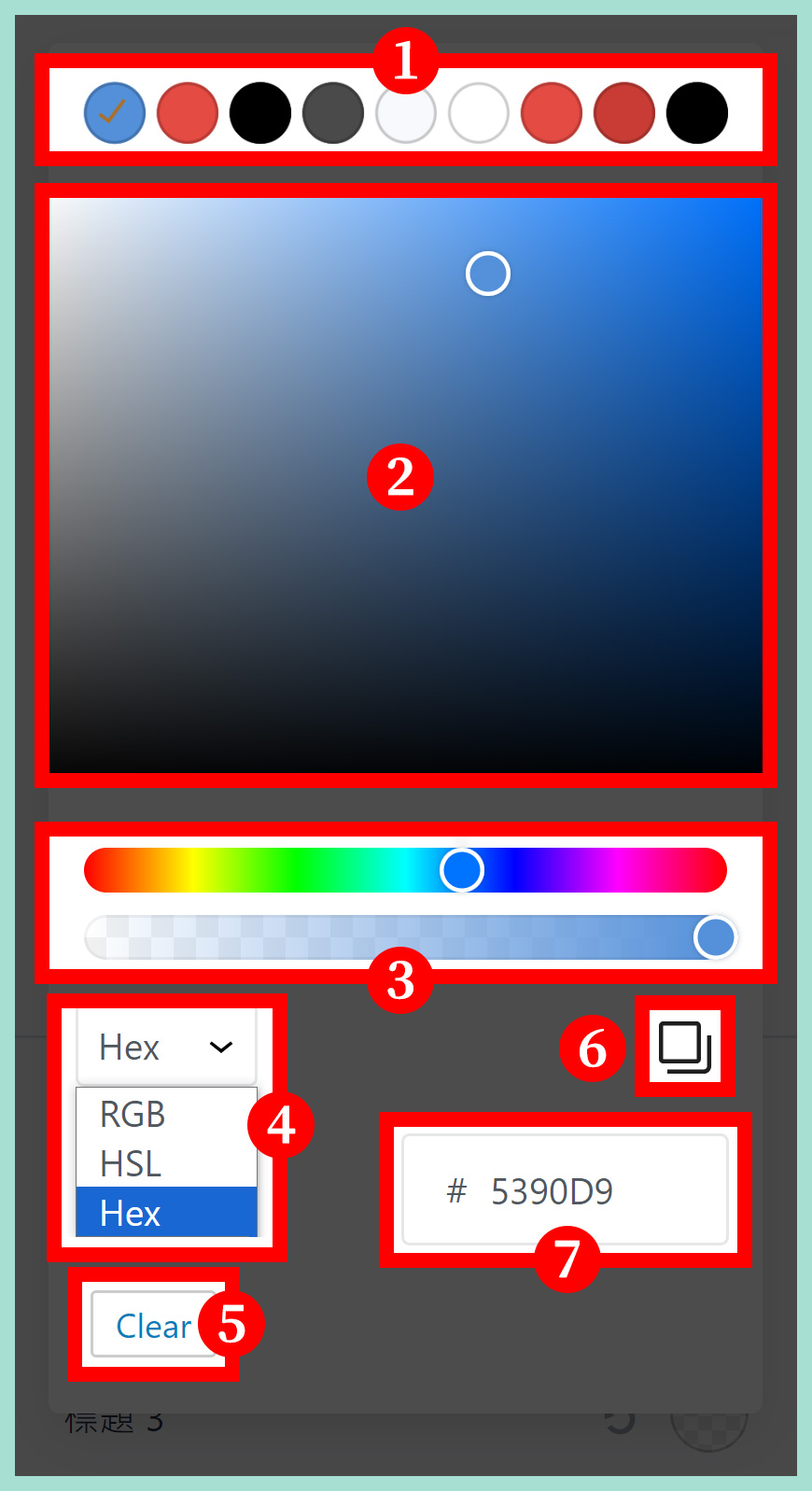
色彩設定和細節調整 | 管理色彩介面


區域一:自訂屬於自己的全域調色盤
總共有 9 個色彩配置。你可以自訂屬於自己的全域調色盤。
區域二:Hex 調色盤
左上方是白色,代表明度值,而最右下方會呈現黑色。
區域三:Hex 調色盤
上方是調色盤,下方是調整透明度的設定。
區域四:色彩模式
總共有 3 種色彩模式,分別是 RGB、HSL 和 Hex。
區域五:清除按鈕
點擊 [Clear / 清除] 按鈕,可以還原預設值。
區域六:複制色碼
點擊 [複制按鈕],複制色碼。
區域七:填寫色彩代碼
支援直接輸入熟悉的色彩編號。
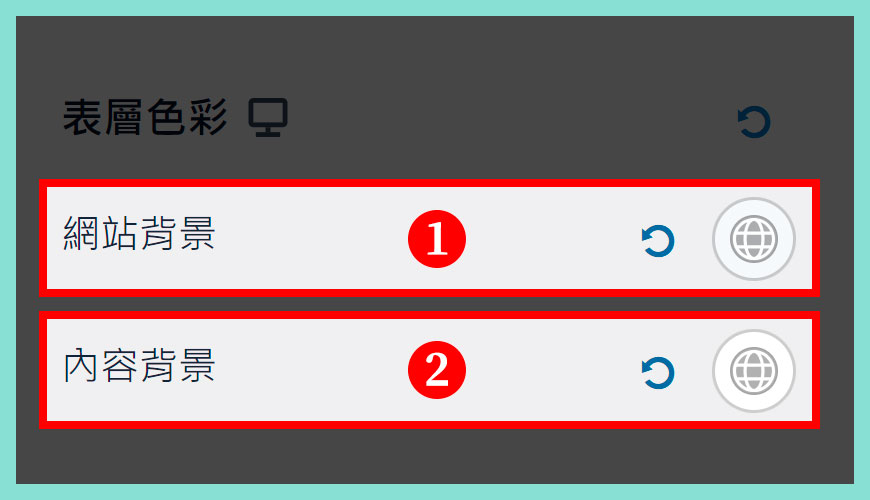
表層色彩 (Surface Color) | 管理色彩介面


區域一:網站背景 (Site Background)
網站背景支援 3 種選擇,包括是單色背景、漸層色背景和圖片背景。
區域二:內容背景 (Content Background)
影響內容容器,例如部落格文章的區域和資訊欄等等。
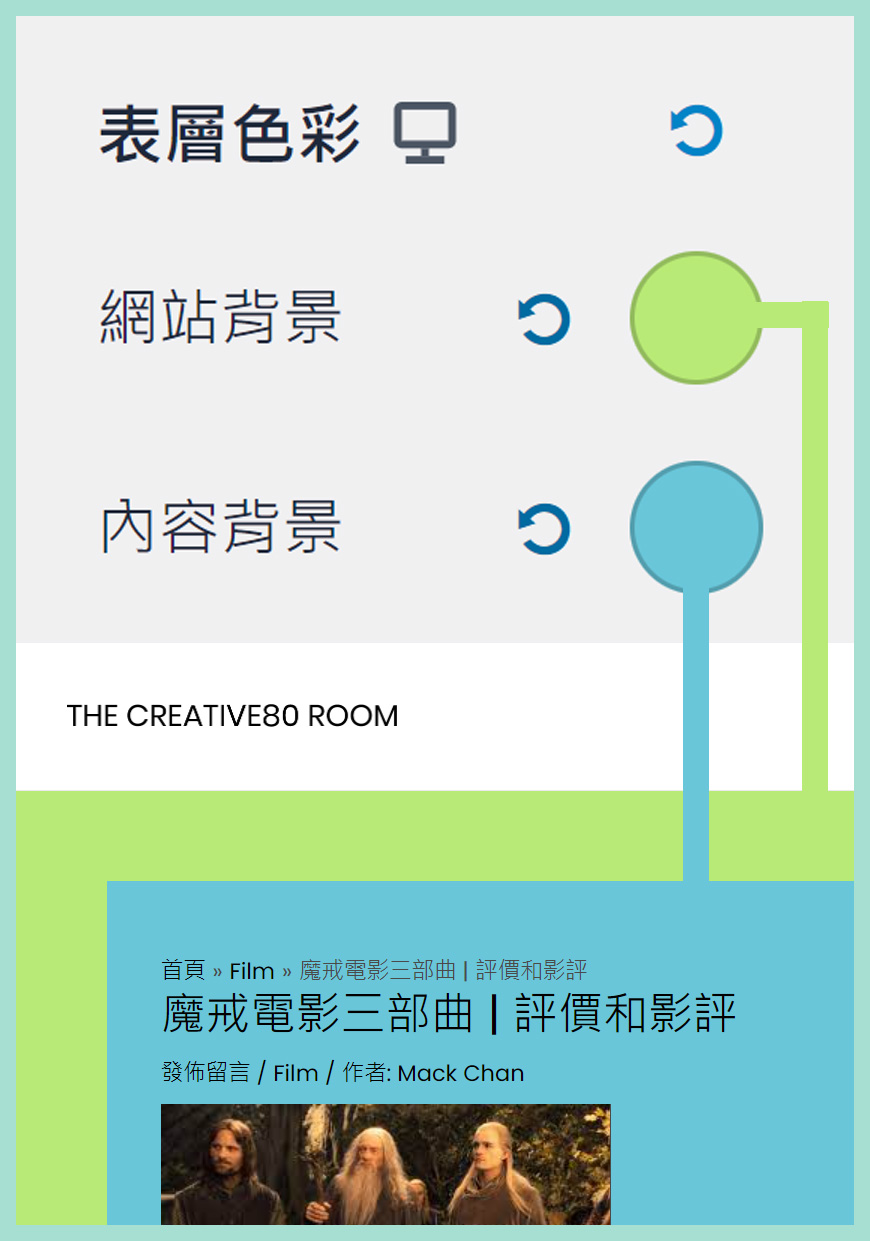
網站背景和內容背景色彩 | 管理色彩介面

WordPress 初學者可能對 [網站背景色彩] 和 [內容背景色彩] 較容易混淆,由其當兩者都是「白色背景」時會重疊在一起。
為方便解釋,上方圖片分別以 [綠色代表網站背景色彩] 和 [藍色代表內容背景色彩],前者是網站的整個背景區域,後者是指不同的版面容器,例如頁首區域、頁尾區域、資訊欄區域和內容區域的背景區域。
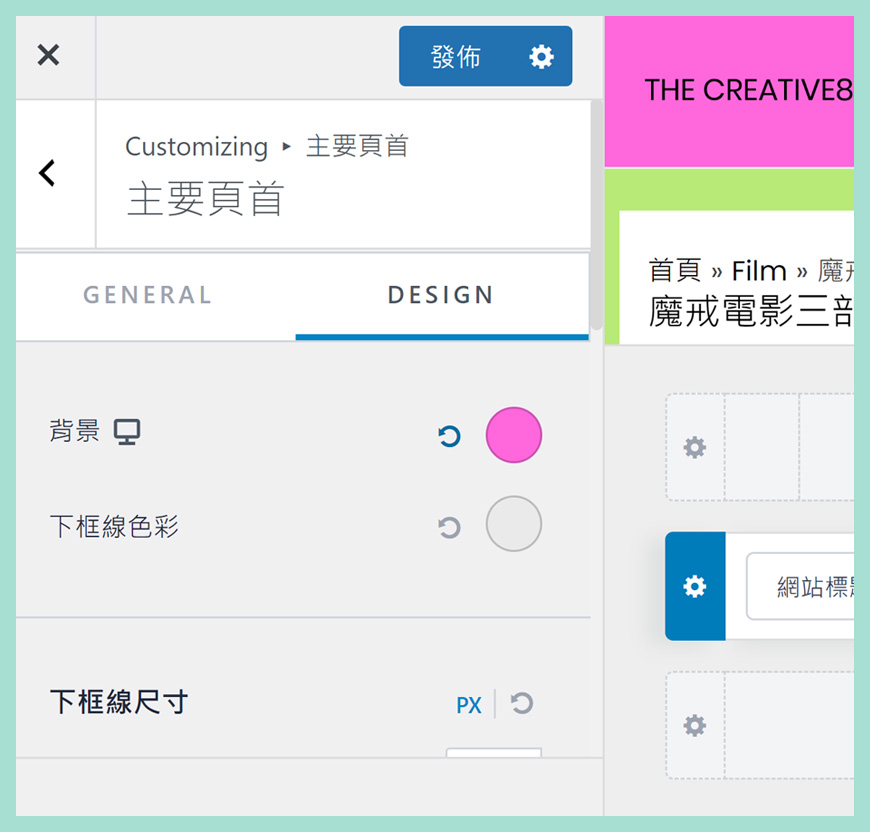
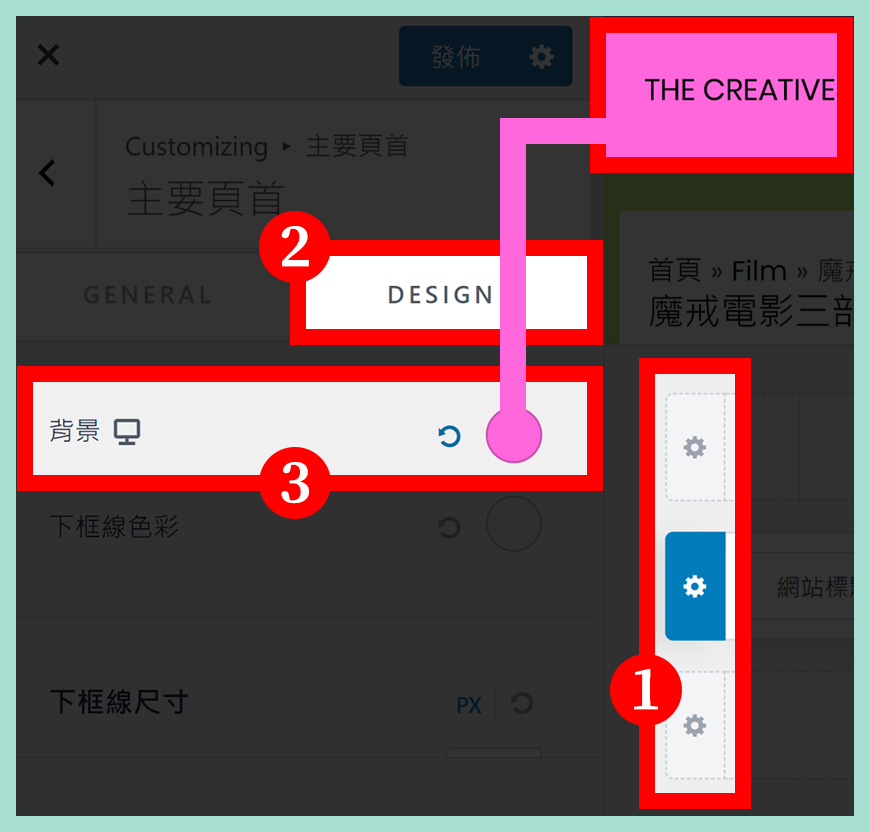
調整網站頁首 (Header) 背景色彩 | 管理色彩介面


區域一:頁首編輯器的設定
前往 [頁首編輯器] 的三層設定,點擊左方的 [齒輪圖示] 去控制獨立的背景設定。
區域二:前往設計 (Design) 分頁
預設是基礎 (General) 分頁,請點擊 [設計 (Design) 分頁]。
區域三:設定背景色彩
網站背景支援 3 種選擇,包括是單色背景、漸層色背景和圖片背景。
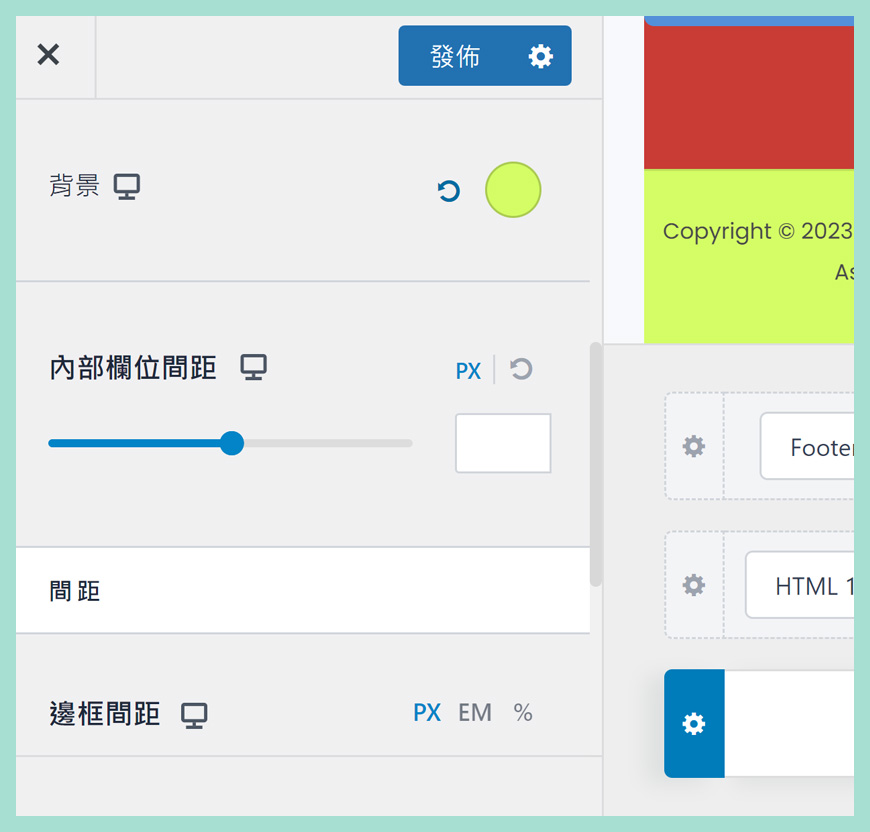
調整網站頁尾 (Footer) 背景色彩 | 管理色彩介面


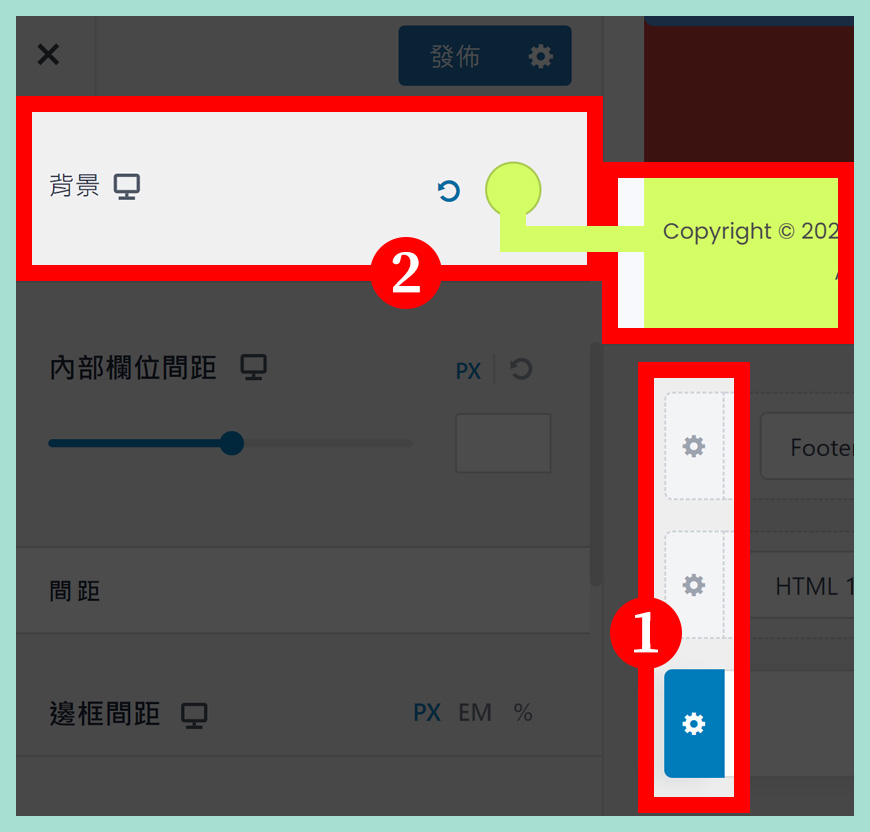
區域一:頁尾編輯器的設定
前往 [頁尾編輯器] 的三層設定,點擊左方的 [齒輪圖示] 去控制獨立的背景設定。
區域二:設定背景色彩
網站背景支援 3 種選擇,包括是單色背景、漸層色背景和圖片背景。
調整網站資訊欄 / 側邊欄 (Sidebars) 背景色彩 | 管理色彩介面


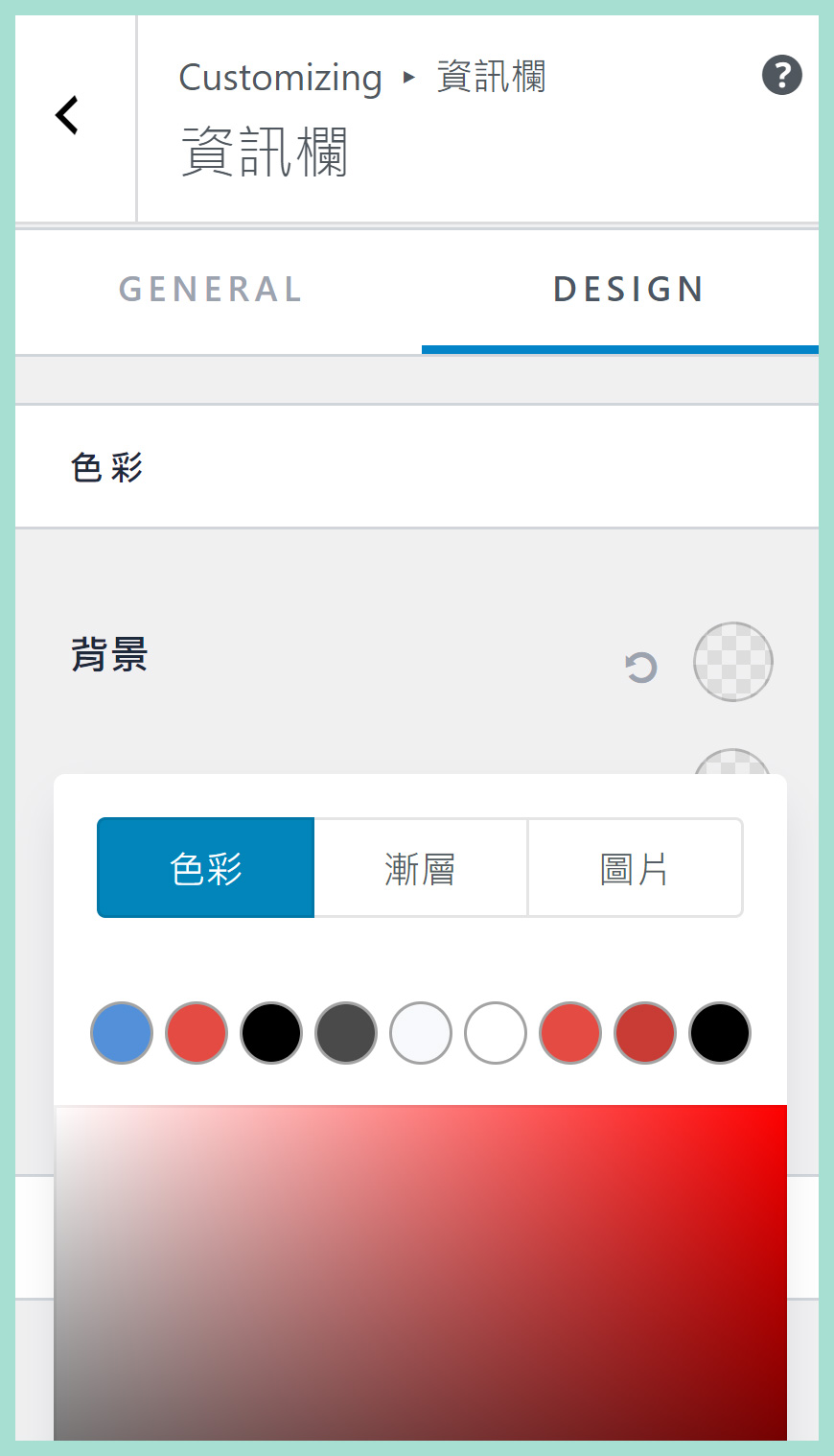
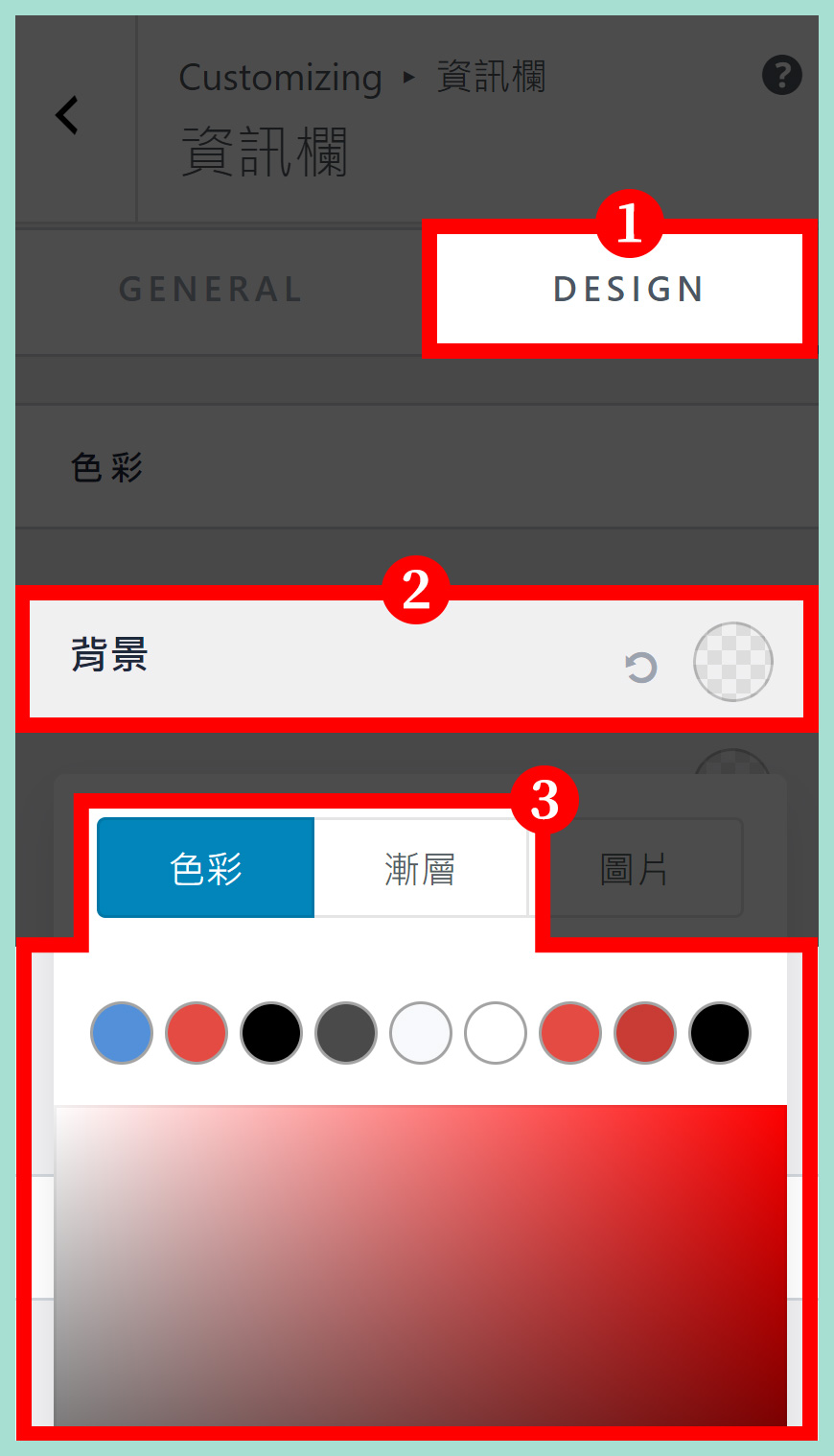
區域一:前往設計 (Design) 分頁
預設是基礎 (General) 分頁,請點擊 [設計 (Design) 分頁]。
區域二:點擊背景的設定
當你點擊設定色彩的按鈕,跟上方和過往的操作方式相同。
區域三:設定背景色彩
網站背景支援 3 種選擇,包括是單色背景、漸層色背景和圖片背景。
常見問題 FAQ
閱讀完以上教學,你將會學習得到以下知識和技能:
1. 如何啟用 Astra 全域色彩 (Global Colors)?
2. 色彩設定和細節調整 | 管理色彩介面
3. 表層色彩 (Surface Color) | 管理色彩介面
4. 網站背景和內容背景色彩 | 管理色彩介面
5. 調整網站頁首 (Header) 背景色彩
6. 調整網站頁尾 (Footer) 背景色彩
7. 調整網站資訊欄 / 側邊欄 (Sidebars) 背景色彩
如何進入 Astra 全域色彩 (Global Colors) 的流程?
快速進入 Astra 全域色彩的捷徑:
✅ [方法一]:傳統式:
請前往 [網站後台] → [外觀] → [Astra] → [全域] → [色彩]
✅ [方法二]:Astra 專屬控制台:
前往 [網站後台] → [Astra],[Dashboard / 控制台] → [色彩]
✅ [方法三]:管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra] → [全域] → [色彩]
參考資料和引用文獻:
- Astra 佈景主題 | 官方網站
- Astra 佈景主題 | 全域色彩 (Global Colors) 教學
- Astra 佈景主題 | 色彩與背景模組 (Colors & Background Module)
- Astra 佈景主題 | 全域調色盤 (Global Color Palette)
- WordPress 官方網站主站 (英語)
- WordPress 官方網站分站 (繁體中文)
- 維基百科:顏色列表
- 網站迷谷:全域色彩 (Global Colors) 控制和操作應用
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)

![Astra 佈景主題教學 | 如何變更網站背景色彩 [進階技巧]](https://wp-valley.com/wp-content/uploads/2023/12/WP-Valley-Blog-Featured-Image-274-how-to-change-site-background-color-in-astra-00.jpg)
