這篇文章最後更新日期:2024 年 4 月 28 日 | 作者: Mack Chan
隨著我們使用的電腦螢幕尺寸愈來愈寬廣和解像度提高,網站設計不再局限在小小的空間裡。這次介紹 Astra 佈景主題 全幅寬度 (Full-Width Layout) 設定。
Astra 佈景主題的 版面配置 (Site Layouts) 允許站長將網站的寬度最大化,會佔用整個電腦螢幕的所有可視區域,非常適合藝術、設計、攝影和旅遊等類型的網站。
✅ 相關網站連結:
→ Astra 版面配置 (Layouts) 基礎設定教學
→ Astra 官方教學 | 全幅寬度 (Full-Width Layout) 是什麼?
快速進入 Astra 內容容器 (Container) 的捷徑:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [全域] → [內容容器]
你將會學習得到以下知識和技能:
- Astra 全幅寬度 (Full-Width Layout) 是什麼?
- 案例分享:設計師作品集網站
- 案例分享:攝影作品 / 旅遊網站
- 案例分享:時裝 / 昂貴精品網站
- 如何啟用 Astra 全幅寬度 (Full-Width Layout)?
- 全幅寬度 (Full-Width Layout) | 管理介面
Astra 全幅寬度 (Full-Width Layout) 是什麼?


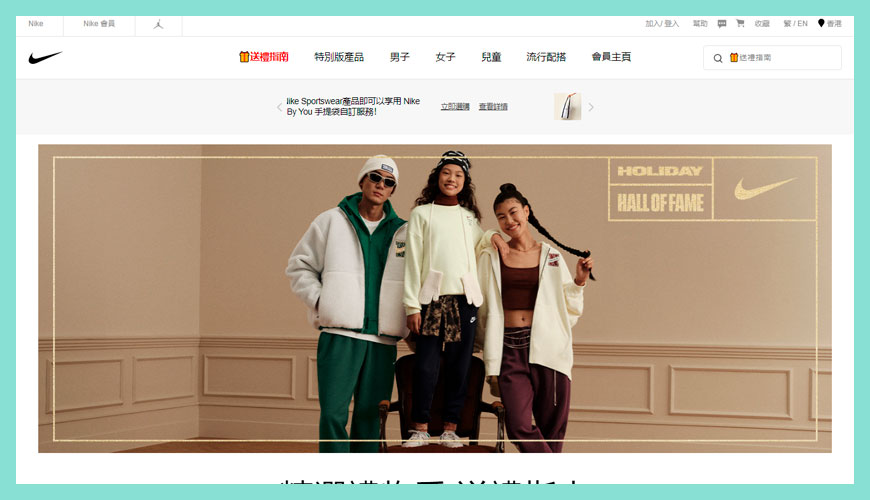
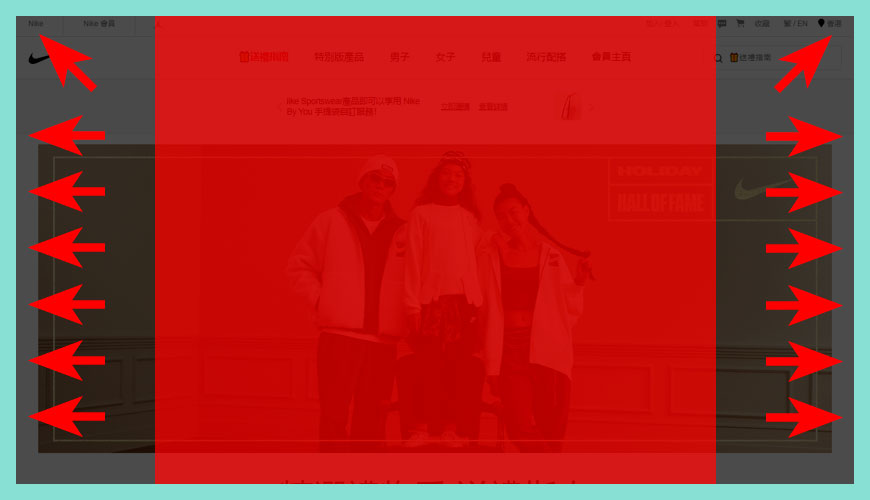
我們以上方圖片 Nike 運動品牌的官方網站為例子,你可以看到網站設計的版面配置,是將 [左方] 和 [右方] 的網頁空間填滿,左上方的 Nike 標誌 (Logo) 會靠在左上方,而右選的 網站選單 (Menu) 則會靠在右上方。
中間放置的廣告橫幅 (Banner) 非常搶眼和吸引目光,這就是全幅寬度 (Full-Width Layout) 吸引人的地方,視覺感觀會非常開揚和廣闊。
重要觀念:
全幅寬度 (Full-Width Layout) 的版面配置非常考驗網站設計師的功能和視覺設計能力,不推薦非設計本課專長的站長使用,失敗率很高。
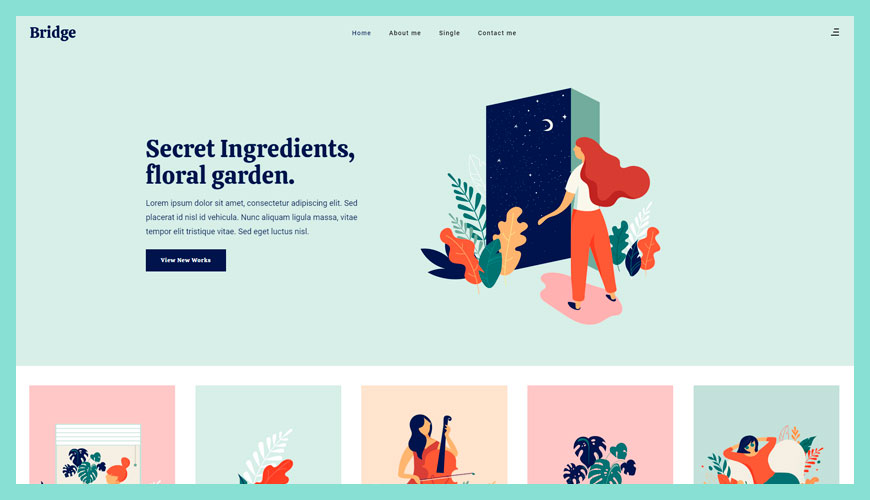
案例分享:設計師作品集網站

不論是平面設計師或其他類型的設計師,都需要擁有展現自己作品的空間,使用全幅寬度的網站版面配置,盡情展現你的視覺設計和獨特創意,不需要害怕網頁空間不足,現代的 回應式網頁設計 (Responsive Web Design) 會自動重新排版,在流動裝置的表現也非常理想。
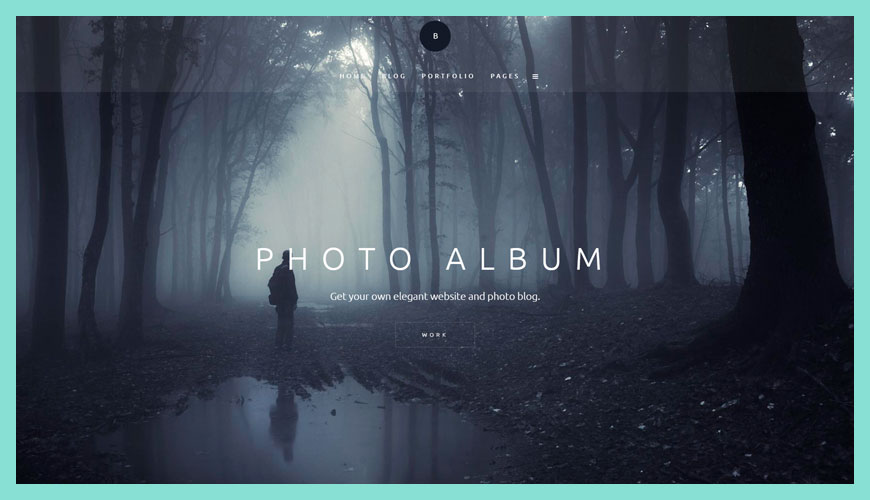
案例分享:攝影作品 / 旅遊網站

攝影師或旅遊作家,喜歡到世界各地遊歷,拍攝大量寬廣的照片,常見是大山大景或冰川湖泊等等,使用「全幅寬度」的版面,可能最大化你的專業作品,唯一需要注意是使用過多「大型圖片」會影響網站的載入速度和效能。
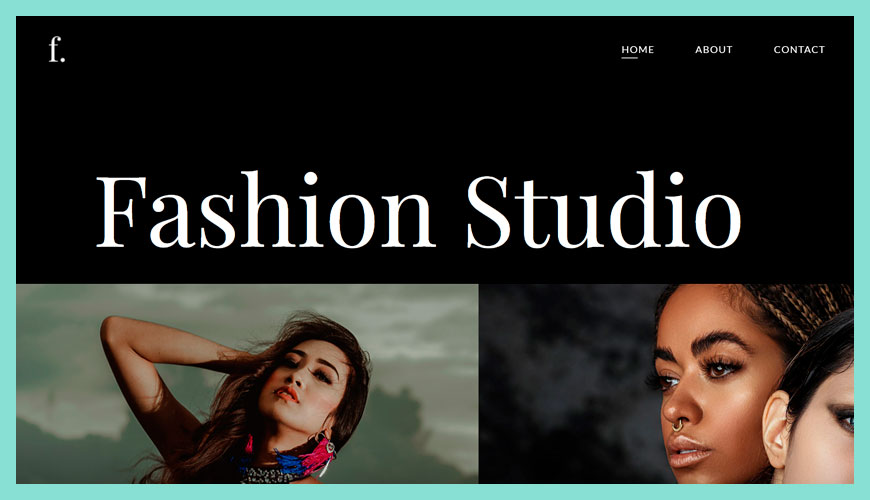
案例分享:時裝 / 昂貴精品網站

女性市場需要高度專業和吸引人視覺的商品圖片作為招徠,常見於高級的精品、流行時尚服裝或化妝手飾等等的領域,如果不使用全寬的版面配置,無法突出商品的價值所在,也無法看清商品的細節和重心設計。
如何啟用 Astra 全幅寬度 (Full-Width Layout)?


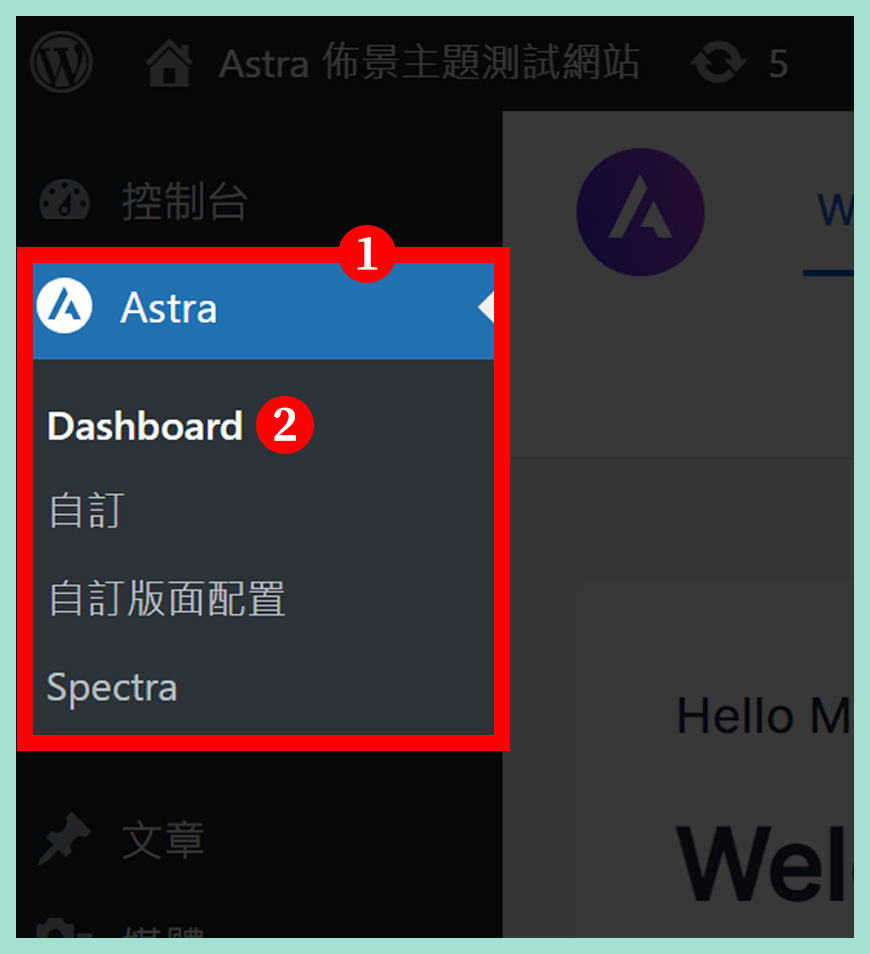
區域一:
前往 [網站後台] → [Astra],介面外觀可能會隨版本更新出現略有差異。
區域二:
點擊 [Dashboard / 控制台] 就能進入設定區域。
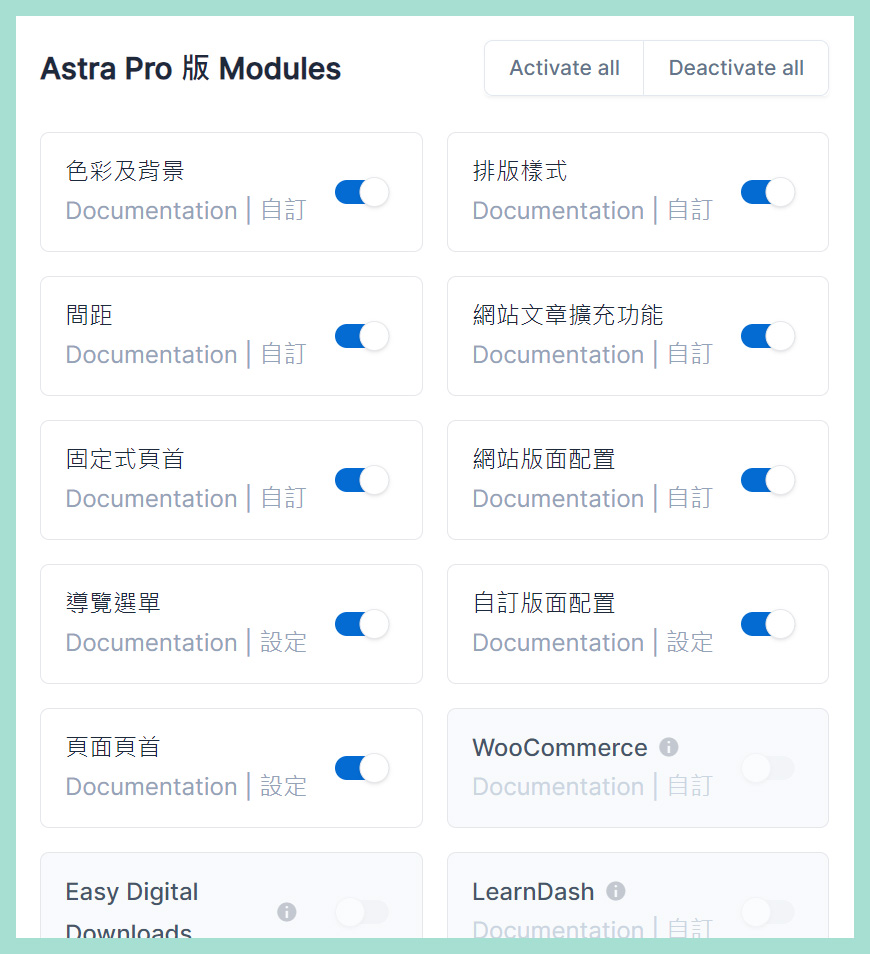
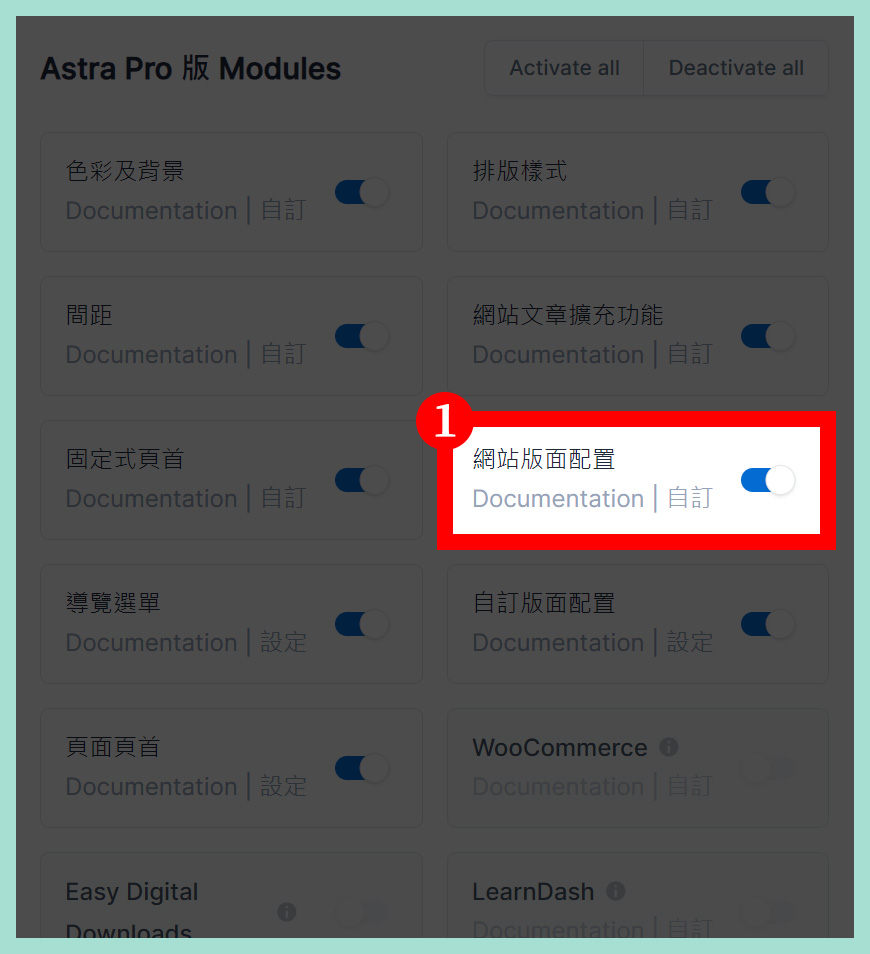
啟用網站版面配置 (Layouts) 功能


版面配置 (Layouts) 功能在 Astra 佈景主題 (免費版) 可能會有不少 [限制],但基礎的功能是足夠應付大部分初學者的需要
各版本的差異:
✅ Astra 佈景主題 (免費版)
✅ Astra Pro 佈景主題 (付費版)
✅ Essential Bundle (付費版)
✅ Growth Bundles (付費版)
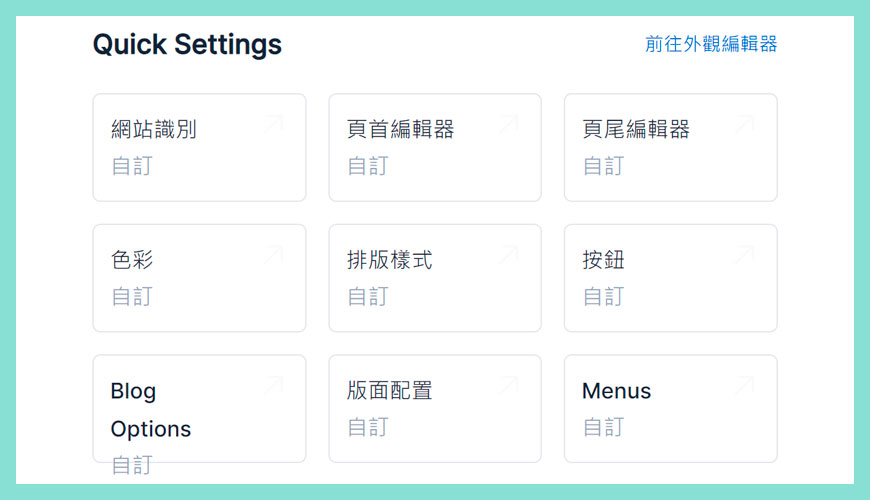
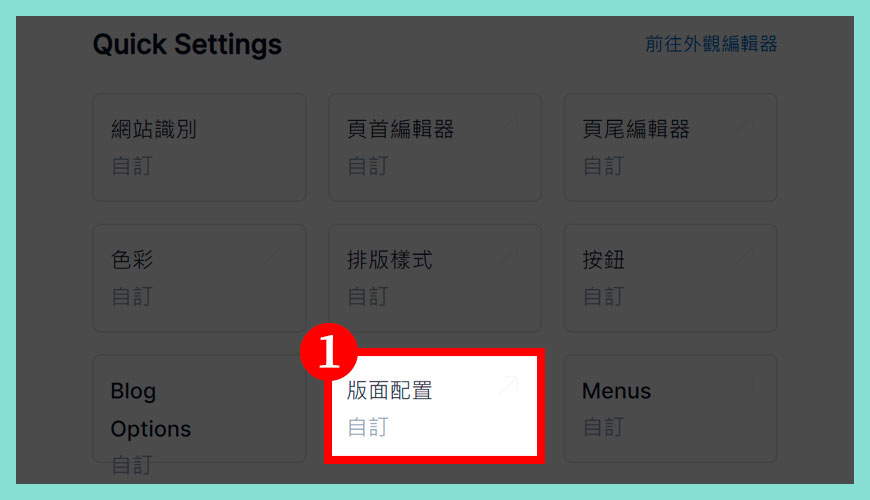
如何前往 Astra 版面配置 (Layouts) 設定?


快速進入 Astra 版面配置 (Layouts) 的捷徑常見有 3 個方法,其實都是大同小異,選擇一個最方便自己的即可,條條大路通羅馬。
✅ [ 方法一]:傳統式:
請前往 [網站後台] → [外觀] → [自訂] → [Astra] → [版面配置]
✅ [ 方法二]:Astra 專屬控制台:
前往 [網站後台] → [Astra],[Dashboard / 控制台] → [版面配置]
✅ [ 方法三]:管理工具列:
在最上方的黑色工具列,點擊 [自訂] → [Astra],[版面配置]
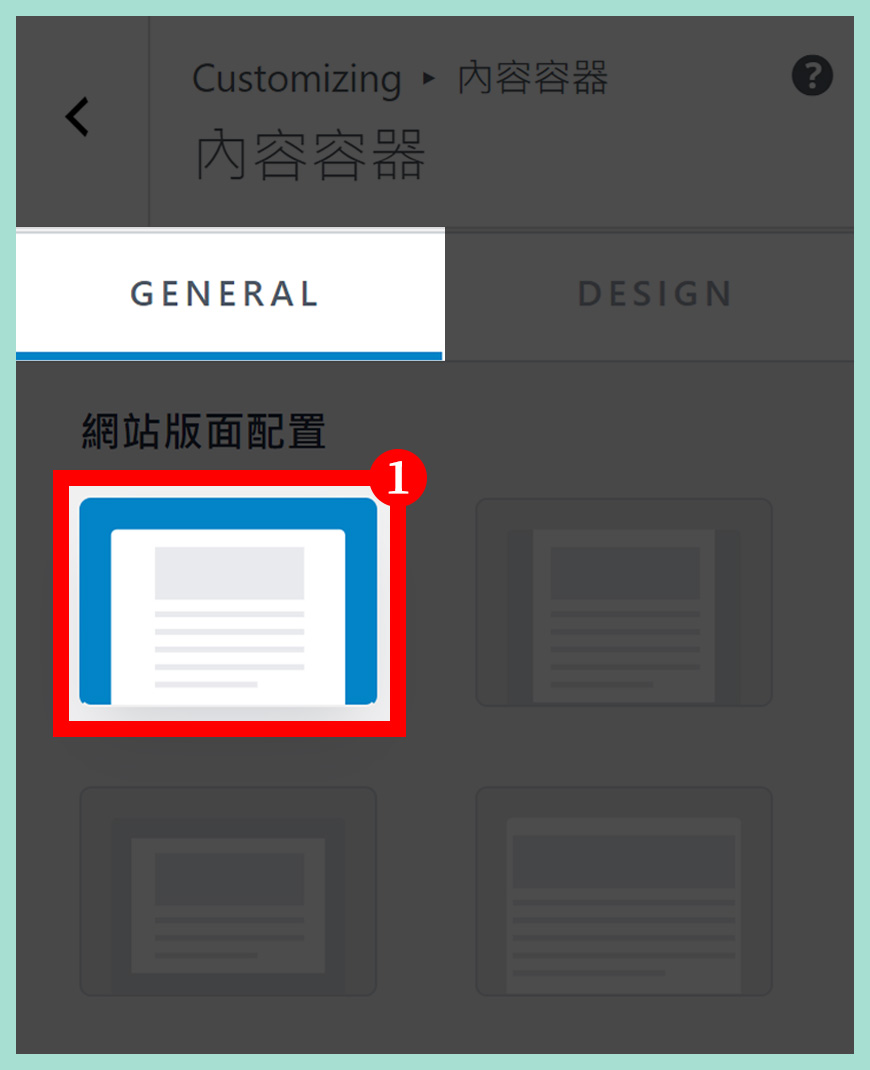
全幅寬度 (Full-Width Layout) | 管理介面


選擇第一個就是全幅寬度 (Full-Width Layout) 設定,全幅寬度是預設的選項,網站內容會填滿整個螢幕,當你啟用之後就會直接套用。
常見問題 FAQ
閱讀完以上教學,你將會學習得到以下知識和技能:
了解 Astra 版面配置 (Layouts) 是什麼?
了解 4 款基礎的網站版面配置 (Site Layouts)
1. 全幅寬度 (Full-Width Layout)
2. 最大寬度 (Max Width Layout)
3. 邊框四周留白 (Padded Layout)
4. 流體版面配置 (Fluid Layout)
了解 3 款容器版面配置 (Container Layouts)
1. 一般寬度 (Normal)
2. 中幅寬度 (Narrow)
3. 全幅寬度 (Full-Width Layout)
如何進入 Astra 版面配置 (Layouts) 的流程?
✅ 快速進入 Astra 版面配置 (Layouts) 的捷徑:
請前往 [網站後台] → [外觀] → [Astra] → [版面配置]
參考資料和引用文獻:
我們提供市場上最新的網站架設
新聞、教學和相關知識,我們不會向用戶
發送垃圾和推廣內容,而你可以隨時「取消訂閱」。
WordPress 學員人數
12,000+ 人 (持續增加之中)


